Apakah Anda memerlukan bantuan untuk menyiapkan halaman arahan Elementor ? Tidak perlu mencari lagi.

Untuk mengembangkan halaman arahan yang indah dan efektif tanpa menulis satu baris kode pun, Elementor memberi Anda editor visual, drag-and-drop yang Anda butuhkan.
Namun menyatukan semua hal itu mungkin sedikit menakutkan, bukan?
Anda mungkin memiliki kekhawatiran seperti:
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang- Konten laman landas saya harus terdiri dari apa?
- Apa cara terbaik untuk mengatur Elementor untuk ini?
- Apa yang dapat saya lakukan untuk menambahkan formulir keikutsertaan email ke situs saya?
Semua pertanyaan tersebut dan lebih banyak lagi akan dijawab dalam posting ini saat kami memandu Anda melalui proses pembuatan halaman arahan Elementor langkah demi langkah.
Untuk memulai, mari kita lihat komponen penting dari setiap halaman arahan ( Elementor atau lainnya). Dengan pembuat halaman Elementor gratis, kami akan mengajari Anda cara mengatur semuanya, termasuk menambahkan formulir keikutsertaan email yang didukung oleh MailPoet .
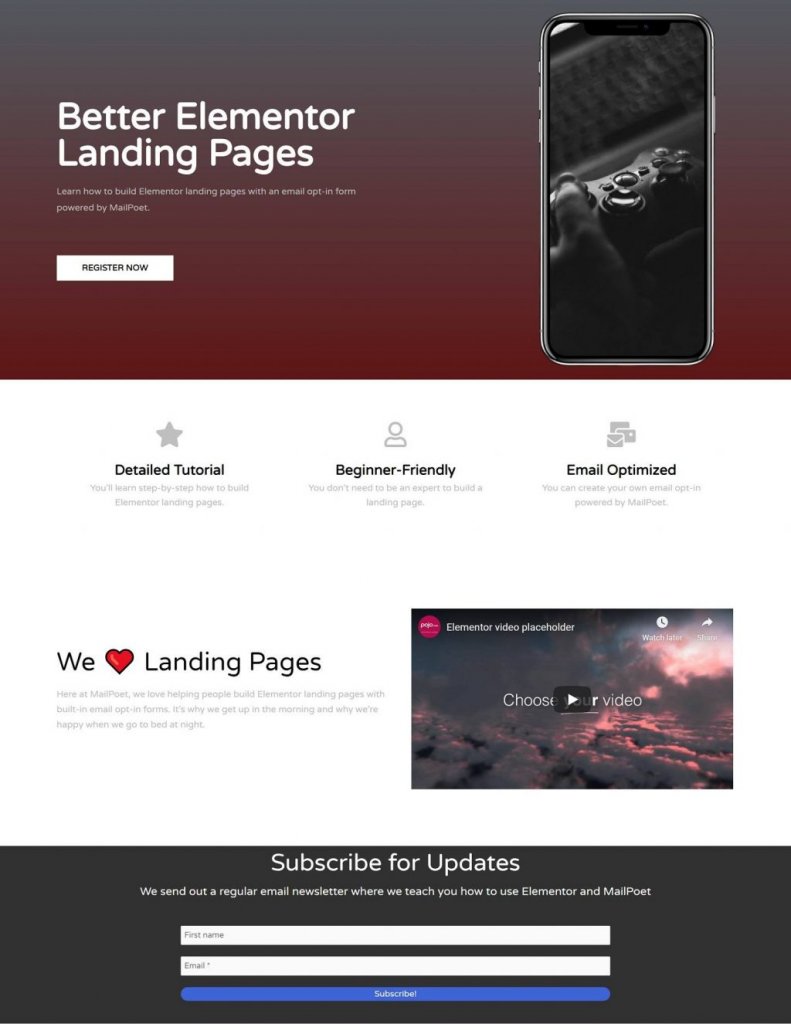
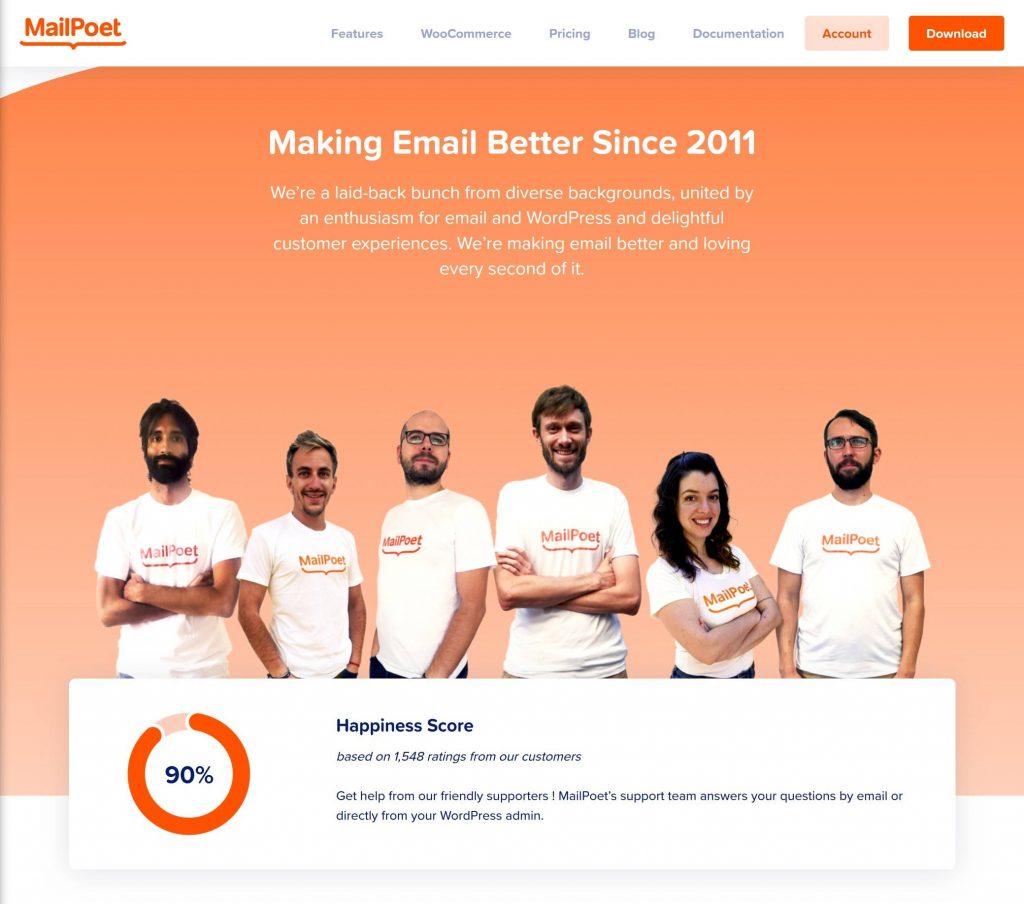
Pratinjau Desain
Setelah menyelesaikan postingan ini, Anda akan dapat membuat desain seperti ini.

