Salah satu fitur WordPress adalah fleksibilitas untuk menggunakan berbagai templat posting untuk berbagai kategori. Namun, mereka bisa sulit diatur. Untungnya, Divi Theme Builder membuatnya sederhana. Menggunakan beberapa tema blog untuk kategori berbeda memberi situs web Anda beberapa gaya berbeda, memungkinkan kategori Anda menonjol dari yang lain. Menggunakan berbagai font, pengaturan, dan opsi tata letak dapat membantu pembaca memahami informasi Anda dengan lebih baik. Bahkan menggunakan rona yang berbeda dapat membantu mengatur nada untuk kategori tersebut. Anda dapat memanfaatkan banyak tata letak untuk tutorial, acara, dan tujuan lainnya. Dalam tutorial ini, kita akan melihat bagaimana memanfaatkan Divi untuk membuat layout posting blog yang berbeda untuk kategori yang berbeda.

Pratinjau Desain
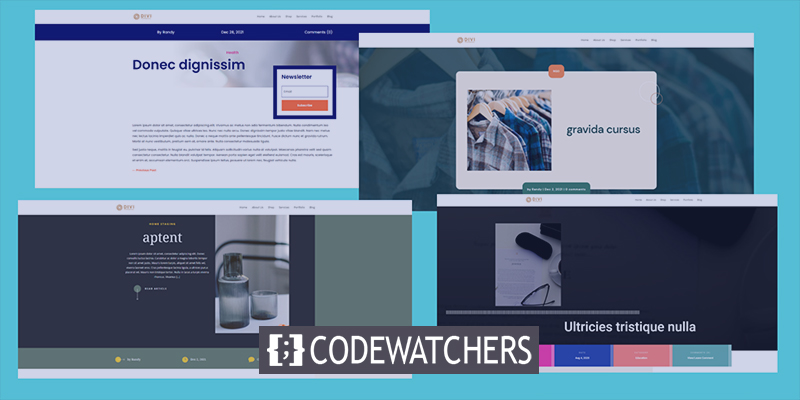
Sebelum kita mulai, lihat seperti apa tampilan berbagai kategori. Masing-masing akan menggunakan tata letak desain yang berbeda. Desain pertama akan tersedia untuk semua posting. Desain ini akan diaktifkan untuk kategori kesehatan.

Yang kedua akan ditugaskan ke posting blog LSM.

Yang berikutnya akan tersedia untuk kategori pementasan rumah.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Selanjutnya, kategori ini akan tersedia untuk template blog SMA.

Unggah Template
Desain kategori gratis yang terpisah dari blog Elegant Themes akan digunakan.
Anda dapat menemukannya dengan mencari template kategori gratis di blog.
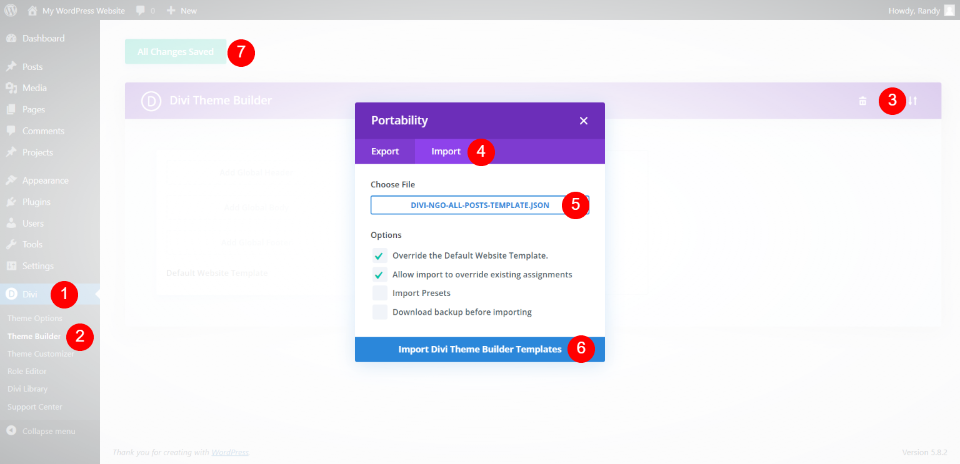
Untuk menggunakannya, unzip file yang diunduh. Selanjutnya, di WordPress, buka Divi - Theme Builder dan pilih Portabilitas. Pilih Impor dari modal yang terbuka.
Arahkan ke file Anda dan pilih. Dari menu tarik-turun, pilih Impor Template Pembuat Tema Divi.
Biarkan unggahan selesai sebelum menyimpan preferensi Anda.

