Setiap orang adalah penggemar berat desain kreatif dan animasi. Animasi yang dirancang dengan baik adalah bagian paling menawan dari situs web mana pun yang menarik perhatian pengunjung. Jika desain diterapkan dengan benar, animasi yang memadai mampu membangun ikatan yang kuat antara pengguna dan konten di situs. Divi memiliki alat profesional bawaan untuk memproses animasi dan efek yang kuat. Anda tidak memerlukan keahlian apa pun untuk menerapkan efek ini. Hari ini kita akan melihat cara menambahkan animasi yang indah ke bagian dan baris seperti partikel halaman mana pun di Divi menggunakan fitur bawaan.

Pratinjau Desain
Dari postingan ini, kamu akan tahu betapa mudahnya mendesain animasi di Divi. Sebelum itu, mari kita lihat seperti apa desain kita hari ini.
Persiapan Halaman
Mendesain animasi pada halaman di Divi sangat sederhana, dan Anda dapat menerapkan efek animasi pada elemen halaman mana pun jika diinginkan. Kami akan mencoba membuat animasi pada template premade, tetapi Anda dapat memberikan tampilan animatif pada halaman di situs web Anda dengan cara ini.
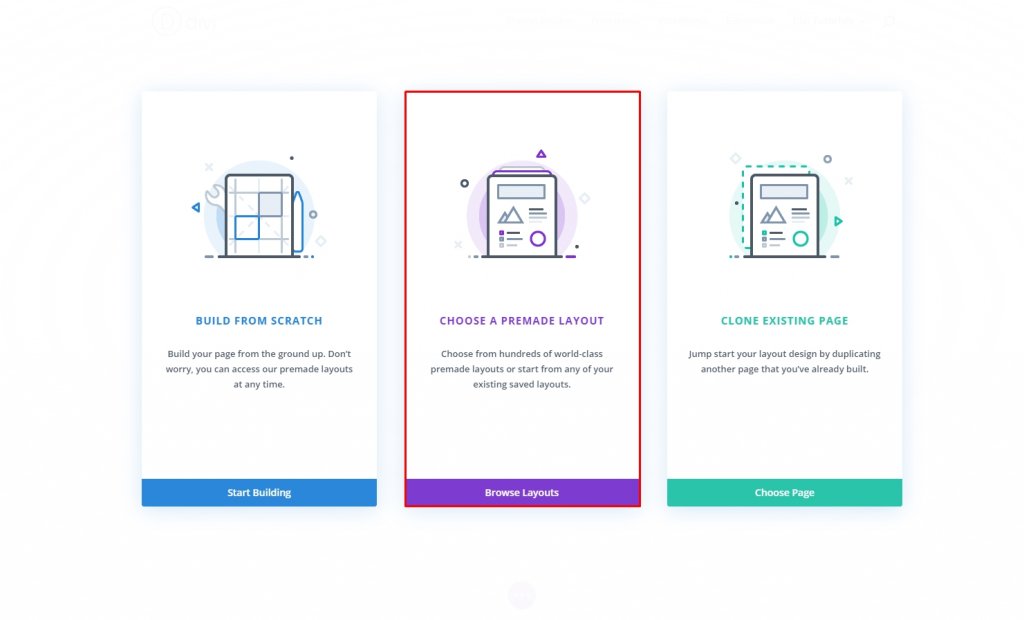
Buat halaman baru dan mulai dengan "Jelajahi Tata Letak".
