Divi memberi kita peluang besar untuk mendekorasi situs web kita dengan berbagai cara, dan ada banyak opsi yang tersedia di dalam Divi yang benar-benar dapat membuat desain yang memukau. Pernahkah Anda berpikir untuk membuat tajuk di mana logo Anda akan berdiri di bilah menu utama dan sekunder? Nah, itulah yang akan kita pelajari hari ini. Ini adalah cara inovatif untuk menampilkan header Anda. Jadi jangan buang waktu lagi dan lihat bagaimana melakukannya!

Puncak Menyelinap
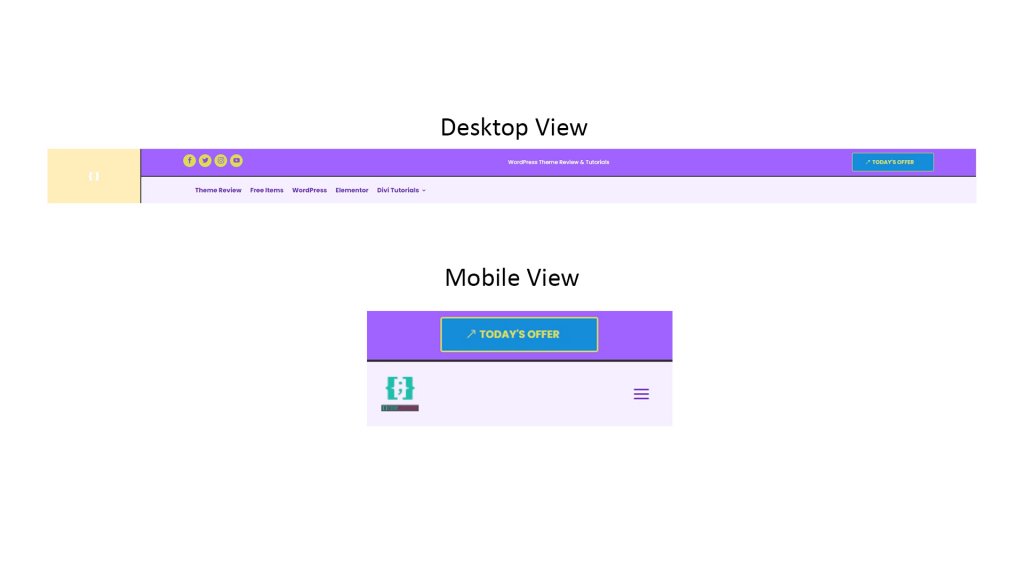
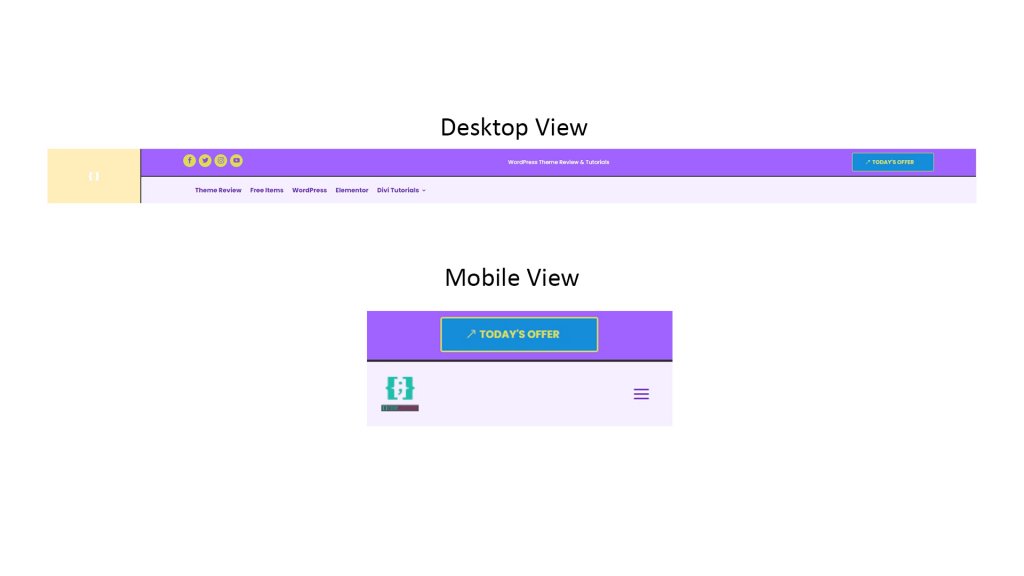
Ini adalah desain header yang akan kita buat hari ini.

Bagian Satu: Template Header Global
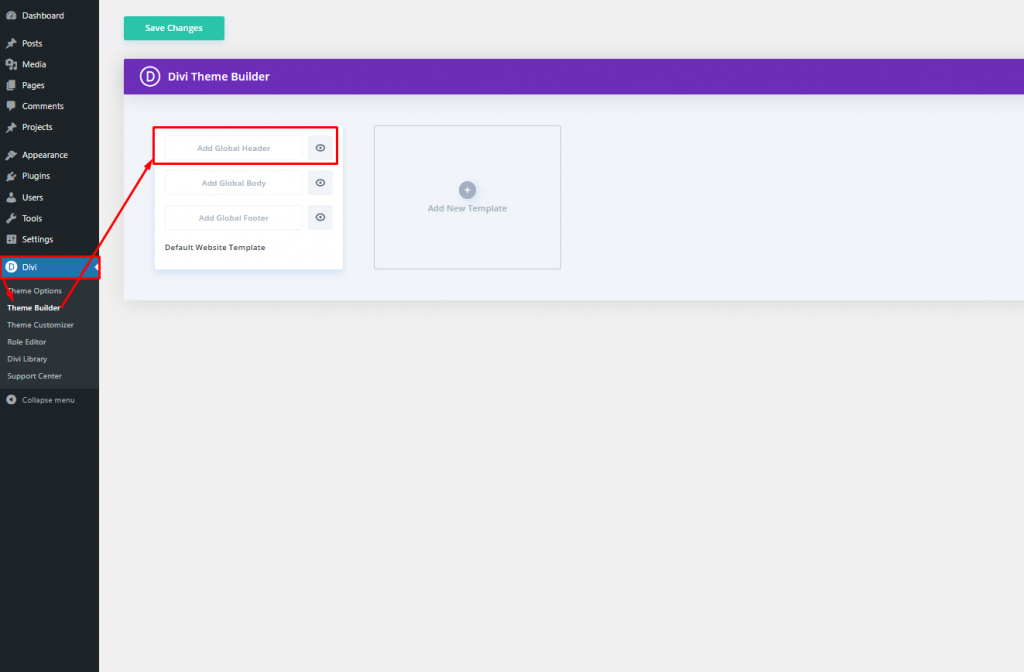
Pertama-tama, kita perlu membuat template header global. Untuk melakukan itu, mari kita pergi ke "Divi 
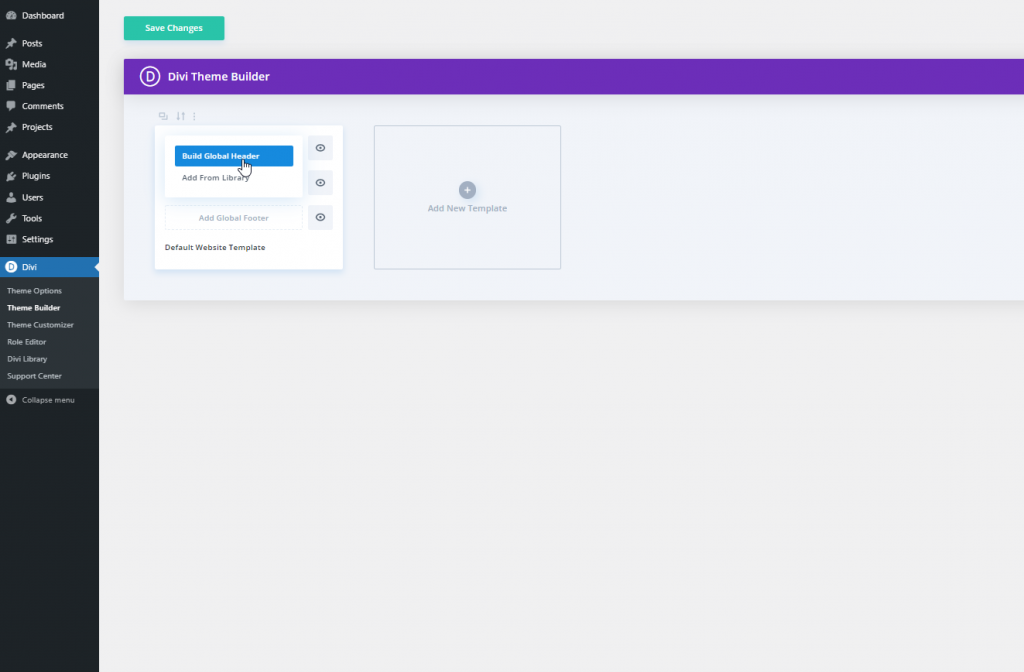
Klik opsi "Tambahkan tajuk Global" dan Anda akan melihat menu tarik-turun. Pilih "Build Global Header" dan lanjutkan.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Bagian Kedua: Merancang Header
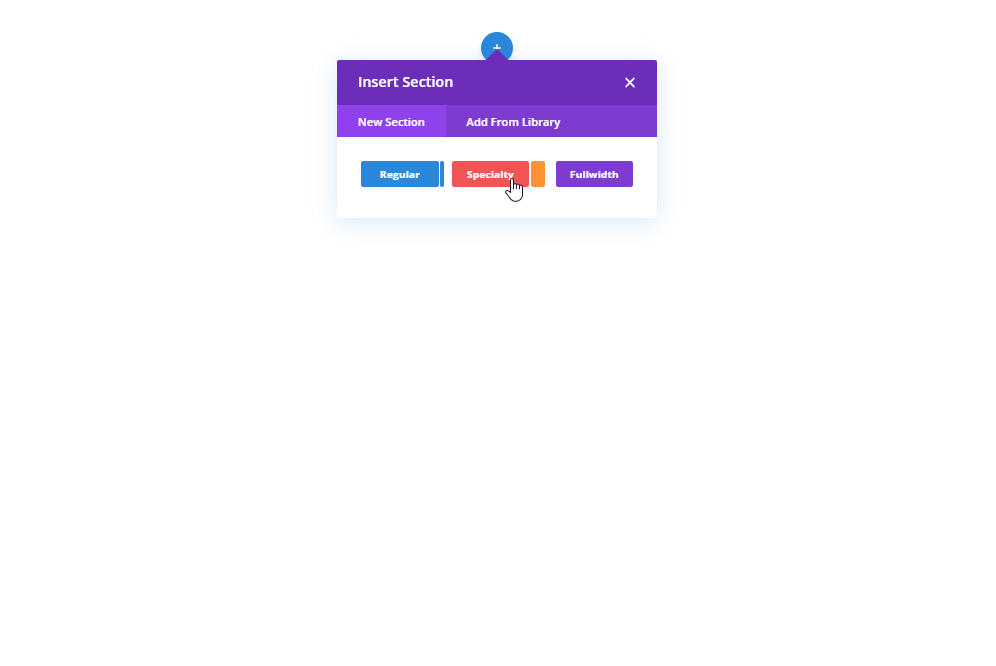
Menambahkan: Bagian Khusus
Kami akan memilih bagian Specialty untuk membuat desain ini.

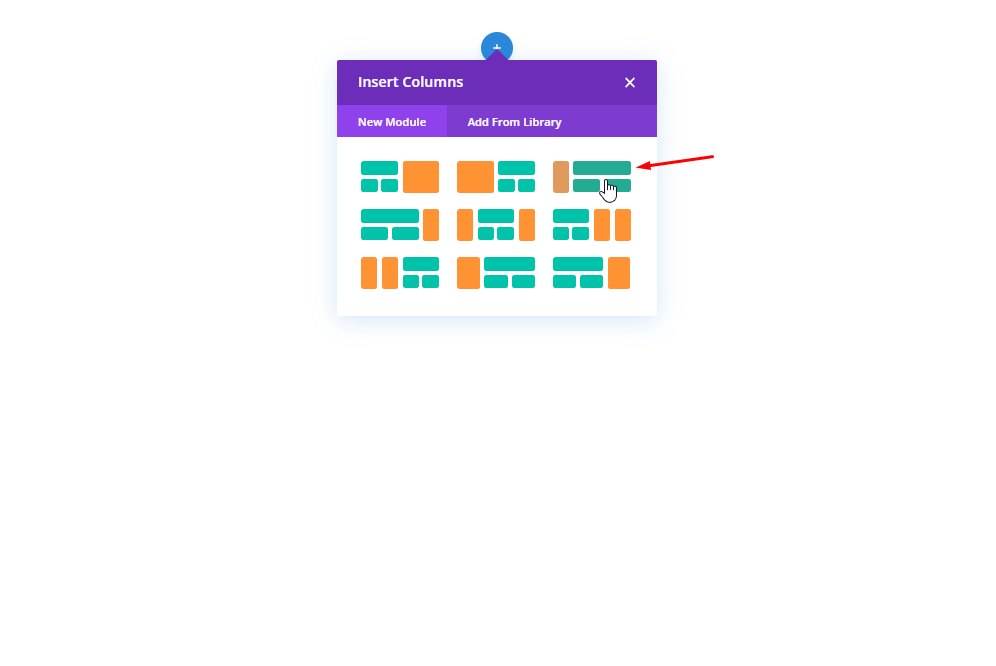
Struktur Kolom
Silakan, pilih struktur kolom yang ditandai untuk bagian tersebut.