Tidak apa-apa membiarkan ini dicentang. Namun, yang pertama akan disetel ke Semua Postingan, dan gaya postingan apa pun yang Anda tambahkan setelah itu akan menimpanya. Setiap template dapat dengan mudah dipindahkan ke Semua Postingan. Kami akan mencari tahu saat kami pergi.

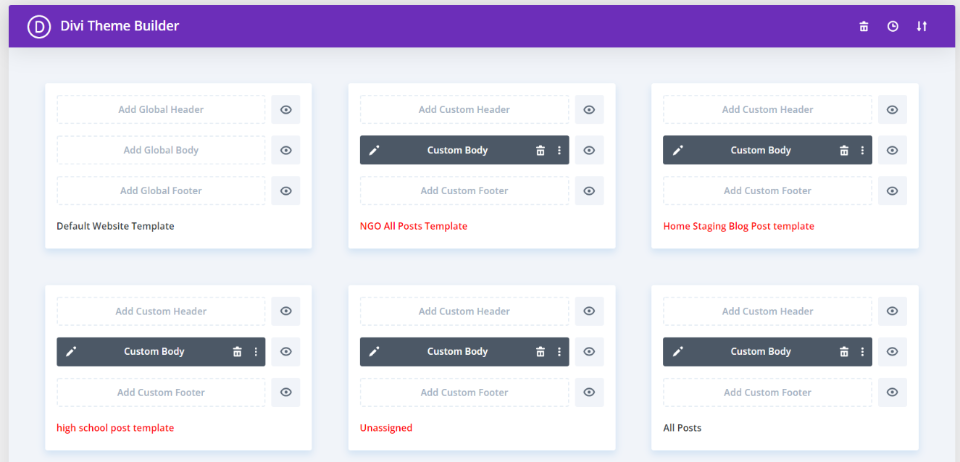
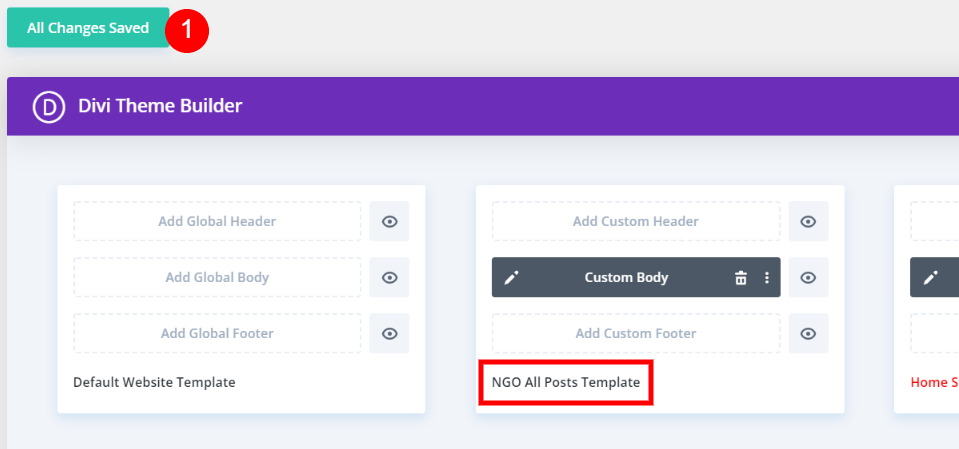
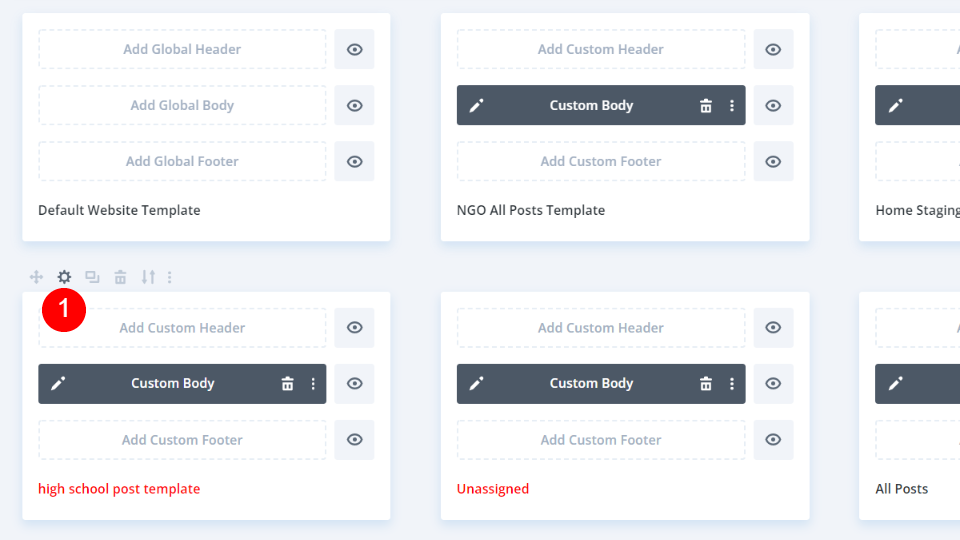
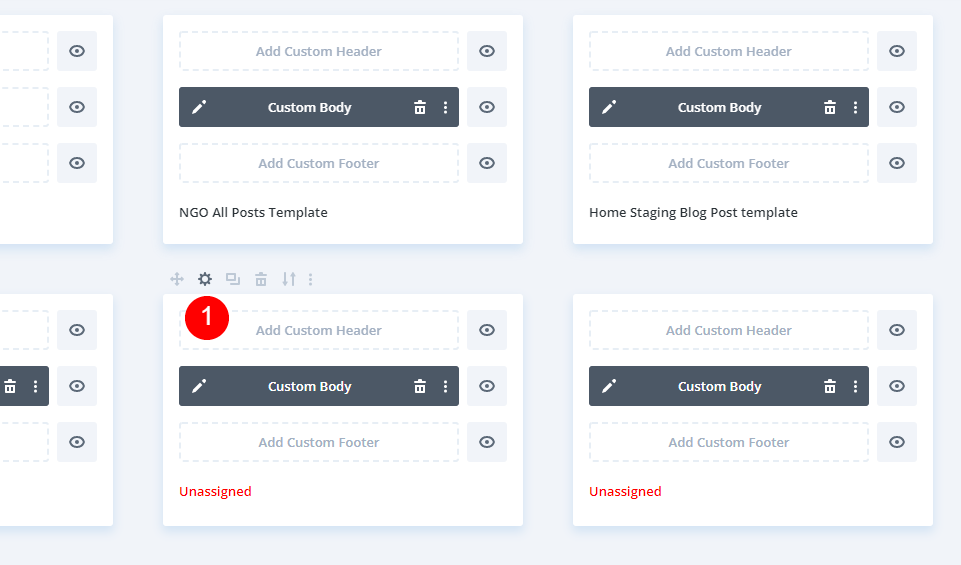
Lanjutkan mengunggah hingga Anda mengunggah semua template Anda. Anda juga dapat mengunggah dan menugaskannya satu