Menu makanan adalah bagian yang sangat penting dari sebuah website restoran. Karena memberikan pelanggan gambaran keseluruhan tentang harga makanan. Sekarang, jika Anda ingin membuat menu restoran kreatif untuk situs web Anda, Anda harus melihat ke dalam Divi .

Hari ini, kami akan mengarahkan Anda ke desain menu restoran yang menarik yang memiliki efek lengket - dengan menggunakan opsi tempel bawaan Divi. Desain kami akan memisahkan seluruh menu ke dalam kategori yang berbeda dan memungkinkan pengunjung untuk melihat kategori mana mereka berada! Jadi, mari kita lakukan.
Sekilas Desain Akhir Kami
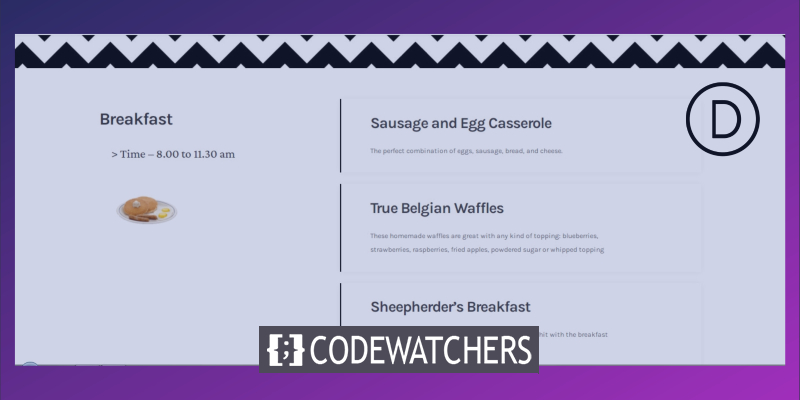
Mari kita lihat sekilas hasil akhir dari desain kita hari ini.
Tampilan Desktop
Tampilan Seluler
Membuat Struktur Elemen
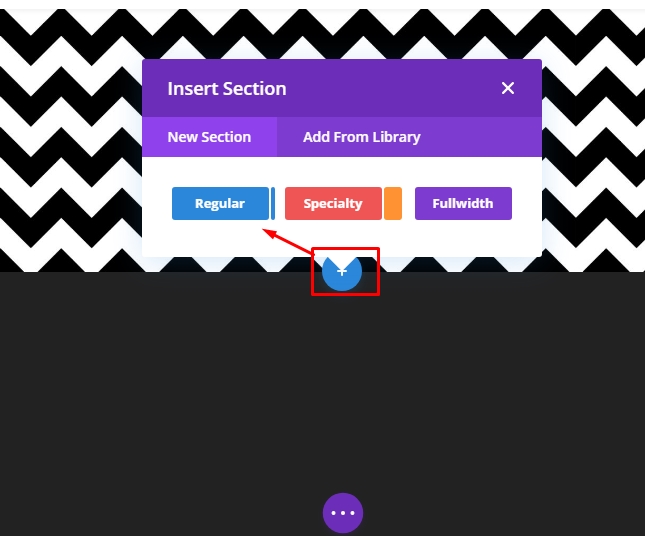
Menambahkan Bagian Baru
Warna latar belakang
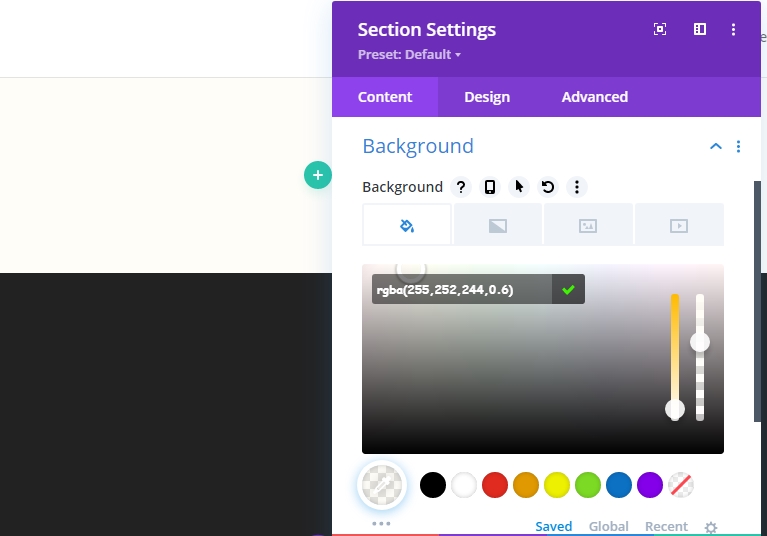
Tambahkan halaman baru dari dasbor Anda dan buka dengan Divi builder. Pergi dengan "Bangun Dari Awal." Sekarang, buka pengaturan bagian dan tambahkan warna latar belakang.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang- Warna Latar Belakang: rgba(255.252.244,0.6)

Gambar latar belakang
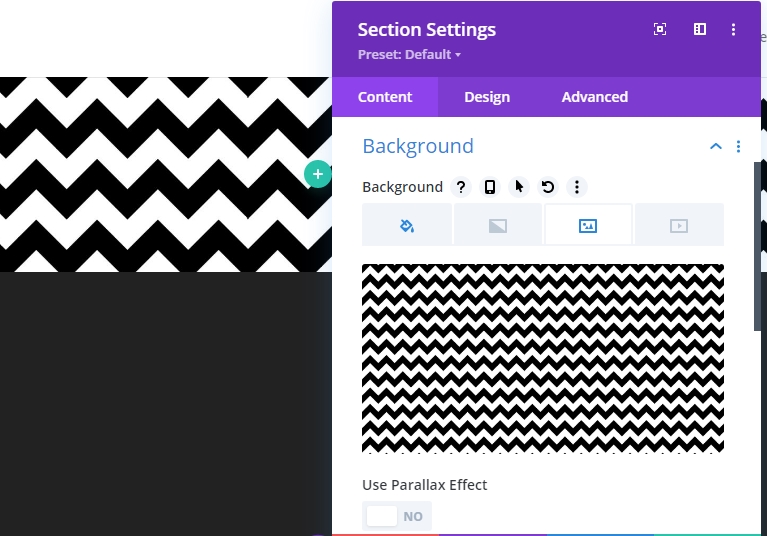
Sekarang, gunakan gambar pola sebagai latar belakang. Ada banyak gambar pola yang tersedia di google, jadi pilih salah satu pilihan Anda.
- Ukuran Gambar Latar Belakang: Ukuran Sebenarnya
- Posisi Gambar Latar Belakang: Tengah Atas
- Pengulangan Gambar Latar Belakang: Ulangi X (horizontal)