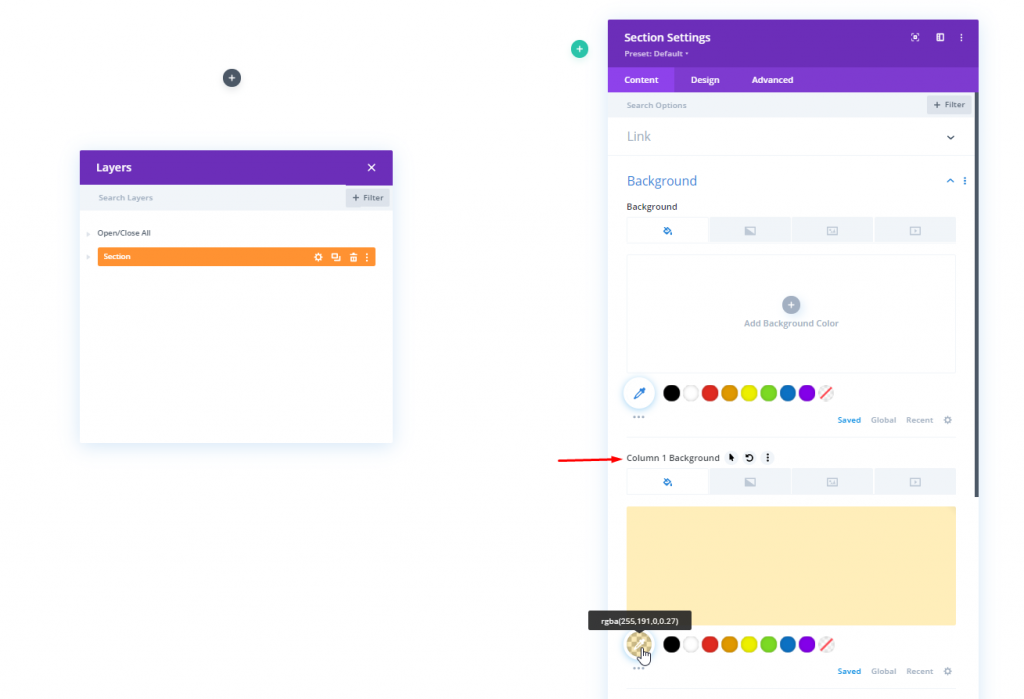
Warna Latar Belakang: Kolom 1
Sekarang, buka pengaturan kolom 1 dari bagian Kekhususan yang baru dibuat dan ubah warna latar belakang.
- Warna Latar Belakang: rgba(255,191,0,0.27)

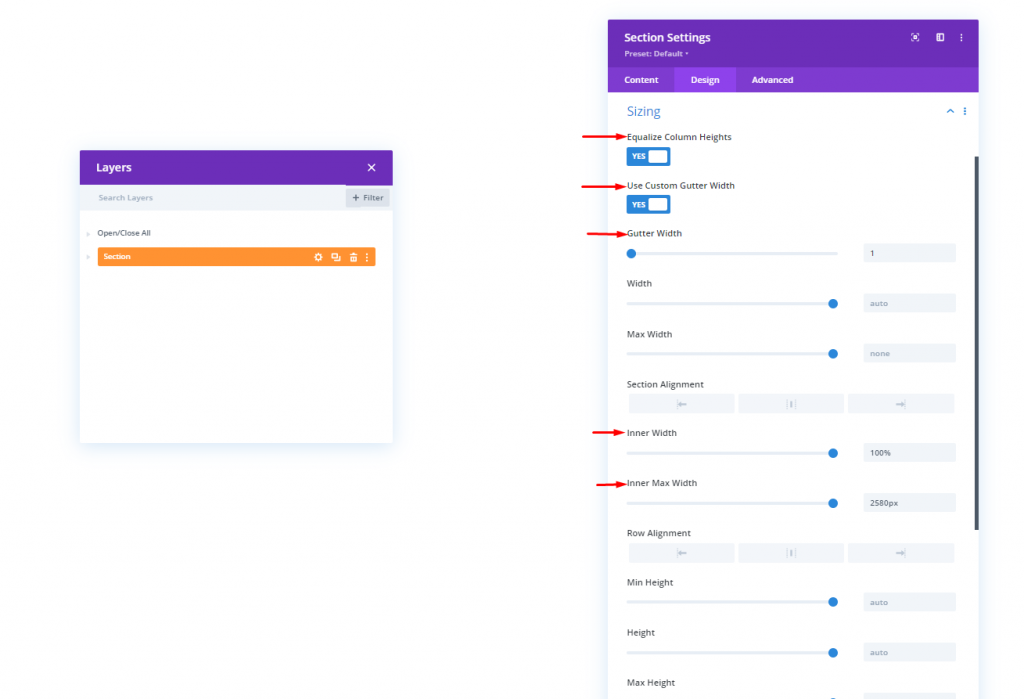
Perekat
Ubah nilai berikut dari tab Desain.
- Samakan Tinggi Kolom: Ya
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 1
- Lebar bagian dalam: 100%
- Lebar Maks Dalam: 2580px

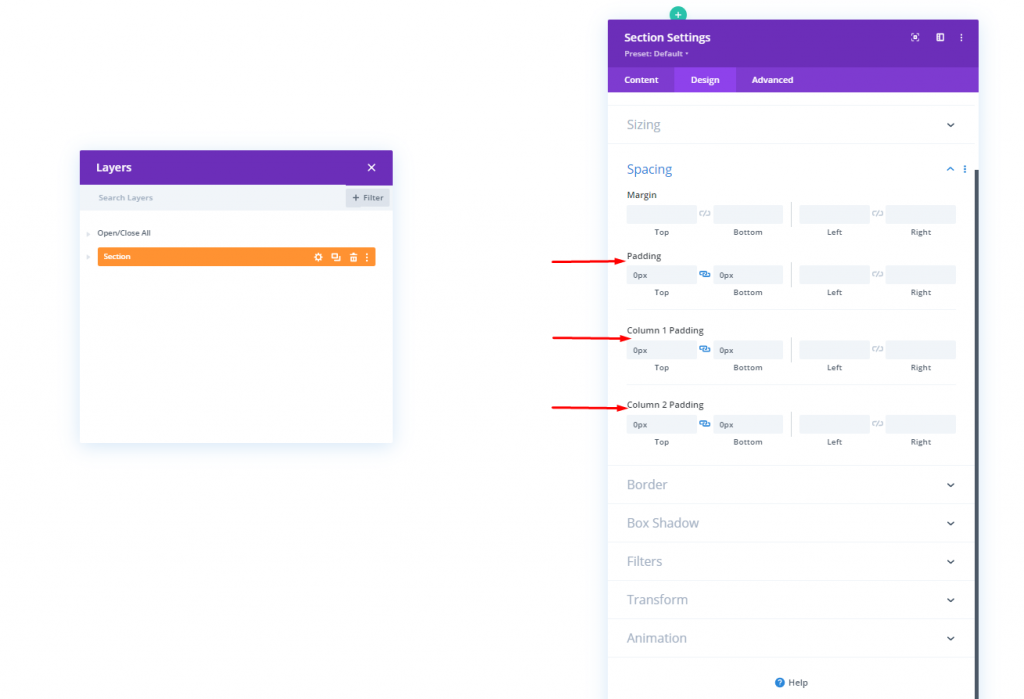
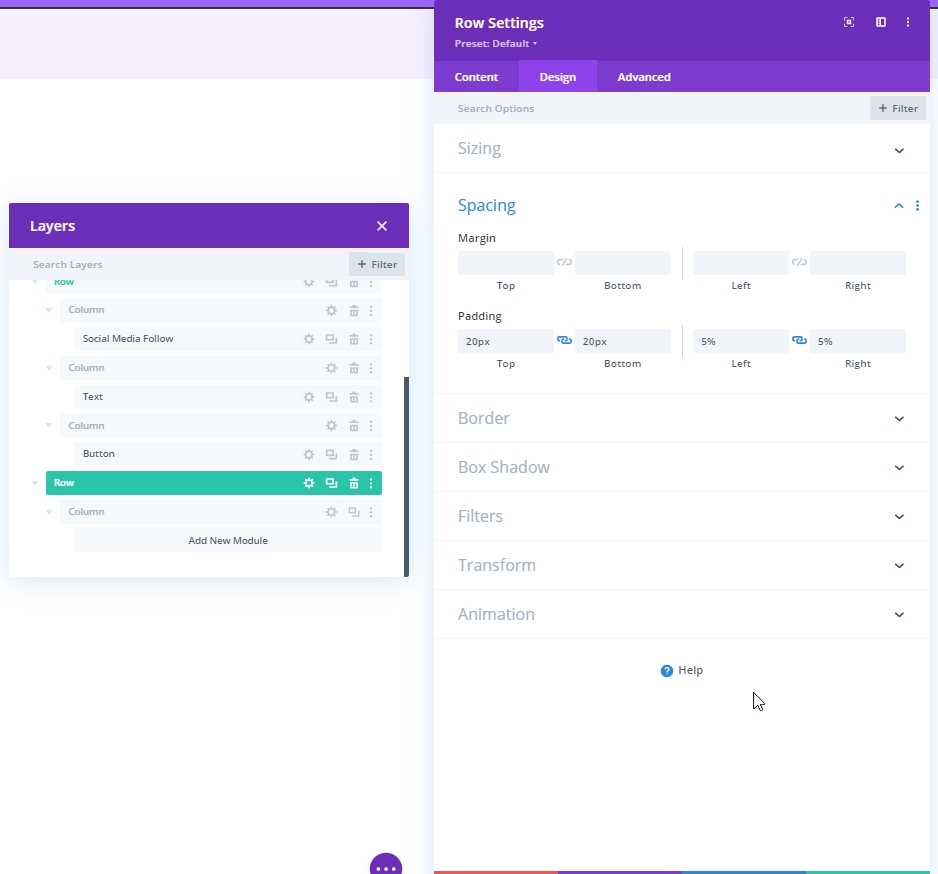
Jarak
Sekarang pindah ke pengaturan Spasi dari tab Desain yang sama.
- Padding Atas: 0px
- Padding Bawah: 0px
- Kolom 1 Padding Atas: 0px
- Kolom 1 Padding Bawah: 0px
- Kolom 2 Padding Atas: 0px
- Kolom 2 Padding Bawah: 0px

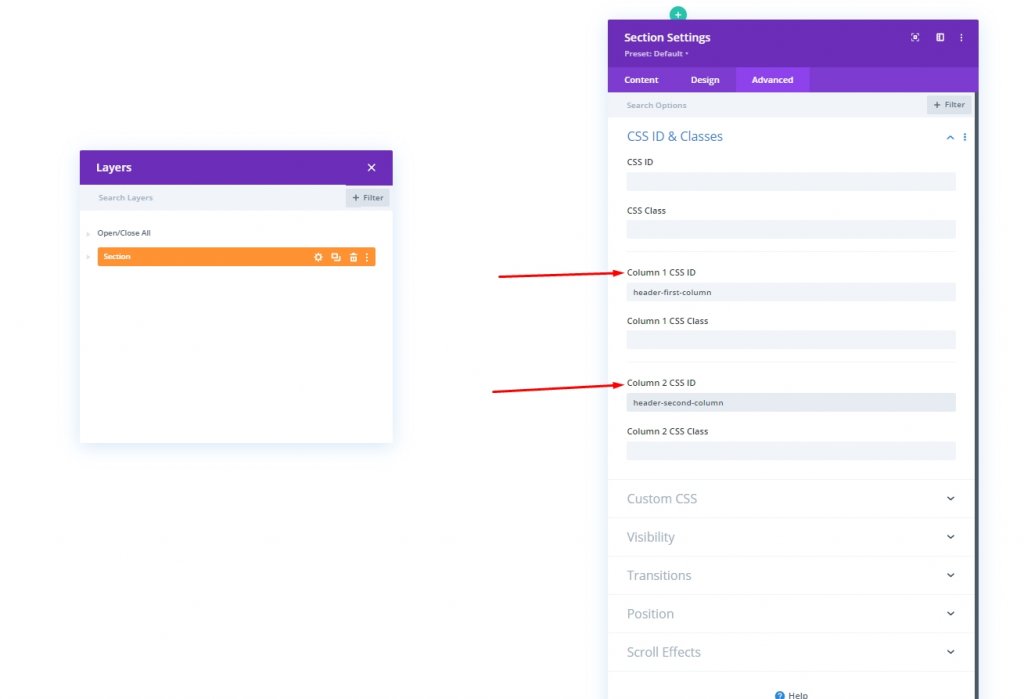
ID CSS kolom
Di bawah tab Lanjutan, mari terapkan ID CSS khusus ke kedua kolom.
- Kolom 1 ID CSS: header-first-column
- Kolom 2 ID CSS: header-kedua-kolom

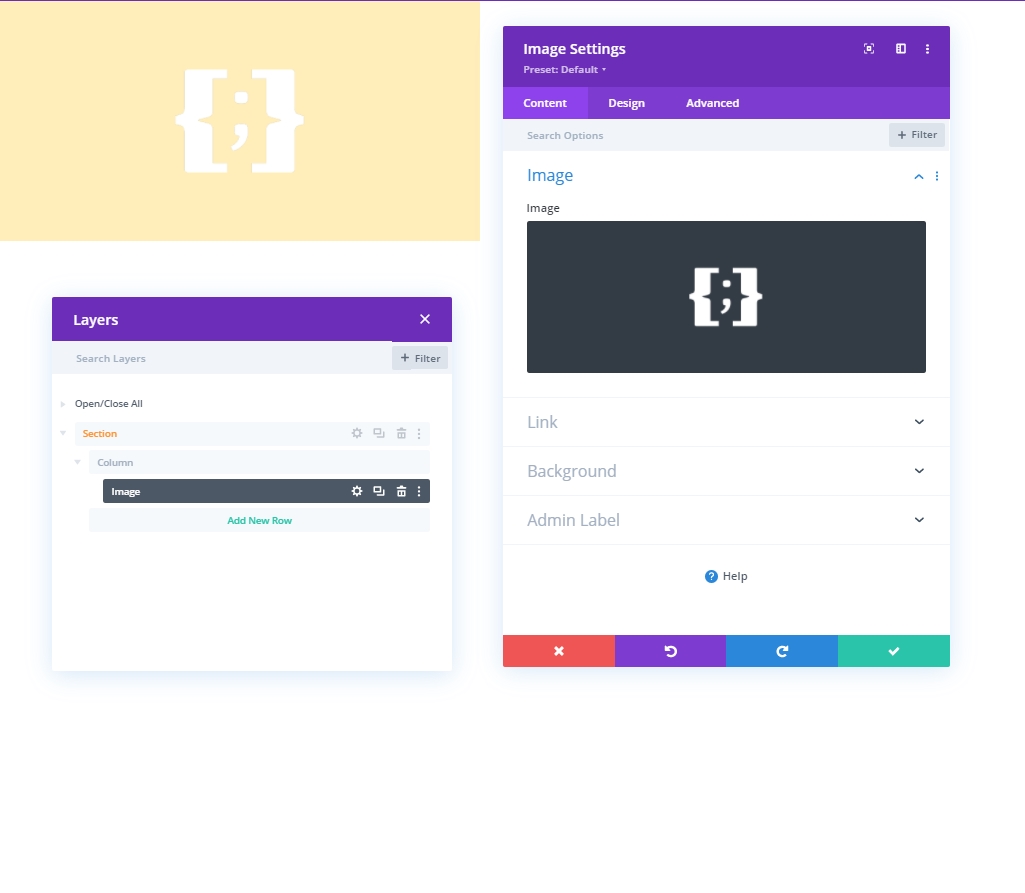
Menambahkan: Modul Gambar Ke Kolom 1
Unggah Gambar
Sekarang tambahkan modul gambar ke kolom 1 dan masukkan logo Anda.

