Mendesain bilah promo animasi untuk templat halaman Divi Anda bisa menjadi cara efektif untuk menampilkan produk dan penawaran dengan penuh gaya tanpa bergantung pada plugin. Dengan fitur desain Divi yang tangguh, Anda dapat membuat bilah promo secara visual saat mengedit template di Pembuat Tema Divi . Setelah template disiapkan, bilah promo akan muncul di halaman mana pun yang ditetapkan untuk template tersebut. Ini adalah proses yang mudah.

Mari selami dan mulai!
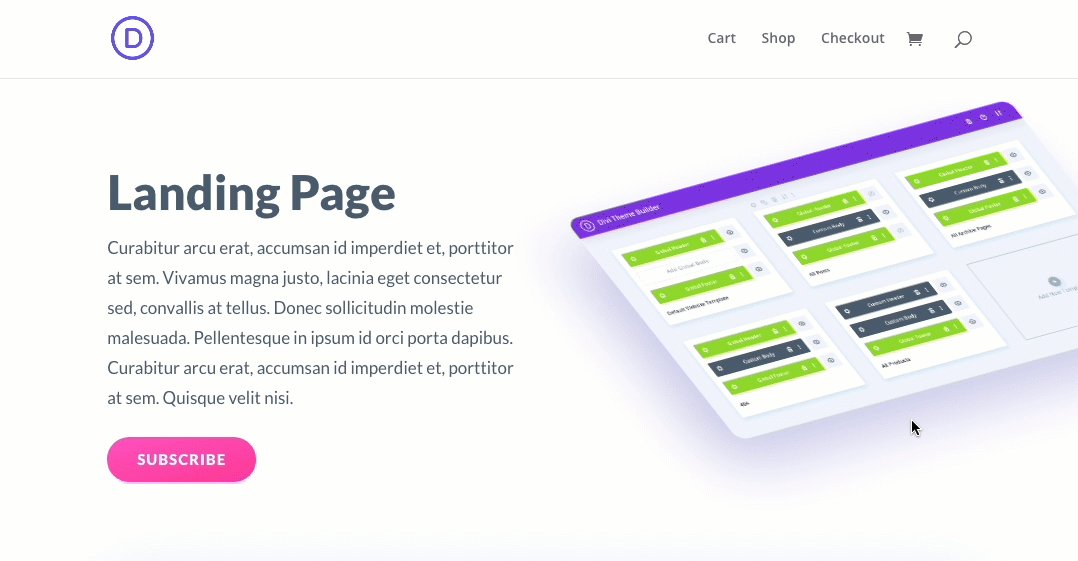
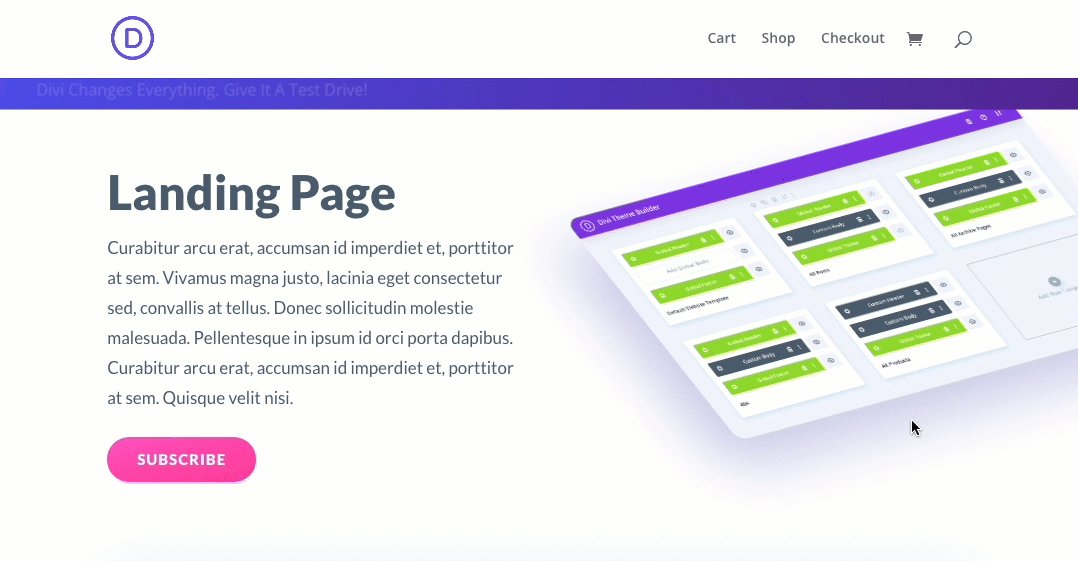
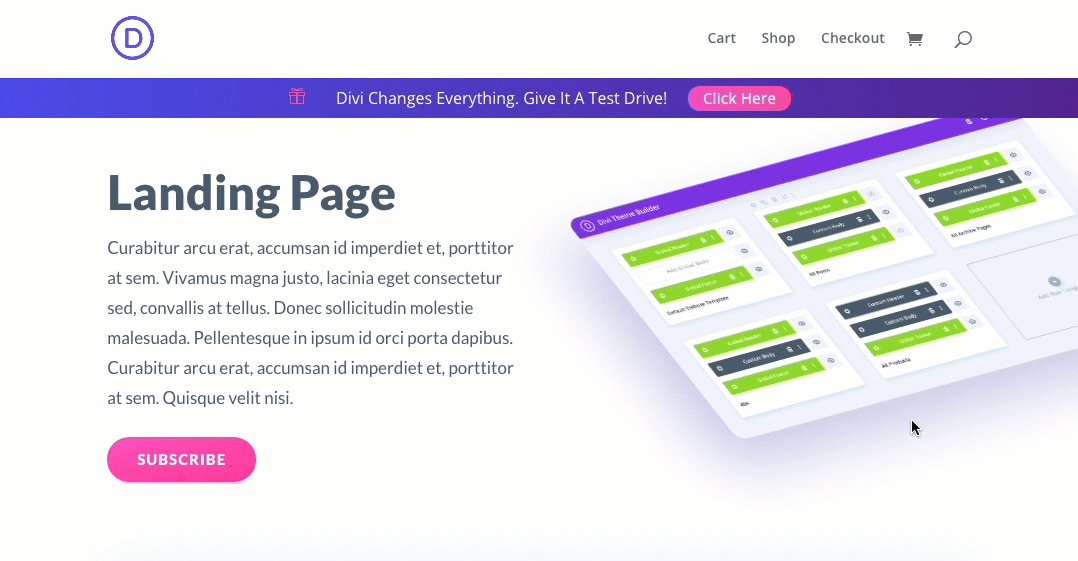
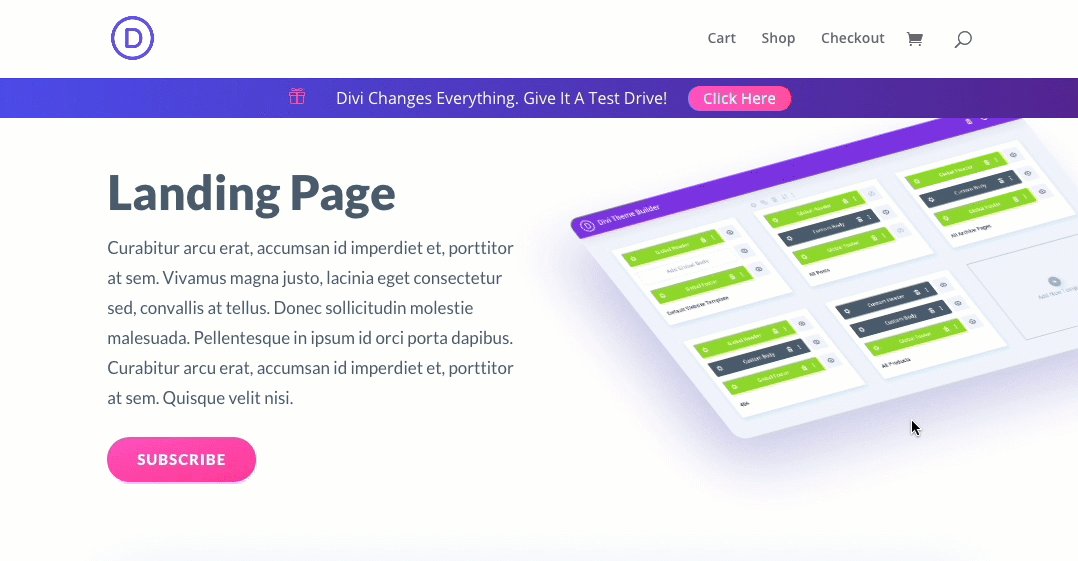
Pratinjau Desain
Berikut preview singkat dari promo bar yang akan kita buat dalam tutorial ini.

