Orang lebih suka situs web desain interaktif. Divi memberi kita kesempatan untuk merancang segala sesuatu yang dapat berubah melalui interaksi pengguna, dan desain seperti itu cukup populer saat ini. Hari ini kita akan melihat langkah demi langkah bagaimana mendesain grid hover yang mulus dengan Divi di mana akan ada tata letak grid dengan judul sederhana di awal, dan melayang di atas blok grid akan mengubah gaya, dan gambar latar belakang akan melayang.

Jadi mari kita mulai tanpa penundaan.
Pratinjau Desain
Sebelum kita memulai tutorial hari ini, mari kita lihat seperti apa hasil desain kita nantinya.
Bagian 1: Membangun Struktur
Pengaturan Bagian
Warna latar belakang
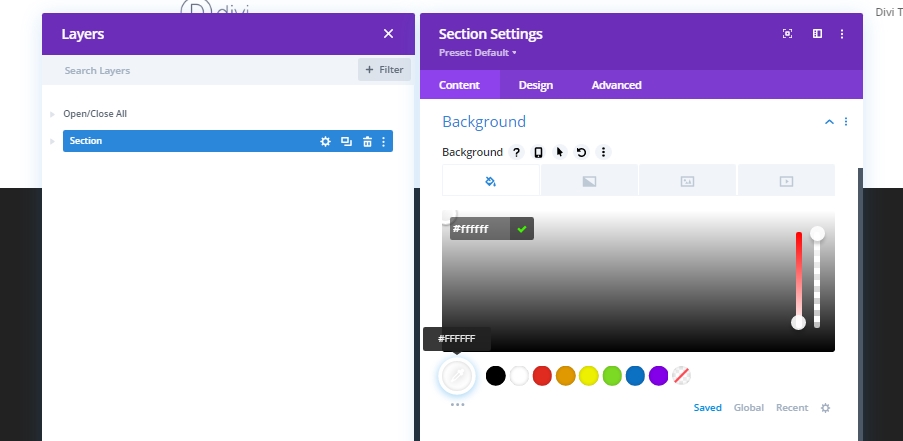
Ketika kami pergi ke Divi Builder untuk melakukan desain baru, bagian dibuat secara otomatis pada awalnya. Mari kita ubah pengaturan bagian itu sebagai berikut.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang- Warna Latar Belakang: #ffffff

Tambahkan: Baris 1 Ke Bagian
Struktur Kolom
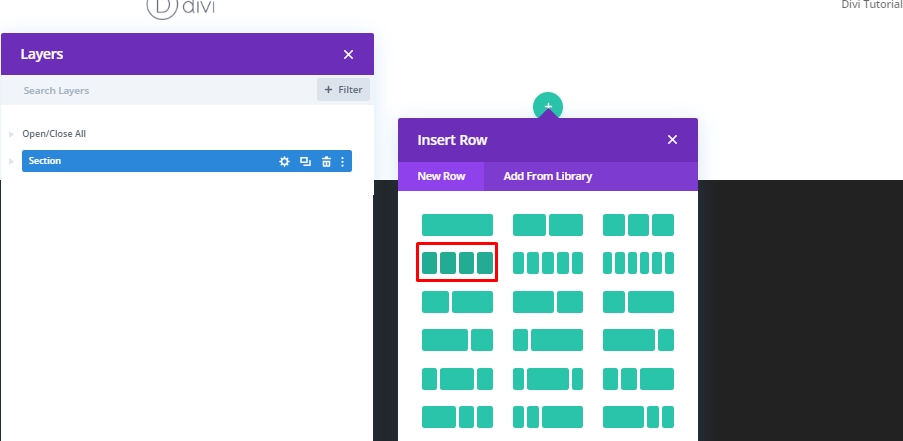
Sekarang tambahkan baris 4 kolom ke bagian tersebut.

Perekat
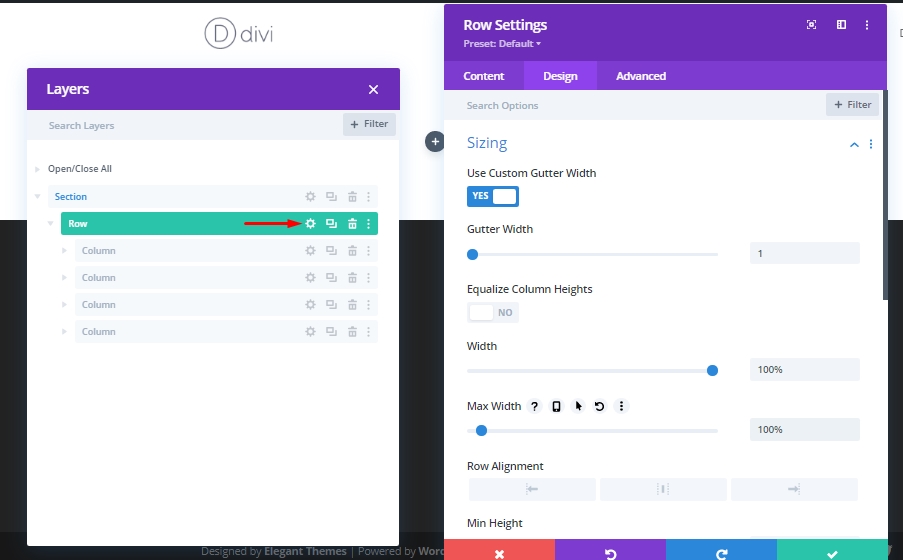
Kami akan mengubah ukuran baris ini dari pengaturan tanpa menambahkan modul terpisah.
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 1
- Lebar: 100%
- Lebar Maks: 100%

Jarak
Sekarang kita akan menambahkan nilai spasi yang diperlukan.
- Padding Atas: 0px
- Padding Bawah: 0px

Berbatasan
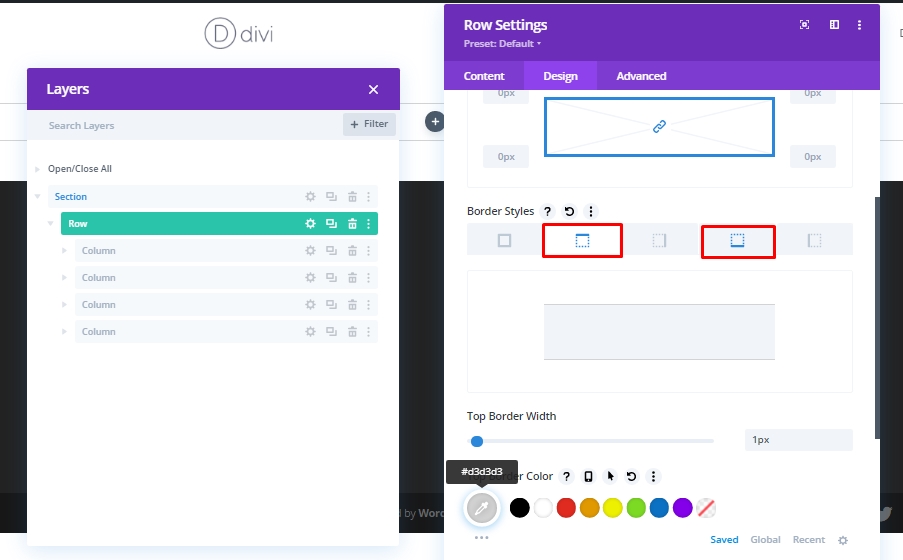
Kami akan menyelesaikan pekerjaan eksterior bagian desain baris dengan menambahkan batas dan warna ke baris ini.
- Lebar Batas Atas Dan Bawah: 1px
- Warna Batas Atas Dan Bawah: #d3d3d3

