Terkadang kami ingin menggunakan template postingan yang berbeda hanya untuk postingan blog tertentu. Ada banyak alasan penting untuk melakukannya, dan untungnya, Divi Theme Builder membuatnya sederhana. Pada artikel ini, kita akan melihat cara menggunakan Divi untuk menetapkan template posting blog tertentu untuk memilih posting.

Pratinjau Desain
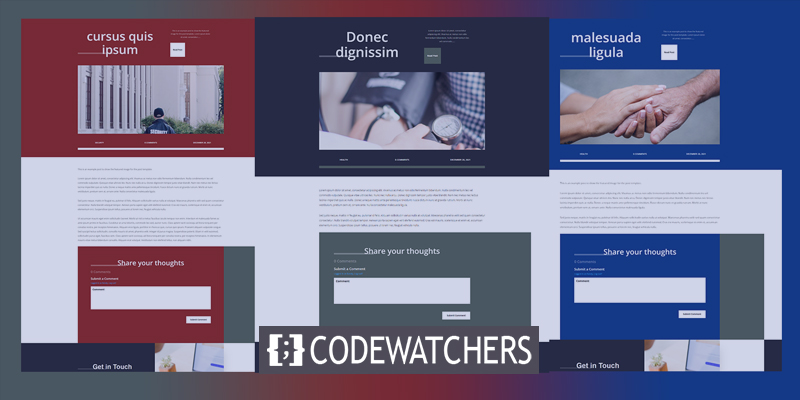
Berikut adalah desain postingan blog yang akan kita gunakan. Yang pertama akan berlaku untuk semua posting. Dua berikutnya akan ditugaskan ke pos tertentu.

Mengapa kami memerlukan template yang berbeda untuk entri blog tertentu?
Ada banyak keuntungan menggunakan template yang berbeda untuk posting blog tertentu dari sisa posting Anda. Alasan utamanya adalah karena mereka menonjol dari konten situs web Anda lainnya. Pengunjung dapat langsung mengetahui bahwa pos ini tidak seperti yang lain.
Ini berguna untuk posting penjualan yang menampilkan produk atau layanan. Misalnya, jika Anda merencanakan penjualan, e-book, atau webinar, Anda dapat mendesain tata letak untuk mempromosikan postingan ini. Postingan penjualan sangat berguna untuk ini, karena Anda mungkin tidak ingin membuat kategori untuk penjualan dan kemudian mengalokasikan tata letak berdasarkan kategori.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangIni juga berguna untuk menunjukkan ketika artikel blog merupakan bagian dari bagian atau seri yang lebih besar. Misalnya, jika Anda menulis posting di bagian, bagian 1 dapat memiliki satu tata letak dan bagian 2 dapat memiliki tata letak yang berbeda. Pengguna dapat memperoleh antrian visual di mana mereka berada dalam rangkaian dengan cara ini.
Template Posting Blog Gratis
Untuk memulai, unduh dan unzip template posting blog Anda. Tema Divi memiliki banyak gaya posting blog gratis. Cari " template posting blog gratis " di blog. Ada juga sejumlah template posting blog berbayar yang tersedia di Divi Marketplace. Cari "templat posting blog" di pasar untuk melihat apa yang tersedia.
Unggah Template Posting Blog
Di dasbor WordPress, navigasikan ke Divi > Theme Builder untuk mengunggah template posting blog Anda. Di sudut kanan atas, klik tombol Portabilitas. Di modal yang muncul, klik tab Impor. Klik tombol Pilih File, lalu navigasikan ke file JSON yang tidak di-zip di komputer Anda dan ambil. Tunggu unggahan selesai sebelum mengklik Impor Template Pembuat Tema Divi. Terakhir, klik Simpan Perubahan.

