Jika Anda menggunakan pembuat halaman Elementor , Anda mungkin bertanya-tanya bagaimana cara membuat menu popup. Sistem menu situs web sangat penting untuk melewati banyak bagian situs. Penggunaan menu pop-up juga dapat membantu situs web Anda menonjol dari keramaian. Membuat menu pop-up di situs WordPress Anda sederhana dengan menggunakan pembuat halaman Elementor.

Menggunakan pembuat halaman Elementor , Anda dapat mendesain menu munculan dalam hitungan menit.
Membuat Menu Pop-up Menggunakan Elementor
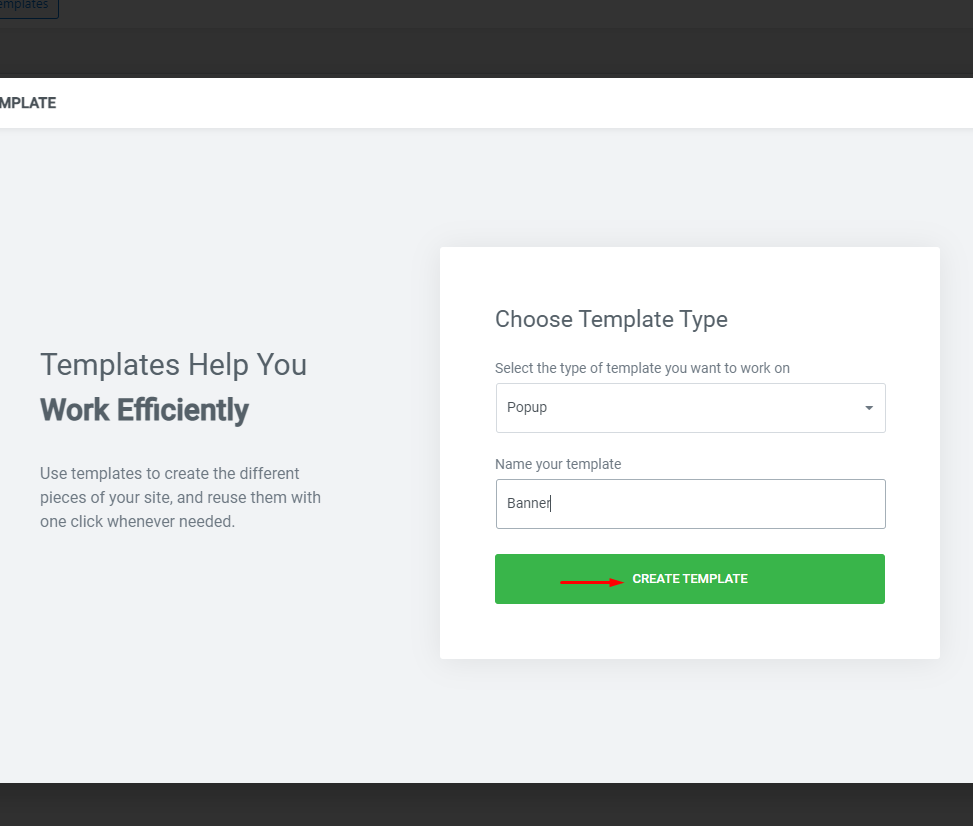
Untuk memulai, Anda harus terlebih dahulu membuat menu di dasbor admin WordPress menggunakan opsi menu default. Munculan > Template > Halaman "Tambah Baru" setelah membuat menu Anda.

