Kartu nama adalah cara populer untuk memperkenalkan individu perusahaan kepada seseorang. Ini membawa semua informasi yang diperlukan tentang individu itu dan memberikan info kontaknya yang berguna. Bagaimana dengan kartu nama virtual di situs web yang membalik dan melakukan pekerjaan yang sama?" Pasti akan lebih dinamis, dan tautan sosial akan dilampirkan padanya sehingga siapa pun dapat dengan mudah menghubungi individu. Yah, ini terdengar sangat menarik dan kami akan melakukannya pelajari tentang desain ini hari ini, di Divi ! Jadi, mari kita mulai.

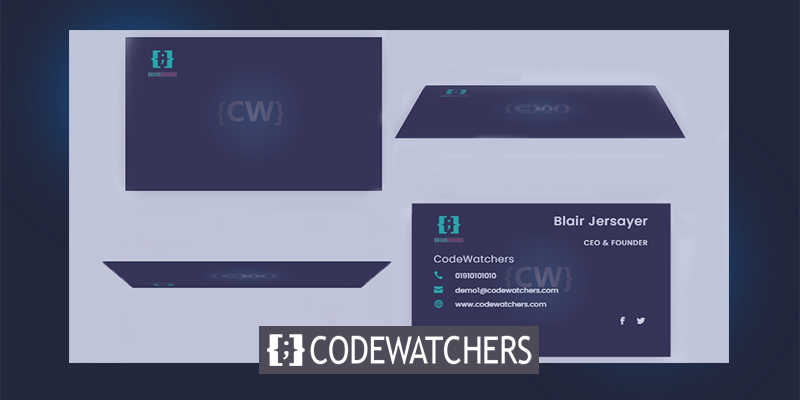
Pratinjau Desain
Hari ini kita akan membangun desain ini. Terlihat menarik, ya?
Bagian 1: Desain Kartu Nama Yang Dapat Dibalik Saat Diklik
Tambahkan: Baris 1
Mulailah dengan menambahkan baris satu kolom ke bagian reguler.

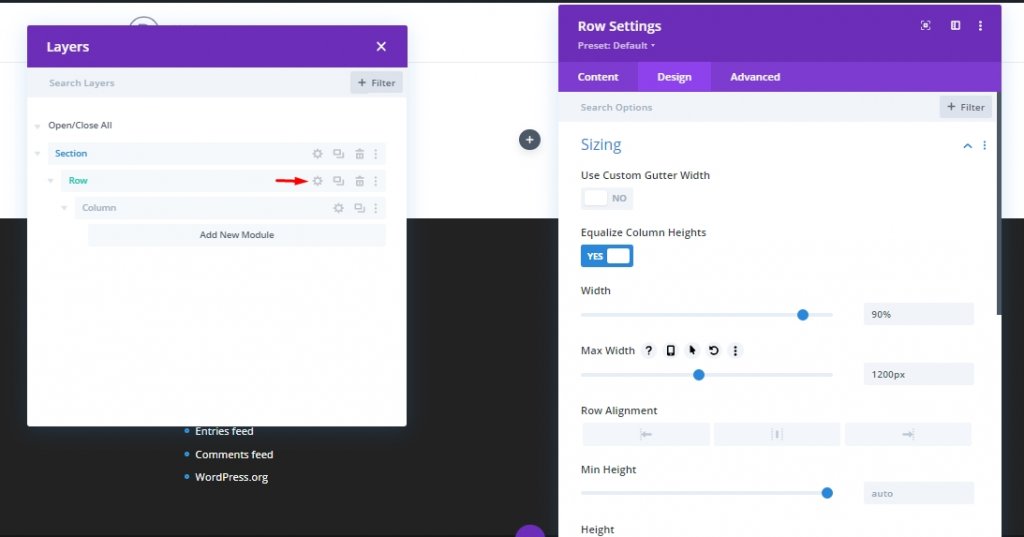
Perbarui Pengaturan berikut.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang- Samakan Tinggi Kolom: YA
- Lebar: 90%
- Lebar Maks: 1200px

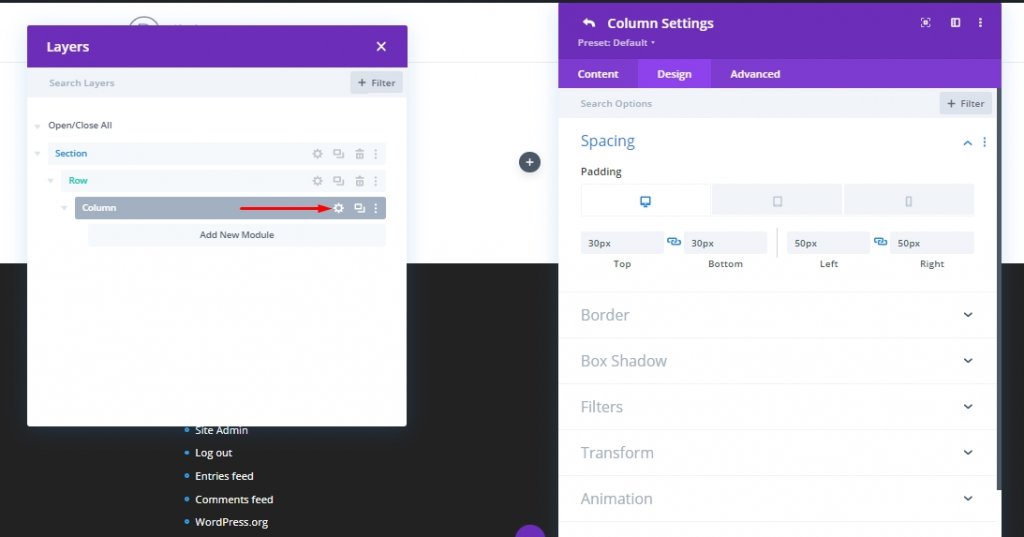
Buka pengaturan kolom dan tambahkan beberapa padding ke dalamnya.
Lapisan
- Desktop - 30px di atas dan bawah, 50px di kiri dan kanan.
- Tablet - 30px di atas dan bawah, 50px di kiri dan kanan.
- Telepon - 15px di atas dan bawah, 15px di kiri dan kanan

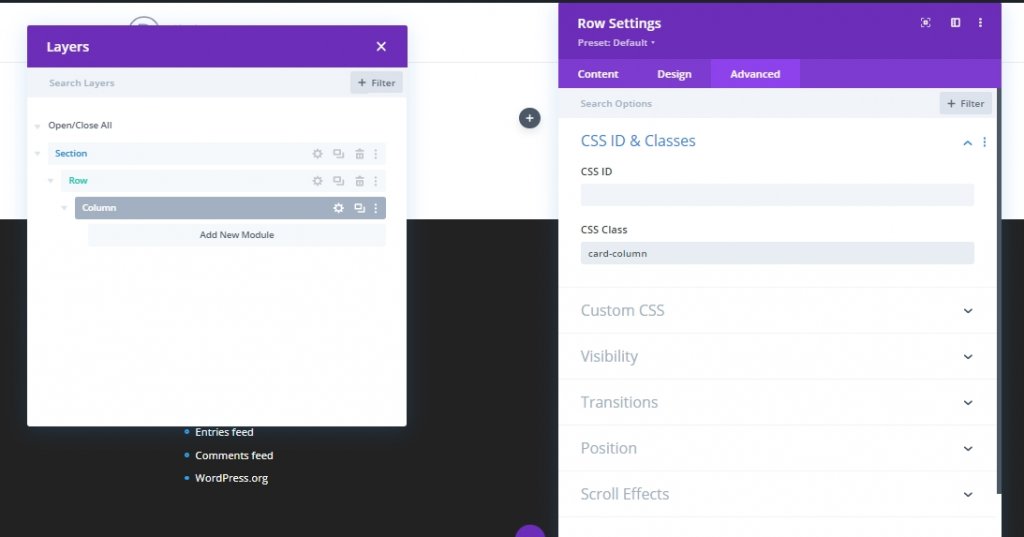
Tambahkan Kelas CSS berikut dari tab lanjutan. Kode ini akan berfungsi sebagai pemicu klik untuk animasi flip kita.
- Kelas CSS: kolom kartu

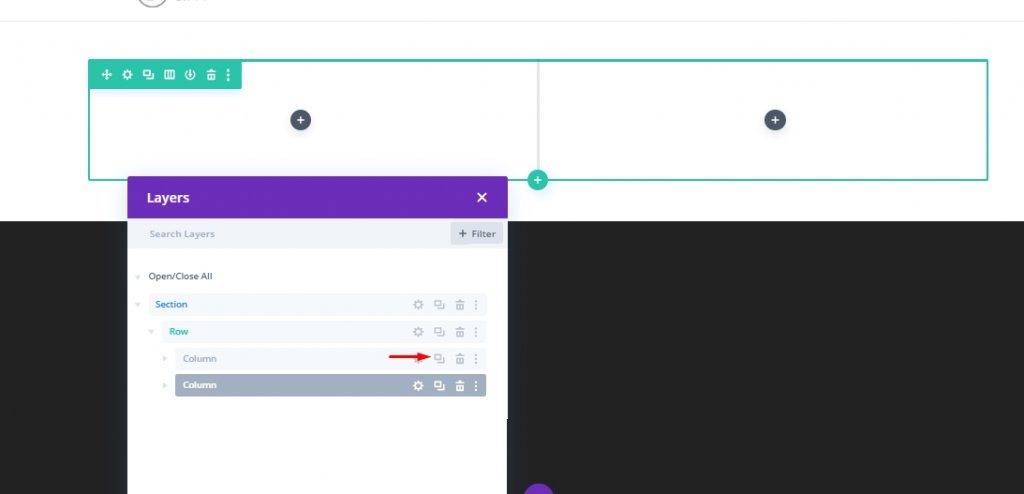
Kloning Kolom
Sekarang digandakan kolom sebelumnya. Sekarang kita memiliki layout to-column dan masing-masing memiliki padding dan CSS Class yang sama.