Jarak
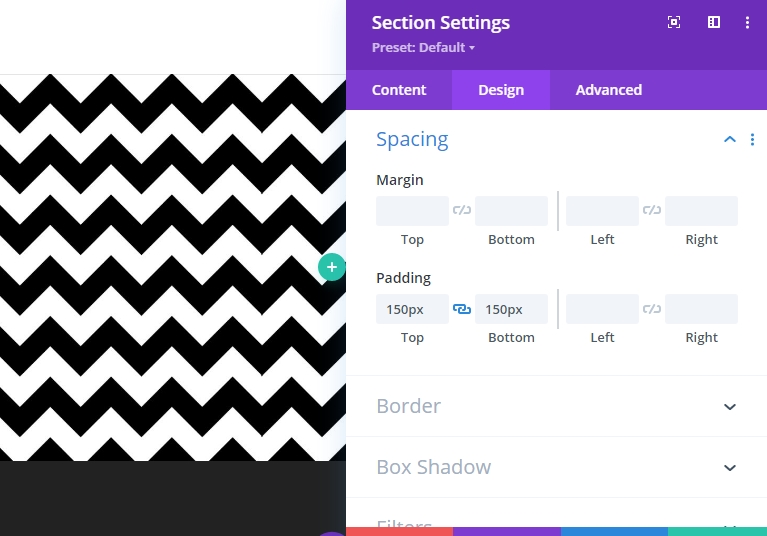
Ubah nilai spasi.
- Padding Atas: 150px
- Padding Bawah: 150px

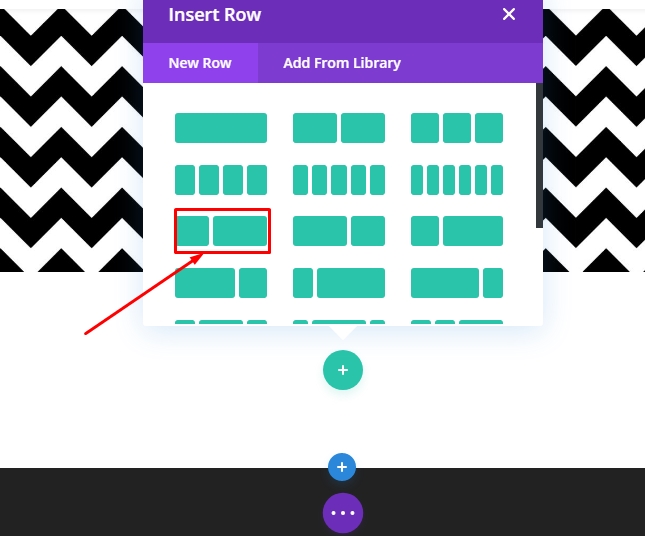
Menambahkan Baris Baru
Struktur Kolom
Tambahkan baris baru di bawah gambar menggunakan struktur kolom berikut. Pilih "Biasa" dari tab "Bagian Baru".

Sekarang pilih struktur kolom berikut.

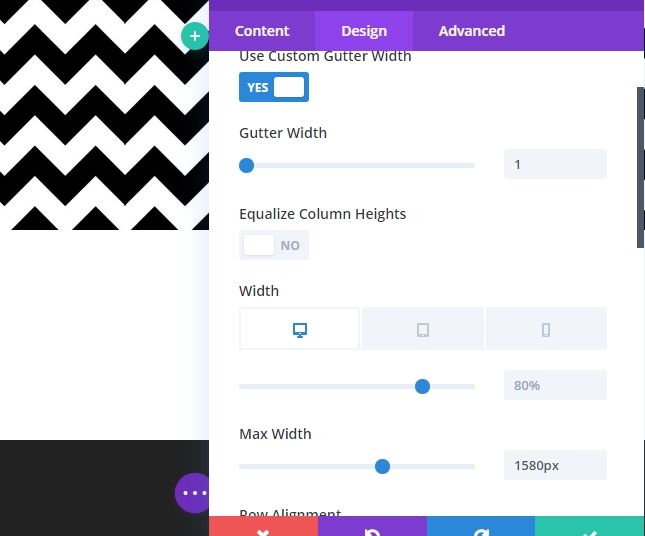
Perekat
Sekarang buka pengaturan baris dan ubah nilainya seperti yang diberikan di bawah ini.
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 1
- Lebar: Desktop Dan Tablet: 80%, Telepon: 95%
- Lebar Maks: 1580px
- Penjajaran Baris: Pusat