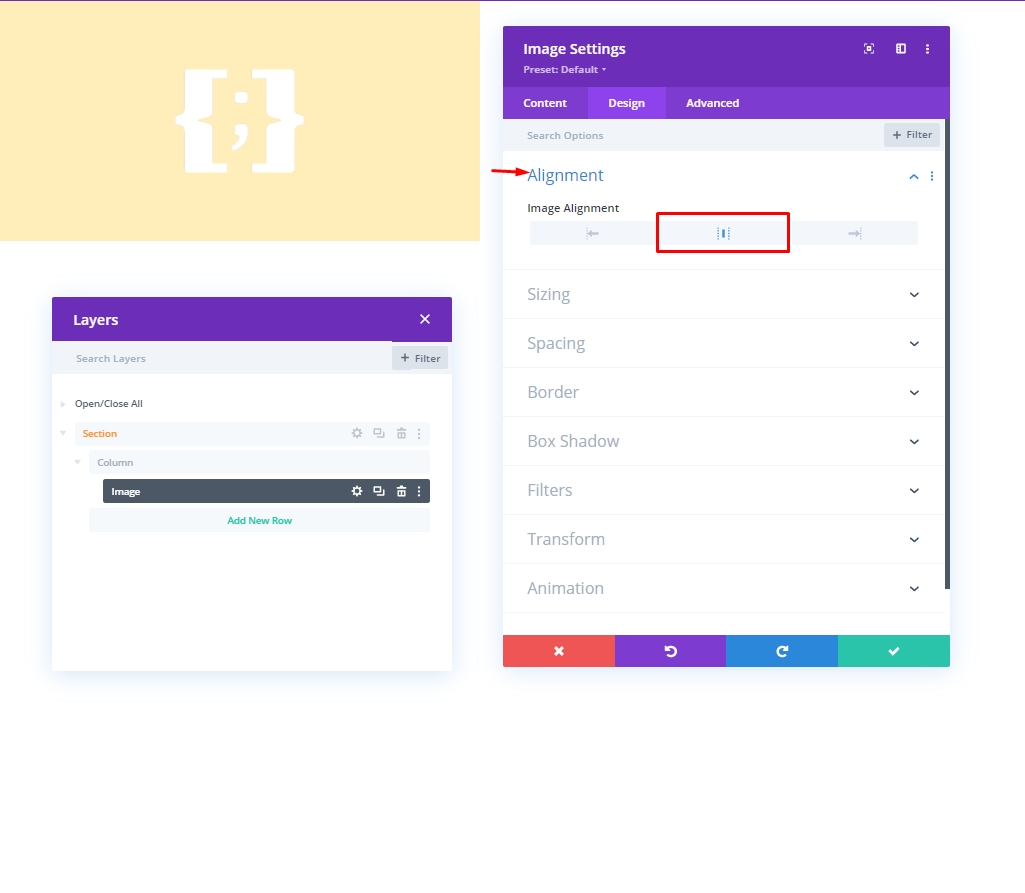
Penyelarasan
Sekarang pindah ke tab desain dan buat perubahan pada perataan gambar.
- Penjajaran Gambar: Tengah

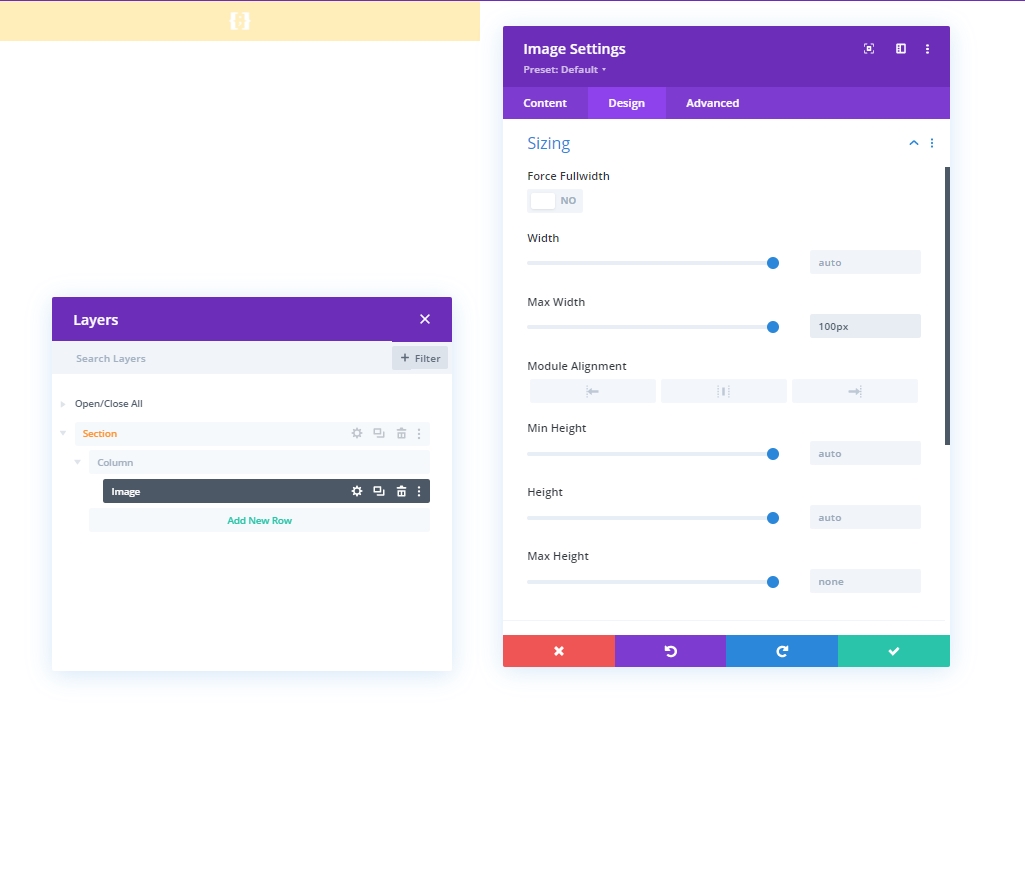
Perekat
Dari bagian ukuran, ubah nilai lebar maksimum.

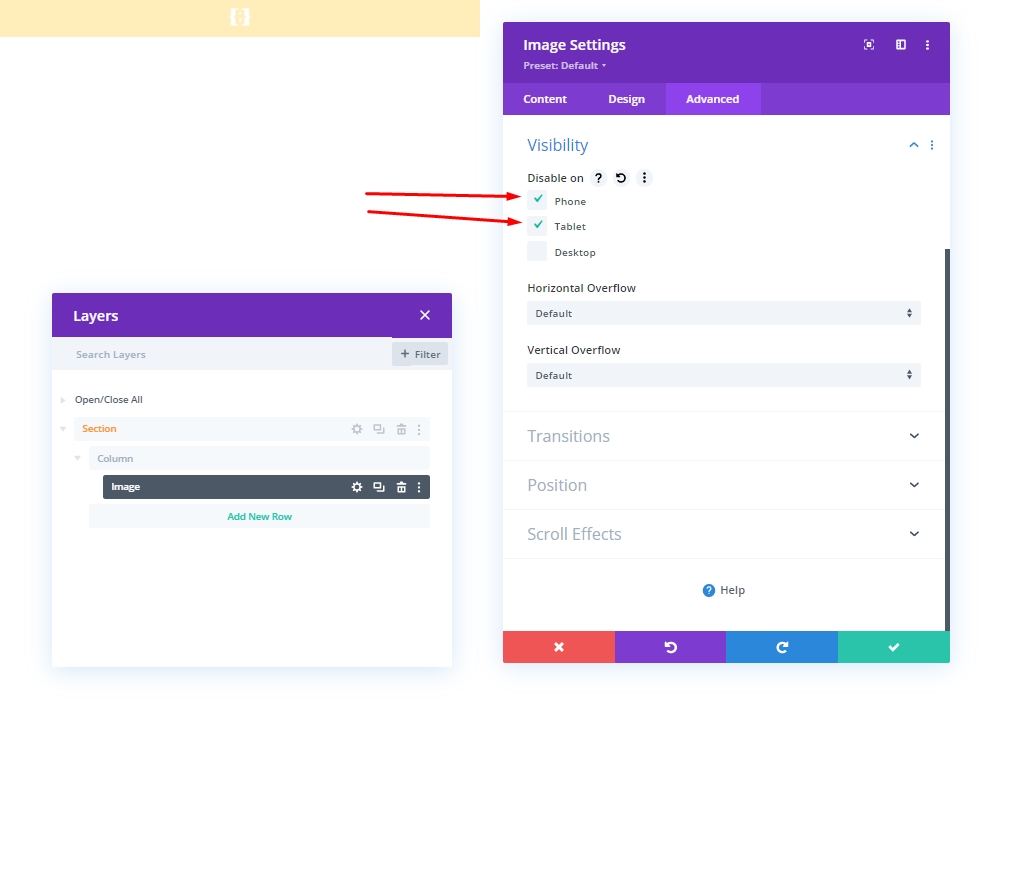
Visibilitas
Sekarang, sembunyikan modul khusus ini dari perangkat yang lebih kecil, kami akan menonaktifkan visibilitas ponsel dan tablet.

Menambahkan: Baris 1 Ke Kolom 2
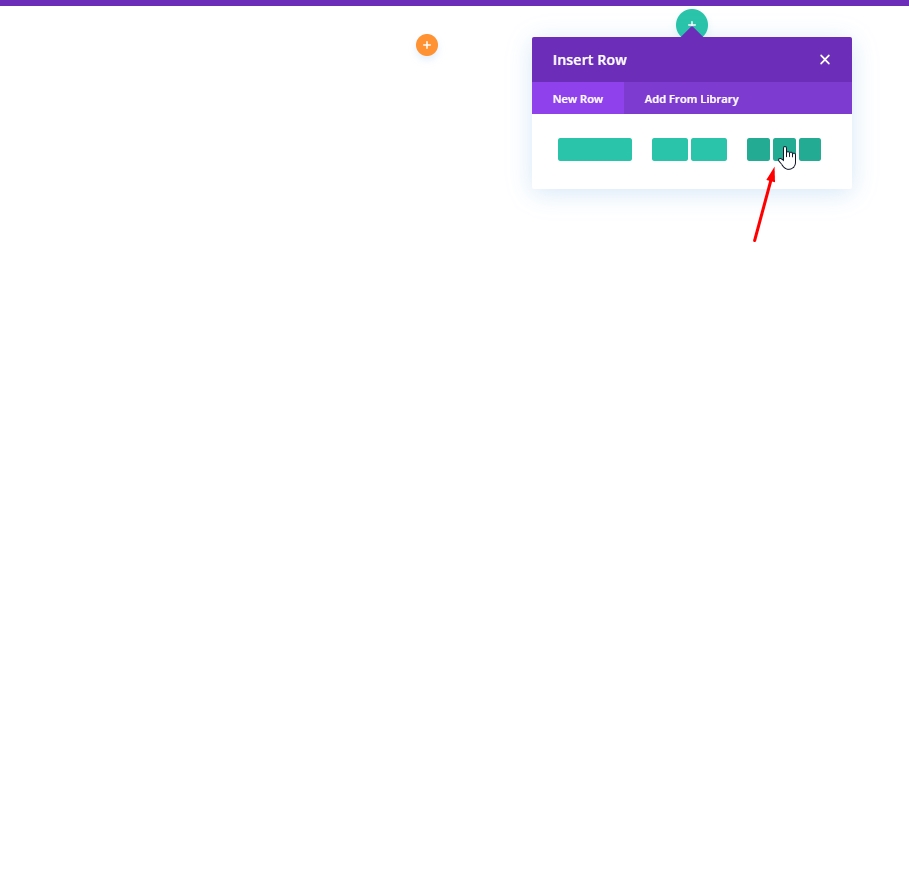
Struktur Kolom
Kami akan menambahkan struktur kolom yang ditandai pada kolom bagian Khusus kami 2. Ini akan bertindak sebagai Baris pertama kami.