per satu. Yang pertama kami unggah memiliki judul hitam, yang menunjukkan bahwa itu telah ditetapkan. Yang lain disorot dengan warna merah, menunjukkan bahwa mereka tidak berpenghuni.
Proses Desain
Setelah kami mengirimkan template, kami akan dapat mengategorikannya. Saya akan membiarkan yang terakhir diatur ke Semua Posting sehingga dapat digunakan sebagai template default, diikuti oleh template yang berbeda untuk setiap kategori.
Kategori pertama
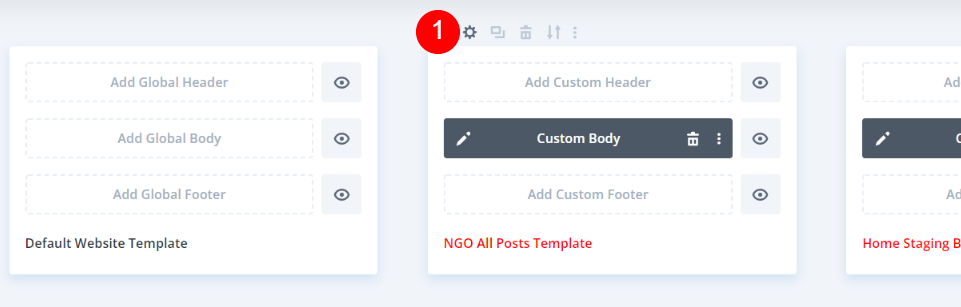
Arahkan kursor ke template pertama dan pilih ikon roda gigi.

