Ketika datang untuk memberikan output singkat dari apa yang berisi situs web, header memainkan peran besar. Ini memegang kekuatan yang diperlukan untuk menavigasi orang ke berbagai bagian sesuai dengan kebutuhan mereka. Selain itu, tajuk lengket cukup keren karena memberi peluang untuk berpindah ke mana saja di situs web, bahkan jika Anda tidak berada di bagian atas halaman tempat bagian tajuk berada.

Divi adalah tema WordPress serbaguna yang memungkinkan Anda untuk melakukan desain yang berbeda, dan ini benar-benar menarik perhatian besar dari pemirsa Anda. Jadi, hari ini kita akan melihat cara membuat tab toggle untuk sticky header. Ini adalah ide bagus untuk meletakkan sakelar di tajuk jika situs web Anda memiliki bagian galeri atau bagian blog karena terkadang tajuk lengket entah bagaimana menghalangi tampilan. Jadi, tutorial hari ini akan sangat luar biasa dan bermanfaat bagi orang-orang yang berjuang dengan masalah bagian header.
Kencangkan dan mari kita mulai dengan desain hari ini.
Pratinjau Desain
Kami akan membuat desain ini hari ini. Jika Anda perhatikan di sini, Anda dapat melihat bahwa menu lengket tajuk menu selalu terlihat. Ketika kita mengklik opsi sakelar, itu akan pindah ke atas.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangBagian Satu: Impor Dan Siapkan Template
Kami akan mengerjakan template premade ini hari ini. Anda dapat mengunduh file template dengan mengklik di sini .
Impor Template
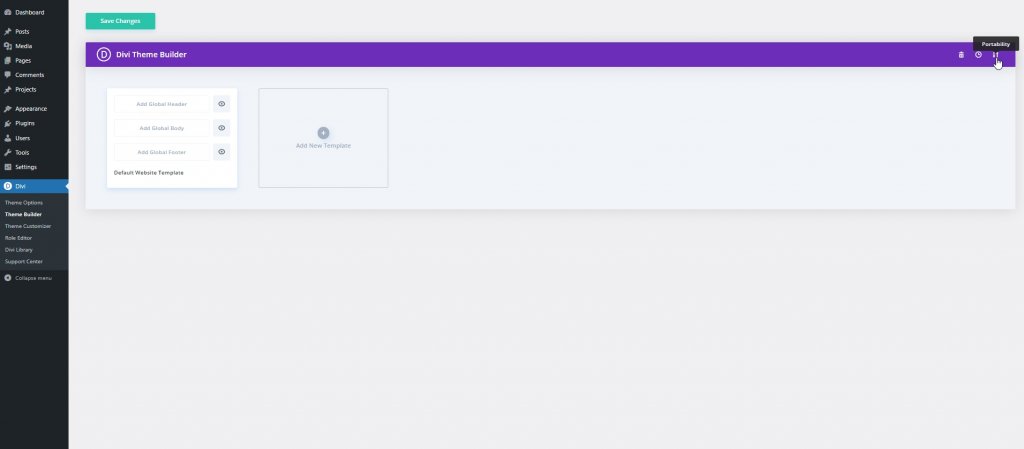
Kami harap Anda telah berhasil mengunduh file JSON dari tautan yang diberikan di atas. Sekarang unzip dan dapatkan file JSON. Lalu buka dasbor WordPress Anda dan dari opsi pembuat tema, klik ikon portabilitas.