Menetapkan ke Postingan Tertentu
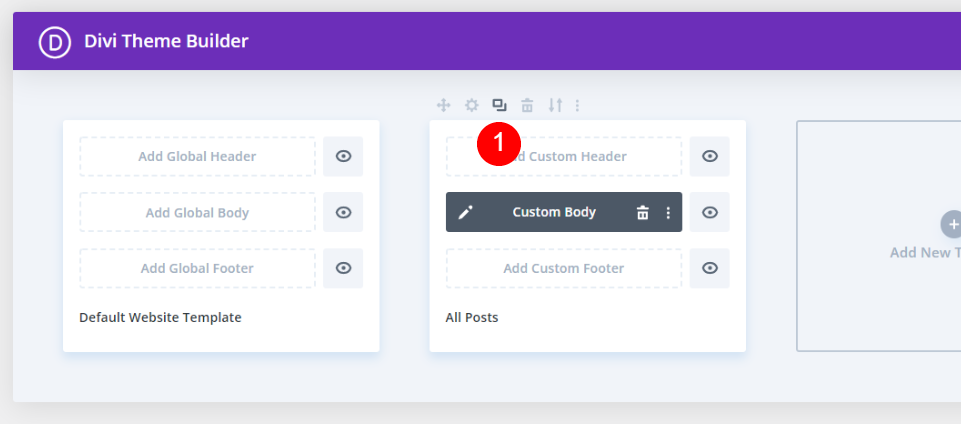
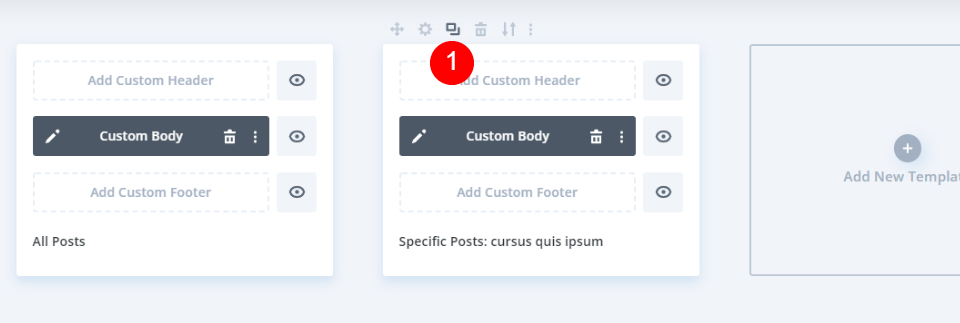
Semua Postingan secara otomatis diatur dalam template. Setiap posting blog yang belum ditetapkan ke template yang berbeda atau tidak dikecualikan dari penggunaan template ini akan ditampilkan di Semua Postingan. Kami akan membiarkan template apa adanya dan membuat salinan untuk diubah dan ditetapkan. Arahkan mouse Anda ke templat dan klik ikon Klon.