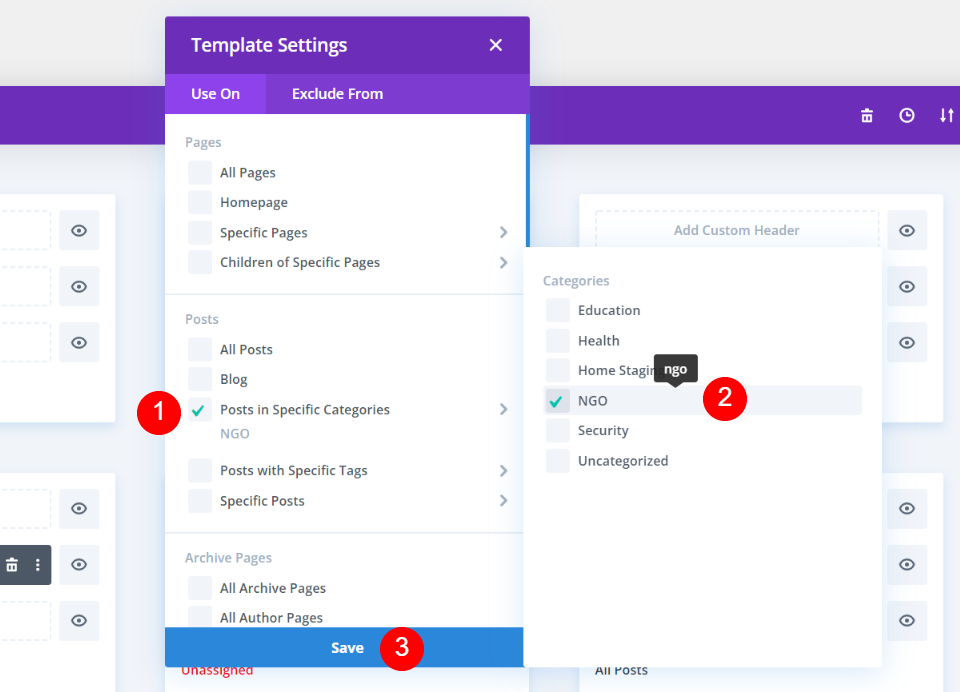
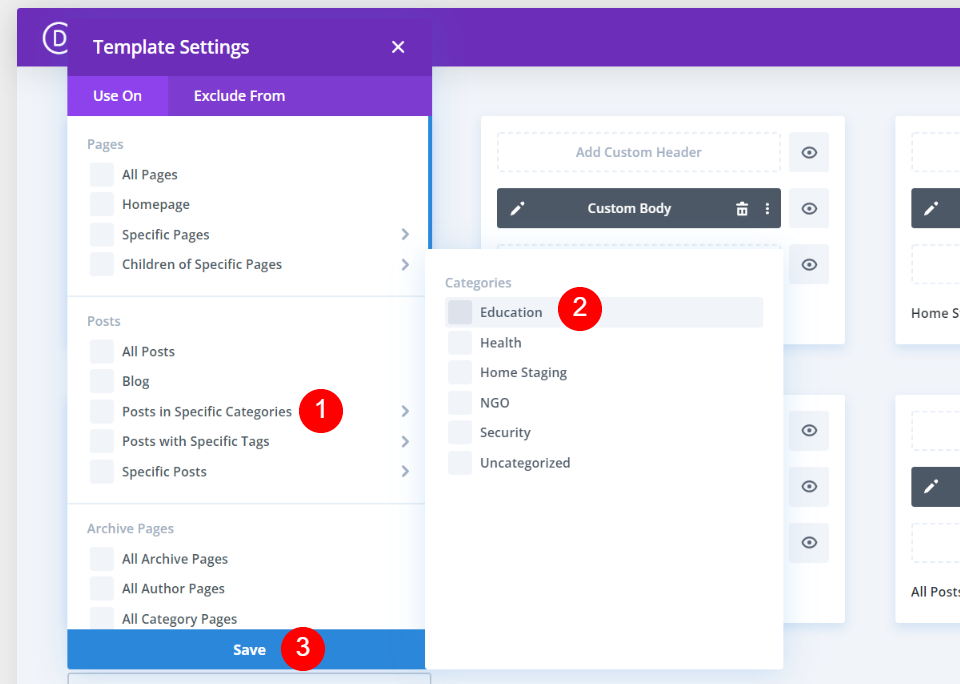
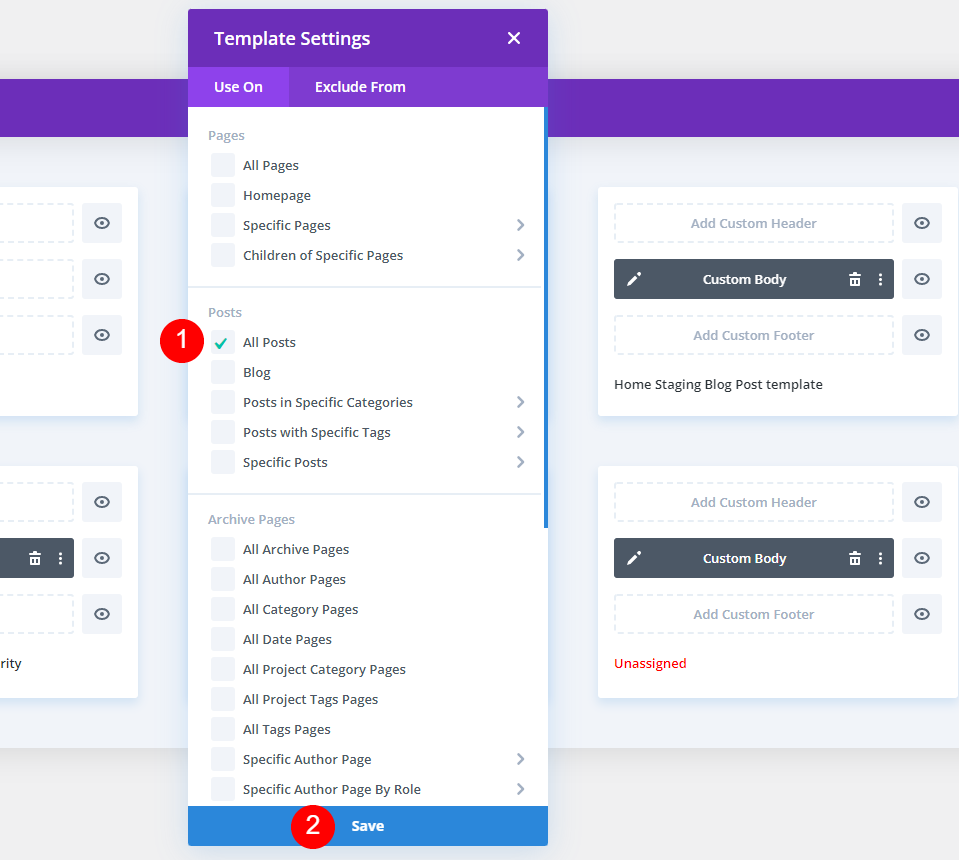
Ini menampilkan jendela Pengaturan Template. Di bawah bagian Postingan dari tab yang dibuka, Anda akan melihat berbagai opsi, termasuk Postingan dalam Kategori Tertentu. Saat Anda mengarahkan mouse ke opsi ini, Anda akan mendapatkan daftar kategori Anda. Pilih kategori (atau kategori) yang ingin Anda tetapkan template ini, lalu klik Simpan. Saat Anda memilihnya, Anda akan melihat kategori yang dialokasikan untuknya.