Pengaturan kolom 1
Latar Belakang Gradien Untuk Melayang
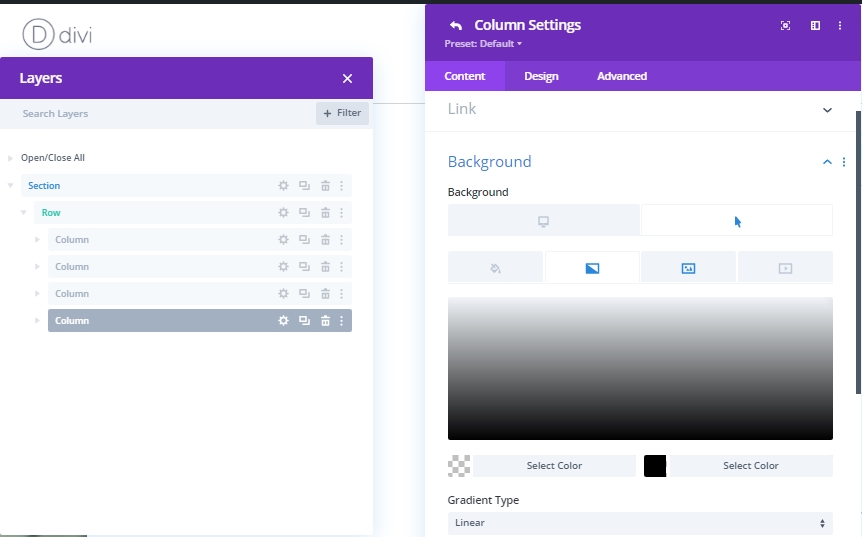
Sekarang kita akan bekerja pada pengaturan kolom 1. Mari kita tambahkan latar belakang gradien terlebih dahulu.
- Warna 1: rgba (255,255,255,0)
- Warna 2: #000000
- Tipe Gradien: Linier
- Posisi Awal: 30%

Arahkan Gambar Latar Belakang
Sekarang, kita akan menambahkan gambar ke latar belakang yang akan diekspos saat mengarahkan kursor.
- Ukuran Gambar Latar Belakang: Sampul
- Posisi Gambar Latar Belakang: Tengah

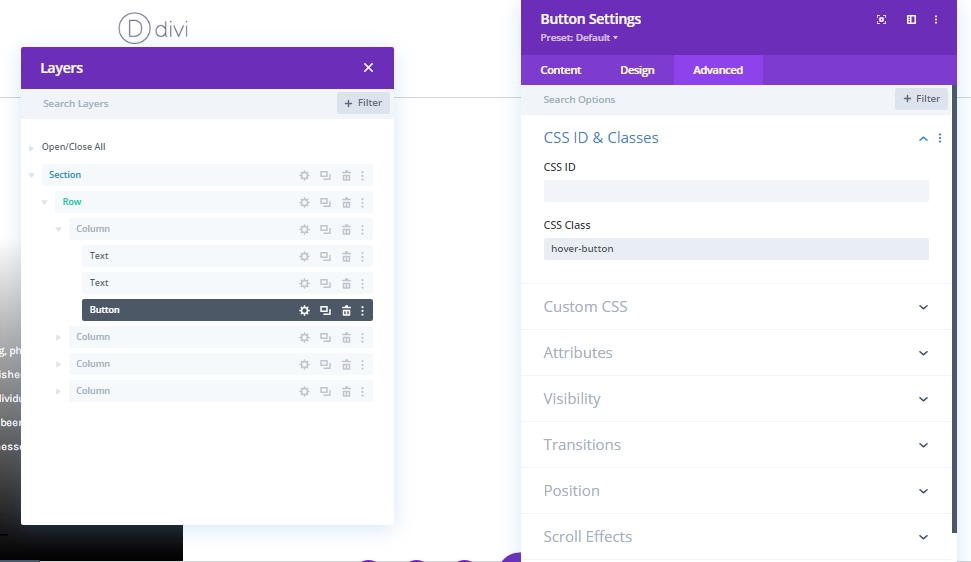
Kelas CSS
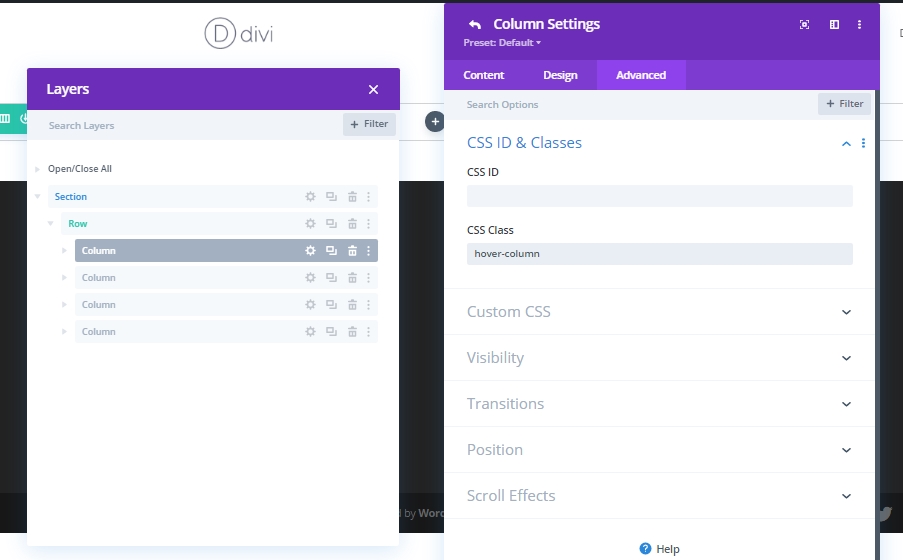
Kami akan menyelesaikan pengaturan kolom untuk saat ini dengan menambahkan kelas CSS ke tab Advanced.
- Kelas CSS: hover-kolom