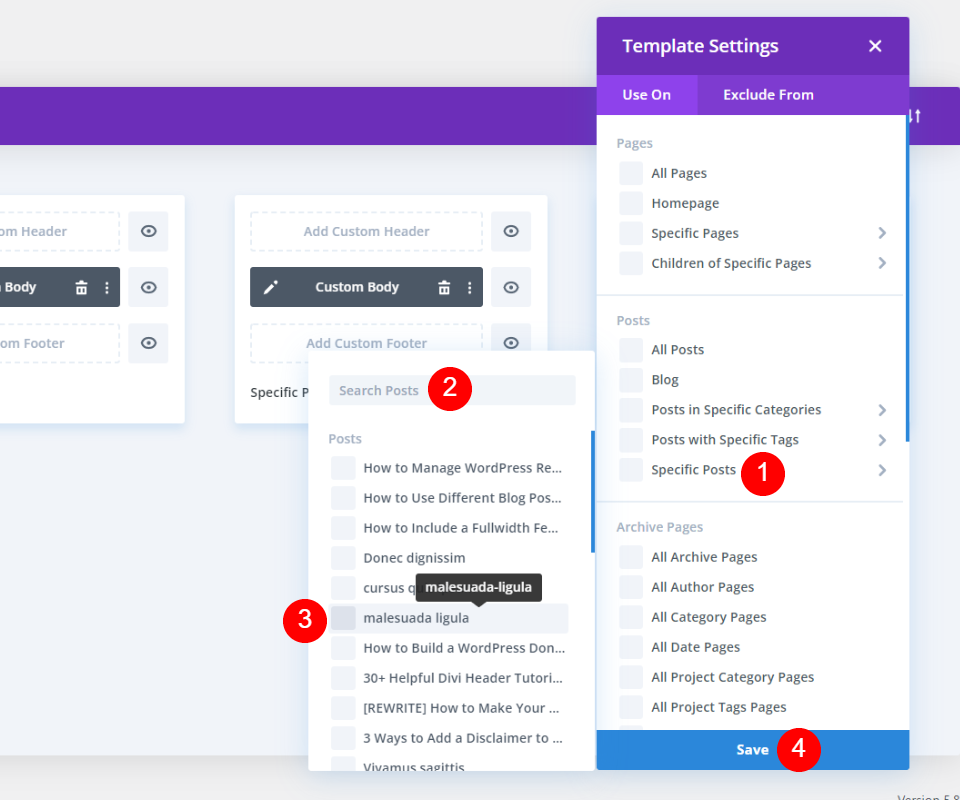
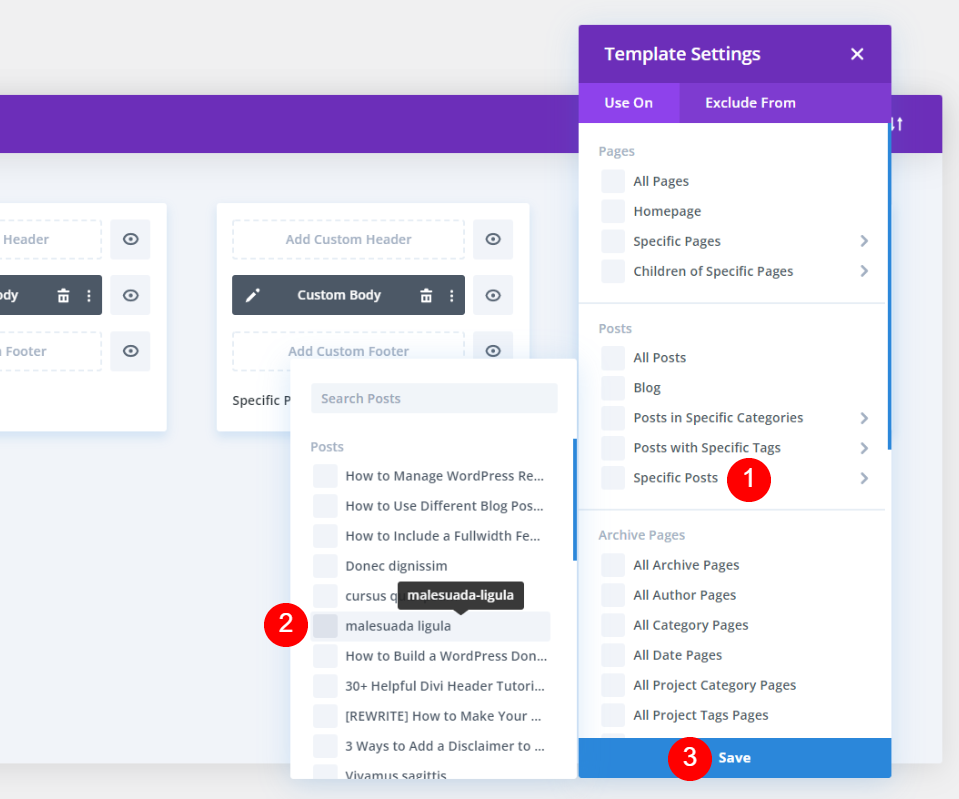
Jendela modal akan muncul, menampilkan parameter template untuk template baru Anda. Arahkan kursor ke Postingan Tertentu di bagian Postingan. Ini menampilkan daftar posting blog situs web Anda. Anda dapat mencari posting tertentu atau menggulir ke bawah untuk menemukannya. Pilih pos yang ingin Anda terapkan template ini. Anda bebas untuk menetapkan posting sebanyak yang Anda inginkan. Saya telah menetapkannya ke satu utas.

