Apakah Anda ingin menyederhanakan proses pembayaran untuk klien Anda di situs WordPress Anda? Jika demikian, Anda mungkin ingin mempertimbangkan untuk mengintegrasikan kode QR untuk pembayaran Stripe di situs web Anda. Pengguna dapat menggunakan ponsel mereka untuk memindai bentuk kode batang tertentu yang disebut kode QR, atau kode respons cepat.

Salah satu gateway pembayaran yang paling banyak digunakan dan paling aman di internet, Stripe, tersedia untuk mereka gunakan ketika mereka mengeklik tautan pembayaran. Anda dapat meningkatkan konversi, mengurangi pengabaian keranjang, dan menyederhanakan proses checkout dengan memanfaatkan pembayaran Stripe dengan kode QR.
Mereka juga dapat menghemat uang dan tenaga Anda dengan menghilangkan kebutuhan akan instalasi plugin atau pembuatan skrip yang rumit.
Saya akan memandu Anda menggunakan kode QR untuk menerima pembayaran Stripe di situs WordPress Anda tanpa memerlukan pengkodean apa pun di postingan blog ini.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangTutorial ini akan menjelaskan apa itu pembayaran Stripe dengan kode QR, mengapa Anda harus menggunakannya, dan cara menggunakan plugin sederhana untuk membuat dan menampilkannya di situs web Anda.
Hanya perlu beberapa menit untuk menerapkan Stripe dengan kode QR untuk penerimaan pembayaran online setelah membaca panduan ini. Sekarang ayo berangkat!
Membuat Formulir Pembayaran untuk Stripe
Untuk mulai menerima pembayaran online dari klien, Anda harus terlebih dahulu menambahkan formulir pembayaran Stripe di situs web Anda.
WPForms adalah cara paling efektif untuk mencapainya. Ini adalah plugin formulir kontak WordPress terbaik, sangat ramah pengguna, dan kompatibel dengan Stripe. Dengan pembuat seret dan lepas, Anda bisa mengubah salah satu dari banyak Templat formulir yang tersedia.
Anda memerlukan lisensi WPForms Pro untuk tutorial ini karena dilengkapi dengan ekstensi Stripe. Selain itu, versi gratis WPForms Lite juga tersedia. Meskipun ada biaya transaksi sebesar 3% untuk pembayaran yang dilakukan melalui formulir Anda, ini memungkinkan Anda menerima pembayaran Stripe.
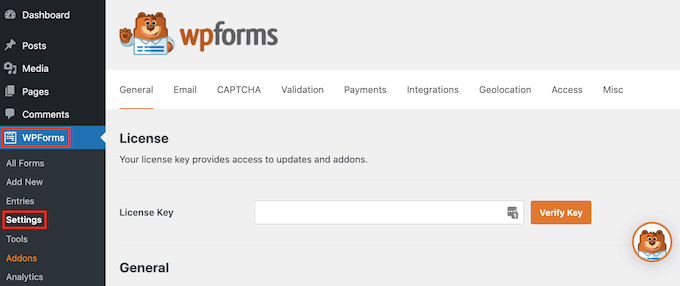
Untuk memulai, Anda perlu menginstal dan mengaktifkan plugin WPForms. Setelah aktivasi, buka WPForms »Pengaturan di dasbor WordPress Anda dan masukkan kunci lisensi Anda yang dapat ditemukan di area akun Anda di situs web mereka.

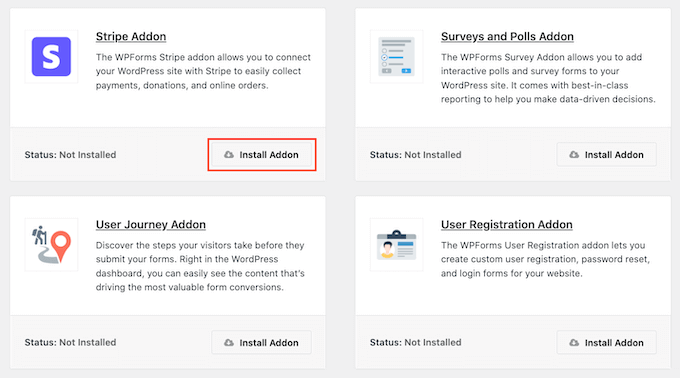
Setelah memasukkan kunci lisensi Anda, pastikan untuk mengklik tombol Verifikasi Kunci . Setelah memverifikasi, buka halaman WPForms »Addons dan instal addon Stripe.

