Kotak konten khusus adalah alat yang cukup berguna untuk menyampaikan tip, informasi, dan peringatan di halaman web. Hal ini juga sangat berguna untuk menyorot bagian penting dari sebuah artikel. Divi memungkinkan Anda untuk membuat elemen halaman ini dengan alat bawaan dan menampilkan bagian-bagian penting dari posting blog dengan cara yang paling efektif dan nyaman. Dalam tutorial hari ini, kita akan melihat cara mendesain kotak konten khusus di Divi . Juga, kami akan mengubahnya dalam gaya yang berbeda dengan berbagai warna dan ikon. Semua tindakan ini akan dilakukan oleh opsi Divi bawaan . Jadi jangan buang waktu lagi dan mulai tutorial hari ini.

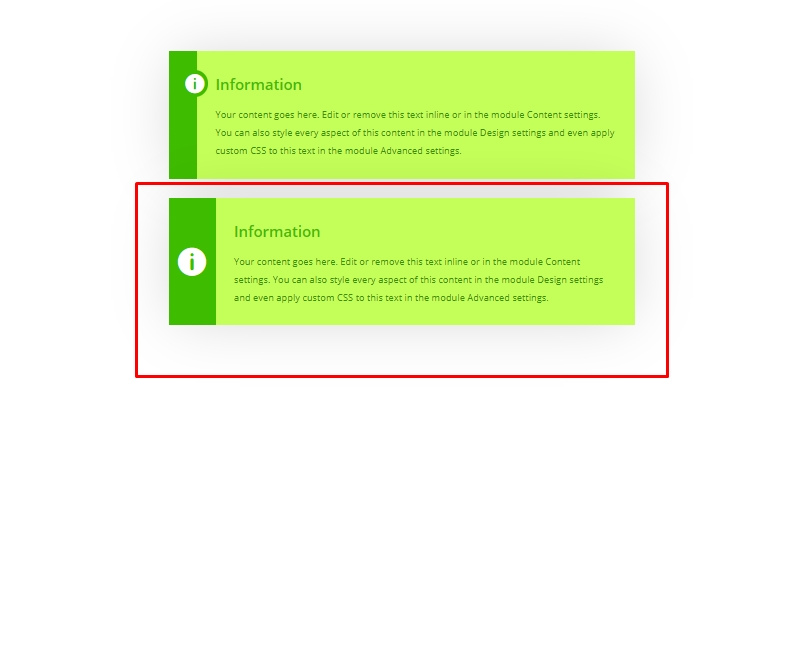
Pratinjau
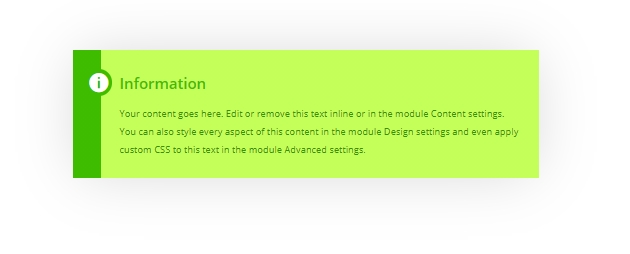
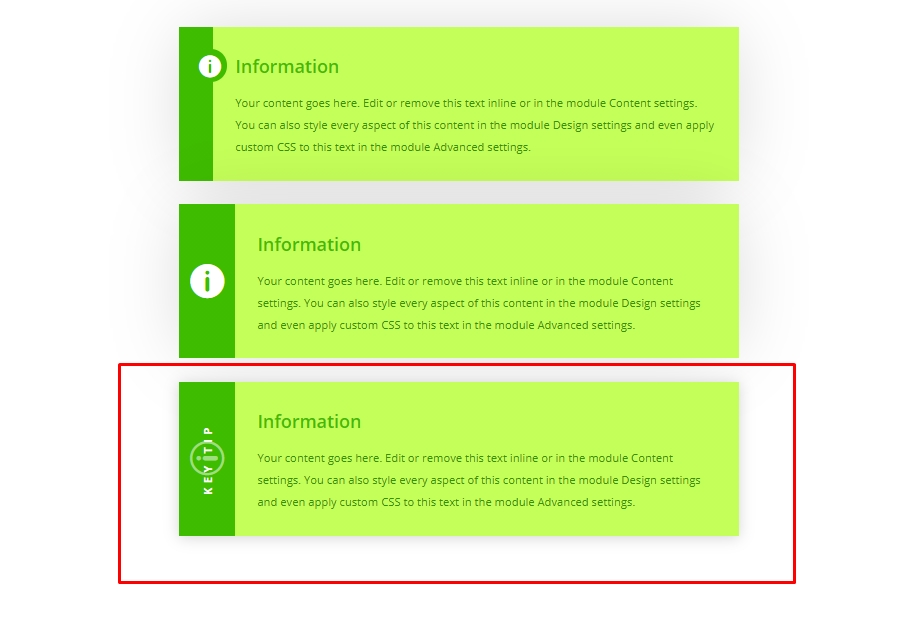
Berikut adalah kotak konten yang akan kita buat hari ini. Nanti, kita akan melihat bagaimana ini dapat disesuaikan lebih lanjut.

Pembuatan Kotak Konten
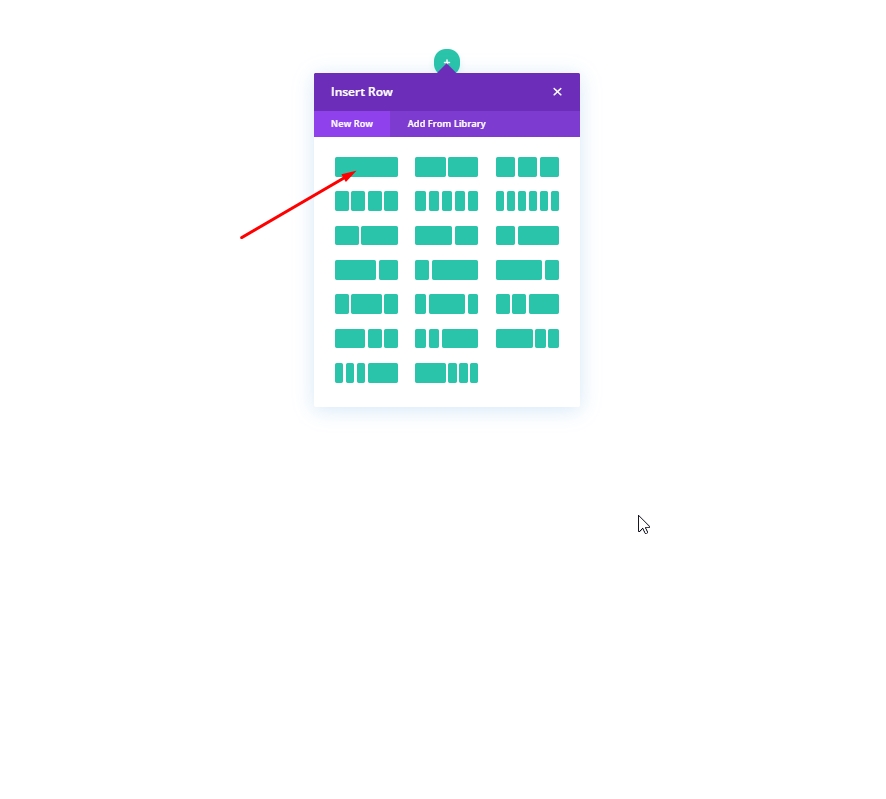
Kami akan mulai dengan menambahkan satu baris kolom ke bagian awal kami.

