Kami terkadang perlu menampilkan anggota tim di situs web kami, ini adalah cara terbaik untuk menampilkan anggota tim kami yang cekatan ke dunia luar. Kami dapat menampilkan gambar, nama, dan sebutan mereka di perusahaan. Untuk memberi mereka lebih banyak eksposur, Anda dapat menambahkan tautan media sosial mereka ke desain. Sekarang, biasanya, orang menambahkan tautan ini di bawah nama dan penunjukan, tetapi inilah saatnya untuk membuat langkah cerdas dan memodifikasi cara desain. Dalam tutorial Divi hari ini, kita akan melihat cara membuat halaman anggota tim dengan mengarahkan ikon media sosial di atas gambar. Jangan buang waktu lagi dan lakukan!
Puncak Menyelinap
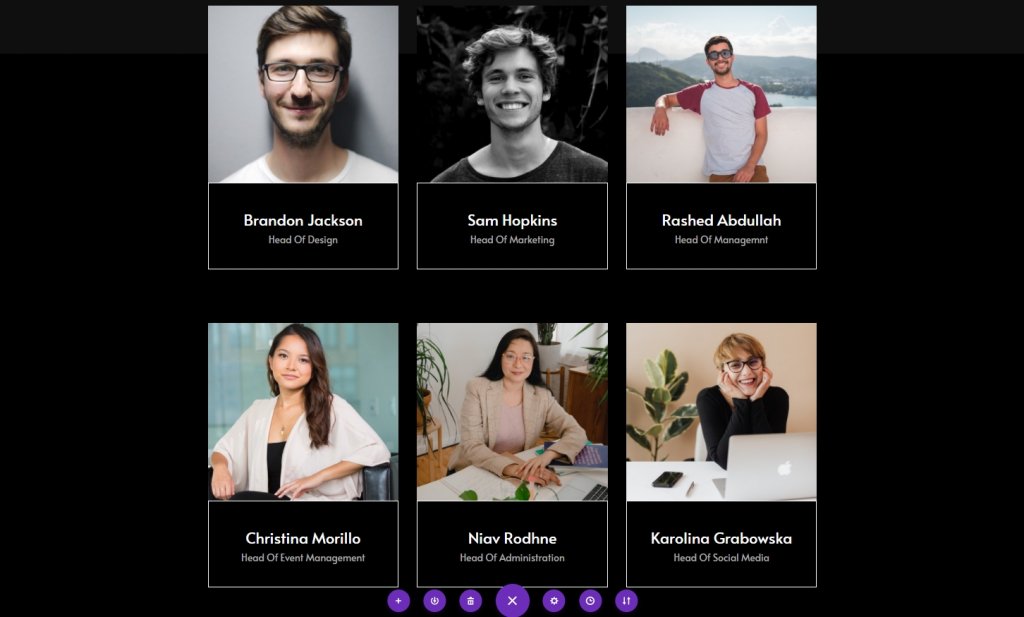
Ini akan menjadi desain kami hari ini.
Bagian 1: Modul Desain
Pengaturan: Bagian Satu
Warna latar belakang
Mulailah dengan mengubah warna bagian awal ke halaman yang sedang Anda kerjakan. Buka pengaturan bagian dan ubah warna latar belakang.
- Warna Latar Belakang: #0f0f0f

Jarak
Sekarang dari tab desain dan ubah pengaturan spasi.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang- Padding Atas: Desktop Dan Tablet: 100px Dan Telepon: 50px
- Padding Bawah: Desktop Dan Tablet: 100px Dan Telepon: 50px

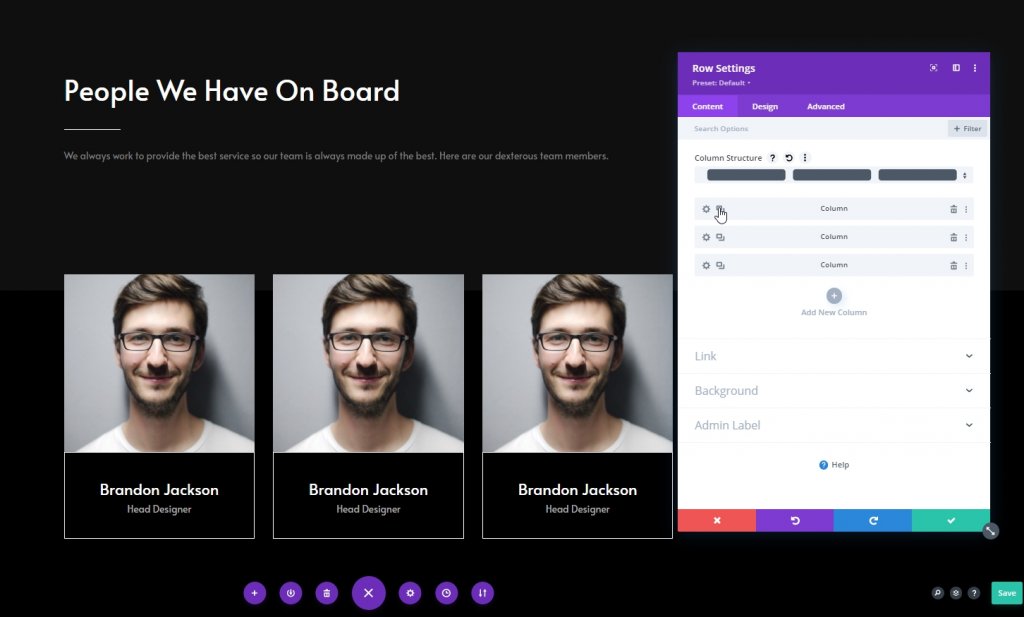
Menambahkan Baris Baru
Struktur Kolom
Sekarang tambahkan baris baru dengan struktur kolom berikut.

Kolom: Modul Teks 1
Tambahkan Konten H1
Sekarang mari tambahkan beberapa konteks pilihan kita ke modul ini dengan konten H1.

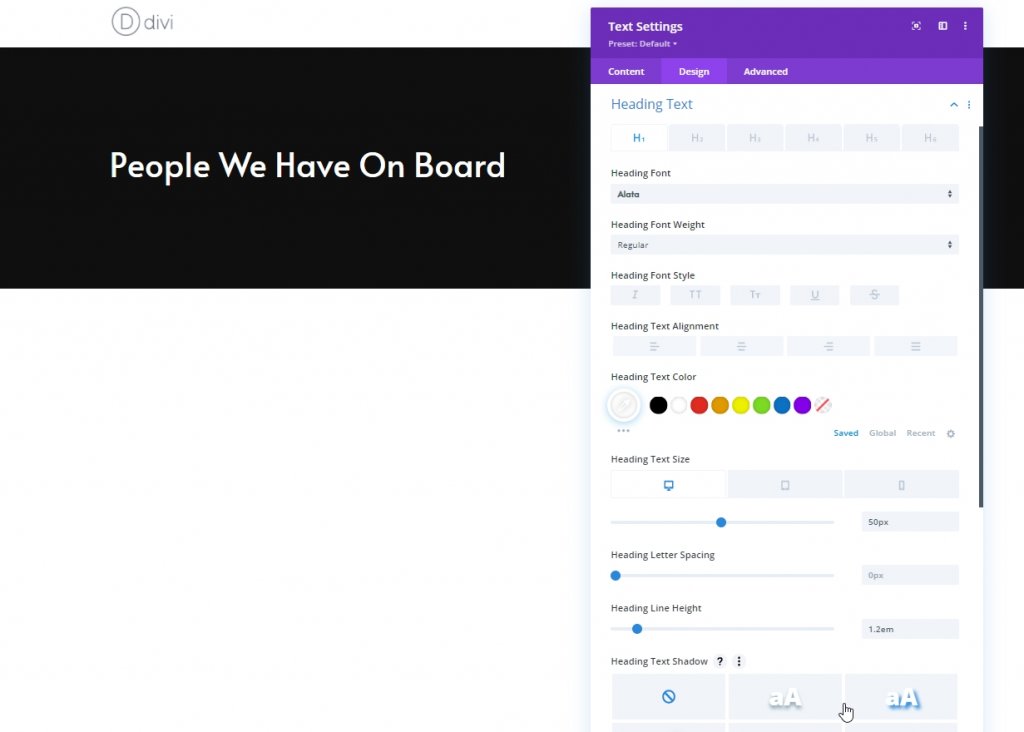
Pengaturan Teks H1
Sekarang buat beberapa perubahan pada modul dari tab desain. Pertama, ubah pengaturan heading.
- Font Judul: Alata
- Warna Teks Judul: #ffffff
- Judul Teks Ukuran: Desktop: 50px, Tablet: 45px Dan Telepon: 35px
- Tinggi Garis Pos: 1.2em

Kolom: Modul Pembagi
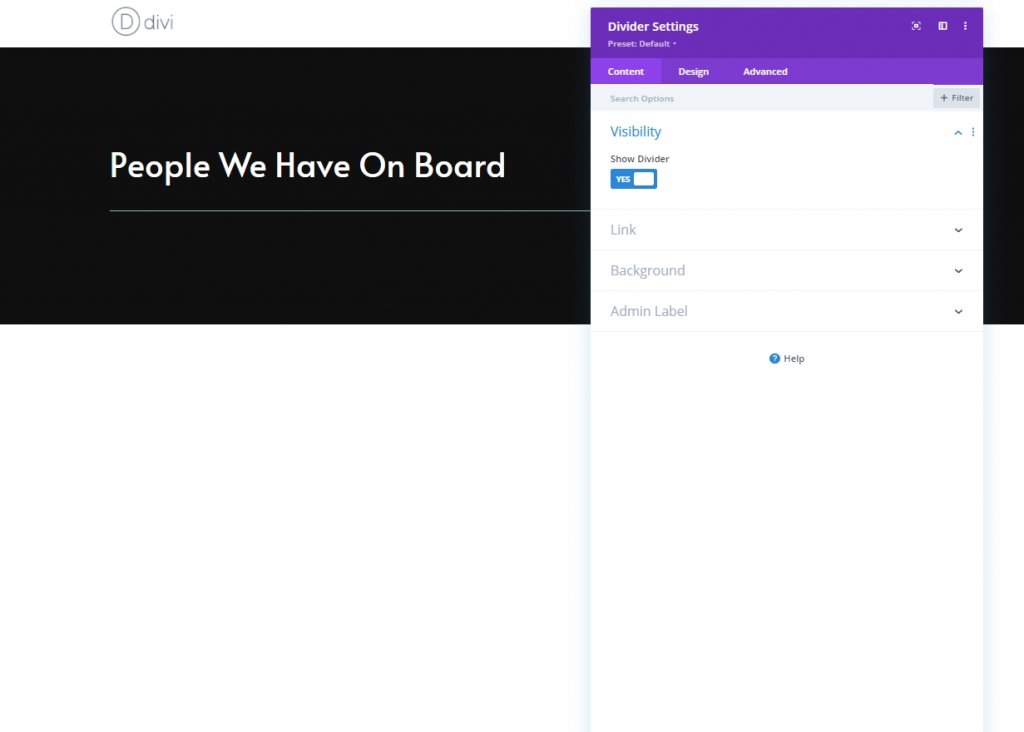
Visibilitas
Mari tambahkan Modul Pembagi. Pastikan opsi “Show Divider†diaktifkan.
- Tampilkan Pembagi: Ya