Membangun Kartu Belakang
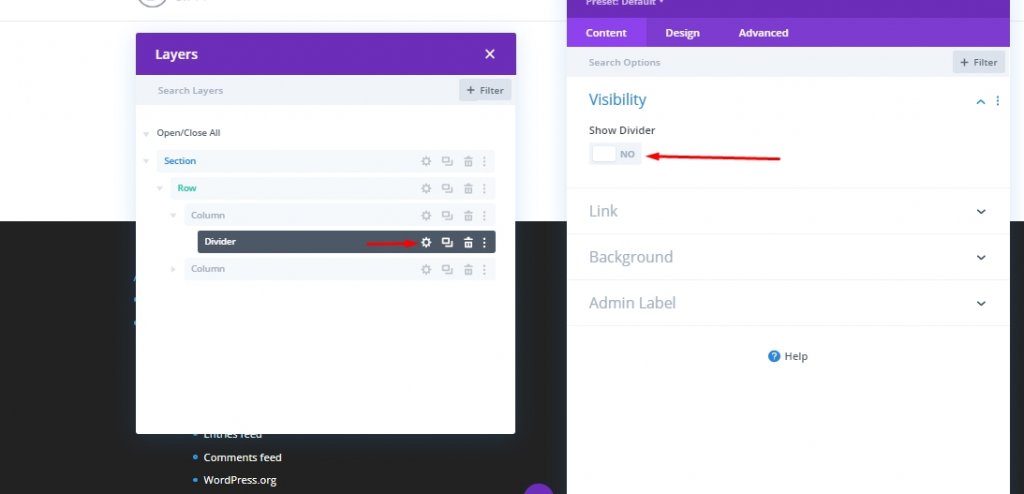
Pertama, kita akan membuat kartu nama yang biasanya berada di belakang dan muncul di depan saat diklik. Di sini kami akan menempatkan semua informasi tentang individu. Kami akan menyebutnya kembali kartu. Untuk membuatnya, kita akan memasang Pembagi di kolom 1. Kemudian kita matikan visibilitas pembagi dari pengaturan pembagi karena kita hanya akan menggunakan pembagi untuk menempelkan gambar ke kartu.

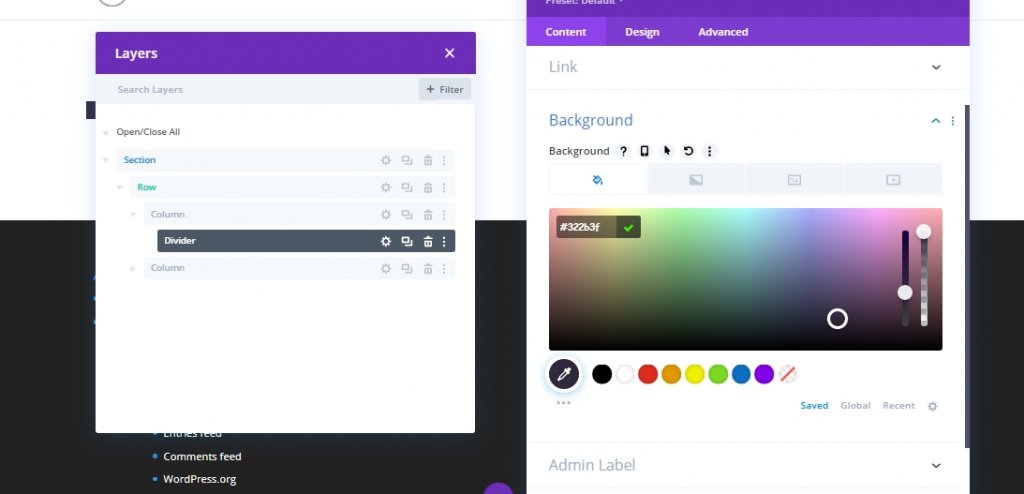
Warna latar belakang
- Warna Latar Belakang: #322b3f

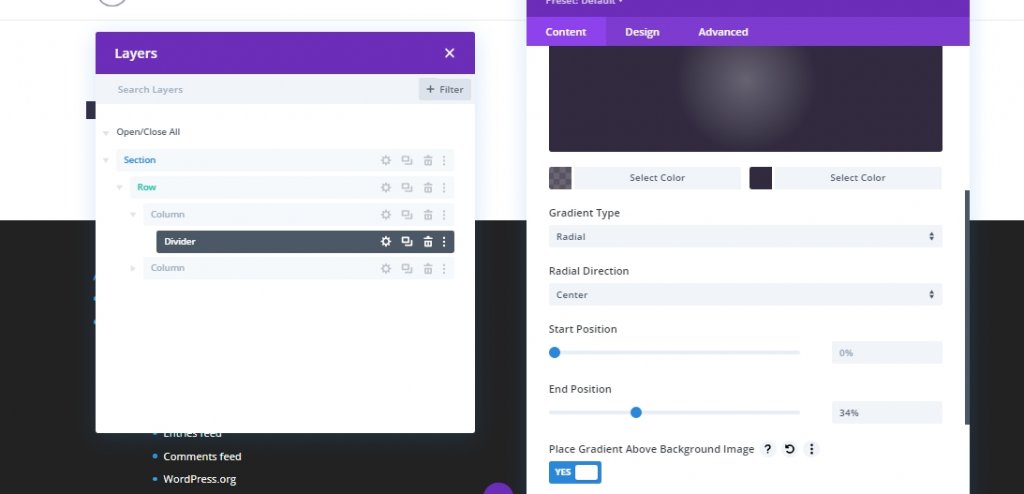
Gradien Latar Belakang
- Warna Kiri Gradien Latar Belakang: rgba(50,43,63,0.72)
- Warna Kanan Gradien Latar Belakang: #322b3f
- Tipe Gradien: Radial
- Posisi Akhir: 34%
- Tempatkan Gradien Di Atas Gambar Latar Belakang: YA

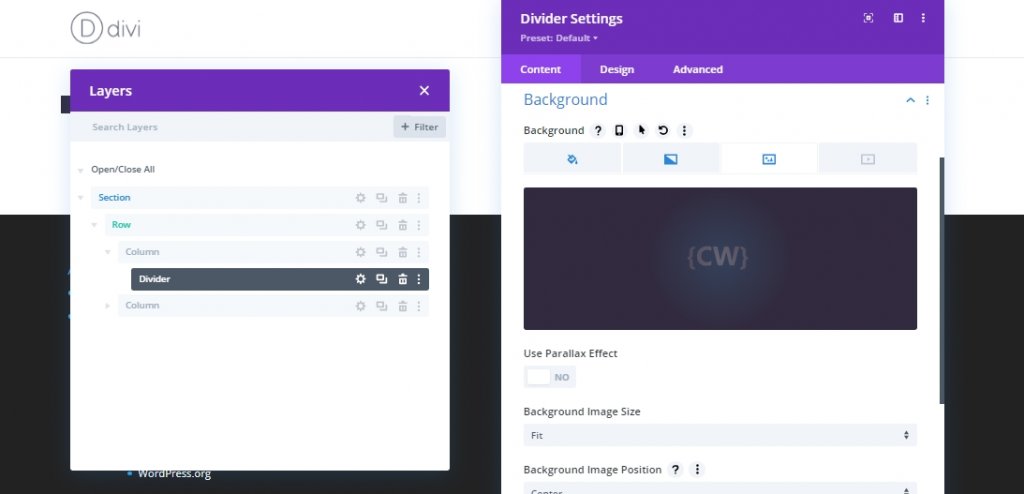
Gambar latar belakang
- Gambar Latar Belakang: [unggah gambar atau potret anggota tim]
- Ukuran Gambar Latar Belakang: pas
- Posisi Gambar Latar Belakang: Tengah