Pilih opsi Create Template dan kemudian beri nama popup.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
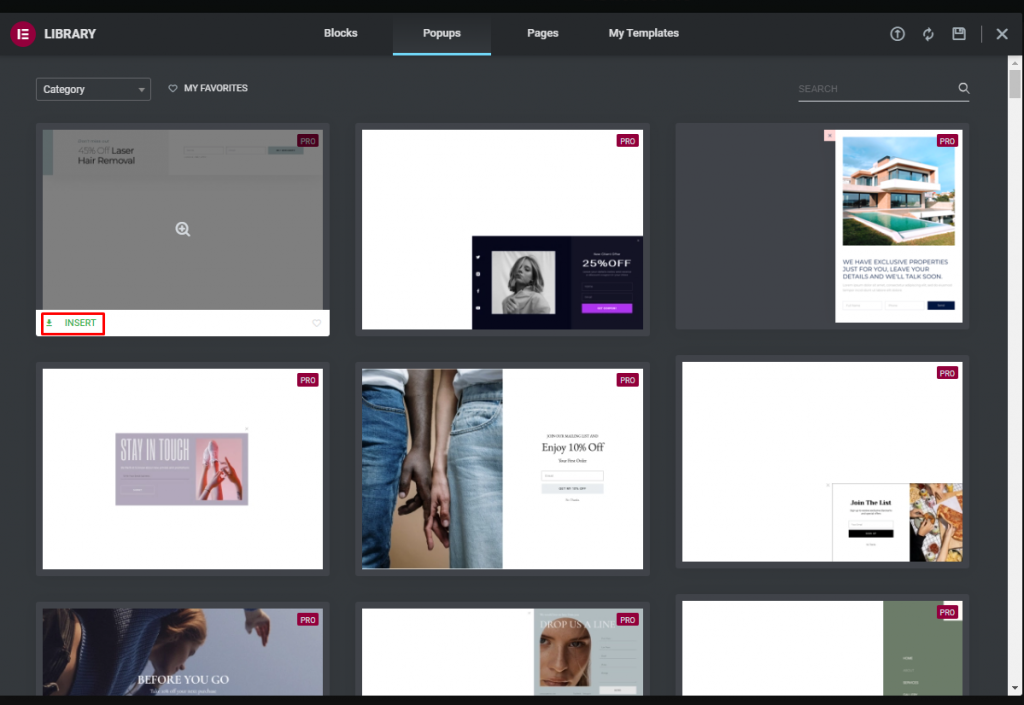
Untuk membuat popup baru, cukup klik tombol Insert pada template yang ingin Anda gunakan.

Tutup perpustakaan dan kembangkan halaman seolah-olah itu milik Anda jika Anda ingin memulai dari awal. Setelah selesai, gunakan tombol terbitkan untuk menyelesaikan proses.
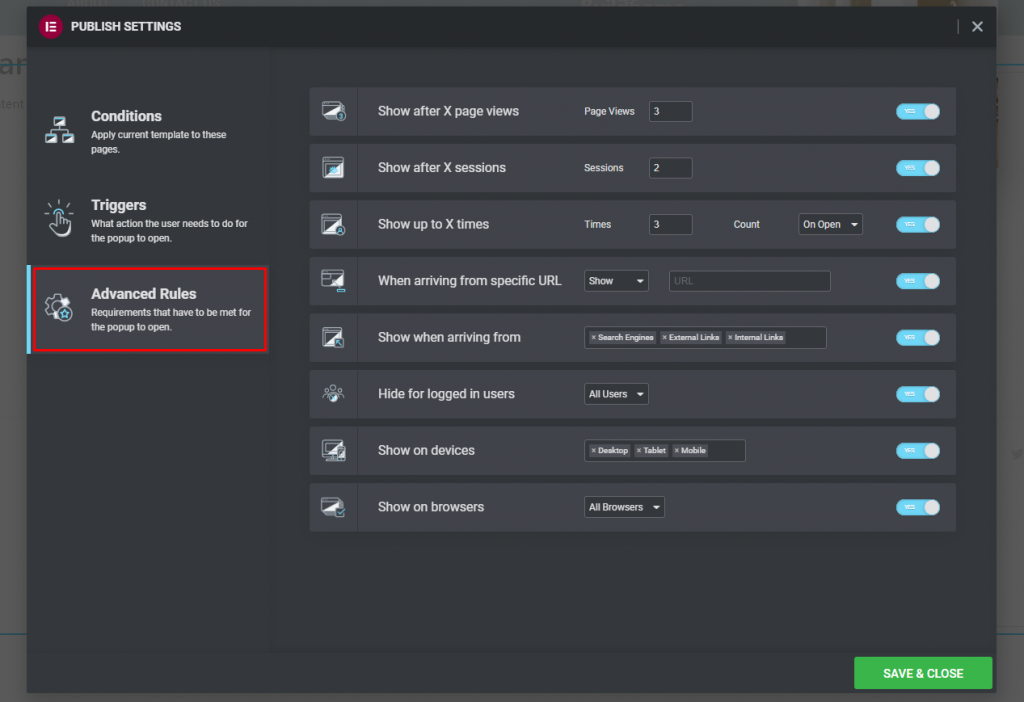
Kriteria sembulan, pemicu, dan aturan lanjutan perlu ditetapkan sekarang agar muncul.