Kami akan membuat klon lain dari yang ini, tetapi pertama-tama, kami akan mempersonalisasikannya.
Sesuaikan Template Kloning Pertama
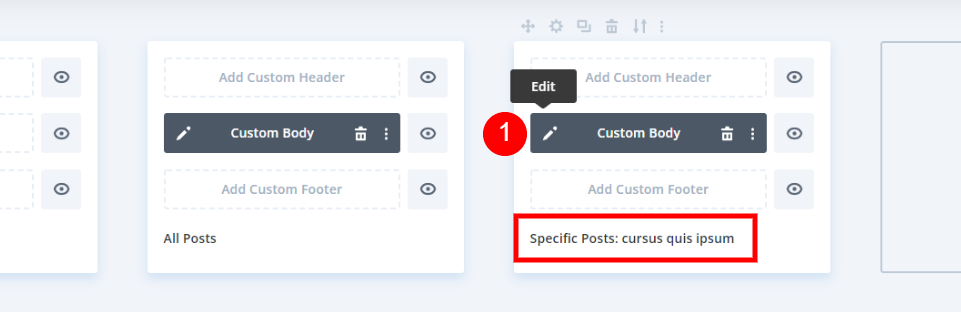
Template sekarang dialokasikan untuk posting blog yang saya pilih. Kemudian, untuk menyesuaikan desain ini, klik ikon edit.

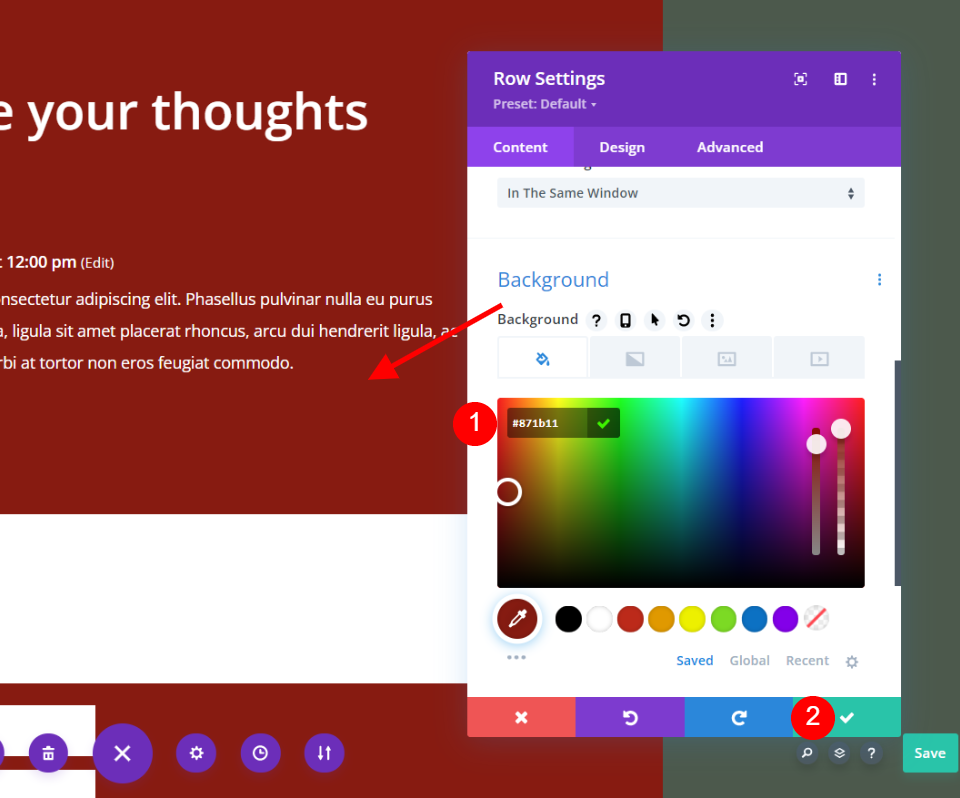
Buka pengaturan Bagian bagian pertama.