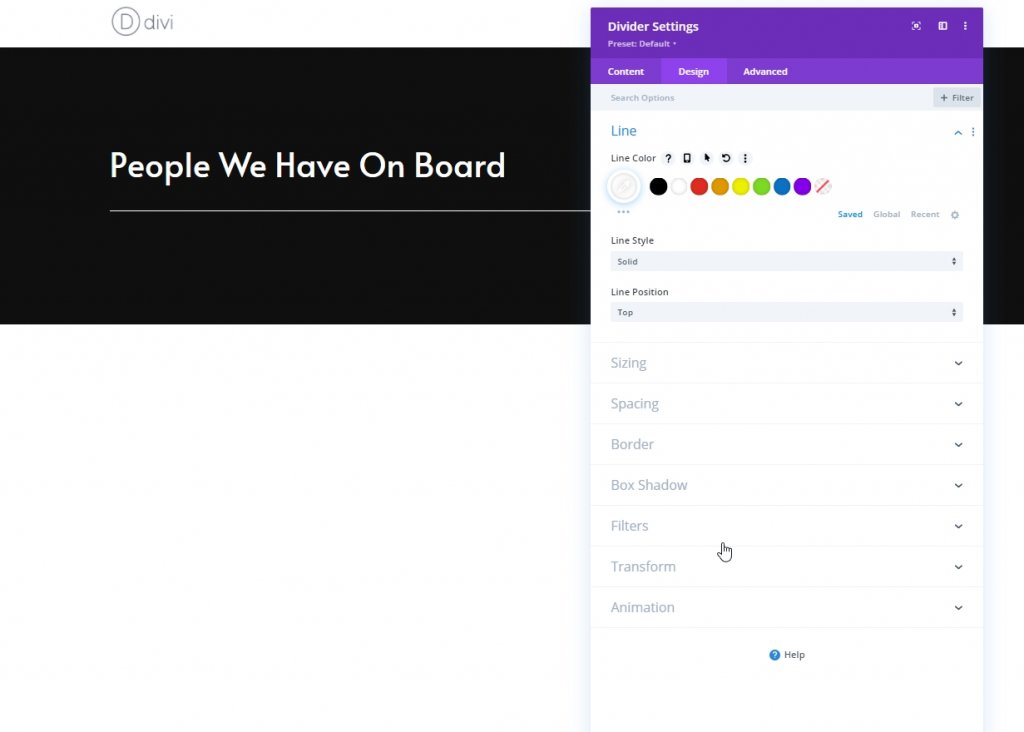
Garis
Dari tab desain, ubah warna garis.
- Warna Garis: #ffffff

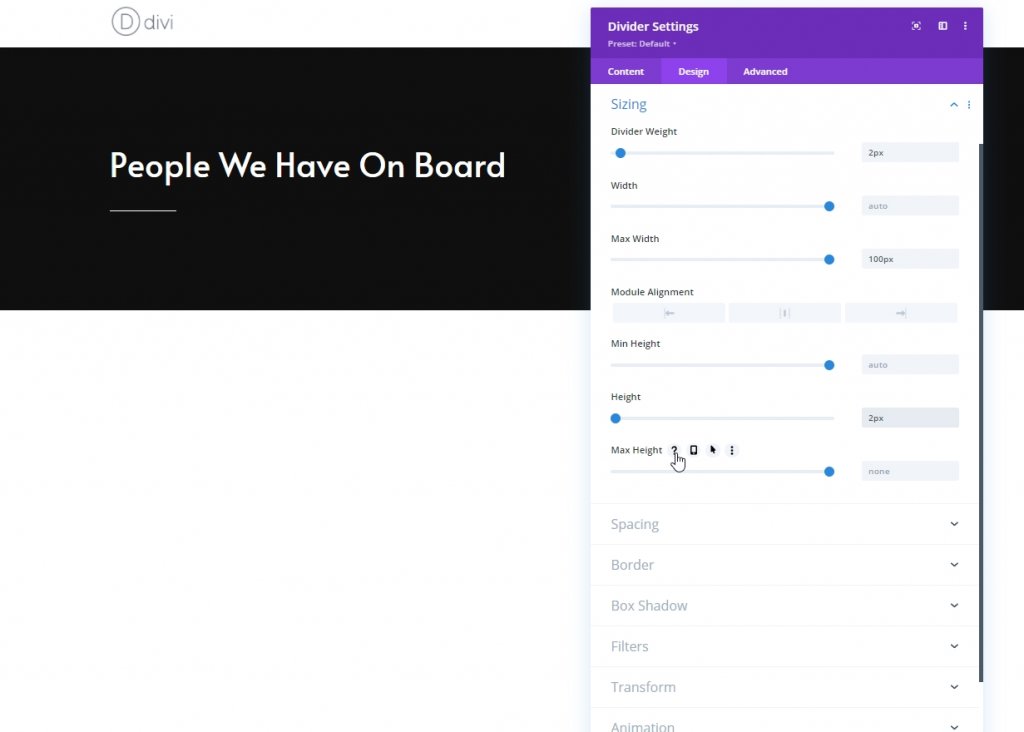
Perekat
Ubah ukuran modul pembagi ini.
- Berat Pembagi: 2px
- Lebar Maks: 100px
- Tinggi: 2px

Kolom: Modul Teks 1
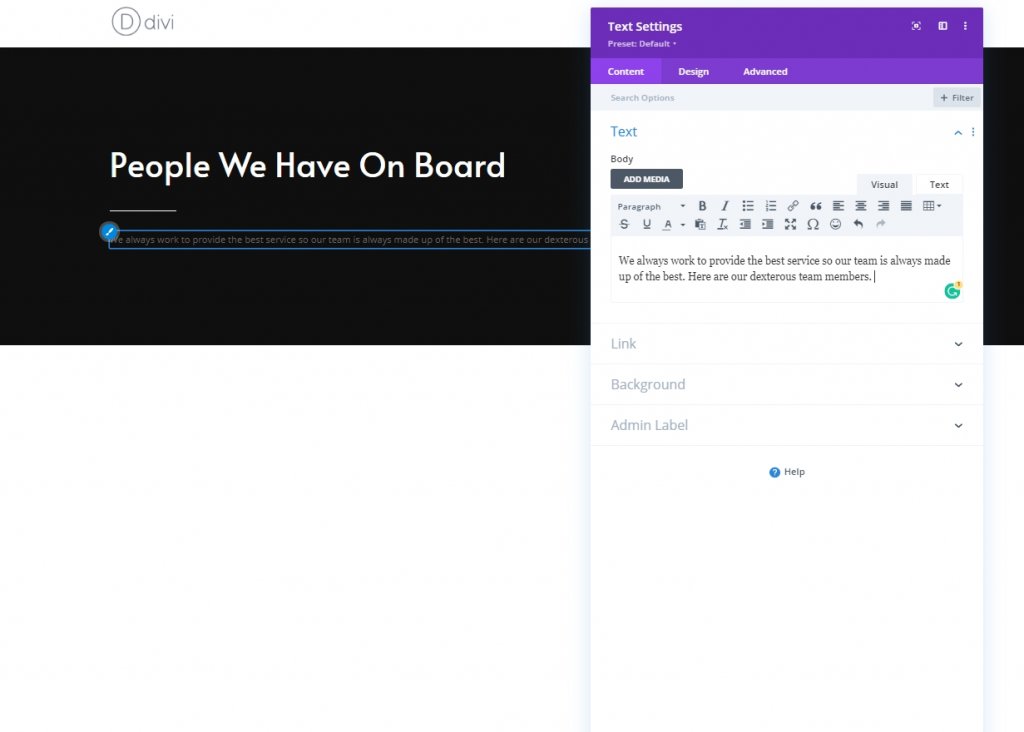
Tambahkan Konteks Deskriptif
Di sini kita akan menambahkan modul teks lain di mana kita akan meletakkan beberapa konten pilihan kita.

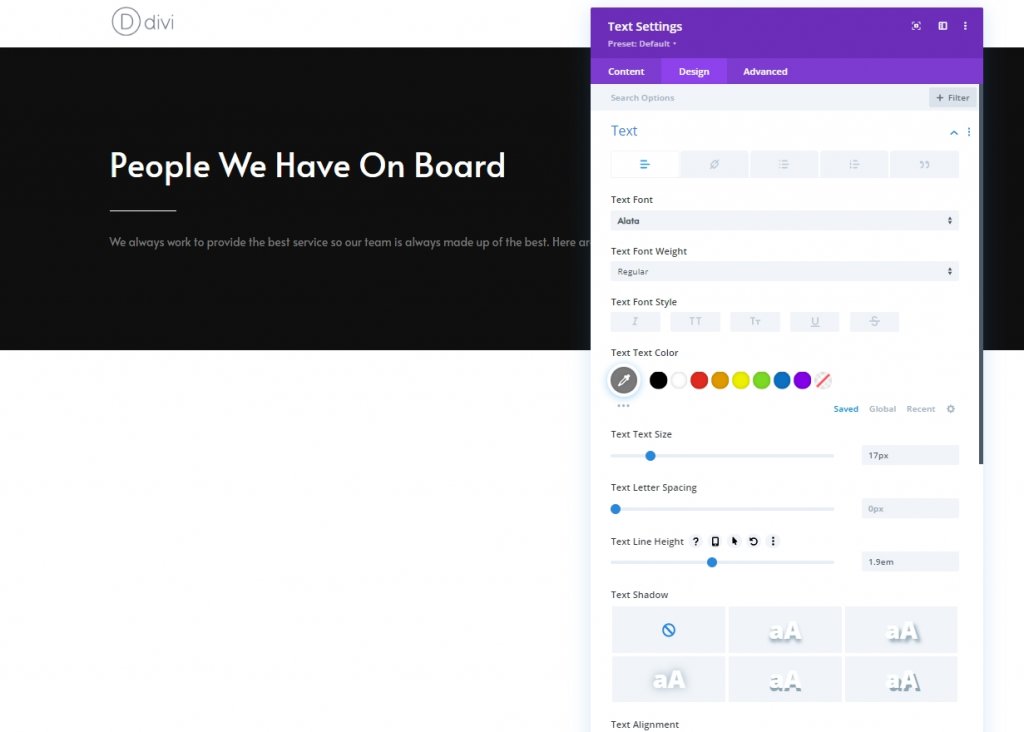
Pengaturan Teks
Dari tab desain, ubah pengaturan teks sesuai kode.
- Font Teks: Alata
- Warna Teks: #7c7c7c
- Ukuran Teks: 17px
- Tinggi Baris Teks: 1.9em