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
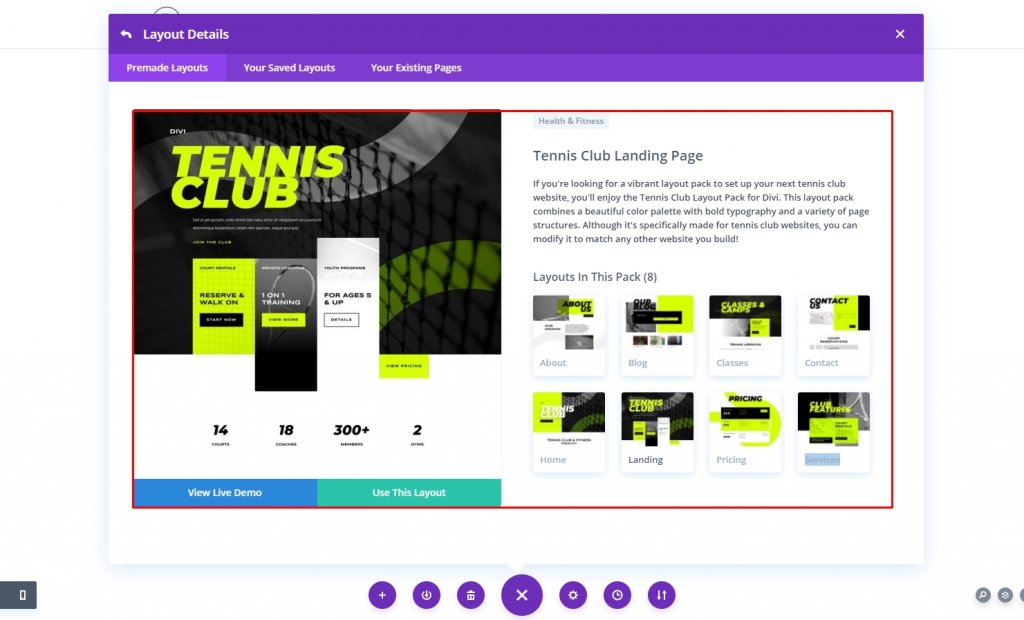
Sekarang, mari kita pilih template siap pakai untuk desain kita hari ini. Kami akan menggunakan paket tata letak klub Tenis untuk tutorial hari ini, tetapi Anda dapat menggunakan apa saja! Klik "Gunakan tata letak ini", dan itu akan siap untuk diedit.

Setelah desain diimplementasikan, kita langsung saja memulai tutorial hari ini.
Pengenalan Ke Pilihan Animasi
Pemilihan Area

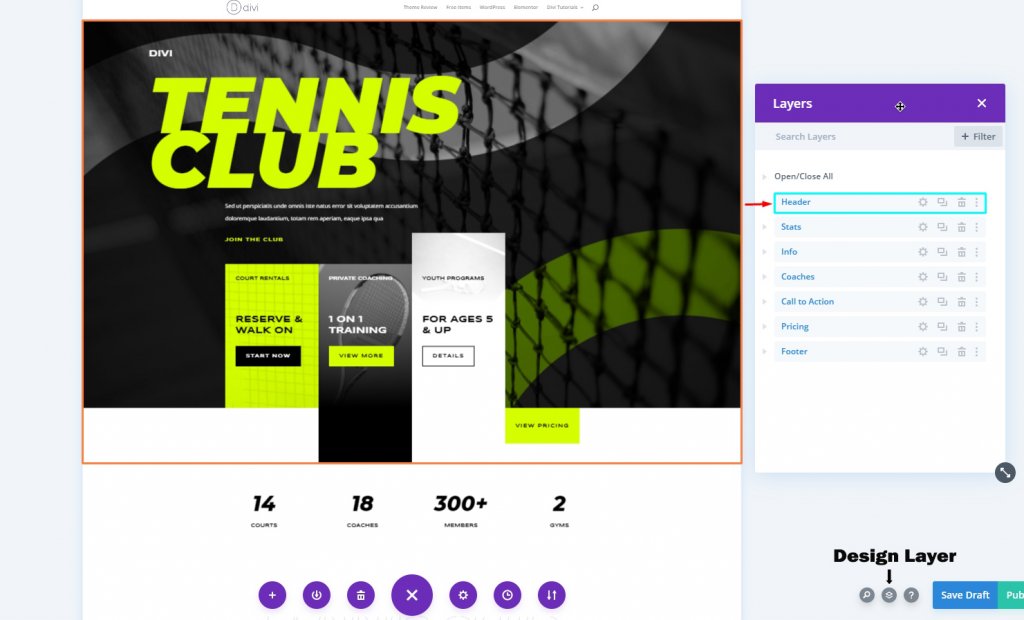
Sistem desainnya cukup mendasar. Di sini kita telah memilih bagian header untuk desain kita hari ini. Untuk mewujudkan desain ini, kita perlu menemukan setiap elemen/baris/kolom pada area tersebut. Dari opsi lapisan desain di sudut kanan bawah, Anda dapat melihat setiap elemen satu per satu.