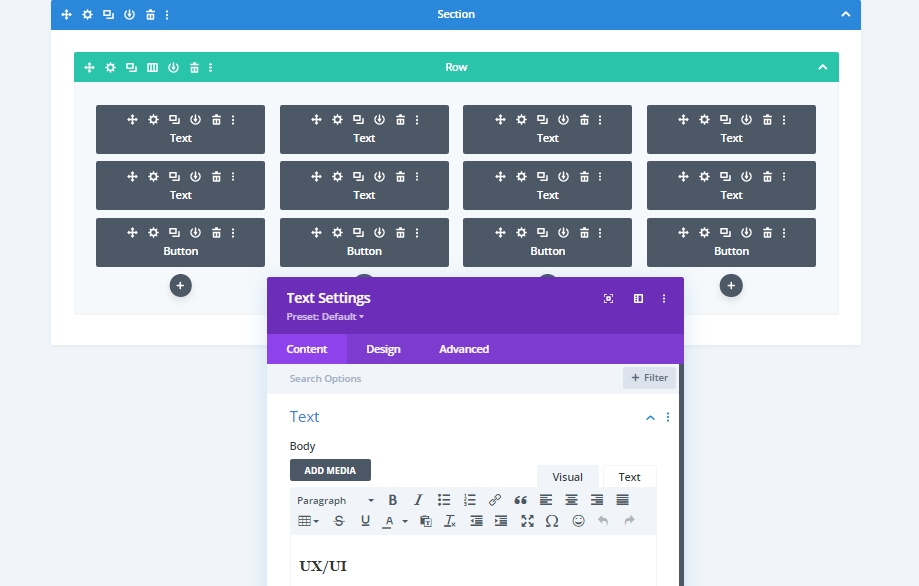
Kolom 1: Tambahkan Modul Teks 1
Konten H3
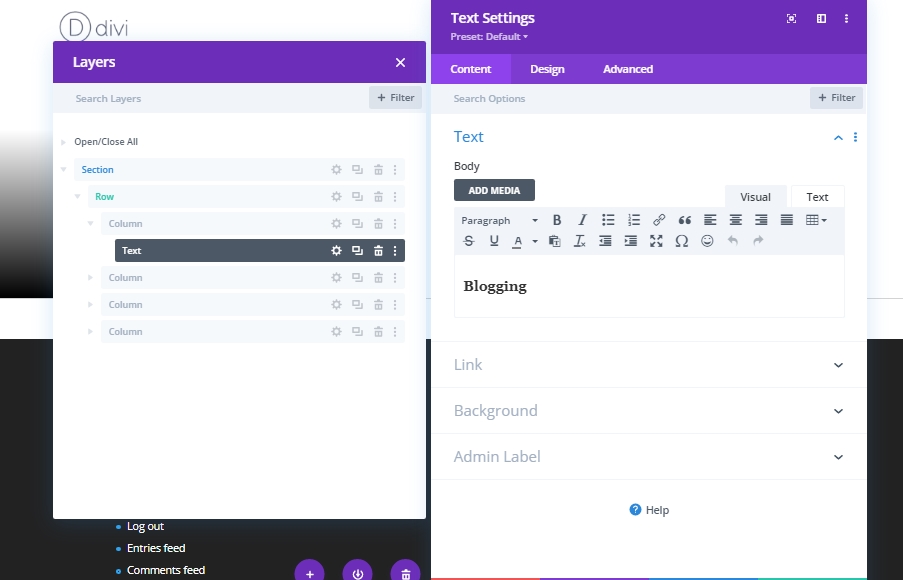
Sekarang kita akan menambahkan modul teks di kolom 1. Di sana Anda dapat memberikan teks pilihan Anda.

Pengaturan Konten H3
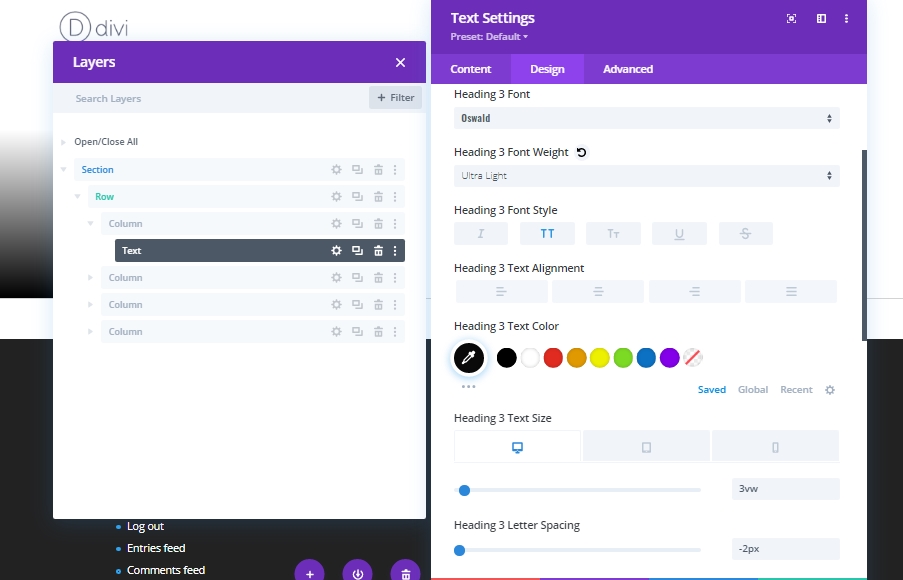
Buat pengaturan berikut dari bagian Teks Judul pada tab Desain. Font Judul 3: Oswald
Judul 3 Berat Font : Ultra Ringan
Judul 3 Gaya Font : Huruf Besar
Judul 3 Warna Teks : #0a0a0a
Judul 3 Ukuran Teks :
- Desktop: 3vw
- Tablet: 7vw
- Telepon: 14vw
Spasi Judul 3 Huruf : -2px

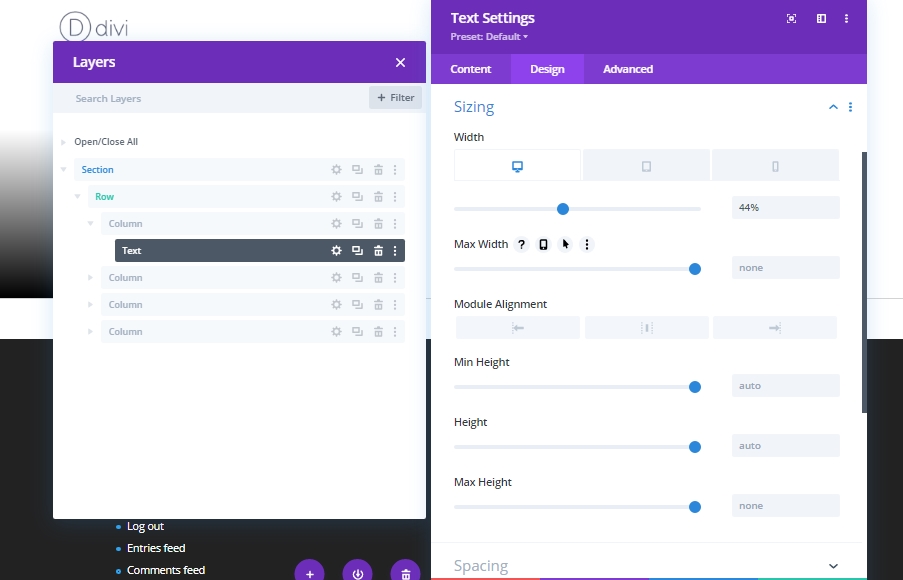
Perekat
Mari kita ubah nilai di bagian ukuran untuk mengubah ukuran lebar untuk ukuran layar yang berbeda.
Lebar:
- Desktop: 44%
- Tablet: 48%
- Telepon: 50%

Jarak
Mari kita membuat beberapa penyesuaian pada jarak. Nilai-nilai ini sesuai untuk heading yang kita gunakan pada tutorial ini. Anda mungkin harus mengubahnya untuk heading Anda.
- Margin Bawah: 25vh
- Padding Atas: 5%
- Padding Bawah: 5%
- Padding Kiri: 3%
- Padding Kanan: 0%

