Apakah Anda ingin membuat halaman arahan yang ramping dan modern untuk situs web atau bisnis online Anda? Dengan munculnya pembuat halaman yang ramah pengguna seperti Elementor , merancang halaman arahan yang menarik secara visual dan mengoptimalkan konversi menjadi lebih mudah diakses daripada sebelumnya.

Namun, terkadang Anda mungkin ingin menghilangkan gangguan pada header dan footer untuk memastikan halaman landing Anda tetap fokus pada tujuan utamanya – apakah itu mendapatkan prospek, mempromosikan produk, atau mendorong penjualan.
Dalam panduan langkah demi langkah ini, kita akan mempelajari cara memanfaatkan kekuatan Elementor untuk membangun halaman arahan yang menakjubkan, tanpa header dan footer, yang membuat pengunjung Anda tetap terlibat dan termotivasi untuk mengambil tindakan.
Menyiapkan Halaman Arahan di WordPress
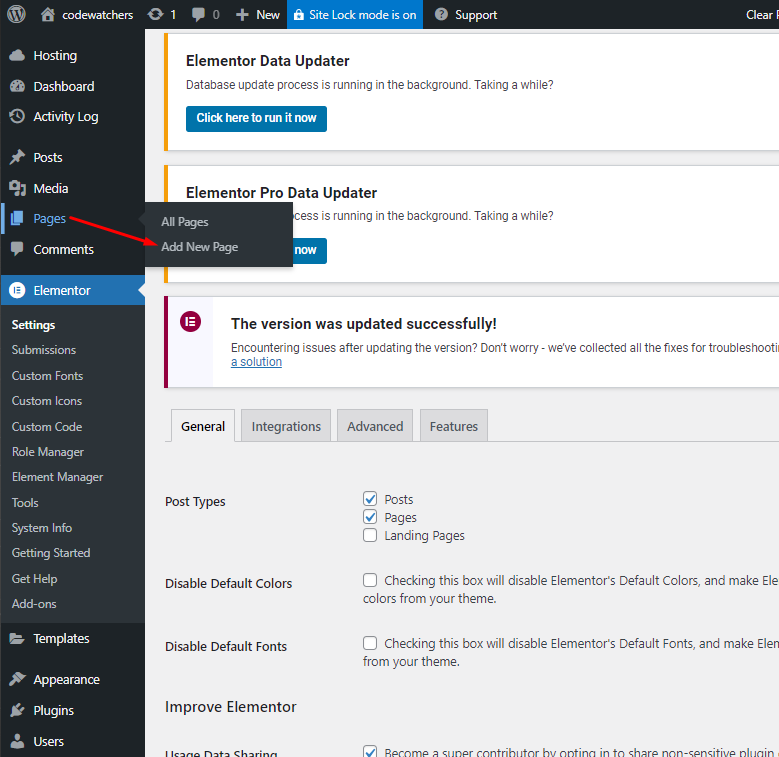
Masuk ke dasbor WordPress Anda. Di menu sebelah kiri, buka opsi "Halaman" dan klik di atasnya. Layar baru akan dimuat, menampilkan editor halaman.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
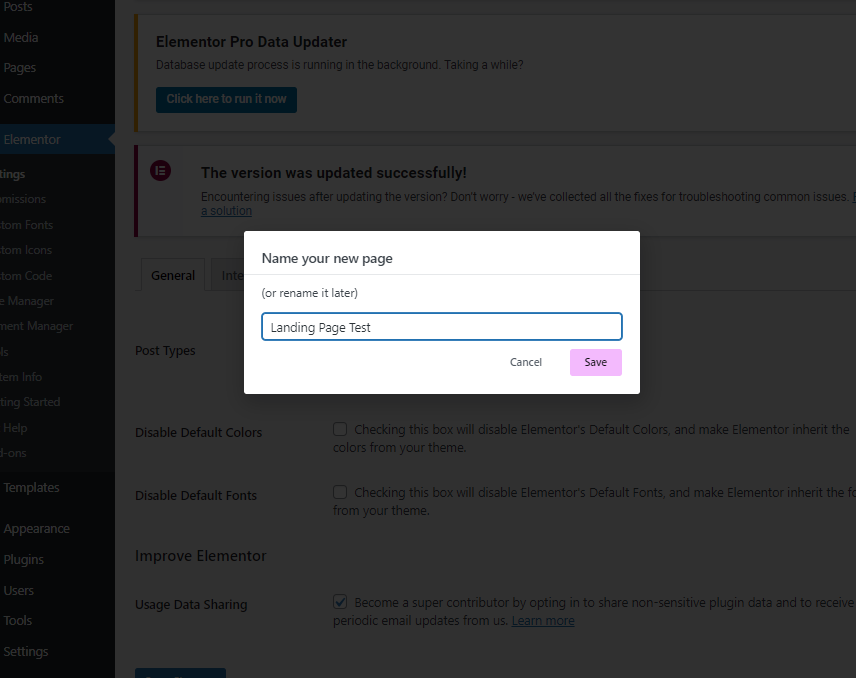
Di kolom teks, masukkan judul halaman arahan Anda. Pada contoh, judulnya adalah "Tes Halaman Arahan".