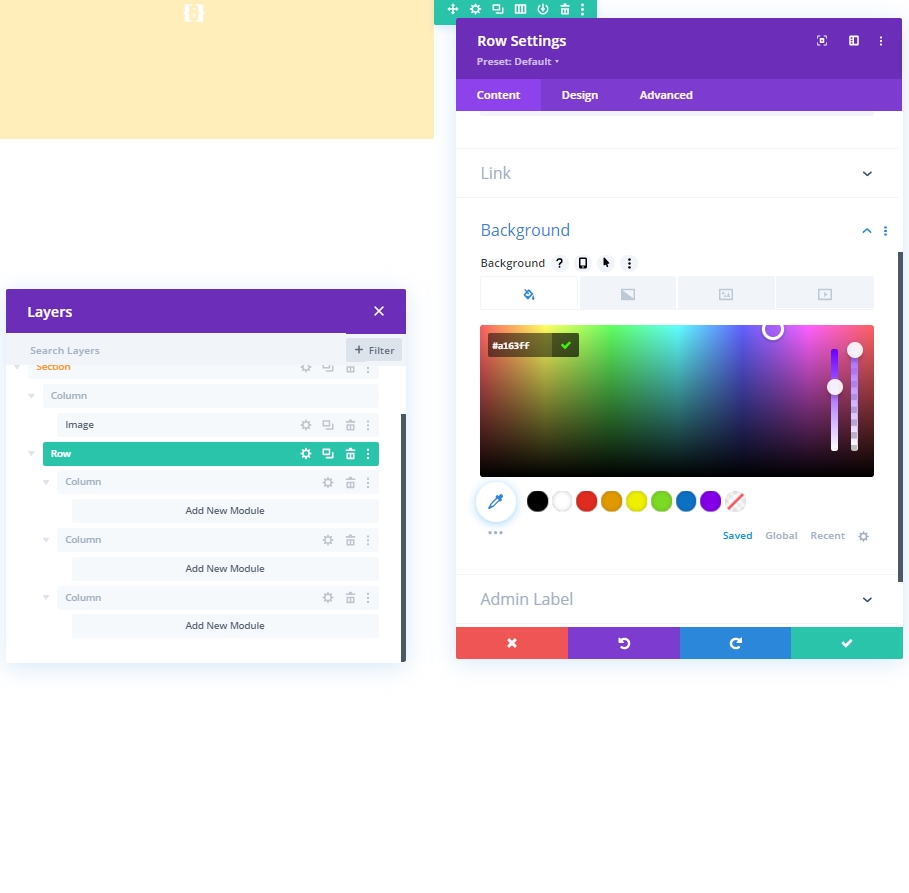
Warna latar belakang
Terapkan warna latar belakang dari pengaturan baris.
- Warna Latar Belakang: rgba (161,99,255,0.1)

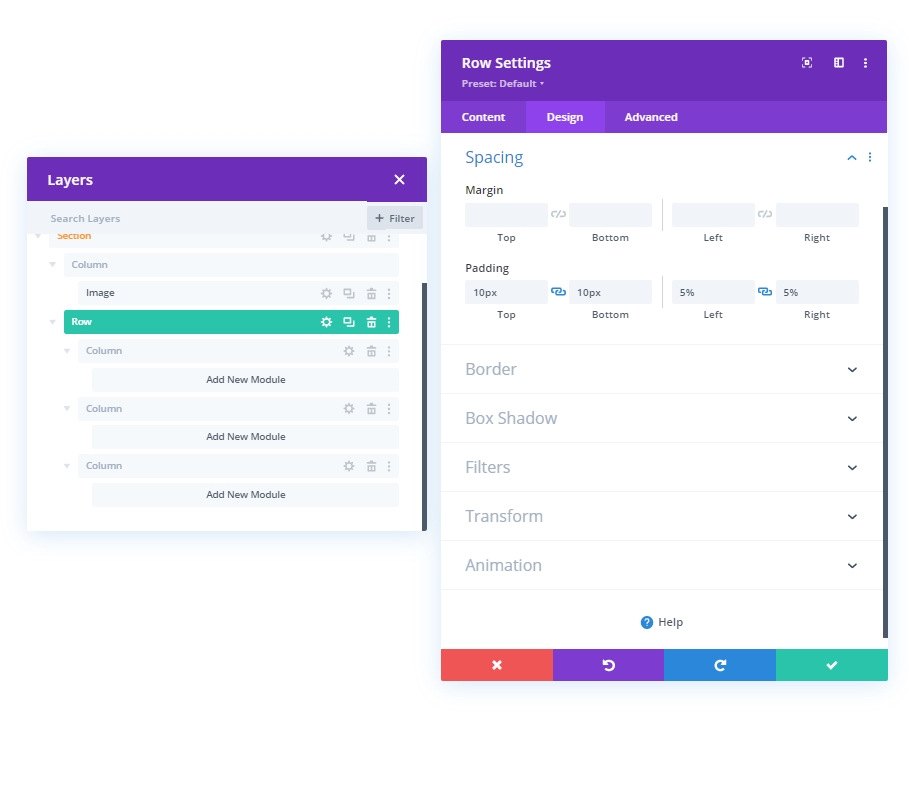
Jarak
Dari tab Desain, ubah pengaturan spasi sebagai berikut:
- Padding Atas: 10px
- Padding Bawah: 10px
- Padding Kiri: 5%
- Padding Kanan: 5%

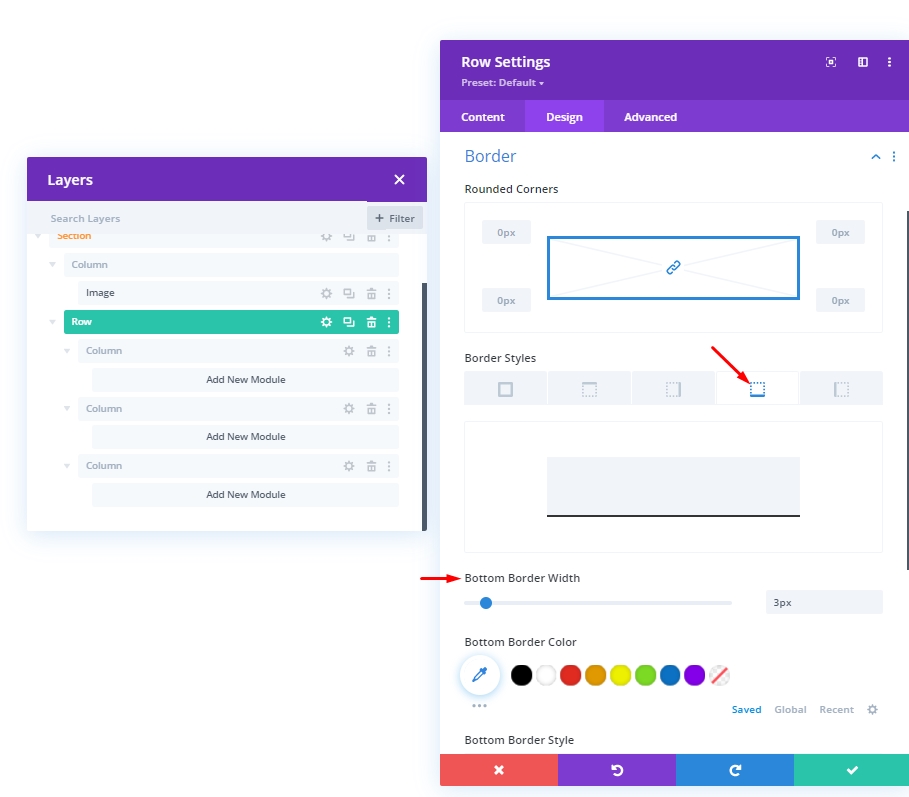
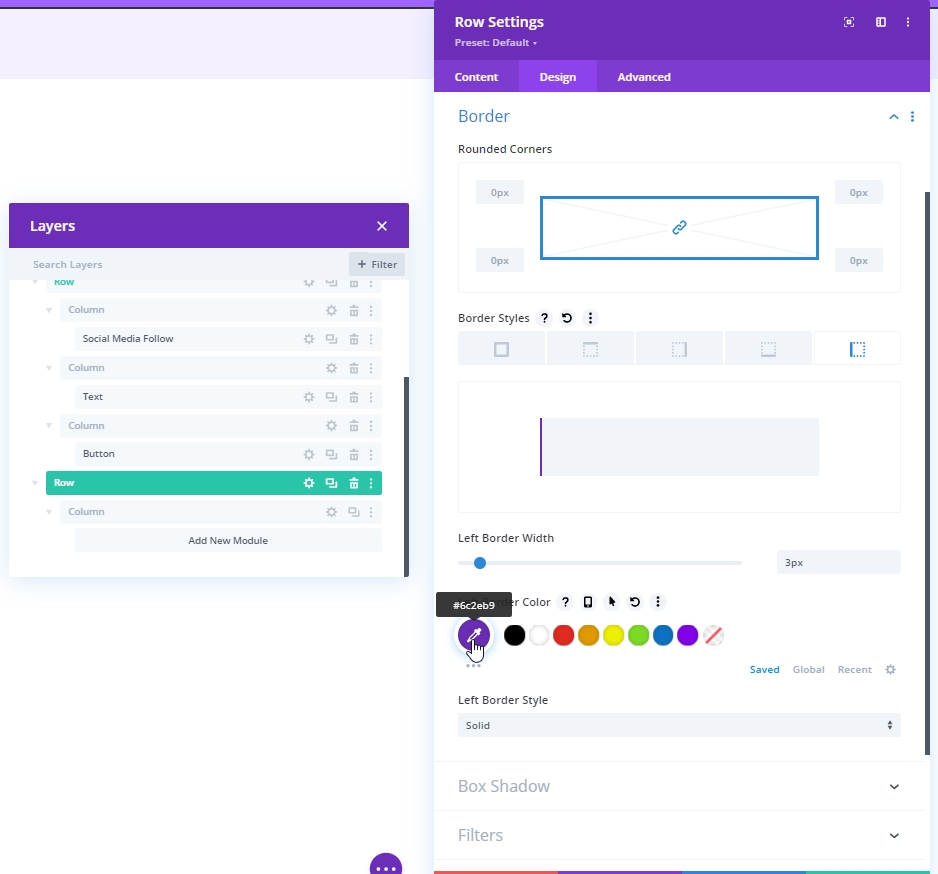
Berbatasan
Sekarang, buat beberapa perubahan pada pengaturan perbatasan.
- Lebar Batas Bawah: 3px
- Lebar Batas Kiri: Desktop: 3px, Tablet, dan Ponsel: 0px
- Warna Batas: #6c2eb9

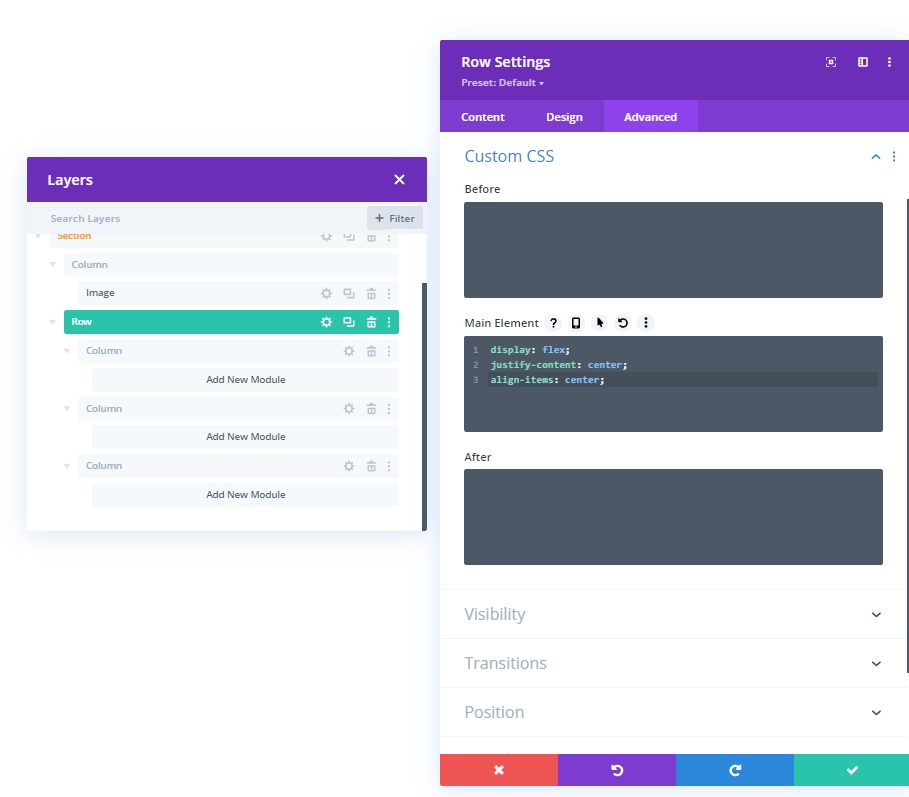
CSS Elemen Utama
Sekarang, tuliskan Kode CSS di blok "Elemen Utama" dari tab Lanjutan.
display: flex;
justify-content: center;
align-items: center;
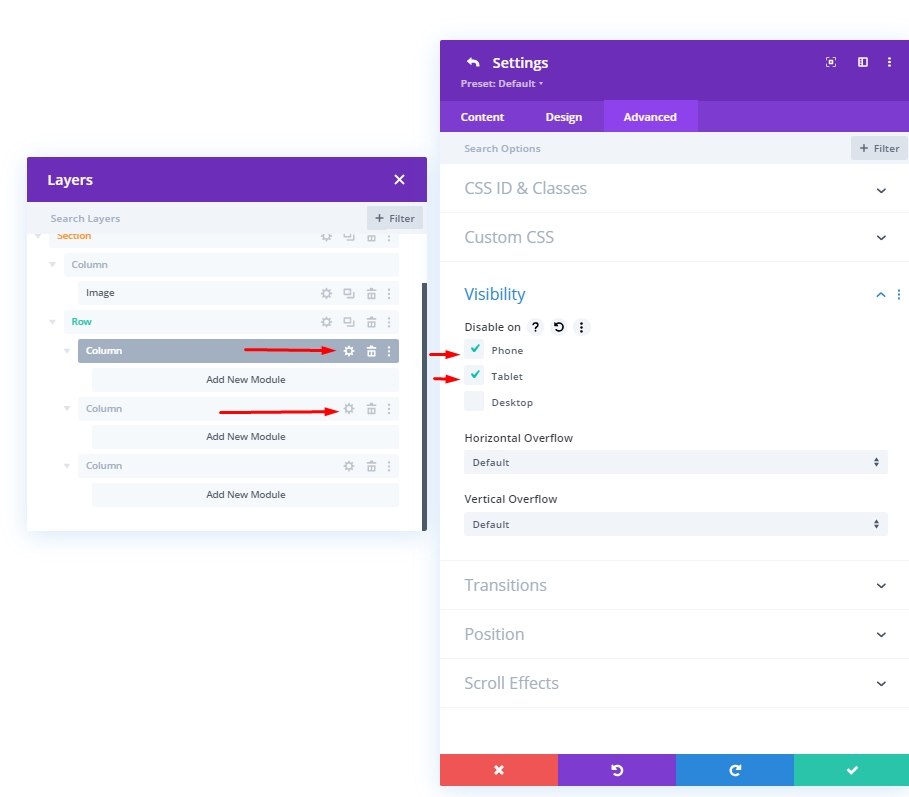
Visibilitas: Sembunyikan Kolom 1 Dan 2
Kami akan menyembunyikan visibilitas kolom 1 Dan 2 untuk perangkat yang lebih kecil untuk merancang penyederhanaan. Ini akan membuat desain kita lebih bersih.