Elemen Kunci Pembuat Halaman Elementor
Kami tidak mengatakan bahwa "laman landas Anda memerlukan semua fitur ini dan tidak ada yang lain" karena laman landas bersifat unik untuk produk atau layanan Anda.
Namun jika kita harus memilih hanya empat hal yang harus dimiliki setiap halaman arahan, inilah empat hal tersebut.
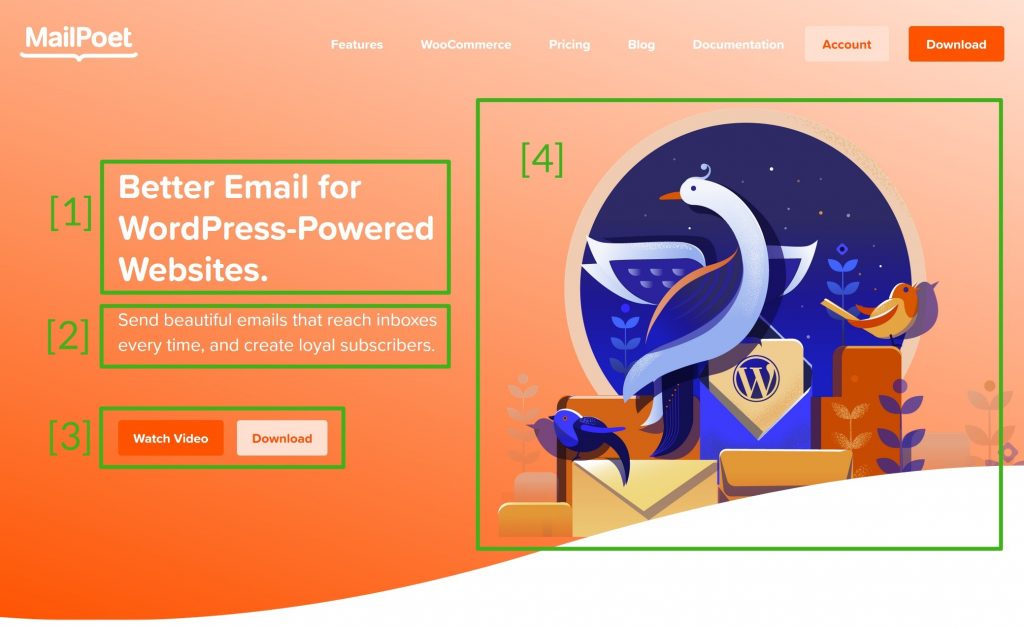
Bagian pahlawan
Materi di bagian pahlawan Anda adalah yang paling menarik perhatian dan muncul di paruh atas situs web Anda. Pengunjung Anda akan menyadarinya segera setelah mereka tiba di halaman arahan Anda.

Tidak perlu membebani pembaca dengan dinding teks di bagian pahlawan. Sebaliknya, sebagian besar bagian pahlawan dimulai dengan pengaturan dasar berikut:
- Judul : Judul adalah hal pertama yang dilihat calon pelanggan dan merangkum nilai utama produk atau layanan Anda dalam satu kalimat.
- Subjudul : Cara efektif untuk menguraikan judul namun tetap ringkas adalah dengan menggunakan subjudul.
- CTA : Apa yang Anda ingin pengunjung lakukan disebut ajakan bertindak (CTA). CTA biasanya dibatasi dua per halaman.
- File Media: Gambar, video, atau ilustrasi biasanya disertakan sebagai tambahan teks.
Fitur/Manfaat

Setelah itu, Anda akan melihat bagian tentang karakteristik dan manfaat produk Anda. Di bagian ini, Anda akan dapat menampilkan bukti pendukung untuk judul pahlawan Anda.
Tentang

Anda akan memiliki kesempatan untuk menambahkan beberapa detail tentang diri Anda atau bisnis Anda di bagian bawah halaman. Hasilnya, Anda akan mampu menciptakan kepercayaan dengan audiens Anda.