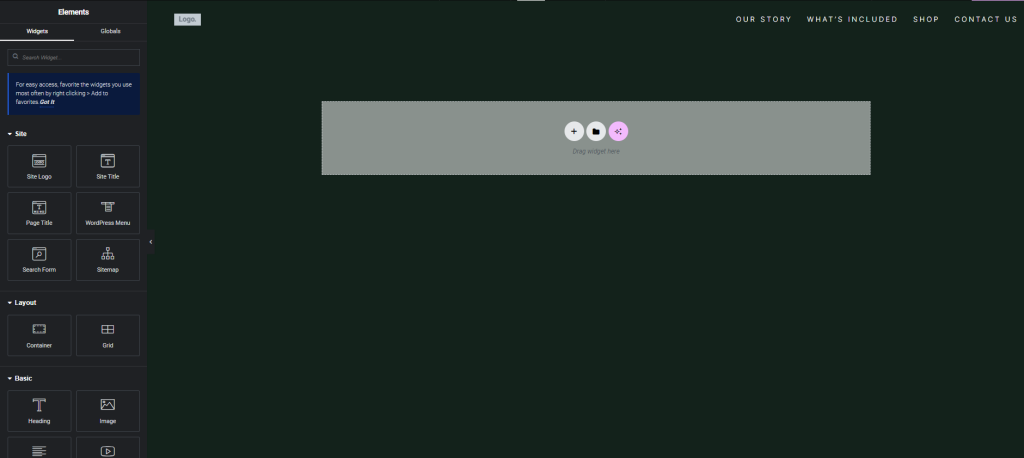
Sekarang Anda dapat melihat bahwa halaman tersebut telah dimuat, dan Anda dapat mendesain halaman tersebut jika Anda mau, tetapi Anda dapat melihat bahwa header dan footernya terlihat. Kami tidak menginginkan itu. Anda juga dapat melihat bahwa judul yang baru saja kita masukkan di dashboard WordPress juga ditampilkan di kanvas.