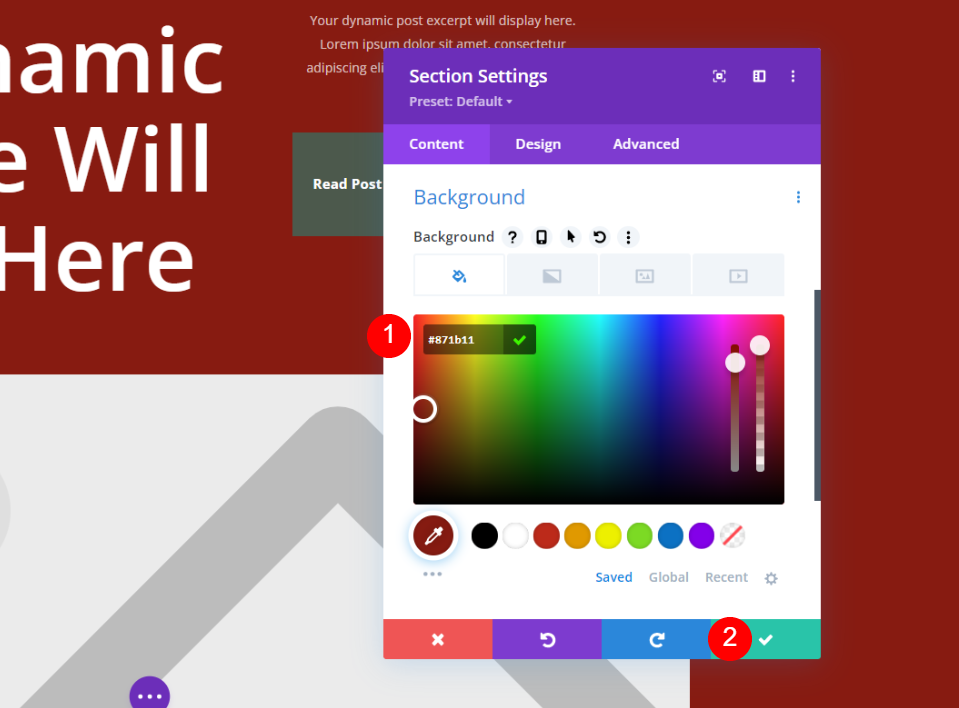
Mengatur warna latar belakang baru.
- Latar belakang: #871b11

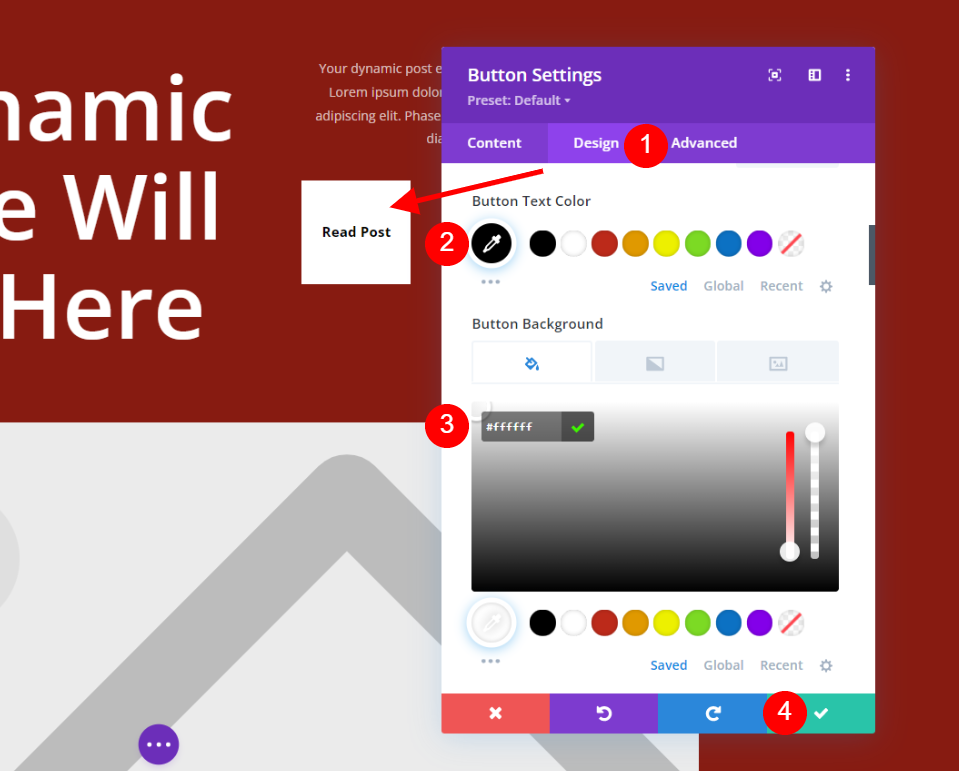
Ubah pengaturan tombol Baca Posting. Pilih tab Desain dan buat perubahan berikut.
- Warna Teks Tombol: #000000
- Latar Belakang Tombol: #ffffff