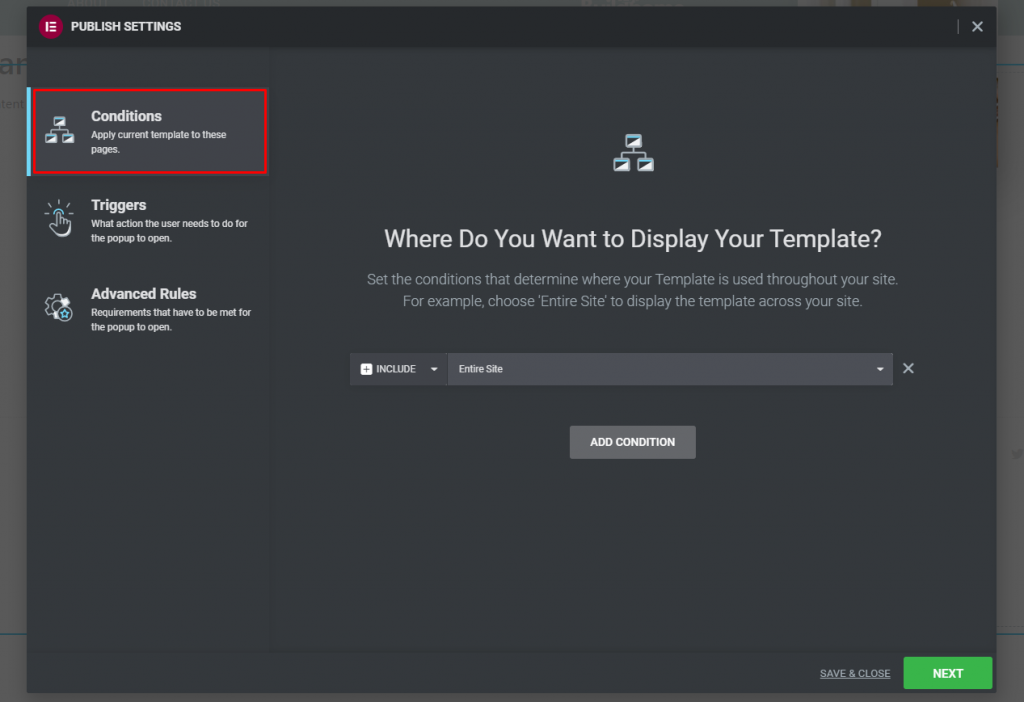
Kondisi
Untuk menggunakan template popup di seluruh situs web Anda, Anda harus menentukan di mana ia muncul. Opsi Seluruh Situs diperlukan jika Anda ingin menampilkan spanduk popup di seluruh situs web Anda. Selain itu, Anda dapat memilih untuk menampilkan atau menyembunyikan popup di berbagai bagian situs web Anda.