Terakhir, di sudut kiri atas layar, simpan pengaturan. Nama template yang Anda pilih kemudian akan muncul dalam warna hitam pada template. Ini adalah gaya yang akan digunakan untuk kategori ini mulai sekarang. Pada titik ini, semua yang lain akan menampilkan kategori default.

Kategori Kedua
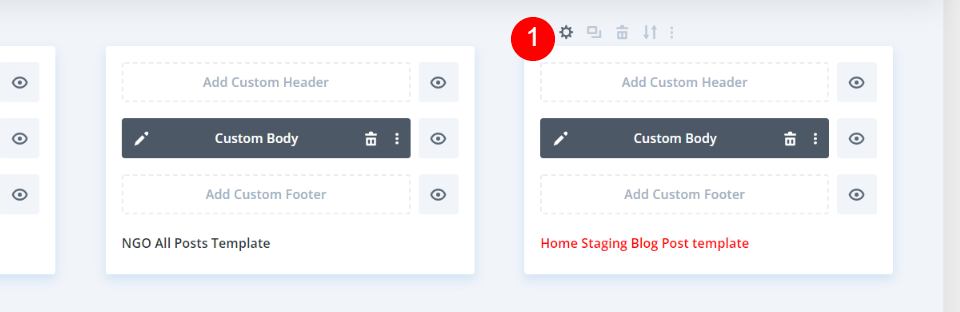
Buka ikon roda gigi dari templat kedua.