Desain: Kotak Konten Pertama
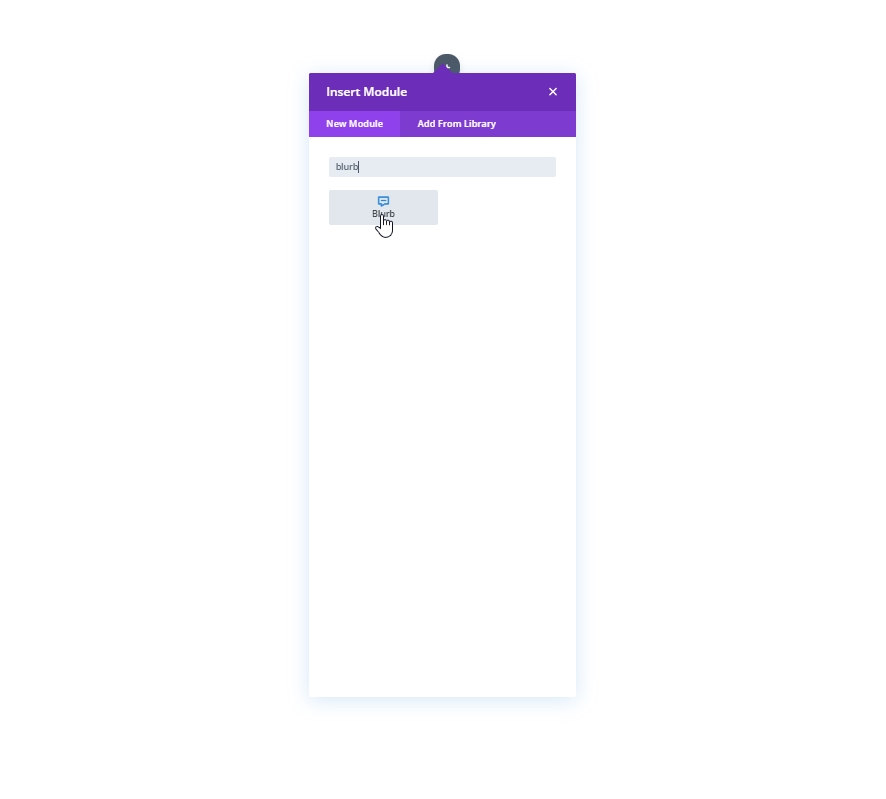
Tambahkan modul uraian untuk membuat kotak konten pertama kami.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
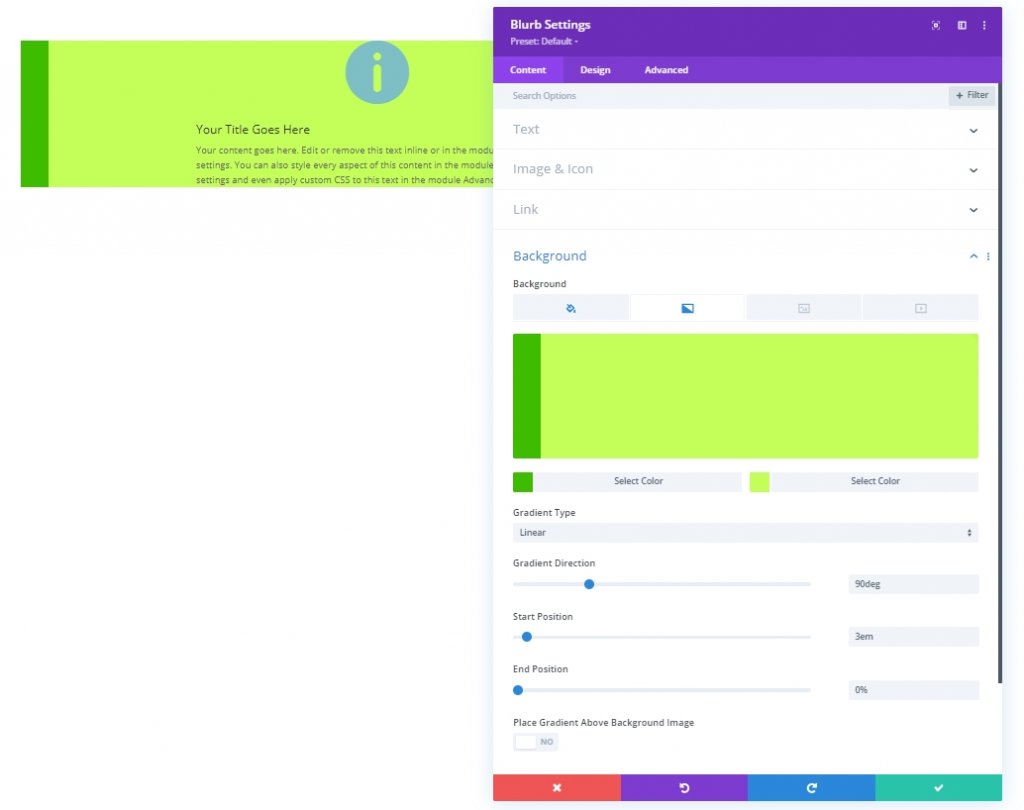
Dari bagian konten, buat perubahan berikut:
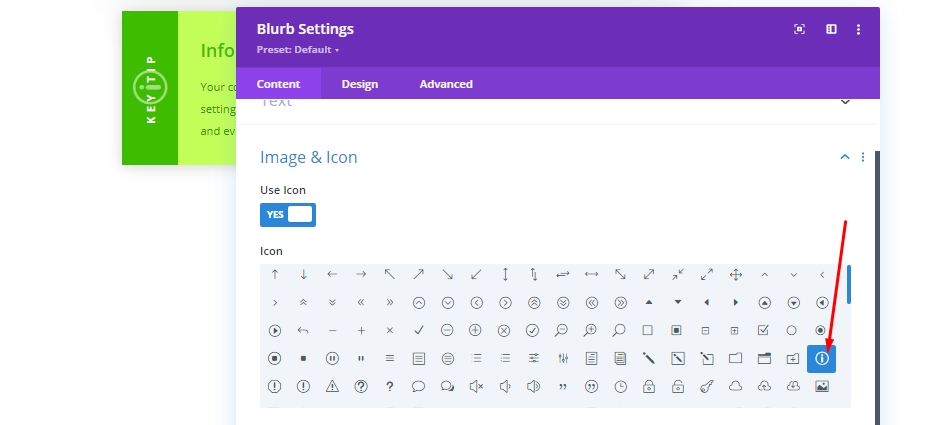
- Gunakan Ikon: YA
- Ikon: Simbol informasi
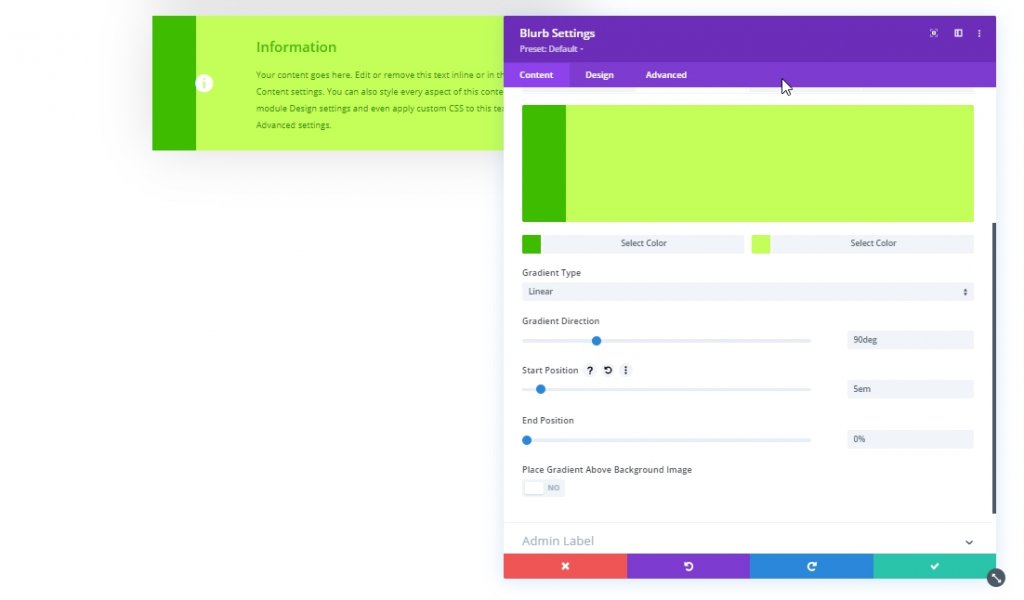
- Warna Latar Belakang: #ffffff
- Warna Kiri Gradien Latar Belakang: #3EBC00
- Warna Kanan Gradien Latar Belakang: #C4FF59
- Arah Gradien: 90 derajat
- Posisi Awal: 3em
- Posisi Akhir: 0%