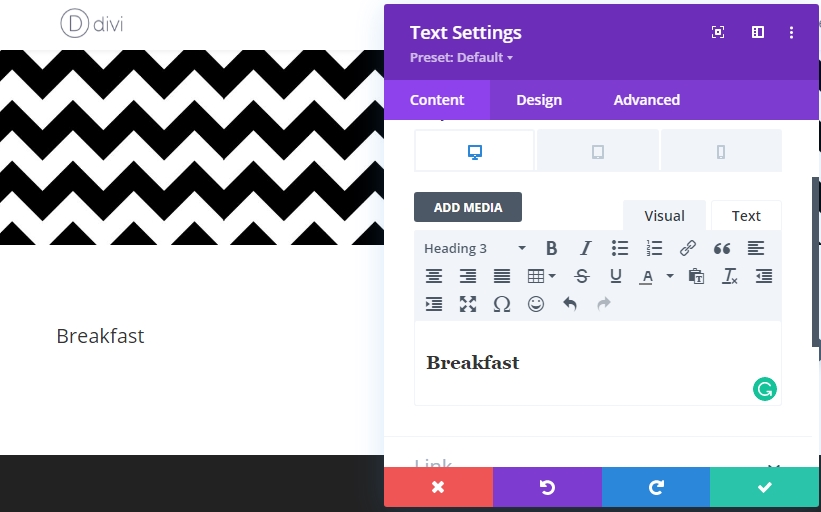
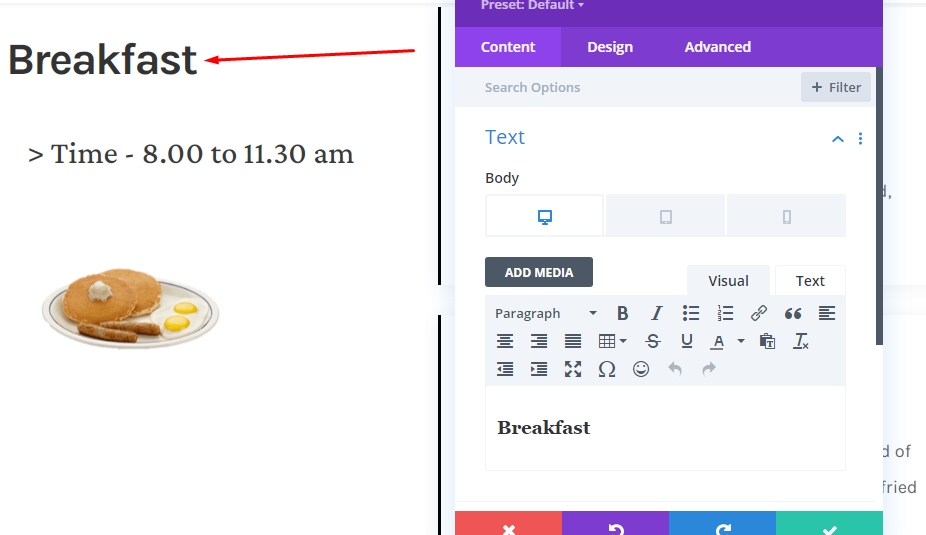
Tambahkan Modul Teks 1 Ke Kolom 1
Tambahkan Konten H3
Nah, sekarang kita akan menambahkan modul ke struktur kita. Mari kita mulai dengan modul teks di kolom 1. Tambahkan beberapa konten H3 sesuai keinginan Anda.

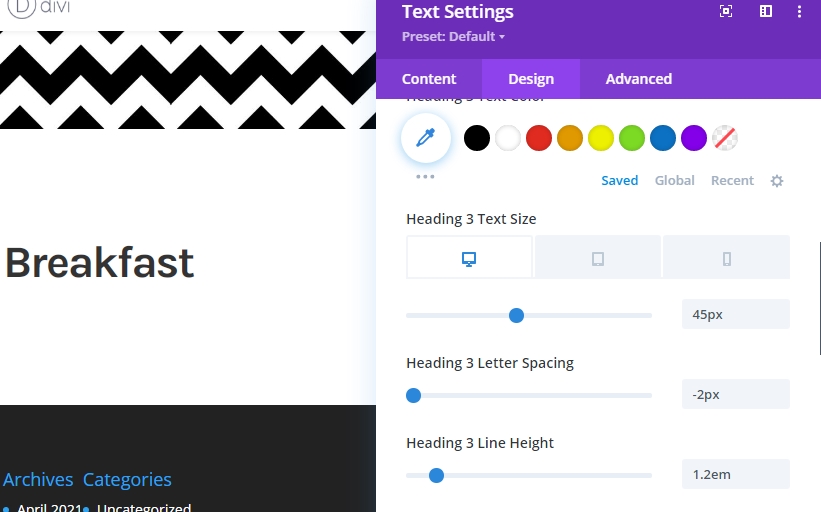
Pengaturan Teks H3
Buka tab desain modul dan ubah pengaturan berikut.
- Judul 3 Font: Karla
- Judul 3 Berat Font: Tebal
- Judul 3 Ukuran Teks: Desktop Dan Tablet: 45px, Telepon: 35px
- Spasi Judul 3 Huruf: -2px
- Pos 3 Tinggi Baris: 1.2em

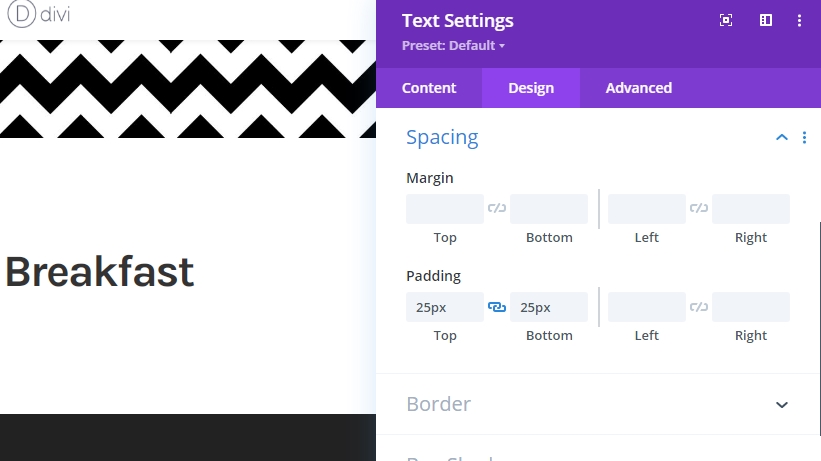
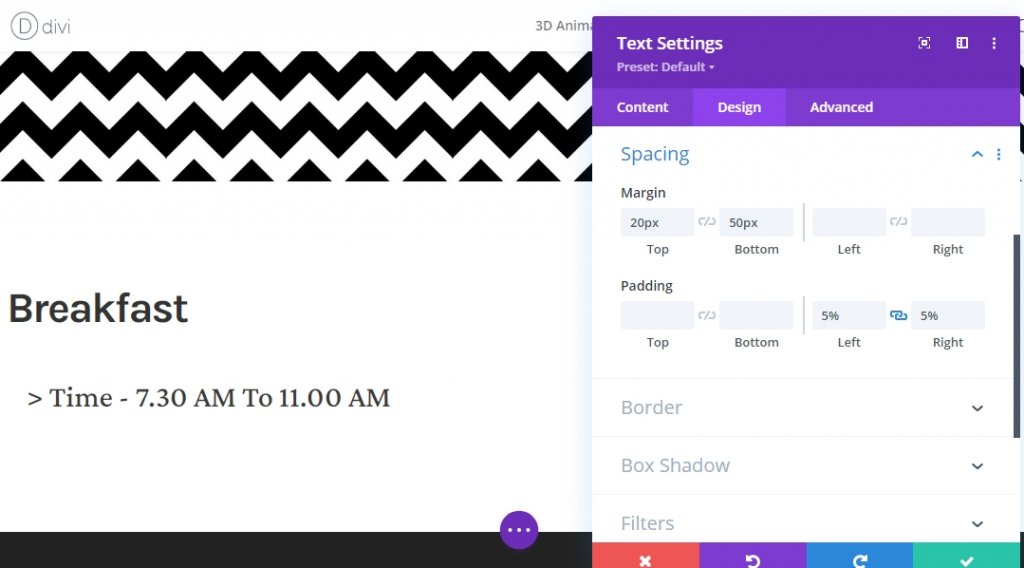
Jarak
Mari tambahkan beberapa padding atas dan bawah.
- Padding Atas: 25px
- Padding Bawah: 25px