Pengaturan 1 - Tambahkan Animasi Ke Bagian Dan Baris

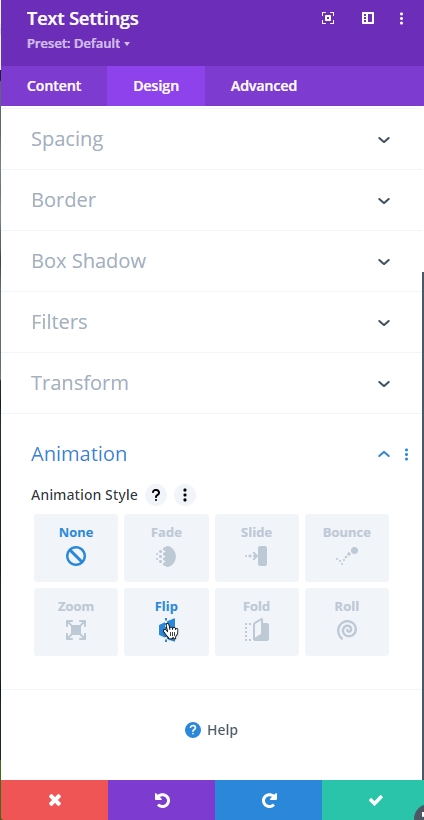
Divi memiliki opsi animasi bawaan untuk mendesain. Pilih elemen halaman mana saja dan pindah ke tab desain. Terus gulir, dan Anda akan melihat opsi animasi.
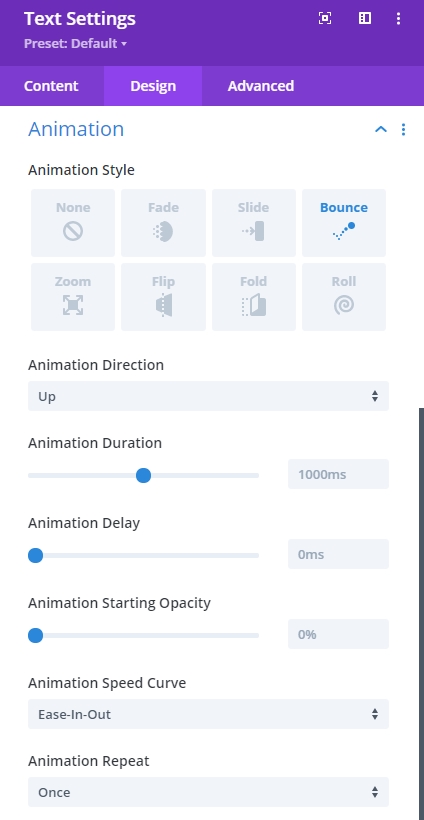
Modul Animasi
Ada 8 opsi berbeda untuk memberikan efek animasi pada elemen. Mari kita diskusi singkat tentang mereka.

- Gaya Animasi - Di sini Anda dapat memilih animasi untuk tampilan item Anda. Anda dapat memilih satu gaya untuk item Anda dan gaya yang paling umum adalah - Fade dan Slide .
- Arah - Dari opsi ini Anda dapat menentukan arah animasi.
- Durasi - Opsi ini memungkinkan Anda untuk menentukan berapa lama animasi Anda akan bertahan. Ini dihitung dalam milidetik dan animasi Anda akan bertahan selama yang Anda inginkan.
- Penundaan - Opsi ini sangat berguna jika Anda ingin memulai animasi dari waktu tertentu karena mencegah animasi dimulai saat halaman dimuat.
- Intensitas - Intensitas menentukan bagaimana Anda ingin animasi ini muncul. Jika nilainya lebih rendah, animasi akan mulus. Semakin tinggi nilainya, semakin agresif animasinya.
- Mulai Opacity - 0 berarti animasi tidak terlihat dan akan dimulai dan 100 berarti sepenuhnya terlihat dan animasi selesai.