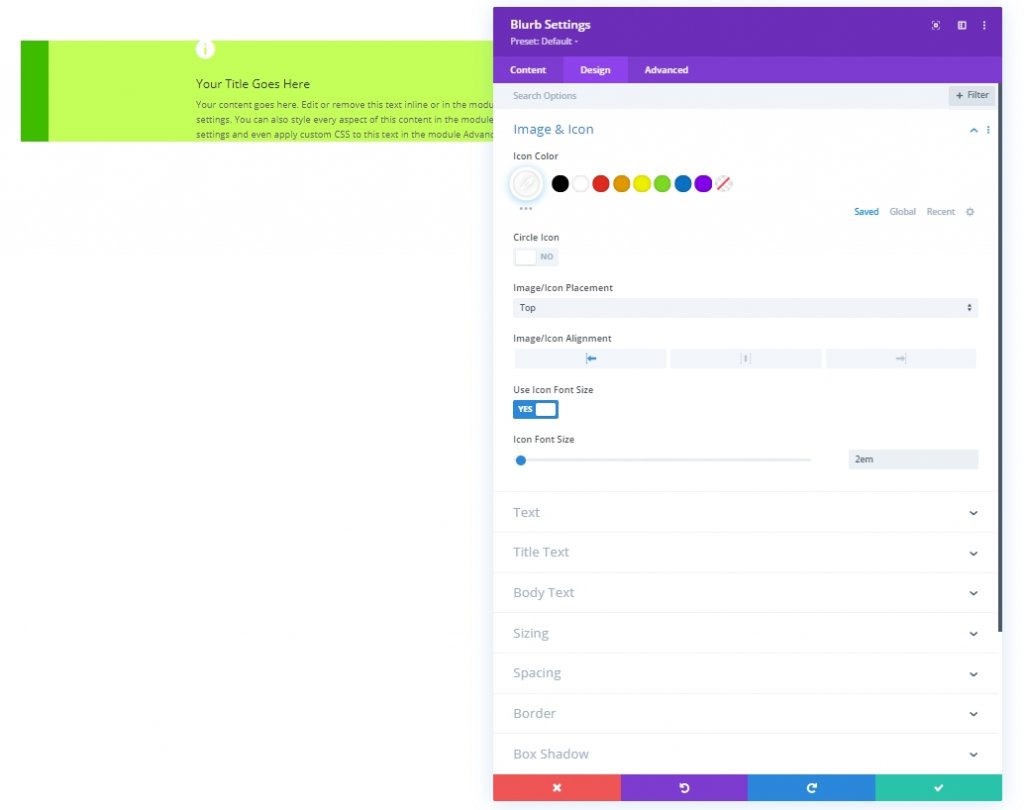
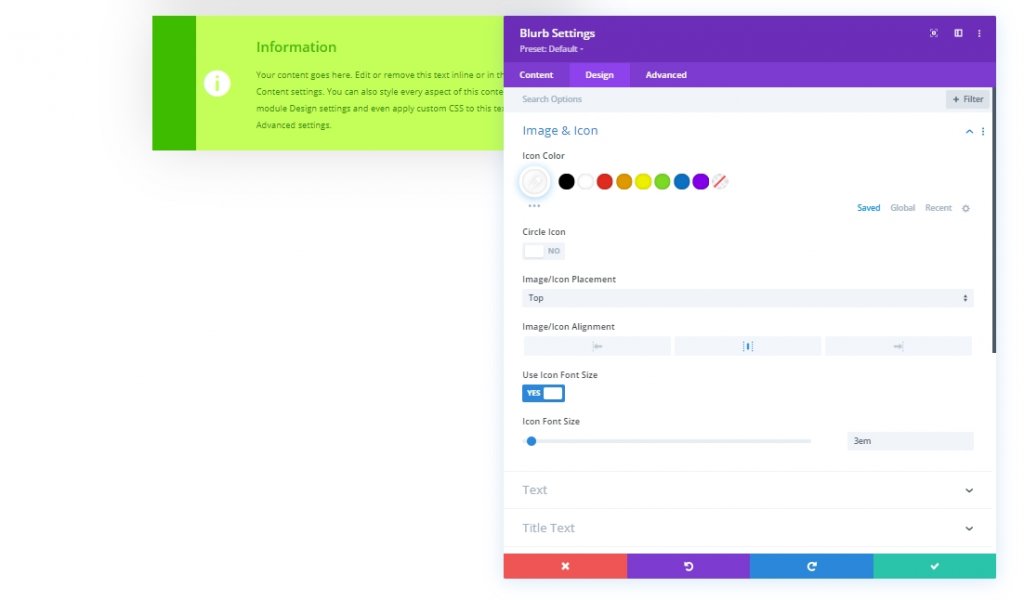
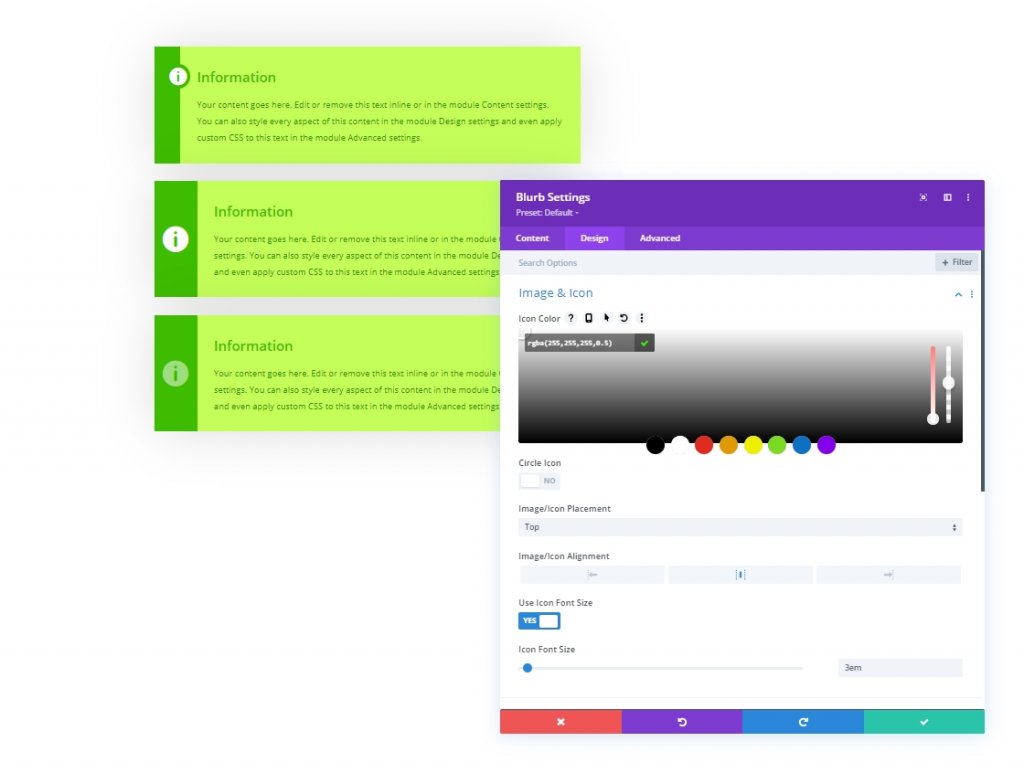
Dari tab desain, perbarui gaya ikon sebagai berikut:
- Warna Ikon: #ffffff
- Penjajaran Gambar/Ikon: Kiri
- Gunakan Ukuran Font Ikon: YA
- Ukuran Font Ikon: 2em