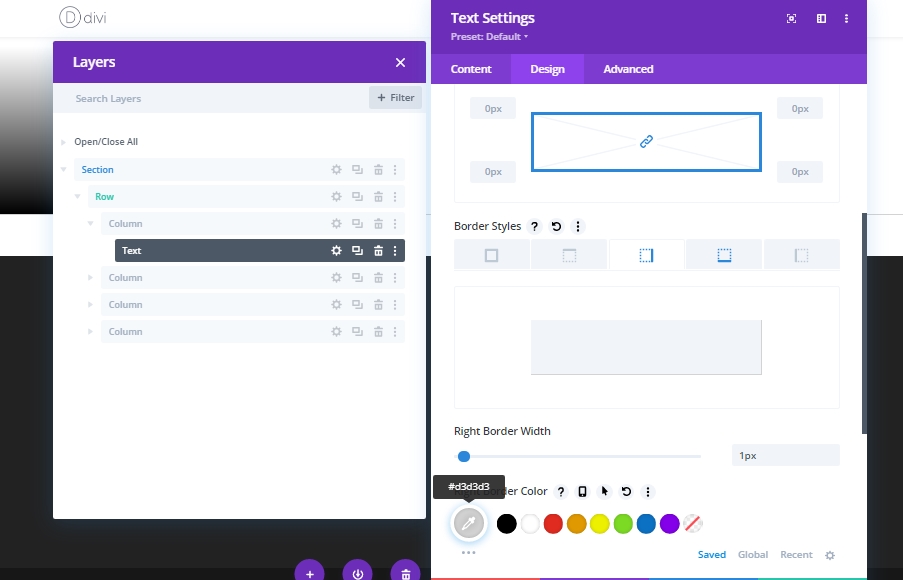
Berbatasan
Tambahkan beberapa batas ke modul teks ini.
- Lebar Perbatasan Kanan Dan Bawah: 1px
- Warna Tepi Kanan Dan Bawah: #d3d3d3

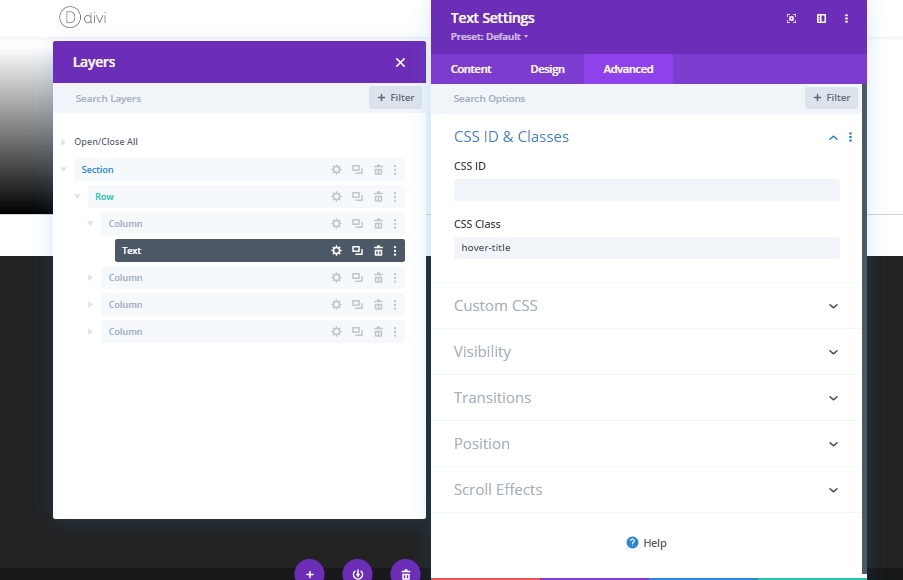
Kelas CSS
Kami akan menyelesaikan pengaturan modul teks ini dengan menambahkan kelas CSS.
- Kelas CSS: judul-hover

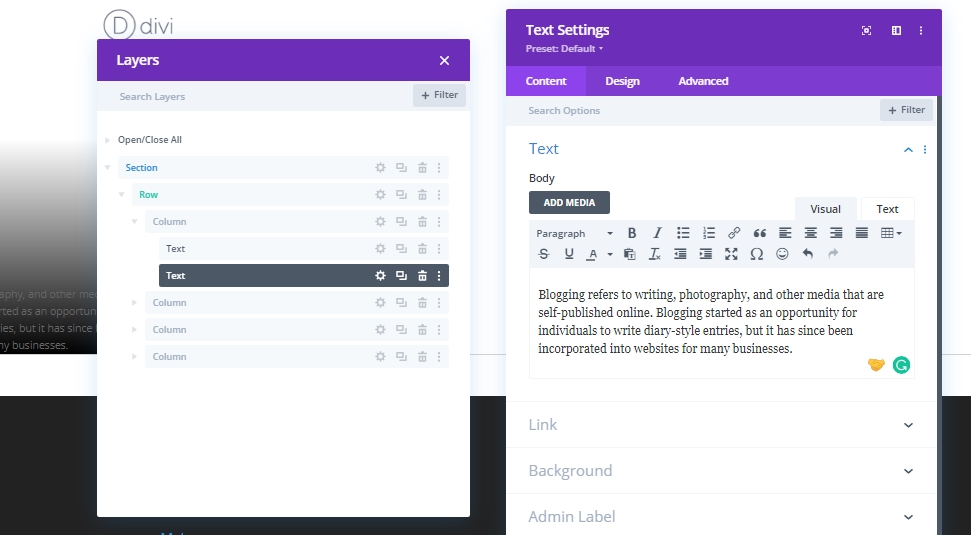
Kolom 2: Tambahkan Modul Teks 2
Tambah isi
Tambahkan modul teks tepat di bawah modul teks sebelumnya dan tulis sesuatu tentang bagian ini atau apa pun pilihan Anda.

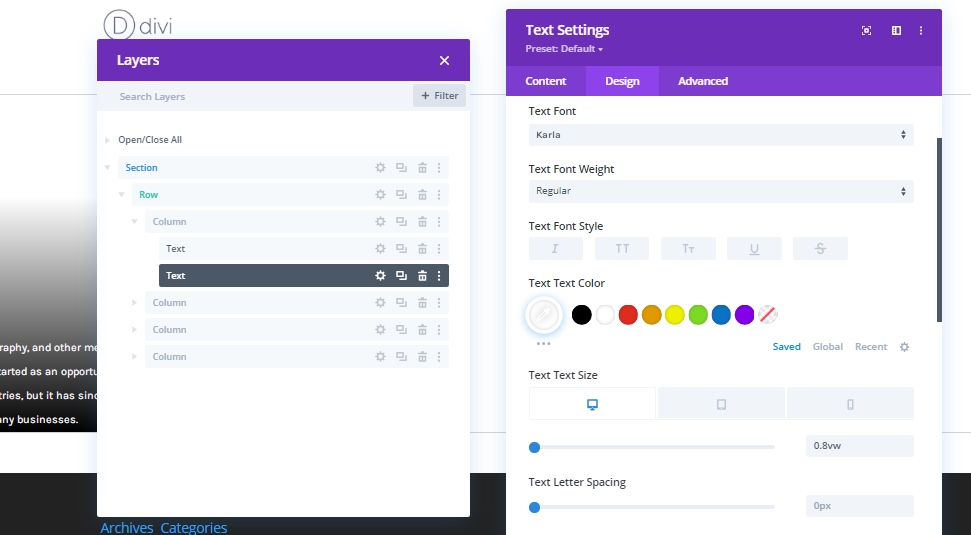
Pengaturan Teks
Pindah ke tab desain modul teks dan ikuti instruksi untuk mengubah nilai. Font Teks: Karla
Warna Teks : #ffffff
Ukuran Teks :
- Desktop: 0.8vw
- Tablet: 2vw
- Telepon: 3.6vw
Tinggi Baris Teks : 2.2em