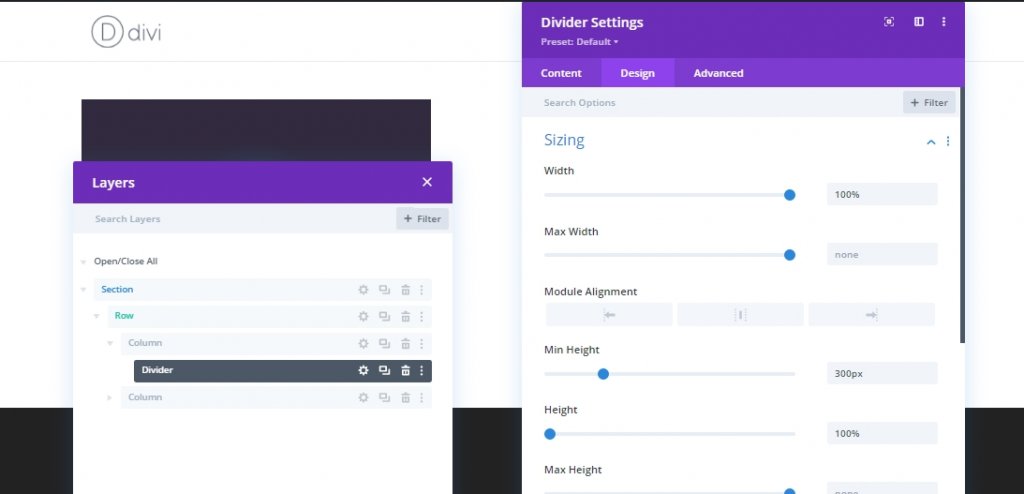
Perekat
- Lebar: 100%
- Tinggi Min: 300px
- Tinggi: 100%

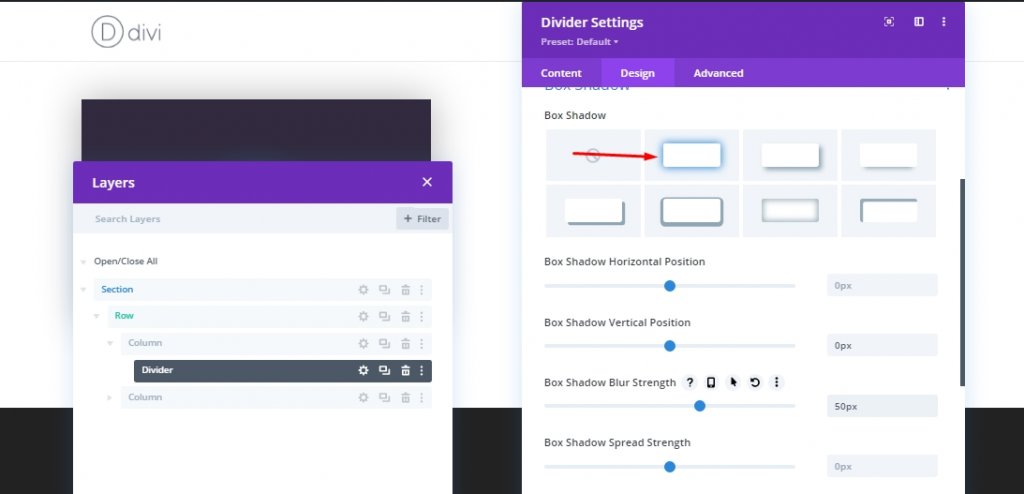
Bayangan Kotak
- Bayangan Kotak: lihat tangkapan layar
- Posisi Vertikal Bayangan Kotak: 0px
- Kekuatan Buram Bayangan Kotak: 50px

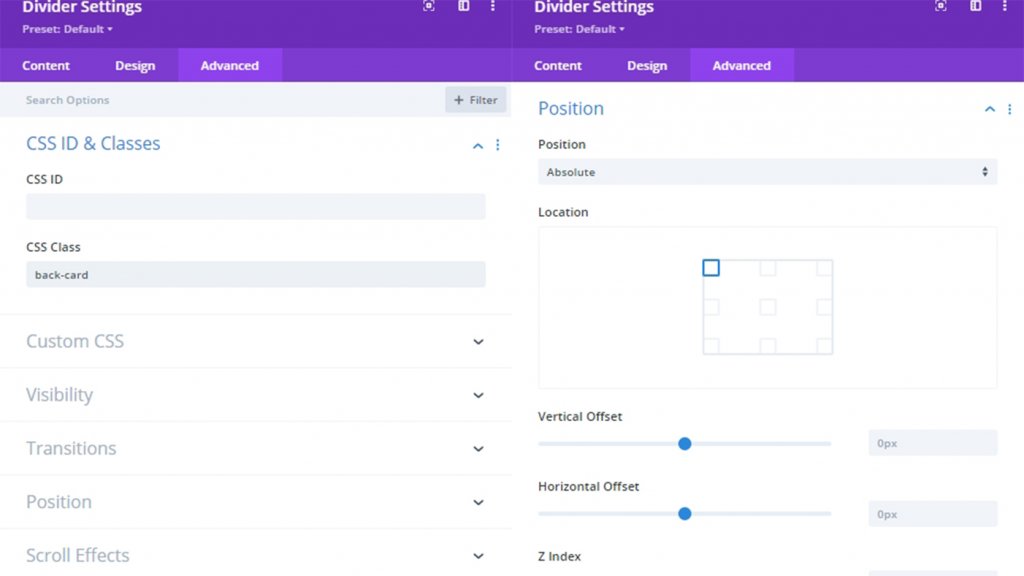
Kelas dan Posisi CSS
Sekarang tambahkan kelas CSS ke pembagi dan perbarui posisinya.
- Kelas CSS: kartu belakang
- Posisi: Absolut

Tambahkan: Logo Di Kartu Belakang
Kami memiliki kartu belakang kami di tempat, kami akan menambahkan logo di atasnya sekarang.

Sekarang unggah logonya. Ukurannya harus sekitar 60px*60px.

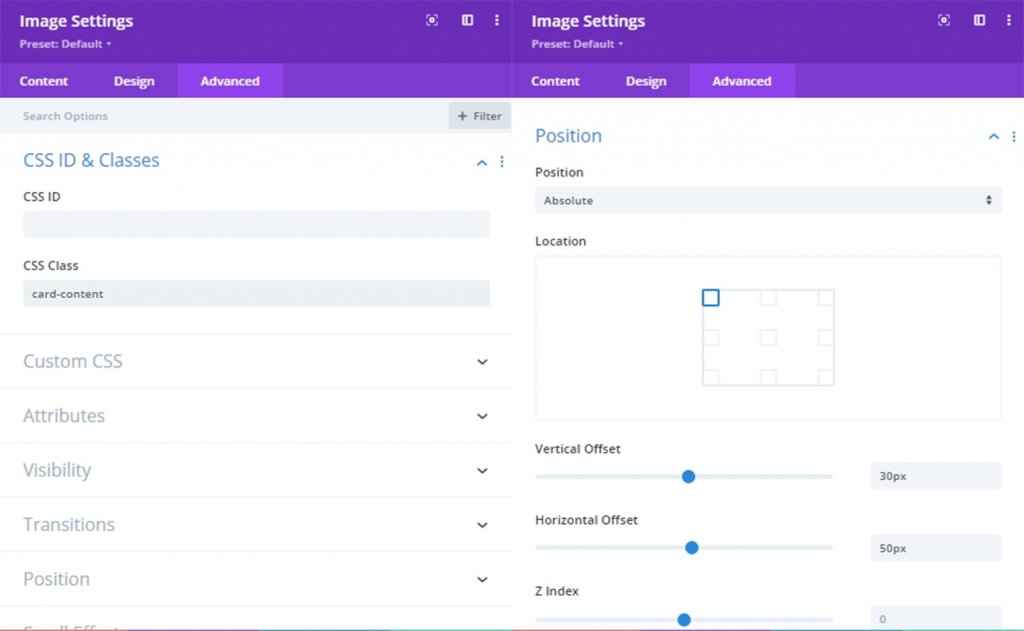
Kelas CSS
- Kelas CSS: konten kartu
Posisi
- Posisi: Absolut
- Offset Vertikal: 30px (desktop dan tablet), 15px (ponsel)
- Offset Horizontal: 50px (desktop dan tablet), 10px (ponsel)

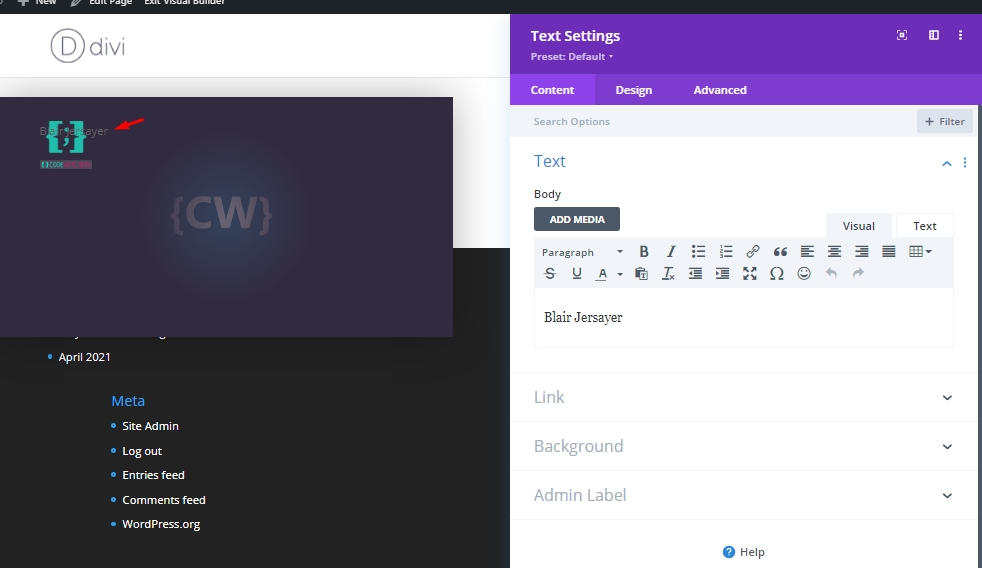
Tambahkan: Nama Pemegang Kartu
Sekarang tambahkan modul teks di bawah modul logo ke kartu untuk nama. Dan perbarui nama orang yang ingin Anda tampilkan.