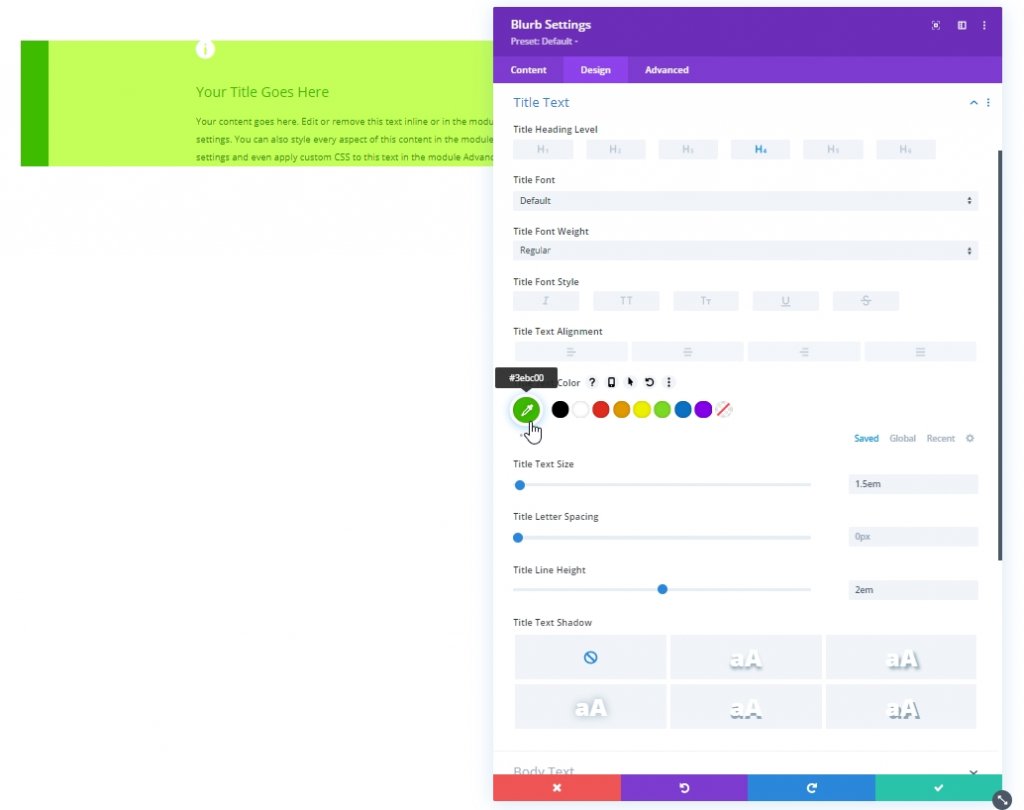
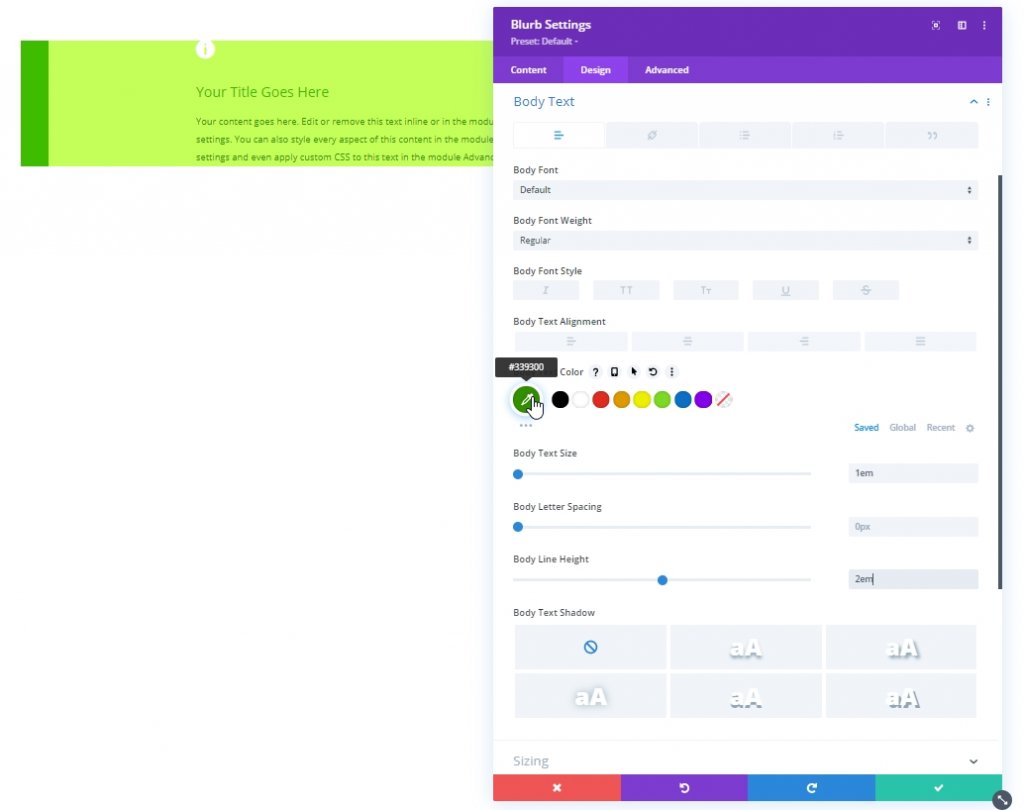
Sesuaikan pengaturan teks sebagai berikut:
- Warna Teks Judul: #3EBC00
- Judul Teks Ukuran: 1.5em
- Tinggi Baris Judul: 2em

- Warna Teks Tubuh: #339300
- Ukuran Teks Tubuh: 1em
- Tinggi Garis Tubuh: 2em

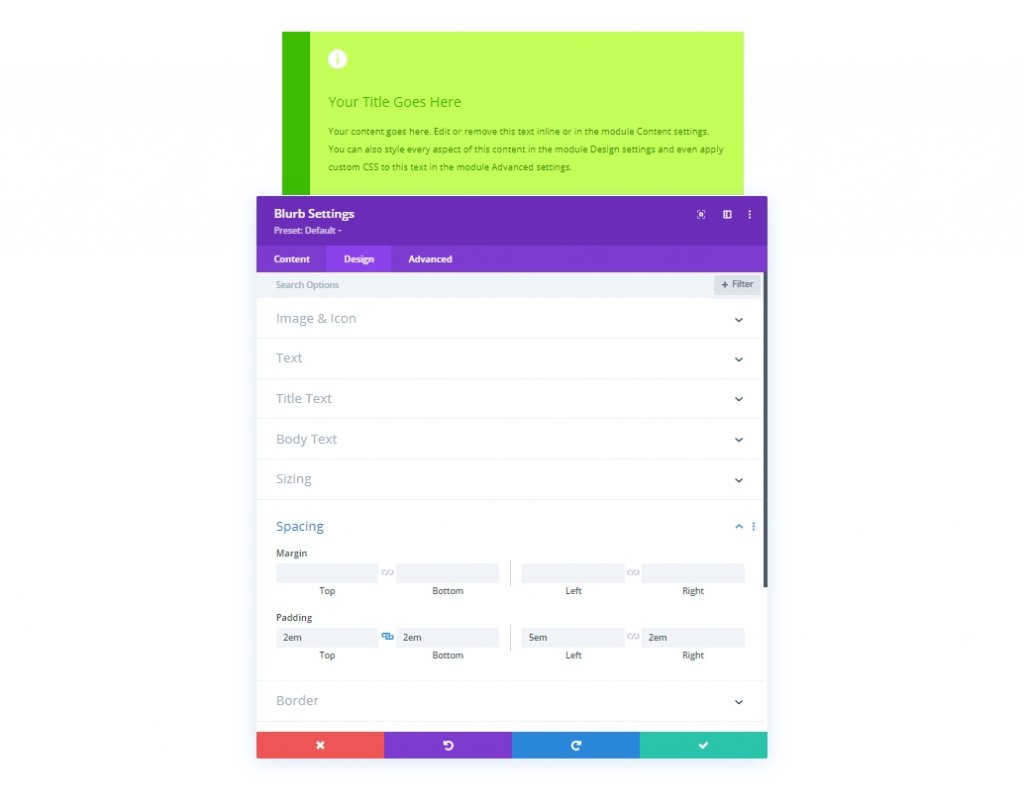
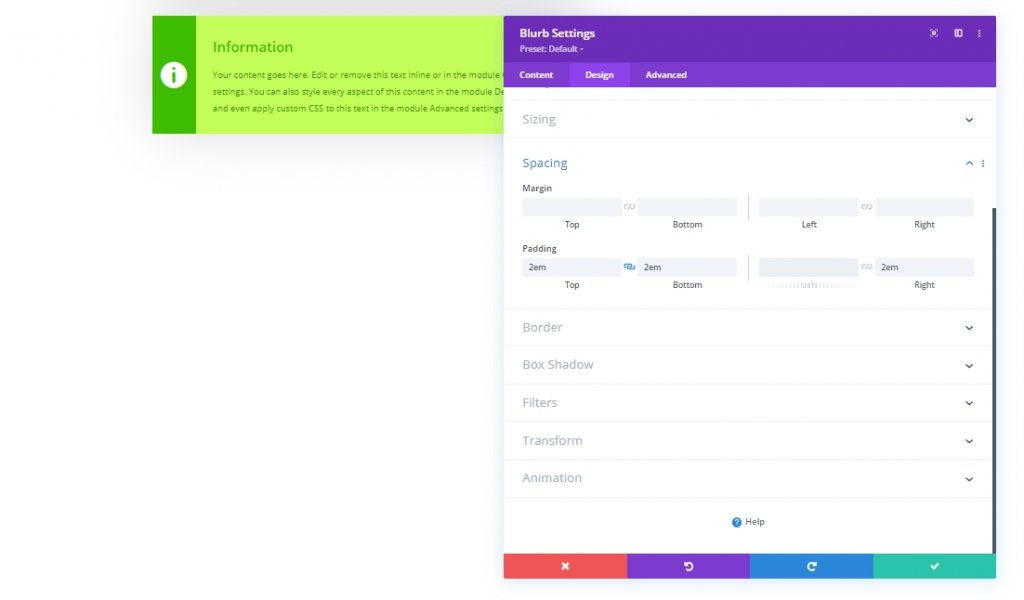
Jika Anda selesai menata teks, mari perbarui ukuran dan padding.
- Lebar Konten: 100%
- Lebar Maks: 700px
- Penyelarasan Modul: Pusat
- Padding: 2em atas, 2em bawah, 5em kiri, 2em kanan