Tambahkan Modul Teks 2 Ke Kolom 1
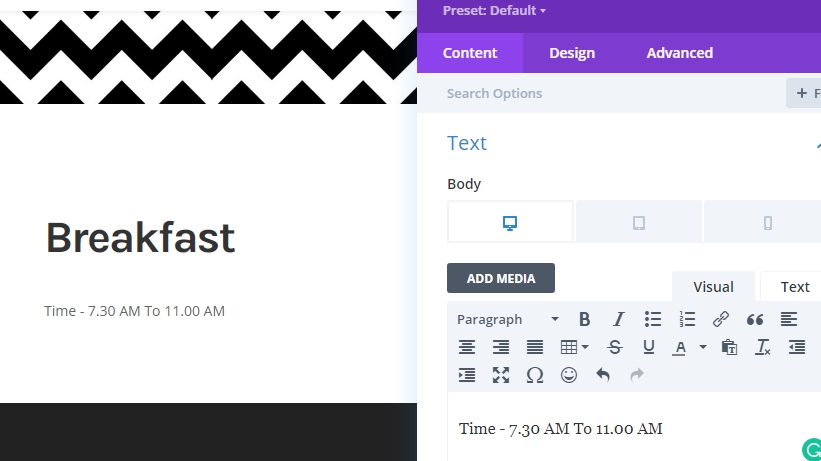
Tambah isi
Tambahkan modul teks di bawah modul sebelumnya dan tambahkan beberapa kata dari pilihan Anda.

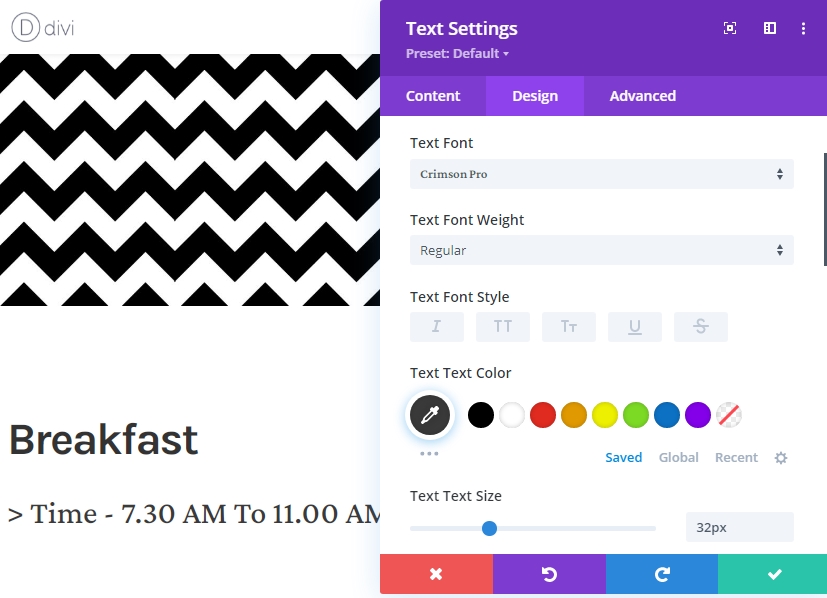
Pengaturan Teks
Ubah pengaturan modul.
- Font Teks: Crimson Pro
- Warna Teks: #3a3a3a
- Ukuran Teks: 32px

Jarak
Selesaikan pengaturan modul dengan mengubah nilai spasi.
- Margin Atas: 20px
- Margin Bawah: 50px
- Padding Kiri: 5%
- Padding Kanan: 5%

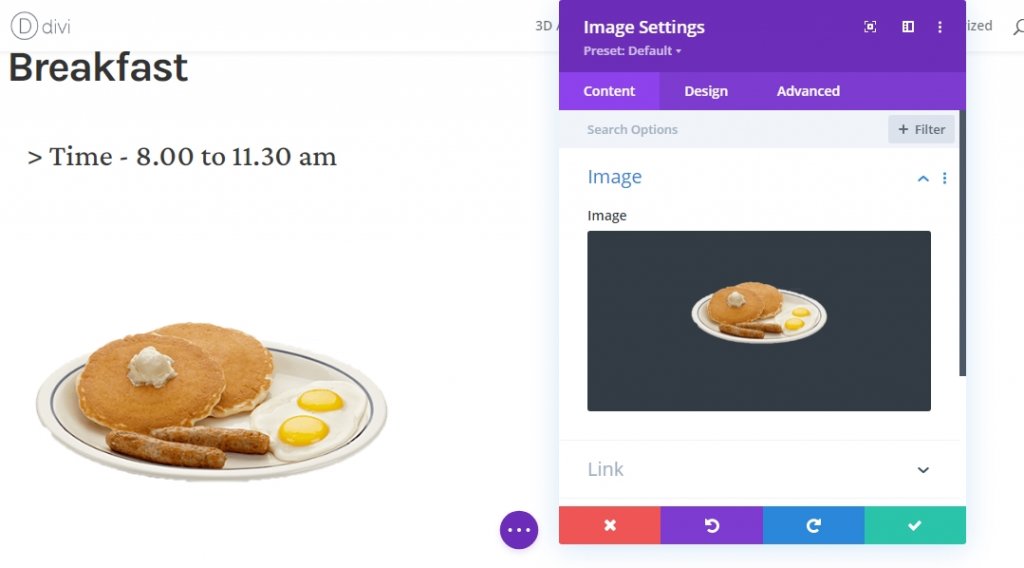
Tambahkan Modul Gambar Ke Kolom 1
Unggah Gambar
Elemen terakhir yang kita butuhkan di kolom 1 adalah gambar. Tambahkan modul gambar, lalu tambahkan gambar pilihan Anda.