Keikutsertaan Email
Sebagian besar halaman arahan memiliki formulir keikutsertaan email di bagian bawah. Dapat diasumsikan bahwa mereka yang meluangkan waktu untuk membaca sisa halaman arahan Anda tertarik dengan apa yang Anda katakan.

Anda dapat tetap berhubungan dengan mereka di masa mendatang dengan mengambil alamat email mereka.
Elemen Kreatif Untuk Membuat Landing Page Menarik
Empat hal di atas bukanlah satu-satunya hal yang harus Anda sertakan. Sebagai titik awal yang kuat, ini juga merupakan tempat yang baik untuk memikirkan apakah akan menyertakan bagian untuk:
- Resume atau portofolio yang mengesankan.
- Bukti sosial dapat diberikan dalam bentuk testimoni klien.
- Logo merek ternama yang pernah bekerja sama dengan Anda ada di halaman ini
- Tabel harga
- Postingan Blog Terbaru
- Ajakan untuk bertindak
Kami akan memandu Anda melalui proses menyiapkan halaman arahan menggunakan empat bagian penting ini dalam tutorial di bawah ini.
Namun, setelah selesai, Anda akan dapat menambahkan bagian tambahan jika diperlukan.
Pembuatan Halaman Arahan Elementor
Elementor adalah alat yang hebat untuk membuat halaman arahan, tetapi sekarang saatnya untuk mulai berbisnis.
Selain menunjukkan prosedurnya, kami juga akan memberikan beberapa rekomendasi tentang konten dan tampilan halaman arahan Anda.
Seleksi Kanvas
Untuk memulai, Anda harus memutuskan kanvas untuk halaman Elementor Anda.
Ada dua opsi yang tersedia untuk Anda saat ini. Entah Anda bisa memulai dengan lembaran yang benar-benar kosong. Anda akan memulai dengan awal yang bersih, bebas dari sisa-sisa tema WordPress Anda saat ini. Selain itu, tidak diperlukan sidebar atau wadah di antara header dan footer tema Anda, sehingga Anda memiliki kendali penuh atas semua yang ada di antaranya.
Anda harus memilih pendekatan kedua jika Anda ingin laman landas Anda terintegrasi dengan lancar dengan seluruh situs Anda. Namun, jika Anda membuat satu halaman, opsi pertama adalah pilihan yang lebih baik.
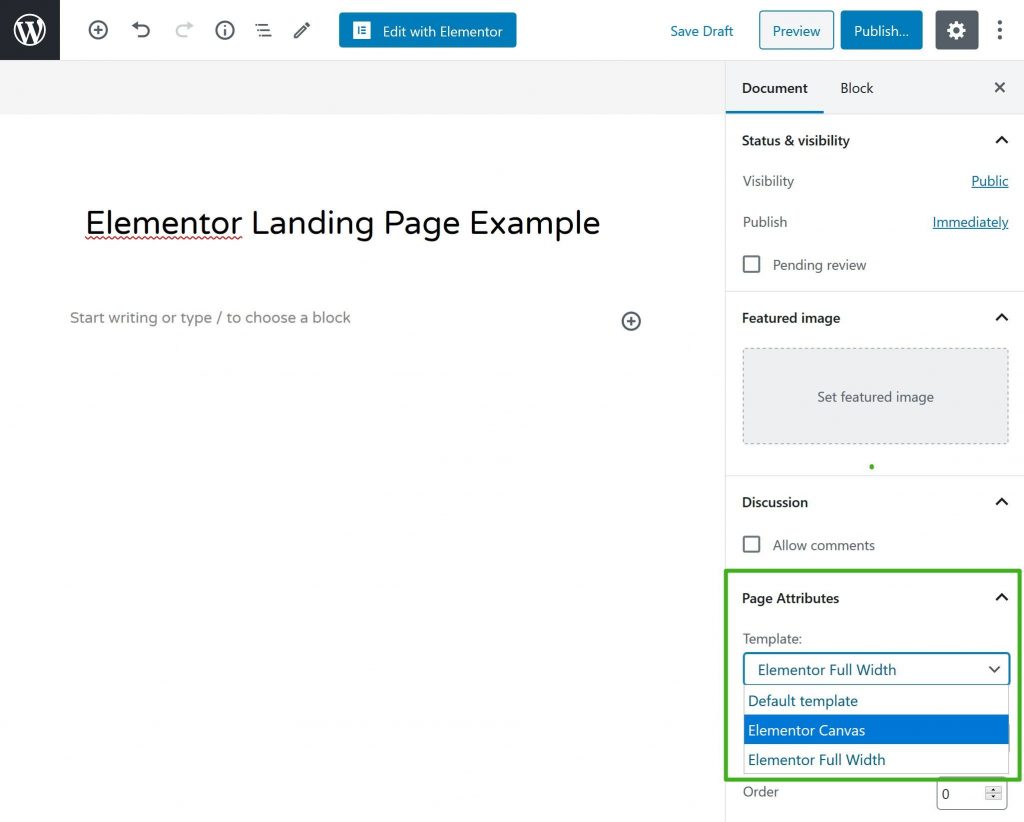
Membuat pilihan ini:
- Halaman arahan harus disimpan di halaman WordPress standar.
- Sidebar Dokumen berisi bagian berjudul "Atribut Halaman".
- Pilih kanvas Anda dari menu tarik-turun Templat.
Elementor memiliki dua gaya template.
- Kanvas Elemen
- Elemen Lebar Penuh

Pendekatan Desain
Segera setelah Anda memiliki selembar kertas kosong, Anda dapat mulai mendesain. Anda dapat memulai dari awal dan membuat halaman arahan lengkap jika Anda siap menghadapi tantangan.