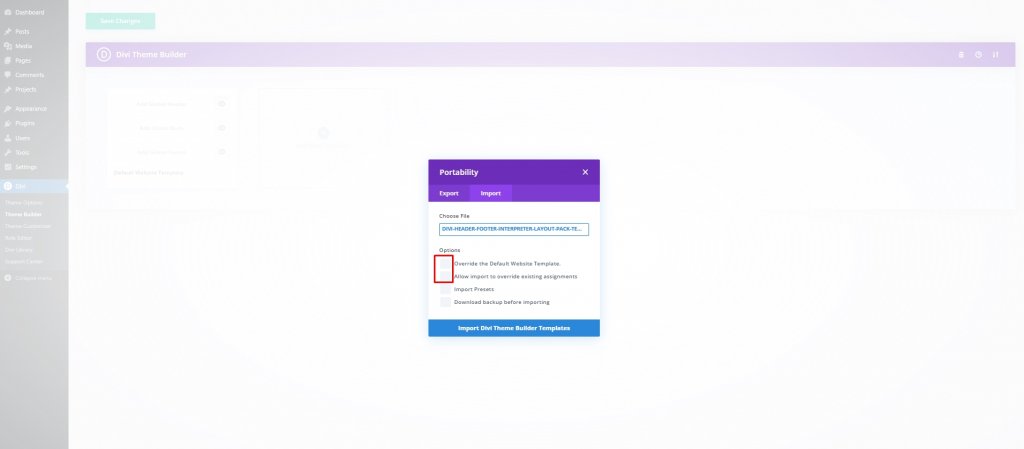
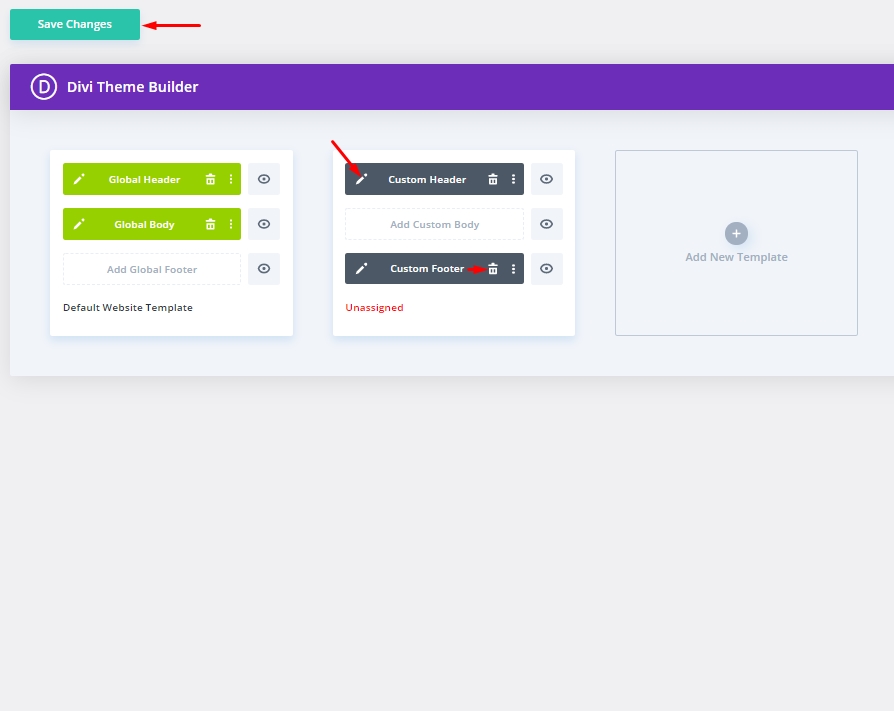
Pindah ke opsi impor dan hapus centang pada opsi yang ditandai dan klik "Impor Template Pembuat Tema Divi".

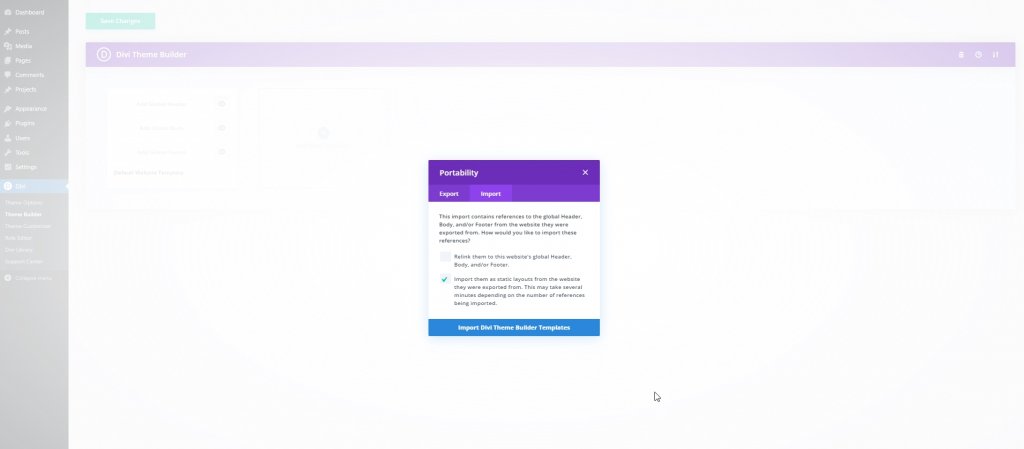
Sekarang klik Impor sebagai tata letak statis dan lanjutkan.

Sekarang tata letak kami diimpor. Hapus bagian footer, klik simpan perubahan dan buka pengaturan edit.

Hapus Modul Kode yang Ada
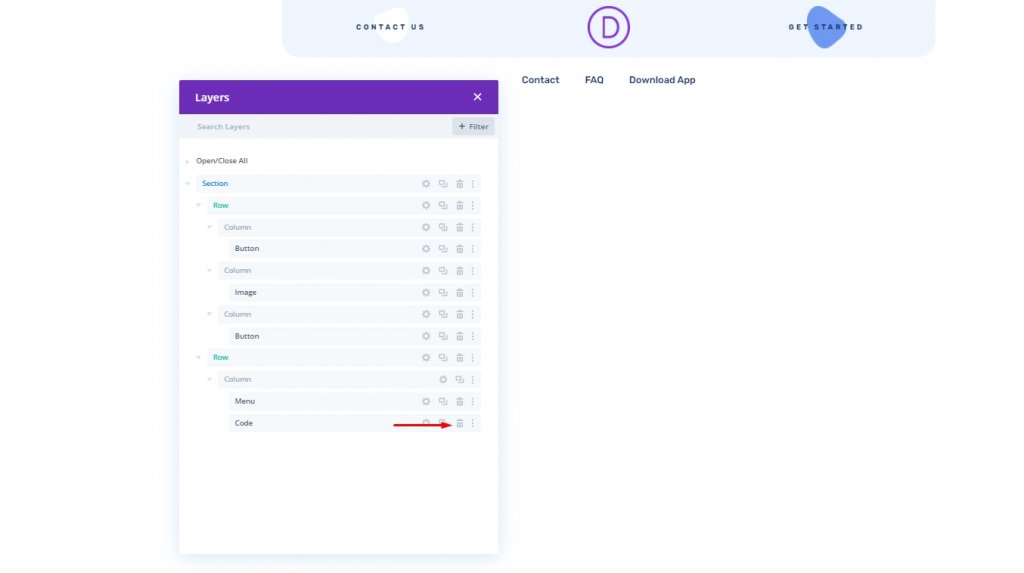
Sekarang desain kita terbuka untuk diedit, dan mari kita hapus modul kode yang ada dari lapisan.