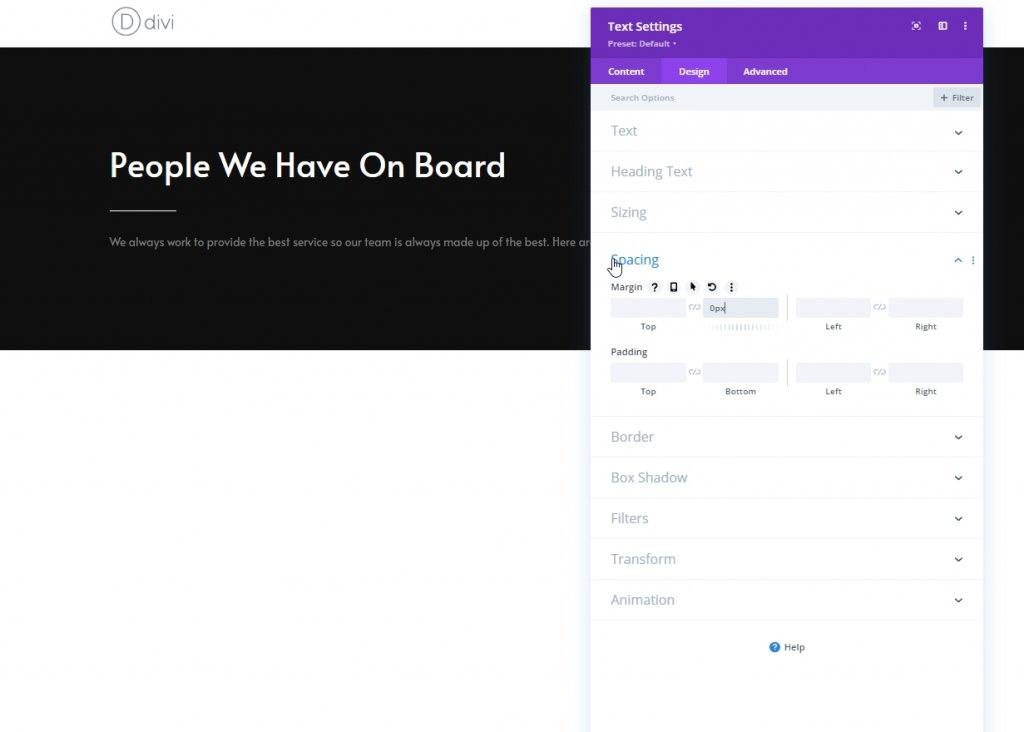
Jarak
Dari bagian spasi, buat perubahan berikut.
- Margin Bawah: 0px

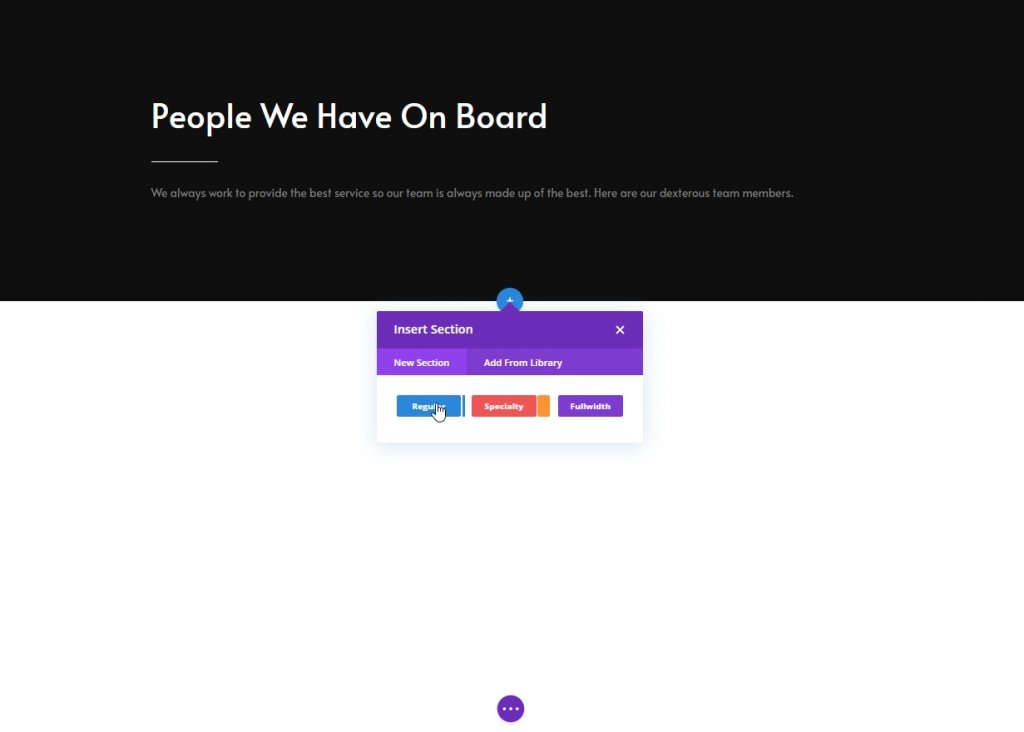
Menambahkan Dan Pengaturan: Bagian Dua
Sekarang tambahkan bagian reguler lain di bawah yang sebelumnya.

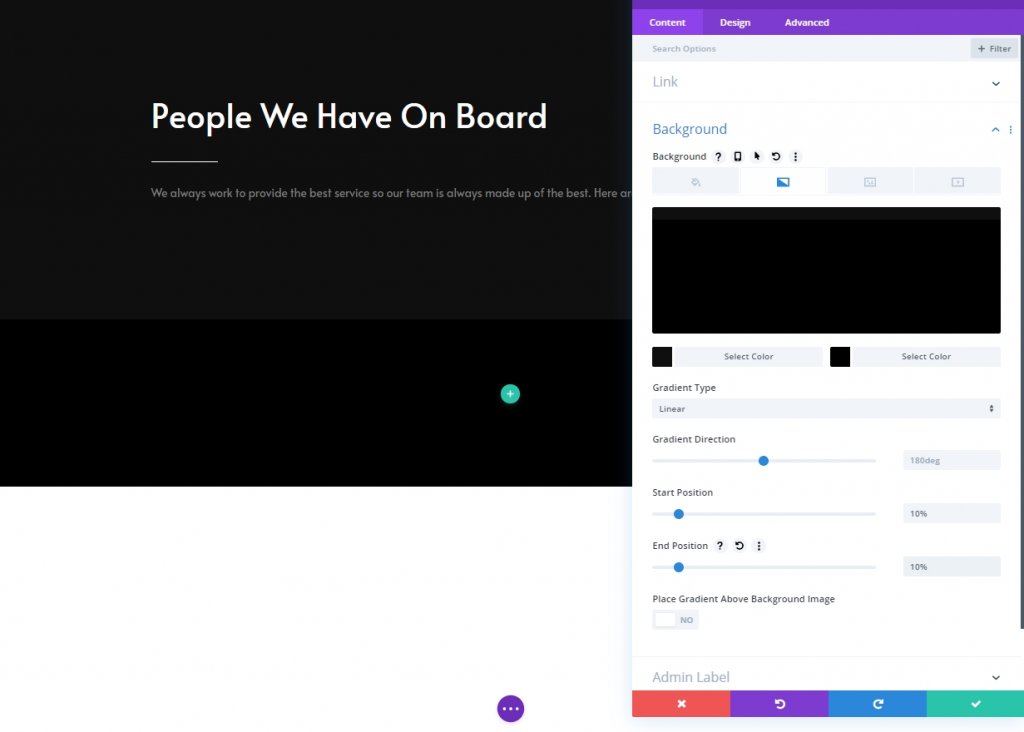
Latar Belakang Gradien
Sekarang gunakan latar belakang gradien untuk bagian ini.
- Warna 1: #0f0f0f
- Warna 2: #000000
- Posisi Awal: 10%
- Posisi Akhir: 10%

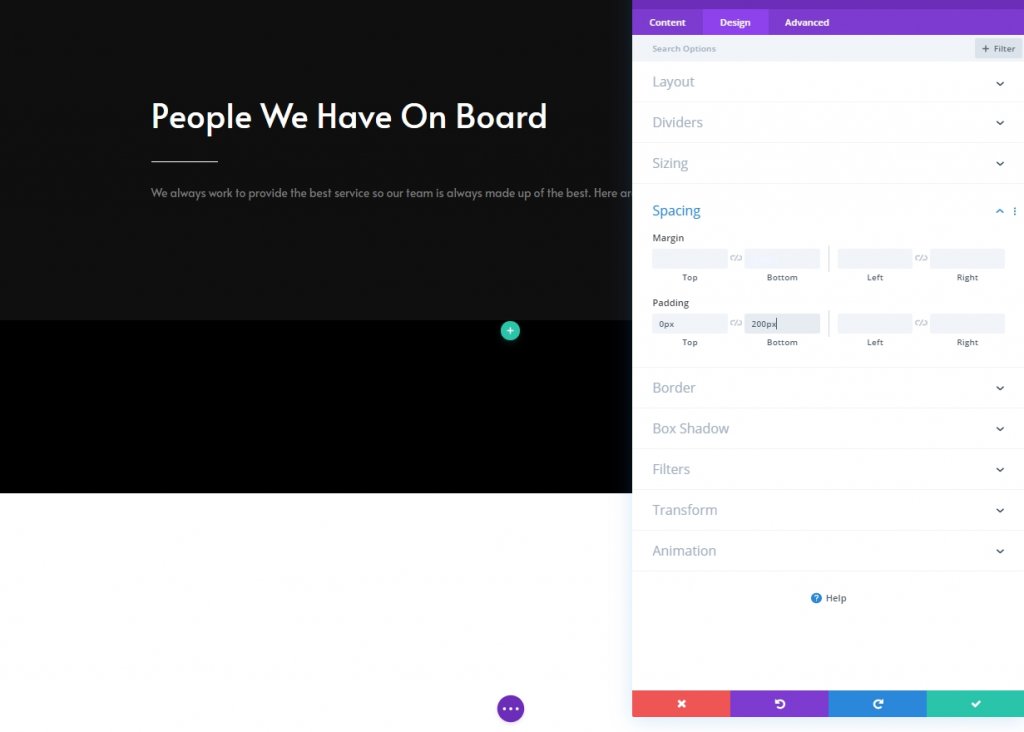
Jarak
Selanjutnya, ubah pengaturan spasi.
- Padding Atas: 0px
- Padding Bawah: 200px

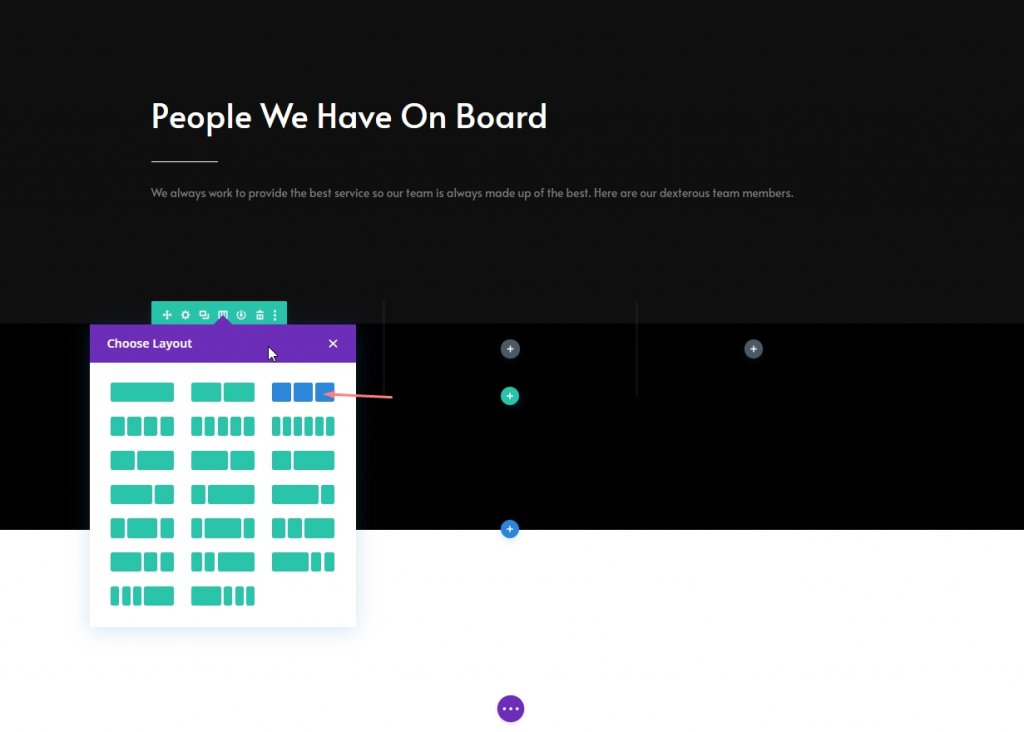
Menambahkan Baris Baru
Struktur Kolom
Sekarang tambahkan baris baru pada bagian ini dengan struktur kolom berikut.