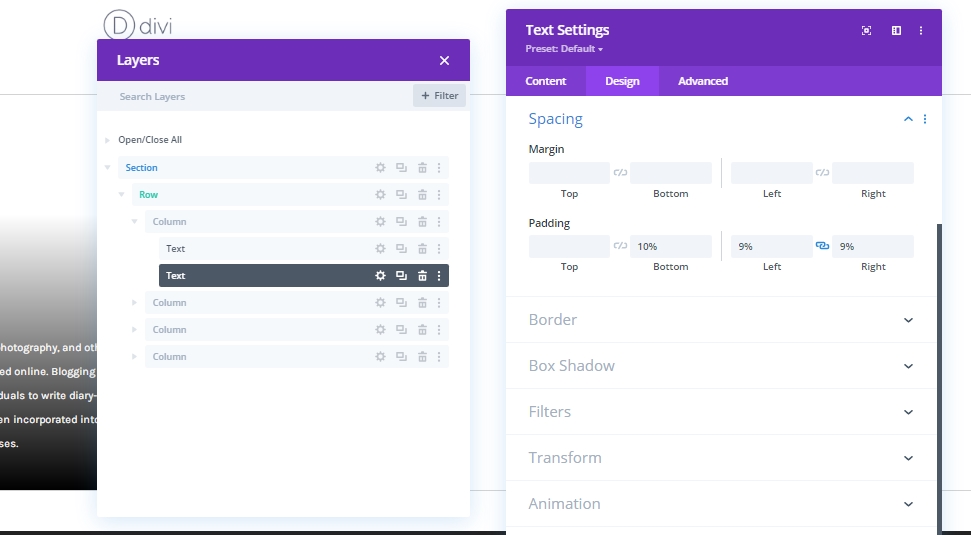
Jarak
Sekarang tambahkan beberapa spasi ke teks.
- Padding Bawah: 10%
- Padding Kiri: 9%
- Padding Kanan: 9%

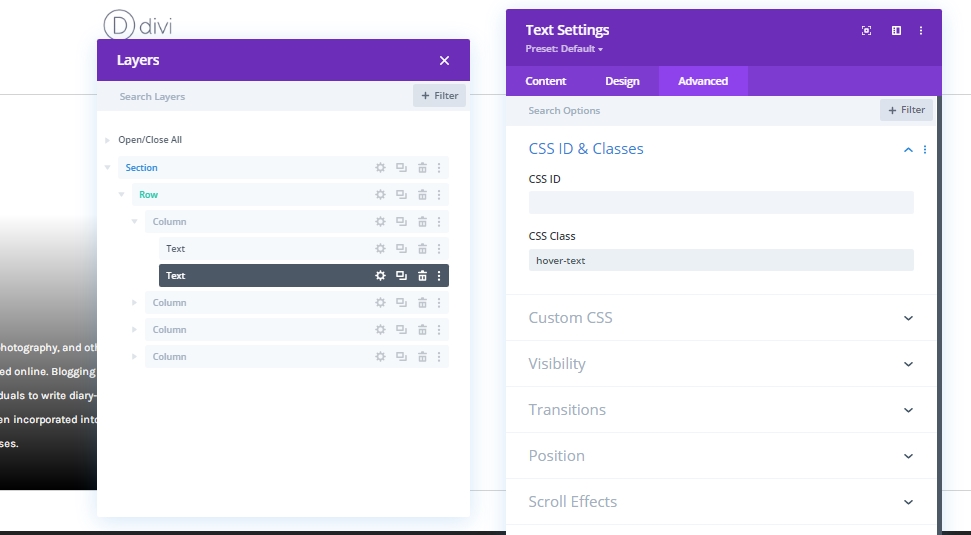
Kelas CSS
Terakhir, tutup pengaturan modul dengan menambahkan Kelas CSS.
- Kelas CSS: hover-teks

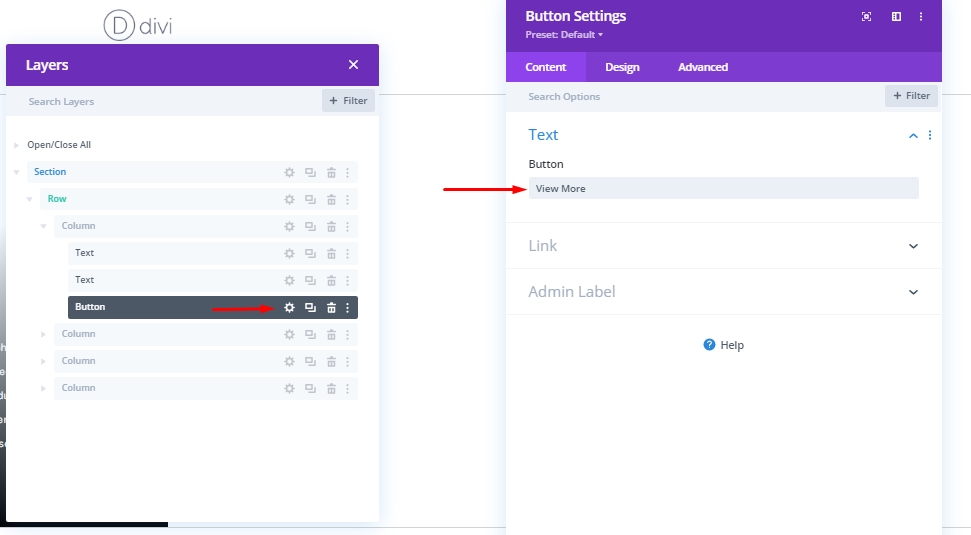
Kolom 2: Tambahkan Modul Tombol
Tambahkan teks
Selanjutnya, tambahkan modul tombol di bawah modul teks sebelumnya dan tambahkan beberapa salinan sesuai pilihan Anda.

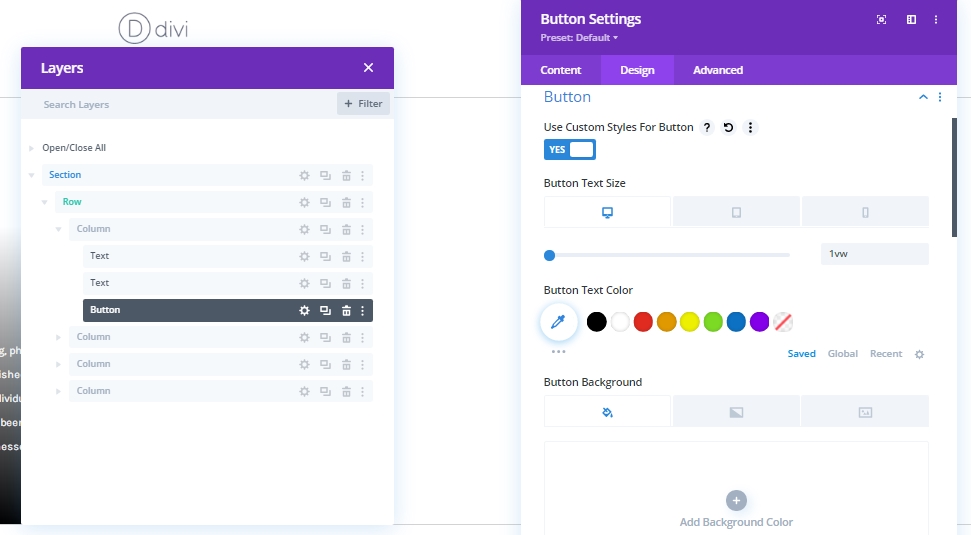
Pengaturan Tombol
Ubah pengaturan tombol dengan nilai yang disebutkan di bawah ini.
- Gunakan Gaya Kustom Untuk Tombol: Ya
- Ukuran Teks Tombol: Desktop: 1vw, Tablet: 2.5vw Dan Telepon: 4vw
- Lebar Batas Tombol: 0px
- Radius Perbatasan Tombol: 0px

