Formulir login yang bagus membantu meningkatkan pengalaman pengguna situs web Anda. Ide dari tutorial kami hari ini adalah membuat formulir login menggunakan Divi Builder, yang akan muncul saat Anda mengklik tombol login di halaman beranda. Sebagian besar waktu, ketika kita mengklik tombol login, kita diarahkan ke halaman login, ketika formulir pop-up sederhana jauh lebih nyaman dan menyegarkan. Jadi hari ini, kita akan belajar mendesain form login pop-up yang kreatif. Ini akan kita buat dengan bantuan modul login Divi dan beberapa modul tombol. Jadi mari kita mulai tutorial hari ini tanpa penundaan.

Catatan: Kami hanya akan bekerja dengan desain front-end. Jika seseorang mengalami kesulitan masuk, misalnya, seseorang perlu mengatur ulang kata sandinya, kita perlu pindah ke halaman masuk tradisional. Untuk orang-orang yang terpikat dengan halaman login yang dibuat khusus, tutorial ini sangat cocok.
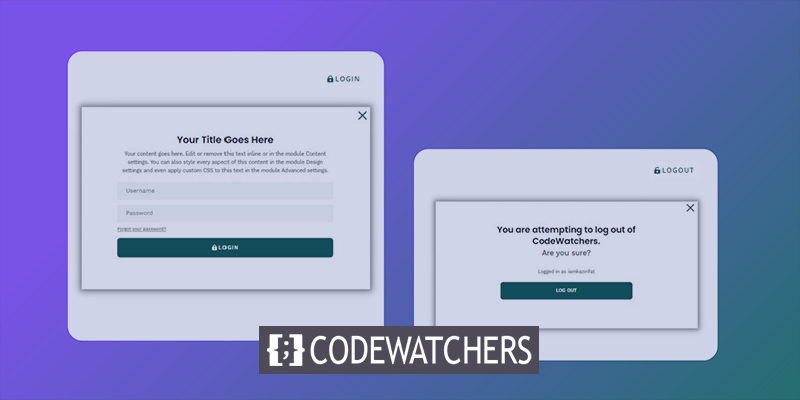
Pratinjau
Berikut adalah preview desain hari ini. Kita bisa melihat, mengklik tombol login mendorong formulir login muncul, dan ketika kita mengklik logout, muncul peringatan sebelum logout.
Formulir Masuk Popup dengan Tombol Masuk/Keluar
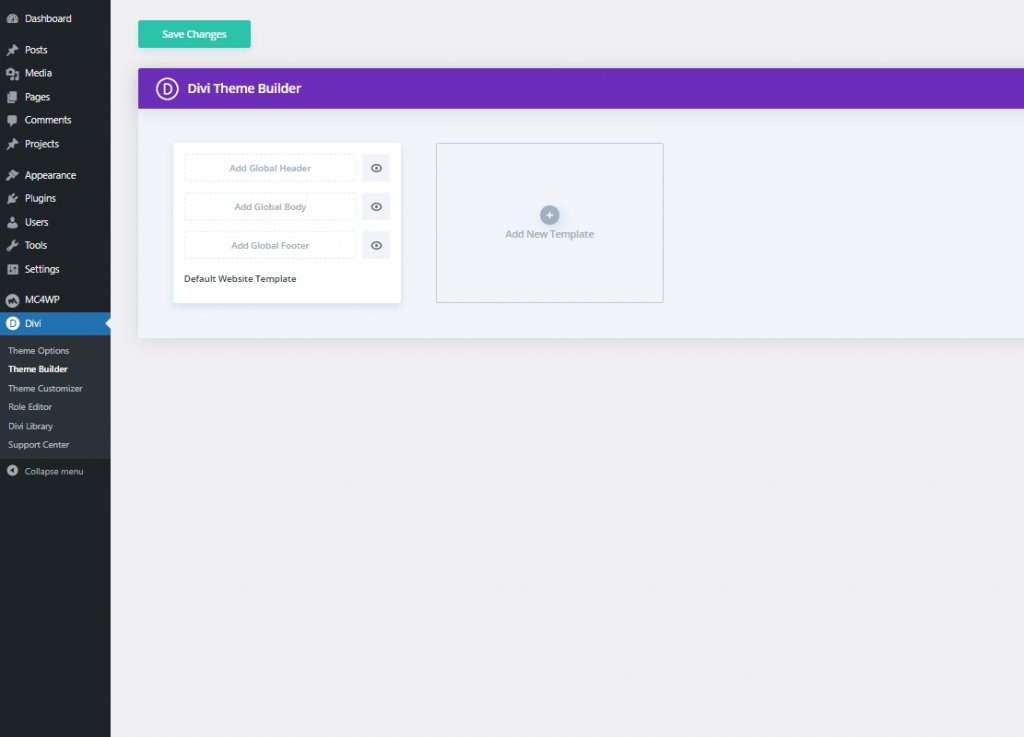
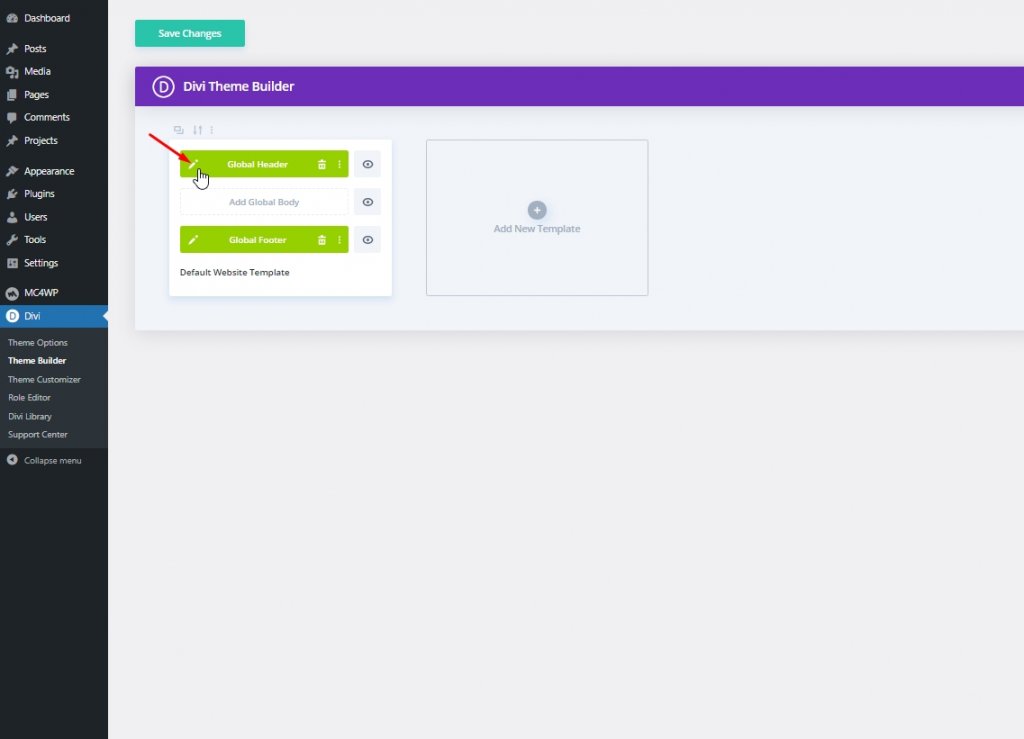
Untuk memulai dengan desain, Anda harus terlebih dahulu pergi ke Divi 
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
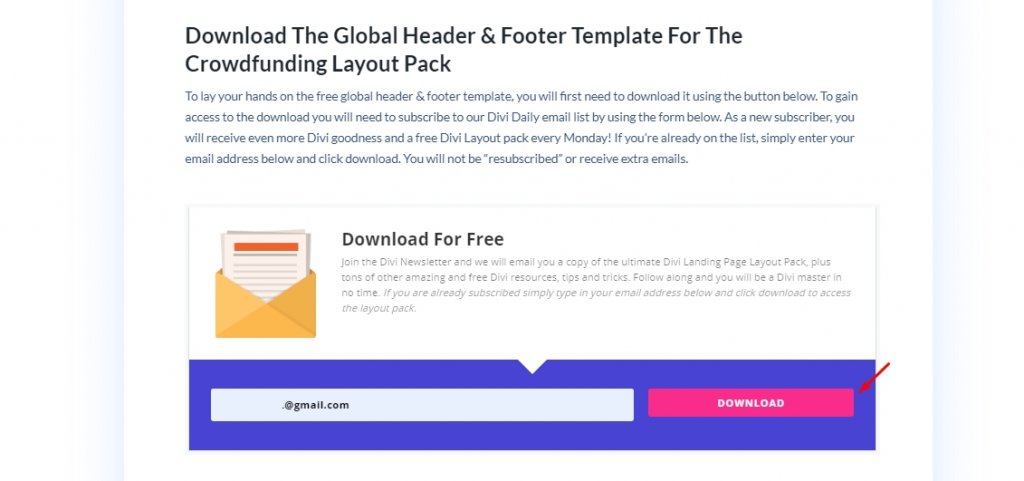
Mulai sekarangSekarang kita harus mengunduh header dan footer paket tata letak Crowdfunding Divi dari halaman ini . Masukkan Id Email Anda dan klik unduh.

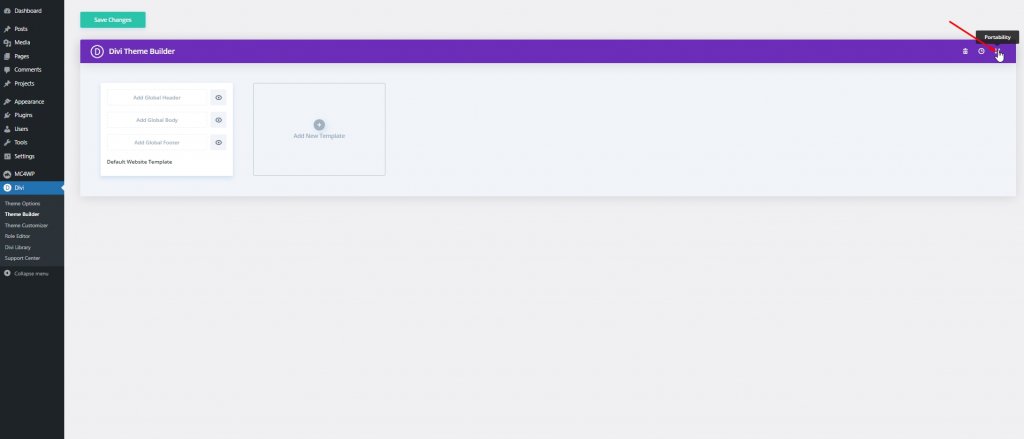
Kemudian Anda akan melihat opsi untuk mengunduh lagi dan mengkliknya. Sekarang, unzip file setelah unduhan selesai dan kembali ke Divi builder dan klik opsi portabilitas.

Sekarang ikuti prosedur selanjutnya seperti yang tertulis di bawah ini.
- Pilih tab impor dari pop-up portabilitas.
- Unggah file Json yang diunduh dari folder yang tidak di-zip.
- Klik tombol impor.
- Kemudian klik edit untuk melakukan penyesuaian header.

Bagian 1: Membuat Tombol Masuk/Keluar
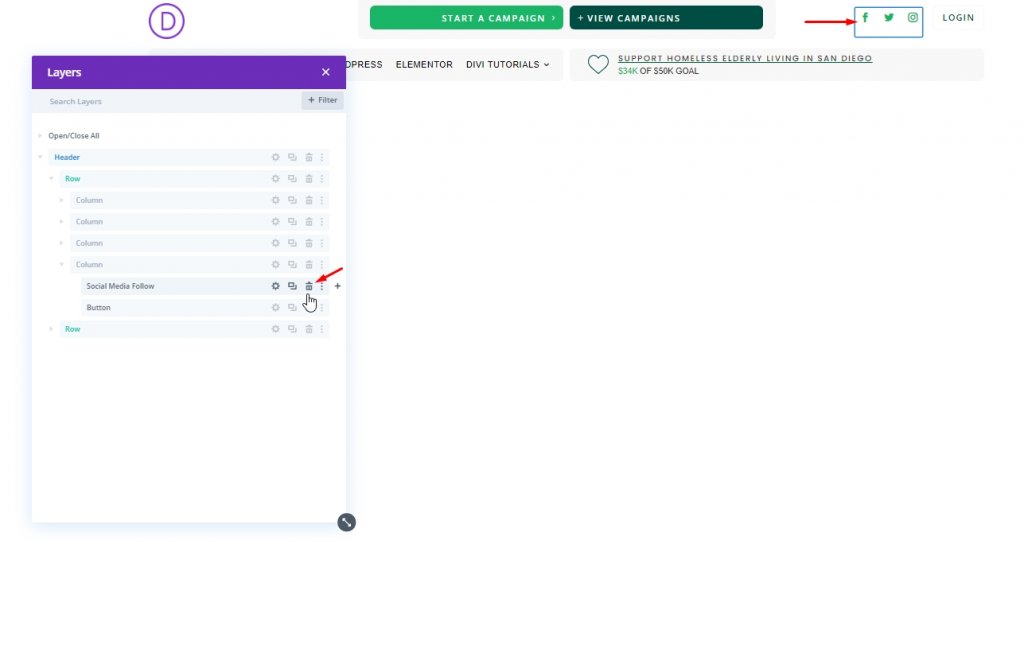
Pertama, buka layer agar kita bisa melihat semua elemen dengan mudah. Dari baris atas bagian header, hapus modul media sosial.