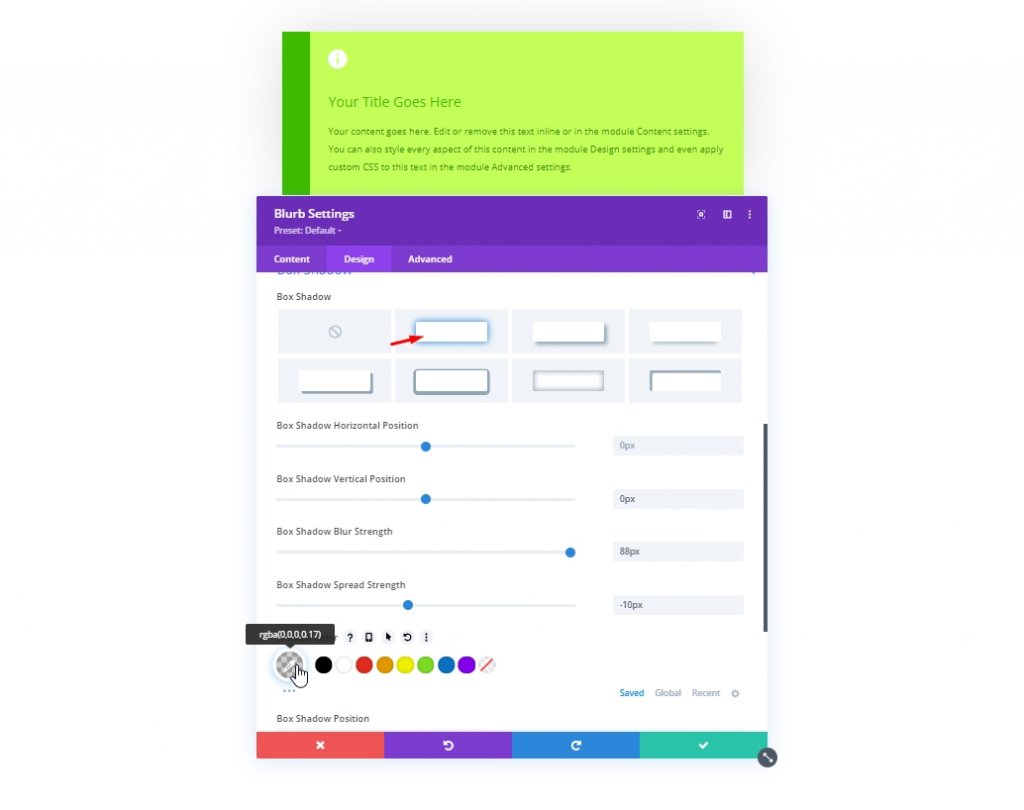
Kami akan menambahkan bayangan kotak ke modul uraian sebagai berikut:
- Bayangan Kotak: lihat tangkapan layar
- Posisi Vertikal Bayangan Kotak: 0px
- Kekuatan Buram Bayangan Kotak: 88px
- Kekuatan Penyebaran Bayangan Kotak: -10px
- Warna Bayangan: rgba (0,0,0,0.17)

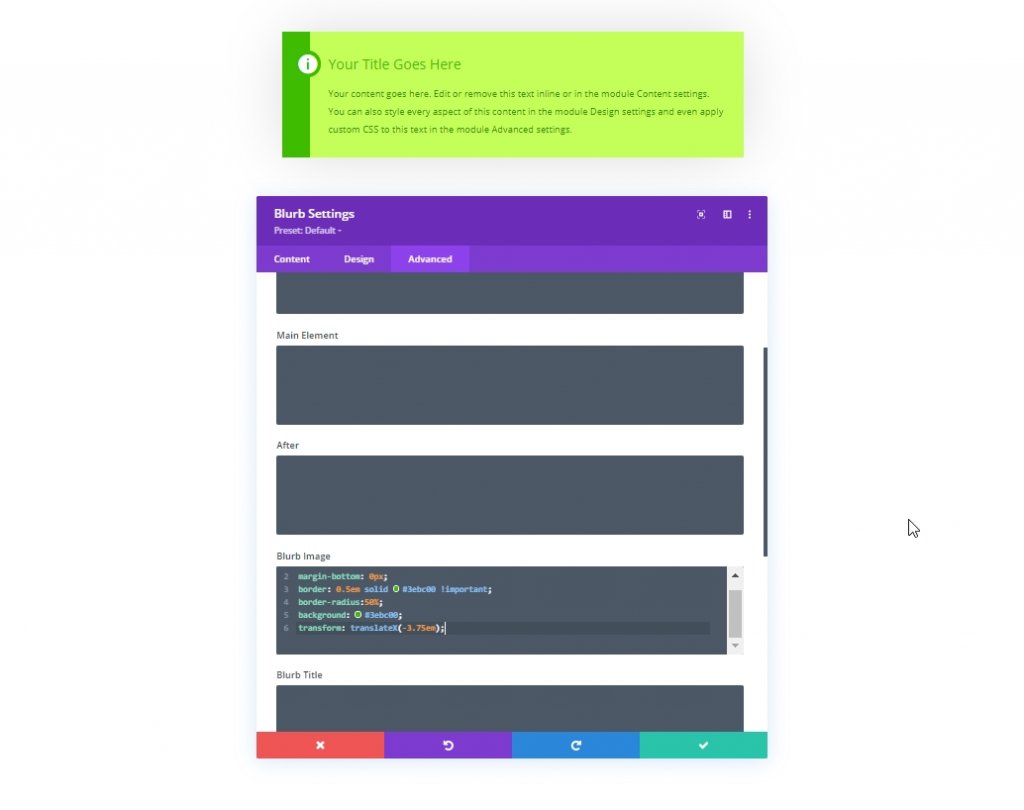
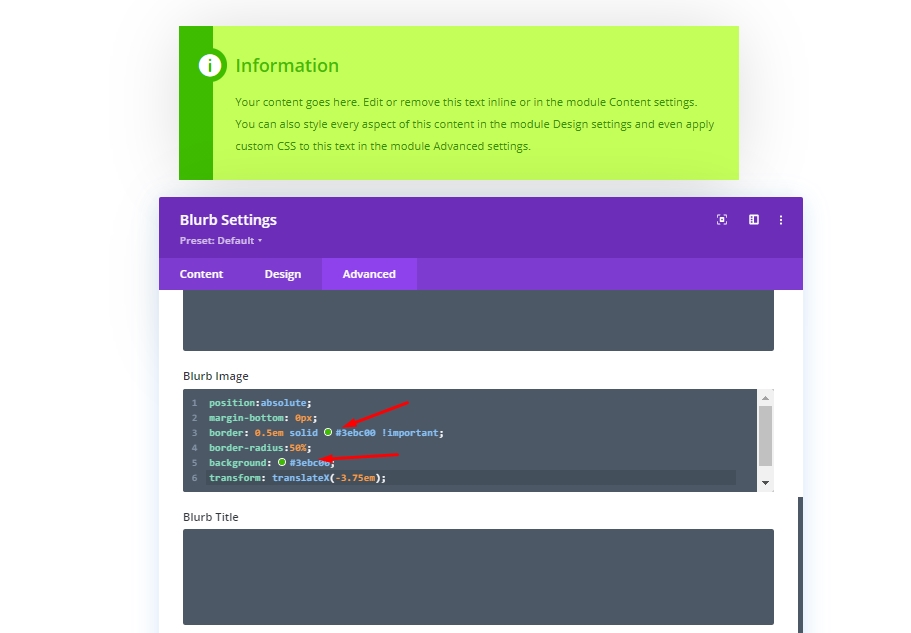
Kami akan pindah ke bagian lanjutan untuk menambahkan beberapa CSS khusus yang akan memberikan ikon latar belakang melingkar dengan warna yang sama dengan bagian gradien kiri. Juga, itu akan menempatkan ikon tepat di tempat yang kita inginkan, karena kita tidak ingin dokumen mengorbankan ruang apa pun untuk ikon. Letakkan kode tersebut pada bagian CSS gambar blurb.
position:absolute;
margin-bottom: 0px;
border: 0.5em solid #3ebc00 !important;
border-radius:50%;
background: #3ebc00;
transform: translateX(-3.75em);
Pastikan untuk mengubah warna pada kotak gambar CSS saat menyesuaikan lebih lanjut. Kalau tidak, itu akan tetap sama. sekarang mari kita lihat bagaimana tampilan kotak konten pertama kita.