Rancang Bilah Promo Animasi Di Divi
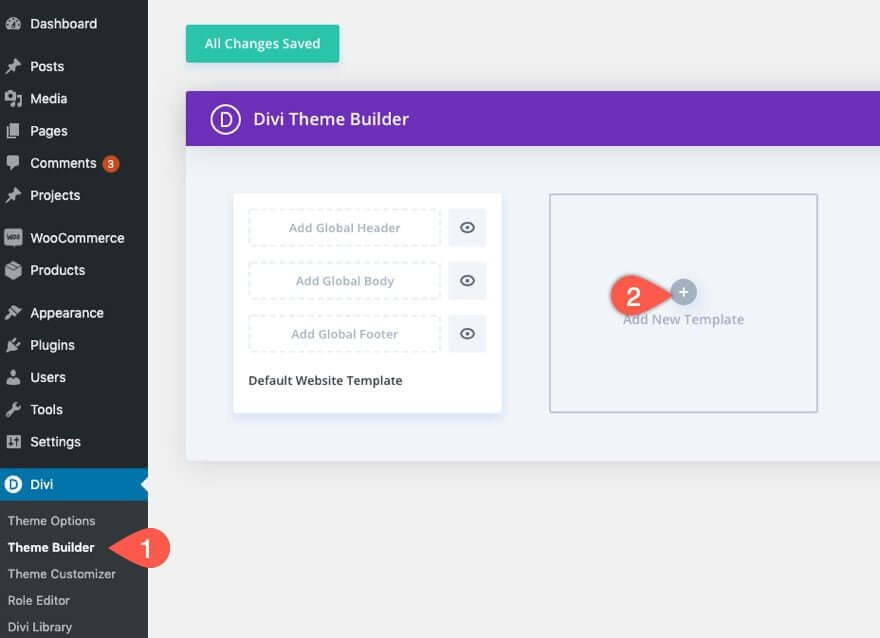
Dari Dasbor WordPress, buka Divi > Pembuat Tema. Klik kotak "Tambahkan Templat Baru" untuk membuat templat baru.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
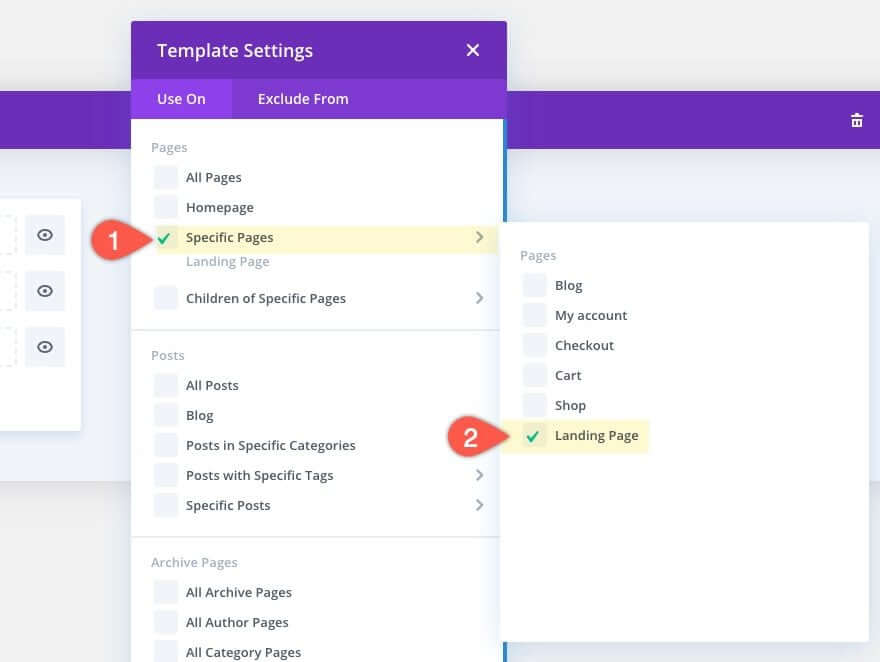
Tetapkan templat ke halaman tempat Anda ingin bilah promo muncul.