Menghapus Header dan Footer di Elementor
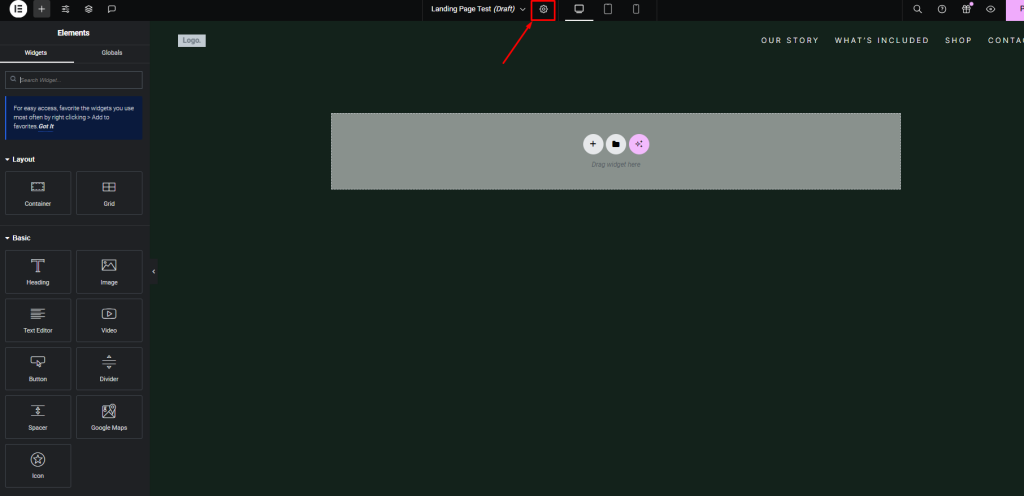
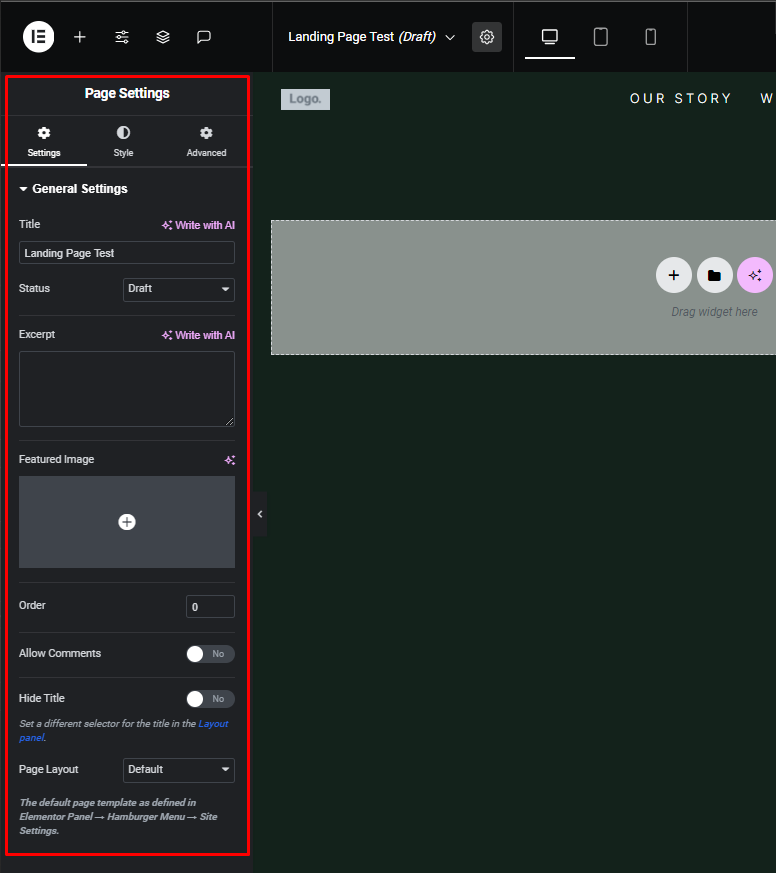
Setelah mengedit halaman dengan Elementor, Anda akan melihat header, footer, dan judul halaman ditampilkan di kanvas. Temukan ikon "Pengaturan" pada editor Elementor dan klik di atasnya.

Hal berikutnya yang perlu kita lakukan untuk menjadikan kanvas ini benar-benar kosong adalah kita perlu menuju ke opsi ini di sini, di pengaturan sudut kiri, Anda perlu mengkliknya.