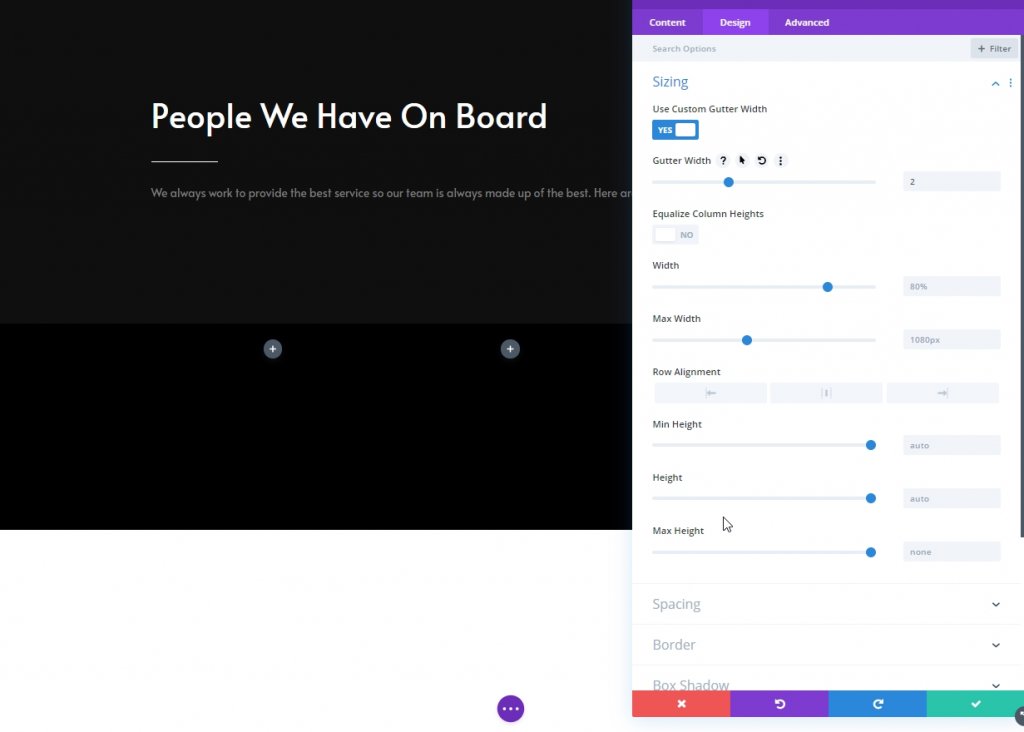
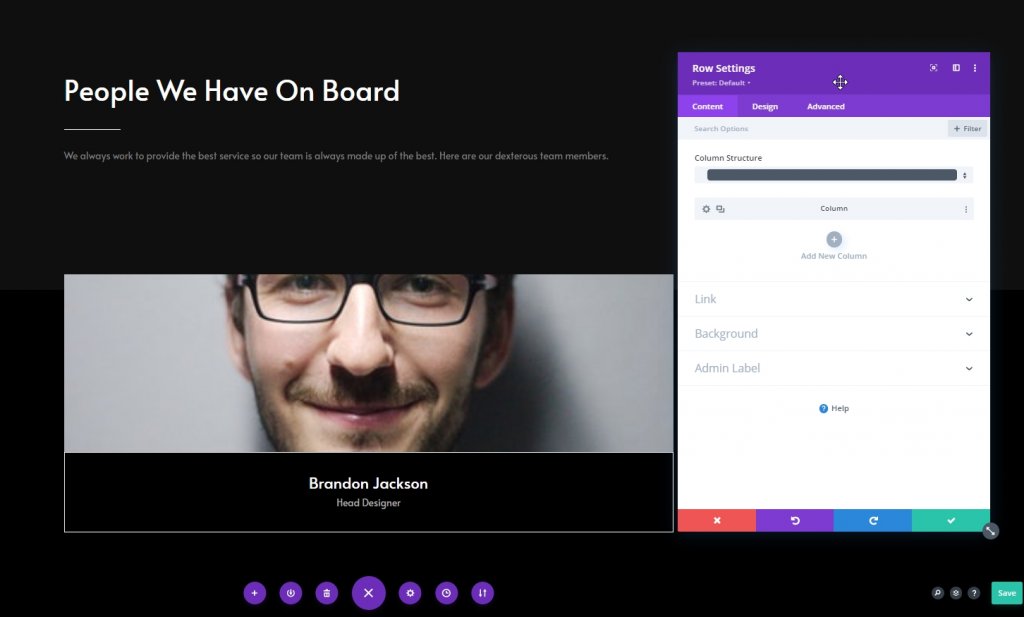
Perekat
Buka pengaturan baris dan ubah pengaturan ukuran sebagai berikut:
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 2px

Kolom 1: Modul Ikuti Media Sosial
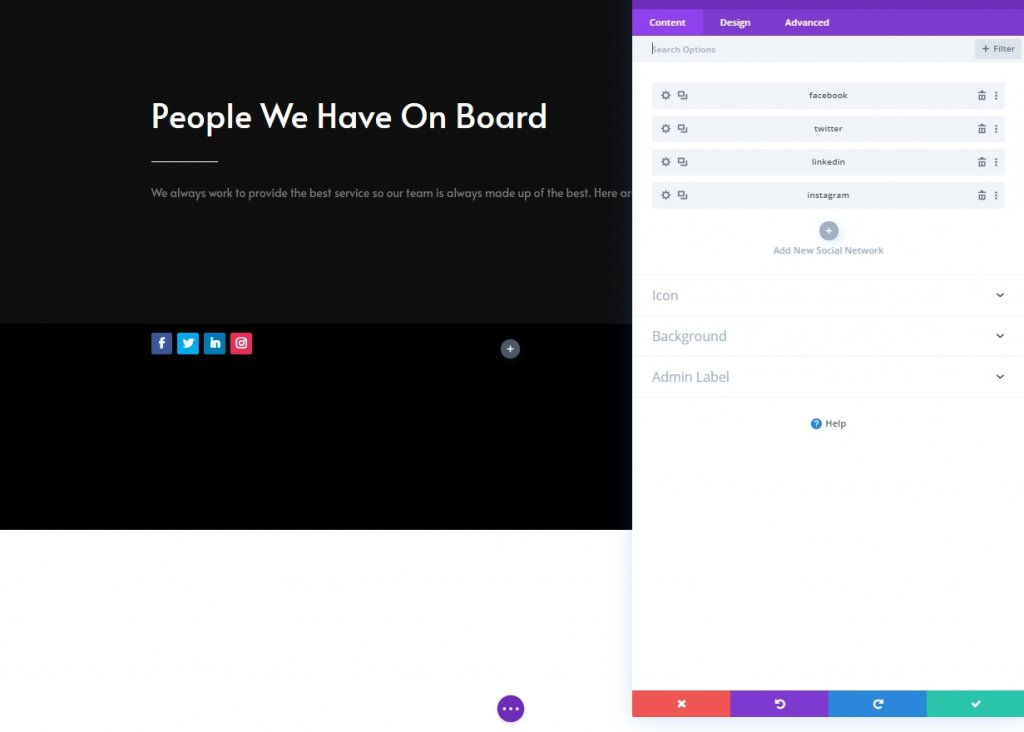
Tambahkan Jejaring Sosial
Sekarang, kami akan menambahkan modul mengikuti media sosial ke kolom 1 dan menempatkan koneksi media sosial yang diinginkan

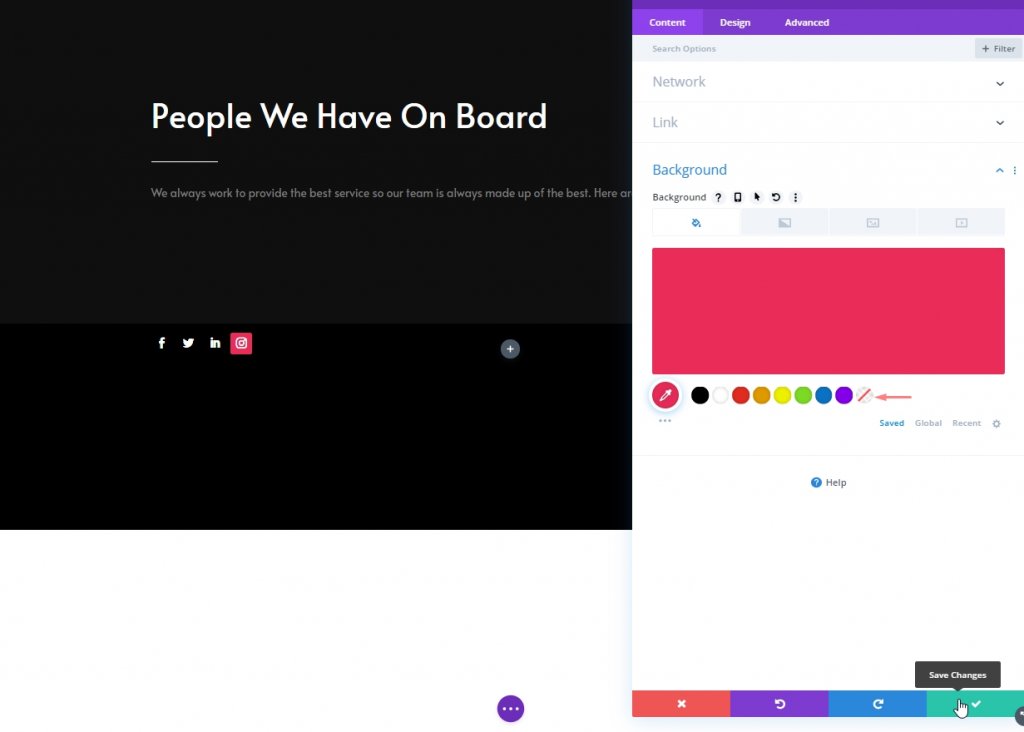
Hapus Warna Latar Belakang Dari Ikon Media Sosial
Klik pengaturan untuk setiap ikon dan kemudian pergi ke latar belakang dan pilih transparan. Anda juga dapat mengklik warna dan menghapusnya.