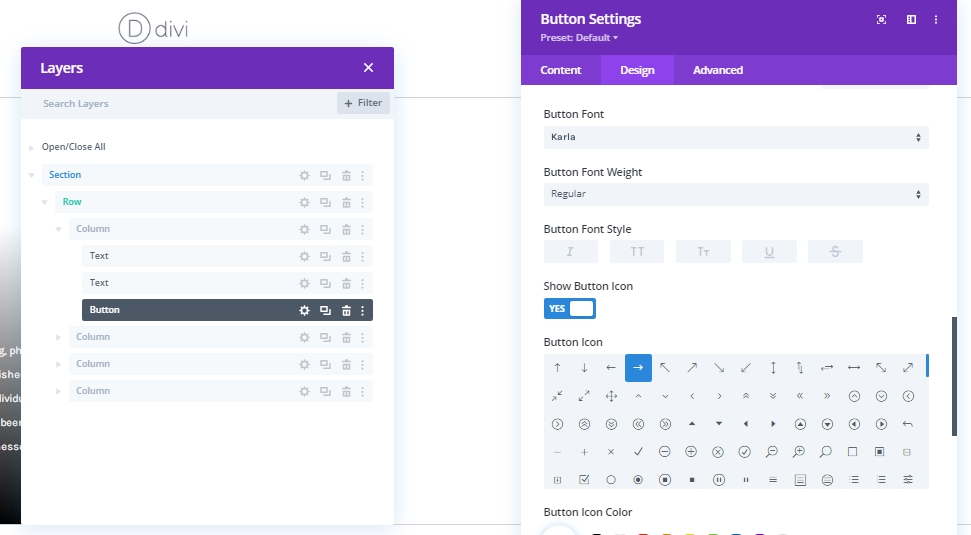
- Font Tombol: Karla
- Tampilkan Ikon Tombol: Ya
- Penempatan Ikon Tombol: Kiri
- Hanya Tampilkan Ikon Saat Arahkan ke Tombol: Tidak

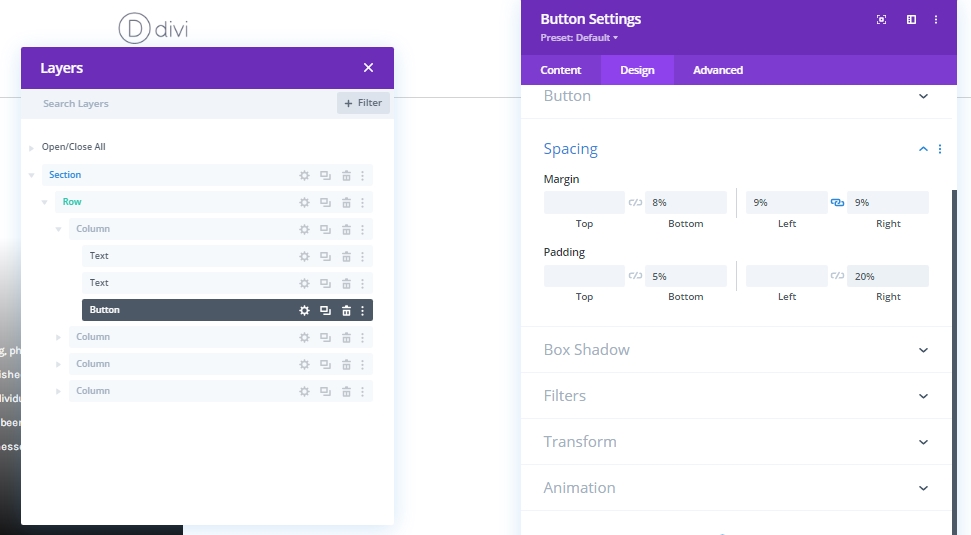
Jarak
Sekarang tambahkan beberapa pengaturan spasi ke modul tombol ini.
- Margin Bawah: 8%
- Margin Kiri: 9%
- Margin Kanan: 9%
- Padding Bawah: 5%
- Padding Kanan: 20%

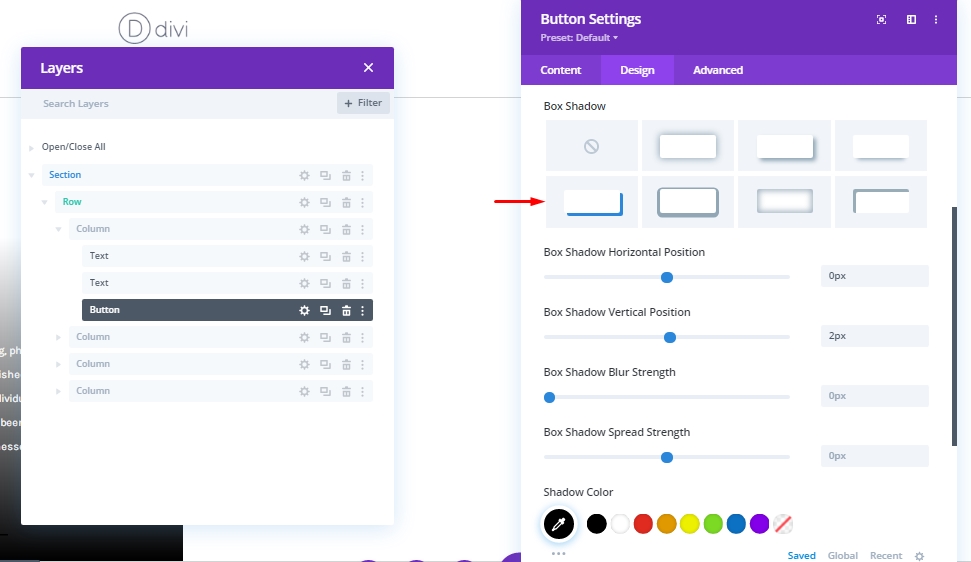
Bayangan Kotak
Tambahkan bayangan ke tombol dari bayangan kotak.
- Posisi Horizontal Bayangan Kotak: 0px
- Posisi Vertikal Bayangan Kotak: 2px
- Warna Bayangan: #000000

Kelas CSS
Terakhir, kita akan menambahkan Kelas CSS ini sebelum menutup pengaturan modul tombol.
- Kelas CSS: tombol hover

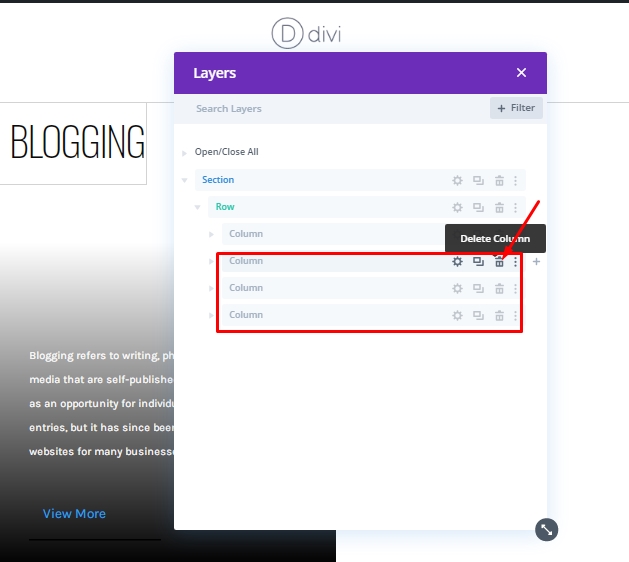
Gunakan Kolom 1 Lagi
Hapus Kolom No -2,3 Dan 4
Kami telah membuat kolom pertama kami dan inilah yang dapat kami gunakan lagi dan lagi. Jadi, kami akan menghapus sisa kolom.