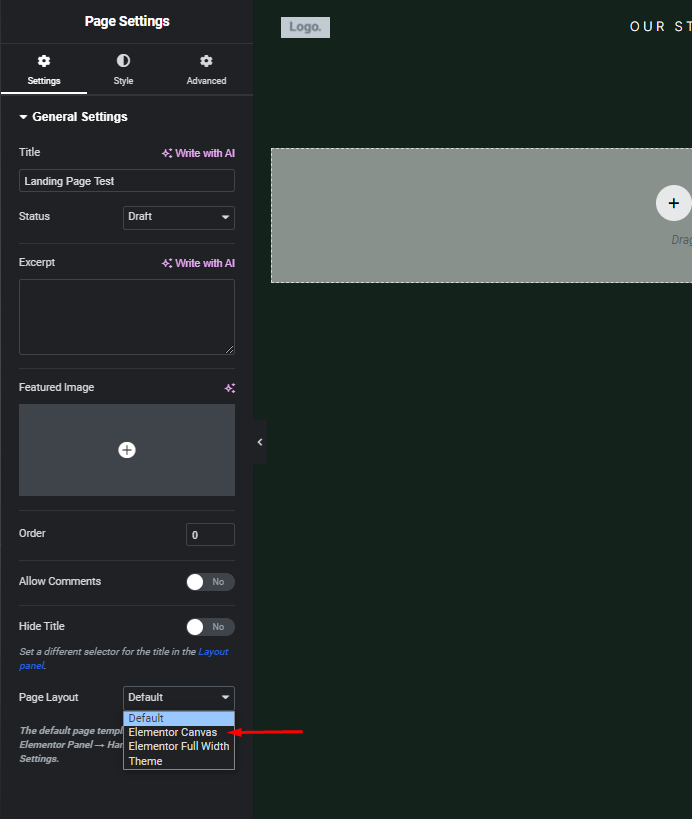
Di panel pengaturan, temukan opsi "Tata Letak Halaman". Ini mungkin diatur ke "Default" pada awalnya.
Ubah pengaturan "Tata Letak Halaman" menjadi "Kanvas Elemen".

Tunggu hingga halaman dimuat ulang setelah mengubah pengaturan ini.