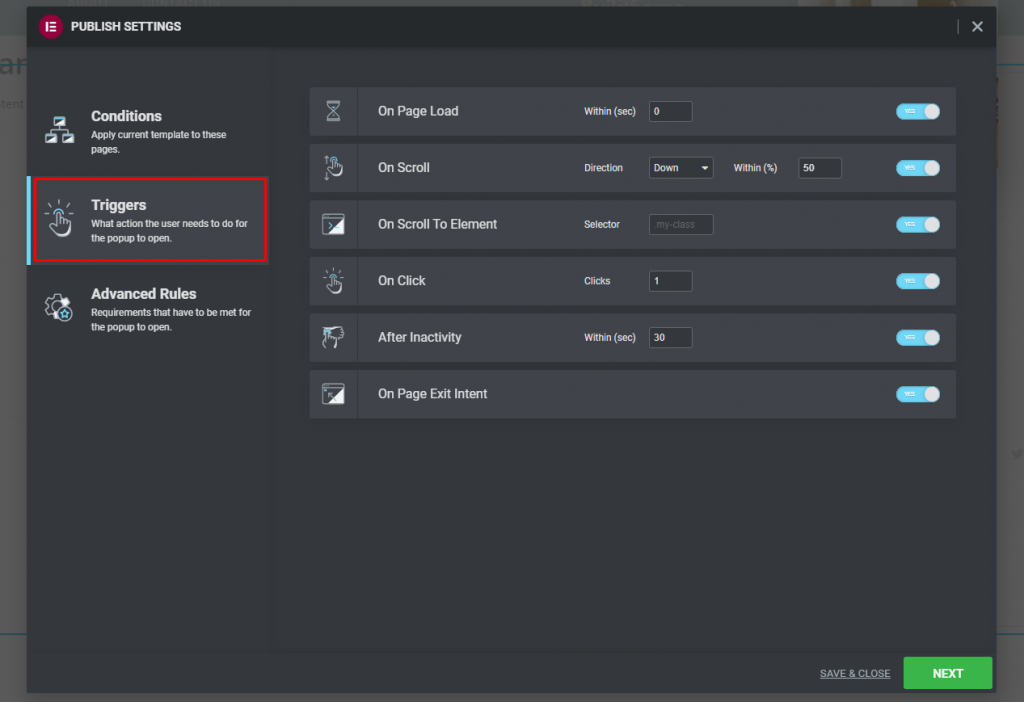
Pemicu
Untuk mengaktifkan popup, Anda harus menentukan apa yang harus dilakukan pengguna. Saat halaman dimuat, Anda dapat mengatur timer untuk mengaktifkan pemicu. Pemicu juga dapat disesuaikan untuk menggulir atau mengklik. Ada berbagai kemungkinan pemicu. Itu harus diaktifkan dan parameternya dikonfigurasi.