- Kurva Kecepatan - Ini akan menunjukkan awal dan akhir animasi yang mulus.
- Ulangi - Anda dapat mengulang animasi dengan opsi ini.
Pengaturan 2 - Tambahkan Animasi Ke Bagian Dan Baris
Hal berikutnya adalah Efek Gulir yang memicu animasi selama pengguliran. Begitulah cara animasi dimulai ketika elemen ada di layar dan terjadi selama pengguliran.
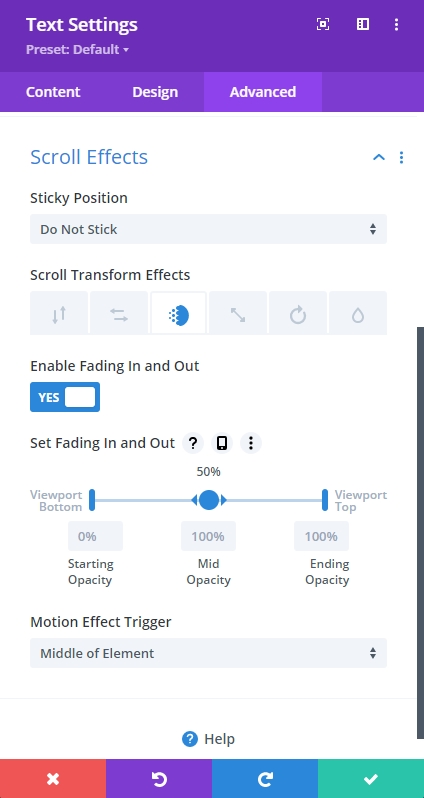
Aktifkan Efek Gulir

Anda dapat mengatur efek gulir dalam berbagai gaya untuk membuat animasi gulir.
- Posisi Lengket  – Bagian atau baris mungkin menjadi tidak responsif saat pengguna menggulir melewatinya.
- Transform Effects  – Efek di atas adalah teknik animasi yang sebenarnya.
- Atur [Fitur]  – Anda akan dapat mengatur di mana efek paling terlihat di layar dan kapan/di mana itu terjadi
- Pemicu Efek Gerak  – Penting untuk mengetahui kapan animasi dimulai; ini dapat dilakukan dengan memeriksa di mana bagian atas elemen pertama kali memasuki viewport, di mana pusat elemen berada, atau di mana bagian bawah elemen berada.
Ada perbedaan besar antara kedua metode, meskipun kedua metode mengoperasikan pengaturan Animasi. Perbedaan utamanya adalah apakah Anda ingin animasi berjalan secara otomatis atau pada setiap tindakan yang dilakukan oleh pengguna. Anda dapat menggunakan pengaturan Scroll Effects dan Animation untuk mencampur animasi. Ini akan diterapkan dalam tutorial utama, seperti yang akan Anda lihat.
Desain Animasi Halaman
Kombinasi Animasi Untuk Bagian Dan Baris
Membuat efek menakjubkan pada Divi menggunakan opsi ini sangat mudah. Dengan opsi tunda animasi, Anda dapat membuat serangkaian animasi bersama-sama pada elemen yang berbeda dan menghasilkan beberapa visual yang fantastis.