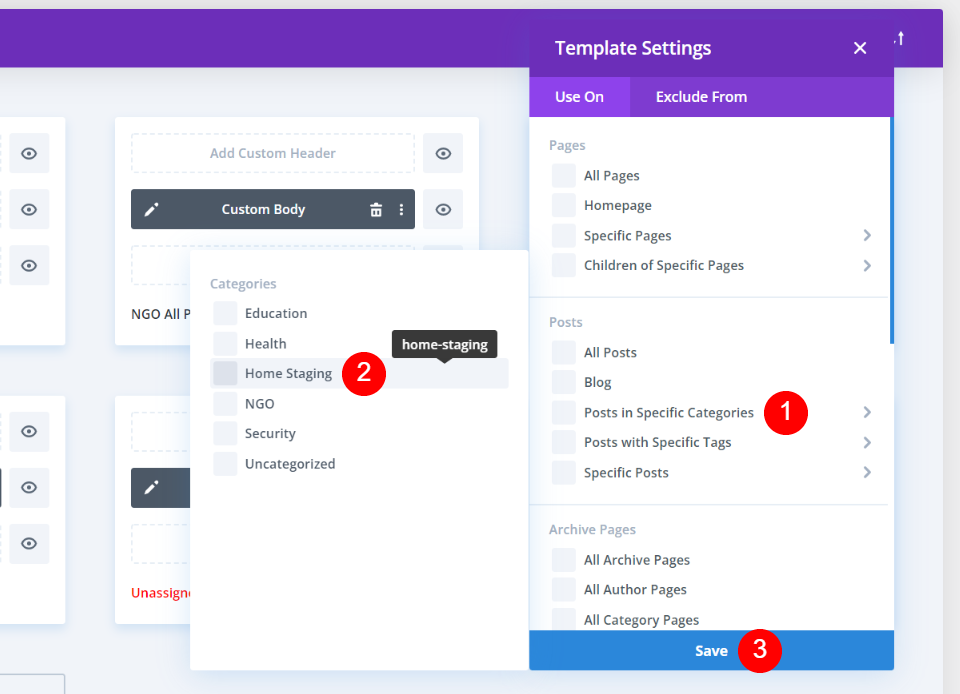
Buka Postingan dalam Kategori Tertentu, pilih kategori kedua, lalu klik Simpan.

Kategori Ketiga
Sekarang buka pengaturan untuk template berikutnya dengan mengklik ikon roda giginya.

Sekarang ubah kategori untuk Pendidikan.

Pengaturan Template Postingan Blog Default
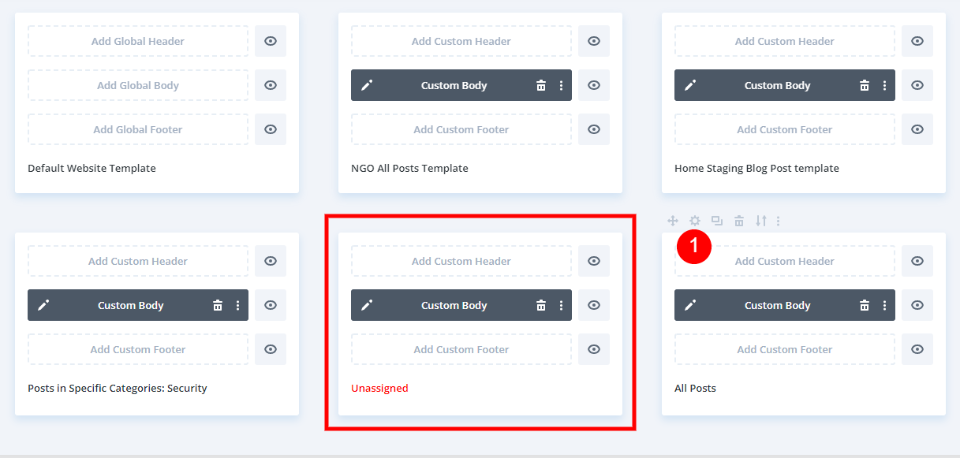
Terakhir, kita akan membuat template posting blog default baru. Saya ingin menjadikan template yang berbeda sebagai default. Untuk memulai, kita harus membatalkan penetapan template yang sekarang disetel ke Semua Postingan. Arahkan mouse Anda ke template Semua Postingan dan klik ikon roda gigi.

Sekarang hapus centang untuk semua kategori dan klik simpan.

