Pengguliran tanpa batas adalah tren desain web, yang dimungkinkan oleh teknologi pemuatan halaman AJAX untuk memuat konten halaman berikutnya secara otomatis. Ini menunjukkan item yang dimuat di bagian bawah halaman saat ini. Pengguliran tanpa batas memungkinkan pengguna mengakses konten tambahan dengan cepat dengan menggulir ke bawah. Itu terus dan selamanya memuat konten saat pengguna menggulir. Platform jejaring sosial populer seperti Facebook, Twitter, Instagram, dan Pinterest adalah contoh yang sangat baik dari desain gulir tanpa batas.

Modul Divi Shop tidak menyediakan pengguliran tak terbatas secara default, tetapi dapat diaktifkan dengan menggunakan plugin dan beberapa penyesuaian. Hari ini di artikel ini, kita akan melihat bagaimana kita dapat mengaktifkan pengguliran tak terbatas pada modul Divi Shop.
Pratinjau Desain
Desain yang akan kita buat hari ini akan terlihat seperti ini. Ini akan menjadi desain yang efisien waktu dan pengunjung akan memiliki kenyamanan mengunjungi situs web Anda.
Plugin yang Diperlukan
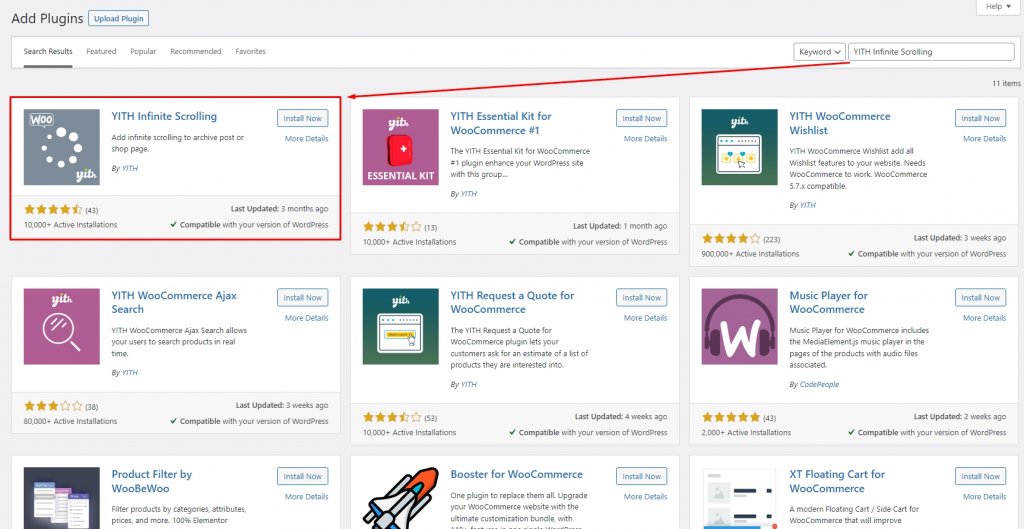
Sebelum kita masuk ke tutorial, kita perlu menginstal plugin yang disebut " YITH Infinite Scrolling ". Tidak ada lagi waktu pemuatan karena perubahan halaman, pada kenyataannya, tidak ada lagi halaman untuk satu kategori elemen! Semuanya akan diintegrasikan ke dalam satu solusi, memungkinkan pengunjung untuk dengan mudah menggulir ke bawah dan mendapatkan informasi yang mereka inginkan tanpa takut kehilangannya saat memuat halaman baru.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangCukup instal dan aktifkan plugin.

Prosedur Desain
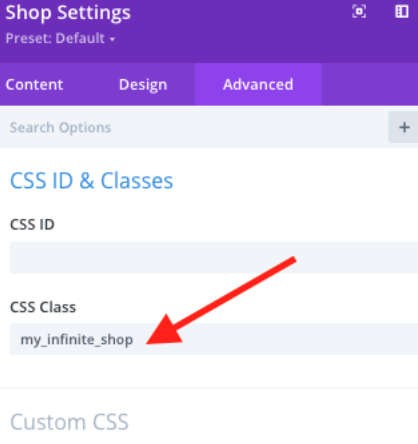
Buka halaman toko Anda dan buka edit untuk modul Divi Shop. Letakkan kode berikut pada kelas CSS.
- Kelas CSS:
my_infinite_shop