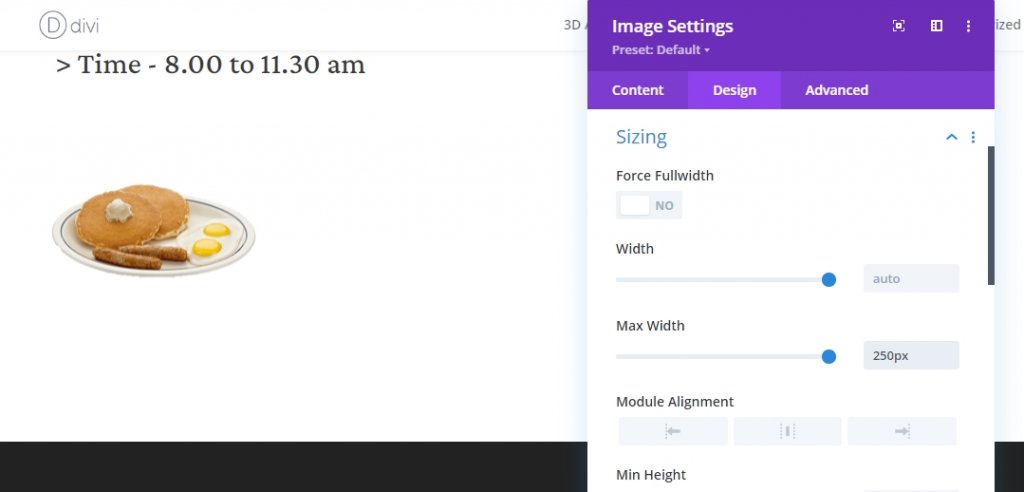
Perekat
Tambahkan lebar maksimum dari pengaturan ukuran.

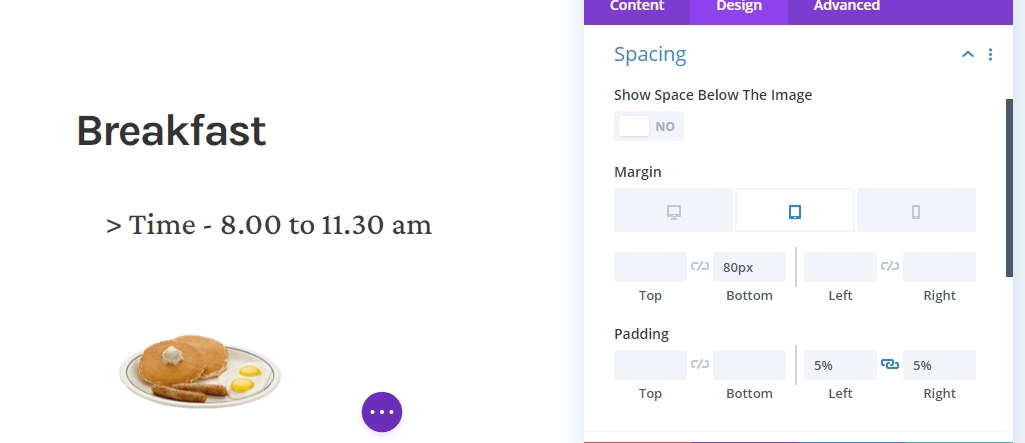
Jarak
Sekarang selesaikan pengaturan modul dengan menerapkan perubahan berikut pada spasi.
- Margin Bawah: Tablet: 80px, Telepon: 50px
- Padding Kiri: 5%
- Padding Kanan: 5%

Tambahkan Modul Blurb Ke Kolom 2
Menambahkan Konten
Tambahkan beberapa konten pilihan Anda pada modul uraian baru di kolom 2. Modul ini adalah modul berbasis teks yang memberikan lebih banyak info tentang topik individu.

Warna latar belakang
Tambahkan warna latar belakang putih dari tab konten.
- Warna Latar Belakang: #ffffff

Pengaturan Teks Judul
Sekarang pindah ke bagian desain dan ubah nilai berikut.
- Judul Font: Karla
- Judul Font Berat: Tebal
- Warna Teks Judul: #3a3a3a
- Judul Teks Ukuran: Desktop: 40px, Tablet: 35px, Dan Telepon: 30px
- Spasi Huruf Judul: -2px
- Tinggi Baris Judul: 1.2em

Pengaturan Teks Tubuh
Edit pengaturan teks isi seperti yang disebutkan di bawah ini.
- Judul Font: Karla
- Warna Teks Judul: #3a3a3a
- Judul Teks Ukuran: Desktop: 18px, Tablet: 25px, Dan Telepon: 20px
- Spasi Huruf Judul: -0.5px
- Tinggi Baris Judul: 2em

Perekat
Sekarang ubah ukurannya.
- Lebar Konten: 100%

Jarak
Pindah ke pengaturan spasi dan ubah nilainya sesuai.
- Margin Bawah: 30px
- Padding Atas: 40px
- Padding Bawah: 40px
- Padding Kiri: 8%
- Padding Kanan: Desktop: 25%, Tablet Dan Telepon: 8%

Berbatasan
Saatnya untuk menerapkan pengaturan perbatasan.
- Lebar Batas Kiri: 3px
- Warna Batas Kiri: #000000

Bayangan Kotak
Kami juga menggunakan bayangan kotak.
- Kekuatan Buram Bayangan Kotak: 20px
- Warna Bayangan: rgba(0,0,0,0.05)