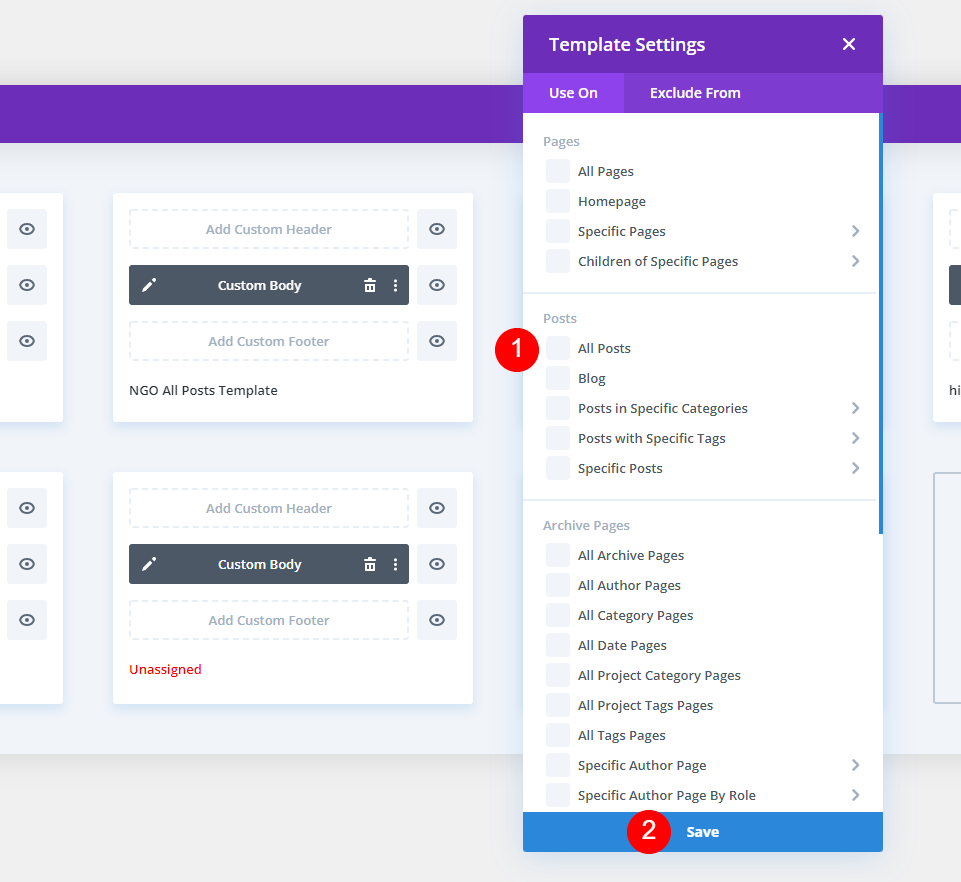
Arahkan mouse Anda ke template yang ingin Anda atur ke Semua Postingan dan pilih ikon roda gigi.

Centang kotak di sebelah Semua Postingan, lalu klik Simpan. Saya telah menetapkan template posting blog baru sebagai default. Saat ini saya memiliki lima template posting blog yang berbeda. Empat di antaranya telah dialokasikan untuk kategori tertentu. Kategori tersebut akan menampilkan template yang relevan. Semua kategori lainnya akan menggunakan template yang telah saya tentukan untuk Semua Postingan. Salah satu template ini dapat diubah dengan memilih ulang item yang ditugaskan.

Tidak termasuk Kategori A
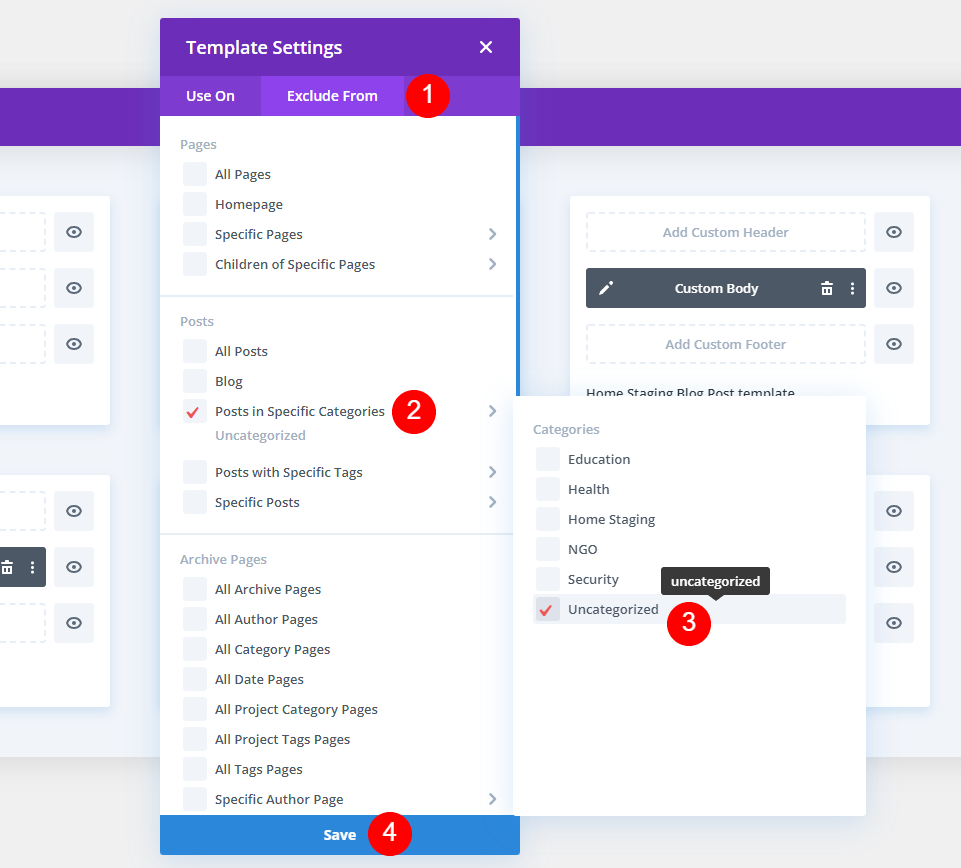
Kami juga dapat menonaktifkan tampilan template default untuk kategori tertentu. Arahkan kursor ke Postingan dalam Kategori Tertentu pada menu Kecualikan Dari. Pilih Simpan setelah memilih kategori. Dalam contoh saya, saya memilih Uncategorized untuk menghindari penggunaan template posting blog standar.