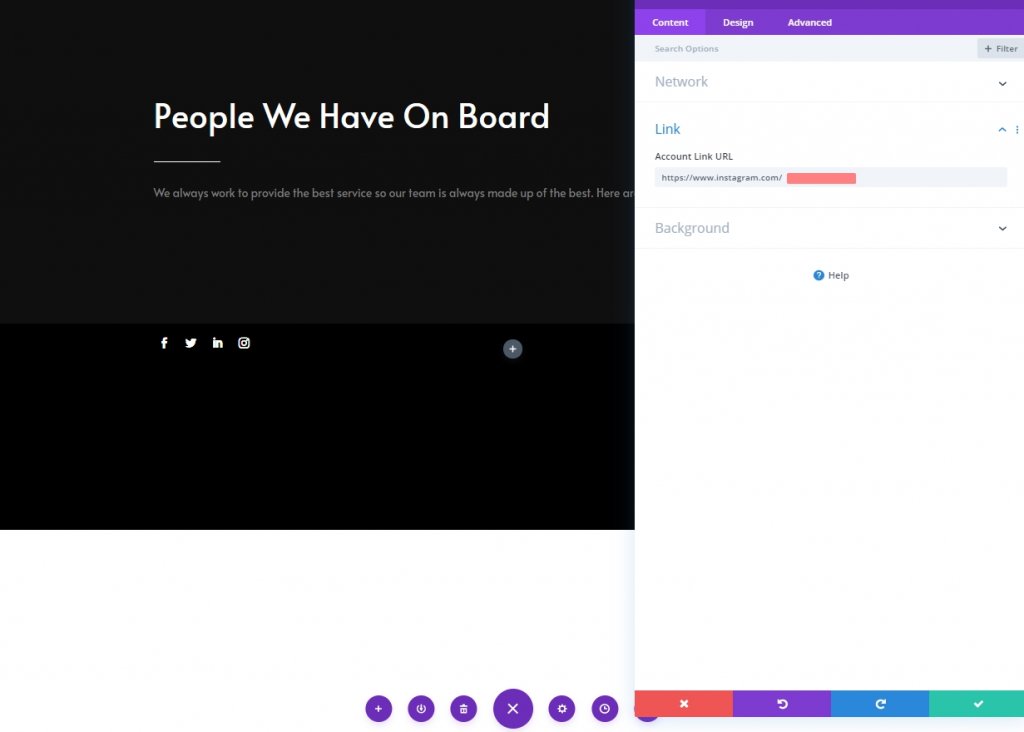
Tambahkan Tautan ke Setiap Jejaring Sosial
Tambahkan tautan yang sesuai ke setiap jejaring sosial juga.

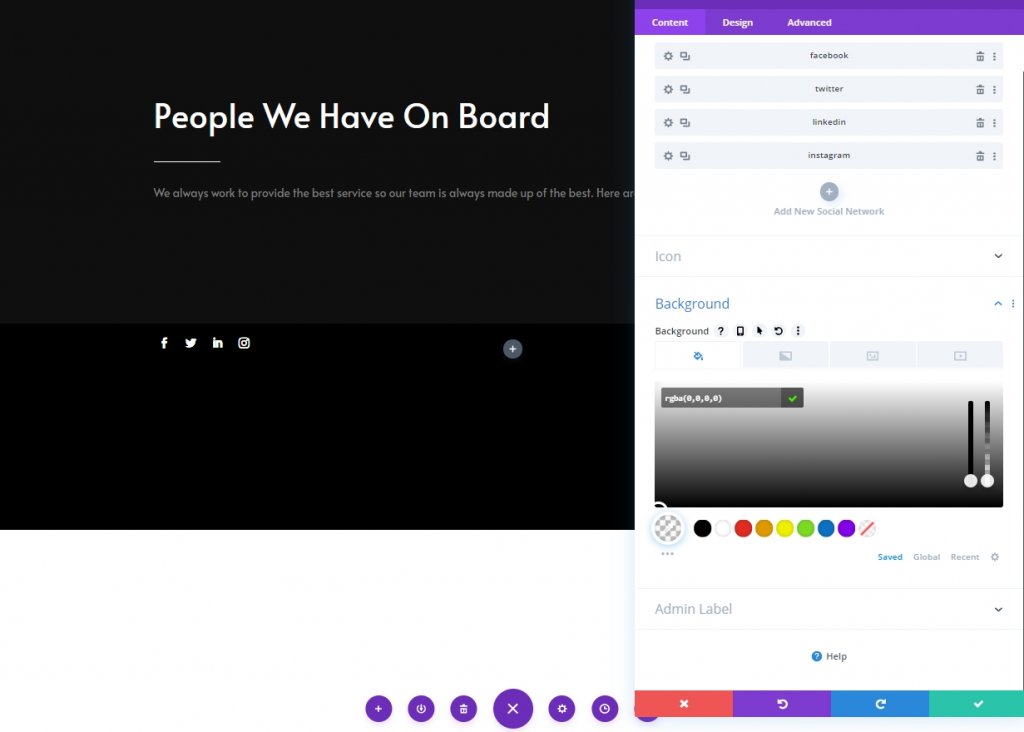
Warna Latar Default
Dari opsi pengaturan modul, tambahkan warna ini sebagai latar belakang.
- Warna Latar Belakang: rgba(0,0,0,0)

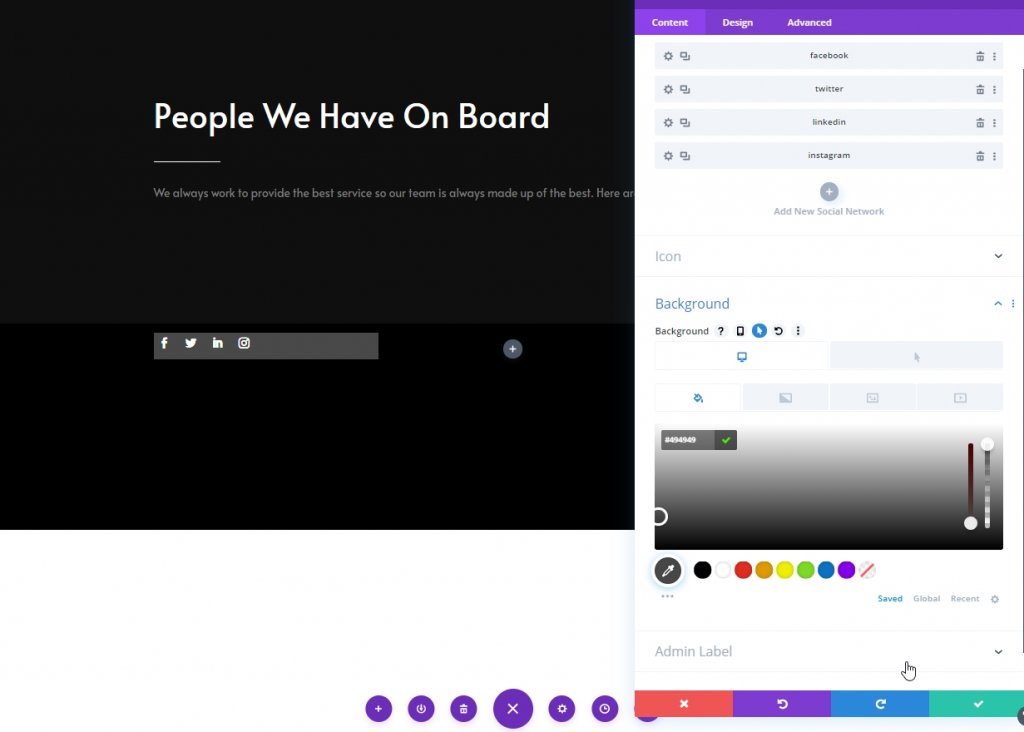
Arahkan Warna Latar Belakang
Ubah warna latar belakang untuk efek hover.
- Arahkan Warna Latar Belakang: #494949

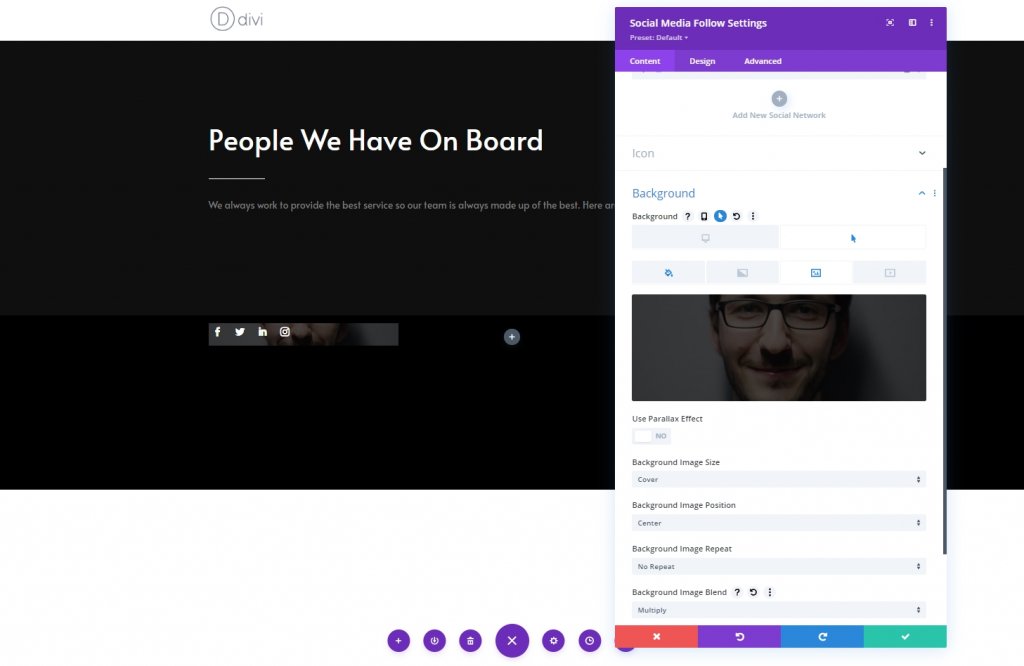
Gambar latar belakang
Kemudian, unggah gambar anggota tim sebagai latar belakang.
- Ukuran Gambar Latar Belakang: Sampul
- Campuran Gambar Latar Belakang: Kalikan

Penyelarasan
Dari tab desain modul, ubah pengaturan perataan.
- Penyelarasan Modul: Pusat

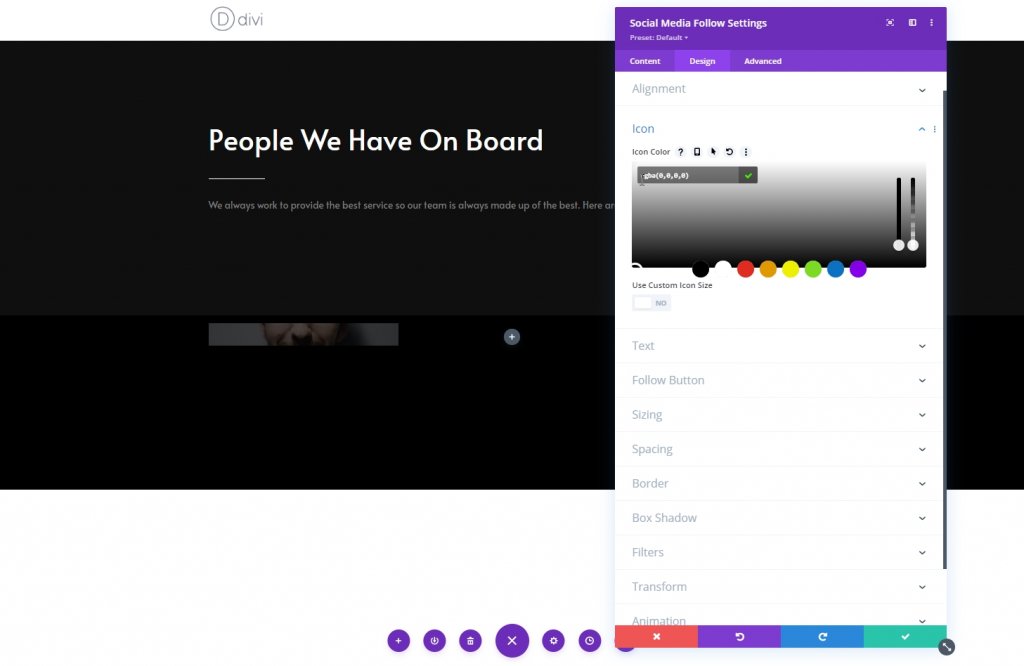
ikon
Sekarang ubah warna ikon.
- Warna Ikon: rgba(0,0,0,0)