Desain: Kotak Konten ke-2
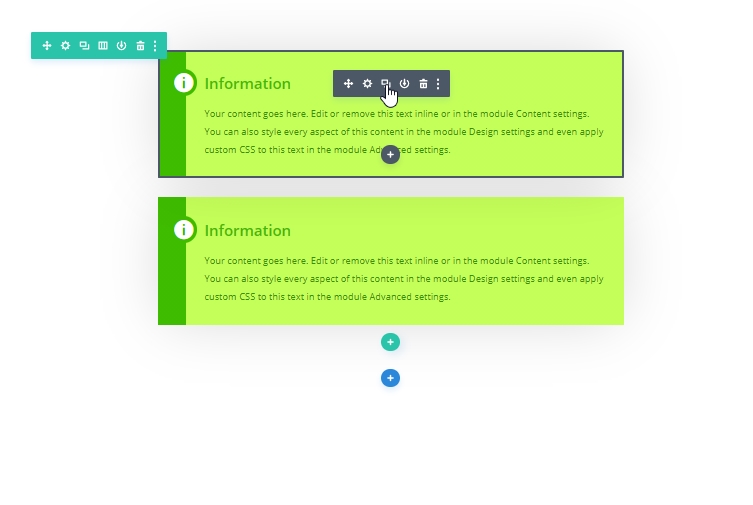
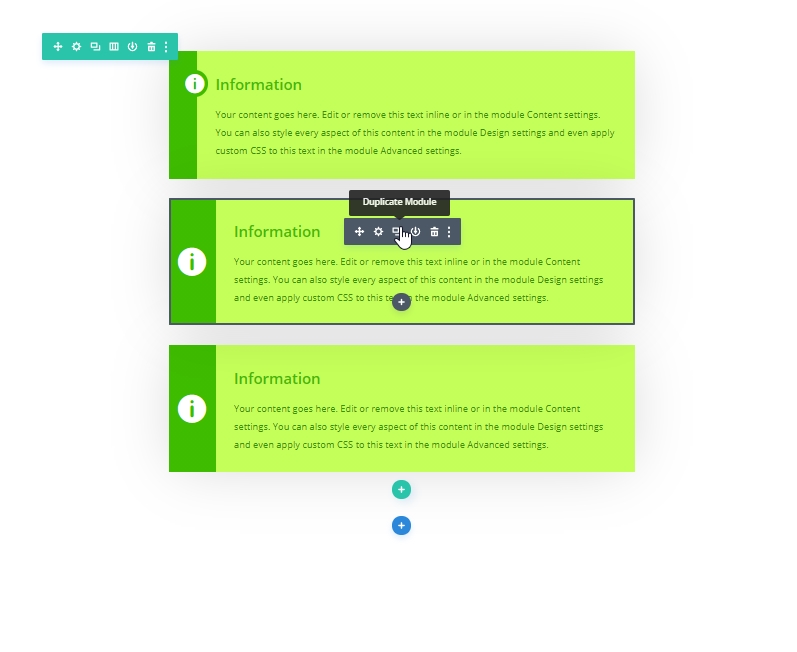
Cukup mengkloning desain kotak konten pertama. Ini akan menghemat banyak waktu dan usaha.

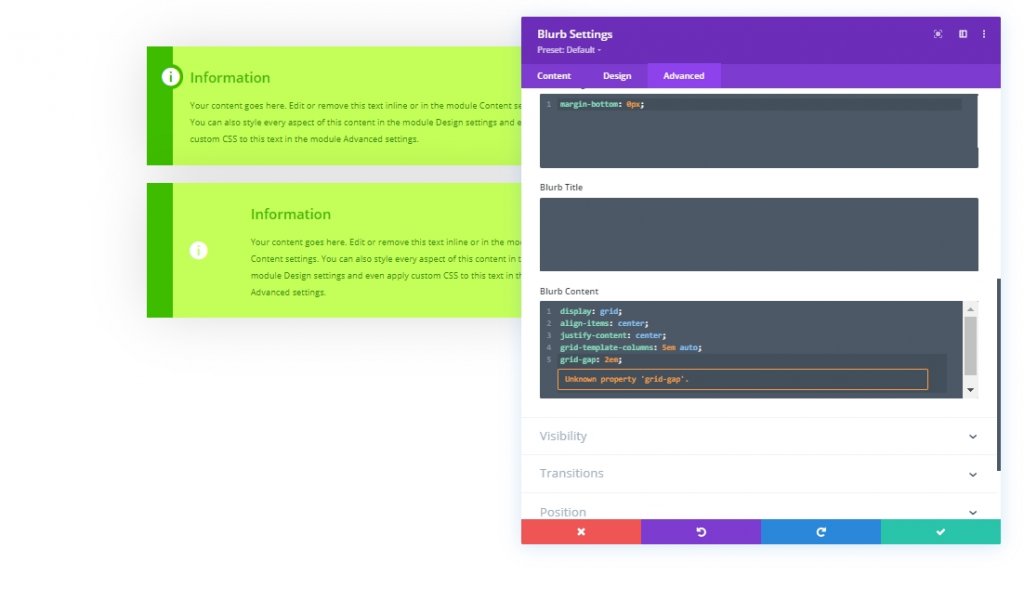
Sekarang kita akan menggunakan properti CSS grid untuk memusatkan ikon secara vertikal di sisi kiri. Untuk melakukan itu, mari kita ubah CSS gambar blurb dengan kode berikut.
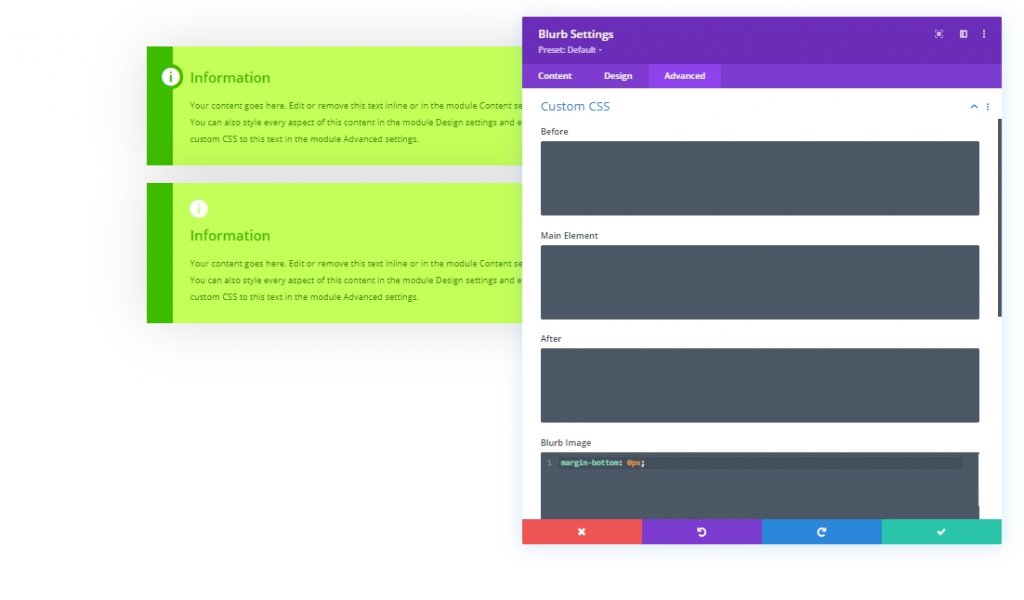
margin-bottom: 0px;
Juga, tambahkan kode CSS ini pada kotak konten.
display: grid;
align-items: center;
justify-content: center;
grid-template-columns: 5em auto;
grid-gap: 2em;
Di sini, lebar kolom kiri yang menampung ikon diatur ke 5em dan kolom kanan dengan teks di dalamnya diatur ke otomatis. Jadi, kita perlu mencocokkan warna gradien kiri dengan lebar 5em.
- Posisi Awal: 5em

Buat perubahan berikut pada tab desain.
- Penjajaran Gambar/Ikon: tengah
- Ukuran Font Ikon: 3em

Sekarang kita akan menghilangkan padding kiri karena kita tidak membutuhkannya lagi.

Karena semuanya berbaris, inilah tampilan akhir.

Desain: Kotak Konten ke-3
Selanjutnya, kloning desain kotak konten ke-2 dan mulailah mengerjakannya dengan cara yang benar.

Buka pengaturan uraian kloning dan pindah ke tab desain untuk mengubah warna ikon.
- Warna Ikon: rgba(255,255,255,0.5)