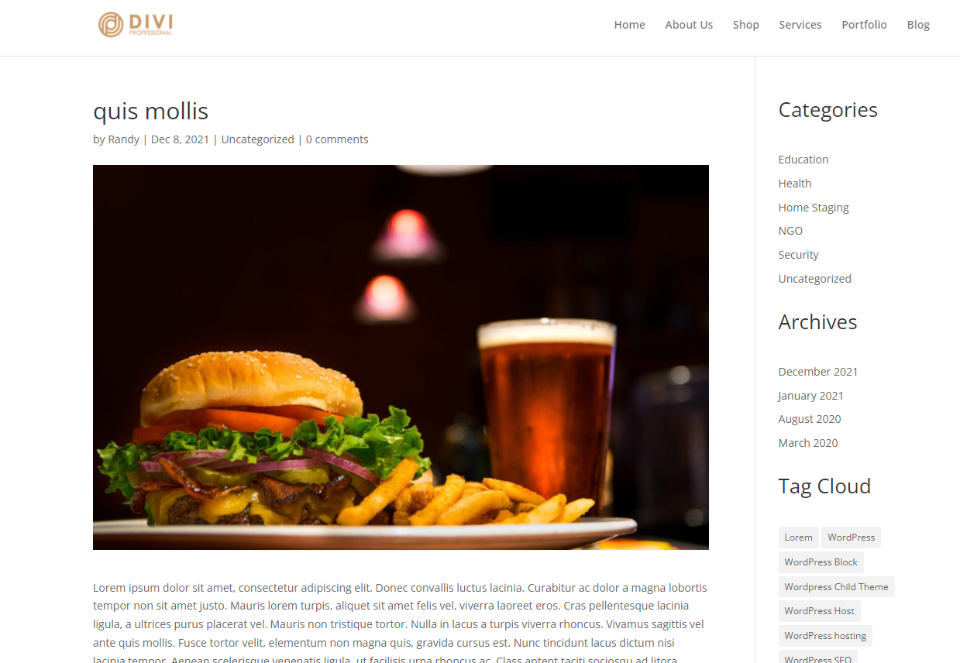
Setiap artikel dengan kategori Uncategorized tidak akan lagi menampilkan desain dari Divi Theme Builder.

Desain Akhir
Karena saya belum memilih template posting blog untuk kategori Kesehatan, ini ditampilkan secara default.

Kategori LSM saya sekarang memiliki template posting blog LSM. Desain posting blog ini sekarang terlihat untuk semua posting dalam kategori LSM.

Tata letak kategori posting blog kedua saya menyoroti kategori Home Staging saya.

Template blog SMA ditampilkan dalam kategori ketiga saya.

Pikiran Akhir
Itu menyimpulkan diskusi kami tentang cara menggunakan templat posting blog yang berbeda untuk berbagai kategori di Divi . Menggunakan Divi Theme Builder, Anda dapat dengan mudah menerapkan template posting blog ke kategori apa pun. Anda dapat menetapkan template posting sebanyak yang Anda inginkan. Anda bahkan dapat memilih untuk mengecualikan kategori tertentu dari template. Jika tidak ada kategori yang disetel atau dikecualikan, tata letak posting blog default akan ditampilkan.