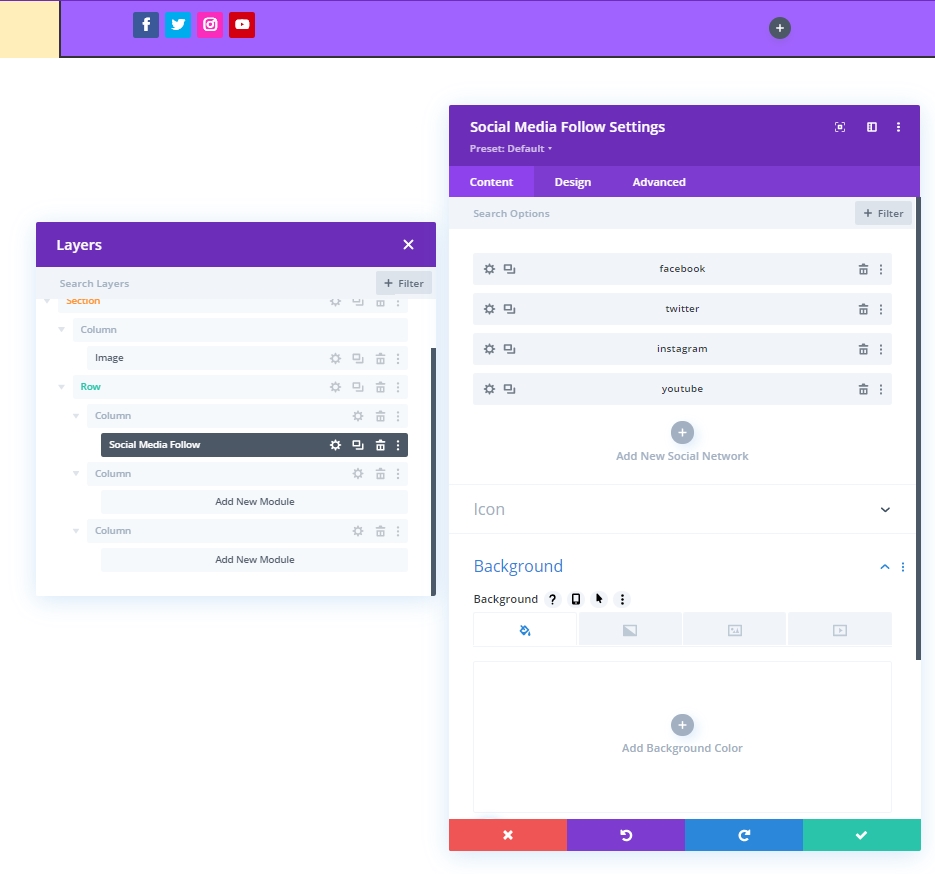
Menambahkan: Modul Media Sosial Ke Kolom 1
Penambahan Jejaring Sosial
Mari tambahkan modul ikuti media sosial ke kolom satu. Pilih platform media sosial yang Anda inginkan dan tambahkan di sini.

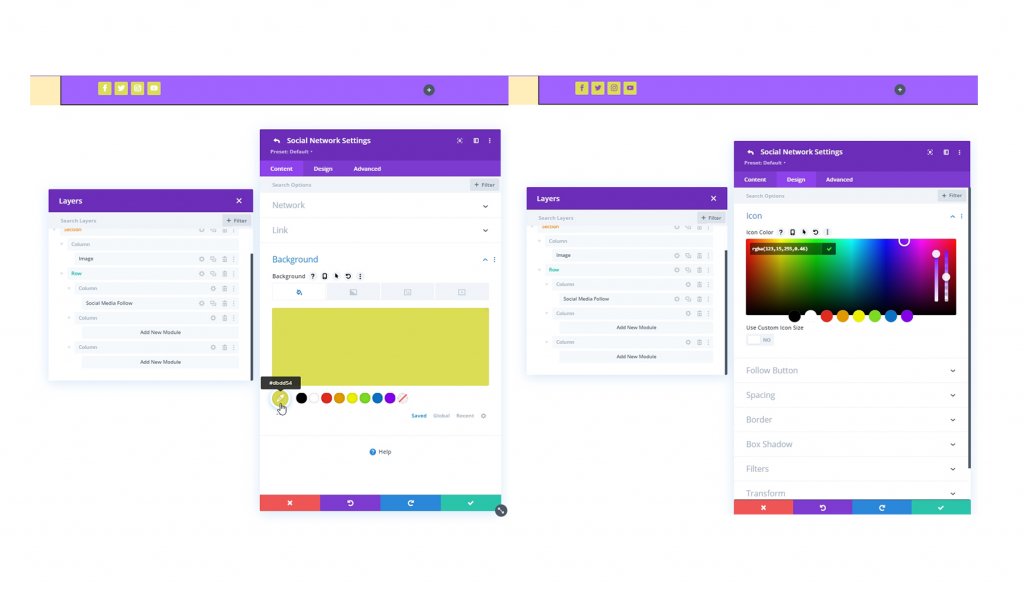
Ubah Warna Untuk Latar Belakang Dan Ikon
Kami akan membuat beberapa penyesuaian warna pada modul Ikuti Media Sosial.
- Warna Latar Belakang: #DBDD54
- Warna Ikon: rgba(123,15,255,0.46)

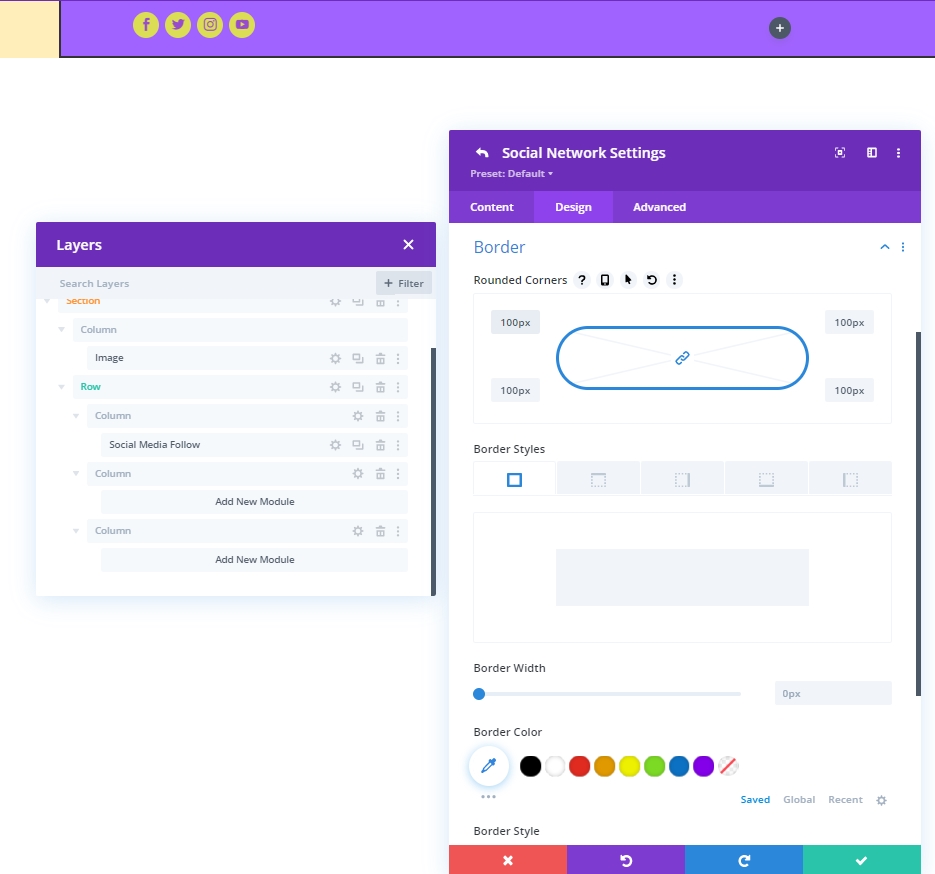
Berbatasan
Sekarang dari pengaturan perbatasan, buat ikon sosial kita membulat.
- Semua Sudut: 100px

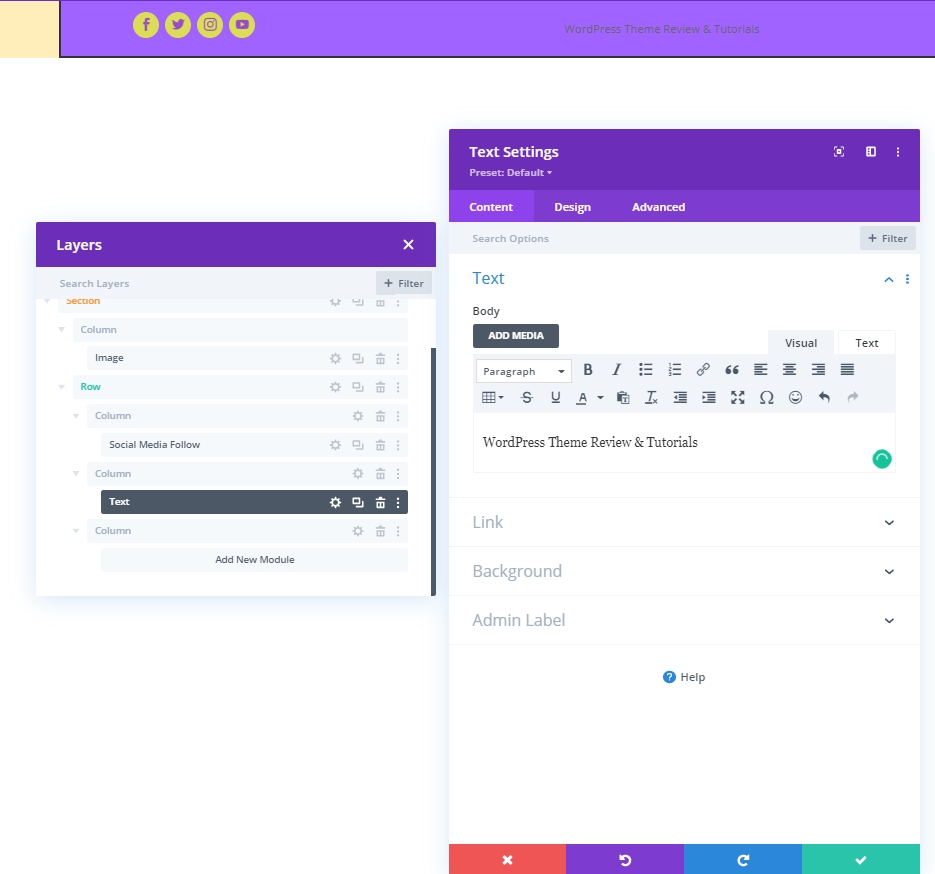
Menambahkan: Modul Teks Ke Kolom 2
Modul Dan Konten
Tambahkan modul teks ke Kolom 2 dan tambahkan tagline atau apa pun sesuai pilihan Anda.

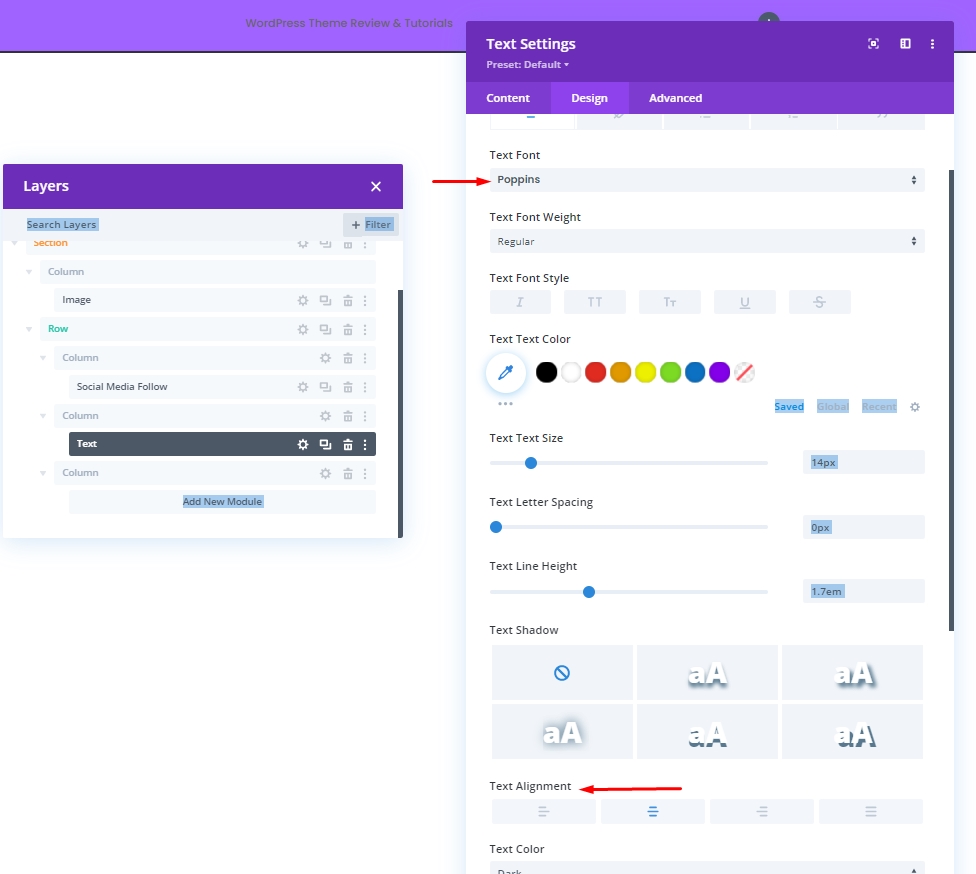
Pengaturan Teks
Mengubah gaya teks.
- Font Teks: Poppins
- Perataan Teks: Tengah