Membuat Tombol Masuk
Sudah ada tombol login di baris atas kolom ke-4. Kami akan memodifikasinya.
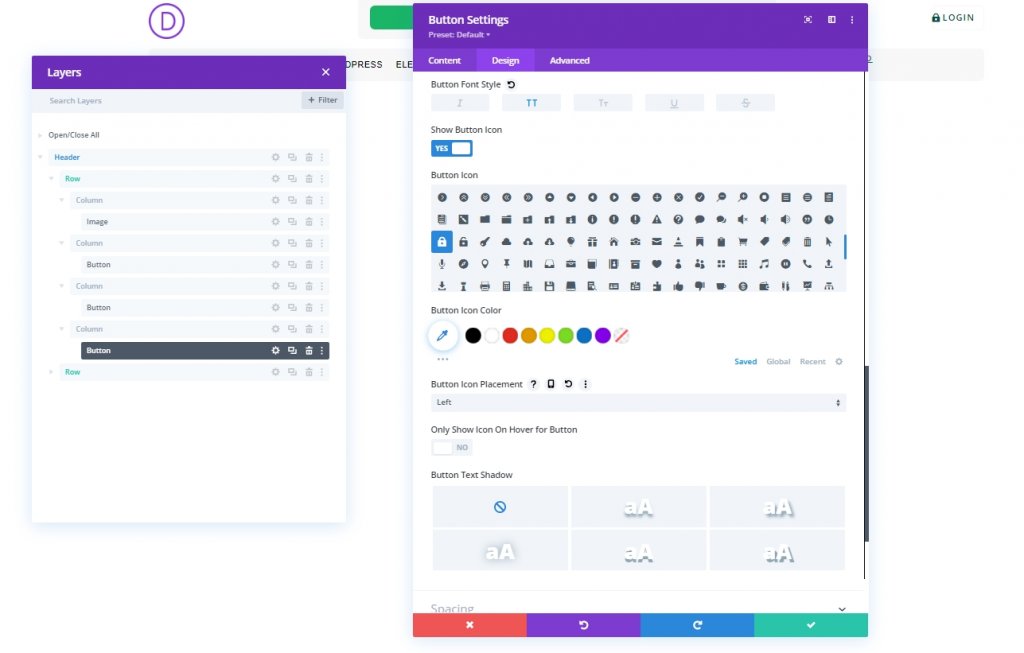
Perbarui yang berikut di bawah tab desain:
- Ikon Tombol: ikon kunci (lihat tangkapan layar)
- Penempatan Ikon Tombol: Kiri
- Hanya Tampilkan Ikon Saat Arahkan ke Tombol: TIDAK
- Padding: 0.5em atas, 0.5em bawah, 2em kiri, 0.7em kanan

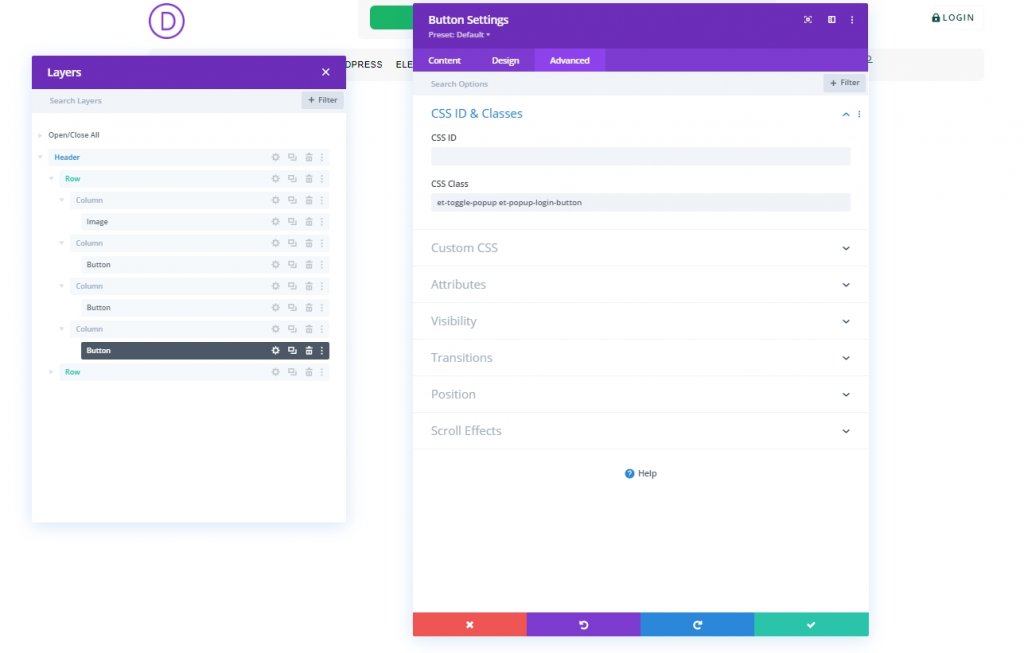
Tambahkan dua Kelas CSS khusus ke tombol dari tab lanjutan sebagai berikut:
- Kelas CSS: et-toggle-popup et-popup-login-button

Tombol Keluar
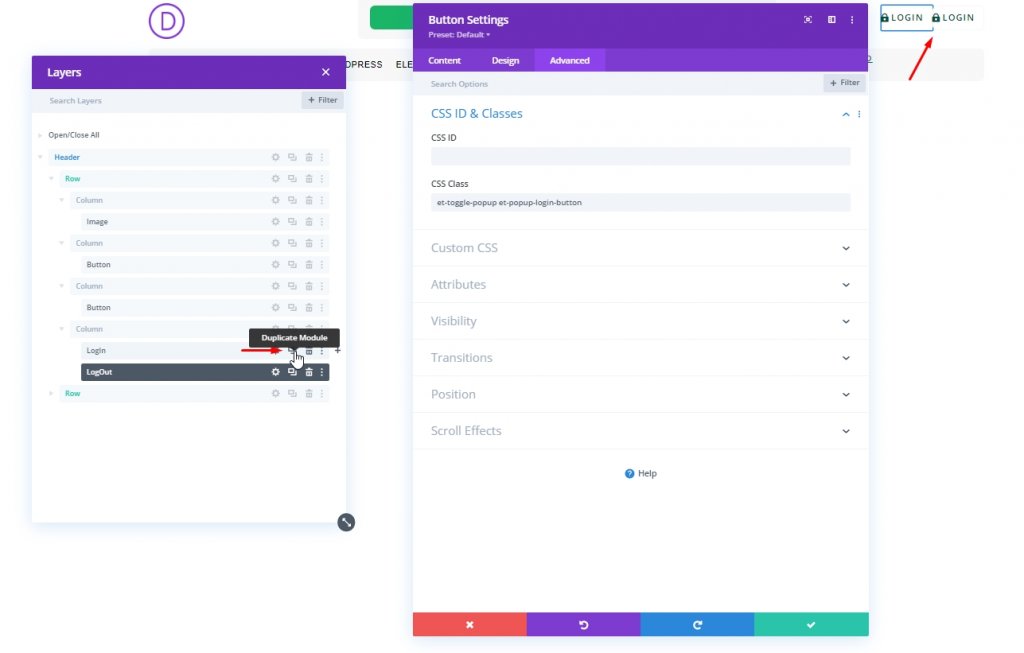
Untuk membuat tombol logout, klon tombol Login yang ada di kolom 4. Juga, beri label untuk identifikasi lebih lanjut.

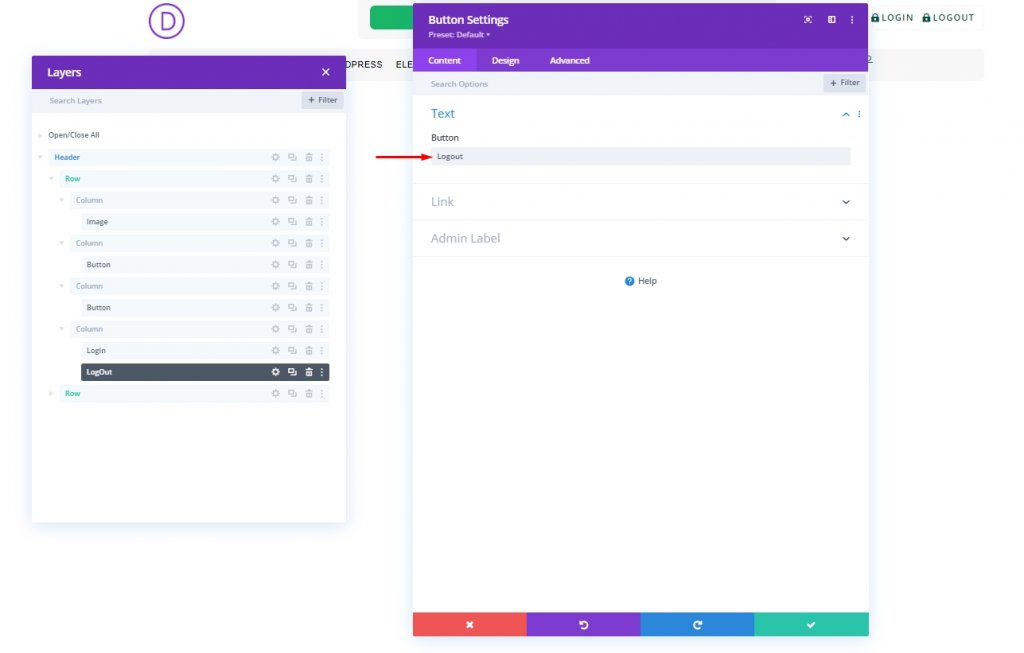
Ubah teks tombol kloning sebagai "Logout".

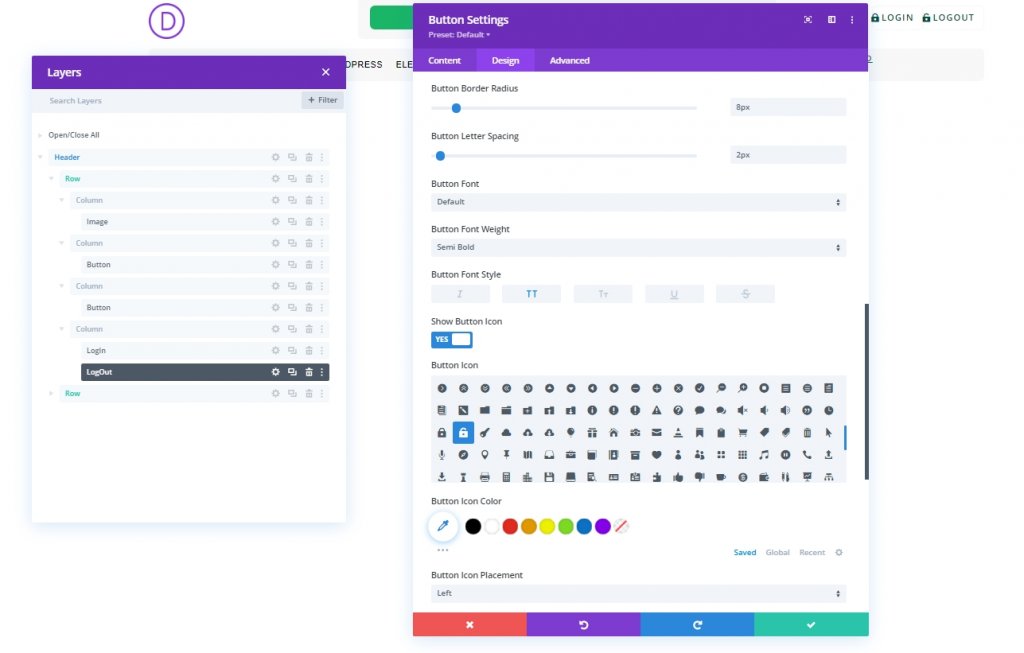
Ubah ikon tombol dari tab desain seperti yang ditandai di bawah ini.