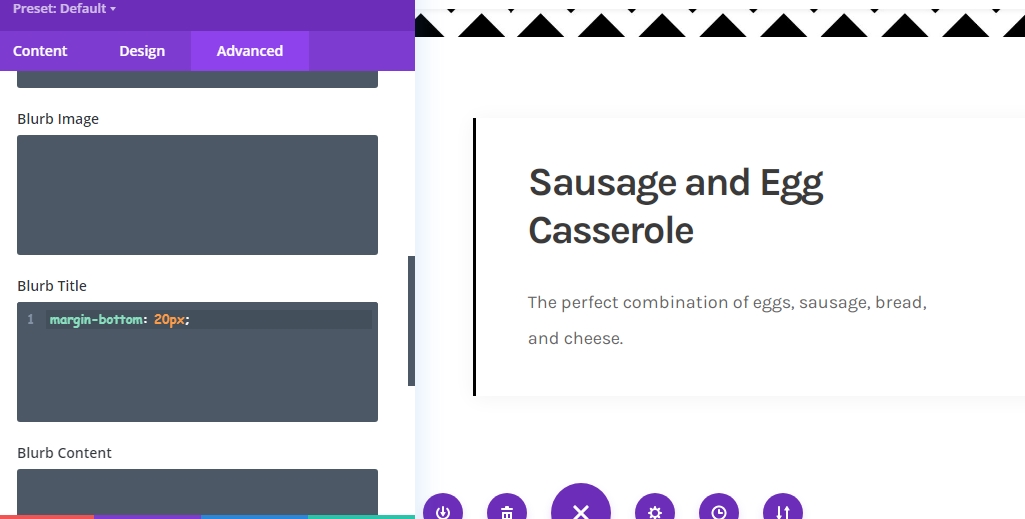
Blurb Judul CSS
Untuk menyelesaikan pengaturan modul, kita perlu menambahkan baris kode CSS berikut ke kotak CSS judul uraian di tab lanjutan.
margin-bottom: 20px;
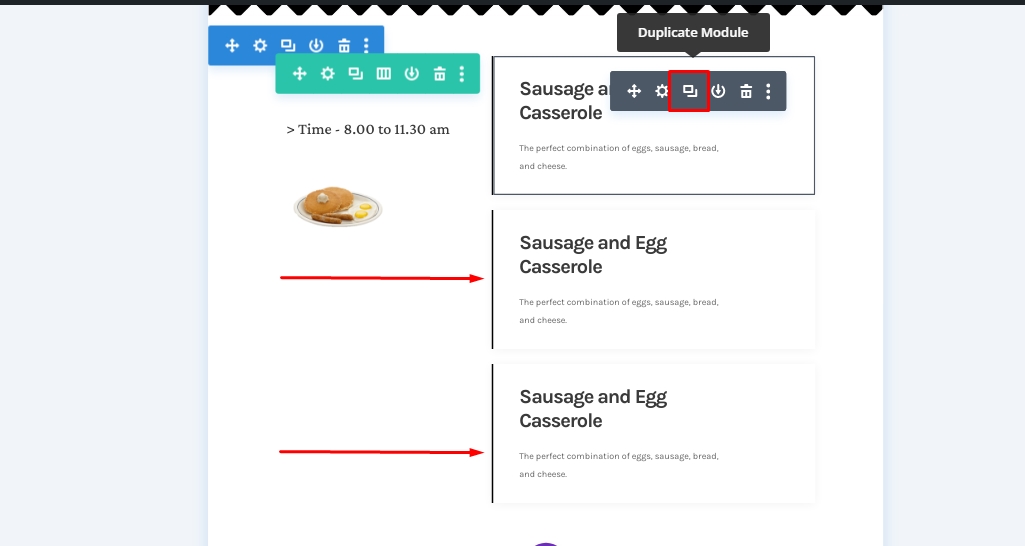
Modul Blurb Klon
Sekarang restoran Anda mungkin memiliki berbagai item untuk sarapan. Anda tidak perlu membuat setiap bagian dari awal karena Divi memungkinkan Anda untuk menyalin modul Anda sebanyak yang Anda butuhkan. Jadi, clone modul blurb sesuai dengan item Anda.

Dan, kemudian ubah konten di dalam item.

Terapkan Efek Lengket
Modul Teks 1 Di Kolom 1
Karena kami memiliki semua elemen yang terstruktur, tidak, kami akan fokus untuk menambahkan efek lengket. Untuk itu, buka modul teks pertama di kolom 1.

Jadikan Modul Lengket
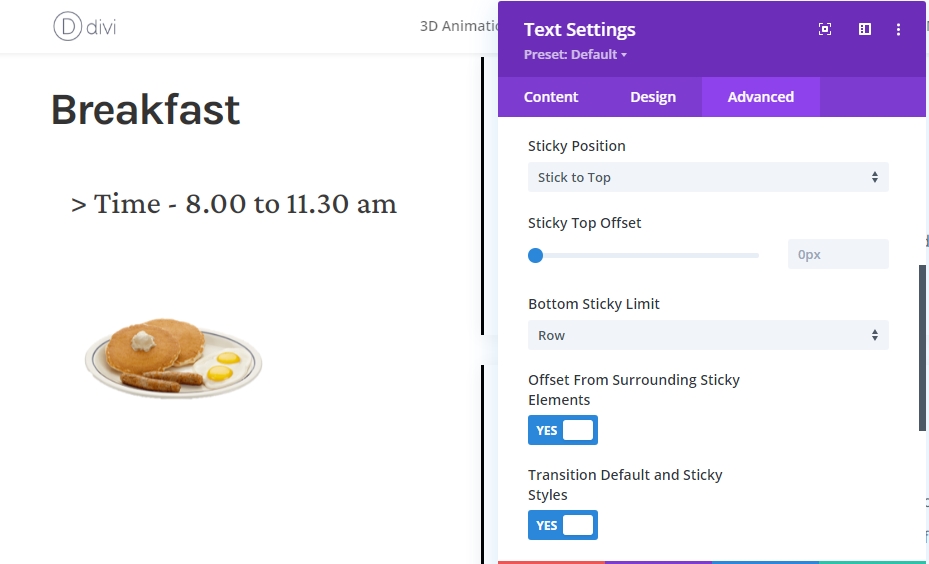
Beralih ke tab lanjutan dan buat pengaturan tempel berikut:
- Posisi Lengket: Menempel ke Atas
- Batas Lengket Bawah: Baris
- Offset Elemen Lengket Sekitarnya: Ya
- Default Transisi dan Gaya Lengket: Ya