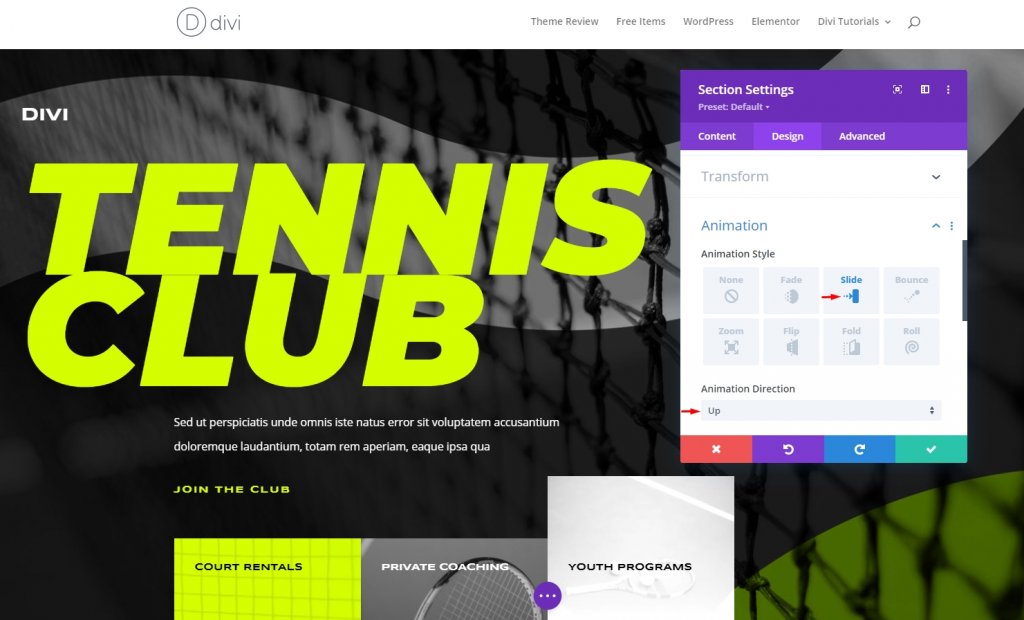
Untuk seluruh bagian heading, ikuti pengaturan ini.
- Gaya Animasi: Slide
- Arah Animasi: Atas

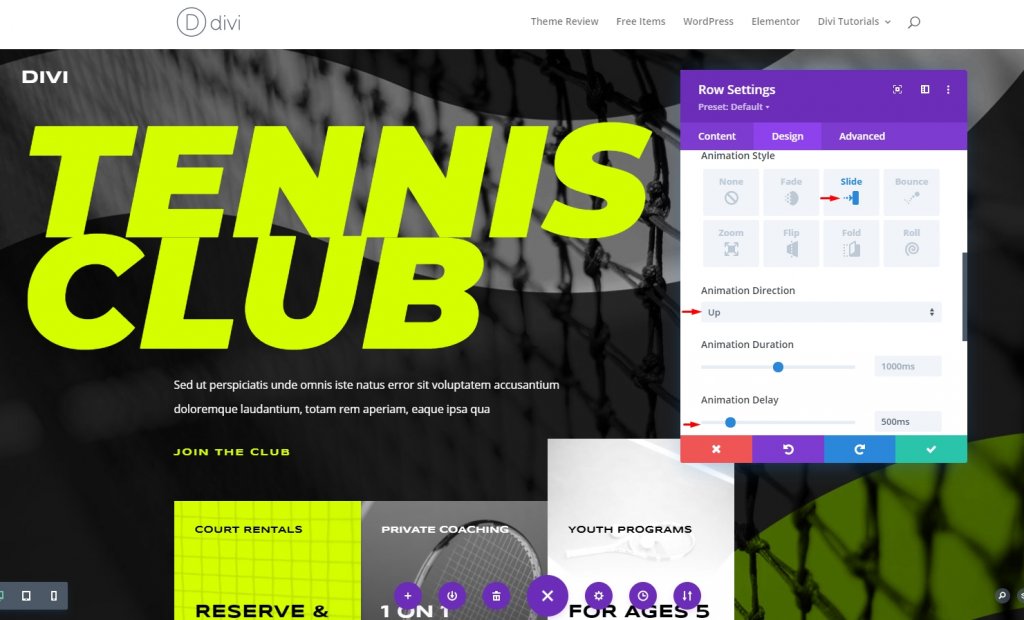
Pengaturan Animasi Baris 1
Kita akan mulai dengan animasi Baris 1. Lakukan penyesuaian berikut.
- Gaya Animasi: Slide
- Arah Animasi: Bawah
- Penundaan Animasi: 500ms

Untuk mencegah pemicu baris sebelum animasi, kita harus sedikit menggeser posisi baris.