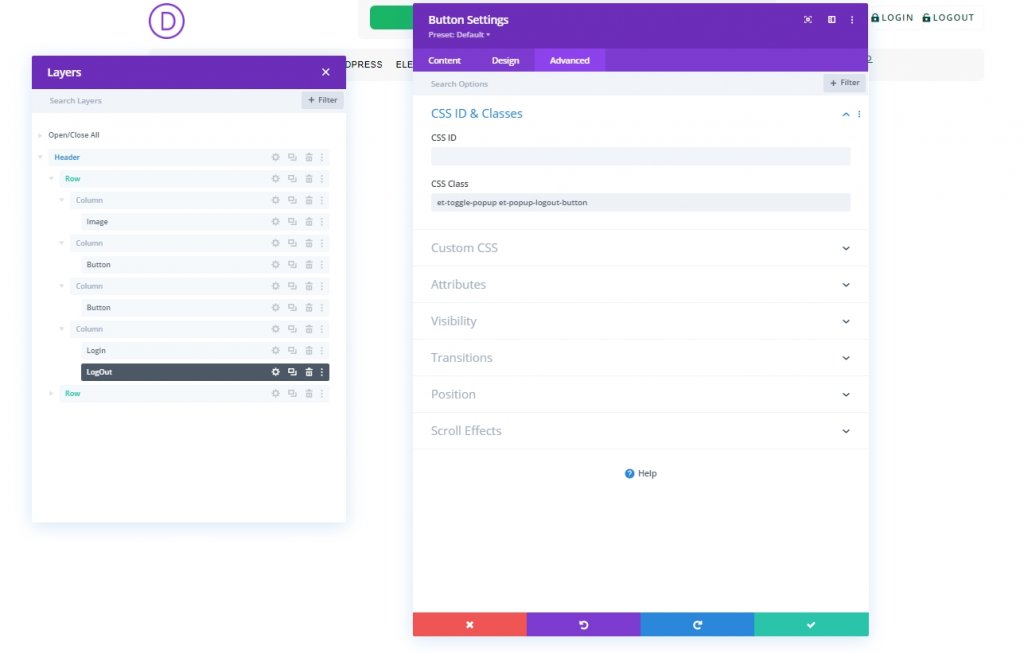
Terakhir, ubah Kelas CSS dari tab lanjutan.
- Kelas CSS: et-toggle-popup et-popup-logout-button

Bagian 2: Membuat Halaman Popup
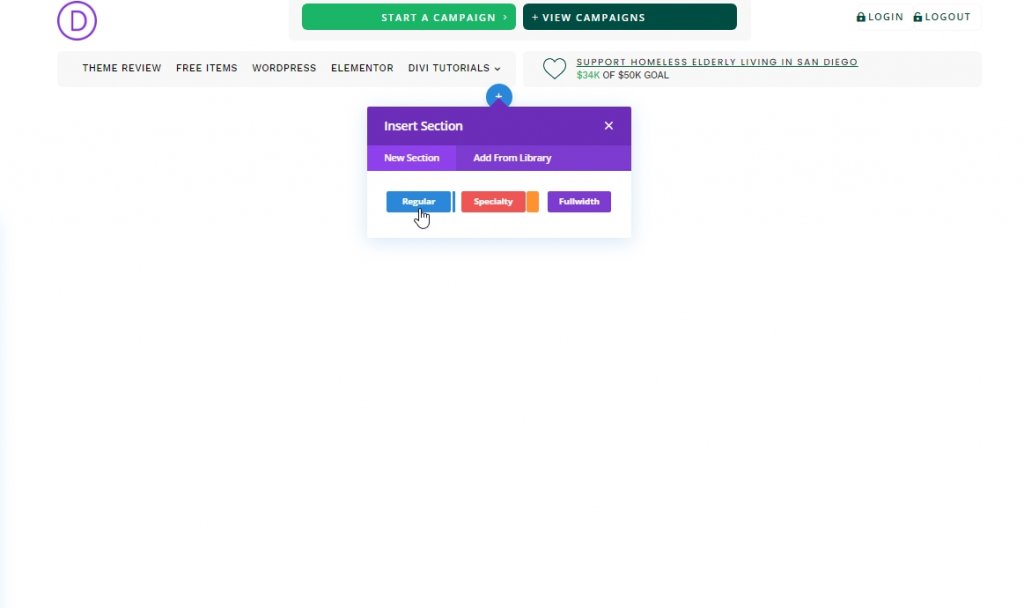
Kami telah berhasil membuat tombol. Tidak, kami akan mendesain bagian popup yang akan bertindak sebagai formulir. Untuk membuatnya, tambahkan bagian reguler di bawah bagian header.

Bagian Menambahkan Dan Pengaturan
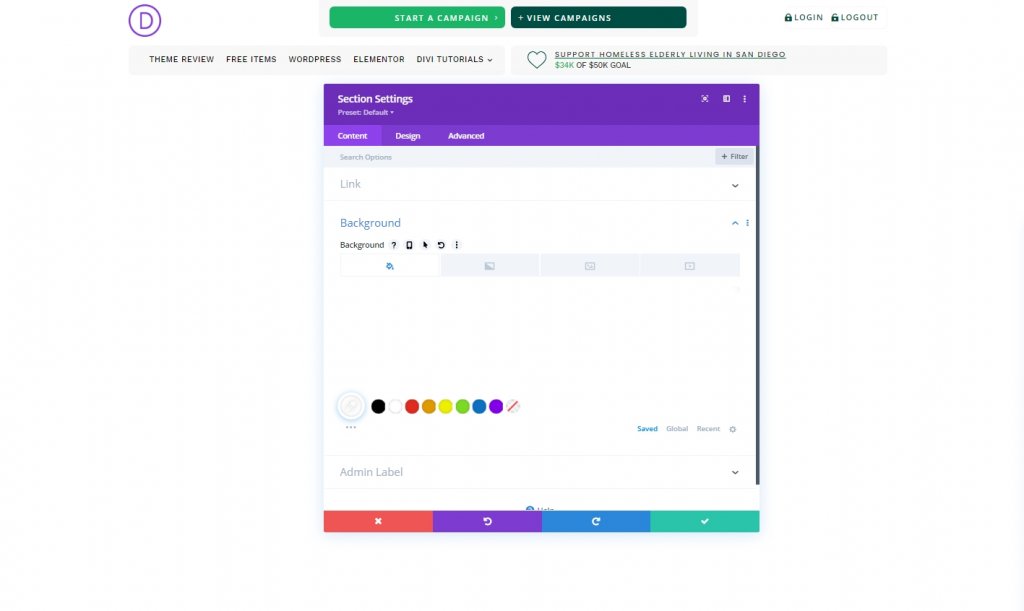
Mari beri bagian latar belakang putih.
- Warna Latar Belakang: #ffffff

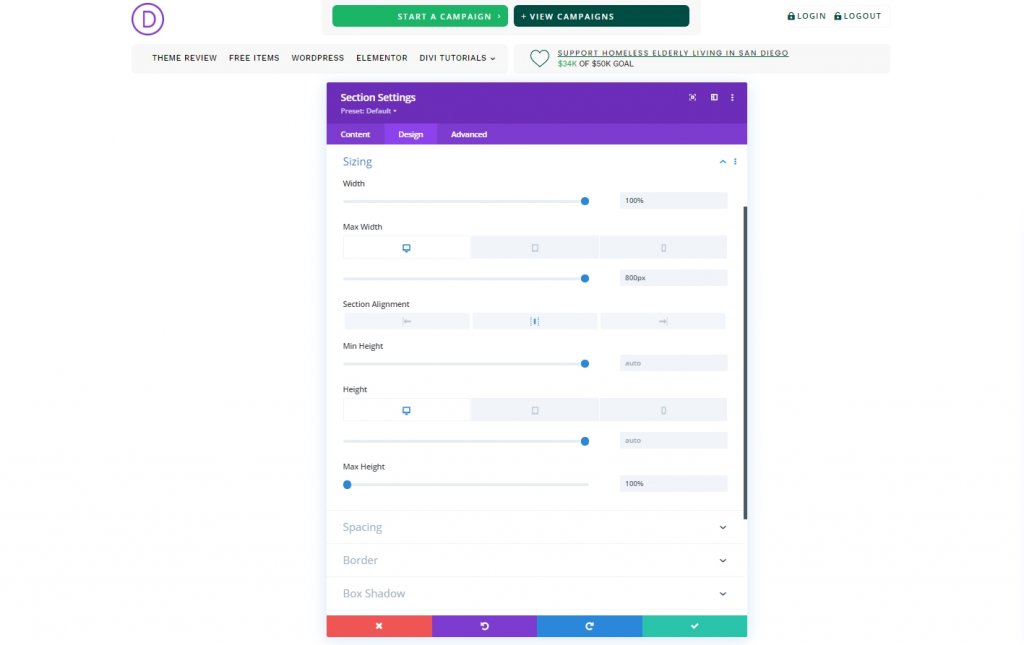
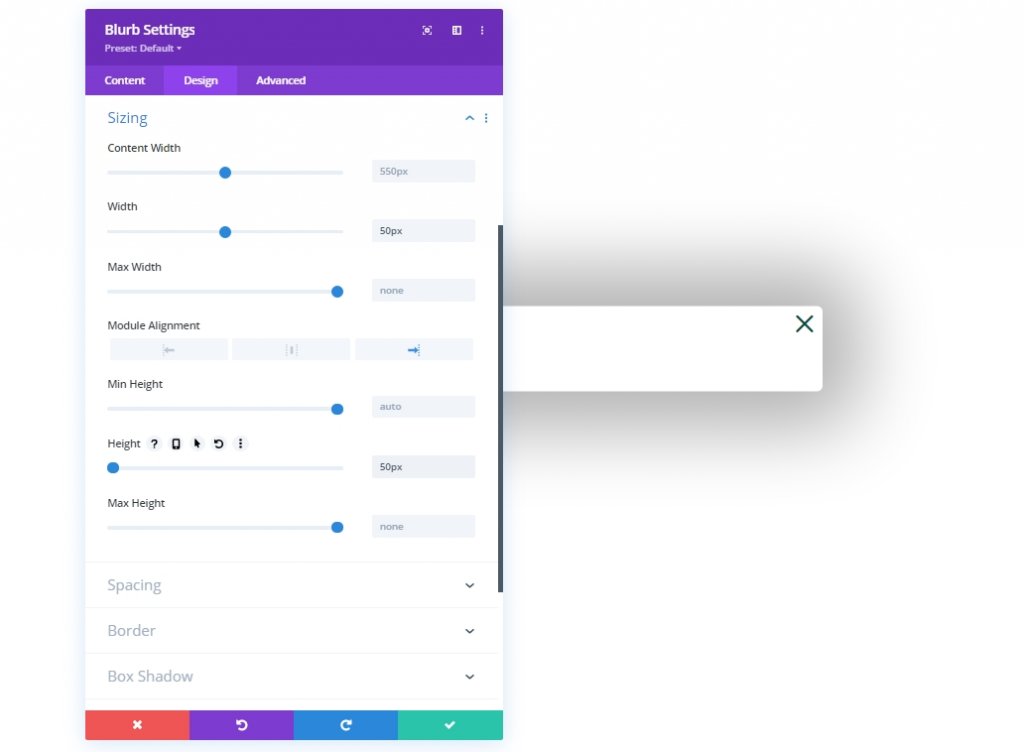
Buat penyesuaian berikut pada tab desain bagian.
- Lebar: 100%
- Lebar Maks: 800 piksel (desktop), 80% (tablet), 100% (ponsel)
- Perataan Bagian: Tengah
- Tinggi: otomatis (desktop dan tablet), 100% (ponsel)
- Tinggi Maks: 100%
- Padding: 0px atas, 0px bawah

- Sudut Bulat: 10px
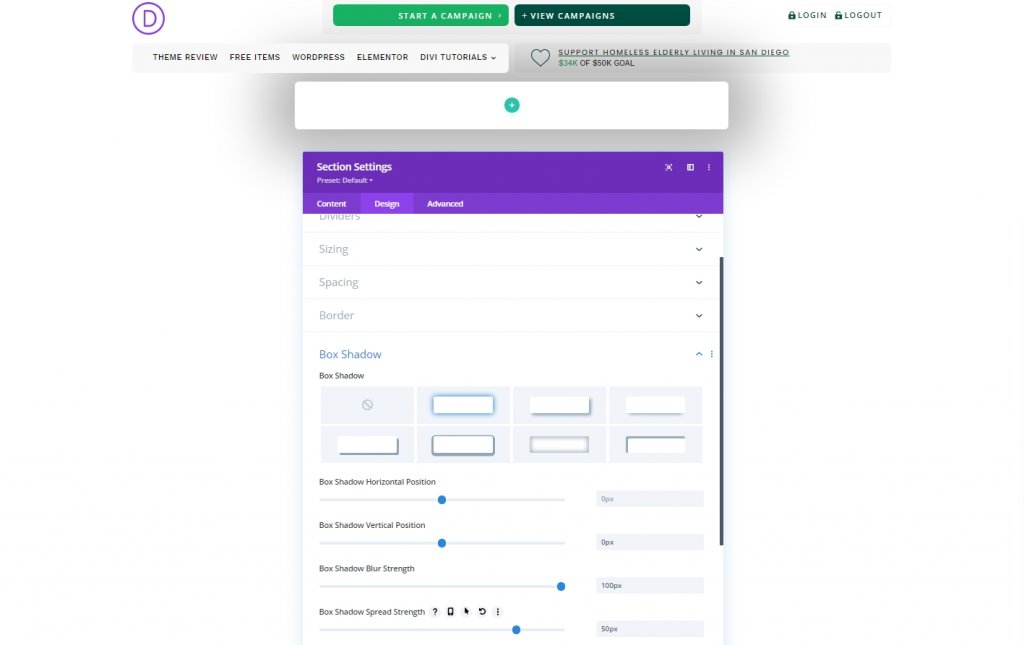
- Bayangan Kotak: lihat tangkapan layar
- Posisi Vertikal Bayangan Kotak: 0px
- Kekuatan Buram Bayangan Kotak: 100px
- Kekuatan Penyebaran Bayangan Kotak: 50px