Bagian Kedua: Buat Tab Toggle Dengan Sticky Header
Pengaturan Bagian
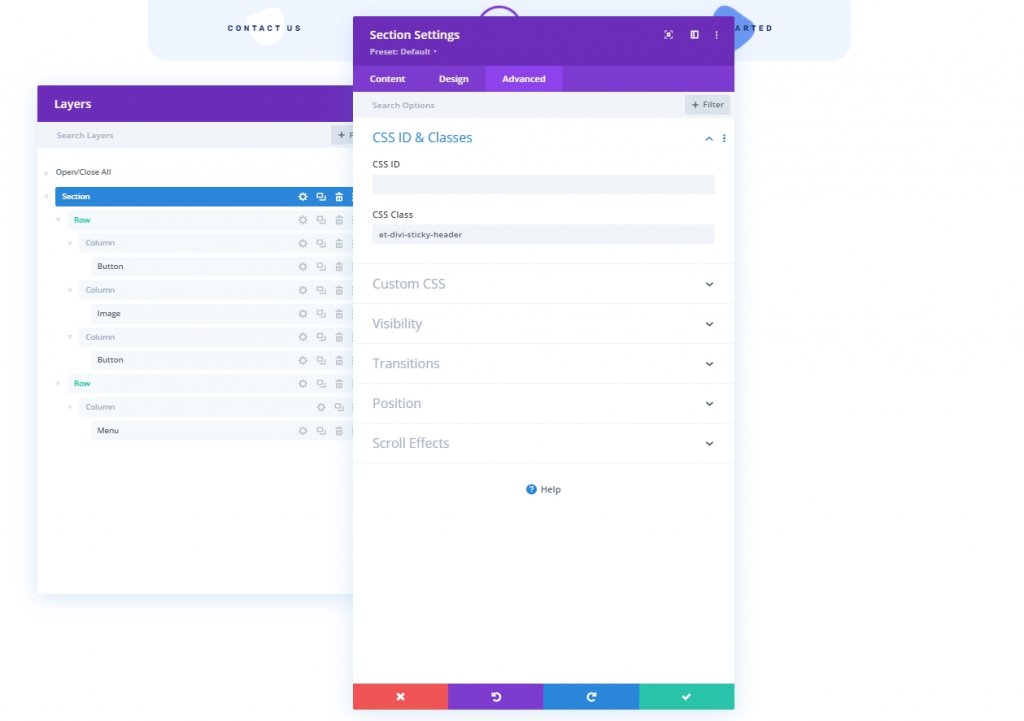
Kami akan menerapkan efek lengket ke seluruh bagian, dan untuk itu, kami harus menempatkan Kelas CSS di seluruh bagian sehingga kami dapat bekerja dengannya nanti.
Buka pengaturan bagian dan perbarui yang berikut ini:
- Kelas CSS: et-divi-sticky-header
- Posisi Lengket: Menempel ke Atas

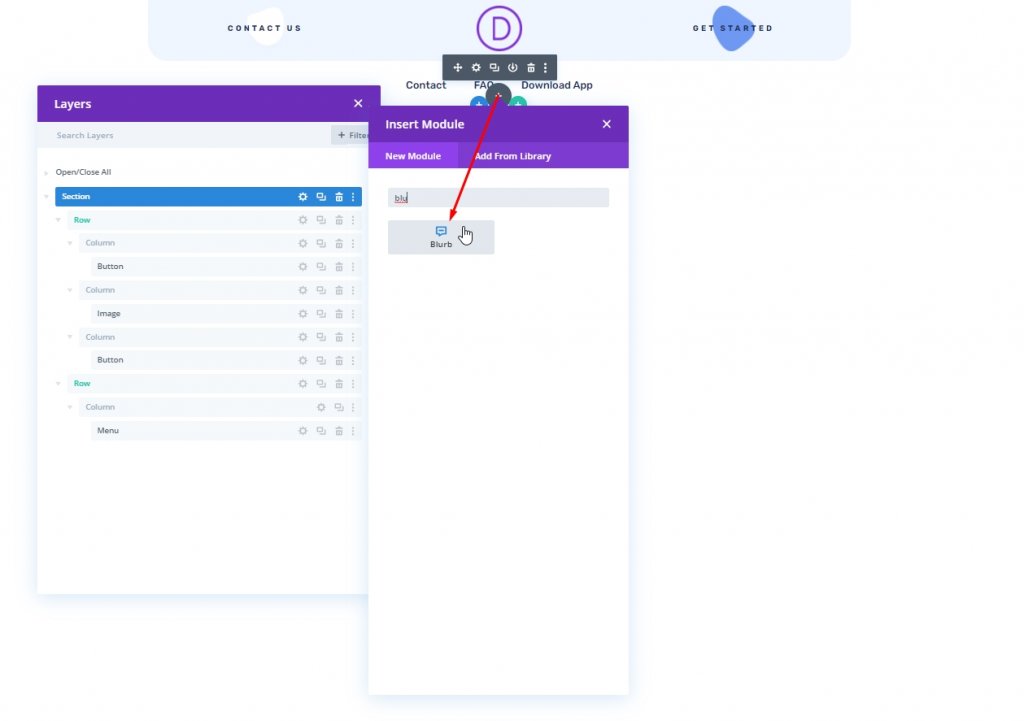
Beralih Pembuatan Tab Dari Modul Blurb
Kami akan menambahkan modul uraian di bawah modul menu.