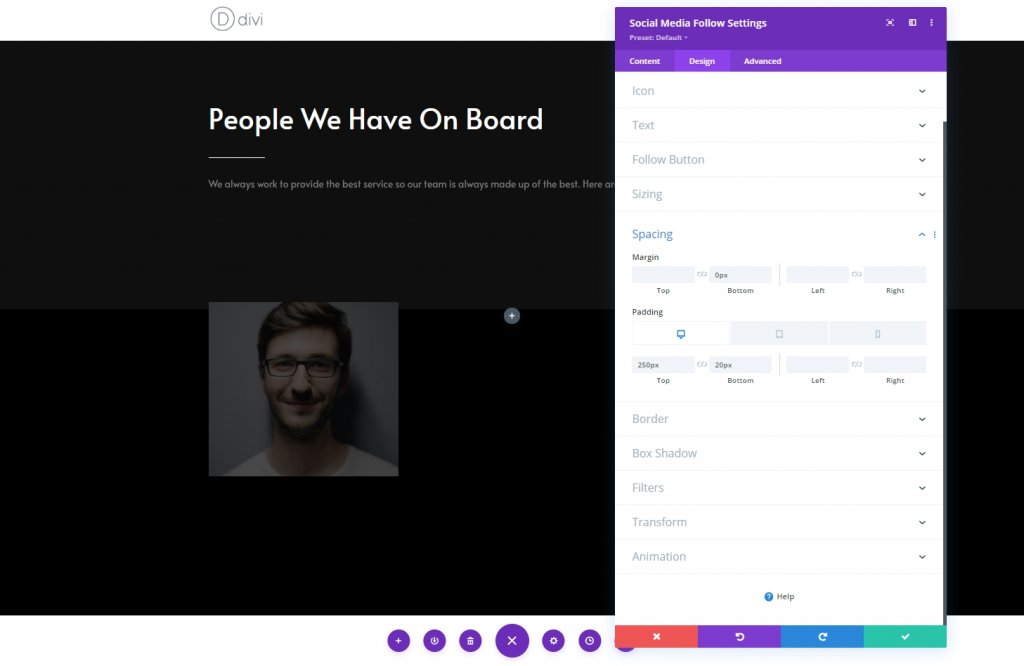
Jarak
Lalu, buka pengaturan spasi dan terapkan nilai berikut:
- Margin Bawah: 0px
- Padding Atas: Desktop: 250px, Tablet: 450px Dan Telepon: 200px
- Padding Bawah: 20px

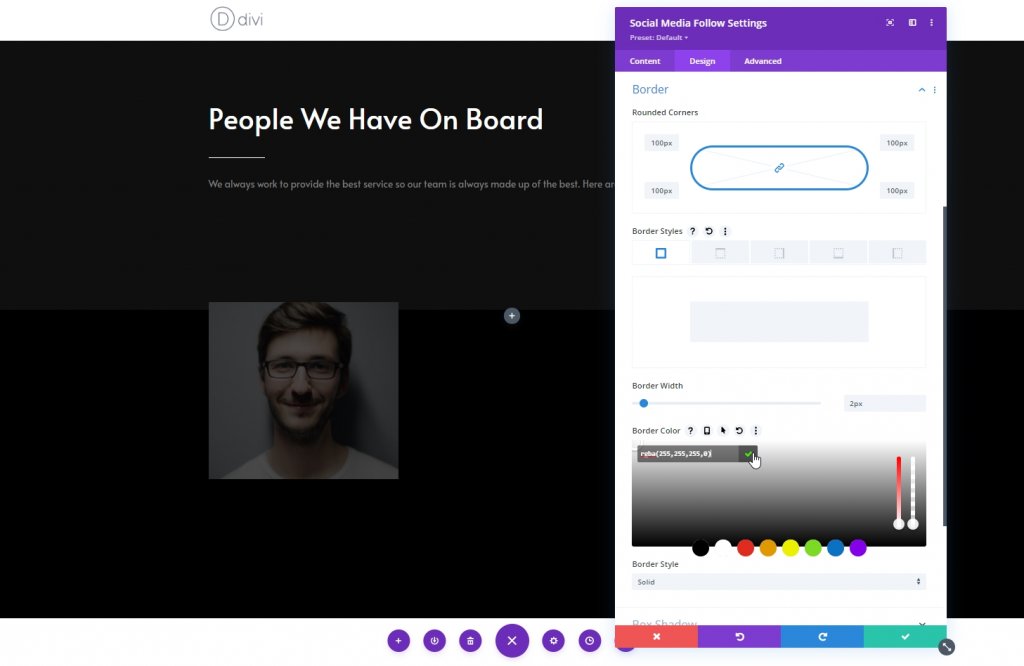
Berbatasan
Sekarang, ubah pengaturan perbatasan yang sesuai.
- Semua Sudut: 100px
- Lebar Perbatasan: 2px
- Warna Perbatasan: rgba (255,255,255,0)

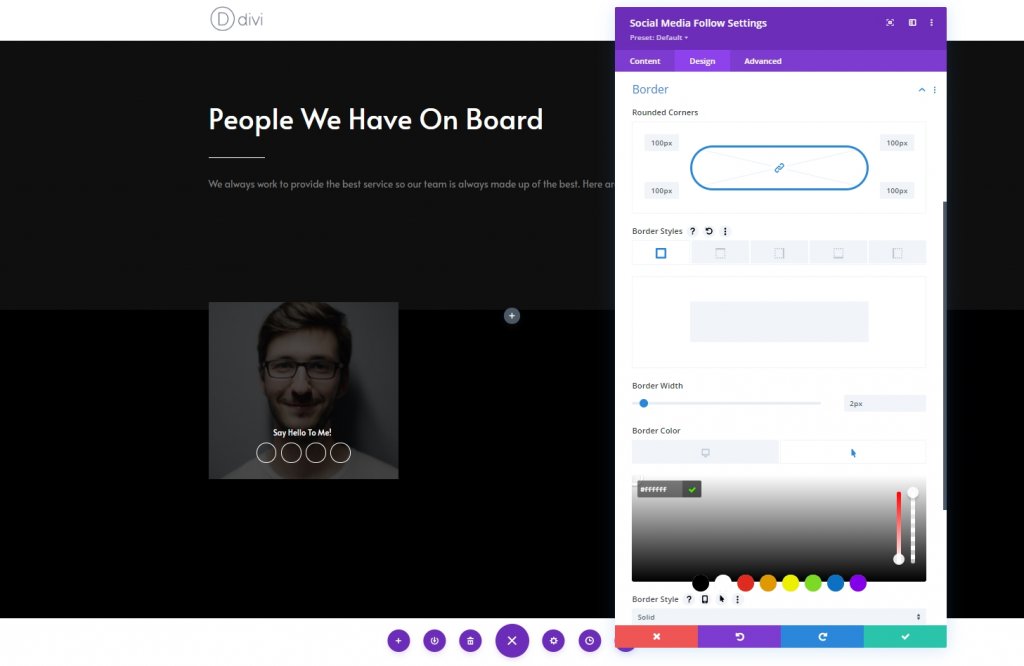
Arahkan Perbatasan
Sekarang, gunakan perbatasan untuk mengarahkan kursor.
- Arahkan Warna Batas: #ffffff

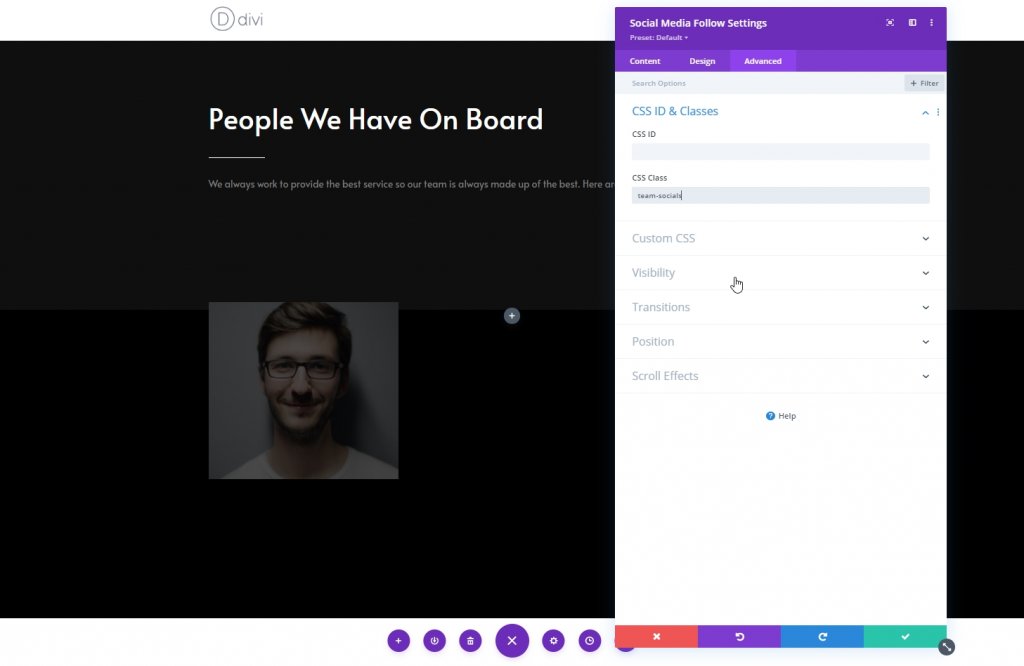
Kelas CSS
Sekarang dari tab lanjutan, tambahkan kelas CSS khusus.
- Kelas CSS: sosial tim