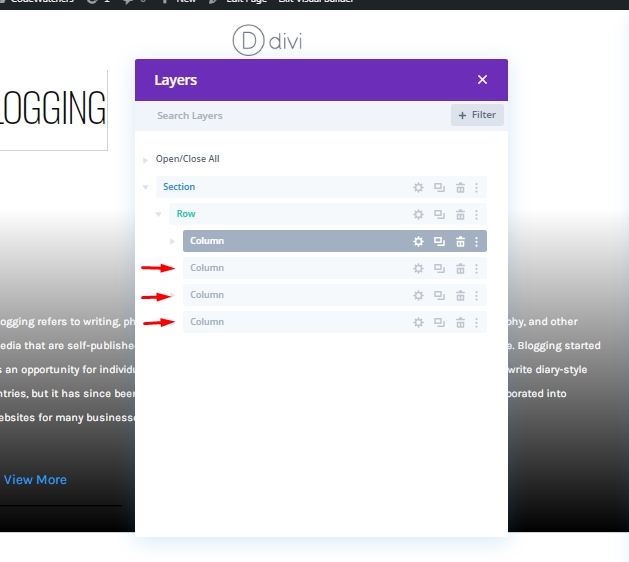
Kolom 1: Kloning
Kami akan menduplikasi kolom 1 tiga kali untuk menggunakannya kembali.

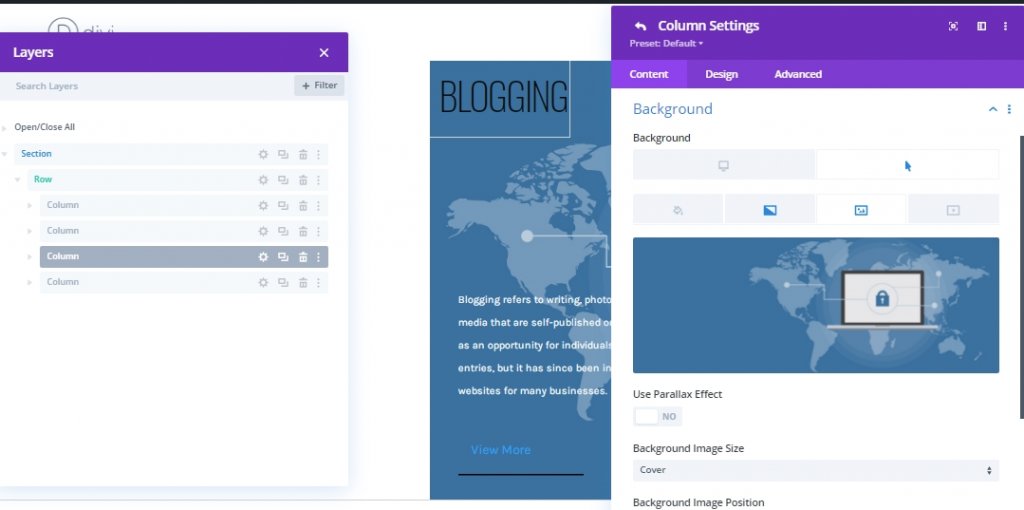
Ubah Gambar Latar Belakang Pada Kolom Kloning
Sekarang kita akan mengubah gambar latar belakang kolom yang kita dapatkan melalui kloning.

Ubah Konten Pada Kolom Kloning
Sekarang ubah konten pada kolom kloning.

Batas Kolom Unik
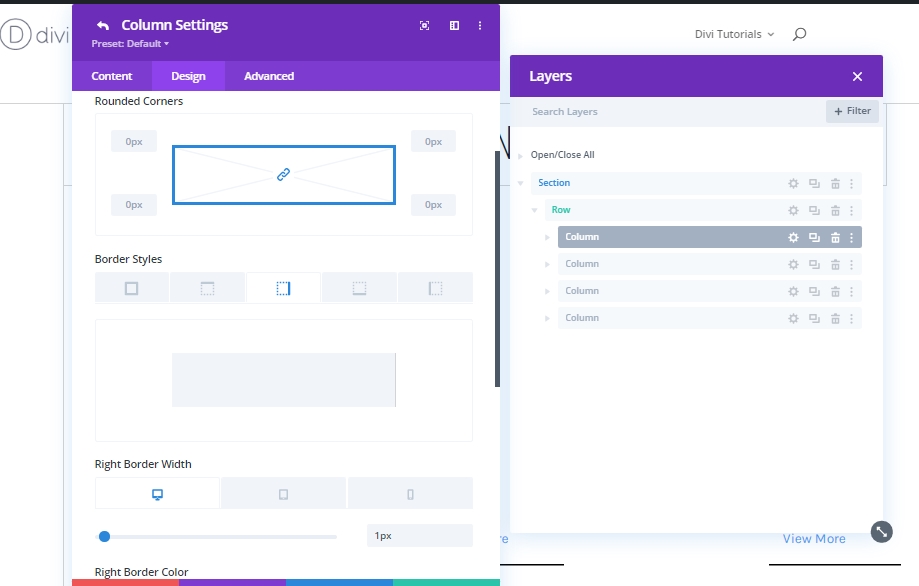
kolom 1
Sekarang kita akan menerapkan perbatasan unik untuk setiap kolom. Mari kita mulai dengan kolom 1.
- Lebar Perbatasan Kanan: Desktop: 1px, Tablet: 1px Dan Telepon: 0px
- Warna Tepi Kanan: #d3d3d3
- Lebar Batas Bawah: Desktop: 0px, Tablet: 1px Dan Telepon: 1px
- Warna Batas Bawah: #d3d3d3

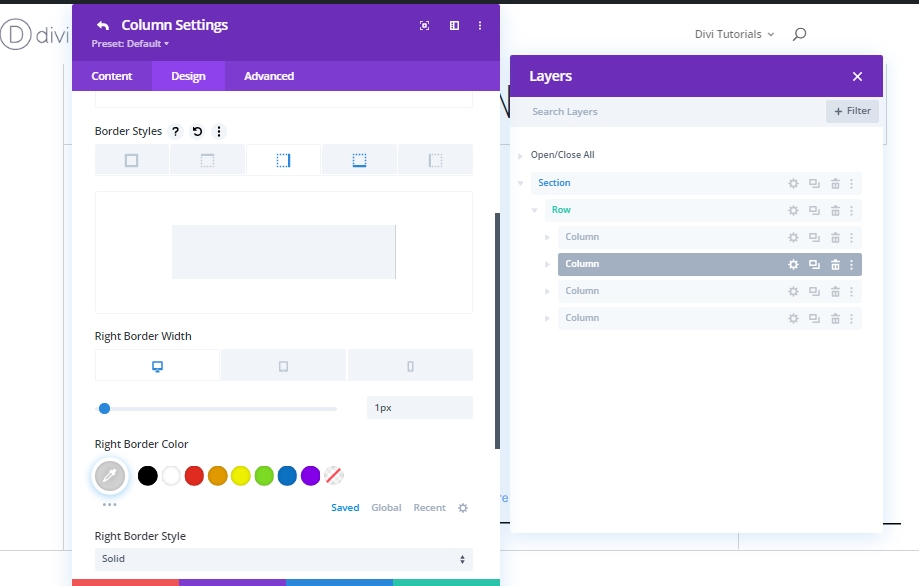
Kolom 2
Selanjutnya, pindah ke kolom 2 untuk penyesuaian batas.
- Lebar Perbatasan Kanan: Desktop: 1px, Tablet: 0px Dan Telepon: 0px
- Warna Tepi Kanan: #d3d3d3
- Lebar Batas Bawah: Desktop: 0px, Tablet: 1px Dan Telepon: 1px
- Warna Batas Bawah: #d3d3d3