Klik tombol " Instal Addon ", dan WPForms akan menginstal dan mengaktifkannya untuk Anda secara instan.
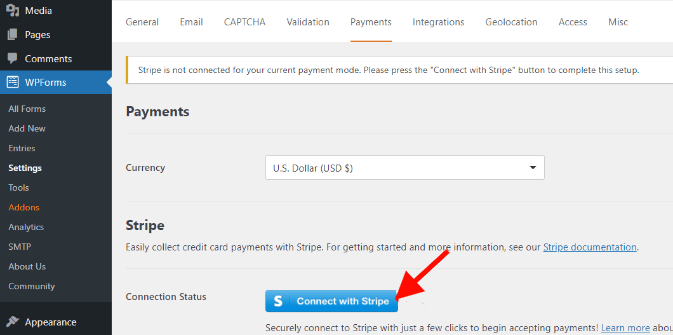
Dari panel admin WordPress, navigasikan ke tab ' Pembayaran' dengan masuk ke WPForms »Pengaturan .
Kemudian, untuk menautkan akun Anda dengan WPForms, cukup klik tombol " Hubungkan dengan Stripe " dan ikuti petunjuk di layar.

Buka WPForms »Tambah Baru setelah Stripe terhubung.
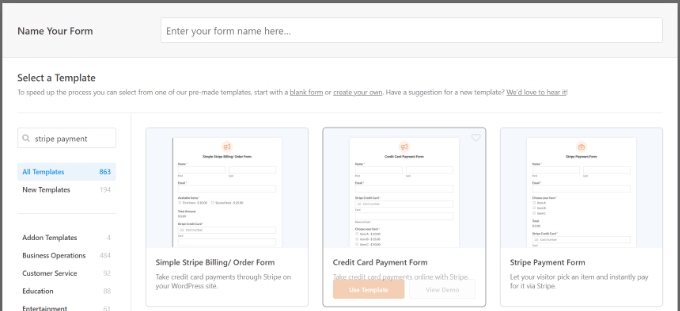
Ada banyak Templat formulir yang tersedia dari WPForms. Anda memiliki opsi untuk mempersonalisasi formulir pemesanan langsung, formulir kontak, atau formulir pembayaran Stripe.
Namun demi dan tujuan tutorial ini, kita akan menggunakan formulir pembayaran Stripe.

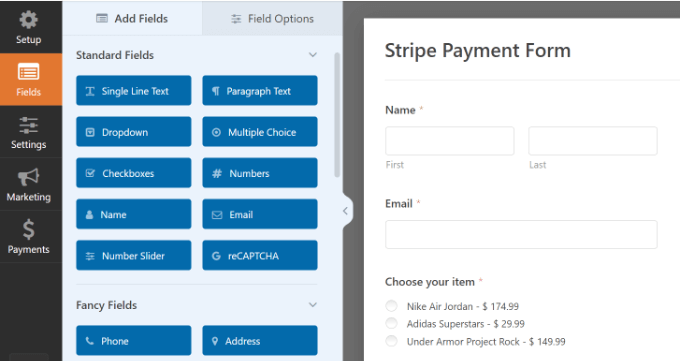
Anda dapat menambahkan lebih banyak bidang formulir, seperti menu tarik-turun, kotak centang, email, telepon, alamat, situs web, dan lainnya, ke templat menggunakan WPForms.