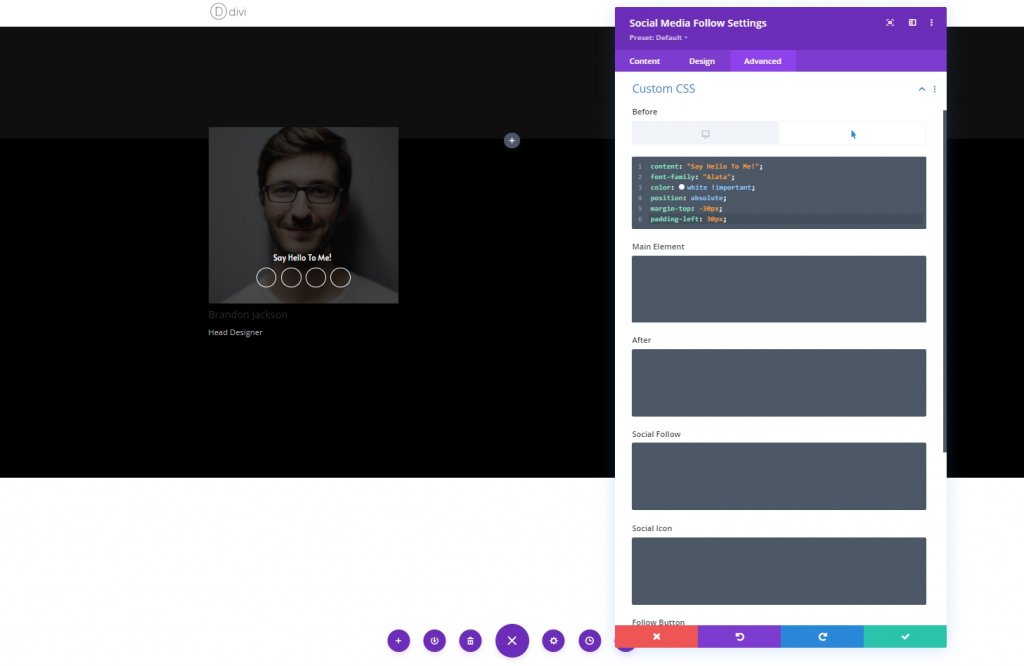
Arahkan ke Sebelum Elemen
Sekarang, selesaikan pengaturan modul dengan menerapkan kode CSS berikut ke elemen sebelumnya. Pastikan untuk meletakkannya di hover.
content: "Say Hello To Me!";
font-family: "Alata";
color: white !important;
position: absolute;
margin-top: -30px;
padding-left: 30px;
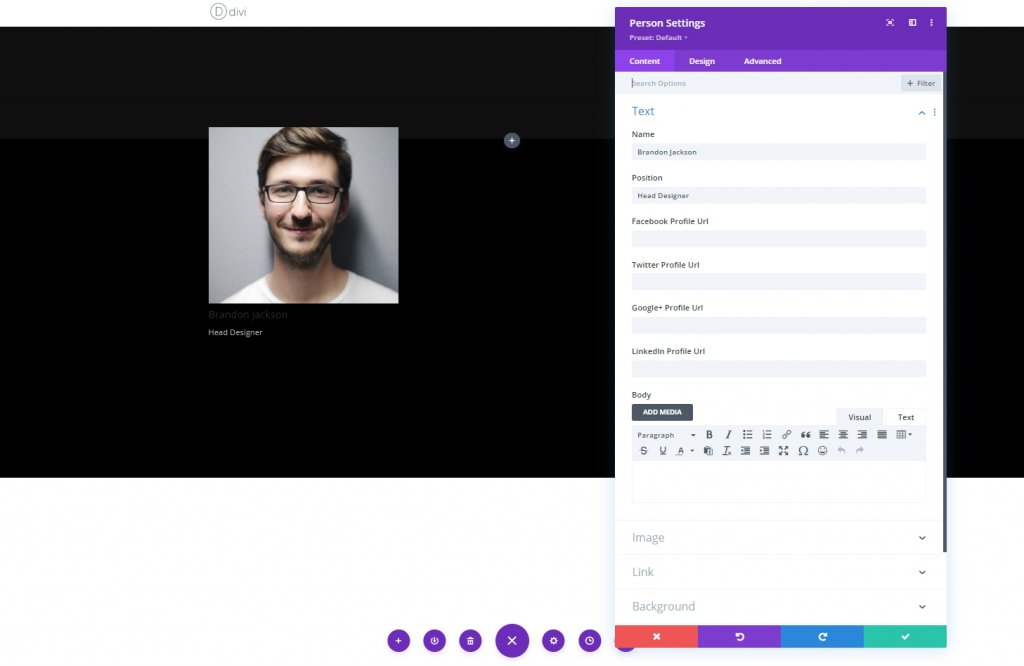
Kolom 1: Modul Orang
Tambah isi
Modul terakhir yang akan kita gunakan pada kolom ini adalah modul person. tambahkan modul dan cemberut informasi di dalamnya.

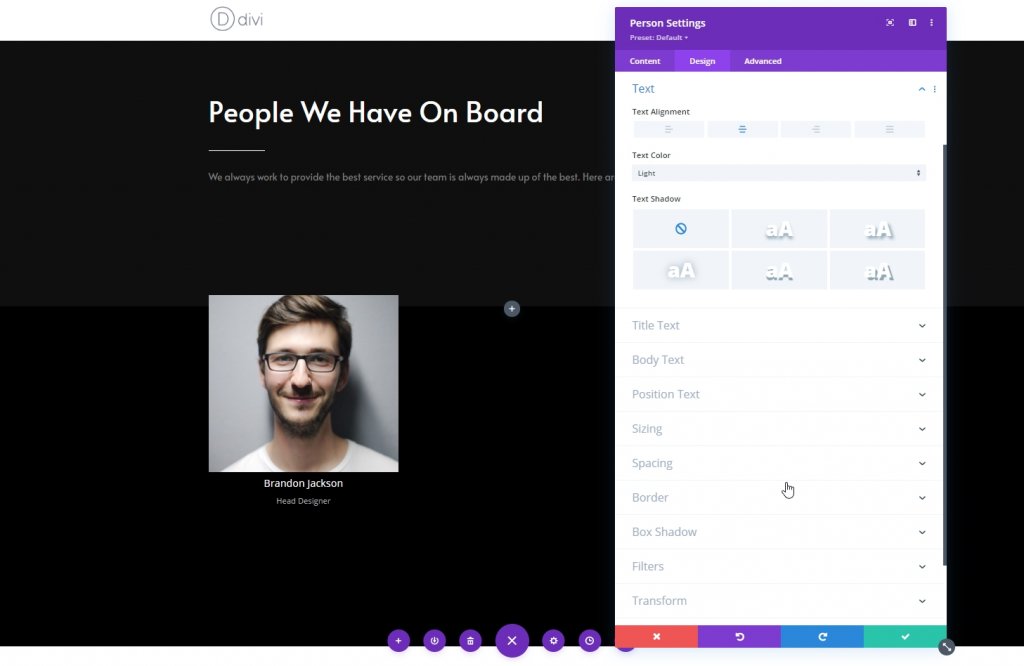
Pengaturan Teks
Dari tab desain modul orang dan ubah pengaturan teks sebagai berikut:
- Perataan Teks: Tengah
- Warna Teks: Cahaya

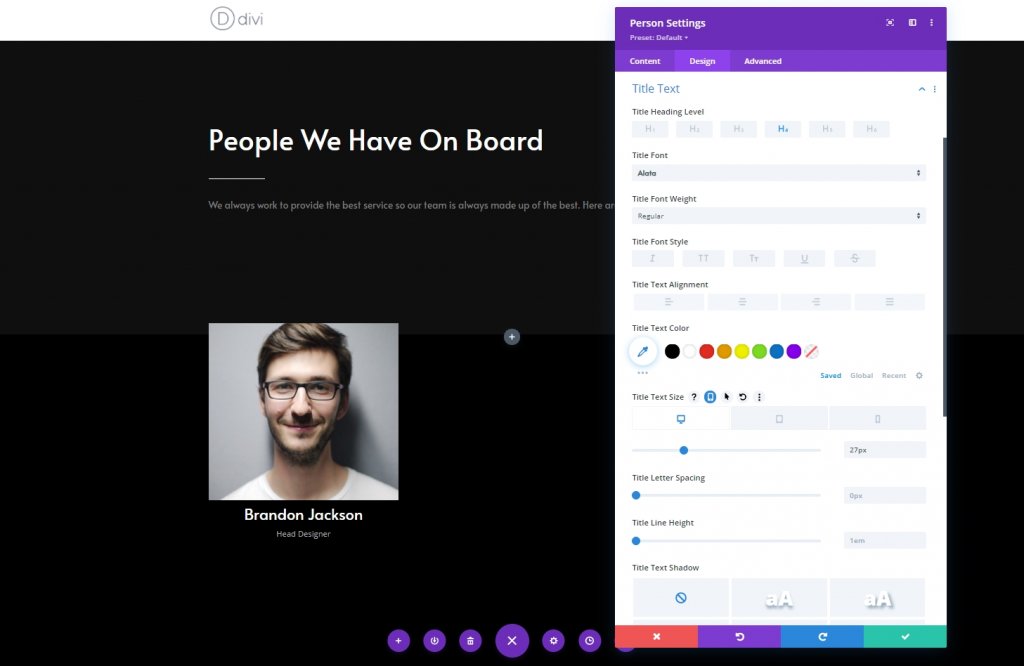
Pengaturan Teks Judul
Sekarang ubah area teks judul.
- Judul Font: Alata
- Judul Teks Ukuran: Desktop: 27px, Tablet: 25px Dan Telepon: 22px

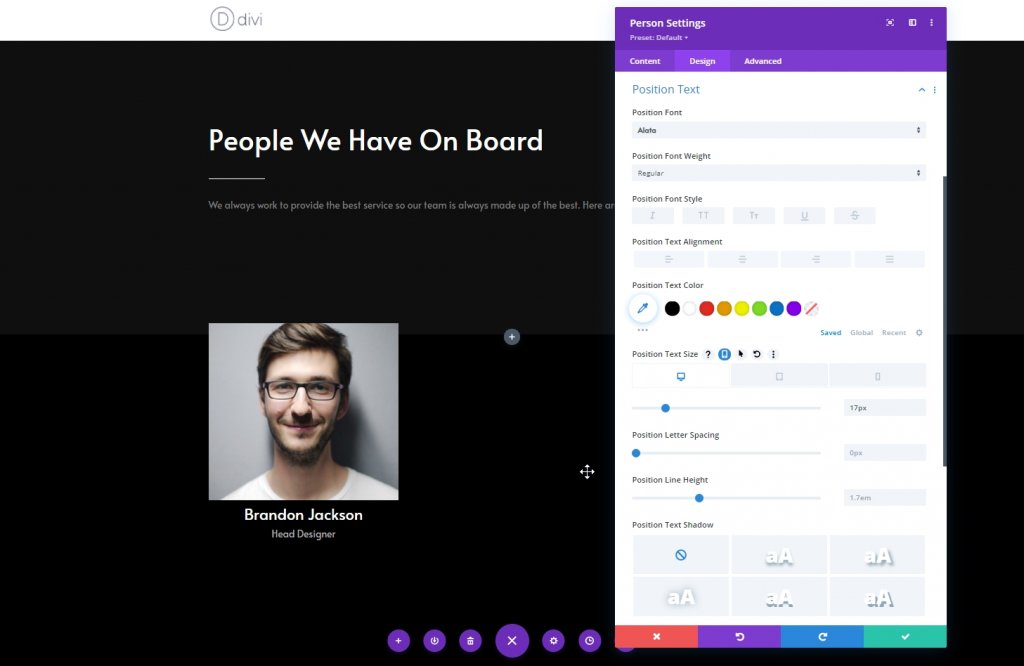
Pengaturan Teks Posisi
Ubah pengaturan untuk teks posisi.
- Posisi Font: Alata
- Posisi Ukuran Teks: Desktop: 17px Dan Tablet Dan Telepon: 15px