Setelah itu, sesuaikan modul toko seperlunya dan atur "Jumlah Produk" ke jumlah produk yang ingin Anda tampilkan pada pemuatan awal:

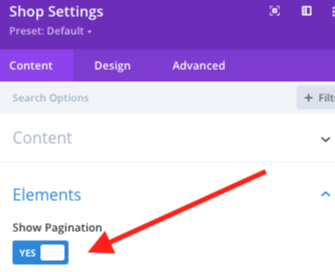
Sekarang aktifkan pagination untuk modul shop.

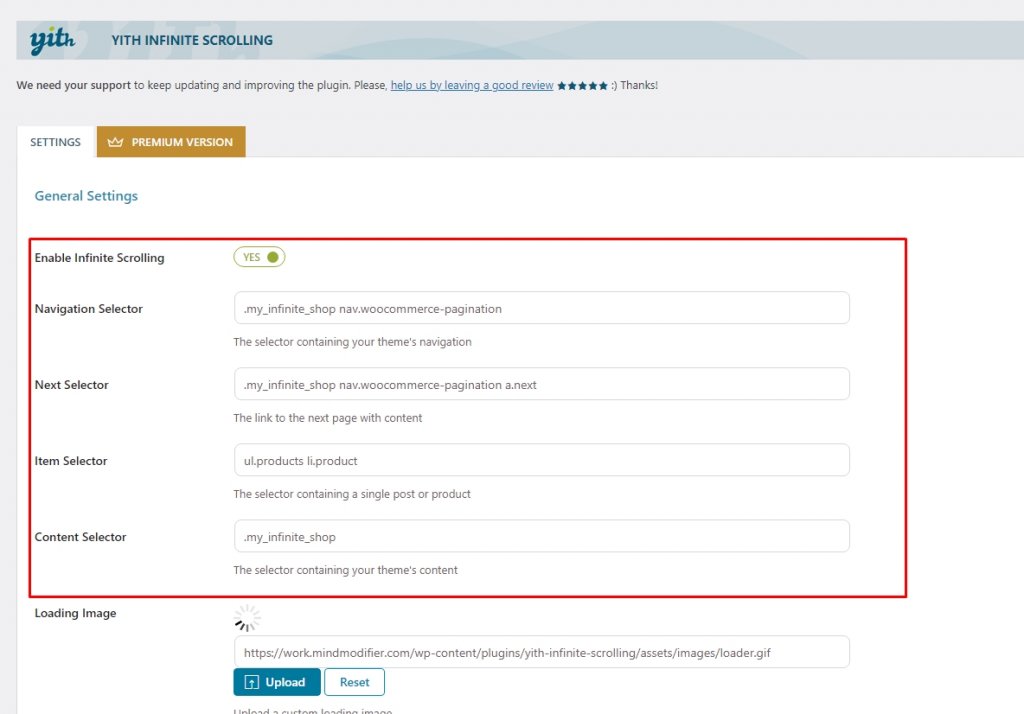
Setelah menyimpan template pembuat halaman/tema Anda, navigasikan ke pengaturan plugin YITH dan lakukan penyesuaian berikut:
- Pemilih Navigasi:
.my_infinite_shop nav.woocommerce-pagination - Pemilih Berikutnya:
.my_infinite_shop nav.woocommerce-pagination a.next - Pemilih Item:
ul.products li.product - Pemilih Konten:
.my_infinite_shop

Sekarang tekan simpan perubahan dan Anda siap melakukannya.
Pratinjau Akhir
Inilah tampilan halaman produk Anda sekarang.
Pikiran Akhir
Dengan Divi , sekarang Anda dapat dengan mudah menambahkan Pengguliran Tak Terbatas ke halaman produk Anda pada sistem yang disebutkan di atas. Ini akan memungkinkan pelanggan toko Anda untuk melihat semua produk pada satu halaman. Kami harap Anda menemukan tutorialnya bermanfaat. Anda dapat mengunjungi tutorial Divi kami yang lain , mungkin salah satunya dapat berguna dalam proyek apa pun di masa mendatang.