Namun demikian, jika ini adalah laman landas pertama Anda, mungkin agak menakutkan untuk menangani semuanya secara manual.
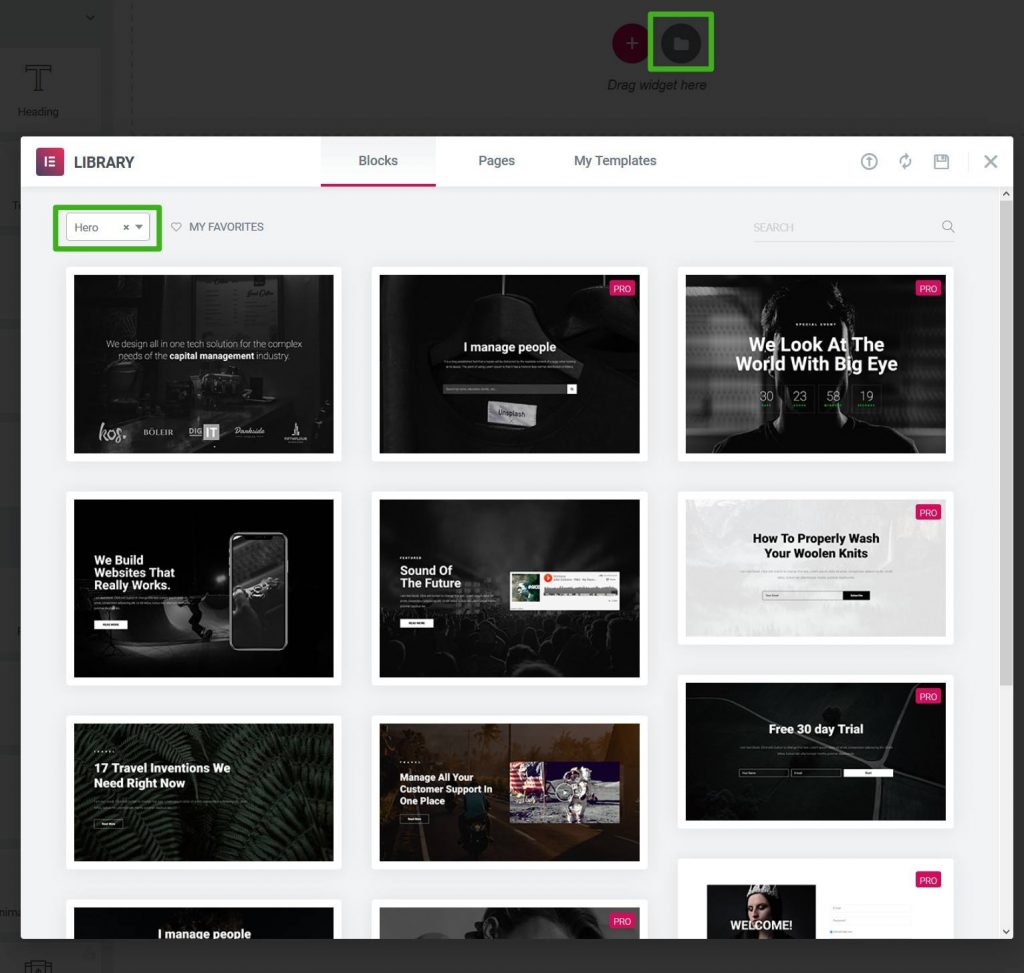
Silakan lihat templatnya, yang dapat ditemukan dengan mengklik simbol folder di toolbar browser Anda
Untuk melihat apakah Anda dapat menemukan templat halaman arahan lengkap yang sesuai dengan topik Anda, Anda dapat menelusuri templat Halaman.
Namun, tab Blokir templat biasanya merupakan alternatif yang lebih baik. Bagian dari desain laman landas Anda dapat dimasukkan ke dalam templat blok. Seperti halnya lego, Anda dapat mencampur dan menggabungkan potongan-potongan untuk menciptakan desain ideal Anda.

Templat blok elemen ditentukan khusus. Ada jenis templat yang tersedia - Pahlawan, Fitur, Tentang.
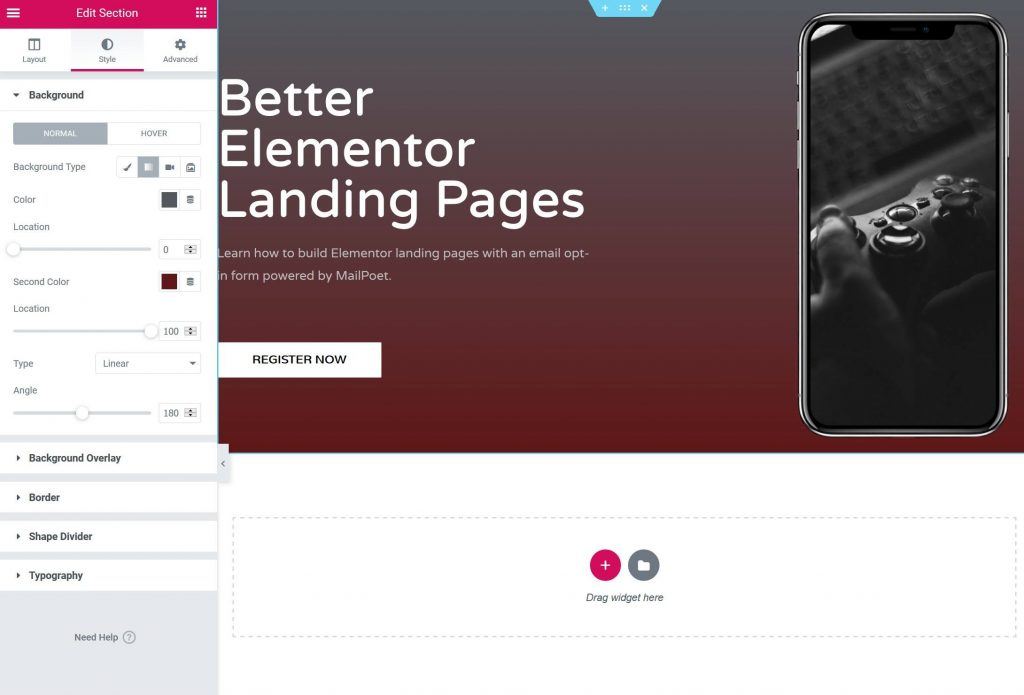
Desain bagian pahlawan
Sekarang saatnya untuk mulai berbisnis dan membangun halaman arahan Anda secara menyeluruh.