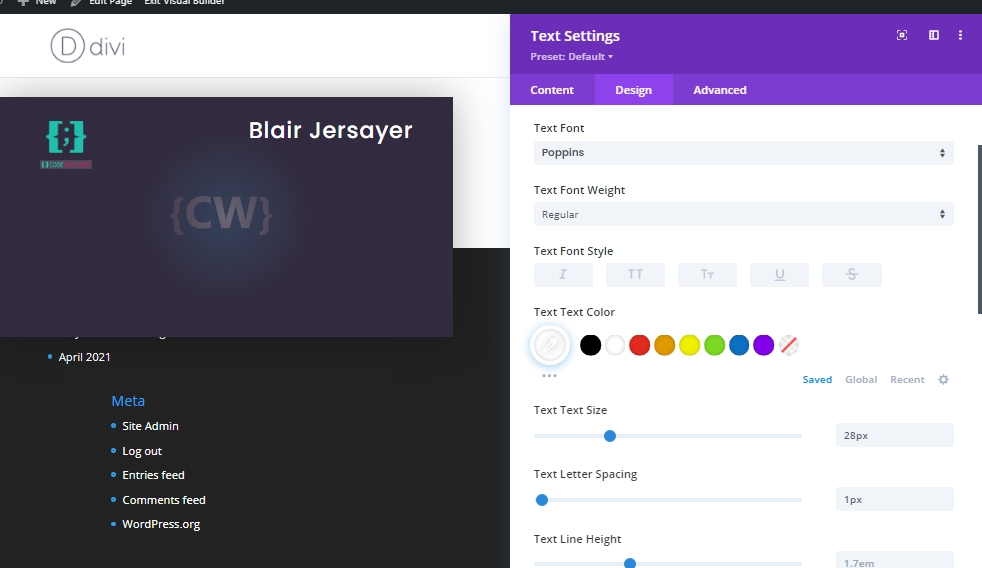
Buat yang berikut ini diubah pada tab desain.
- Font Teks: Poppins
- Warna Teks Teks: #ffffff
- Teks Ukuran Teks: 28px (desktop dan tablet), 22px (ponsel)
- Spasi Huruf: 1px
- Perataan Teks: Kanan

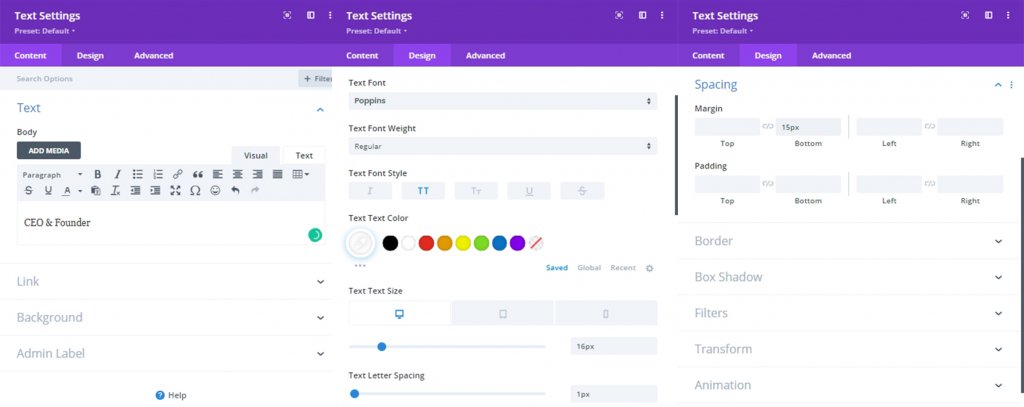
Tambahkan: Posisi Pekerjaan
Gandakan modul teks sebelumnya untuk menambahkan posisi pekerjaan. Edit konten isi dan buat penyesuaian pada tab desain.
- Gaya Font Teks: TT
- Ukuran Teks Teks: 16px (desktop dan tablet), 14px (ponsel)
- Margin: bawah 15px

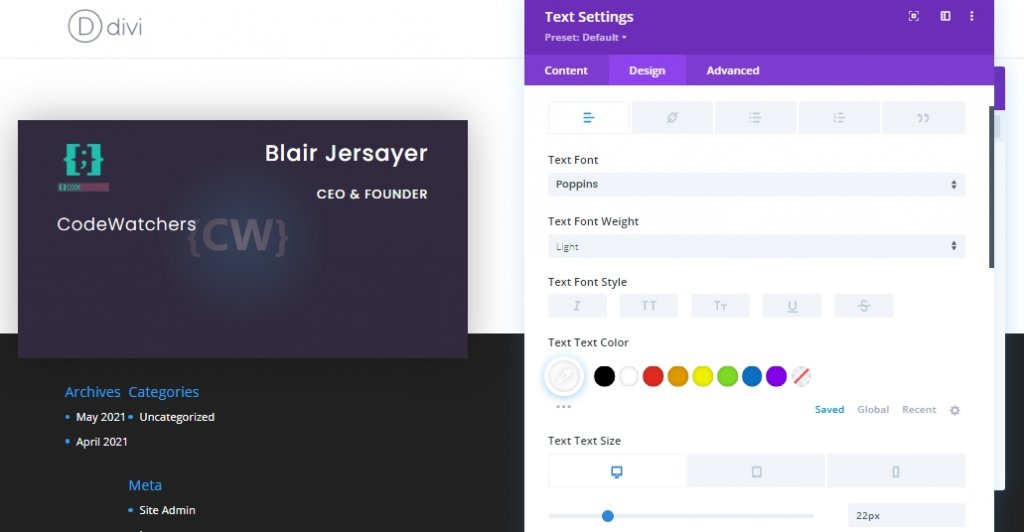
Tambahkan: Nama Perusahaan
Untuk menambahkan nama perusahaan, duplikat modul teks sebelumnya dan ubah konten isi.
- Berat Font Teks: Ringan
- Gaya Font Teks: default
- Ukuran Teks Teks: 22px (desktop dan tablet), 18px (ponsel)
- Perataan Teks: Kiri

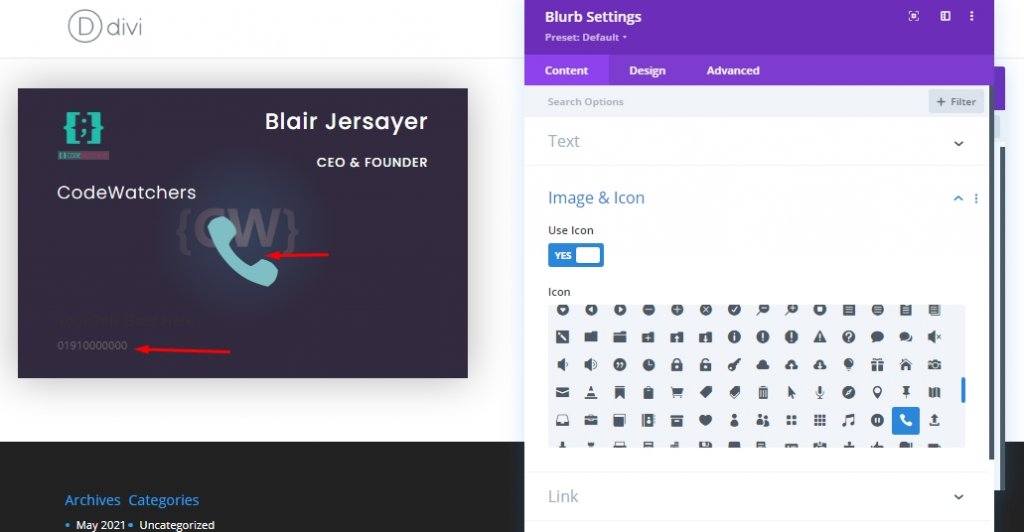
Tambahkan: Nomor Kontak
Untuk menambahkan nomor kontak individu. tambahkan modul uraian di bawah modul teks perusahaan. perbarui isi isi dengan nomor telepon dan tambahkan ikon.