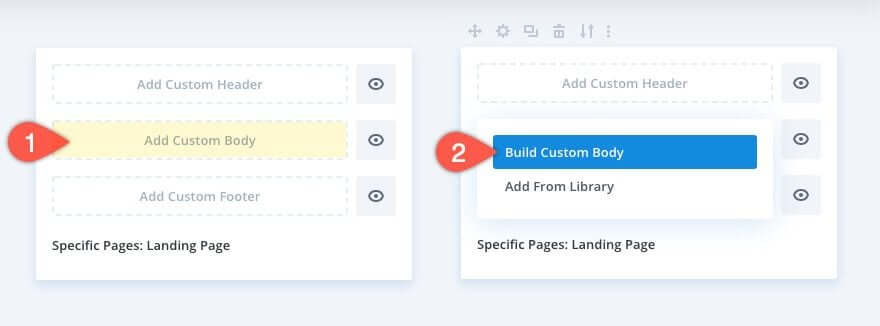
Di dalam template baru, klik area "Tambahkan Badan Kustom" dan pilih "Bangun Badan Kustom".

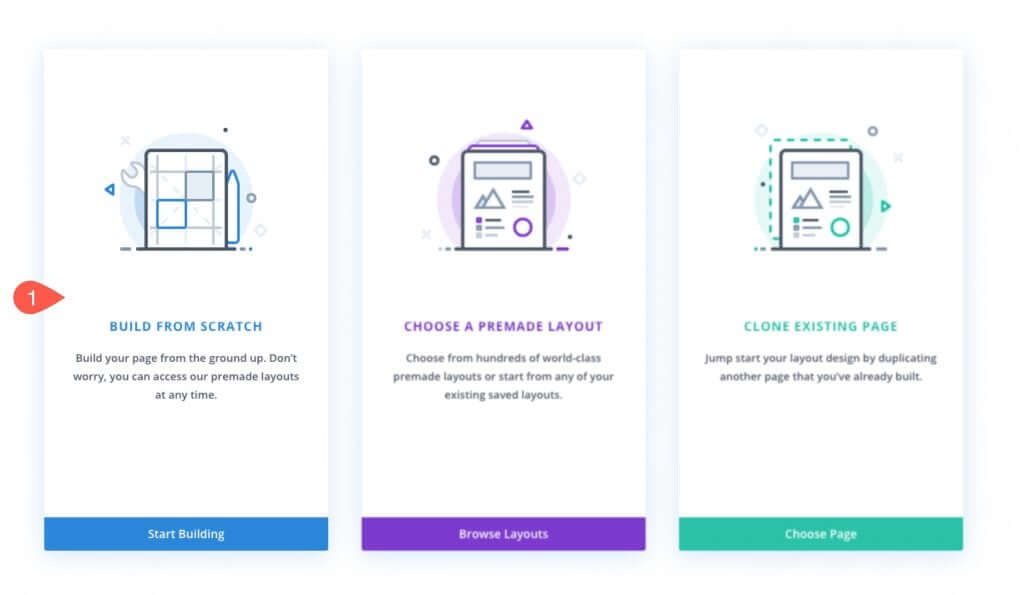
Pilih opsi "Bangun Dari Awal".

Di dalam Editor Tata Letak Templat, mari mulai membuat bilah promo menggunakan Divi Builder.