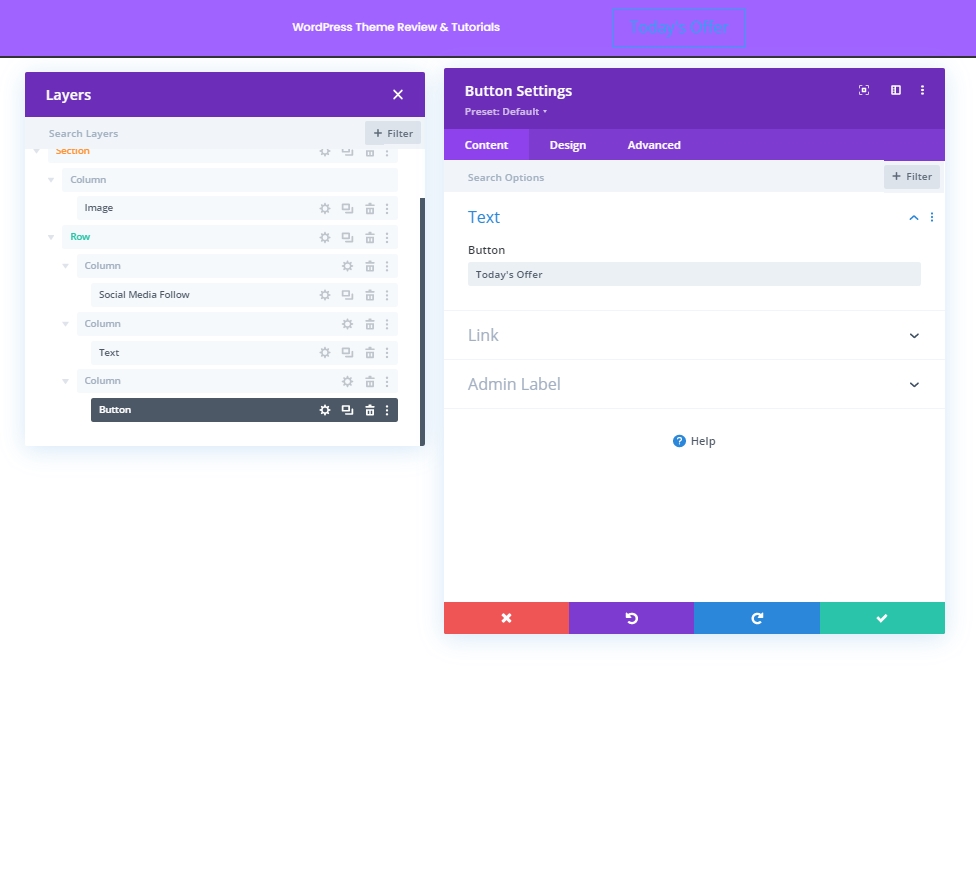
Menambahkan: Modul Tombol Ke Kolom 3
Modul Dan Konten
Di Kolom 3, tambahkan modul tombol dan konten pilihan Anda.

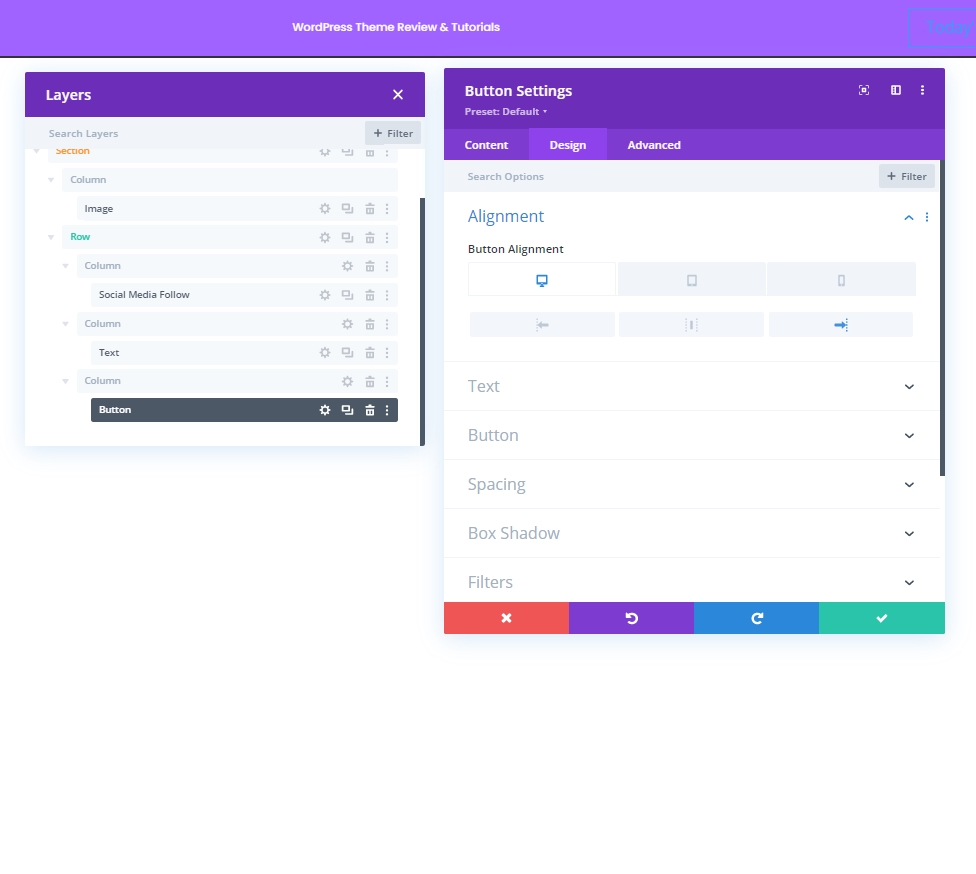
Penjajaran Tombol
Dari tab desain, ubah perataan tombol sehingga dapat ditempatkan dengan sempurna pada perangkat ukuran layar yang berbeda.
- Penjajaran Tombol: Desktop: Kanan, Tablet, dan Ponsel: Tengah

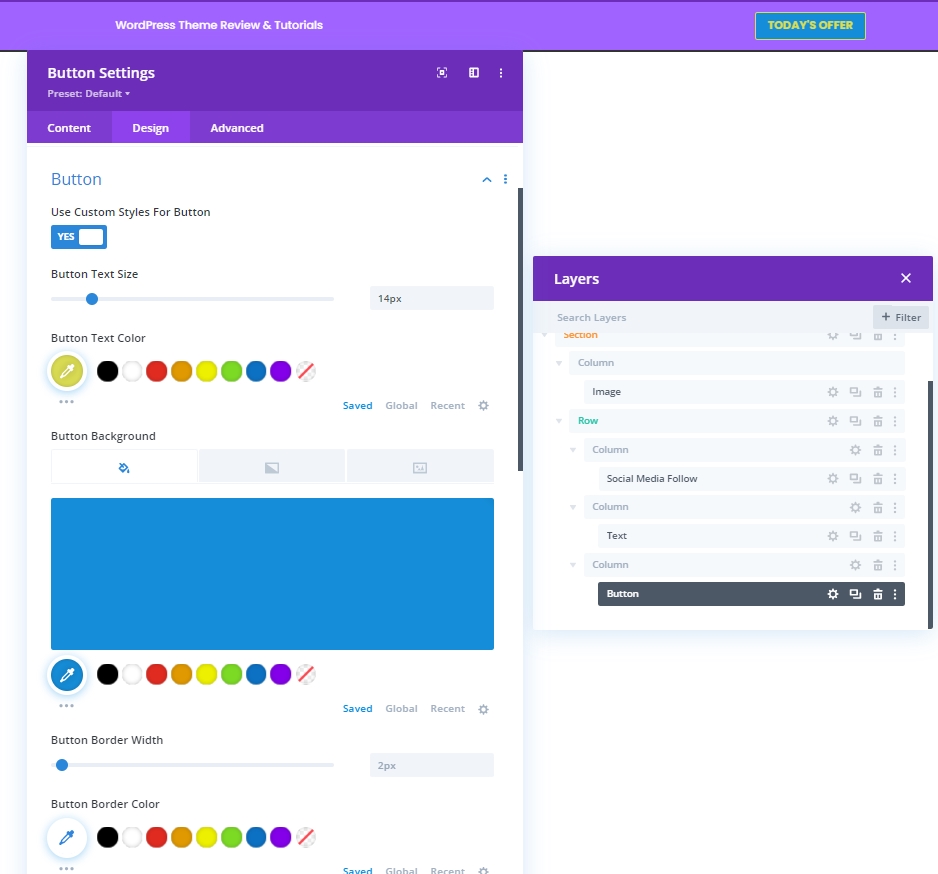
Pengaturan Tombol
Sekarang buat beberapa penyesuaian pada tombol agar lebih menarik.
- Gunakan Gaya Kustom Untuk Tombol: Ya
- Ukuran Teks Tombol: 14px
- Warna Teks Tombol: #DBDD54
- Warna Latar Tombol: #158DD8

- Font Tombol: Poppins
- Berat Huruf Tombol: Tebal
- Gaya Font Tombol: Huruf Besar
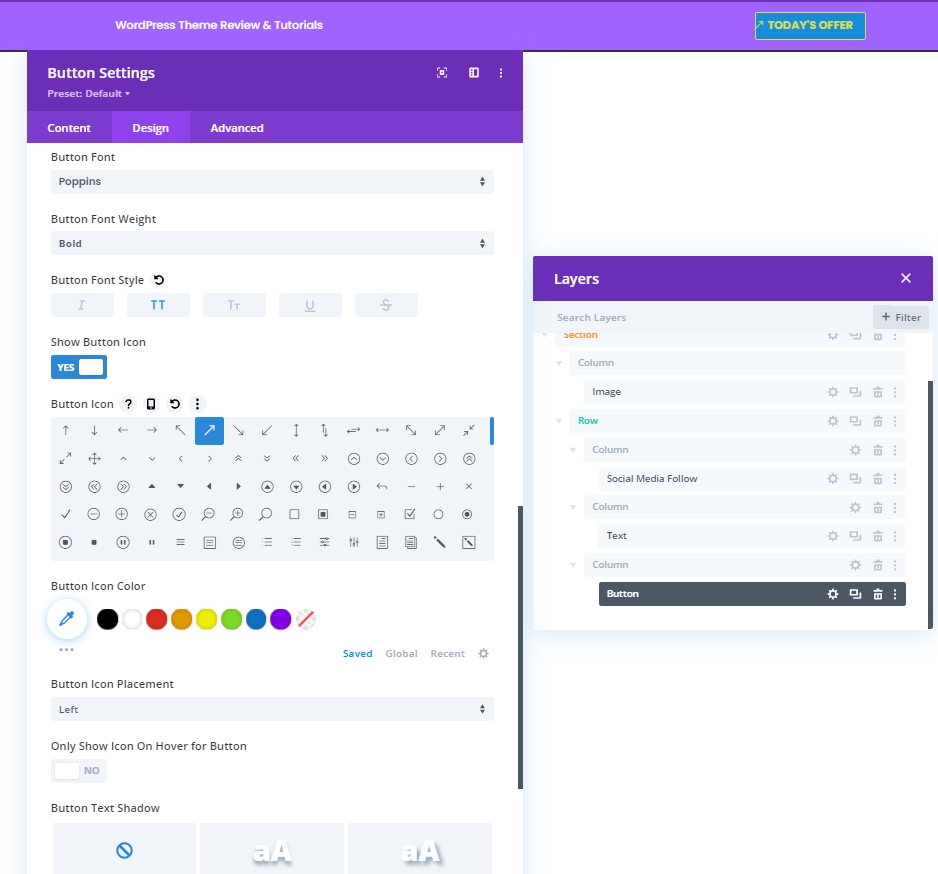
- Tampilkan Ikon Tombol: Ya
- Penempatan Ikon Tombol: Kiri

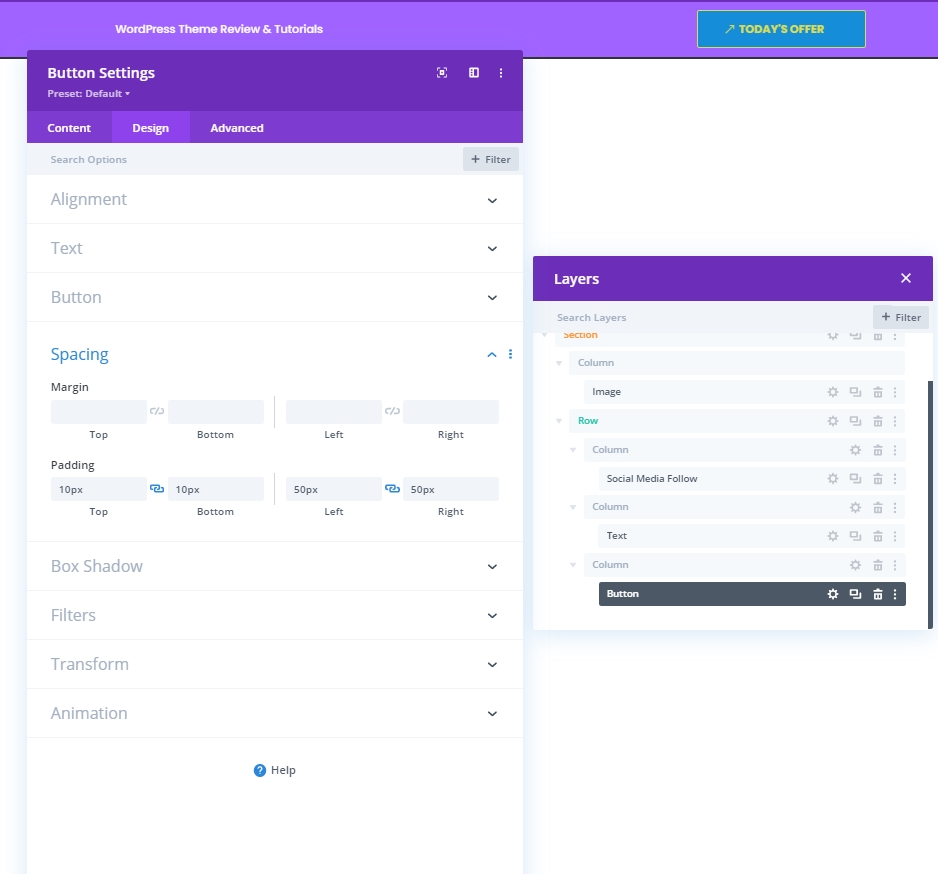
Jarak
Sekarang buat perubahan berikut pada nilai padding.
- Padding Atas: 10px
- Padding Bawah: 10px
- Padding Kiri: 50px
- Padding Kanan: 30px