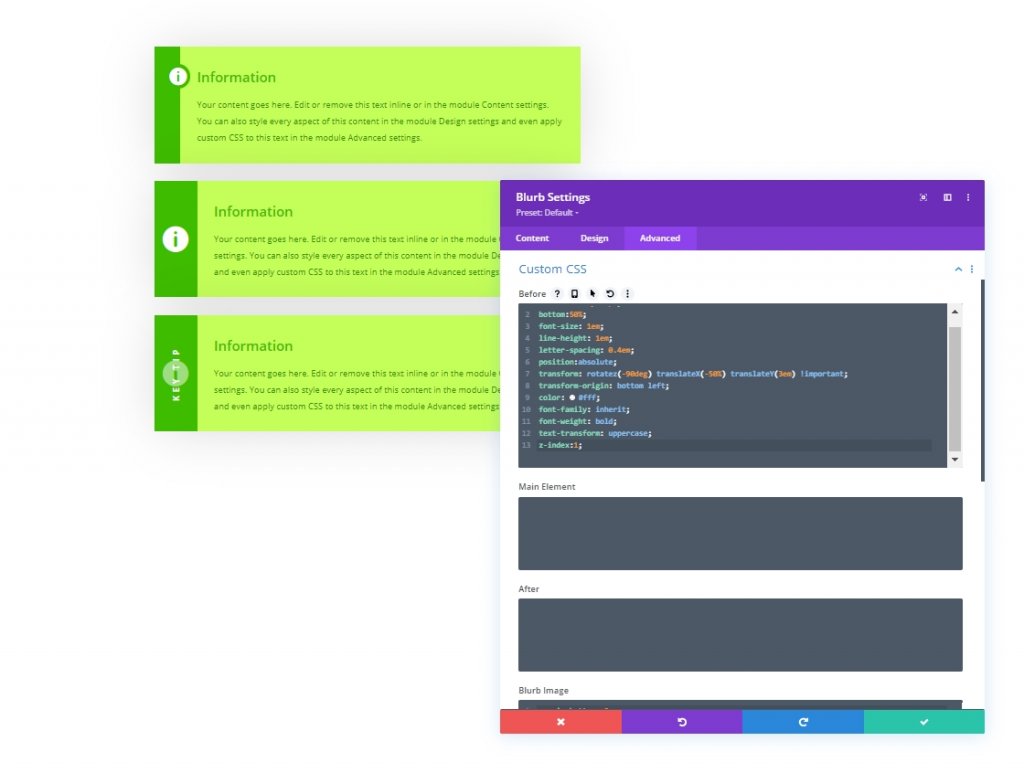
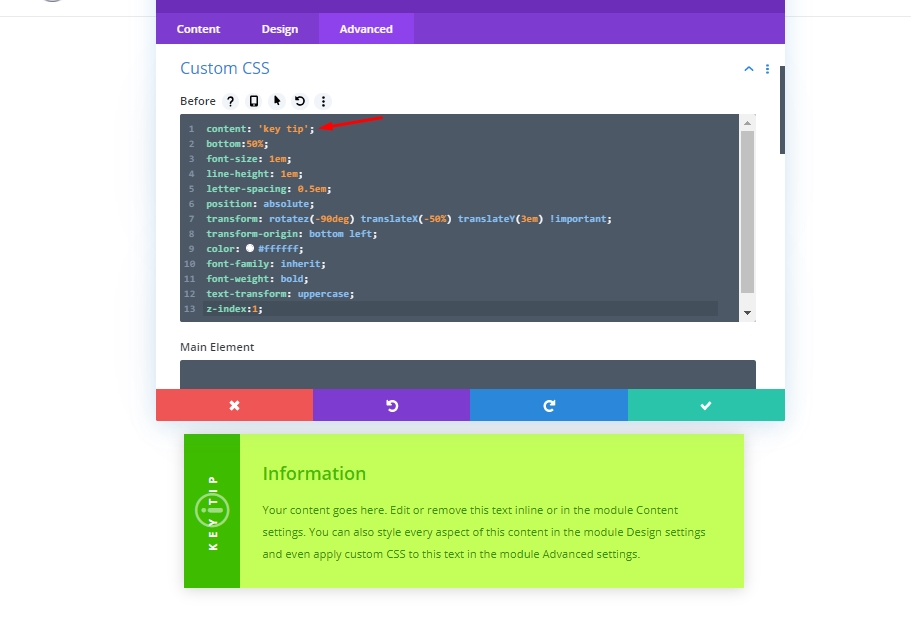
Sekarang kita akan menambahkan teks label di atas ikon secara vertikal dengan menambahkan beberapa CSS khusus. Untuk melakukannya, rekatkan kode berikut ke kotak Sebelum CSS.
content: 'key tip';
bottom:50%;
font-size: 1em;
line-height: 1em;
letter-spacing: 0.4em;
position:absolute;
transform: rotatez(-90deg) translateX(-50%) translateY(3em) !important;
transform-origin: bottom left;
color: #fff;
font-family: inherit;
font-weight: bold;
text-transform: uppercase;
z-index:1;
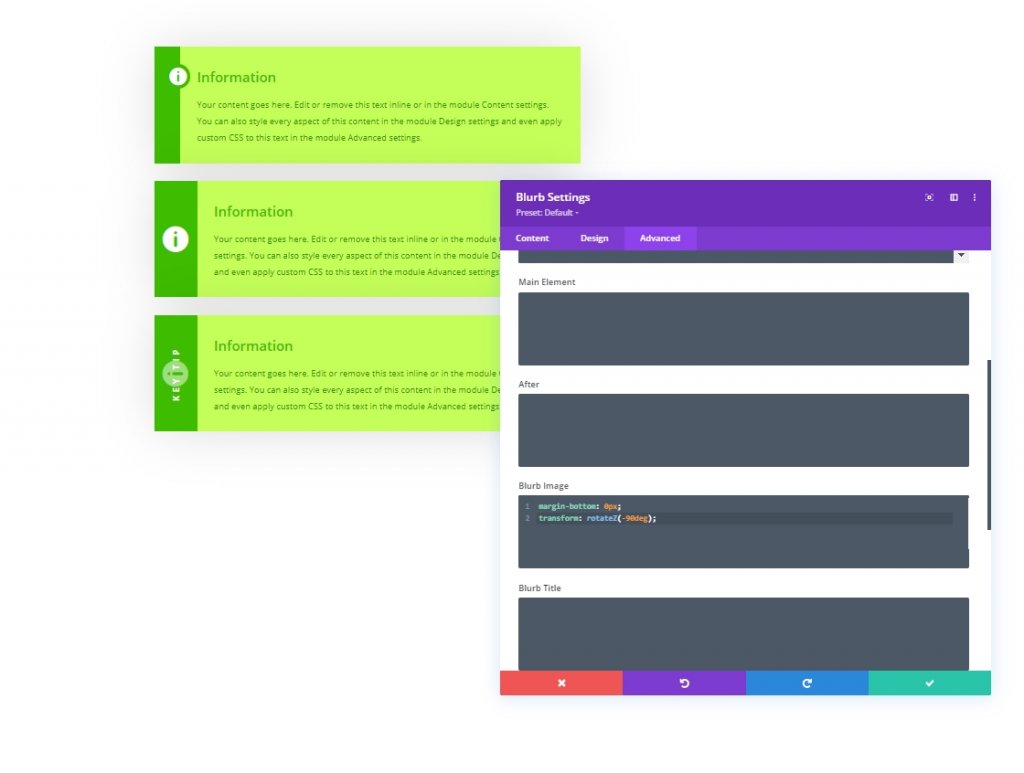
Juga, tambahkan kode yang diberikan di bawah ini ke kotak CSS gambar blurb untuk merotasi ikon.
margin-bottom: 0px;
transform: rotateZ(-90deg);
Terakhir ubah icon sesuai dengan gambar. Itu terlihat lebih menarik.

Hasil akhir dari desain kita seperti ini.

Pembaruan Desain
Perbarui Desain Melalui Perubahan Ukuran Tubuh
Karena kami telah melakukan seluruh desain pada satuan panjang em yang berarti elemen ukuran font badan akar, itu sebabnya kami dapat mengubah ukuran kotak dengan mengubah nilai teks isi.
Ubah Warna
Pada kotak konten pertama kami menambahkan warna pada ikon sebagai latar belakang dari kode CSS. perbarui warna itu untuk mengubah suasana keseluruhan jika Anda berpikir untuk memilih pola warna lain.

Memperbarui Teks Label
Pada kotak konten ke-3, kita dapat mengubah label dari kode CSS yang telah kita tempatkan di kotak Sebelum CSS.

Buat Kotak Konten yang Dapat Digunakan Kembali
Anda dapat dengan mudah menyimpan desain ini dengan dua cara berbeda. Salah satunya adalah menyimpan modul di perpustakaan Divi, tempat Anda dapat mengimpornya di bagian mana pun di halaman mana pun. Cara lain adalah dengan menyimpannya sebagai preset Global. Mari kita bahas tentang cara melakukannya.
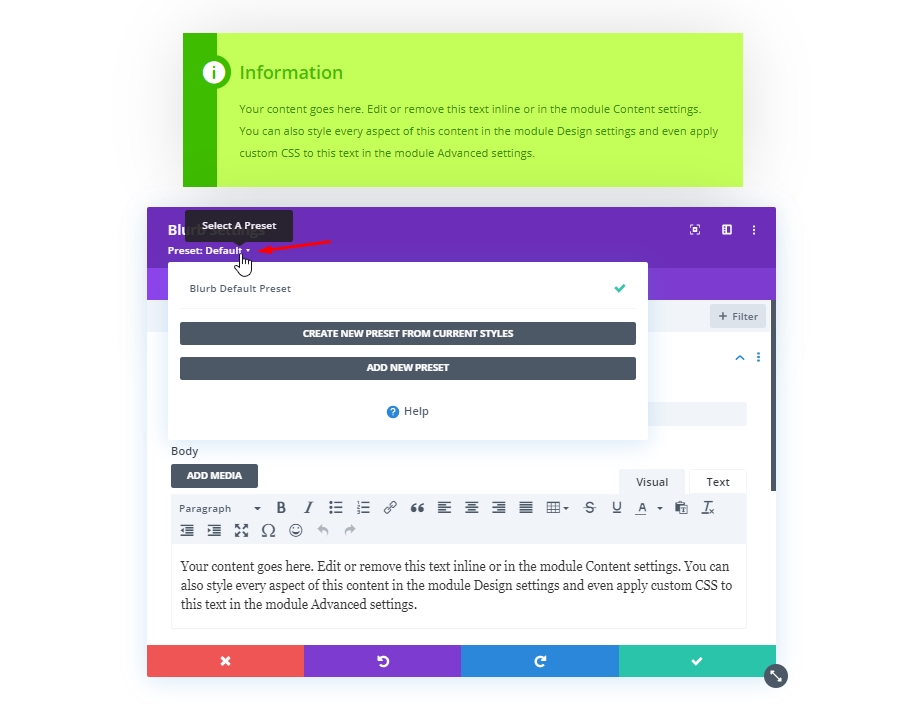
Pertama, klik subjudul panel pengaturan Blurb. Anda akan melihat menu tarik-turun dengan dua opsi.