Perilaku default Elementor adalah setiap "bagian" halaman arahan Anda menjadi bagian tersendiri di dalam editor.
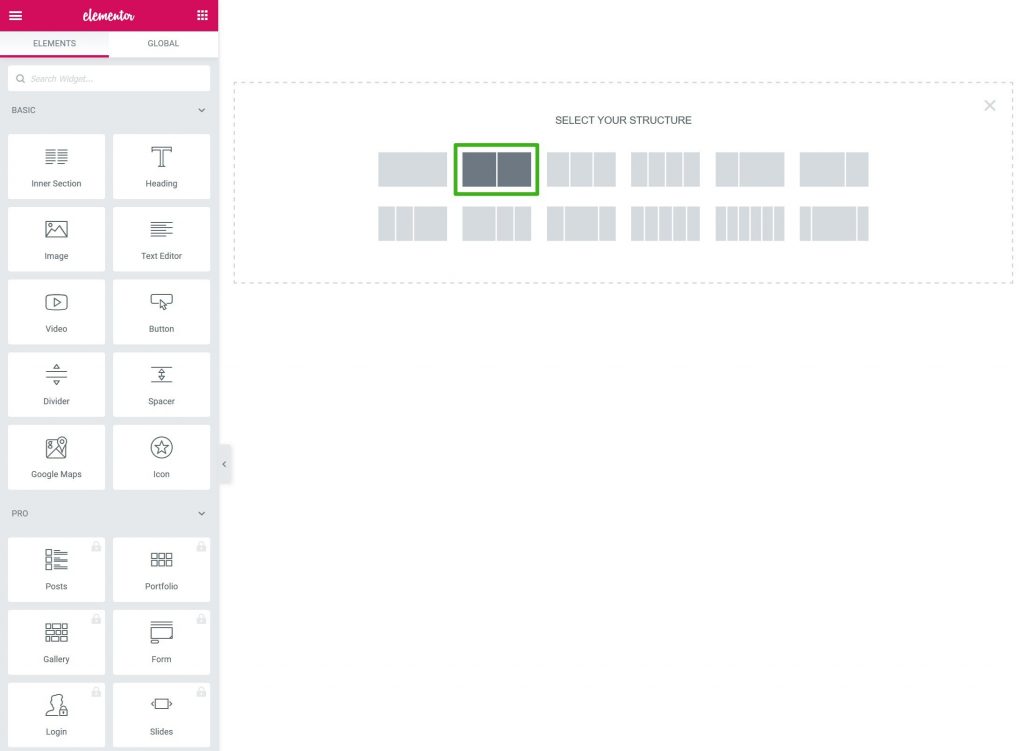
Mulailah dengan mengklik tanda plus (+). Akibatnya, Anda biasanya akan mendesain area dua kolom untuk bagian pahlawan Anda.

Di dalam kolom, Anda kemudian dapat menyisipkan widget konten.
Anda dapat menambahkan: ke kolom kiri.
- Untuk judul Anda, widget Judul H1. Ini harus berupa ringkasan satu kalimat. Jelaskan inti dari apa yang Anda jual di bagian ini. "Email Lebih Baik untuk Situs Web yang Didukung WordPress" adalah tagline untuk MailPoet.
- Untuk subjudul Anda, gunakan widget header H2 atau H3. Jangan membahas satu atau dua paragraf di sini. Anda mempunyai pilihan untuk menguraikan apa yang Anda nyatakan dalam judul. Dalam istilah MailPoet, ini berarti "Kirim email indah yang masuk ke kotak masuk setiap saat, dan bangun pelanggan setia."
- Untuk ajakan bertindak, Anda memerlukan satu atau beberapa widget Tombol. Menggunakan lebih dari satu tombol ajakan bertindak memerlukan tombol CTA utama yang lebih cerah.
Di kolom kanan, Anda kemudian dapat menyisipkan widget gambar atau video.
Pengaturan bagian dapat digunakan untuk memberikan latar belakang untuk semua bagian pahlawan Anda.