Gaya Lengket Untuk Modul
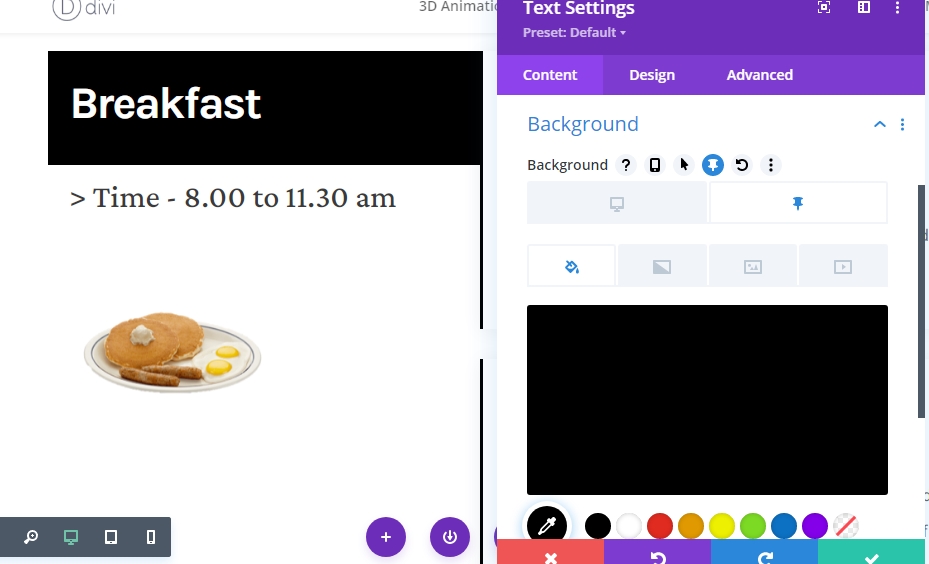
Warna latar belakang
Karena kita sekarang memiliki modul sticky, kita dapat menerapkan gaya sticky padanya. Pertama-tama, pilih hitam sebagai warna latar belakang yang lengket.
- Warna Latar Lengket: #000000

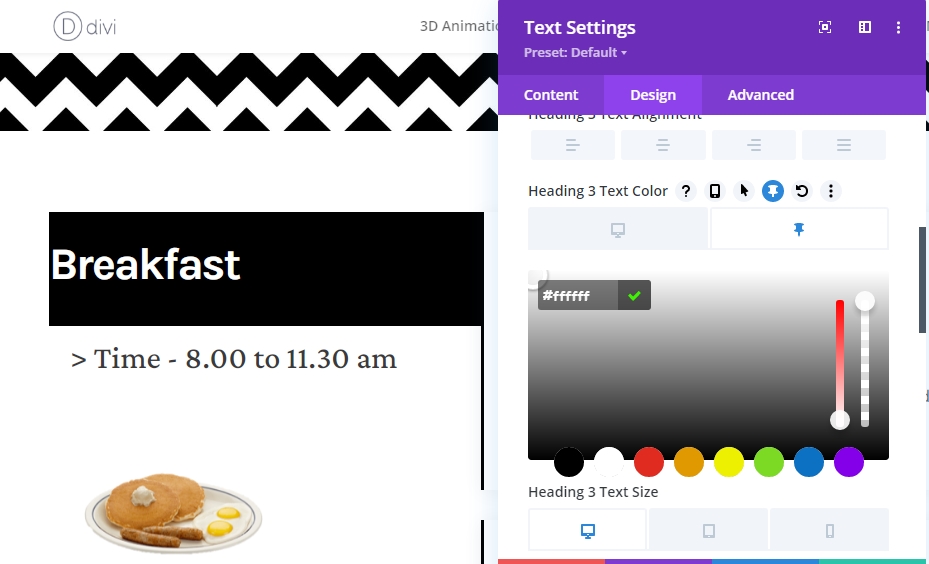
Warna teks
Kemudian, ubah warna teks sticky H3 menjadi putih.
- Sticky Heading 3 Warna Teks: #ffffff

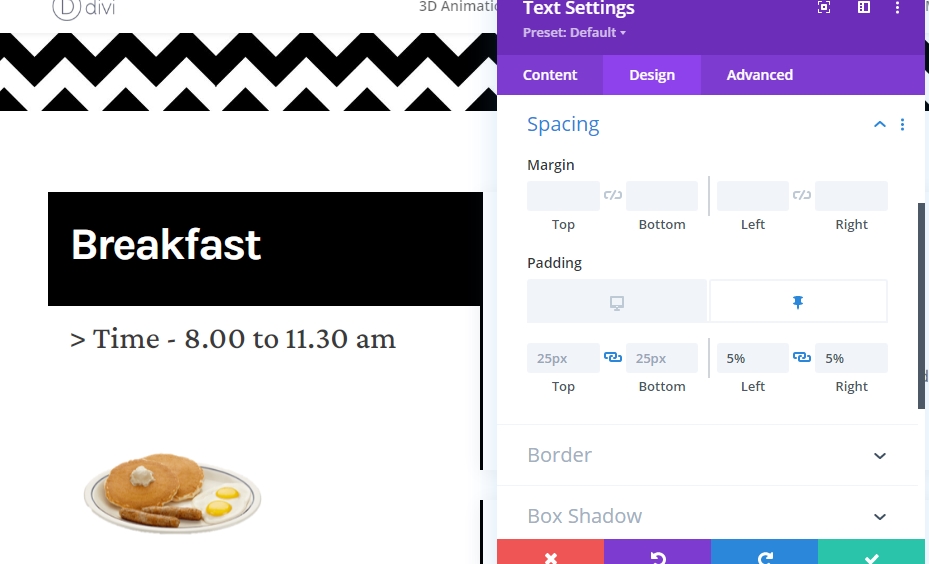
Jarak
Dan akhiri gaya lengket dengan menambahkan nilai bantalan lengket responsif berikut:
- Padding Kiri Lengket: 5%
- Padding Kanan Lengket: 5%

Klon Seluruh Baris Untuk Digunakan Kembali
Setelah Anda selesai dengan efek lengket dari bagian sarapan, Anda mungkin ingin menambahkan bagian makan siang dan makan malam. Jadi, duplikat seluruh baris untuk digunakan kembali.