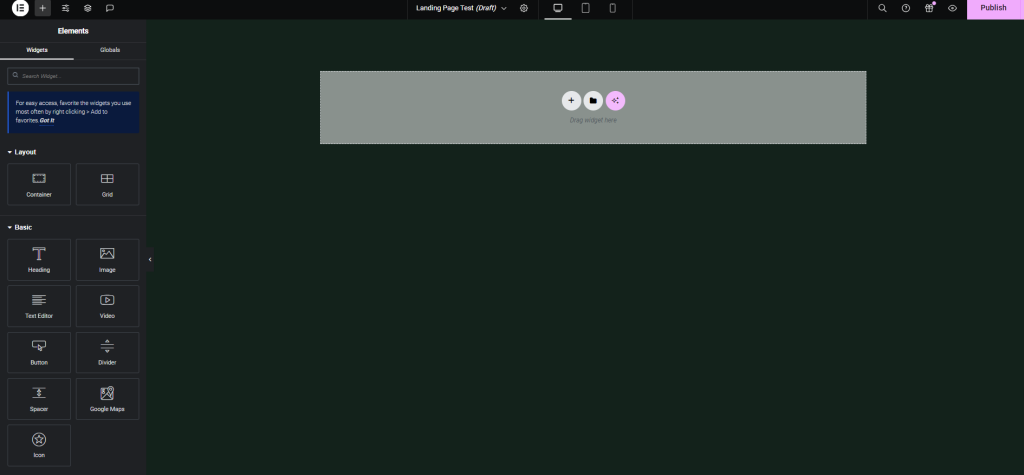
Dengan mengikuti langkah-langkah ini, Anda akan menghapus header, footer, dan judul halaman, memberi Anda kanvas kosong untuk mendesain halaman arahan Anda di dalam Elementor.
Mendesain Halaman Arahan
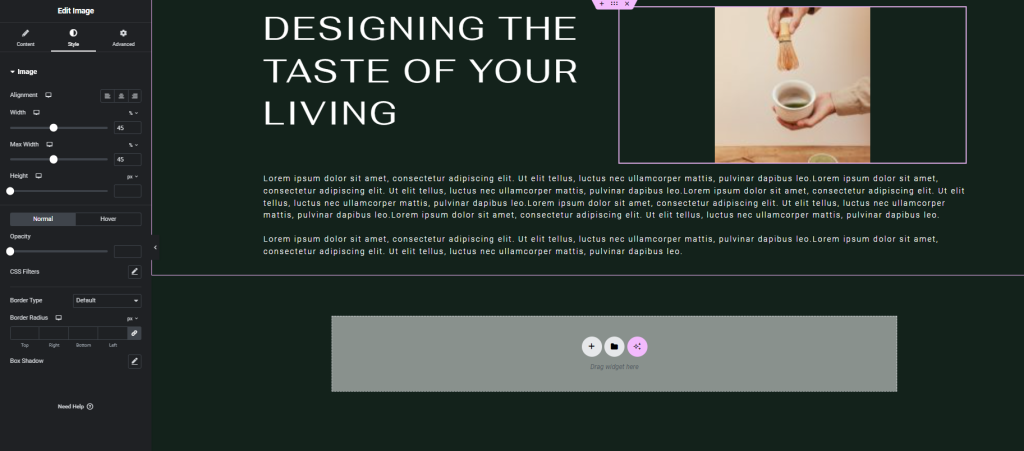
Dengan kanvas kosong, kini Anda dapat membuat desain dari awal menggunakan widget yang tersedia di menu Elementor.
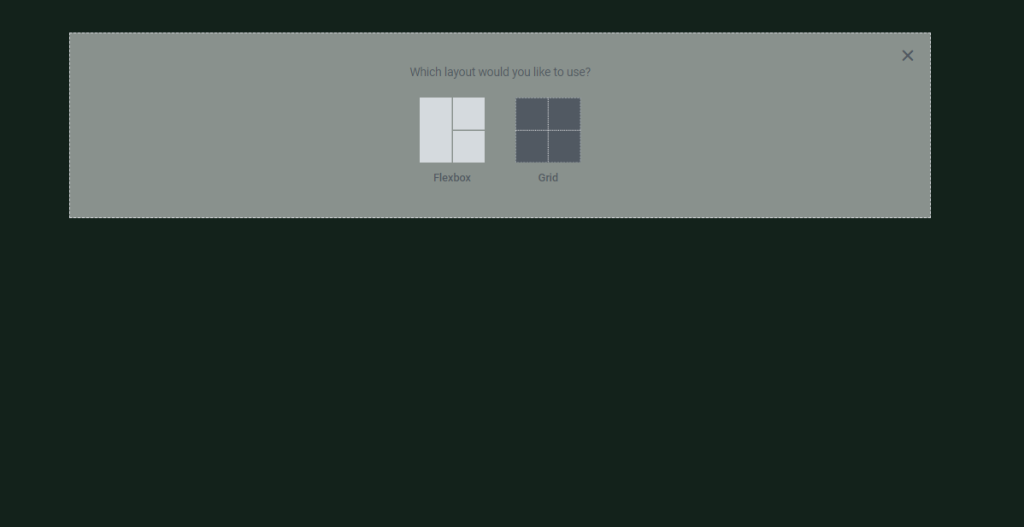
Impor bagian yang diinginkan dan tentukan struktur kolom dengan menyeret dan melepaskan templat bagian.