Pengaturan Konten Kabur
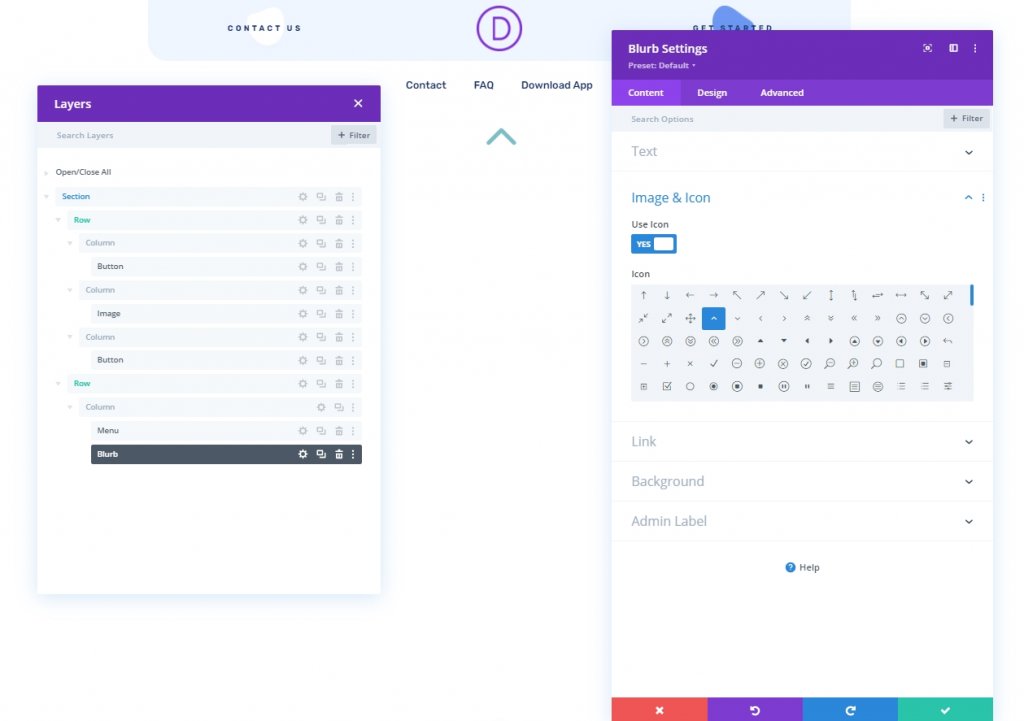
Kemudian buka pengaturan untuk modul blurb dan perbarui konten sebagai berikut:
- Hapus konten Judul
- Hapus konten Tubuh
- Gunakan Ikon: YA
- Ikon: panah atas (lihat tangkapan layar)
- Warna Latar Belakang: #ffffff

Pengaturan Desain Blurb
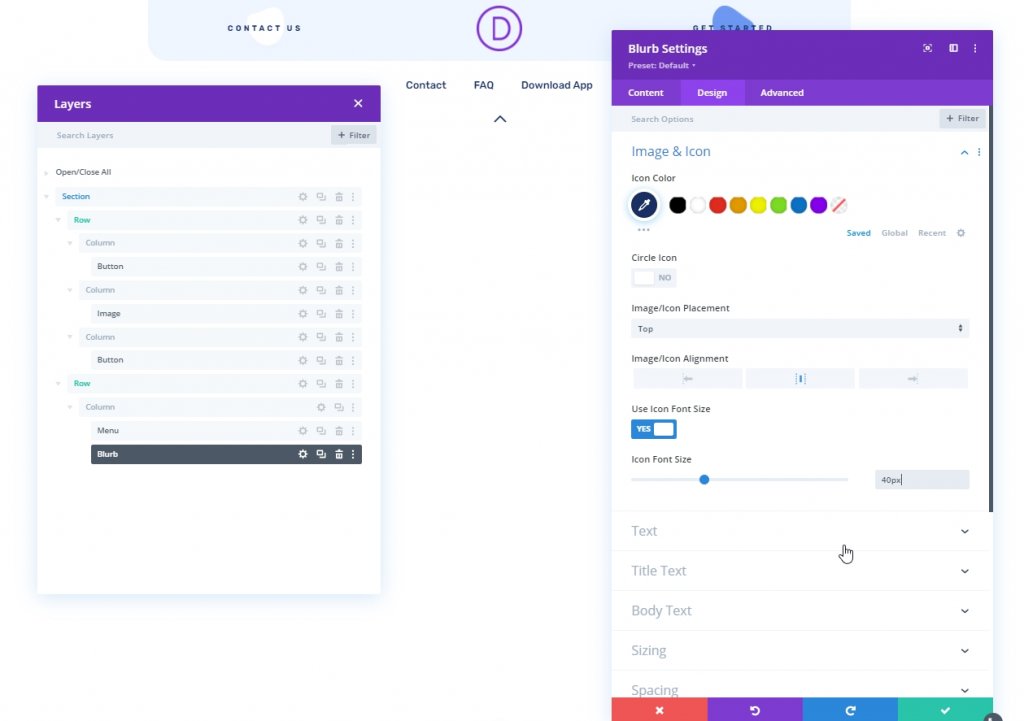
Di bawah tab desain, perbarui yang berikut ini:
- Warna Ikon: #1a3066
- Gunakan Ukuran Font Ikon: YA
- Ukuran Font Ikon: 40px