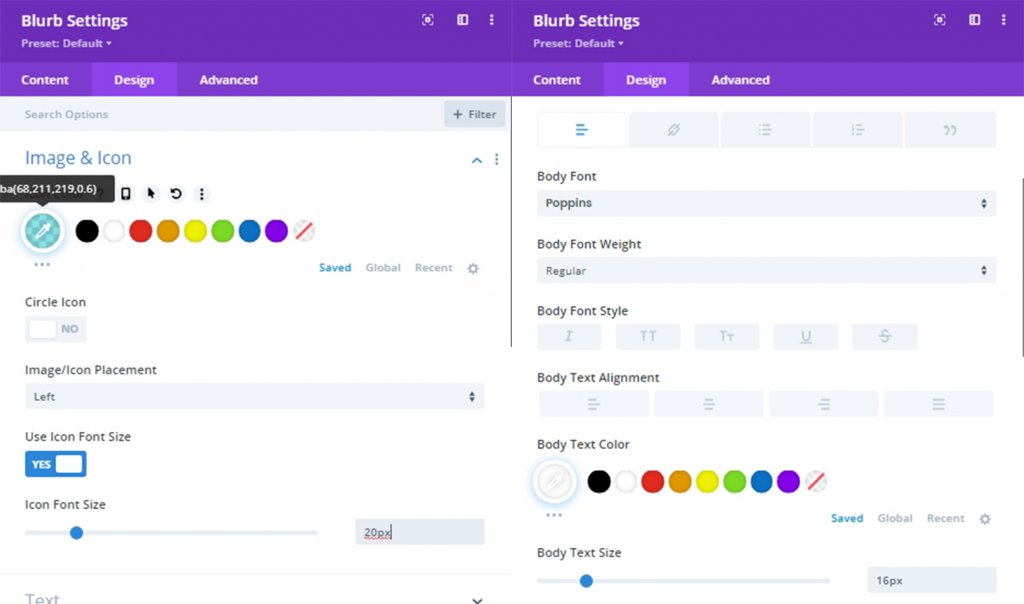
Dari pengaturan desain, perbarui yang berikut ini:
- Warna Ikon: #20BFAC
- Penempatan Gambar/Ikon: Kiri
- Gunakan Ukuran Font Ikon: YA
- Ukuran Font Ikon: 20px
- Font Tubuh: Poppins
- Warna Teks Tubuh: #ffffff
- Ukuran Teks Tubuh: 16px
- Margin: 10px bawah

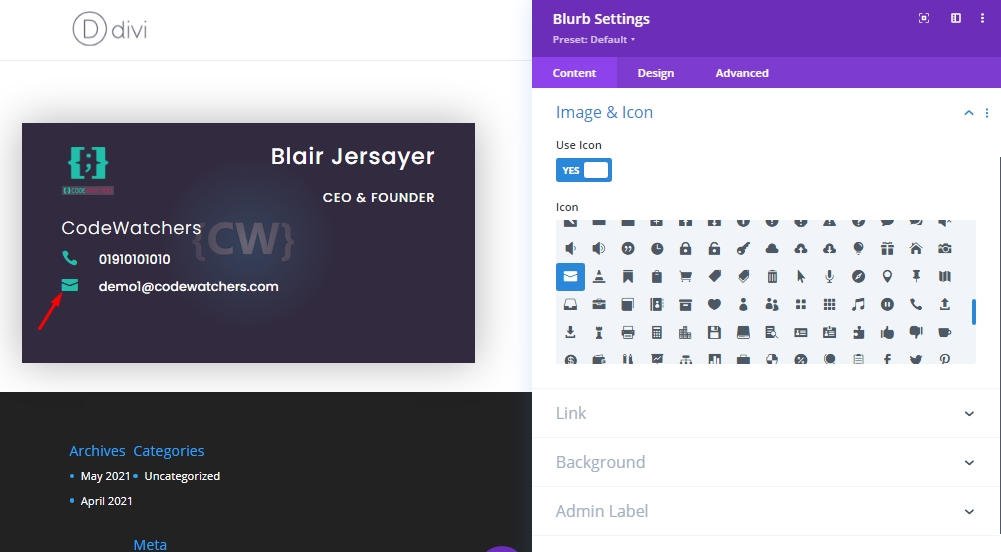
Tambahkan: Alamat Email
Gandakan modul uraian sebelumnya dan perbarui konten isi sebagai alamat email. Kemudian, perbarui ikon sebagai amplop.

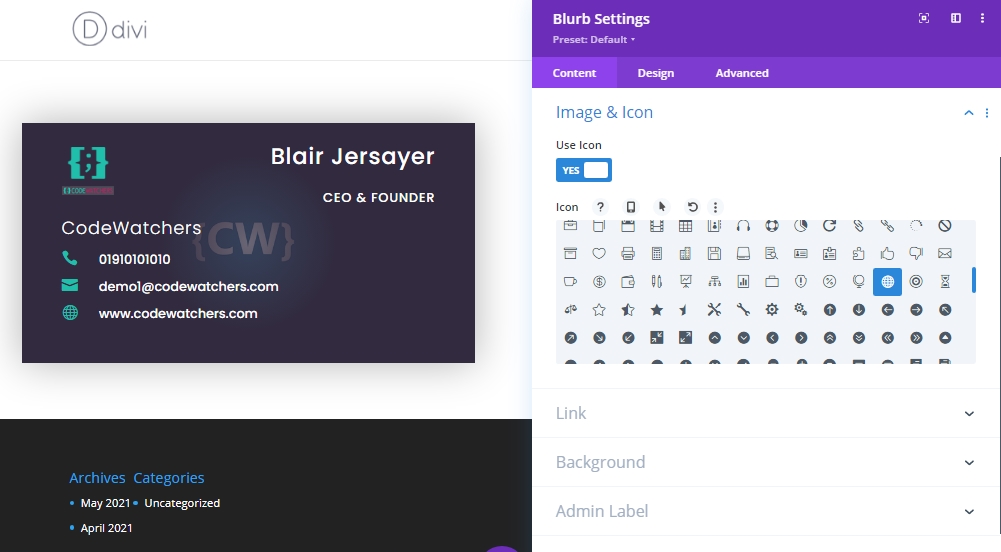
Tambahkan: Situs Web
Lakukan hal yang sama seperti yang kami lakukan untuk bagian email. Salin modul uraian sebelumnya dan ubah kontennya.

Tambahkan: Ikon Media Sosial
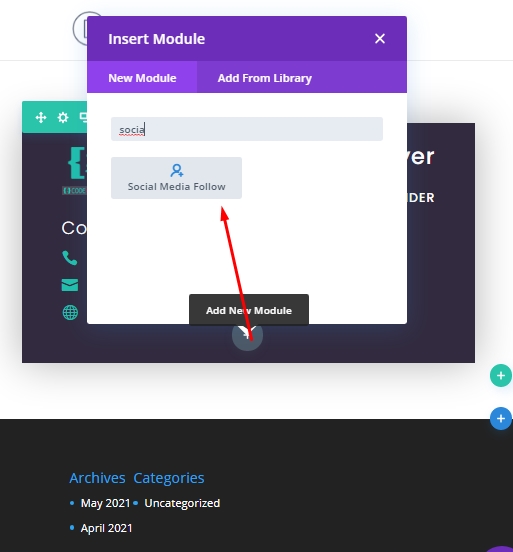
Modul terakhir yang akan kita tambahkan di kartu belakang adalah modul mengikuti media sosial. Tambahkan modul ini di bawah modul uraian terakhir.

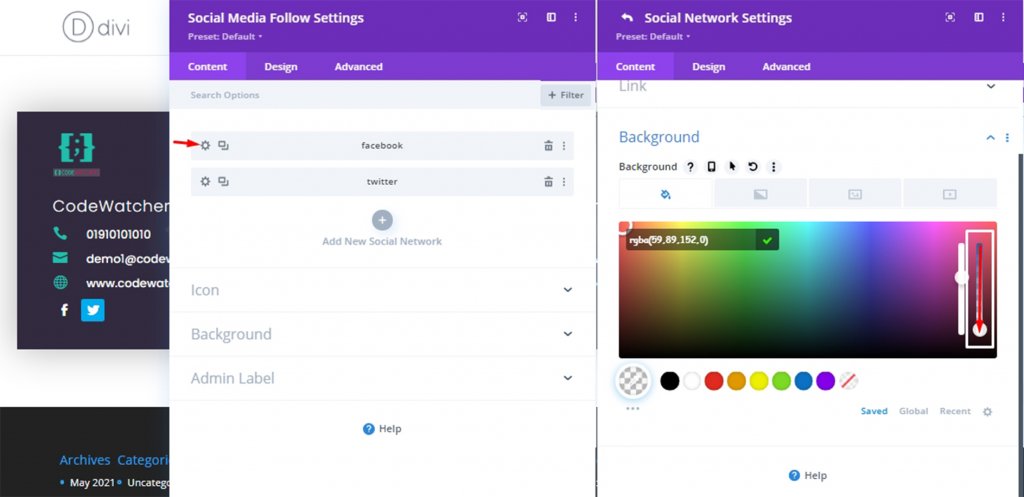
Dari pengaturan, buat setiap ikon sosial transparan dan tambahkan URL jika Anda membutuhkannya. Untuk membuat semua ikon transparan, buka setiap modul media sosial dan seret bilah bertanda putih ke bawah. Ini akan mengubah melakukan pekerjaan.