Aturan Lanjutan
Untuk membuka popup, Anda harus memenuhi persyaratan yang tercantum di atas. Syaratnya adalah sebagai berikut:
- Tampilkan setelah tampilan halaman X
- Tampilkan setelah sesi X
- Tampilkan hingga X kali
- Saat tiba dari URL tertentu
- Sembunyikan untuk pengguna yang masuk
- Tampilkan di perangkat
- Tampilkan di browser

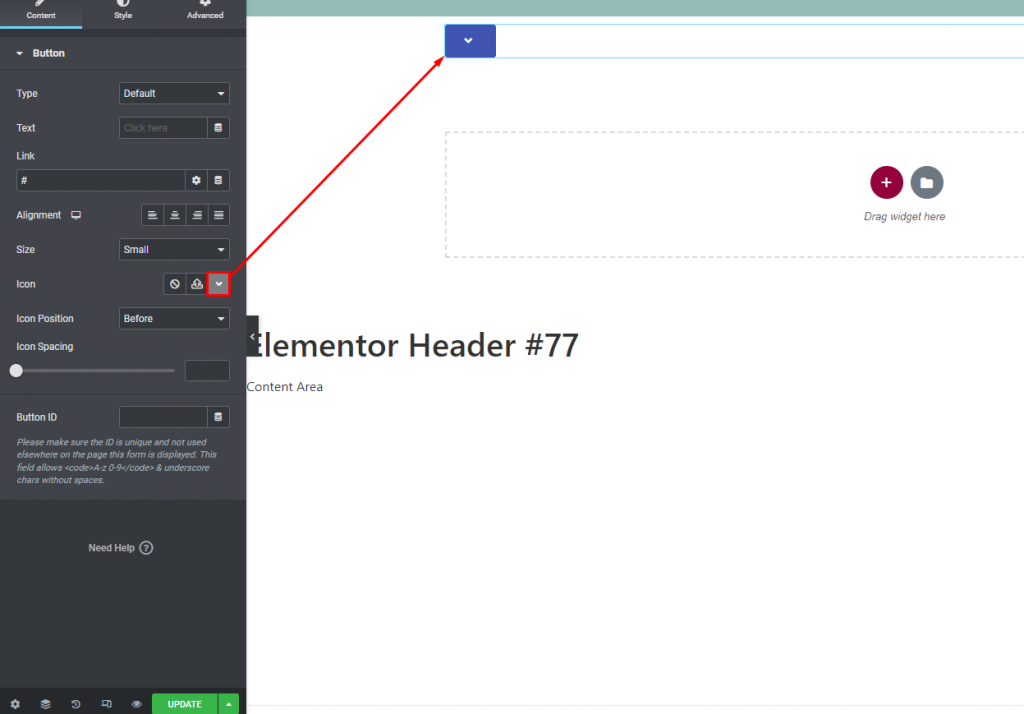
Setelah selesai, klik Simpan & Tutup untuk menyimpan pekerjaan Anda. Klik "Templat" di sudut kiri atas layar Anda, lalu "Pembuat Tema." Setelah Anda selesai melakukannya, tambahkan widget tombol ke halaman, hapus teks, dan tambahkan ikon menu popup.

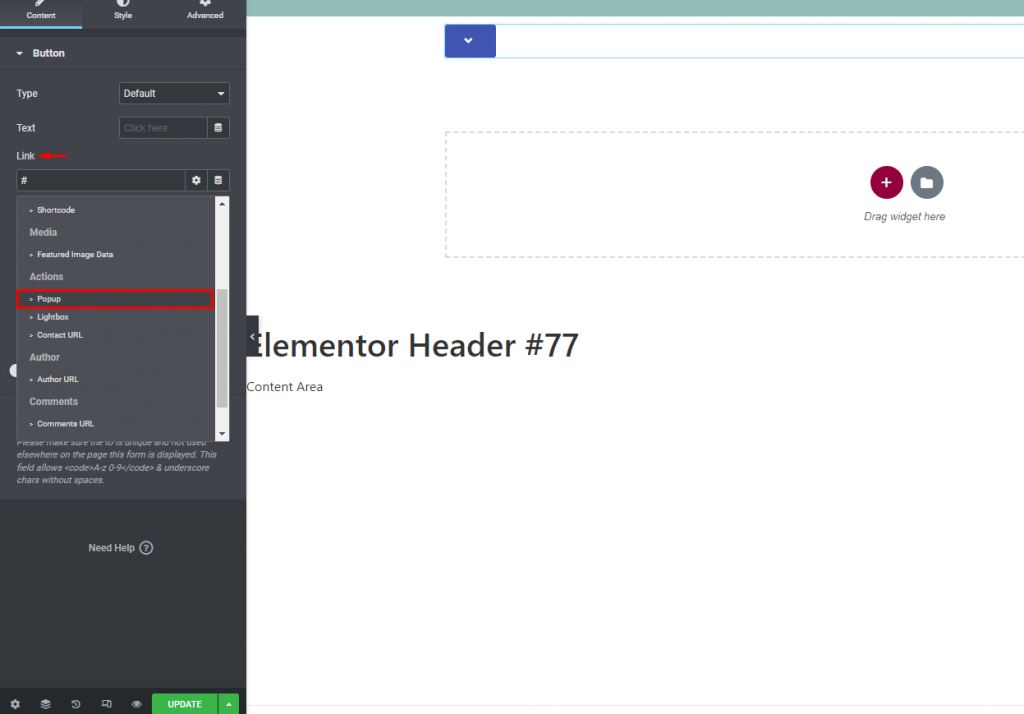
Pilih opsi Tag dinamis di bidang tautan, lalu pilih Munculan.