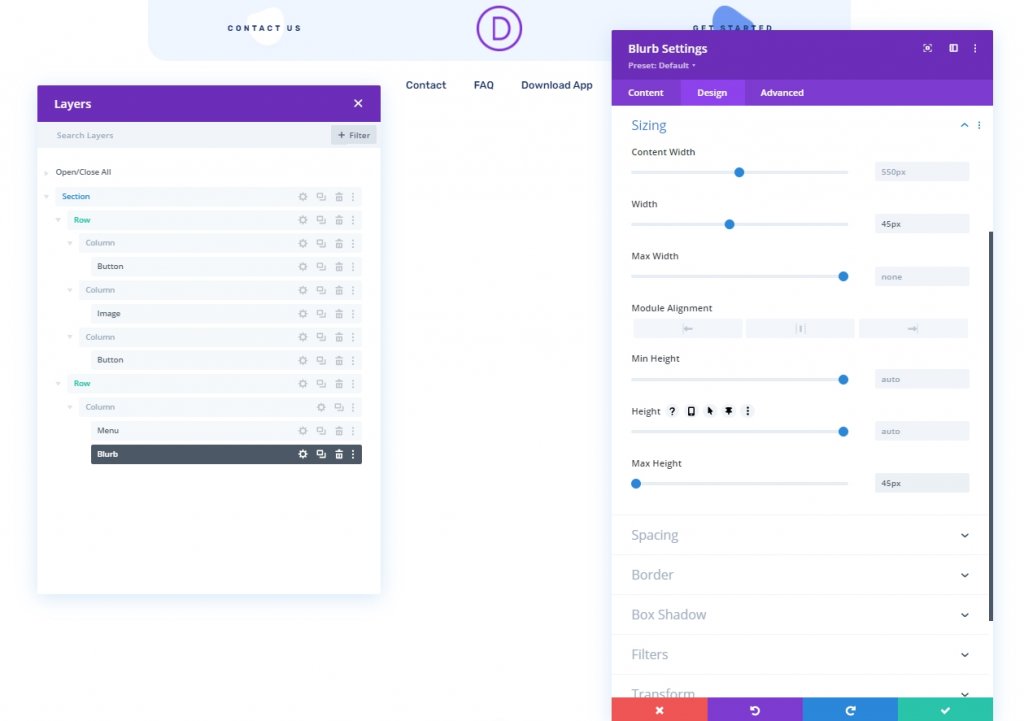
Buka pengaturan ukuran dan lakukan penyesuaian berikut.
- Lebar: 45px
- Tinggi: 45px

- Margin: 0px Bawah
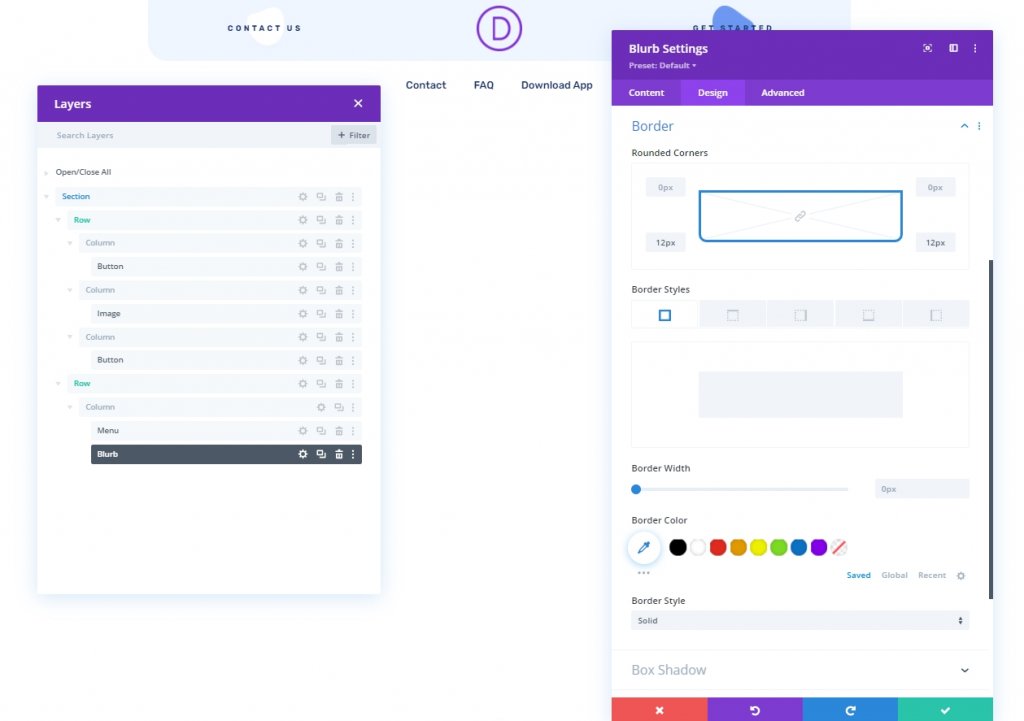
- Sudut Bulat: kiri bawah 12px, kanan bawah 12px
- Transformasi Terjemahkan Sumbu Y: 100%
- Gambar/Ikon Animasi: Tanpa Animasi