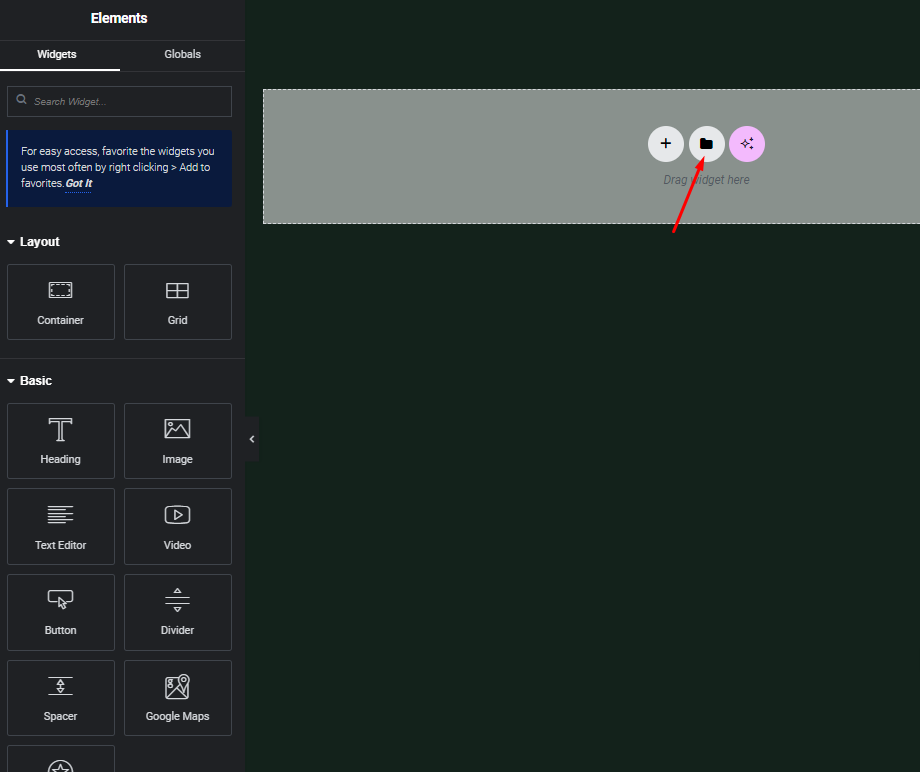
Seret dan lepas widget yang Anda inginkan ke kolom kanvas.

Alternatifnya, Anda dapat mengimpor templat yang sudah dibuat sebelumnya dengan mengeklik ikon folder di Elementor.

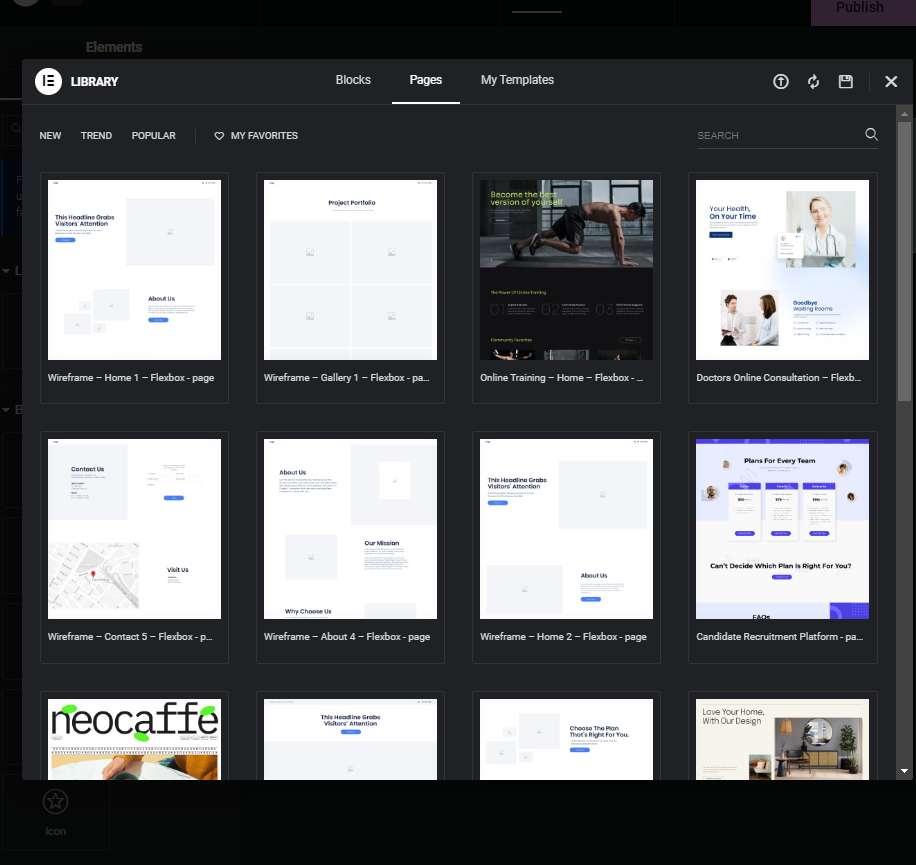
Setelah perpustakaan templat dimuat, telusuri templat yang tersedia.