Anda dapat memilih untuk menyesuaikan formulir lebih lanjut.
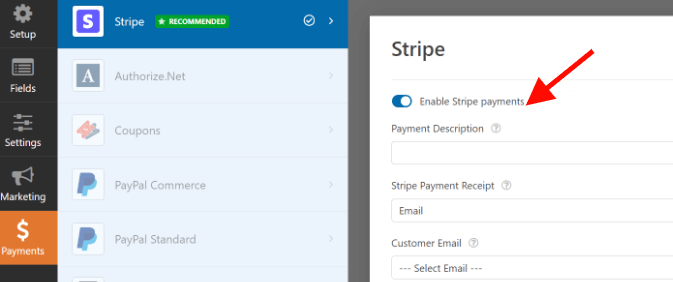
Setelah Anda selesai menyesuaikan formulir, pindah ke tab pembayaran dan pilih Stripe.

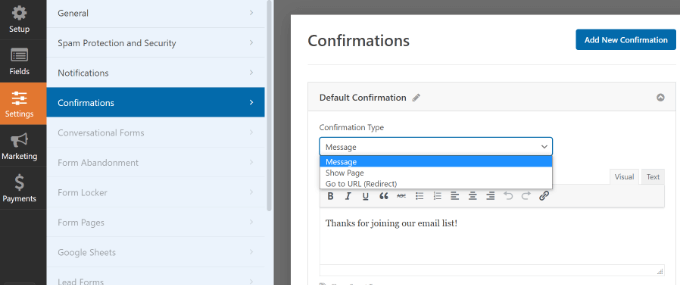
Anda kemudian dapat menavigasi ke opsi tab Pengaturan untuk mengubah pengaturan konfirmasi dan pemberitahuan.
Misalnya, Anda bisa memutuskan apa yang terjadi setelah pengguna mengirimkan formulir. Dengan WPForms, Anda dapat menampilkan halaman, pesan, atau bahkan mengirim orang ke suatu URL.

Setelah selesai, klik tombol 'Simpan' untuk menyimpan perubahan Anda, lalu klik tombol 'Sematkan' di bagian atas.

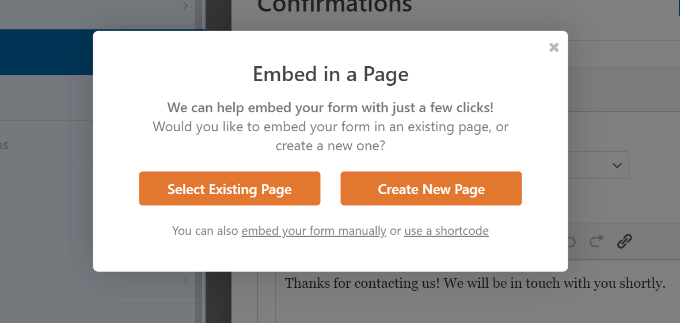
Untuk pelajaran ini, kita akan memilih opsi " Pilih Halaman yang Ada " dari popup yang akan ditampilkan WPForms, memberi Anda opsi untuk menyematkan formulir Anda di halaman yang sudah ada atau membuat halaman baru.

Anda sekarang harus memasukkan nama di halaman Anda. Setelah selesai, klik tombol ' Ayo Pergi '.

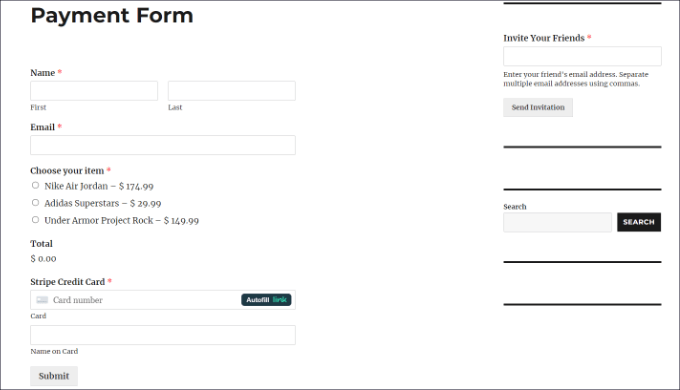
Setelah itu, pratinjau formulir pembayaran Stripe Anda akan ditampilkan di editor konten WordPress.