Ubah Semua Konten Untuk Baris Kedua
Pastikan Anda telah mengubah konten untuk baris detik.

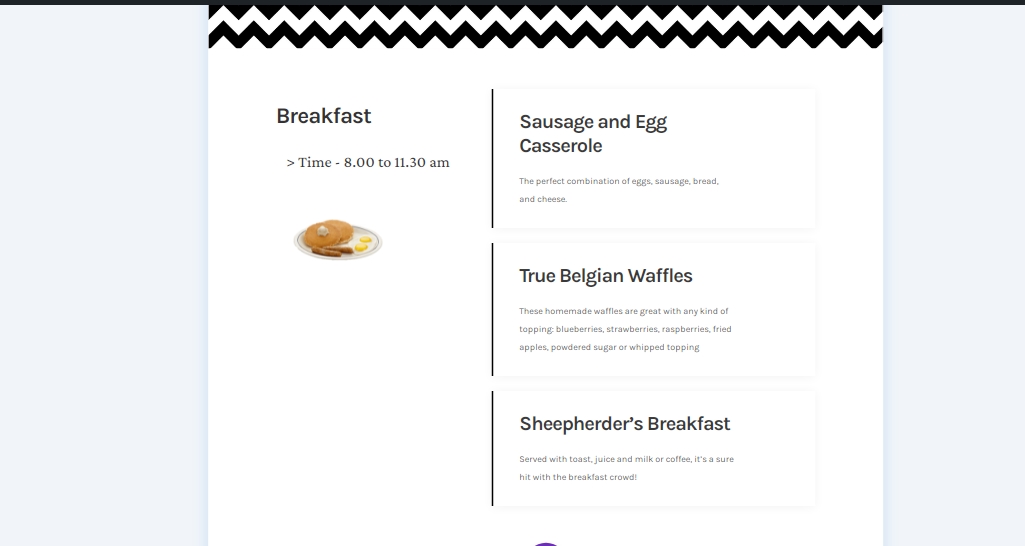
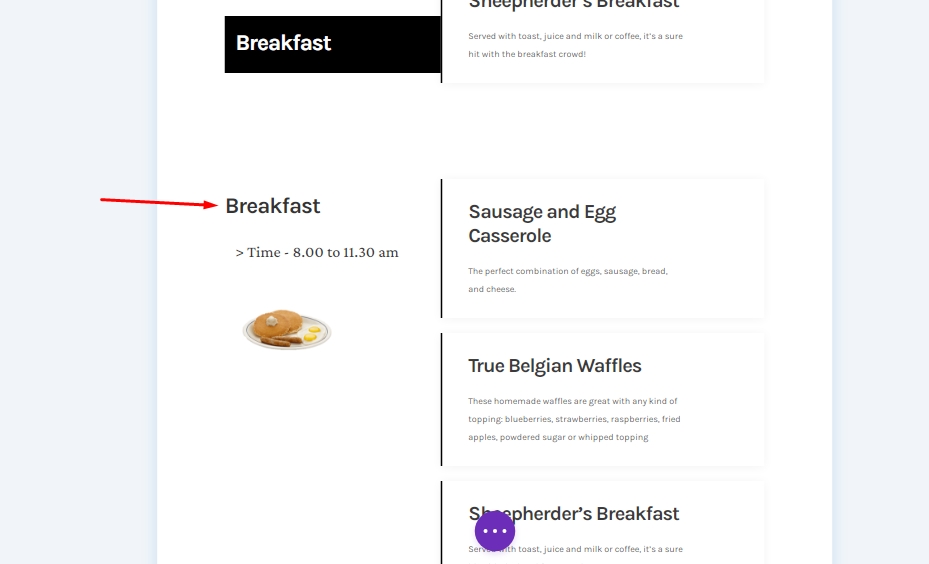
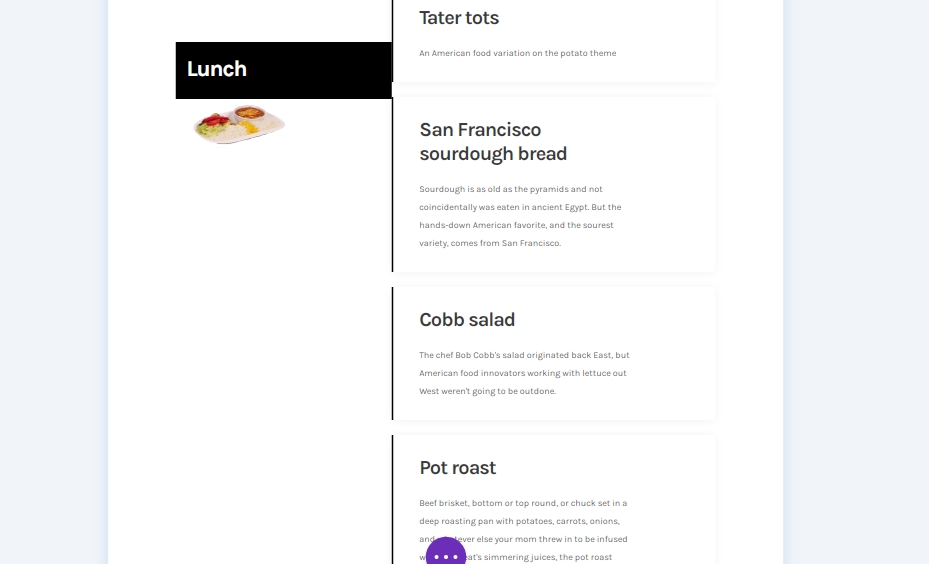
Hasil Akhir
Jadi desain akhir kami terlihat seperti ini.
Tampilan Desktop
Tampilan Seluler
Kesimpulan
Hari ini di posting ini, kami mencoba menunjukkan kepada Anda betapa kreatifnya Anda dapat menyesuaikan menu situs web Anda berikutnya dengan opsi lengket Divi . Ini adalah cara interaktif yang bagus untuk menampilkan makanan kepada pelanggan. Jika Anda memiliki saran atau permintaan tutorial, silakan bagikan pemikiran Anda di kotak komentar. Jika Anda menemukan artikel ini bermanfaat, berbagi akan menyenangkan.