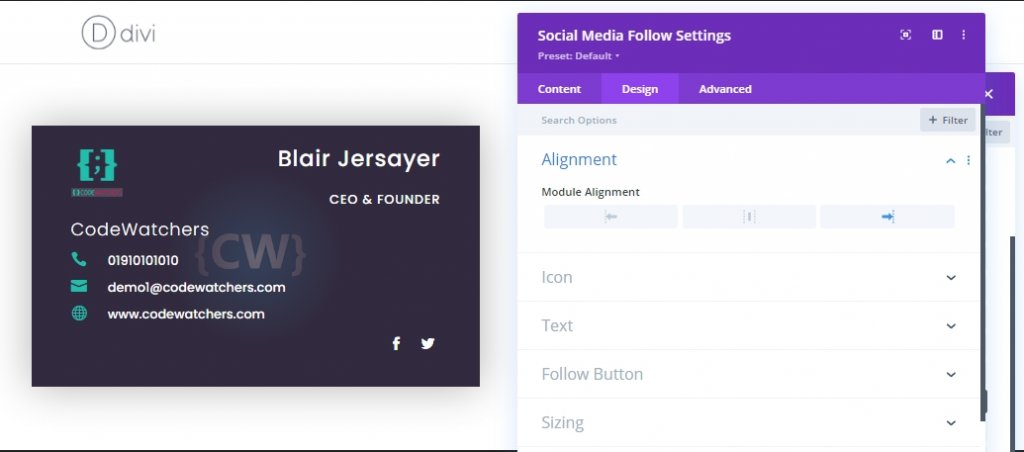
Juga, dari tab desain, sejajarkan ikon ikuti media sosial di kanan.

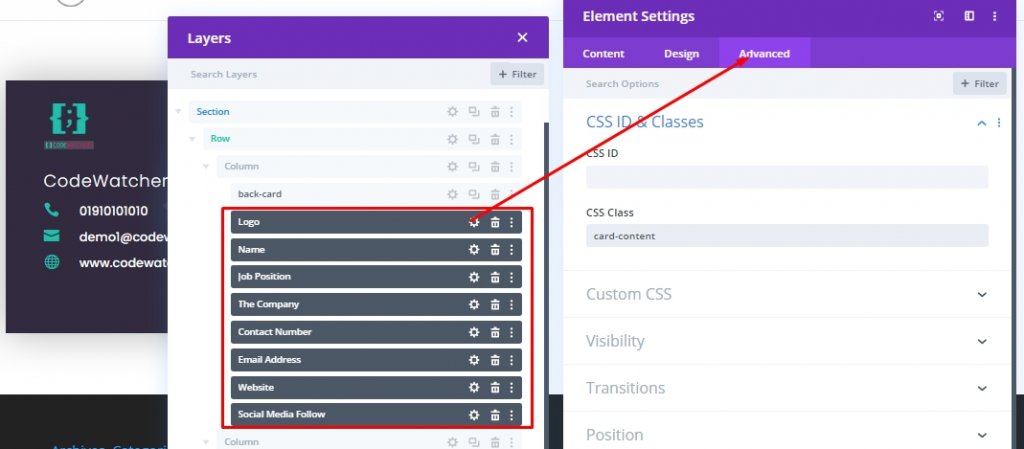
Tambahkan: Kelas Yang Sama Ke Semua Modul
Karena penempatan dan penyesuaian semua modul kami telah selesai, kami sekarang akan memilihnya menggunakan fitur multi-pilih Divi dan menambahkan kelas CSS umum. Sesuai dengan kelas CSS ini, kita akan menambahkan kode CSS yang akan menampilkan isi kartu sebelum melalui animasi flip.
- Kelas CSS: konten kartu
Tahan "Cmd" atau "Ctrl" dan klik elemen untuk memilihnya. Kemudian klik pada pengaturan dari modul apa saja dan lakukan penyesuaian.

Membangun Kartu Depan
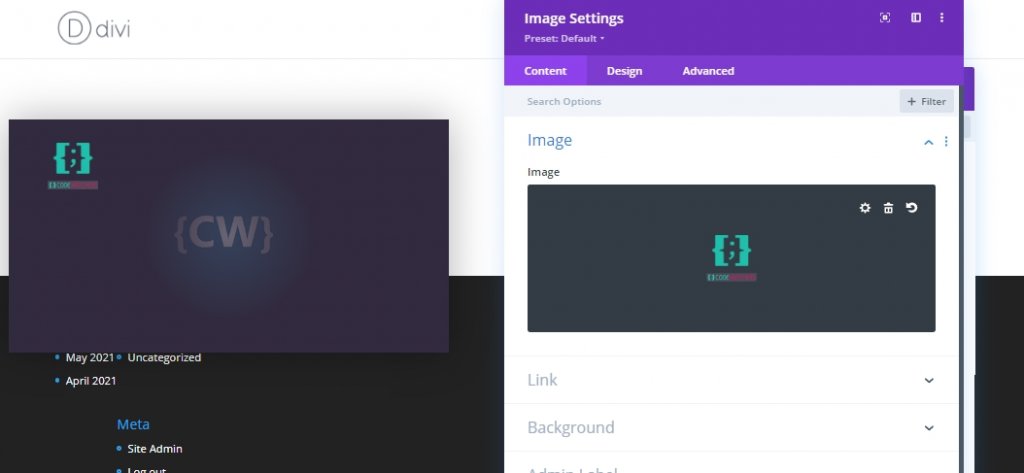
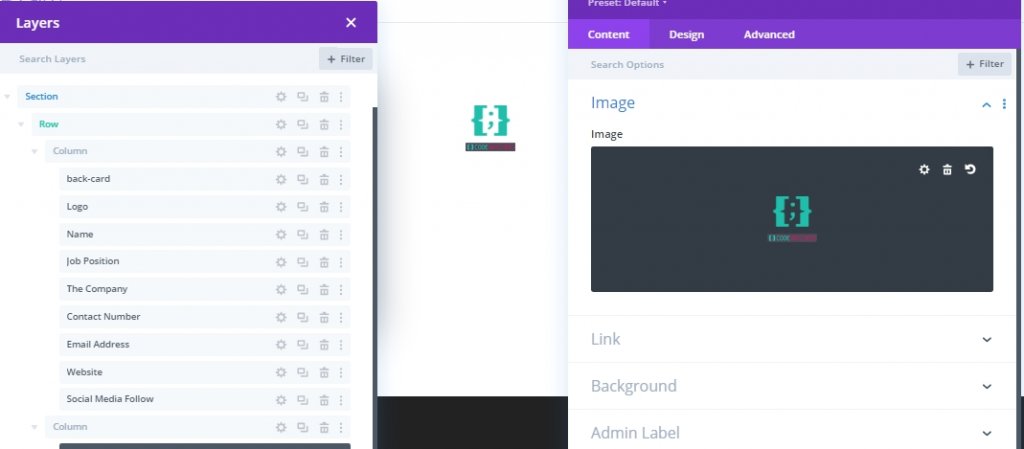
Kartu belakang kami selesai dan sekarang kami akan mengerjakan kartu depan yang akan duduk di tempat kartu belakang dan menyembunyikan isinya di belakang. Kami akan mendesain kartu depan melalui modul gambar di kolom 2 yang akan menggantikan kartu di kolom 1. Pertama, kami akan menambahkan modul gambar di kolom 2 dan menambahkan logo (60px*60px) pada modul.

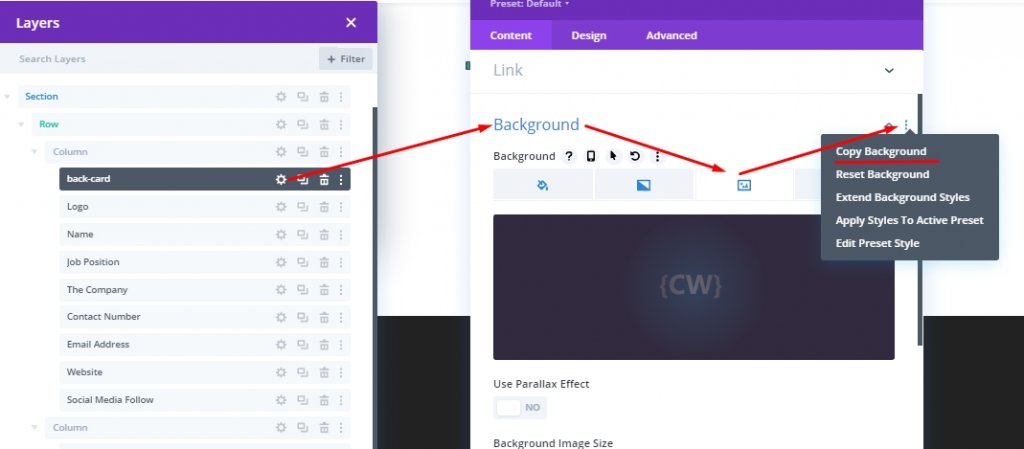
Sekarang, buka pengaturan modul pembagi dari kartu belakang dan salin latar belakang.