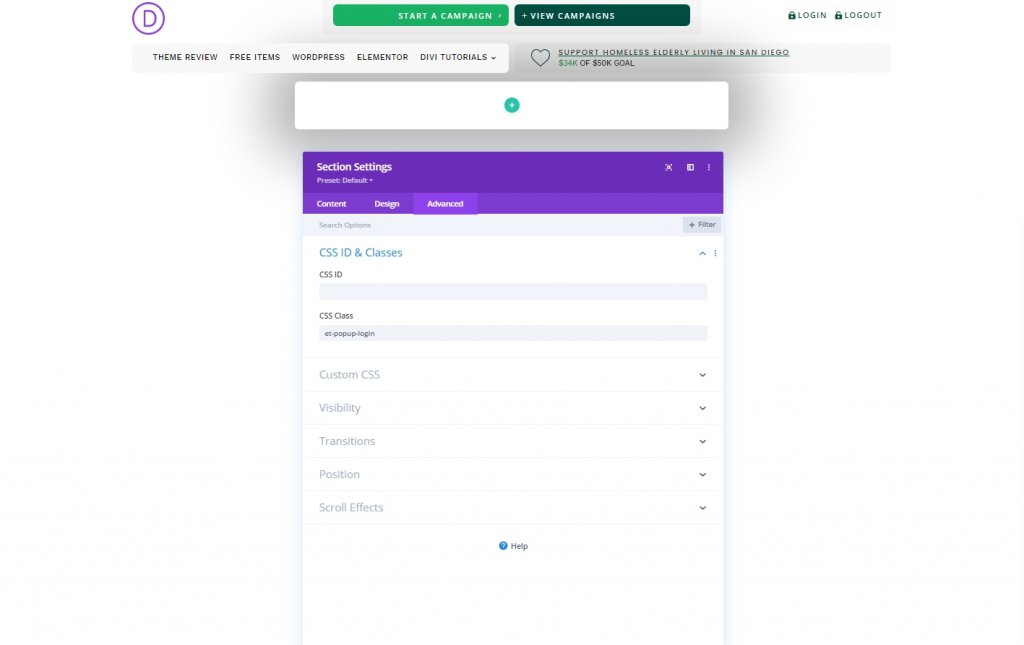
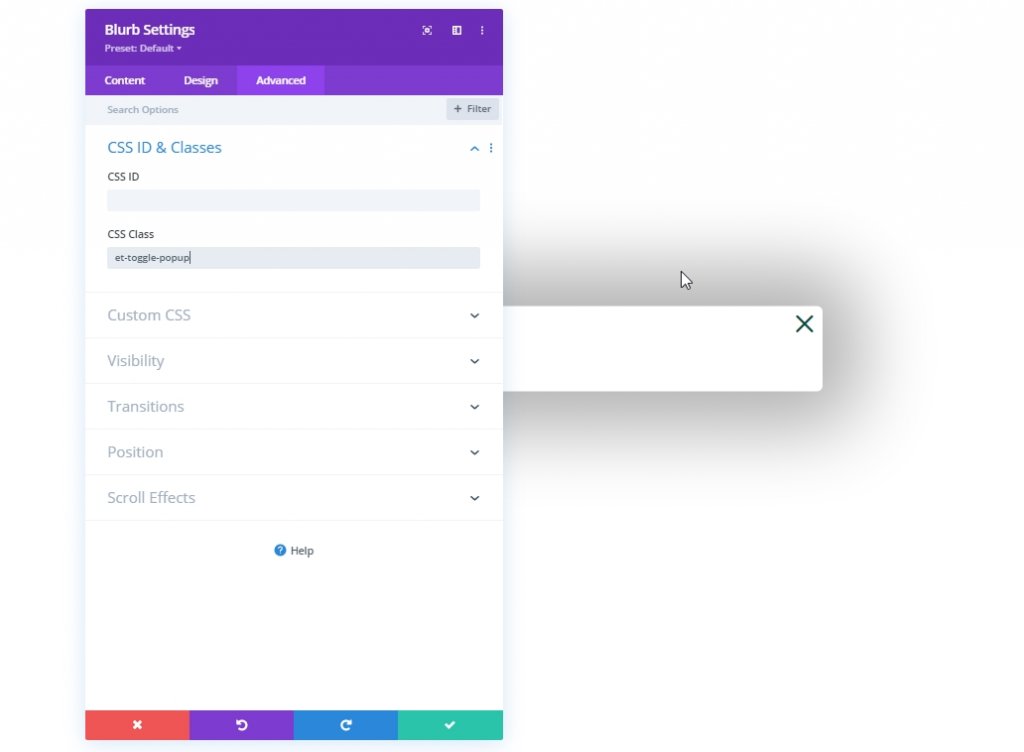
Mari tambahkan kelas CSS dari tab lanjutan.
- Kelas CSS: et-popup-login

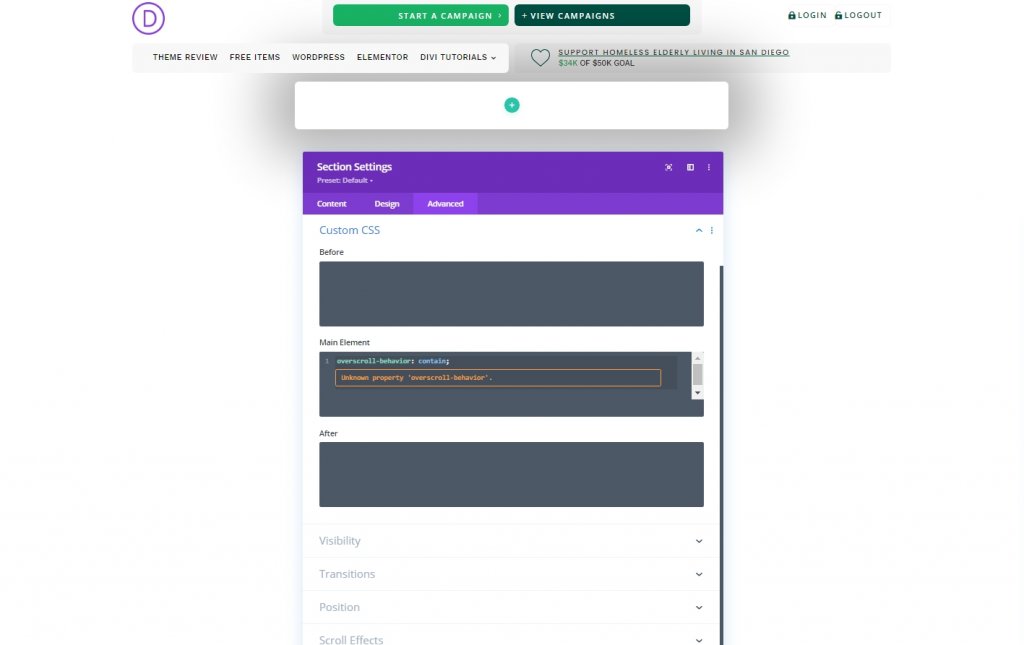
Kemudian tambahkan kode CSS berikut di elemen utama.
overscroll-behavior: contain;
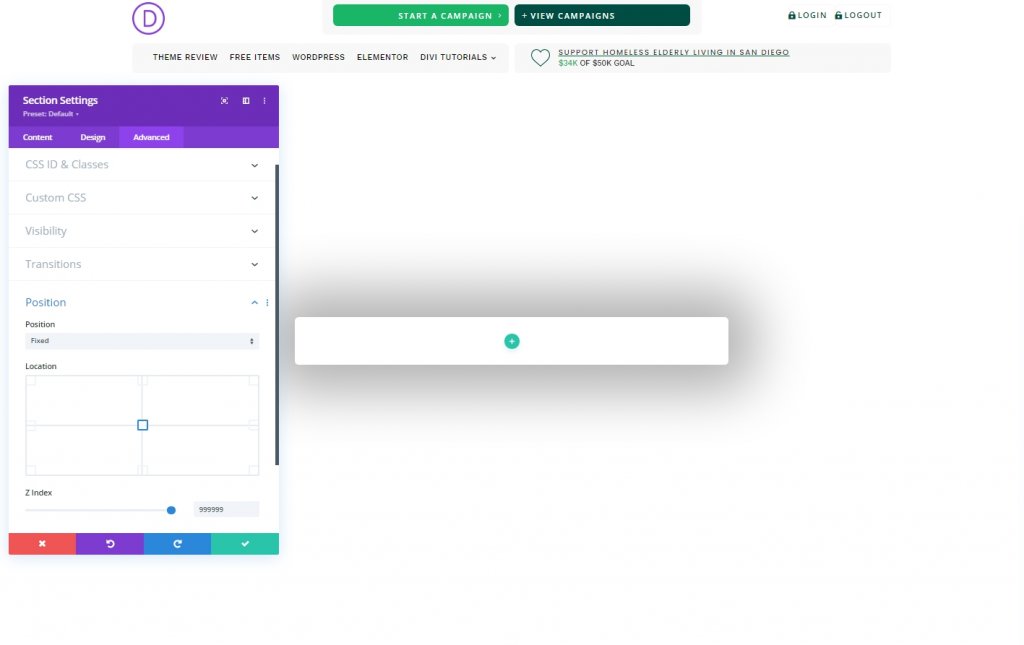
Kemudian, lakukan beberapa penyesuaian pada Visibilitas dan posisi.
- Luapan Horisontal: tersembunyi
- Overflow Vertikal: otomatis
- Posisi: Tetap
- Lokasi: Pusat Pusat
- Indeks Z: 999999

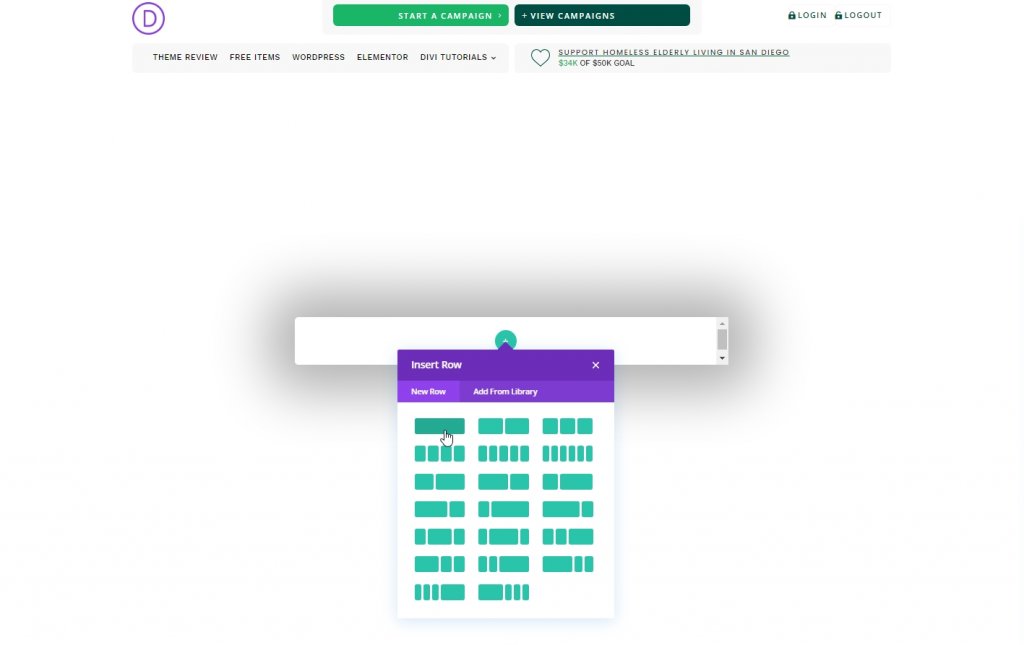
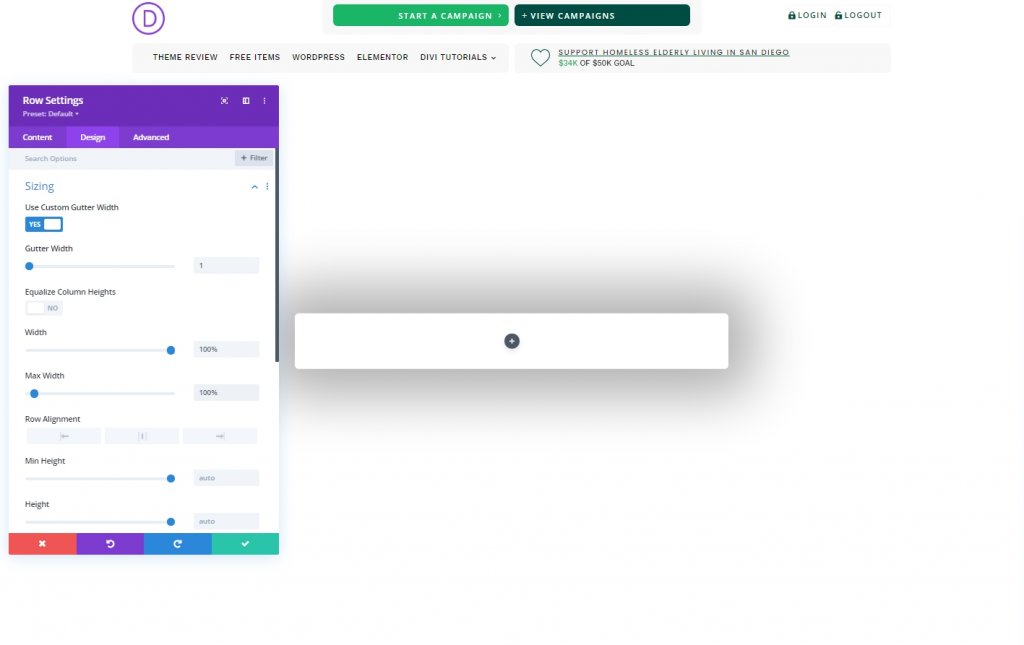
Penambahan Baris Dan Pengaturan
Mari tambahkan baris satu kolom ke bagian baru.

Buka pengaturan baris dan buat penyesuaian berikut.
- Gunakan Lebar Talang Kustom: YA
- Lebar Talang: 1
- Lebar: 100%
- Lebar Maks: 100%
- Padding: 0px atas, 5vh bawah

Bagian 3: Membuat Ikon Popup Tutup
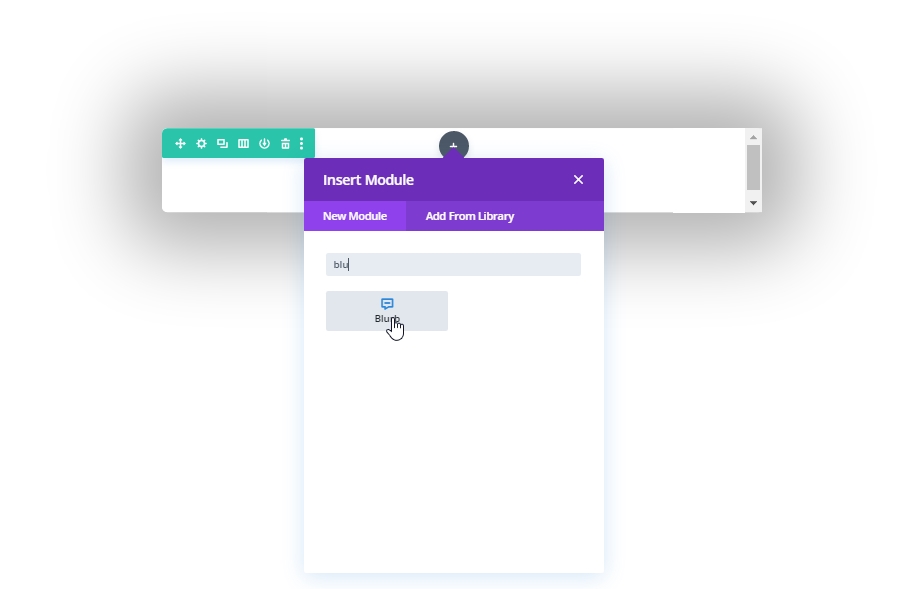
Kami akan menggunakan modul uraian untuk membuat ikon penutup popup.