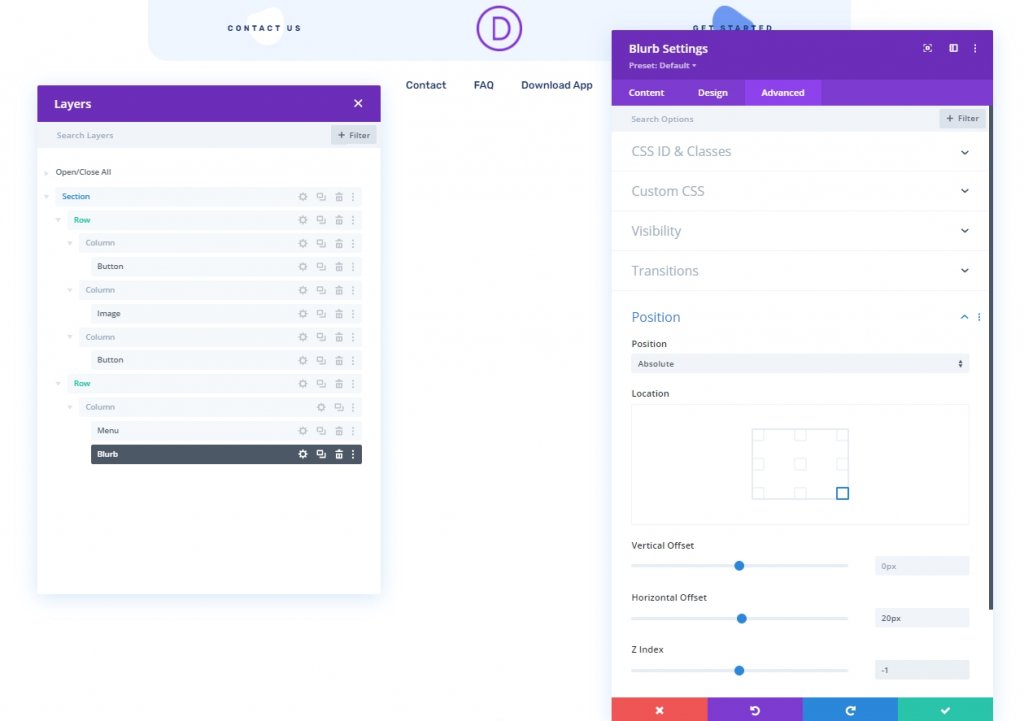
Mengaburkan Pengaturan Lanjut
Dari tab Lanjutan, perbarui yang berikut ini:
- Kelas CSS: et-divi-sticky-toggle
- Posisi: Absolut
- Lokasi: kanan bawah
- Offset Horisontal: 20px
- Indeks Z: -1

Kami telah berhasil menyelesaikan semua pengaturan modul Blurb. Menurut desain kami, modul uraian yang akan kami gunakan sebagai tombol sakelar berada di sudut kiri bawah modul menu.
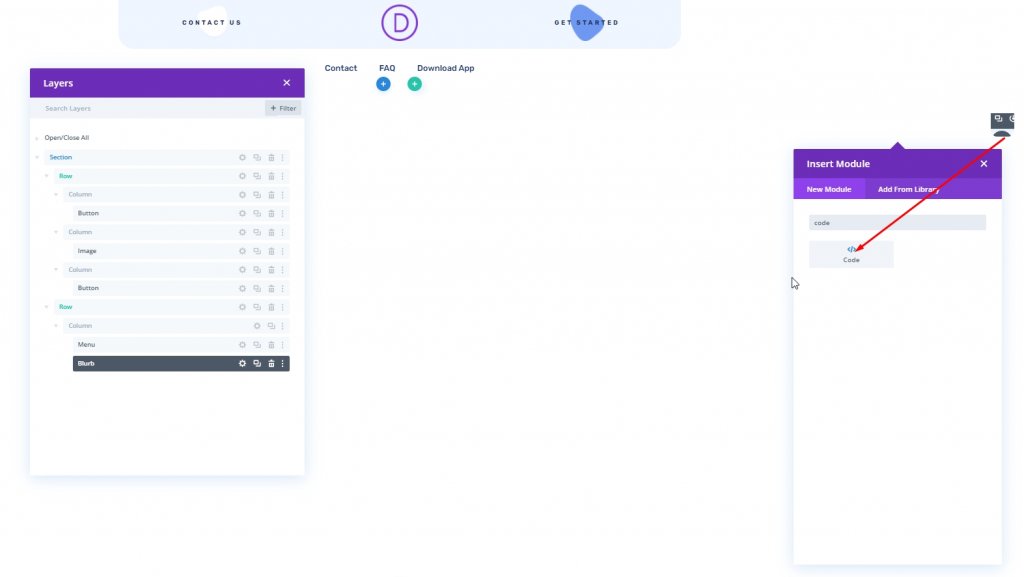
Bagian Ketiga: Tambahkan Kode
Sekarang untuk menambahkan fungsionalitas lebih lanjut ke desain kita, tambahkan modul kode di bawah modul uraian.