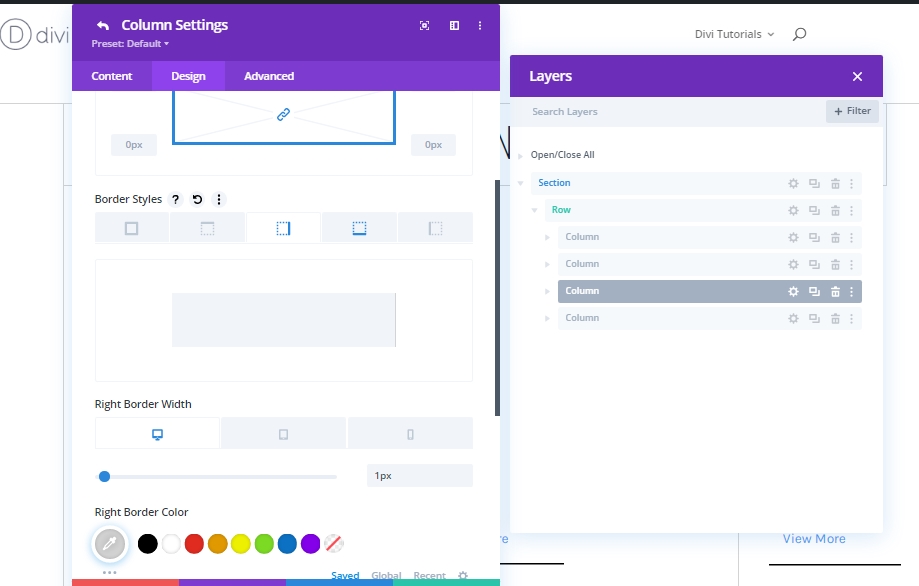
Kolom 3
Dan akhirnya kami memiliki kolom 3.
- Lebar Perbatasan Kanan: Desktop: 1px, Tablet: 1px Dan Telepon: 0px
- Warna Tepi Kanan: #d3d3d3
- Lebar Batas Bawah: Desktop: 0px, Tablet: 0px Dan Telepon: 1px
- Warna Batas Bawah: #d3d3d3

Bagian 2: Tambahkan Kode CSS Kustom
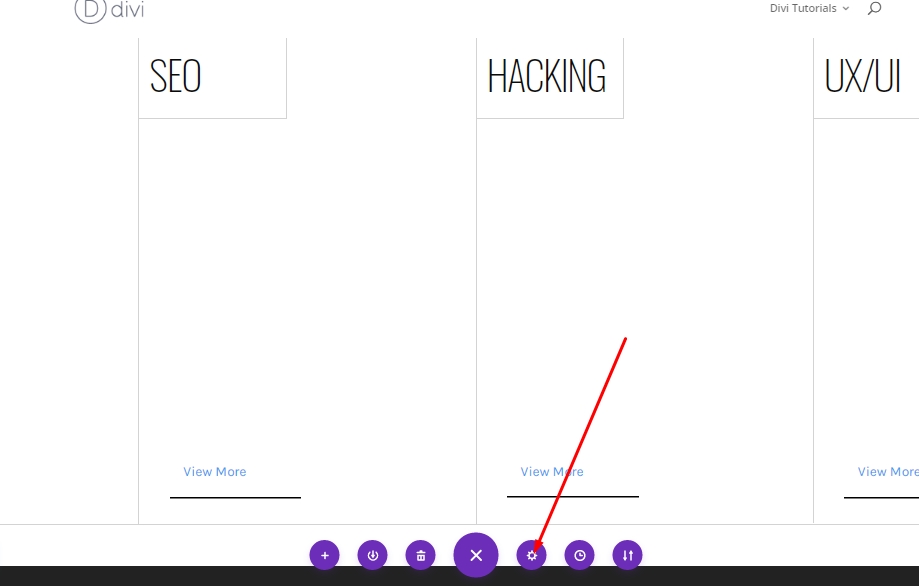
Opsi Pengaturan Halaman
Karena kita telah selesai membuat seluruh struktur desain, sekarang kita akan menambahkan kode CSS khusus ke desain kita dari opsi Pengaturan Halaman. Kode CSS ini akan membantu memicu efek hover yang kita harapkan.

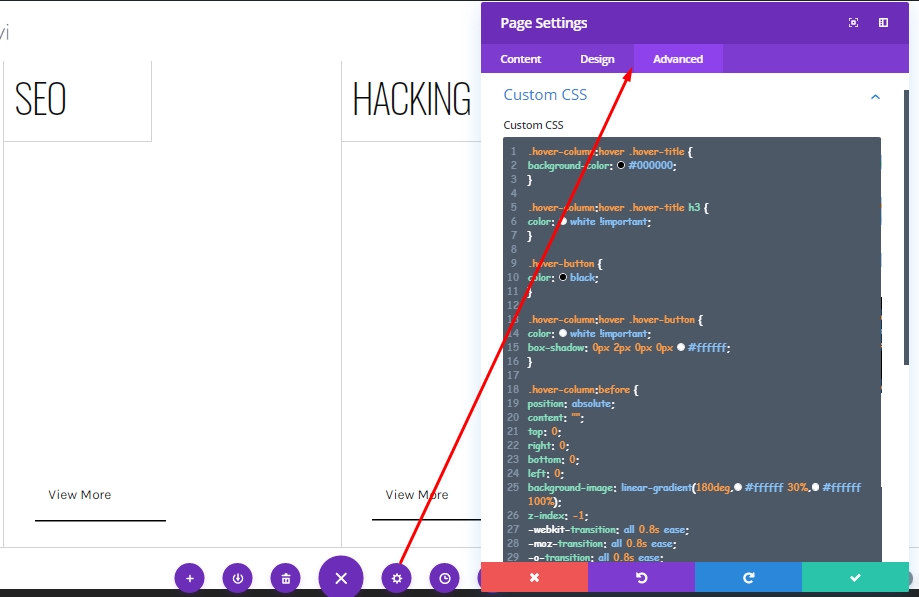
Tambahkan: Kode CSS
Sekarang salin kode CSS berikut dan tempel di "CSS Kustom" di bawah tab lanjutan.
.hover-column:hover .hover-title {
background-color: #000000;
}
.hover-column:hover .hover-title h3 {
color: white !important;
}
.hover-button {
color: black;
}
.hover-column:hover .hover-button {
color: white !important;
box-shadow: 0px 2px 0px 0px #ffffff;
}
.hover-column:before {
position: absolute;
content: "";
top: 0;
right: 0;
bottom: 0;
left: 0;
background-image: linear-gradient(180deg,#ffffff 30%,#ffffff 100%);
z-index: -1;
-webkit-transition: all 0.8s ease;
-moz-transition: all 0.8s ease;
-o-transition: all 0.8s ease;
-ms-transition: all 0.8s ease;
transition: all 0.8s ease;
opacity: 1;
}
.hover-column:hover::before {
opacity: 0;
}
Hasil Akhir
Kami telah melakukan semua pekerjaan dengan sukses. Desain kita akan terlihat seperti itu.
Kata penutup
Hari ini kita melihat contoh berapa banyak desain cantik yang dapat dibuat menggunakan fitur bawaan Divi . Hari ini kami telah membuat kisi sederhana yang menunjukkan efek melayang yang menarik. Mudah-mudahan, ini akan memainkan peran penting dalam perancangan WordPress Anda di masa depan. Jika Anda memiliki komentar atau pertanyaan, beri tahu kami di komentar. Juga, jika Anda menyukai tutorial ini, berbagi akan menjadi luar biasa.