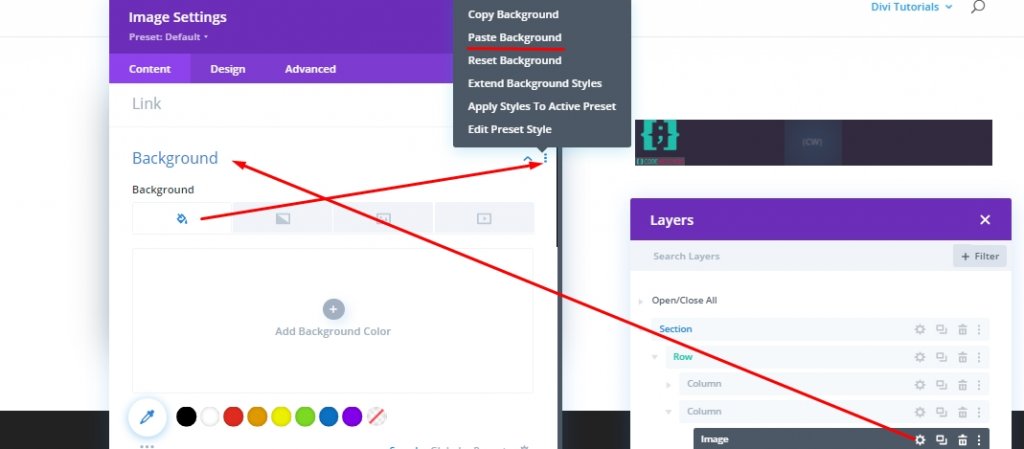
Sekarang buka pengaturan gambar untuk kartu depan dan tempel.

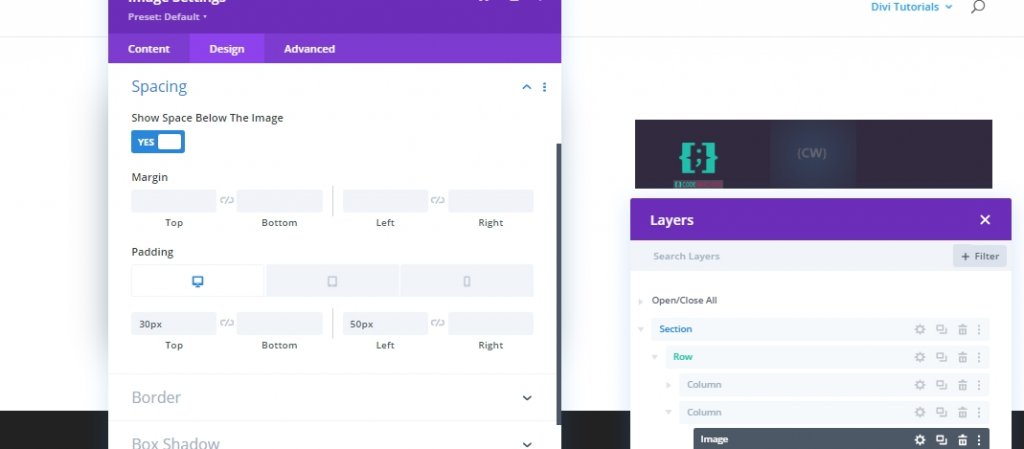
Dari bagian desain, perbarui jarak gambar sebagai berikut:
- Padding (desktop dan tablet): 30px atas, 50px kiri
- Padding (ponsel): 15px atas, 10px kiri

Pengaturan lanjutan
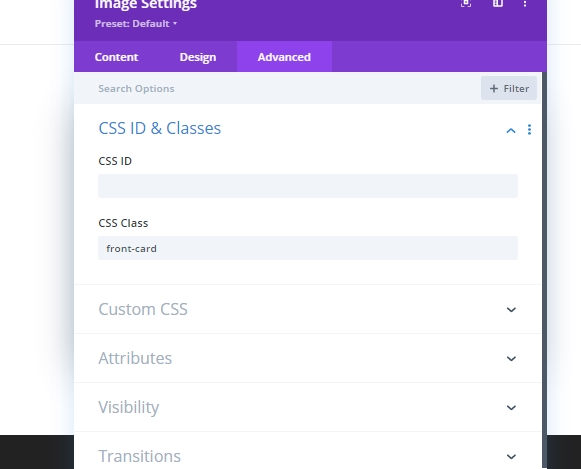
Dari tab lanjutan, berikan gambar ini Kelas CSS.
- Kelas CSS: kartu depan

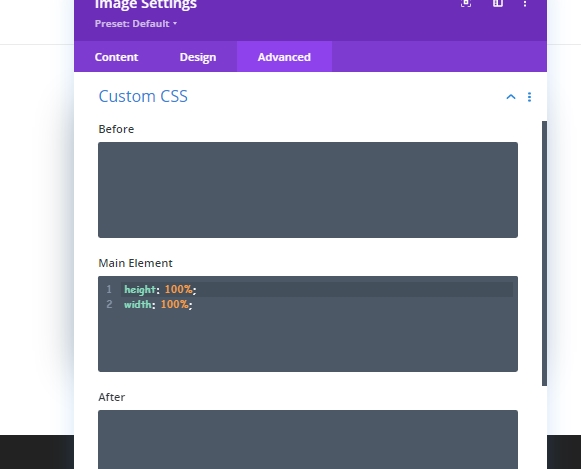
Tambahkan CSS khusus pada elemen utama.
height: 100%;
width: 100%;
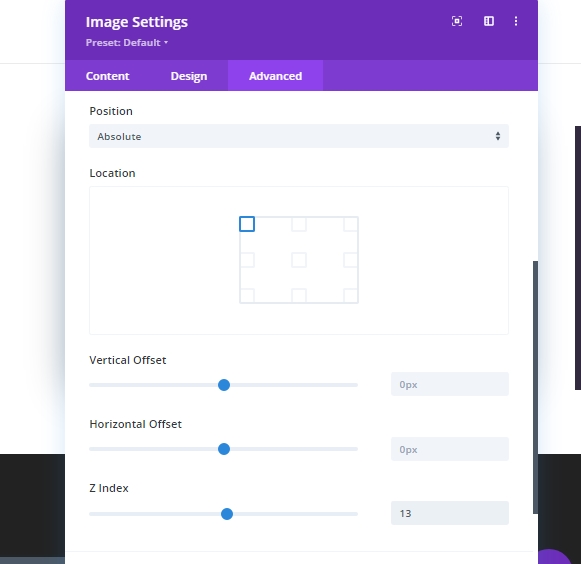
Juga, Perbarui Pengaturan posisi.
- Posisi Absolut
- Indeks Z: 13

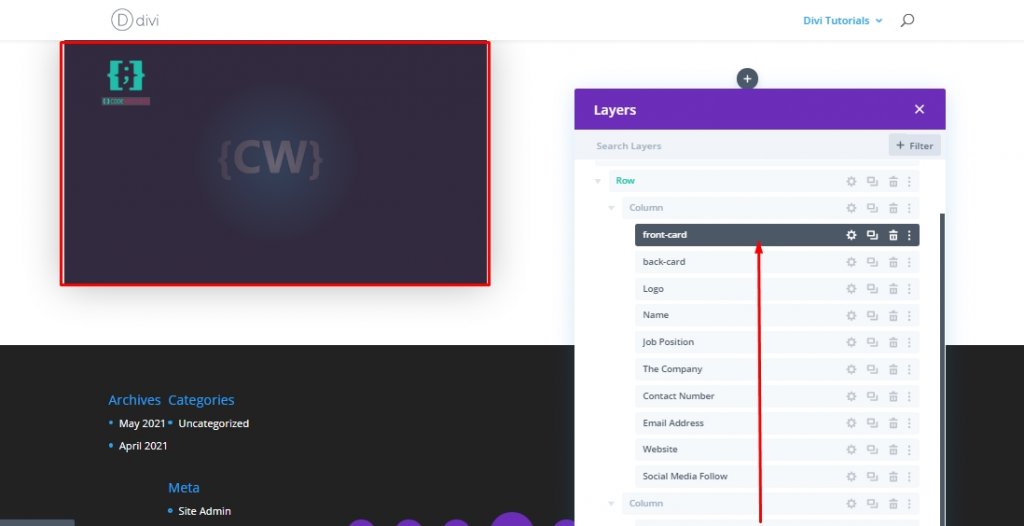
Sekarang, setelah Anda selesai dengan kartu depan, seret ke modul kartu belakang di kolom 1.