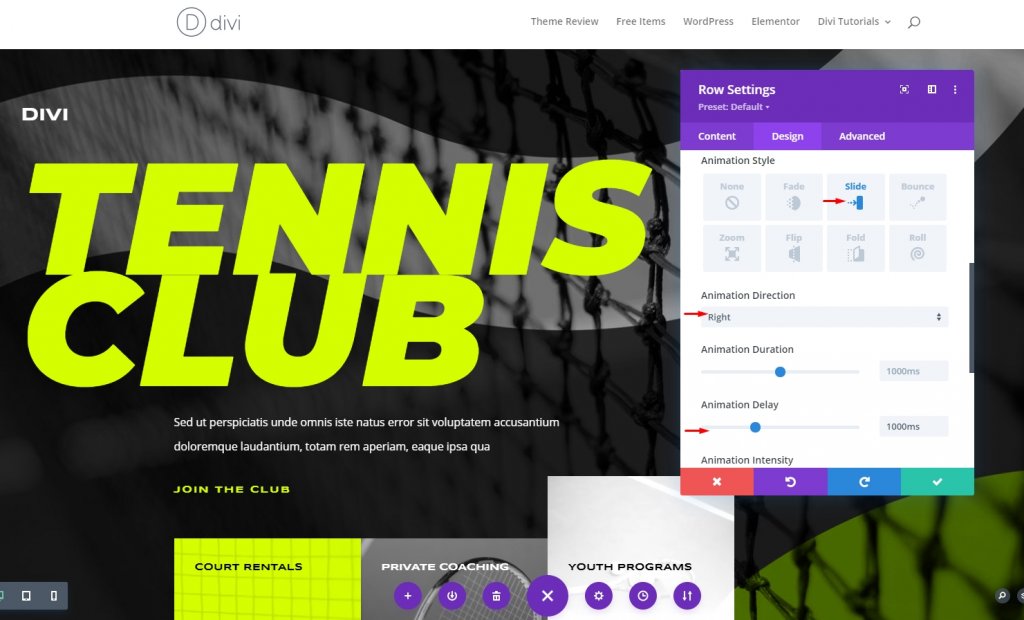
Pengaturan Animasi Baris 2
Pada Baris 2, terapkan pengaturan yang disebutkan di bawah ini.
- Gaya Animasi: Slide
- Arah Animasi: Kanan
- Penundaan Animasi: 1000ms

Pengaturan Animasi Baris 3
Kami akan menggunakan efek gulir untuk Baris 3 karena, ketika baris ke-3 muncul, sebagian besar item untuk 2 baris pertama akan naik, dan menggunakan modul waktu tunda tidak sepadan di mana kami hanya dapat menggunakan efek gulir untuk membuat desain lebih menyenangkan.
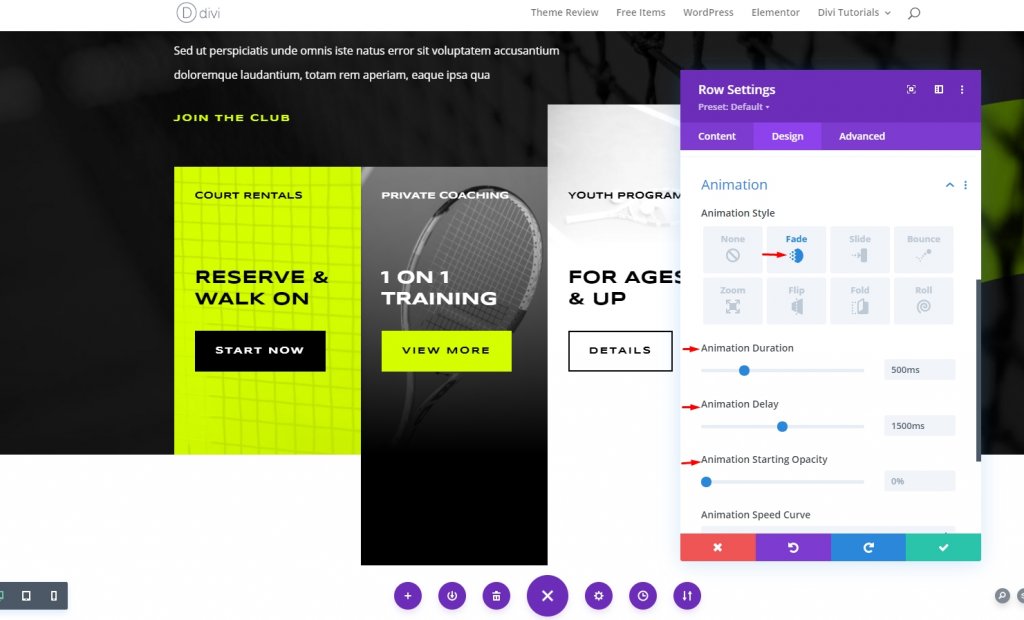
Pengaturan Animasi
Lakukan penyesuaian animasi.