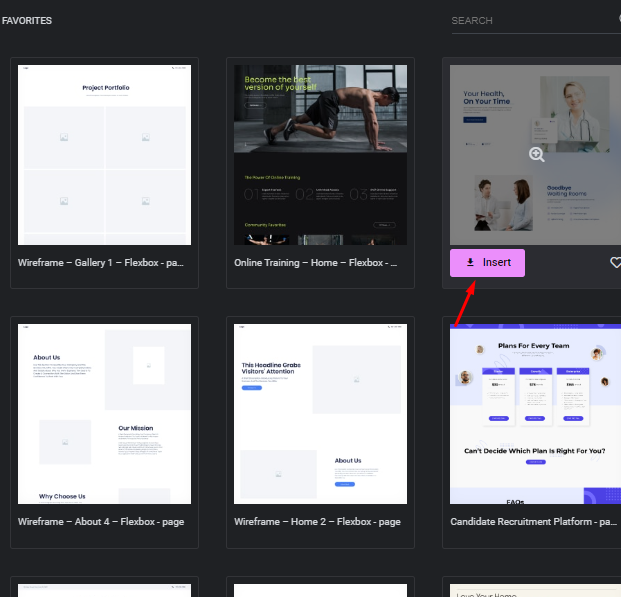
Pilih template yang diinginkan dengan mengkliknya, lalu klik "Sisipkan" untuk mengimpornya ke kanvas.

Tunggu hingga template dimuat ke kanvas.
Pratinjau dan Penerbitan Halaman Arahan
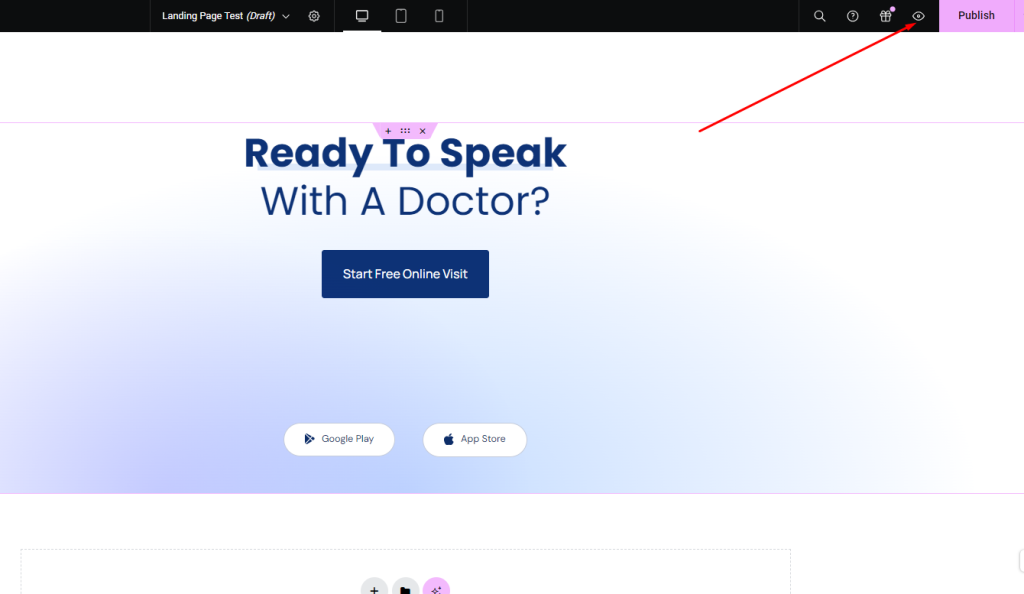
Setelah mendesain halaman arahan dengan Elementor, Anda dapat melihat pratinjau tampilannya dengan mengklik ikon pratinjau/mata di panel Elementor bawah.