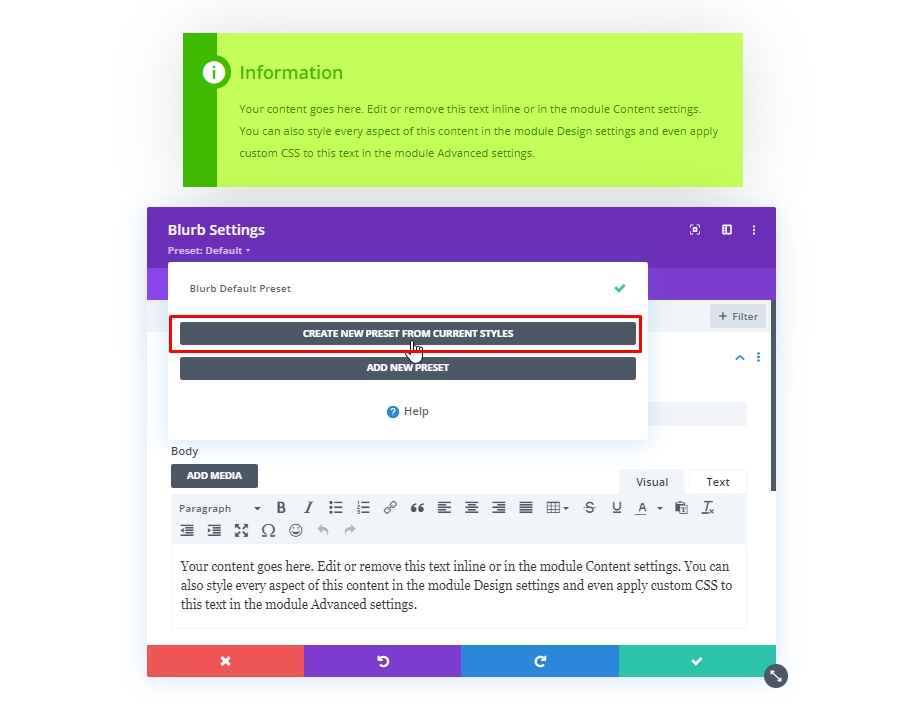
Kemudian pilih opsi pertama yang mengatakan - Buat preset baru dari gaya saat ini.

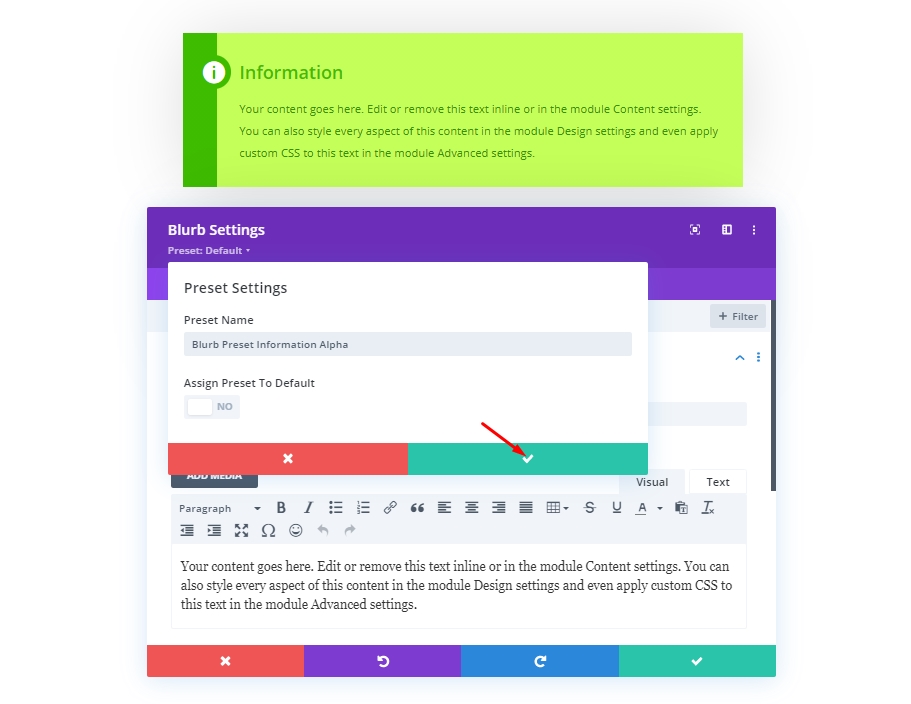
Sekarang tambahkan nama preset sesuai pilihan Anda dan simpan.

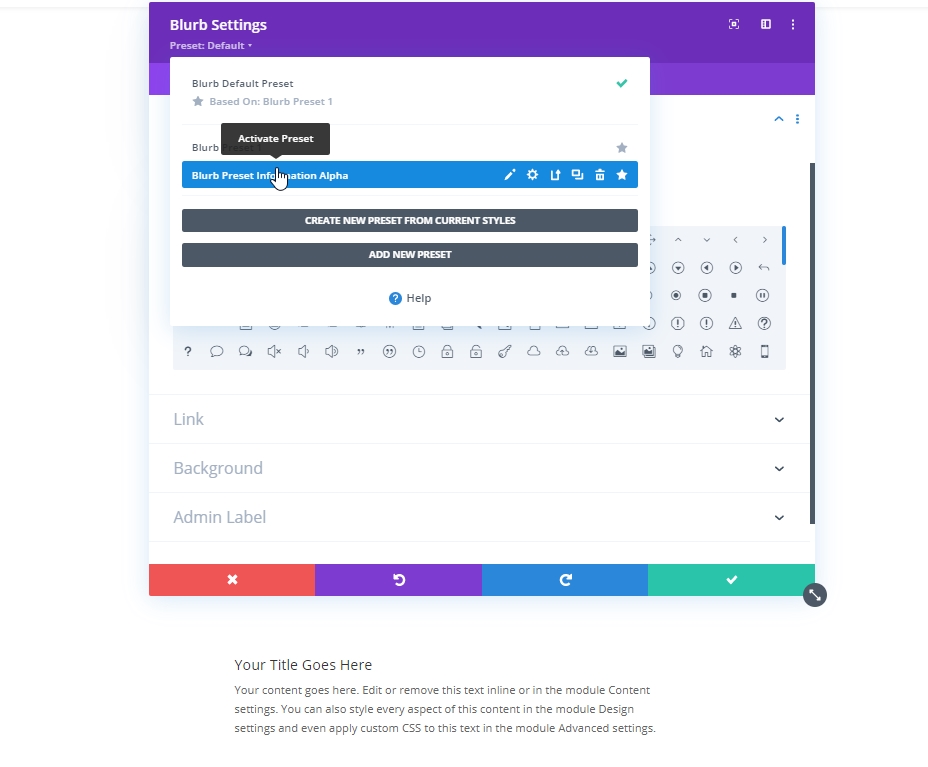
Sekarang, kapan pun Anda ingin pengaturan ini diterapkan pada modul uraian, cukup aktifkan prasetel ini dari subjudul pengaturan uraian.

Hasil Akhir
Jadi di sini adalah hasil akhir kami dari desain. Sangat mudah untuk merancang tetapi bahan desain penting pada saat yang sama.

Kata-kata Terakhir
Kami telah mengatakan sebelumnya bahwa kotak konten yang disesuaikan memperkaya pengalaman pengguna situs web Anda dan membawa tanda dedikasi Anda ke situs web karena bagian ini membawa konten yang sangat relevan dengan topik semacam itu. Jenis kotak konten ini dapat dengan mudah dirancang melalui modul Blurb Divi . Jadi mudah-mudahan Anda akan menggunakannya dalam posting blog atau berbagai bagian deskriptif di proyek berikutnya.