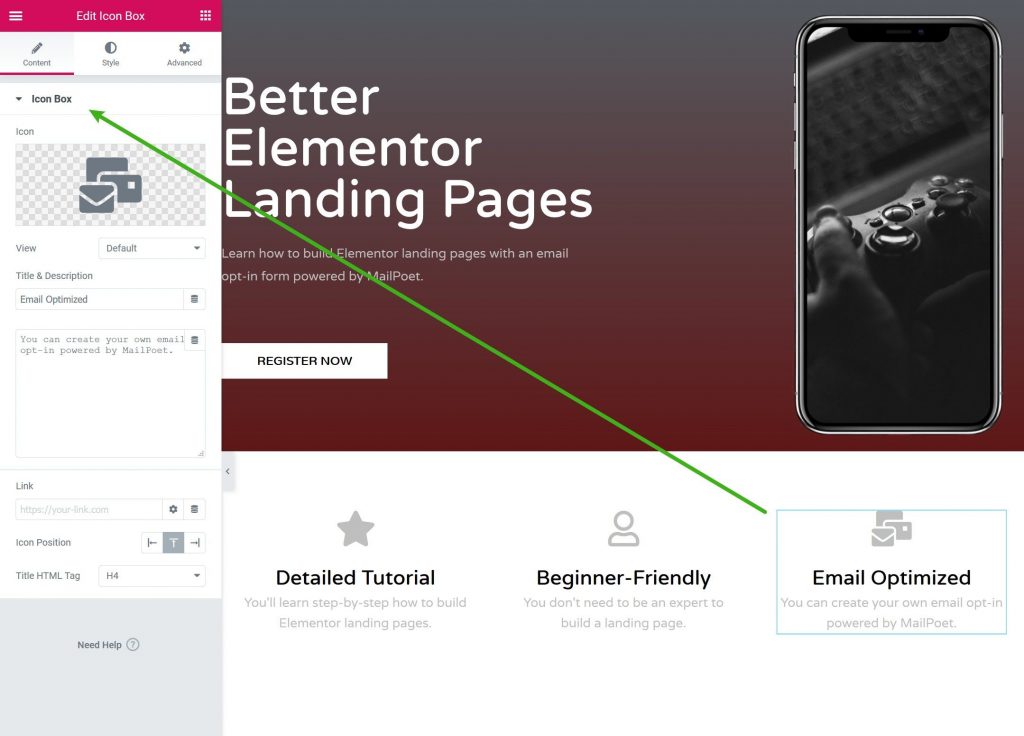
Rancang Fitur Anda
Lanjutkan ke bagian fitur dan manfaat.
Tambahkan bagian baru dengan tiga atau empat kolom untuk desain yang lebih ringkas. Hasilnya, Anda dapat menggunakan widget Kotak Ikon untuk mencantumkan setiap fitur satu per satu.

Biasanya halaman arahan menggunakan teknik kotak ikon ini.
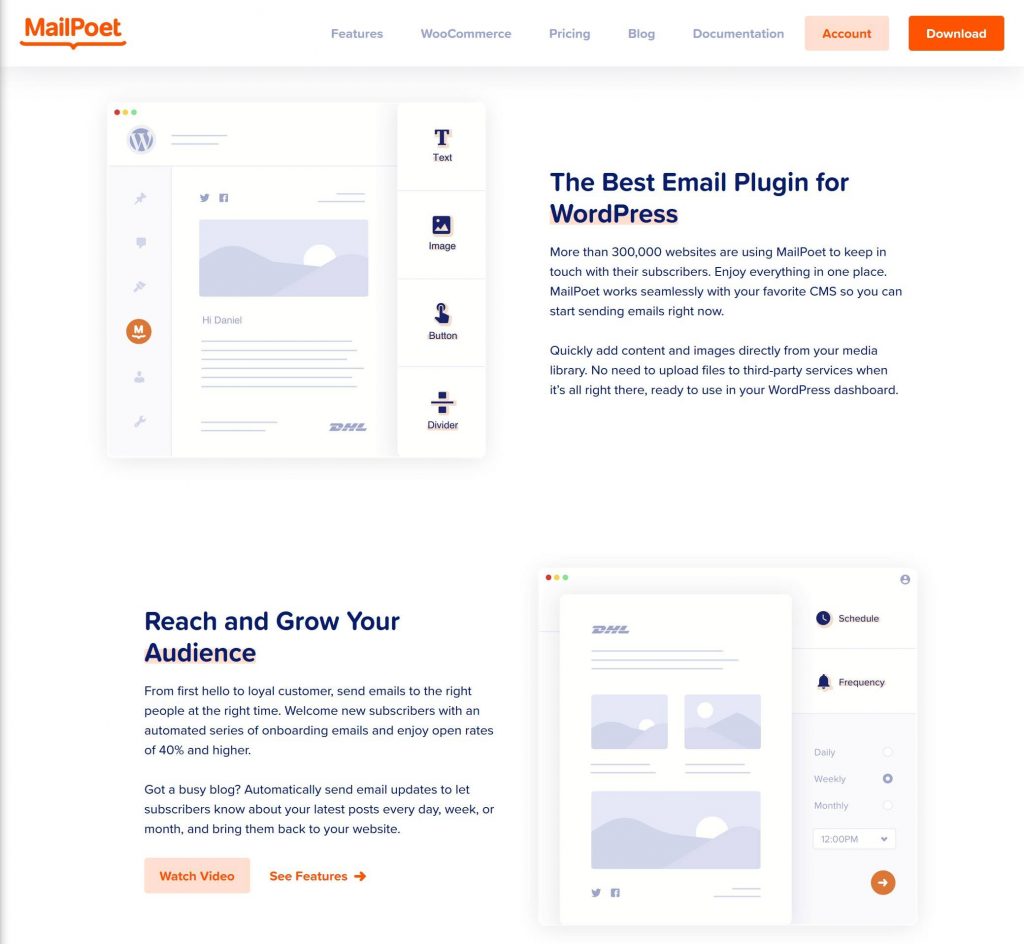
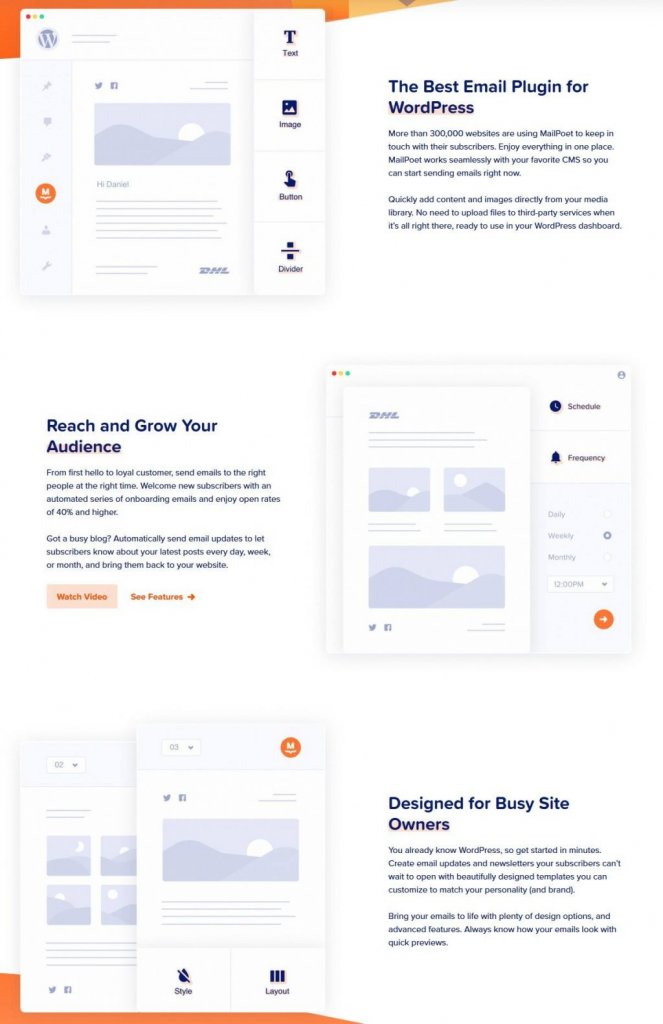
Buat bagian dua kolom untuk setiap fitur, seperti yang ditunjukkan di beranda MailPoet, jika Anda ingin mendalami masing-masing fitur secara lebih mendalam.
Teks di satu sisi, gambar di sisi lain. Agar semuanya tetap segar, Anda dapat mengganti sisi mana teks berada.

Penting untuk diingat bahwa fitur tidak boleh dicantumkan secara terpisah. Ada baiknya juga untuk menunjukkan nilai yang diberikan setiap fitur kepada pengguna Anda.