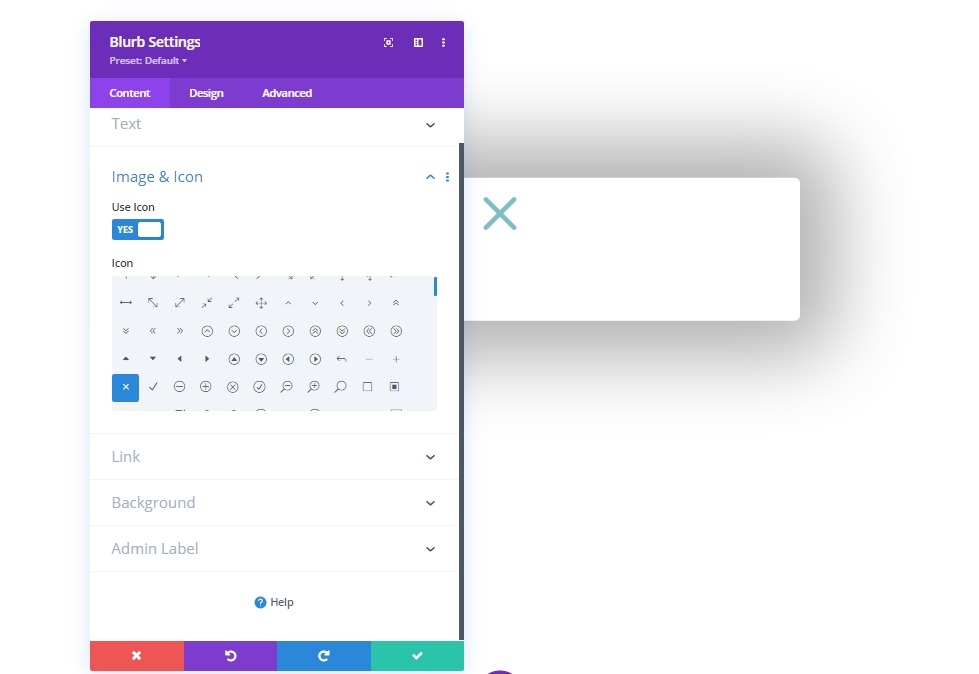
Hapus teks modul dari pengaturan dan tambahkan ikon berikut.
- Gunakan Ikon: YA
- Ikon: ikon “x†(lihat tangkapan layar)

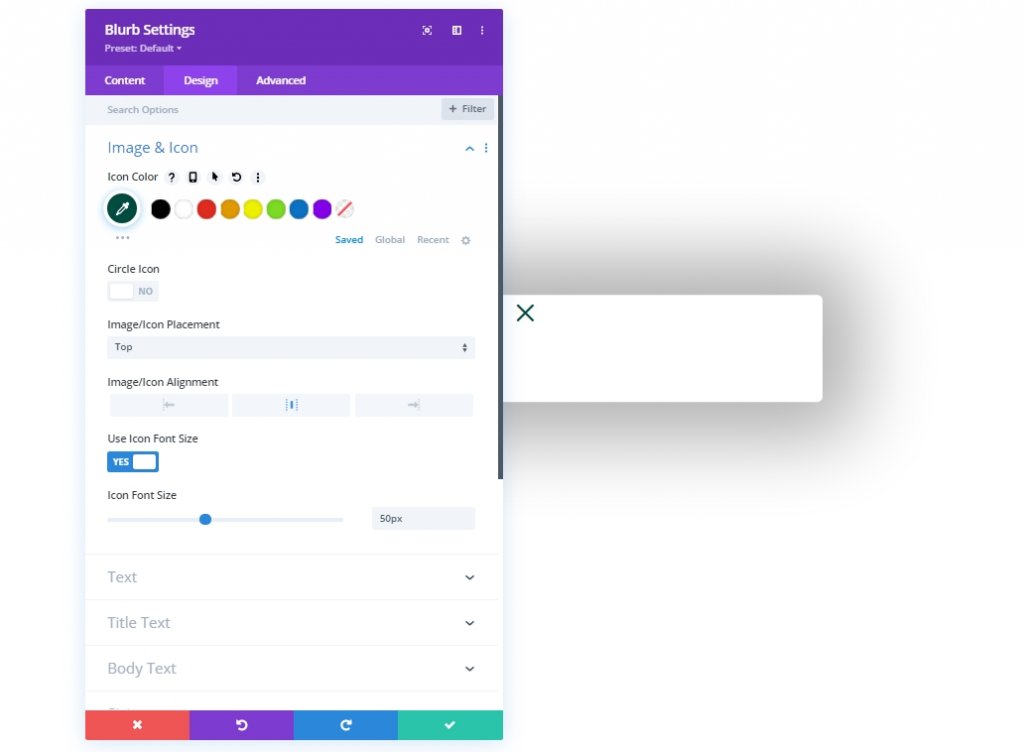
Terapkan pengaturan berikut dari tab desain.
- Warna Ikon: #004e43
- Penjajaran Gambar/Ikon: Terpusat
- Gunakan Ukuran Font Ikon: YA
- Ukuran Font Ikon: 50px

- Lebar: 50px
- Penyelarasan Modul: Kanan
- Tinggi: 50px

Tambahkan kelas CSS ke modul uraian dari tab lanjutan.
- Kelas CSS: et-toggle-popup

Bagian 4: Membuat Formulir
Formulir login kami memiliki dua desain, satu untuk login dan satu lagi untuk logout. Jadi, akan ada dua modul form login yang berbeda. Yang pertama akan muncul ketika pengguna logout dan perlu login, dan yang lainnya adalah pengguna login dan ingin logout. Konsep mudah, mari kembali bekerja.
Membuat Formulir Keluar
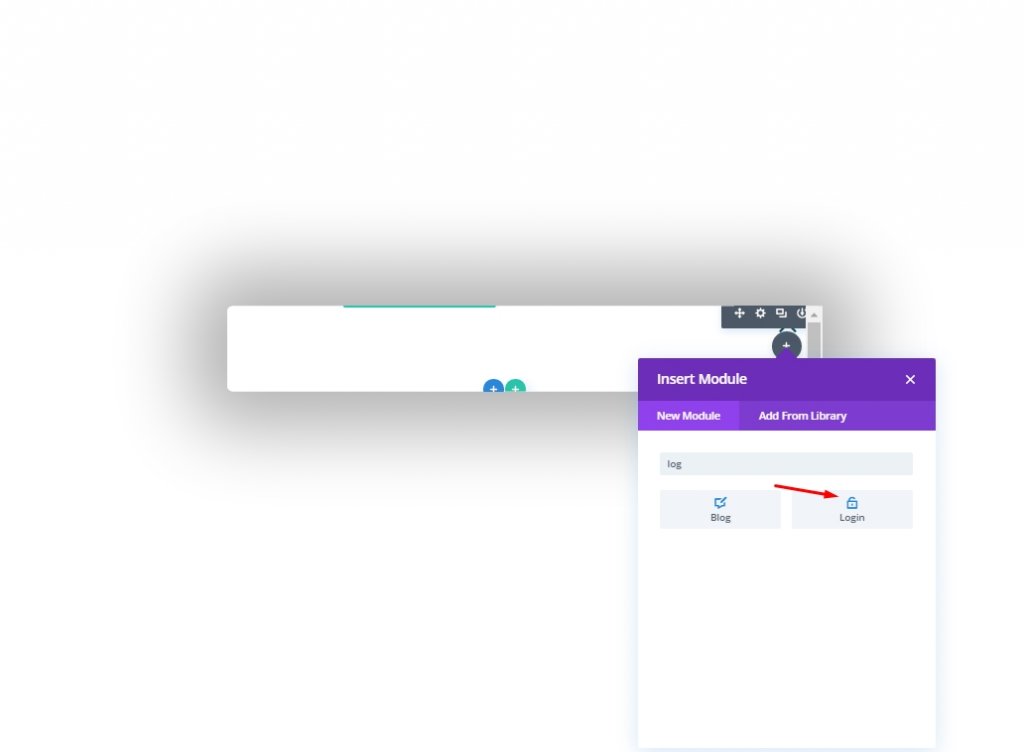
Mari tambahkan modul login untuk membuat formulir logout.

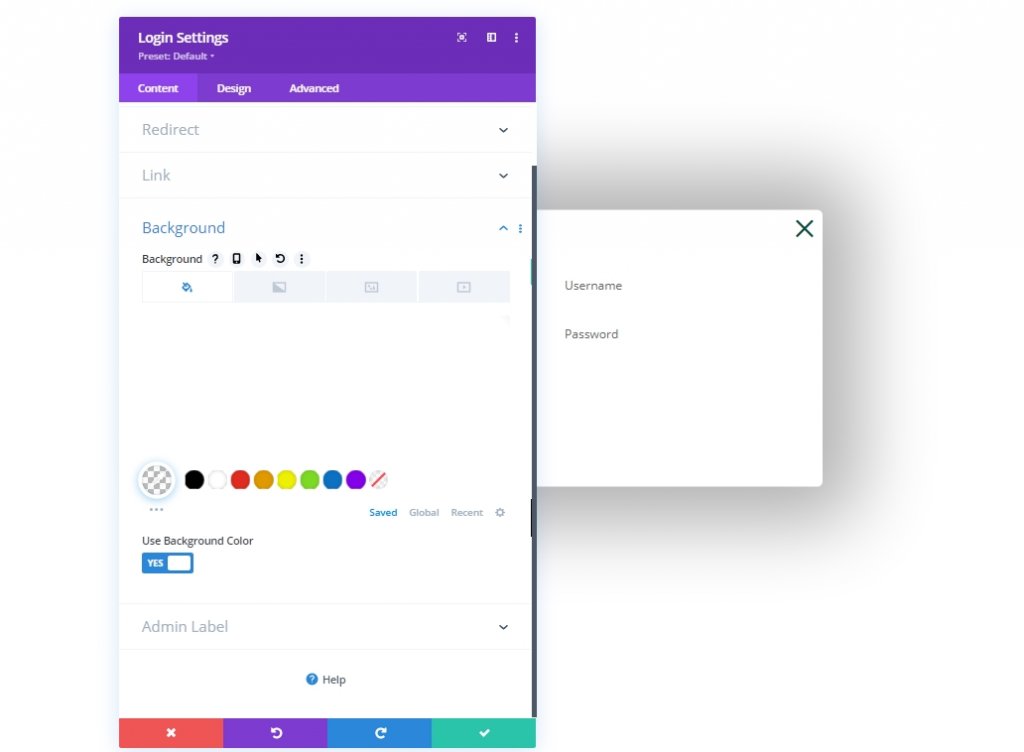
Sekarang buka pengaturan modul formulir dan ubah pada tab konten.
- Redirect Ke Halaman Saat Ini: YA
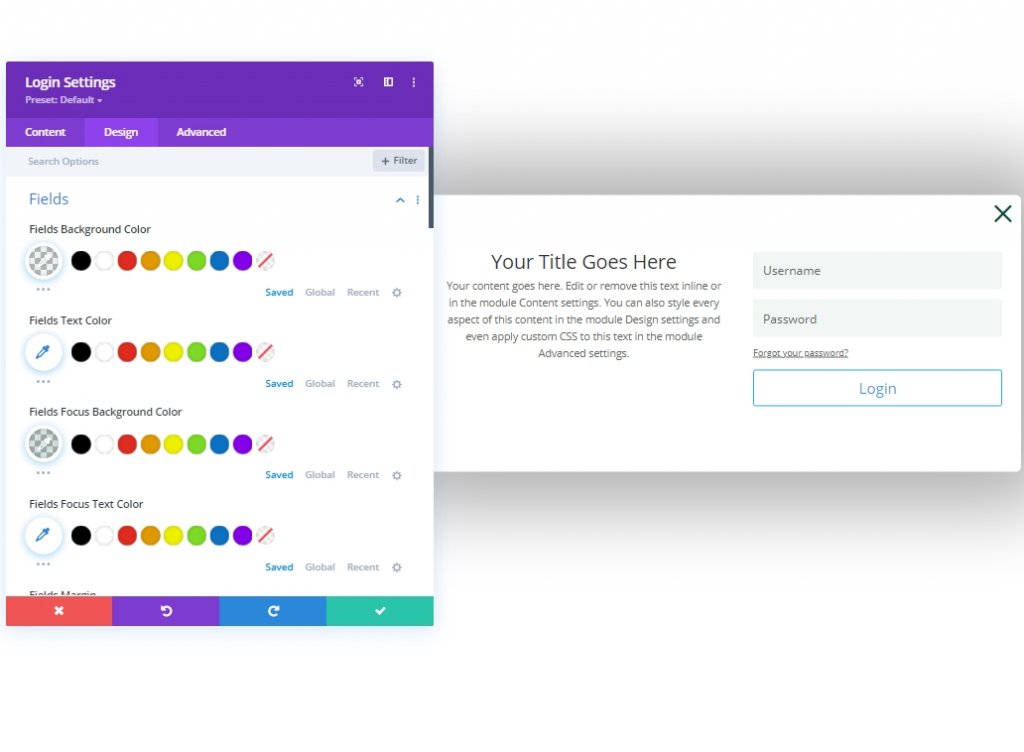
- Gunakan Warna Latar Belakang: TIDAK