- Gaya Animasi: Memudar
- Durasi Animasi: 500ms
- Penundaan Animasi: 1500ms
- Animasi Mulai Opacity: 0%

Memulai opacity 0 berarti tidak akan terlihat sampai seharusnya.
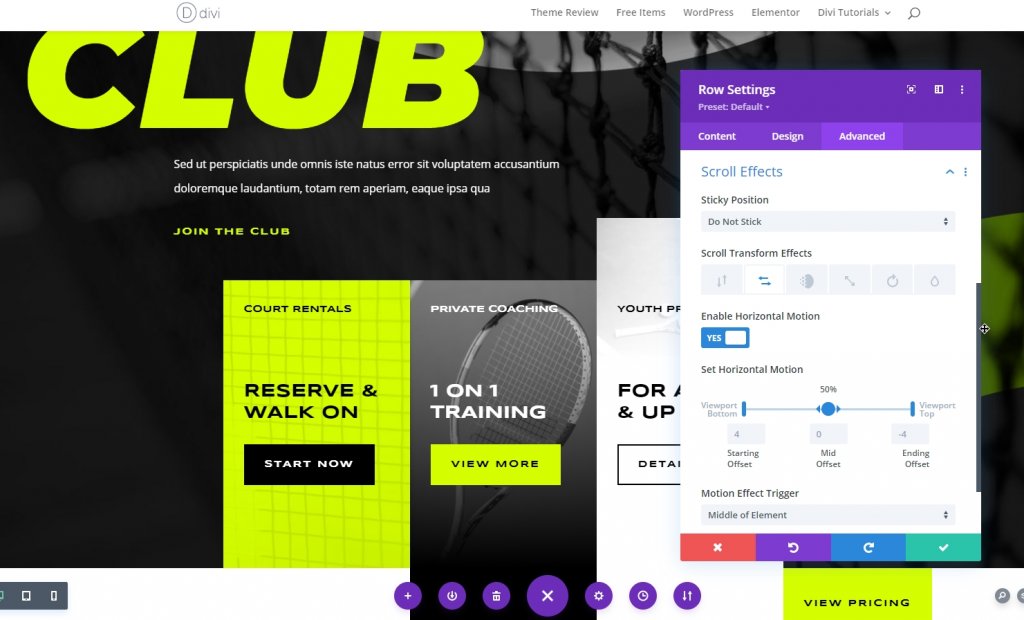
Pengaturan Efek Gulir
Klik pada tab lanjutan untuk memulai kesenangan! Pindah ke tab efek gulir dan temukan gerakan Horizontal. Dan ikuti sisanya.
- Posisi Lengket: Jangan Menempel
- Efek Transformasi Gulir: Horizontal (ke-2)
- Aktifkan Gerakan Horizontal: Ya
- Pemicu Efek Gerak: Bagian Tengah Elemen.

Semuanya diatur. Kami telah menyelesaikan proses animasi. Saat pengguna menggulir, animasi akan berlangsung.
Pratinjau Akhir
Berikut adalah hasil akhir dari desain kami.
Kesimpulan
Melalui efek animasi saat ini, situs web dapat melakukan pendekatan tertentu terhadap pengunjung, meningkatkan dinamika, visual, dan keterbacaan. Membuat animasi keren tidak perlu pengetahuan coding, hanya perlu Divi builder. Dan akan lebih baik jika Anda memiliki kesabaran untuk mencoba gaya baru. Saya harap Anda akan mempostingnya, dan jika demikian, berbagi akan menjadi Luar Biasa!