Ini akan membuka pratinjau halaman arahan di tab/jendela browser baru.

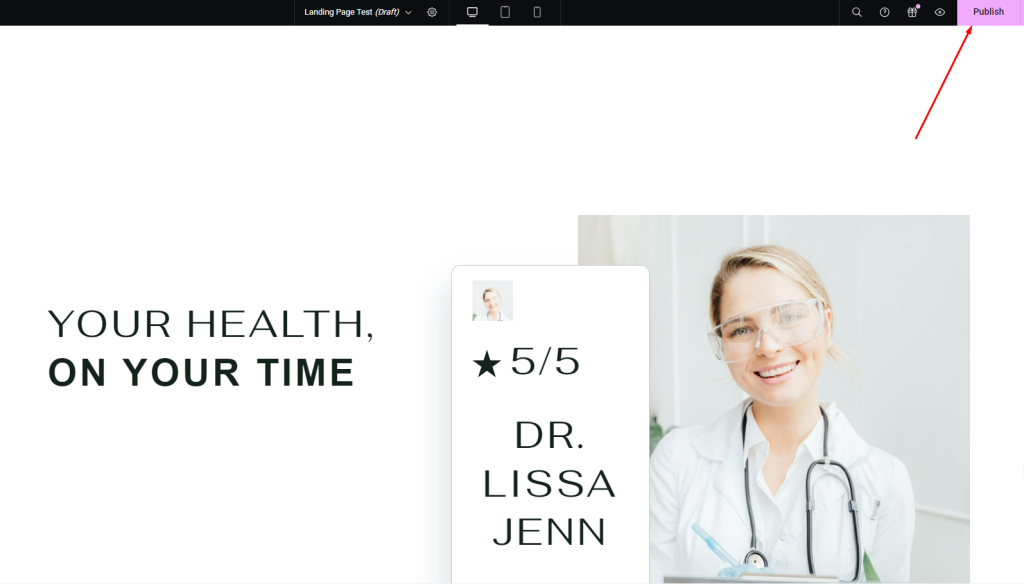
Setelah Anda puas dengan tampilan halaman arahan di pratinjau, kembali ke editor Elementor. Klik tombol hijau "Terbitkan" untuk mempublikasikan halaman arahan langsung di situs web Anda.

Membungkus
Kesimpulannya, merancang halaman arahan yang menarik dan bebas gangguan sangat penting untuk mendorong konversi. Panduan ini telah memberi Anda langkah-langkah untuk memanfaatkan fitur-fitur canggih Elementor dan membuat halaman arahan bebas header dan footer yang menakjubkan. Bereksperimenlah dengan tata letak, templat, dan elemen desain untuk menciptakan pengalaman yang menarik secara visual dan mengoptimalkan konversi.
Ingat, kuncinya adalah meminimalkan gangguan dan menjaga pengunjung tetap fokus pada penawaran inti atau ajakan bertindak Anda. Analisis terus-menerus data pengguna dan pengujian A/B untuk menyempurnakan strategi laman landas Anda dari waktu ke waktu.
Dengan antarmuka Elementor yang ramah pengguna dan alat serbaguna, Anda dapat membuat halaman arahan yang benar-benar memikat audiens dan memberikan hasil yang berarti bagi bisnis Anda. Terapkan teknik ini dan buka potensi penuh dari upaya pemasaran online Anda.