Bagian 2: Menambahkan Kode Kustom
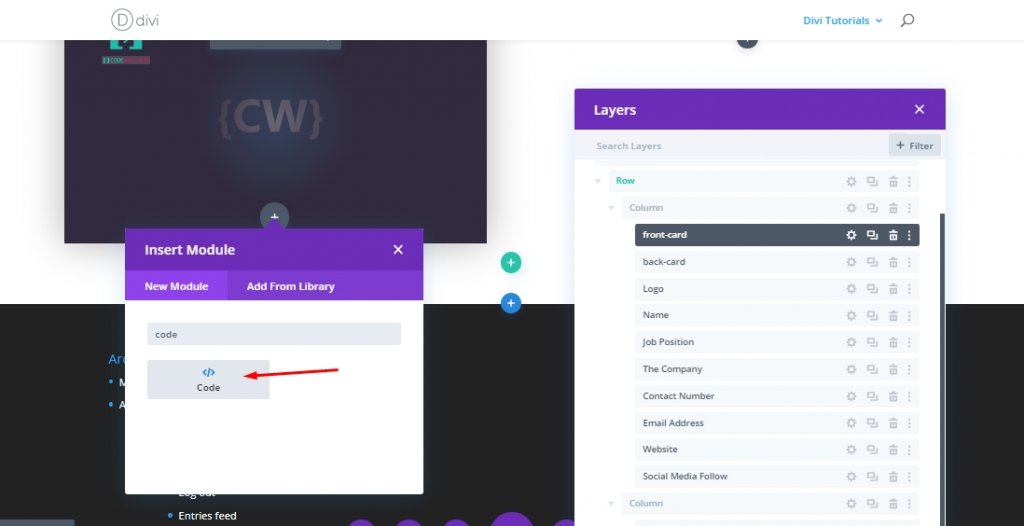
Terakhir, kami akan menambahkan beberapa kode CSS dan JQuery yang disesuaikan untuk menghadirkan animasi flip ke desain kartu nama kami. Untuk ini, tambahkan modul kode di bawah kolom 1.

Tambahkan: Kode CSS
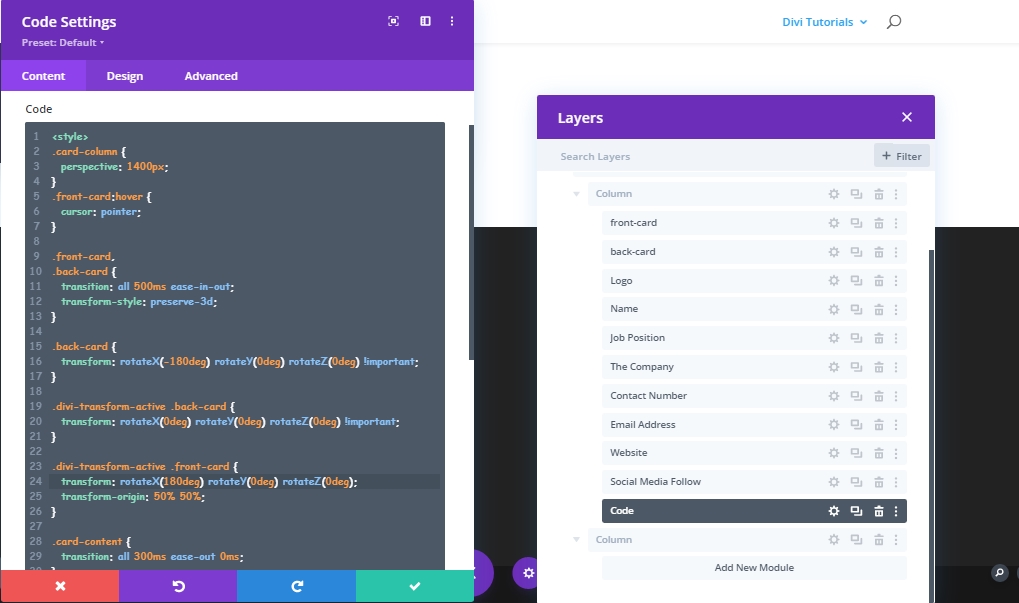
Sekarang tambahkan kode di bawah ini di dalam modul kode. Pastikan untuk menyimpannya di dalam tag Gaya .
.card-column {
perspective: 1400px;
}
.front-card:hover {
cursor: pointer;
}
.front-card,
.back-card {
transition: all 500ms ease-in-out;
transform-style: preserve-3d;
}
.back-card {
transform: rotateX(-180deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .back-card {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .front-card {
transform: rotateX(180deg) rotateY(0deg) rotateZ(0deg);
transform-origin: 50% 50%;
}
.card-content {
transition: all 300ms ease-out 0ms;
}
.divi-transform-active .card-content {
transition: all 300ms ease-out 500ms;
opacity: 1 !important;
}
.divi-transform-active .front-card {
opacity: 0;
visibility: hidden;
}
Tambahkan: Kode JQuery
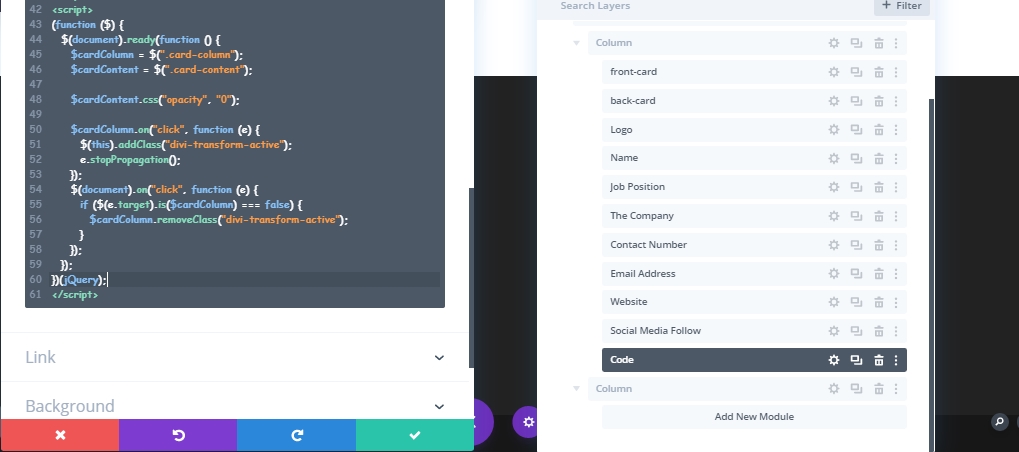
Tambahkan kode JQuery berikut di bawah Kode CSS. Jangan lupa untuk menyimpannya di dalam tag Script .
(function ($) {
$(document).ready(function () {
$cardColumn = $(".card-column");
$cardContent = $(".card-content");
$cardContent.css("opacity", "0");
$cardColumn.on("click", function (e) {
$(this).addClass("divi-transform-active");
e.stopPropagation();
});
$(document).on("click", function (e) {
if ($(e.target).is($cardColumn) === false) {
$cardColumn.removeClass("divi-transform-active");
}
});
});
})(jQuery);
Membuat Lebih Banyak Kartu Nama
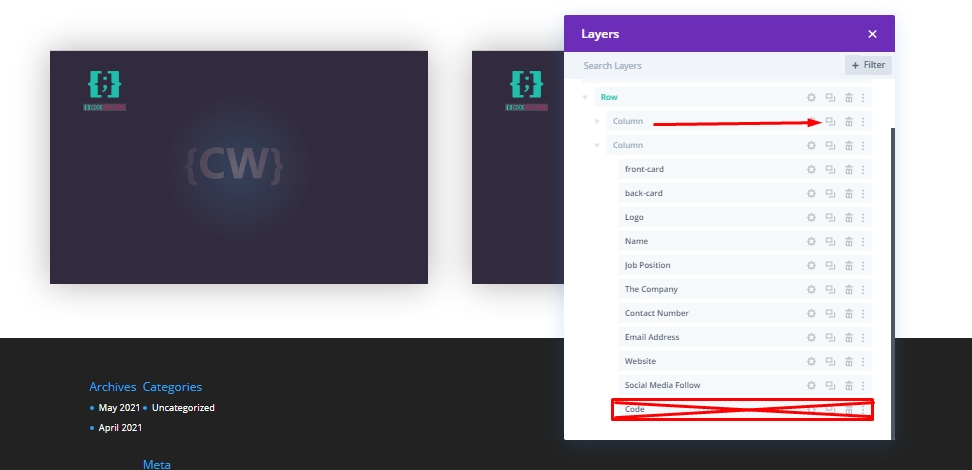
Untuk menambahkan lebih banyak kartu nama rekan tim Anda, kami perlu mengkloning kolom sebanyak yang Anda butuhkan. Tapi, pastikan Anda telah menghapus modul kode dari kartu kloning karena memiliki dua modul kode akan merusak desain.

Sekarang ubah setiap kartu sesuai dengan setiap orang yang ingin Anda tampilkan di sini.
Tampilan Akhir
Setelah semua pekerjaan yang telah kami lakukan, desain kami terlihat seperti ini. Klik setiap kartu dan itu akan membalik dan menampilkan informasi tentang individu tersebut. Kemudian, klik di luar dan itu akan kembali ke posisi sebelumnya.
Kesimpulan
Kartu nama interaktif adalah cara yang bagus untuk menampilkan rekan tim Anda di situs web. Anda dapat menggunakan ini untuk menampilkan informasi tentang proyek kami, berbagi ide, dan banyak lagi! Tekan bagikan jika Anda merasa tutorial ini bermanfaat dan jika Anda memiliki pertanyaan atau pertanyaan, Anda dapat berkomentar di bawah.