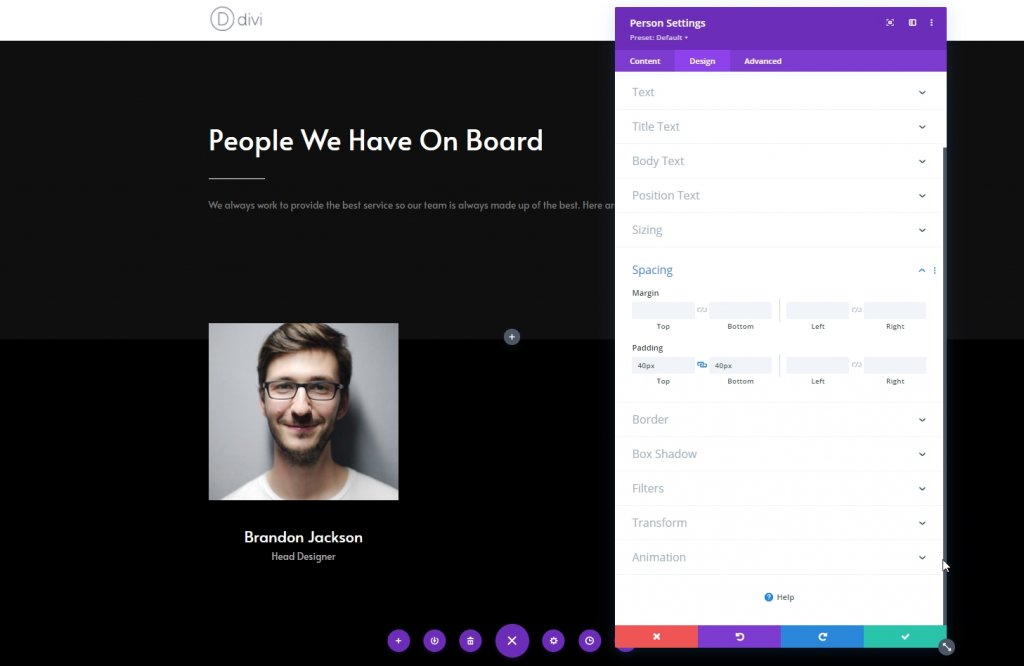
Jarak
Terapkan beberapa bantalan atas dan bawah khusus ke pengaturan jarak.
- Padding Atas: 40px
- Padding Bawah: 40px

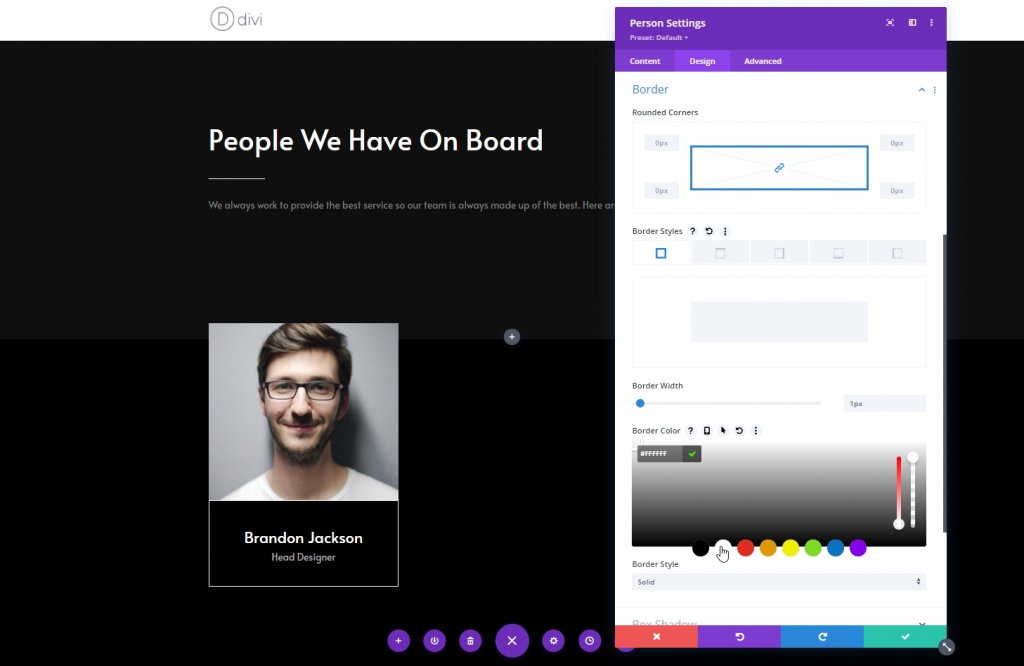
Berbatasan
Sekarang terapkan pengaturan perbatasan berikut dan selesaikan kolom.
- Lebar Perbatasan: 1px
- Warna Perbatasan: #ffffff

Hapus Kolom Lainnya
Sekarang hapus kolom untuk bagian tersebut.

Kolom Klon Dua Kali
Sekarang duplikat kolom satu dua kali.

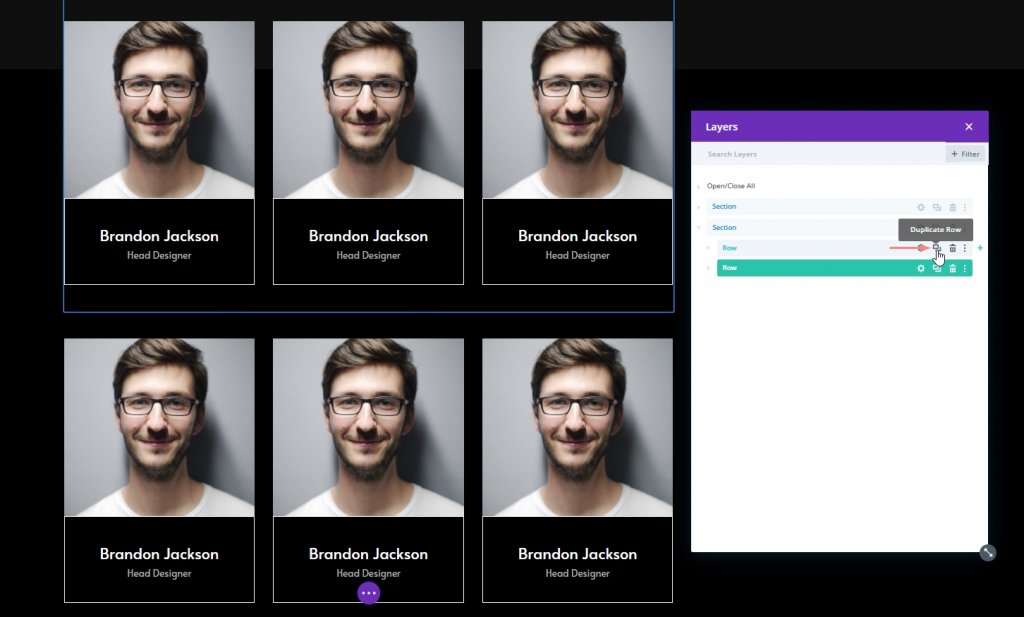
Klon Seluruh Baris
Sekarang, duplikat seluruh baris sebanyak yang Anda butuhkan. Di sini kita akan menduplikasinya sekali.

Ubah Konten Duplikat
Sekarang kami akan mengubah gambar, tautan media sosial, info orang untuk setiap individu.

Bagian 2: Modul Kode
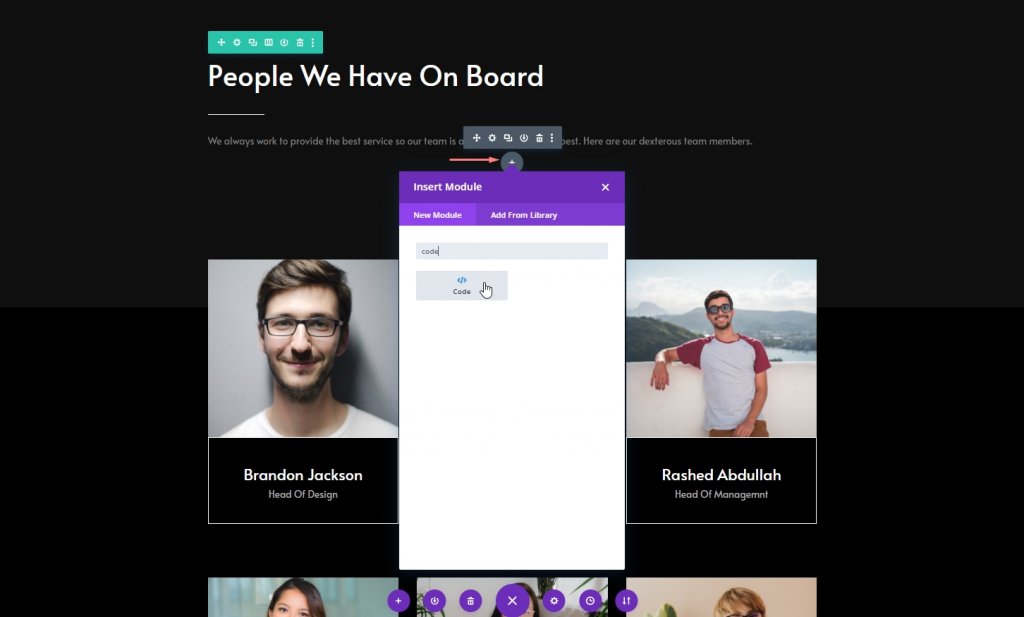
Modul Kode Di Bagian 1
Sekarang, tambahkan modul kode di bawah modul teks bagian satu.

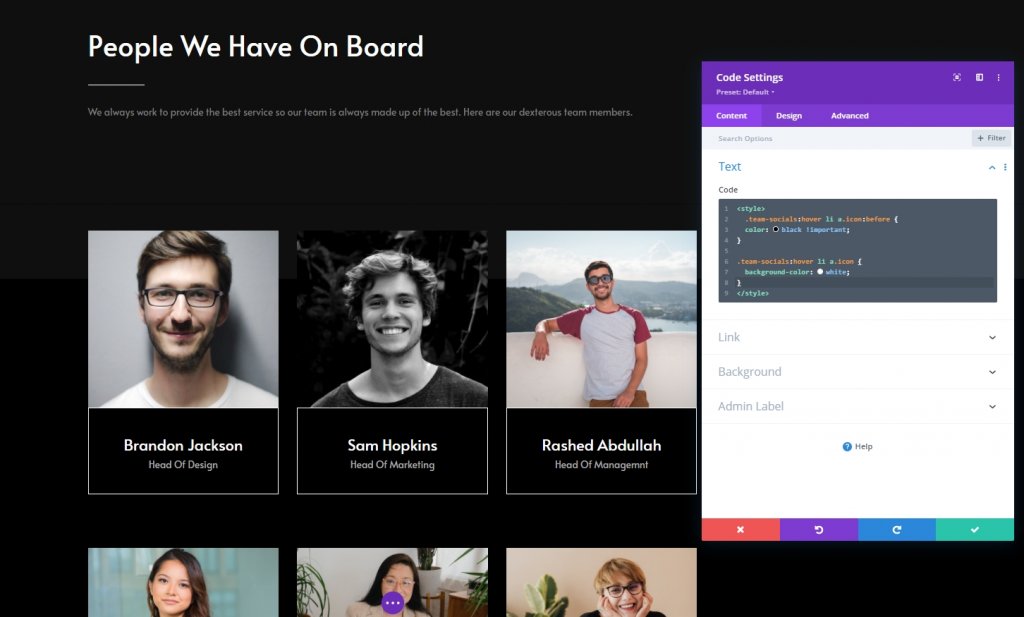
Tambahkan Kode CSS
Sekarang salin baris kode CSS berikut dan tempel ke modul kode dan selesai. Jangan lupa untuk meletakkannya di dalam tag Style .
.team-socials:hover li a.icon:before {
color: black !important;
}
.team-socials:hover li a.icon {
background-color: white;
}

Hasil Akhir
Sejauh ini kami telah menyelesaikan semua langkah dengan sukses, seperti inilah hasil kami.
Kesimpulan
Dalam tutorial hari ini, kami telah mencoba menunjukkan seberapa kreatif kami dapat mendesain halaman anggota tim. Menggunakan efek melayang dari tema Divi , hubungan sosial anggota tim dapat ditampilkan dengan cara yang estetis. Kami harap tutorial hari ini bermanfaat bagi Anda, berbagi dengan lingkungan Anda akan mendorong kami untuk membuat lebih banyak tutorial Divi baru dan menakjubkan.