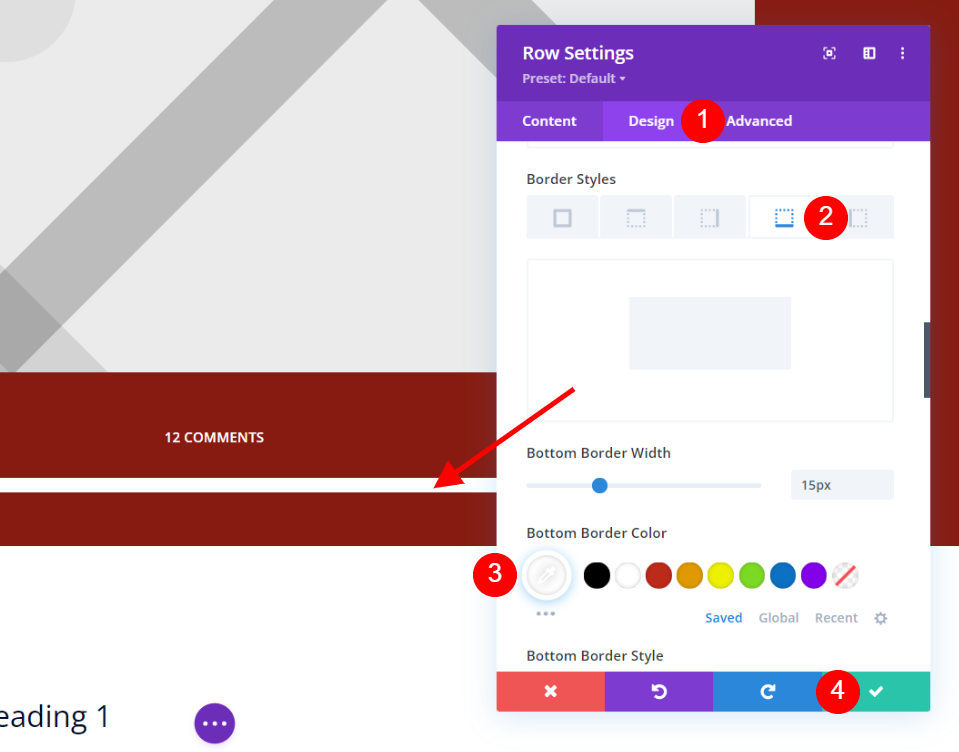
Buka pengaturan Baris. Ini berisi informasi meta pos. Pilih tab Desain dan buat beberapa perubahan pada gaya Perbatasan.
- Warna Batas Bawah: #ffffff

Gulir ke bawah ke Baris yang berisi modul Komentar dan klik tombol Pengaturan. Ubah latar belakang menjadi merah tua yang sama seperti di bagian pertama. Perhatikan bagian hijau dari latar belakang. Saya akan membiarkannya apa adanya karena menghubungkan artikel blog dengan tata letak aslinya. Simpan tata letak Anda setelah menutup pengaturan.
- Latar belakang: #871b11

Sesuaikan Template Kloning Kedua
Kemudian, kami akan mereplikasi template posting hasil personalisasi kami. Arahkan mouse Anda ke templat dan pilih ikon kloning.

Jendela modal pengaturan akan muncul. Arahkan kursor ke Postingan Tertentu di bawah Postingan. Lihat temukan posting Anda di daftar atau cari dan pilih. Simpan preferensi Anda. Anda dapat menetapkannya ke posting sebanyak yang Anda suka, seperti template yang disalin pertama. Seperti sebelumnya, saya telah menugaskannya ke satu pos.

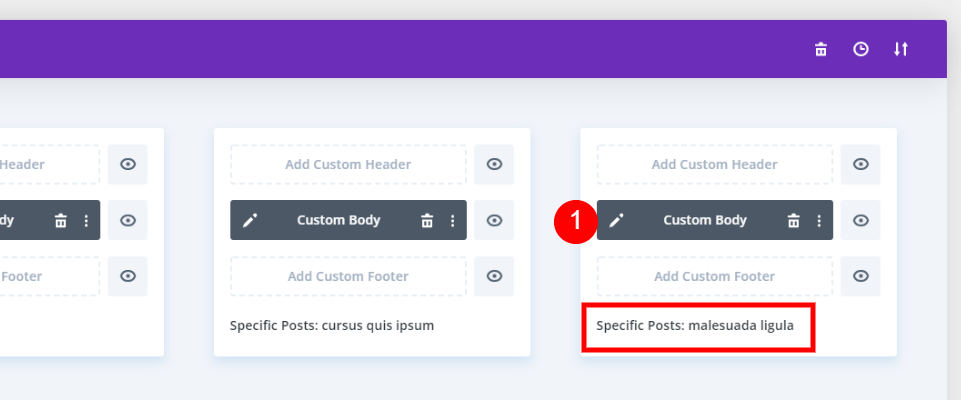
Template posting blog kloning kedua akan menampilkan nama posting yang telah dialokasikan. Kemudian, untuk melakukan perubahan, klik ikon edit.