Formulir Keikutsertaan Email
Alat untuk mengumpulkan alamat email dan mengembangkan daftar pelanggan Anda tidak disertakan dalam versi gratis Elementor, tetapi Anda bisa mendapatkannya dengan membeli Elementor Pro.
Anda dapat menggunakan plugin MailPoet gratis untuk menambahkan formulir keikutsertaan email ke halaman arahan Elementor Anda.
Jika Anda menggunakan Elementor, MailPoet dapat membantu Anda mengatur email opt-in, dan juga dapat mengotomatiskan atau secara manual mengirimkan buletin dari dashboard WordPress Anda.
Jika Anda ingin memulai MailPoet, Anda harus keluar dari Elementor sejenak dan mengunduh serta menginstal plugin gratis. Selesaikan prosedur pengaturan singkat pada tab MailPoet.
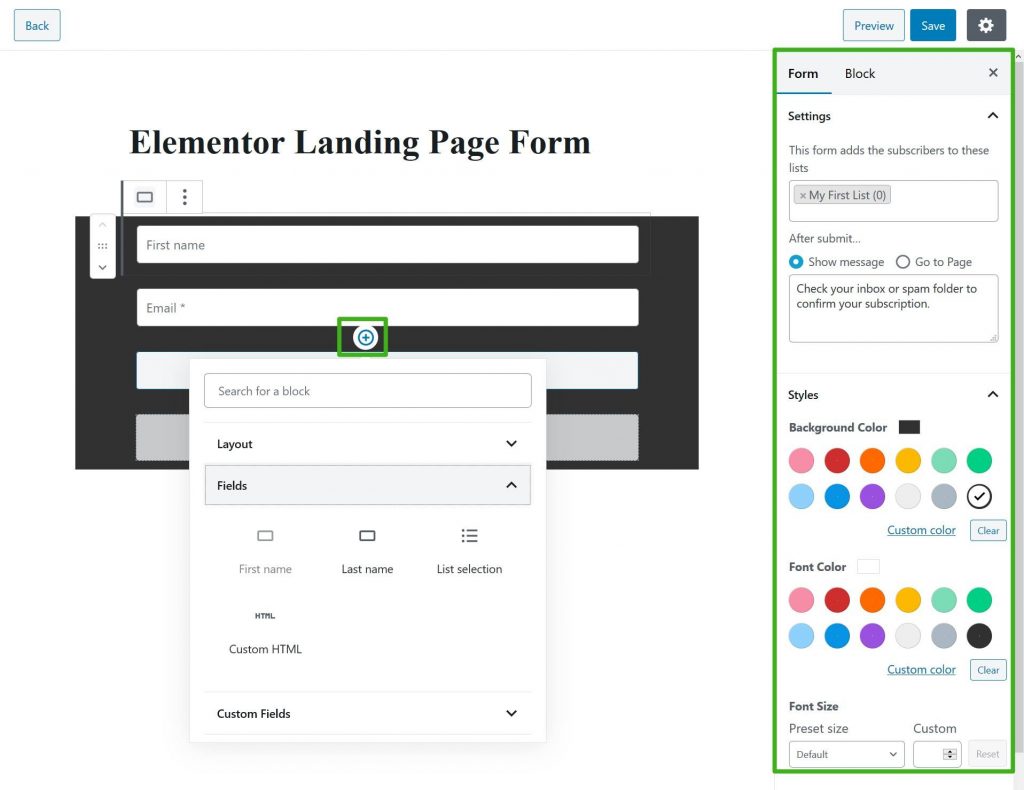
Buat formulir keikutsertaan untuk halaman arahan Anda di Formulir MailPoet Tambahkan Baru.