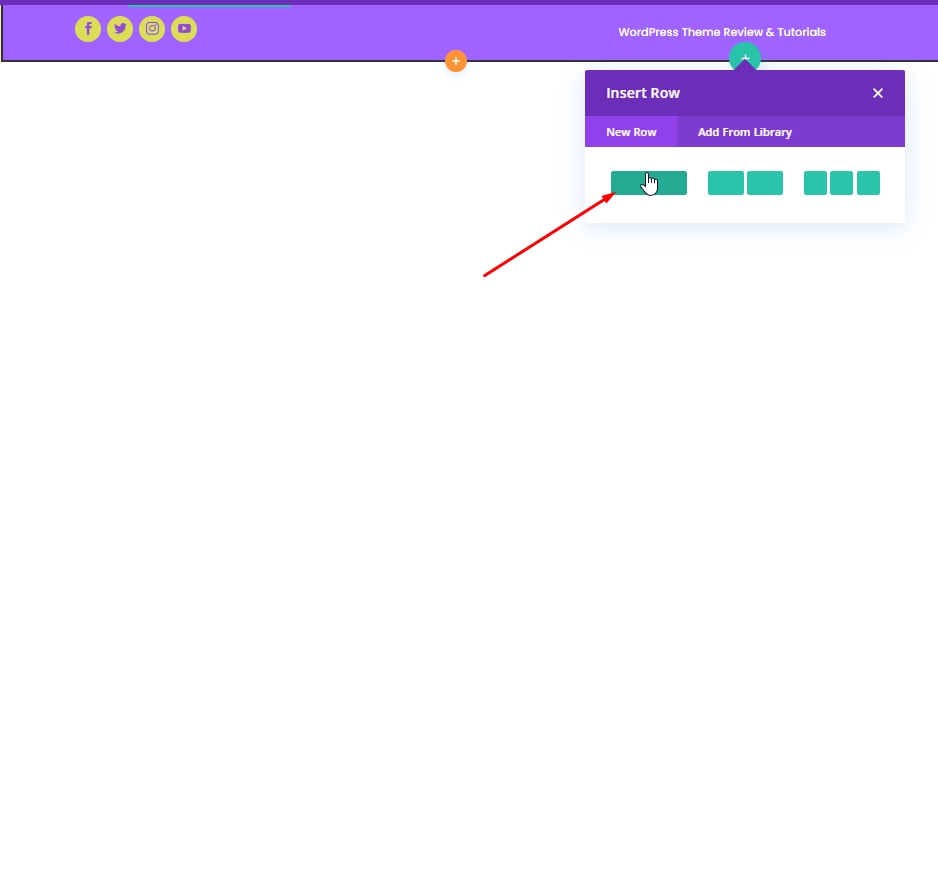
Menambahkan: Baris 2 Ke Kolom 2
Struktur Kolom
Sekarang, kita akan menambahkan baris terakhir ke modul kolom ini.

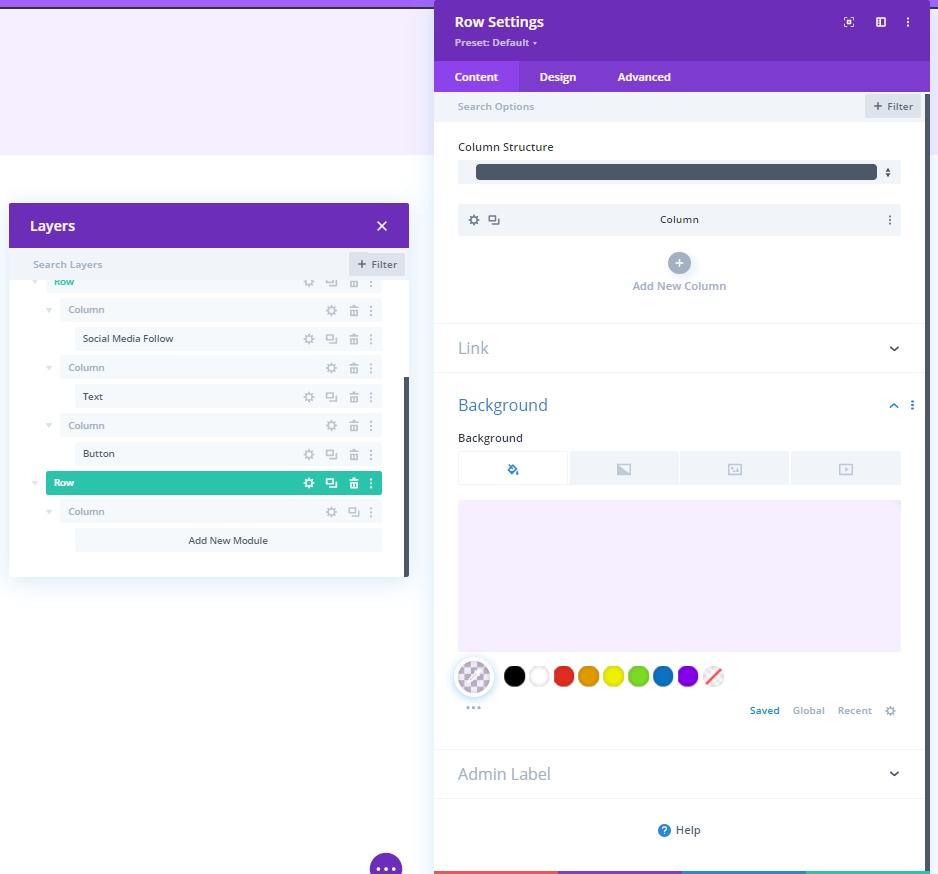
Warna latar belakang
Terapkan warna berikut sebagai latar belakang.
- Warna Latar Belakang: rgba (161,99,255,0.1)

Jarak
Sesuaikan pengaturan jarak baris.
- Padding Atas: 20px
- Padding Bawah: 20px
- Padding Kiri: 5%
- Padding Kanan: 5%

Berbatasan
Kemudian, terapkan pengaturan perbatasan berikut:
- Lebar Batas Kiri: Desktop: 3px, Tablet, dan Ponsel: 0px
- Warna Batas Kiri: #6c2eb9

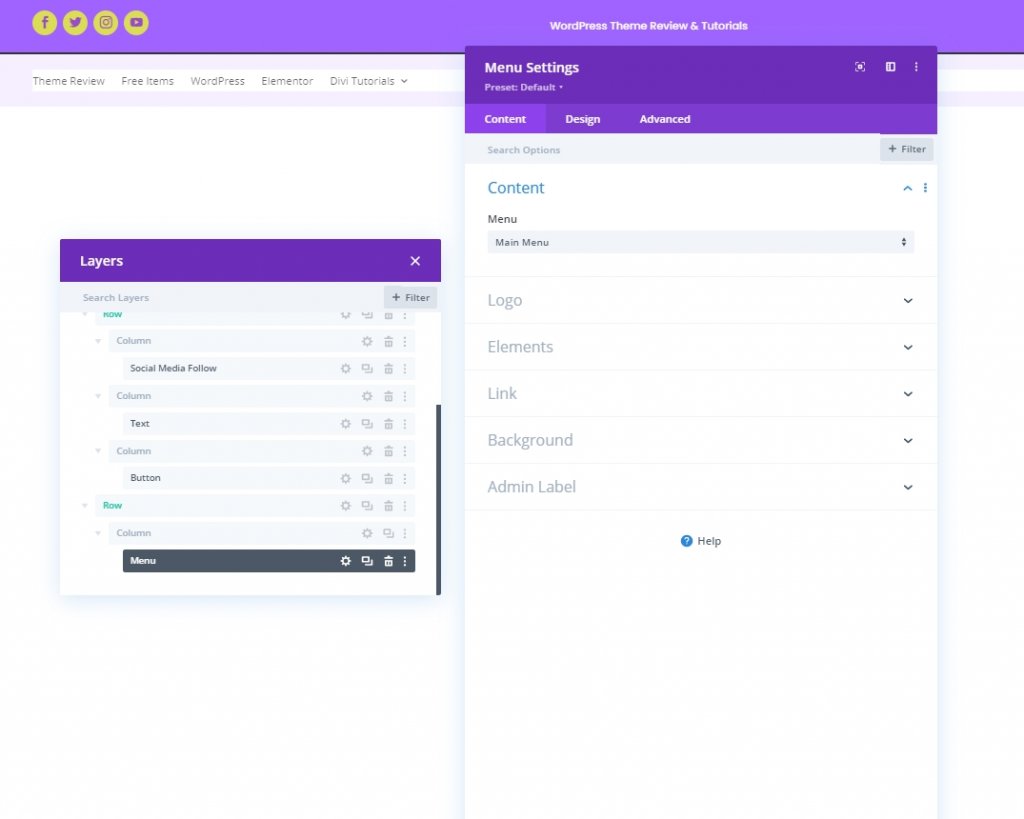
Menambahkan: Modul Menu Ke Kolom 2
Sekarang, pilih menu kebutuhan Anda dan atur.

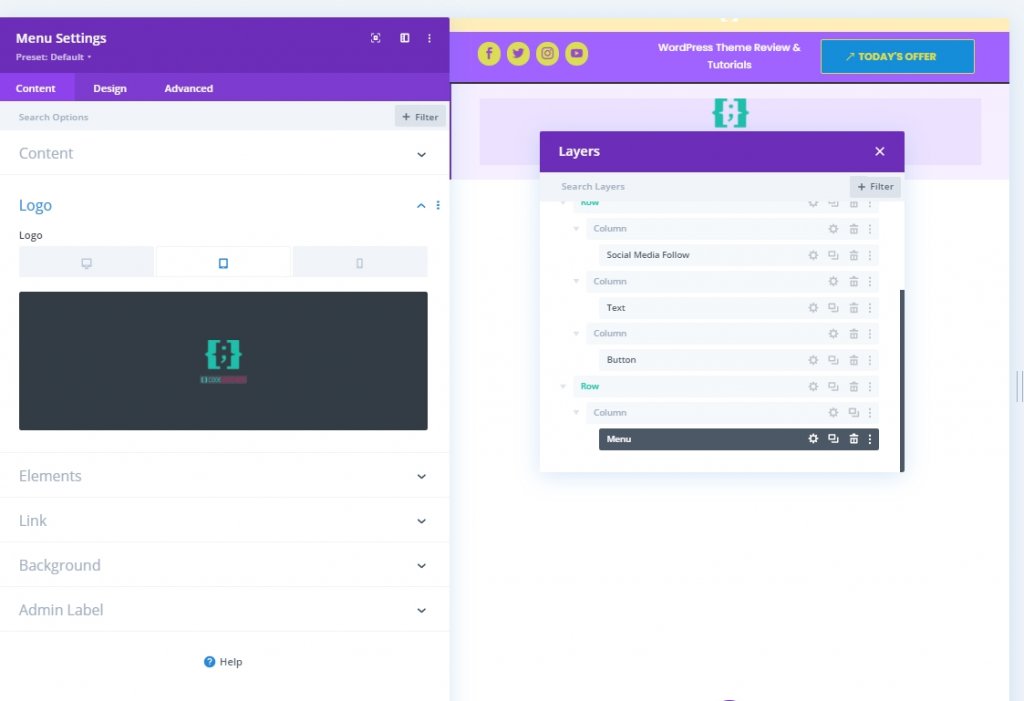
Unggah Logo Untuk Tablet Dan Ponsel
Tambahkan logo untuk perangkat dengan ukuran layar yang lebih kecil.

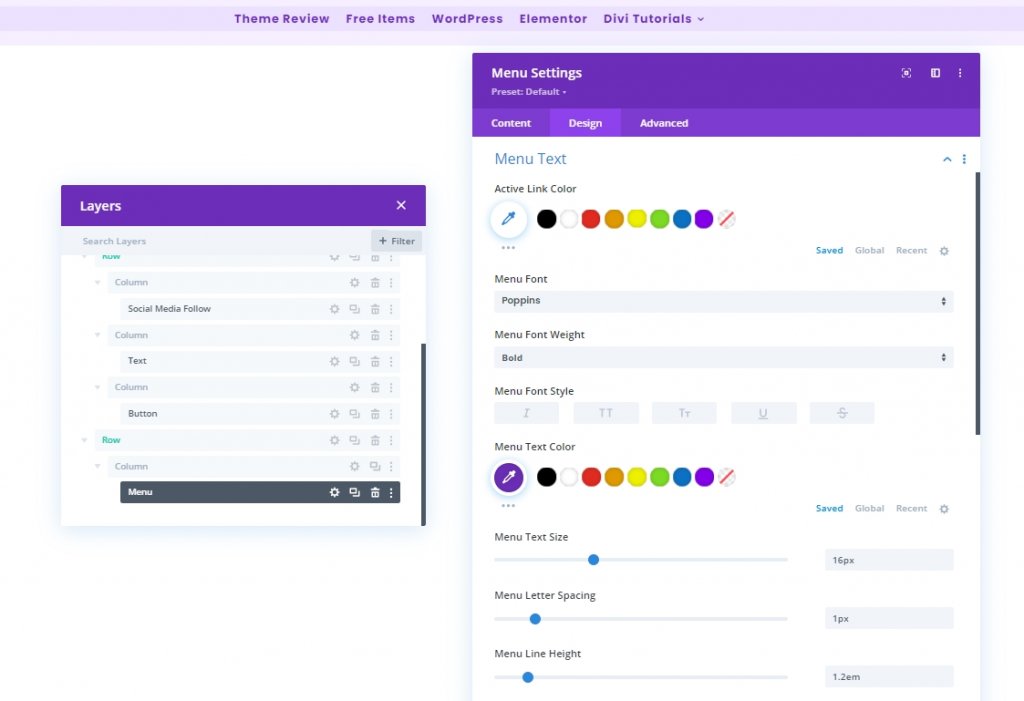
Pengaturan Teks Menu
Sekarang lakukan beberapa penyesuaian pada teks menu agar terlihat lebih teratur.
- Font Menu: Poppins
- Warna Teks Menu: #6c2eb9
- Ukuran Teks Menu: 16px