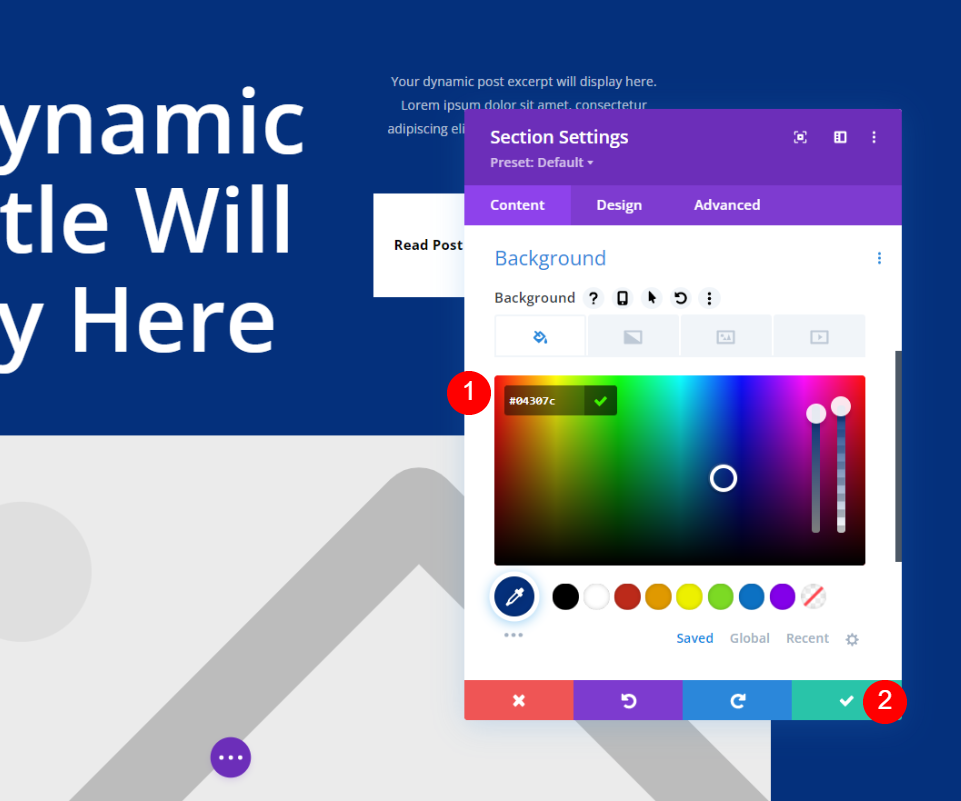
Ubah warna latar belakang di bagian pertama.
- Latar belakang: #04307c

Sekarang pindah ke modul komentar dan perluas pengaturan Baris dan ubah warna latar belakang.
- Latar belakang: #04307c
Hasil Akhir
Jadi desain pertama tersedia untuk semua posting blog. Dua berikutnya adalah untuk posting blog tertentu.

Pikiran Akhir
Itu menyimpulkan pandangan kami tentang cara menggunakan Divi untuk menerapkan templat posting blog yang berbeda ke setiap posting blog. Sampel yang saya gunakan hanya memodifikasi warna latar belakang, tetapi Anda dapat menggunakan template dengan tata letak yang benar-benar baru jika Anda mau. Untuk menjaga agar tata letak tetap konsisten, saya mengusulkan untuk menggunakan elemen desain yang sebanding. Pengguna tidak akan percaya bahwa mereka telah menavigasi ke situs web terpisah dengan cara ini. Untungnya, Divi membuatnya mudah untuk menggunakan beberapa tata letak untuk posting blog yang berbeda.