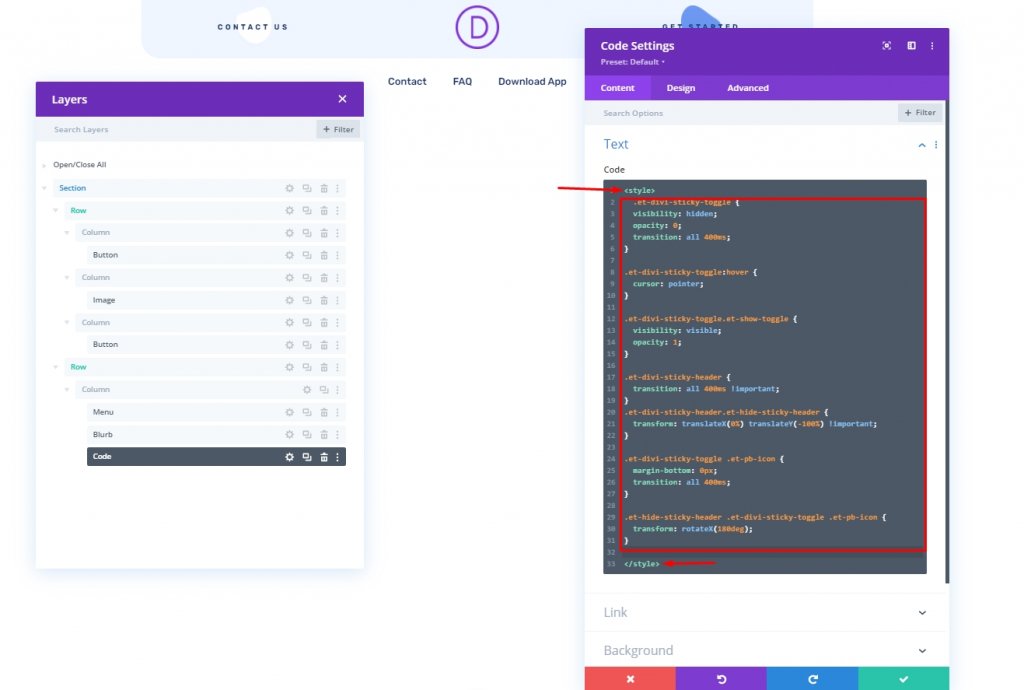
Tambahkan Kode CSS
Tambahkan kode CSS berikut ke modul kode. Pastikan untuk meletakkannya di dalam tag Style .
.et-divi-sticky-toggle {
visibility: hidden;
opacity: 0;
transition: all 400ms;
}
.et-divi-sticky-toggle:hover {
cursor: pointer;
}
.et-divi-sticky-toggle.et-show-toggle {
visibility: visible;
opacity: 1;
}
.et-divi-sticky-header {
transition: all 400ms !important;
}
.et-divi-sticky-header.et-hide-sticky-header {
transform: translateX(0%) translateY(-100%) !important;
}
.et-divi-sticky-toggle .et-pb-icon {
margin-bottom: 0px;
transition: all 400ms;
}
.et-hide-sticky-header .et-divi-sticky-toggle .et-pb-icon {
transform: rotateX(180deg);
}