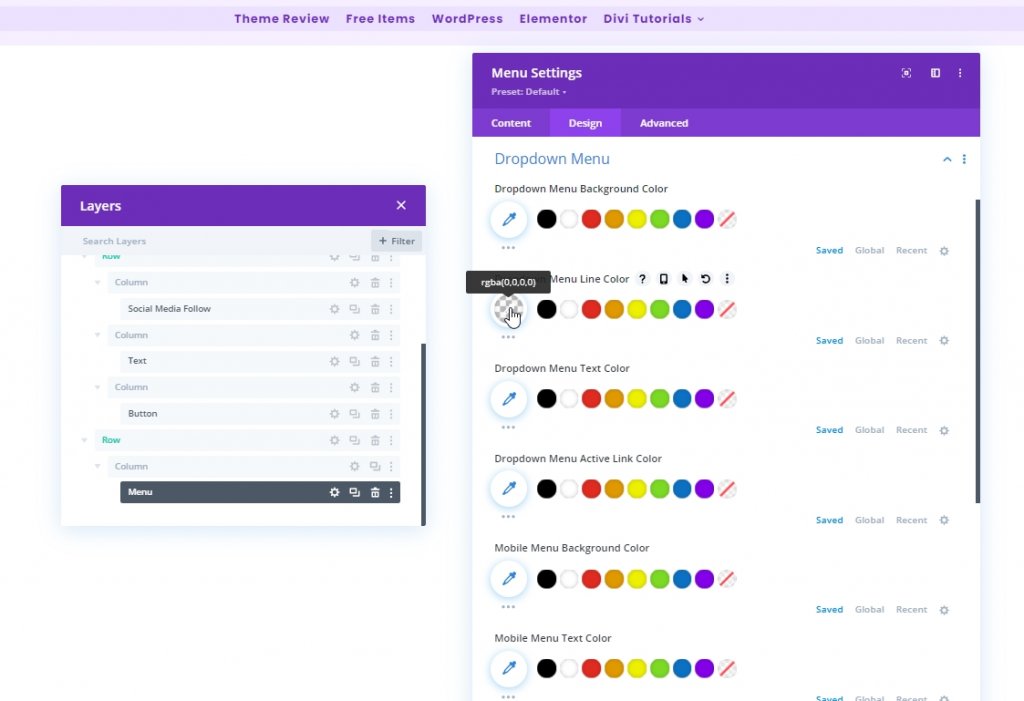
Pengaturan Teks Menu Dropdown
Sekarang tambahkan warna garis ke menu dropdown kami.
- Warna Garis Menu Dropdown: rgba(0,0,0,0)

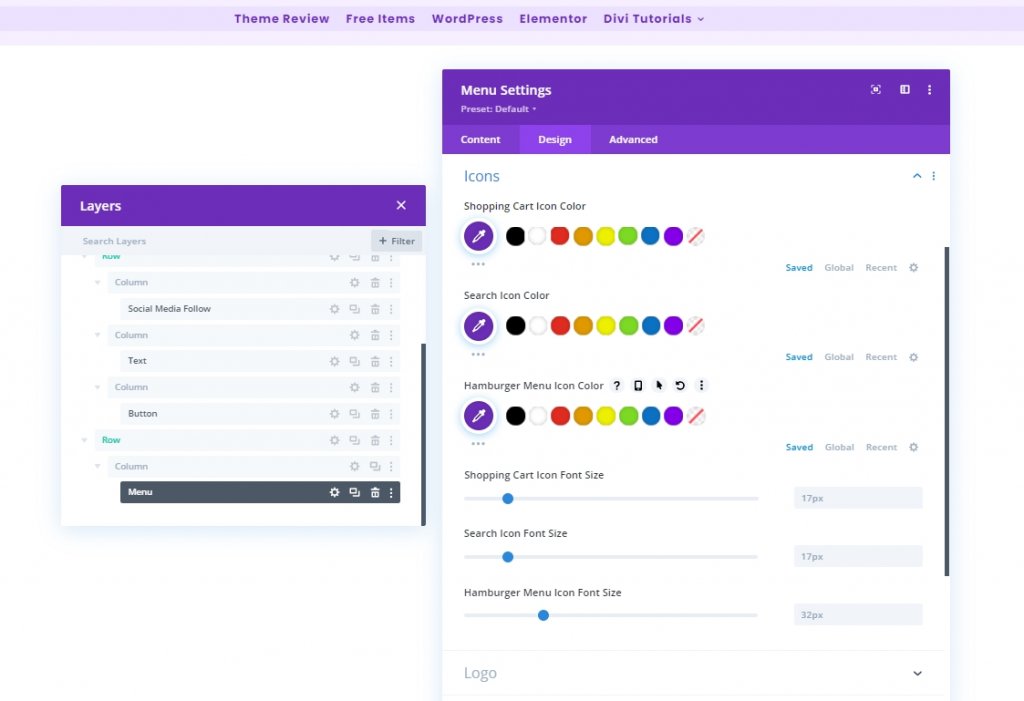
Pengaturan Ikon
Sekarang, ubah pengaturan ikon.
- Warna Ikon Keranjang Belanja: #6c2eb9
- Warna Ikon Pencarian: #6c2eb9
- Warna Ikon Menu Hamburger: #6c2eb9

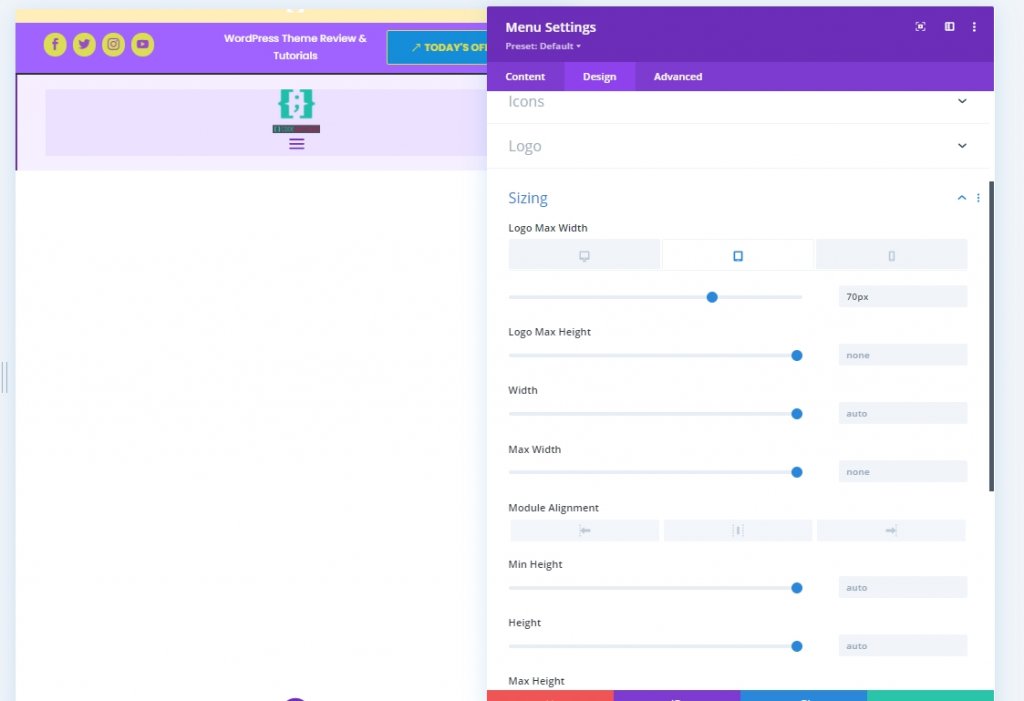
Perekat
Terapkan lebar maksimum logo pada tablet dan ponsel.
- Logo Lebar Maks: Tablet: 70px Dan Telepon: 50px

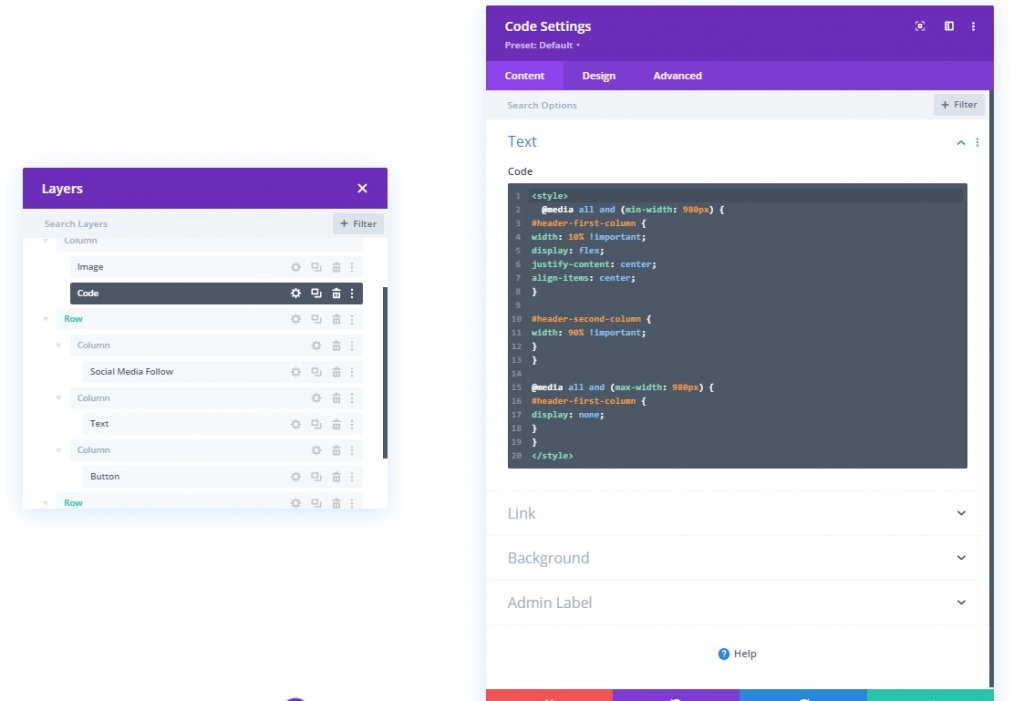
Menambahkan: Modul Kode Ke Kolom 1
Untuk membawa perubahan pada desain header kita, kita akan melakukan sedikit penyesuaian CSS. Untuk melakukannya, tambahkan modul kode di kolom 1. Sekarang salin kode di bawah ini dan tempel ke modul itu. Pastikan untuk meletakkannya di antara kode Gaya .
@media all and (min-width: 980px) {
#header-first-column {
width: 10% !important;
display: flex;
justify-content: center;
align-items: center;
}
#header-second-column {
width: 90% !important;
}
}
@media all and (max-width: 980px) {
#header-first-column {
display: none;
}
}
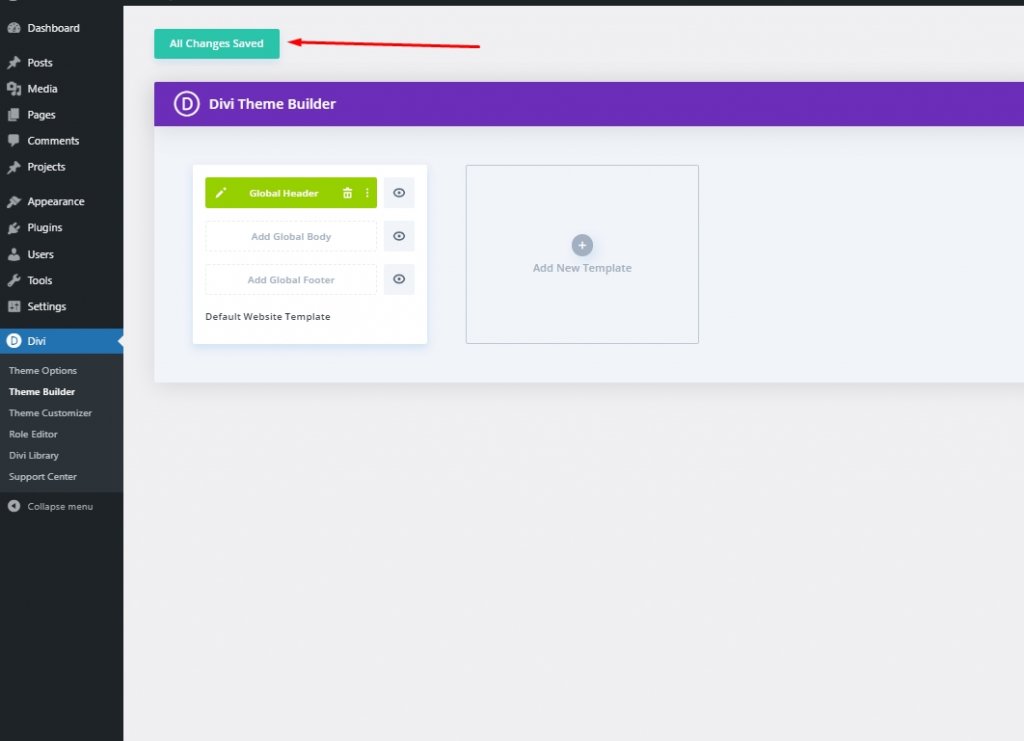
Bagian Tiga: Simpan Desainnya
Kami selesai mendesain. Semuanya ditempatkan dengan sempurna dan sekarang mari kita simpan desainnya dan lihat hasilnya. Klik ikon silang di kanan atas. Ini akan membawa Anda ke Dashboard dan klik simpan desain.

Tampilan Akhir
Jadi ini adalah bagaimana desain akhir kami terlihat.

Kesimpulan
Kami telah menyebutkan sebelumnya bahwa, dengan Divi , Anda dapat membawa lebih banyak kreativitas ke desain Anda. Ada banyak cara untuk membuat situs web Anda rapi, dan Divi dapat memberikan semua dukungan itu. Saya harap tutorial hari ini akan membantu Anda membuat tajuk unik untuk situs web Anda. Jangan ragu untuk membagikan pemikiran Anda, dan jika Anda menyukai tutorial ini, berbagi dengan ramah akan membuat Anda LUAR BIASA!