Salin link ke halaman tempat formulir pembayaran Anda berada sekarang; Anda memerlukannya untuk membuat kode QR.
Menambahkan Kode QR ke Formulir Pembayaran Stripe Anda
Formulir pembayaran Stripe Anda sekarang siap ditampilkan di mana saja di situs web Anda dengan membuat kode QR untuk formulir tersebut.
Ada dua metode untuk memasukkan kode QR di situs web Anda. Anda dapat menggunakan plugin WordPress atau fitur browser Google Chrome.
1. Buat Kode QR Menggunakan Plugin
Anda dapat menggunakan plugin WordPress seperti Shortcodes Ultimate untuk menambahkan kode QR ke situs web Anda. Dengan bantuan plugin gratis ini, Anda dapat membuat lebih dari 50 jenis shortcode, termasuk kode QR.
Instal dan aktifkan plugin Shortcodes Ultimate. Setelah mengaktifkan, Anda akan melihat layar selamat datang Shortcode Ultimate.

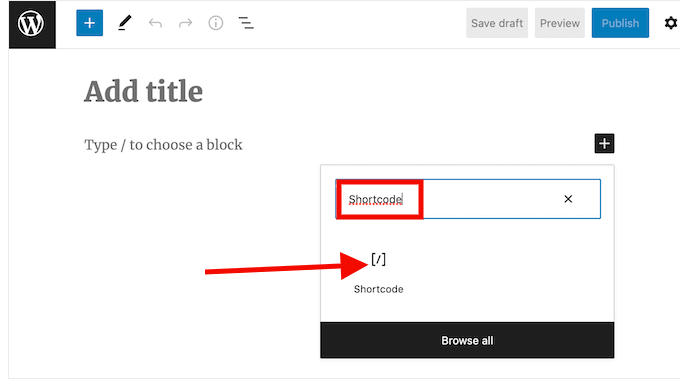
Untuk menambahkan kode QR, Anda perlu mengedit halaman atau postingan. Yang harus Anda lakukan adalah menambahkan blok kode pendek setelah Anda berada di editor konten.
Untuk melakukan itu, cari widget Kode Pendek dan tambahkan ke halaman Anda.

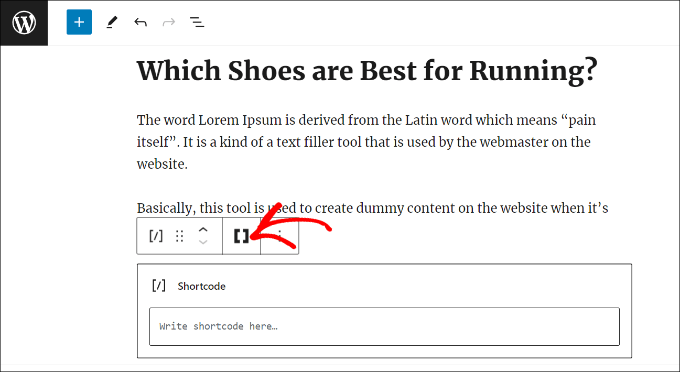
Nanti Anda akan melihat opsi 'Sisipkan Kode Pendek'. Setelah dimasukkan, klik ikon tanda kurung siku ganda.

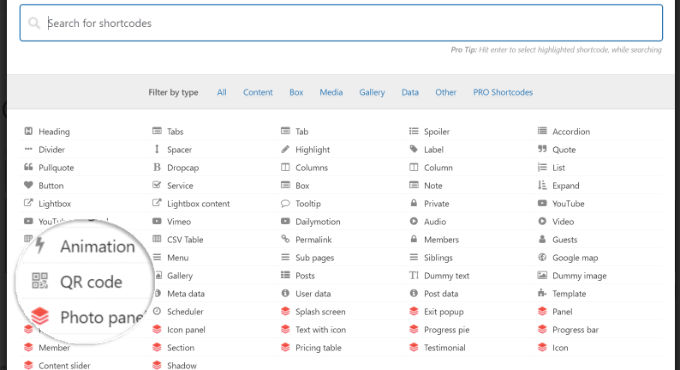
Ada banyak saran shortcode yang akan ditampilkan. Silakan pilih Kode QR.