Tab Desain
- Warna Latar Belakang Bidang: rgba (0,78,67,0,05)
- Bidang Fokus Warna Latar Belakang: rgba(0,78,67,0.15)
- Perataan Teks: Tengah
- Warna Teks: Gelap

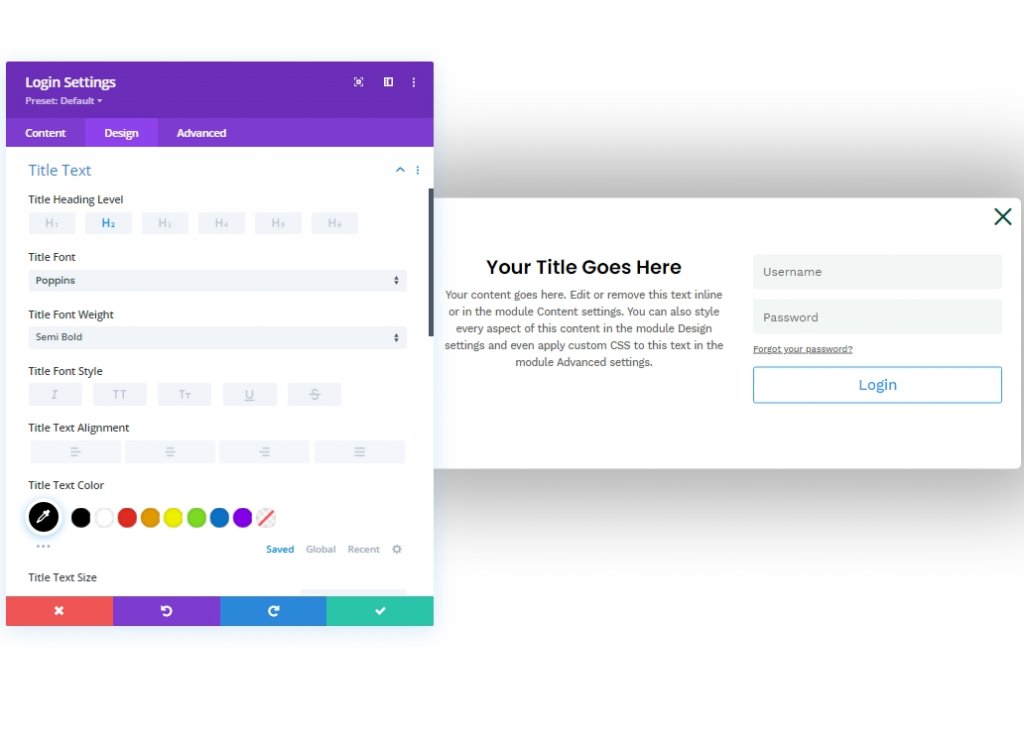
- Judul Font: Poppins
- Judul Font Berat: Semi Tebal
- Warna Teks Judul: #000000
- Tinggi Baris Judul: 1.3em
- Font Tubuh: Work Sans

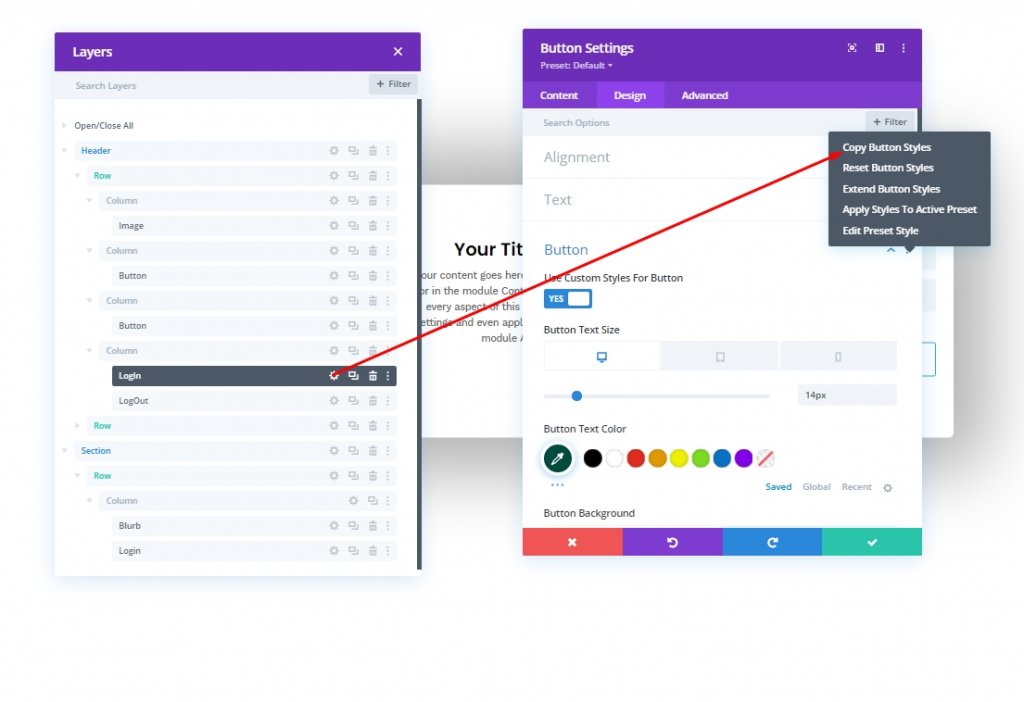
Sekarang mari kembali ke bagian header dari layer. Kemudian, buka pengaturan dari untuk tombol dari kolom ke-4 dari baris ke-1. Pindah ke tab desain dan buka opsi tombol. Kemudian, klik pada opsi tiga titik dan pilih "salin gaya tombol".

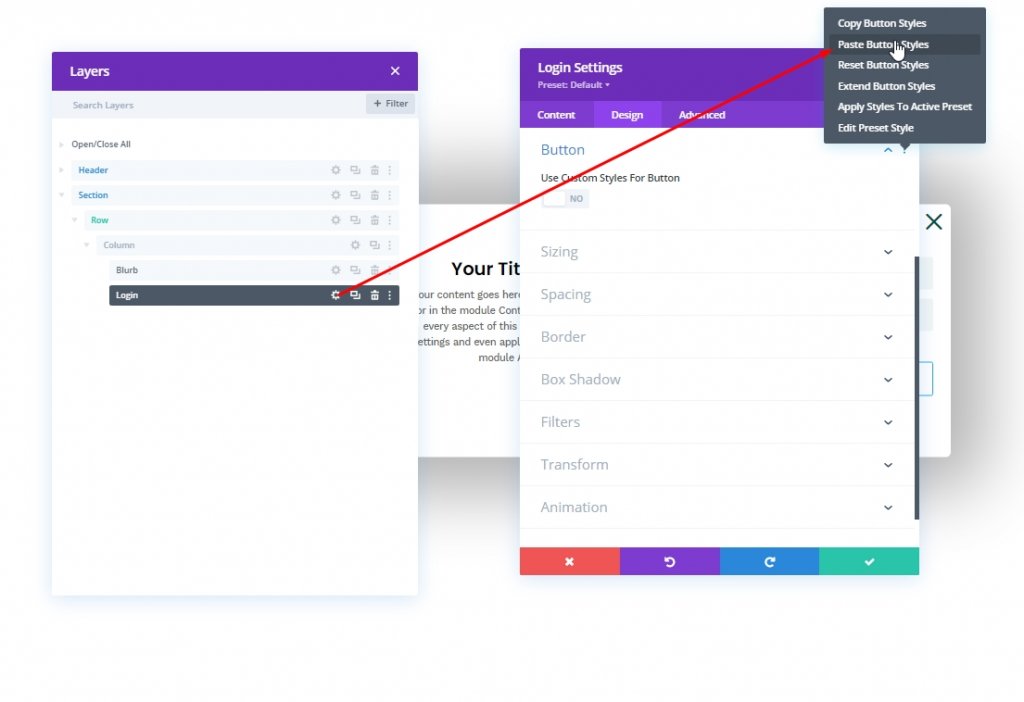
Sekarang rekatkan ke formulir login yang baru saja kita buat.

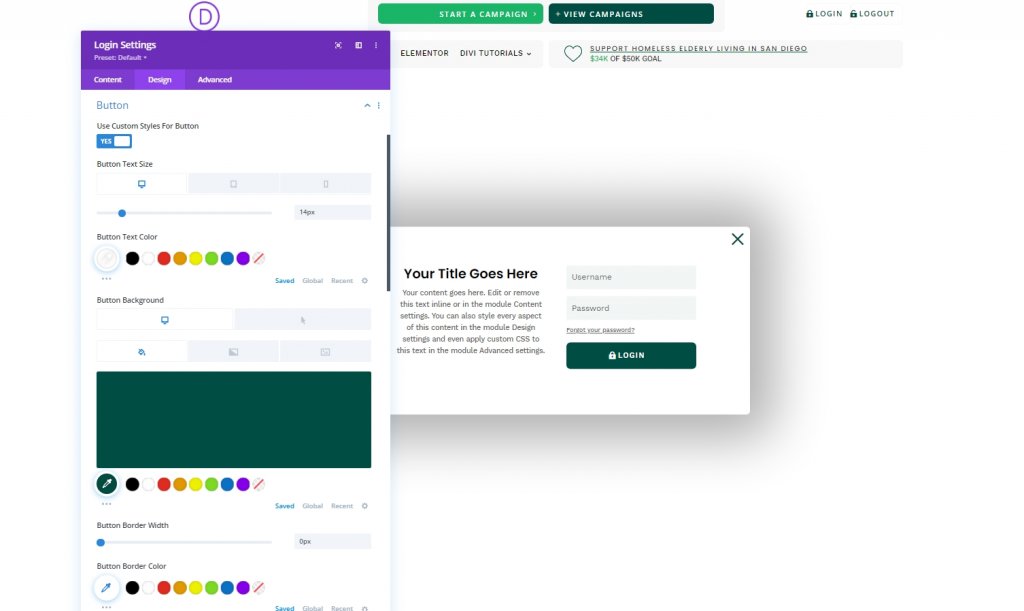
Kami akan memperbarui gaya tombol untuk formulir login kami.
- Gunakan Gaya Kustom Untuk Tombol: YA
- Warna Teks Tombol: #ffffff
- Warna Latar Tombol: #004e43
- Warna Latar Tombol (arahkan kursor): #00683c
- Lebar Batas Tombol: 0px
- Tombol Padding: 15px atas, 15px bawah

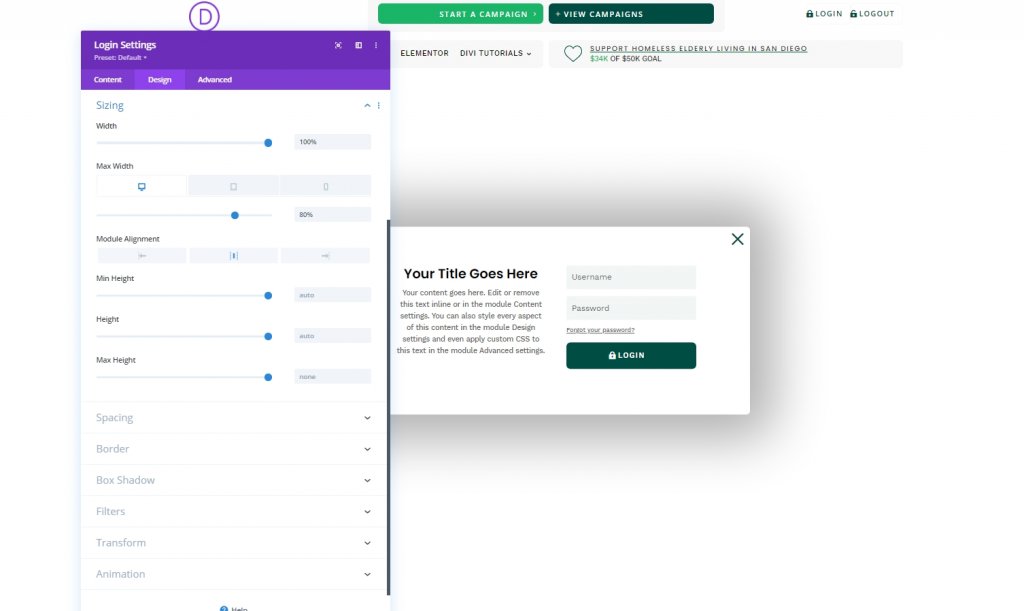
Mari kita meng-upload pengaturan ukuran juga.
- Lebar: 100%
- Lebar Maks: 80% (desktop), 90% (tablet), 95% (ponsel)
- Penyelarasan Modul: Pusat