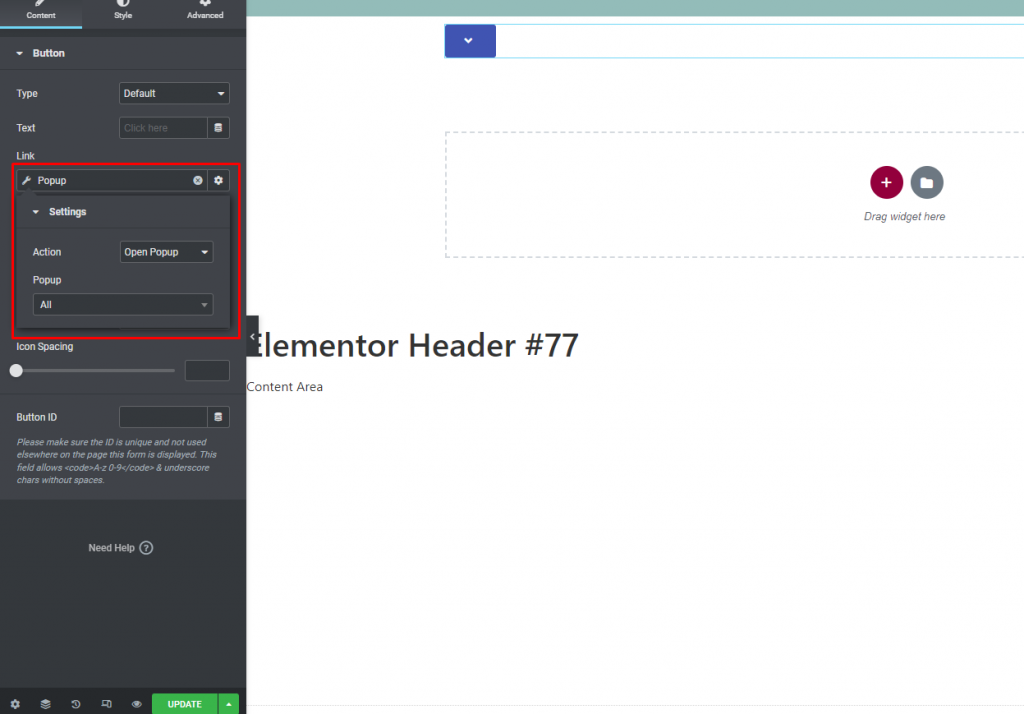
Pilih popup yang Anda buat sebelumnya dengan mengklik opsi popup lagi.

Selesai! Tambahkan menu popup ke halaman web Anda dengan mengikuti langkah-langkah ini.
kata akhir
Jika Anda mengikuti langkah-langkahnya, Anda akan dapat menggunakan pembuat halaman Elementor untuk membuat menu pop-up. Menambahkan hal-hal ini ke situs web Anda membuatnya tampak lebih nyata dan dapat dipercaya. Semoga artikel ini akan membantu Anda menambahkan menu pop-up ke situs web Anda. Juga, jika Anda ingin mempelajari tips dan trik untuk Elementor, Anda dapat melihat tutorial Elementor kami.