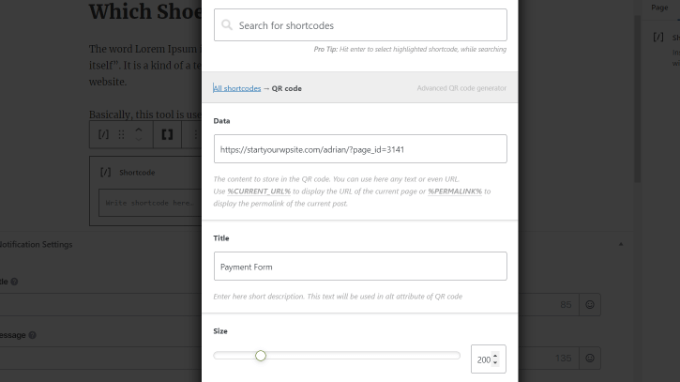
Setelah itu, berbagai opsi untuk memasukkan detail kode QR Anda akan muncul. Anda dapat memasukkan URL formulir pembayaran Stripe yang Anda buat sebelumnya di area Data.
Selain itu, judul kode—yang berfungsi sebagai teks alternatif—dapat dimasukkan. Ukuran kode QR Anda juga dapat diubah.

Anda dapat menambahkan lebih banyak opsi penyesuaian ke kode QR Anda dengan menggulir ke bawah. Anda dapat mengubah warna latar belakang, warna primer, dan elemen lainnya, misalnya.
Setelah selesai, cukup klik tombol "Sisipkan kode pendek" untuk
Plugin ini memungkinkan Anda untuk melihat pratinjau Kode QR Anda.
Untuk melihat cara kerja kode QR formulir pembayaran Stripe, publikasikan halaman Anda sekarang.

2. Menambahkan Kode QR Menggunakan Google Chrome
Kode QR dapat digunakan untuk membagikan halaman web jika Anda menggunakan browser Google Chrome. Halaman formulir pembayaran Stripe harus diakses terlebih dahulu di tab atau jendela baru.
Selanjutnya, Anda bisa klik ikon share yang terletak pada address bar pojok kanan atas website. Cukup pilih opsi "Buat Kode QR" dari menu ini.

Setelah itu, halaman formulir pembayaran Stripe Anda akan memiliki kode QR yang dibuat oleh Google Chrome.
Anda kini dapat mendownload kode QR dalam bentuk gambar.

Gambar tersebut kemudian dapat ditempatkan di mana saja di situs web Anda.
Misalnya, Anda dapat menampilkan kode QR di halaman produk sehingga pembeli dapat langsung memindainya untuk mengakses formulir pemesanan.
Rekap
Dalam postingan ini, kami telah menunjukkan kepada Anda cara menerima pembayaran Stripe dengan kode QR di situs WordPress Anda menggunakan WPForms dan Shortcodes Ultimate atau pemindai Kode QR Google Chrome . Ini adalah cara terbaik untuk memudahkan dan mempercepat pelanggan Anda membayar produk atau layanan Anda.
Anda dapat membuat formulir pembayaran Stripe dengan WPForms dan kemudian membuat kode QR menggunakan fitur browser Google Chrome atau plugin Shortcodes Ultimate WordPress. Anda kemudian dapat membagikan kode QR secara online atau menyematkannya di situs Anda sebagai tombol beli. Dengan memindai kode QR, pelanggan Anda dapat membuka tautan pembayaran dan menyelesaikan pembelian tanpa kesulitan.
Kami harap tutorial ini bermanfaat dan Anda menikmati mempelajari cara menambahkan pembayaran kode QR Stripe di WordPress.
Terima kasih telah membaca!