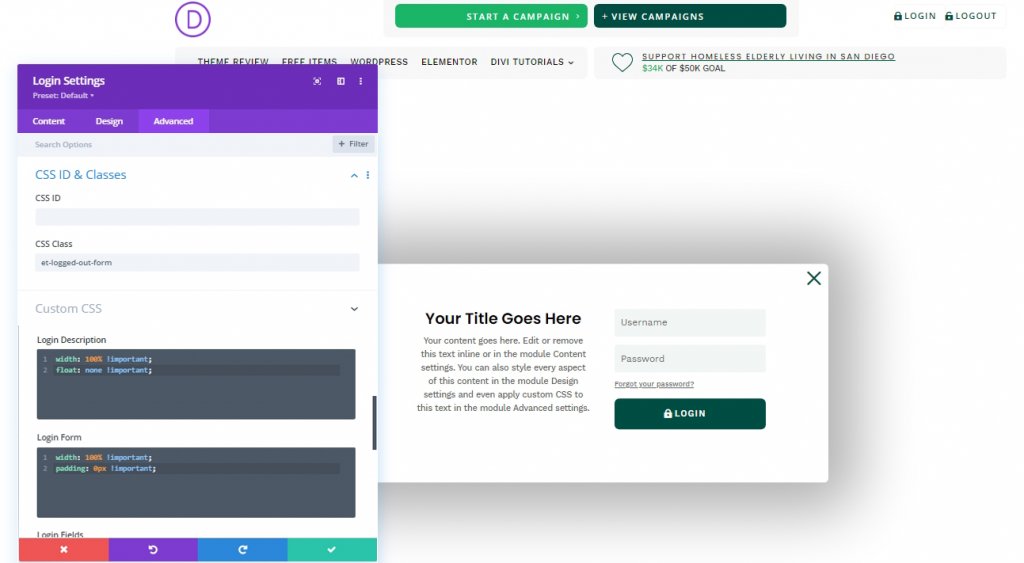
Sekarang pindah ke tab lanjutan dan tambahkan kelas CSS dan CSS khusus seperti yang tertulis di bawah ini.
- Kelas CSS: formulir et-logout
Tambahkan kode berikut ke kotak deskripsi Login.
width: 100% !important;
float: none !important;Kemudian tambahkan kode ini ke kotak Form Login.
width: 100% !important;
padding: 0px !important;
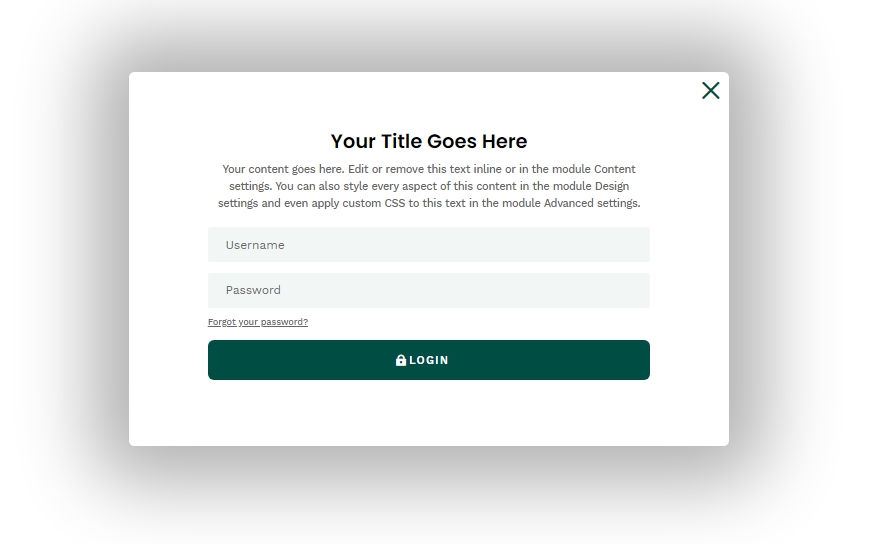
Ini membuat formulir login menjadi seperti ini.

Membuat Formulir â€Logged Inâ€
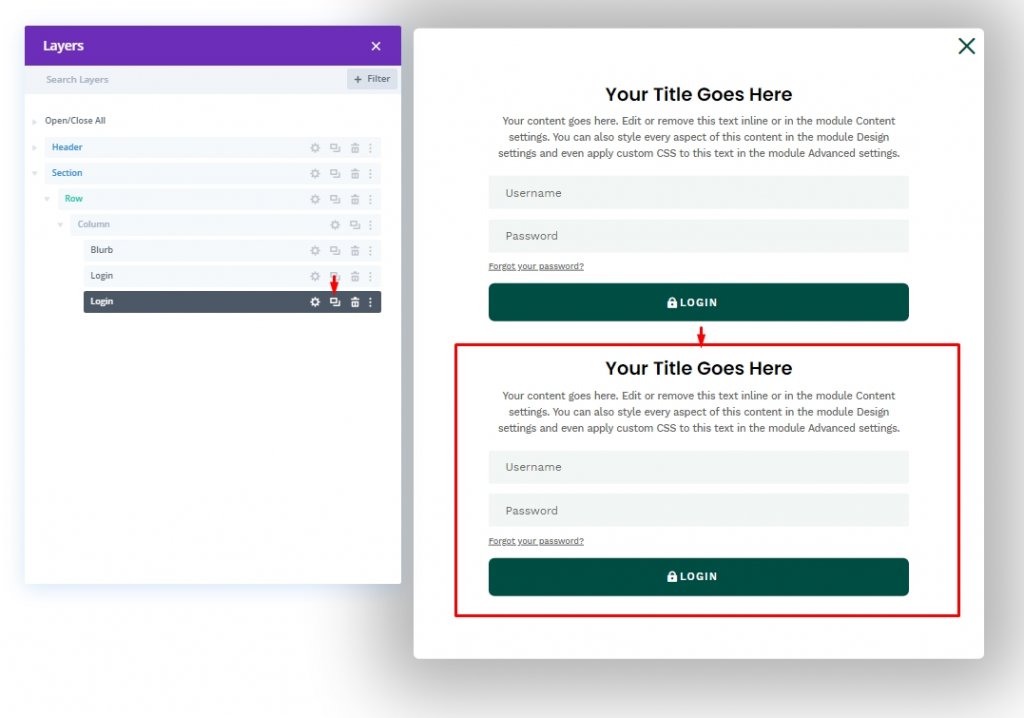
Kami selesai dengan formulir "Logged Out" dan sekarang mari kita buat formulir "Logged In" dengan konten yang berbeda untuk memperluas pengalaman pengguna. Untuk melakukan itu, mari kita mengkloning formulir login yang ada.

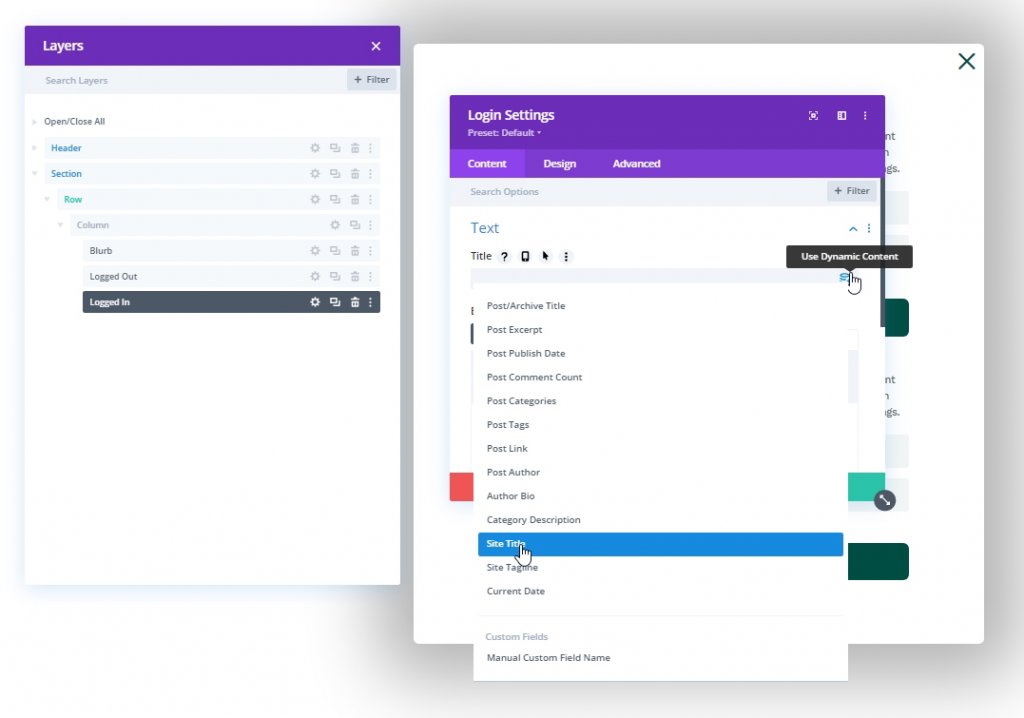
Sekarang, perbarui nama untuk setiap formulir. Kemudian buka formulir "Masuk" dari tab konten, buka pengaturan teks. Kemudian dari kotak judul, Anda akan memiliki menu tarik-turun di sisi kanan. Buka dan pilih "Judul Situs".

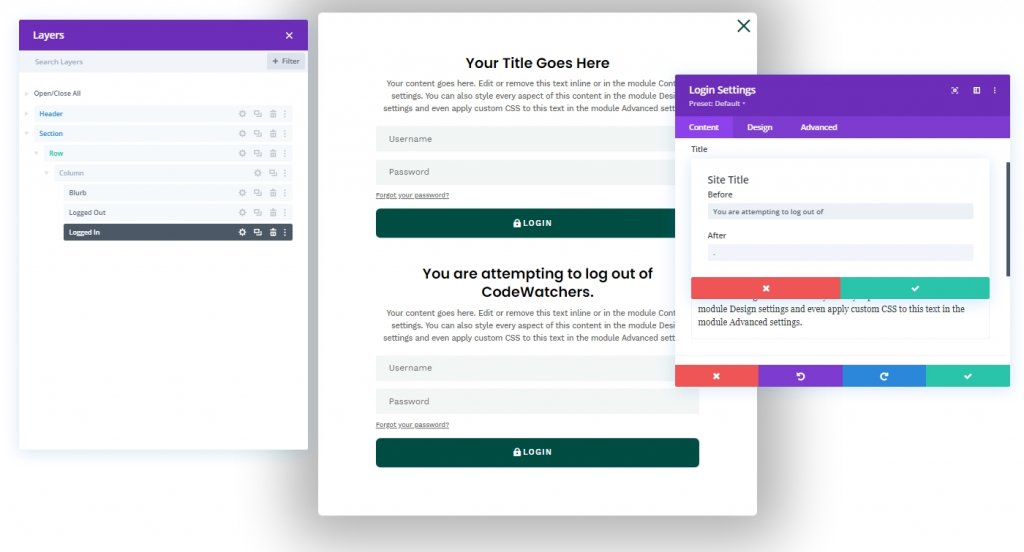
Buka pengaturan judul situs dinamis dan perbarui sebagai berikut.
- Sebelum: “Anda mencoba keluar dari “
- Setelah: “. “

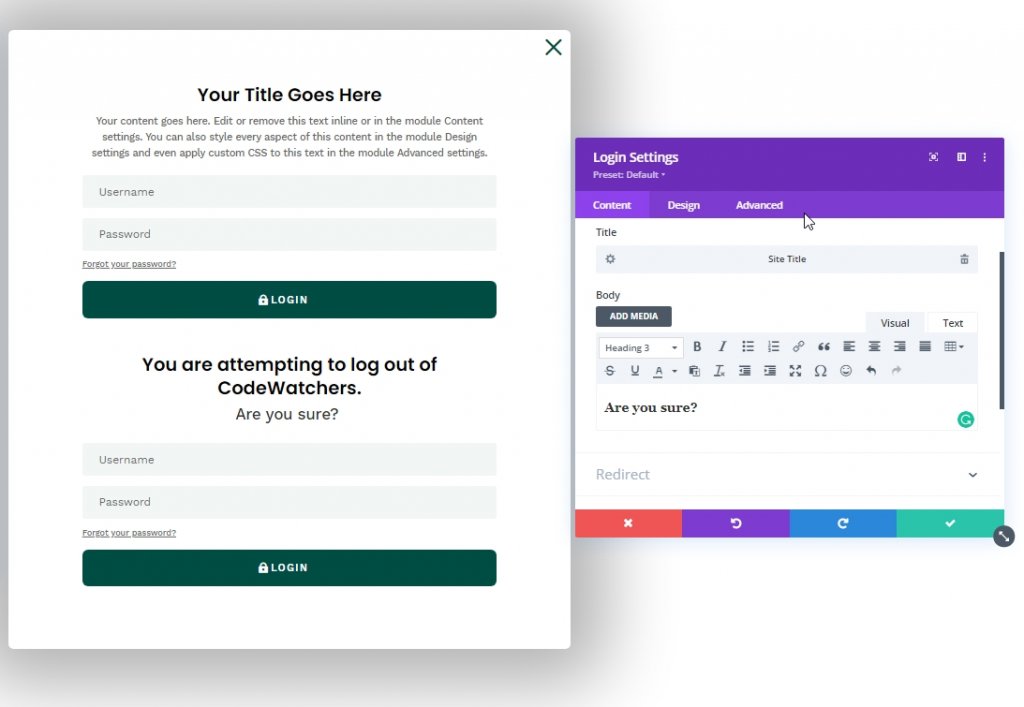
Sekarang edit pengaturan deskripsi sesuai pilihan Anda, tetapi harap letakkan deskripsi sebagai Header 3.