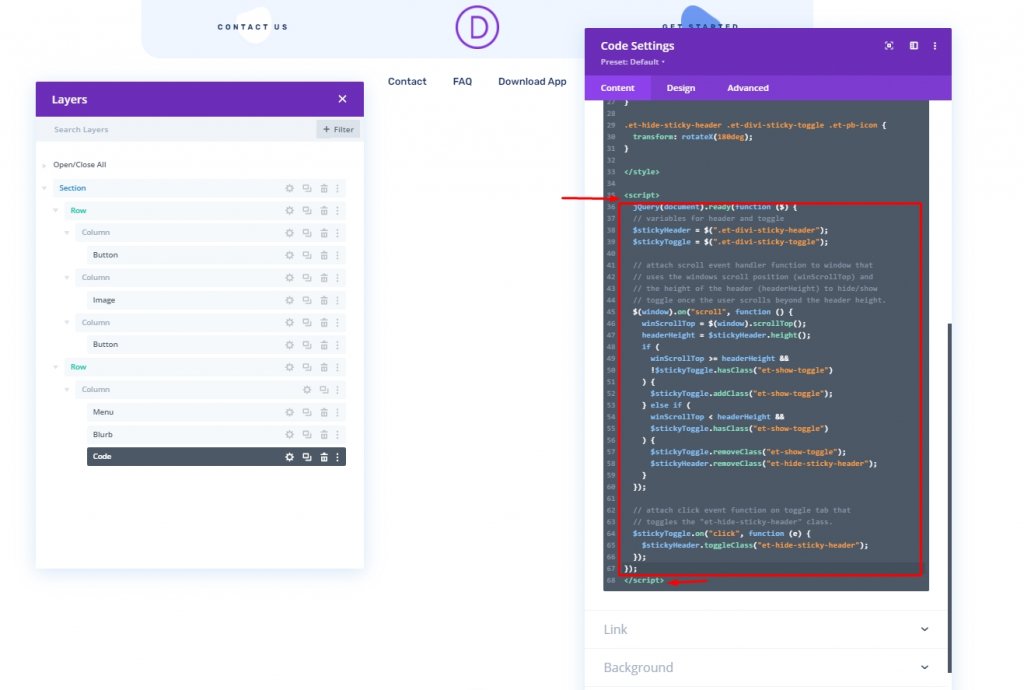
Tambahkan Kode JQuery
Tambahkan kode JQuery ke modul kode dan letakkan di dalam tag Script .
jQuery(document).ready(function ($) {
// variables for header and toggle
$stickyHeader = $(".et-divi-sticky-header");
$stickyToggle = $(".et-divi-sticky-toggle");
// attach scroll event handler function to window that
// uses the windows scroll position (winScrollTop) and
// the height of the header (headerHeight) to hide/show
// toggle once the user scrolls beyond the header height.
$(window).on("scroll", function () {
winScrollTop = $(window).scrollTop();
headerHeight = $stickyHeader.height();
if (
winScrollTop headerHeight AndAnd
$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.removeClass("et-show-toggle");
$stickyHeader.removeClass("et-hide-sticky-header");
}
});
// attach click event function on toggle tab that
// toggles the "et-hide-sticky-header" class.
$stickyToggle.on("click", function (e) {
$stickyHeader.toggleClass("et-hide-sticky-header");
});
});
Bagian Empat: Pengaturan Akhir
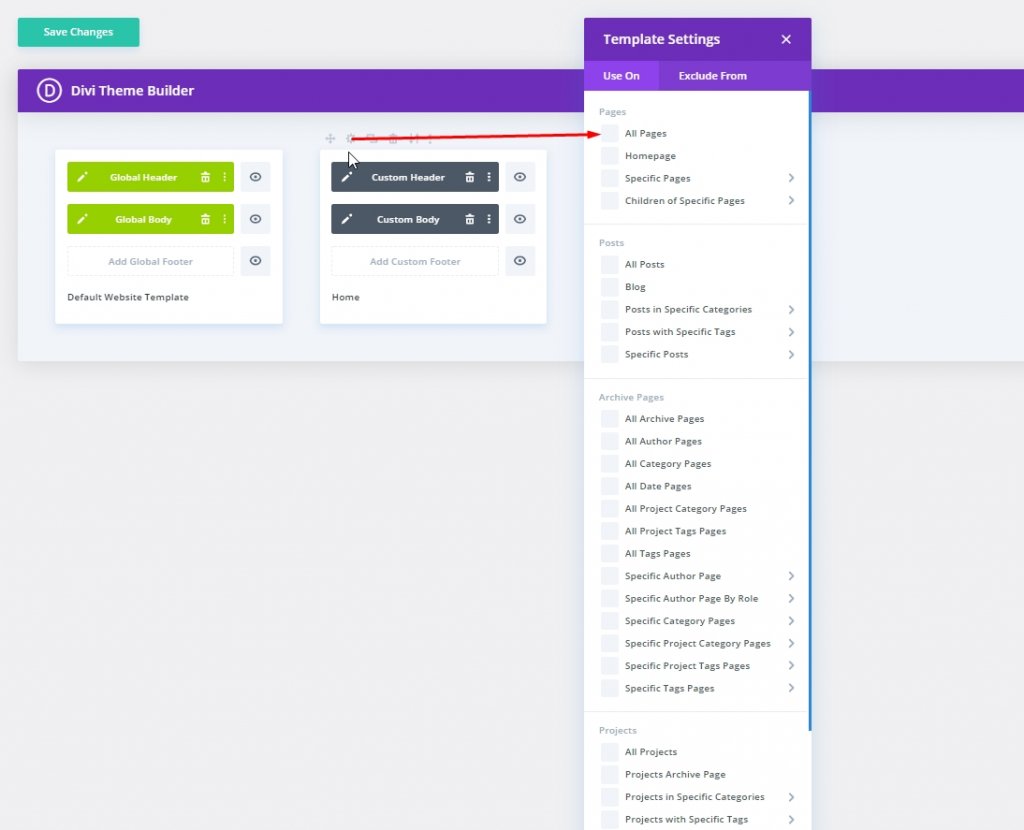
Sekarang simpan desain dari kanan bawah dan klik silang di kanan atas. Anda akan kembali ke pembuat tema dari dasbor dan di sana, klik ikon roda gigi dan pilih Semua halaman. Dan kita selesai.

Desain Akhir
Ini adalah hasil dari apa yang telah kita lakukan selama ini. Kami berharap Anda puas dengan ini.
Kesimpulan
Dalam desain hari ini, kami mencoba menunjukkan kepada Anda bahwa Anda dapat mendesain tab sakelar header lengket yang menarik di Divi . Ini akan memberi pengguna Anda pengalaman yang lebih menyenangkan saat mereka berada di situs web Anda. Mungkin Anda bisa menggunakan trik ini untuk pekerjaan pengembangan web Anda selanjutnya, dan tentunya akan mendatangkan feedback positif dari klien. Saya harap Anda menyukai ini, dan jika demikian, satu bagian akan menjadi Hebat!