Tambahkan bidang baru dengan mengklik simbol +. Misalnya, jika Anda ingin melacak kunjungan.
Formulir Anda dapat dikonfigurasi dan ditata menggunakan pengaturan Formulir di bar samping.

Setelah Anda menyelesaikan ini, simpan formulir.
- Kembali ke antarmuka Elementor.
- Simpan perubahan Anda.
- Segarkan antarmuka.
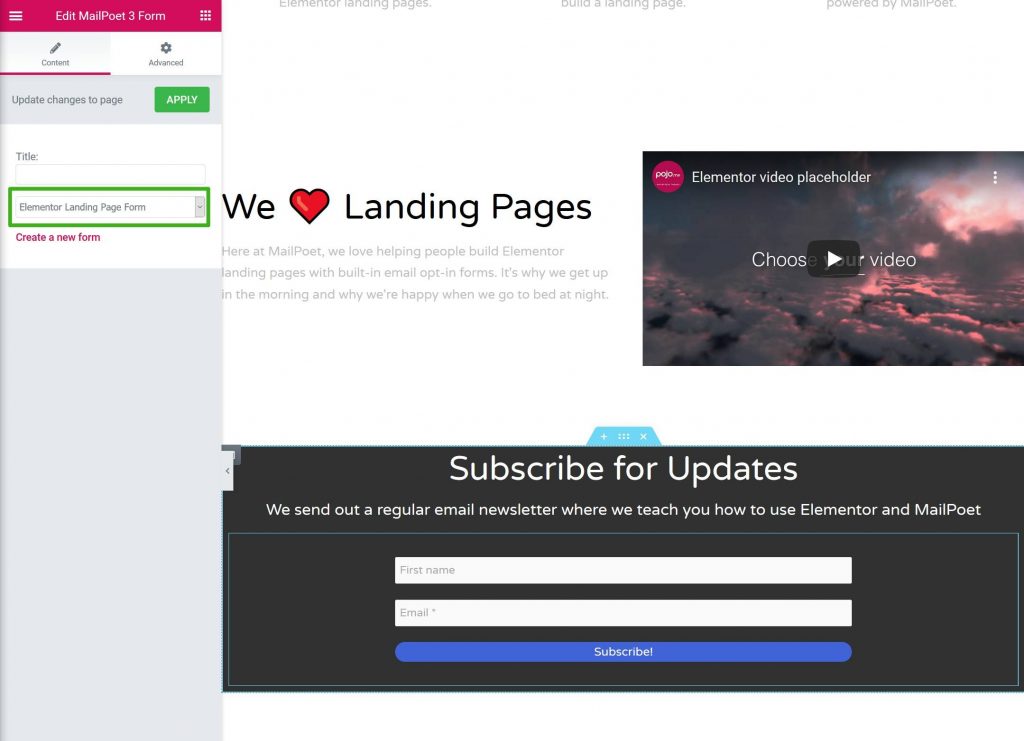
Untuk menambahkan formulir keikutsertaan email ke halaman arahan Anda, cukup segarkan Elementor dan cari widget MailPoet 3 yang baru.
Formulir baru ini akan tersedia untuk dipilih di pengaturan widget. Di Elementor, Anda sekarang dapat melihat pratinjau langsung formulir Anda.

Tab Lanjutan pada pengaturan widget memungkinkan Anda mengubah perilaku dan spasi formulir.
Anda juga dapat menggunakan widget Elementor lainnya, seperti judul di atas formulir Anda, jika Anda mau.
Selesai! Elementor digunakan untuk mendesain halaman arahan.
Bangun Halaman Arahan Elementor Sendiri!
Halaman arahan WordPress yang menarik dan sukses dapat dibuat hanya dengan menggunakan Elementor edisi gratis.
Semuanya bisa dibangun dari bawah ke atas jika Anda menginginkannya. Pelajari cara menggunakan templat Elementor untuk membuat prosesnya lebih mudah jika itu terlalu membebani Anda.
Templat blok Elem entor adalah jalan tengah yang kokoh. Untuk menyesuaikan templat, Anda dapat menggunakannya sebagai titik awal dan kemudian menambahkan informasi dan gaya Anda sendiri.
Menambahkan formulir keikutsertaan email ke halaman arahan Anda tidak dapat dilakukan dengan edisi gratis Elementor.
Elementor dengan plugin MailPoet gratis dapat digunakan untuk mengembangkan daftar email Anda dengan membuat halaman arahan yang dapat digunakan untuk mengirim email dari admin WordPress Anda.
Dengan menggunakan widget khusus di Elementor, Anda dapat membuat formulir keikutsertaan email yang dipesan lebih dahulu dan mengintegrasikannya langsung ke dalam desain Anda.