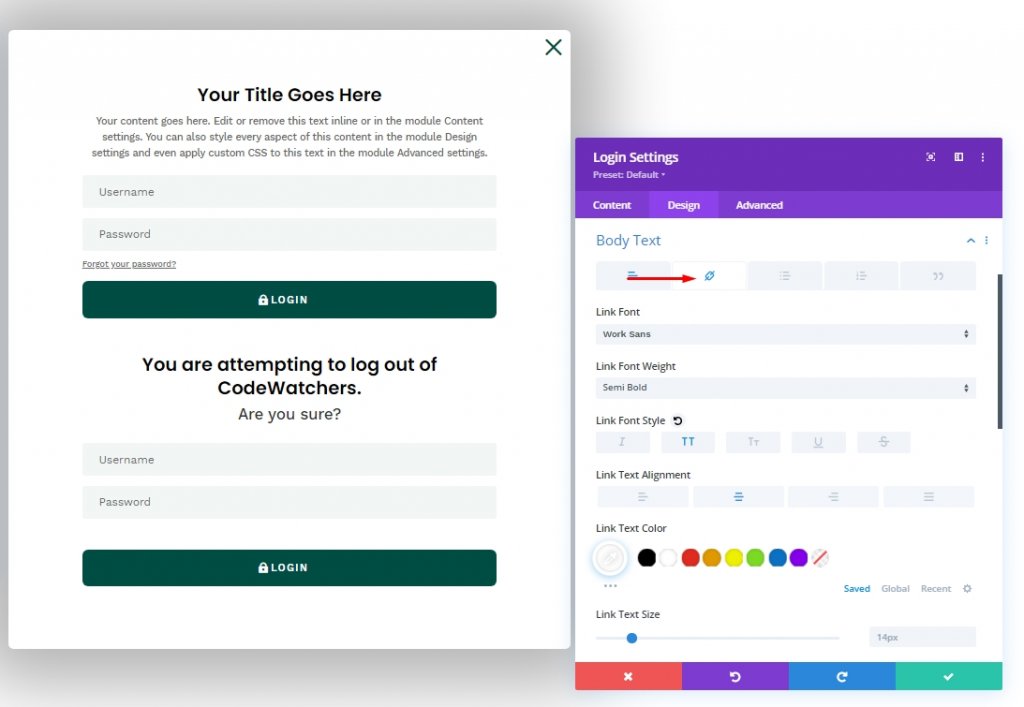
Di banyak formulir masuk situs web, kami telah melihat pesan khusus yang dilampirkan ke tautan "logout". Kami akan menyesuaikan opsi teks isi dari tab lanjutan untuk membuatnya.
- Pilih tab tautan di bawah opsi teks isi.
- Font Tautan: Work Sans
- Berat Huruf Tautan: Semi Tebal
- Gaya Font Tautan: TT
- Perataan Teks Tautan: tengah
- Warna Teks Tautan: #ffffff

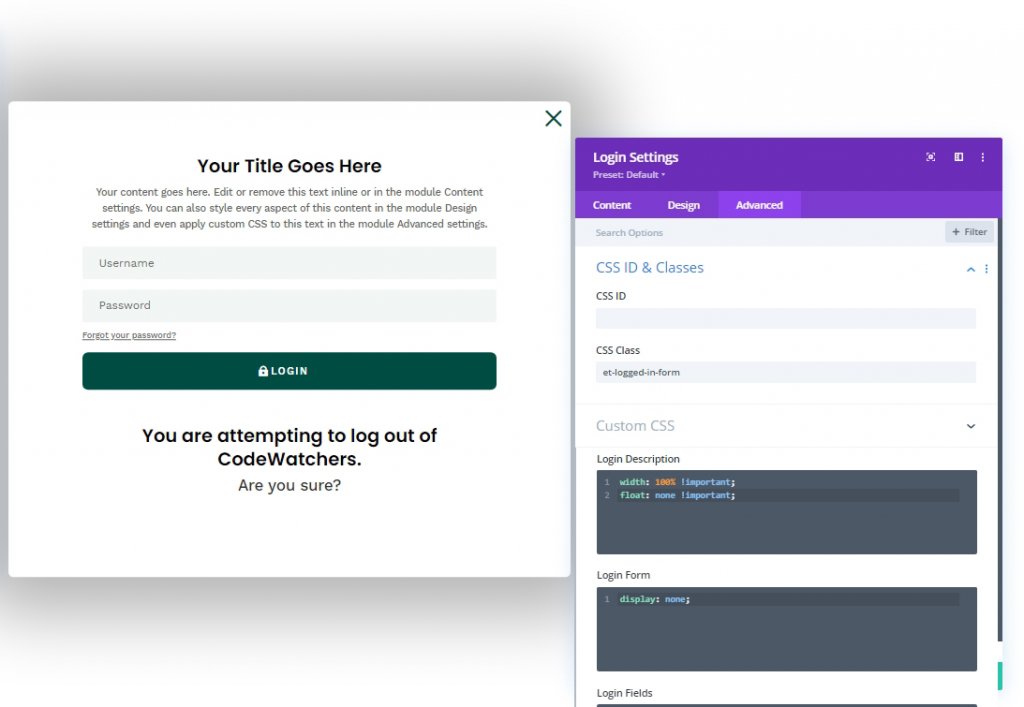
Pindah ke tab lanjutan dan tambahkan kelas CSS dan CSS Kustom.
- Kelas CSS: et-login-in-form
CSS Kustom untuk Formulir Login:
display:none;
Bagian 5: Kode Kustom
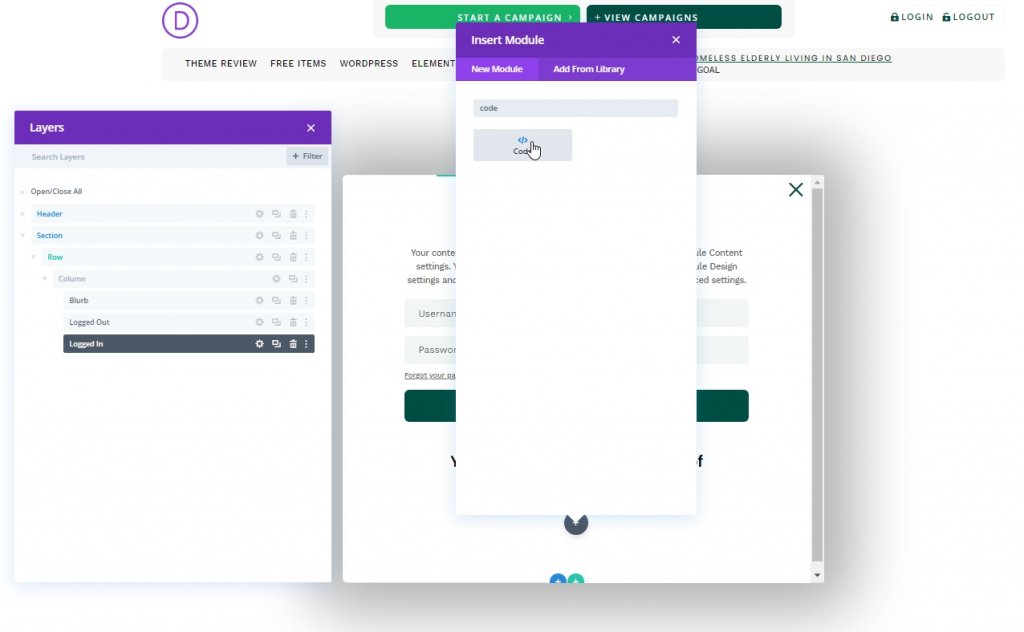
Kita perlu menambahkan modul kode untuk menambahkan kode kustom. Mari tambahkan modul kode di bawah modul login terakhir.

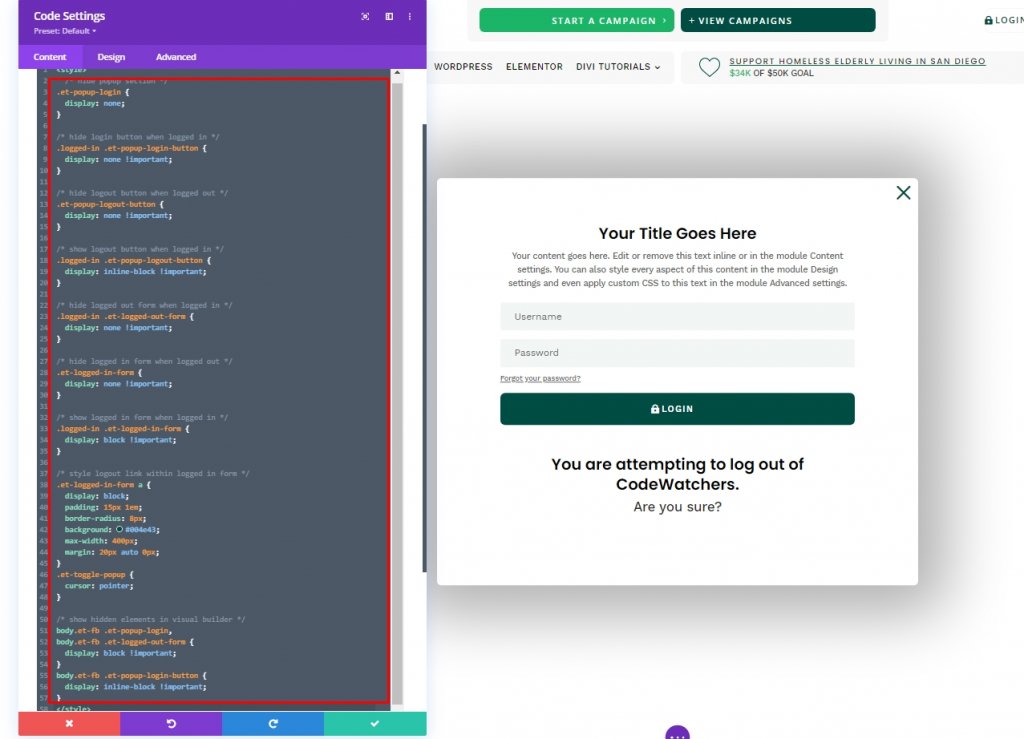
Kode CSS
Tambahkan kode CSS yang diberikan pada modul di dalam Tag Gaya .
/* hide popup section */
.et-popup-login {
display: none;
}
/* hide login button when logged in */
.logged-in .et-popup-login-button {
display: none !important;
}
/* hide logout button when logged out */
.et-popup-logout-button {
display: none !important;
}
/* show logout button when logged in */
.logged-in .et-popup-logout-button {
display: inline-block !important;
}
/* hide logged out form when logged in */
.logged-in .et-logged-out-form {
display: none !important;
}
/* hide logged in form when logged out */
.et-logged-in-form {
display: none !important;
}
/* show logged in form when logged in */
.logged-in .et-logged-in-form {
display: block !important;
}
/* style logout link within logged in form */
.et-logged-in-form a {
display: block;
padding: 15px 1em;
border-radius: 8px;
background: #004e43;
max-width: 400px;
margin: 20px auto 0px;
}
.et-toggle-popup {
cursor: pointer;
}
/* show hidden elements in visual builder */
body.et-fb .et-popup-login,
body.et-fb .et-logged-out-form {
display: block !important;
}
body.et-fb .et-popup-login-button {
display: inline-block !important;
}
Kode JQuery
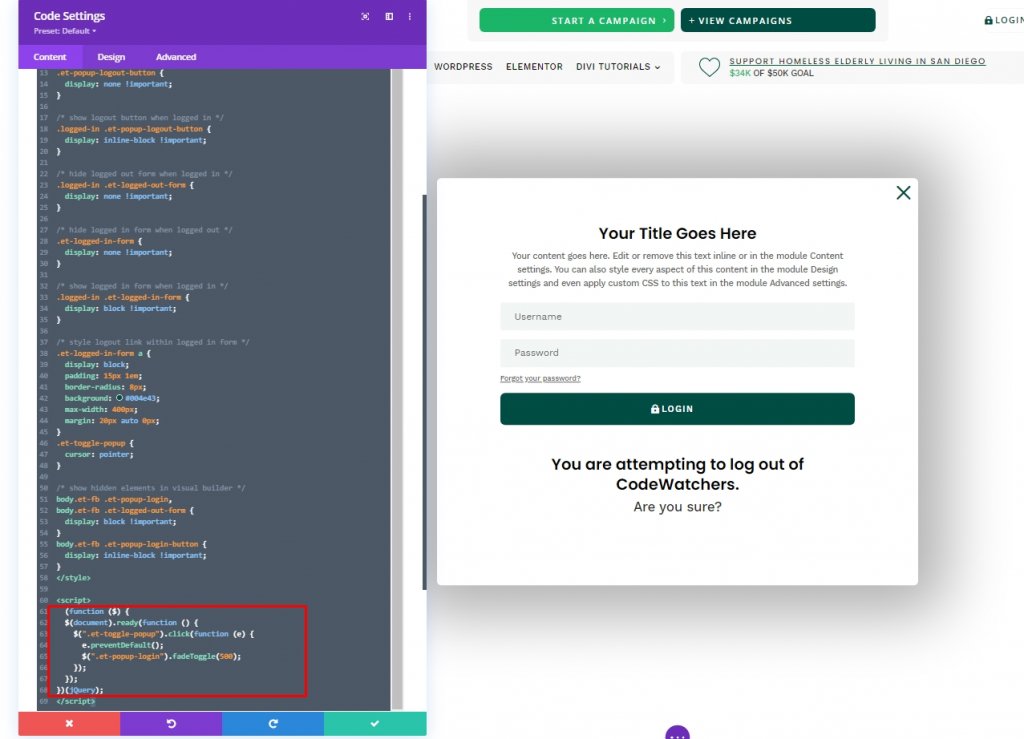
Sekarang masukkan kode JQuery berikut pada modul di dalam Tag Skrip .
(function ($) {
$(document).ready(function () {
$(".et-toggle-popup").click(function (e) {
e.preventDefault();
$(".et-popup-login").fadeToggle(500);
});
});
})(jQuery);
Hasil Desain
Jadi, inilah hasil dari desain kami. Semuanya ada di tempatnya dan bekerja dengan sempurna.
Kata-kata Terakhir
Hari ini Anda melihat cara mendesain formulir login kustom kreatif dengan modul login Divi . Dengan cara ini, Anda dapat mencocokkan estetika situs web pada panel masuk khusus. Saya harap Anda akan menemukan tutorial ini berguna, dan jika demikian, berbagi akan sangat bagus!