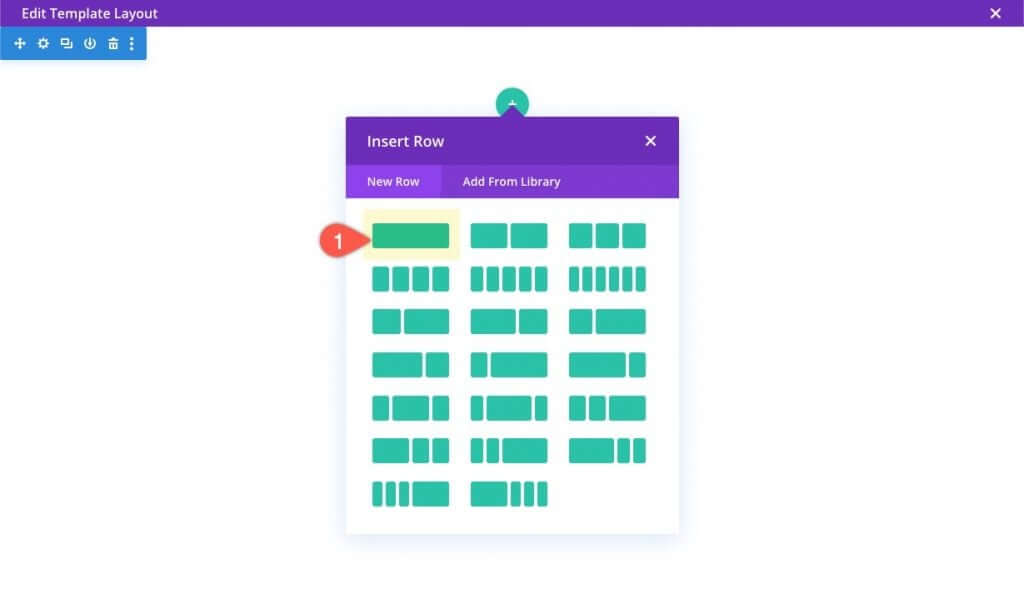
Mulailah dengan menambahkan baris satu kolom ke bagian reguler.

Sebelum memperkenalkan modul, perbarui pengaturan Baris sebagai berikut:
- Warna Kiri Gradien Latar Belakang: #4a42ec
- Gradien Latar Belakang Warna Kanan: #521d91
- Arah Gradien: 90 derajat
- Gunakan Lebar Talang Khusus: YA
- Lebar Talang : 1
- Lebar: 100%
- Lebar Maks: 100%
- Bantalan: 0px atas, 0px bawah

Pengaturan ini menentukan warna latar belakang dan lebar bilah promo.
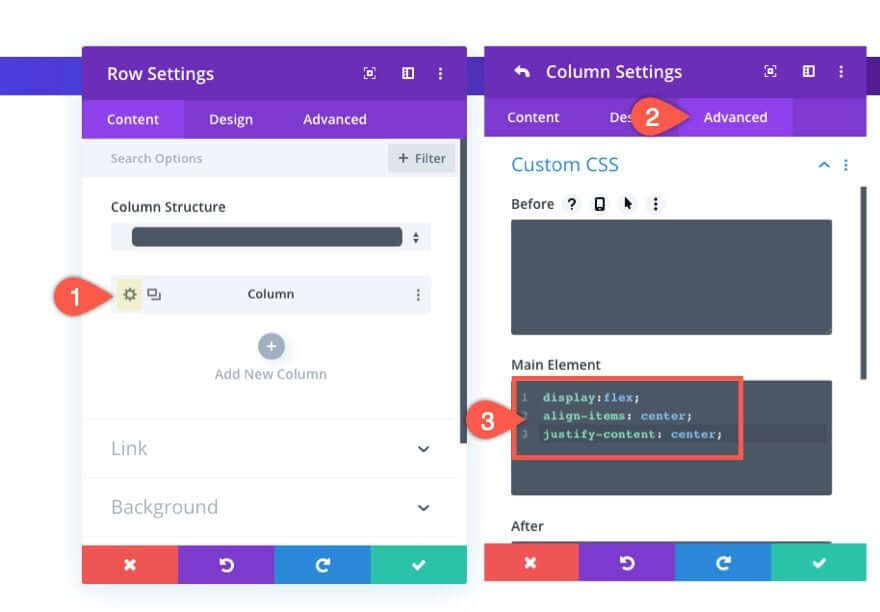
Sebelum keluar dari pengaturan baris, buka pengaturan kolom. Kemudian, tambahkan CSS khusus berikut ke Elemen Utama Kolom:
display: flex;
align-items: center;
justify-content: center;
CSS ini menggunakan properti flex untuk menyelaraskan konten (atau modul) di dalam kolom, mengaturnya secara horizontal (berdampingan). Ini juga memusatkan modul baik secara vertikal maupun horizontal. Pendekatan ini menghindari kebutuhan akan struktur baris beberapa kolom yang akan bertumpuk pada perangkat seluler. Dengan pengaturan ini, konten mempertahankan kesejajaran horizontal di seluruh lebar browser.
Sekarang, kami siap menambahkan konten ke bilah promo.
Untuk konten contoh promo ini, kami akan menyertakan modul uraian dengan ikon kecil dan blok teks dengan tombol di sebelah kanan, mirip dengan bilah promo di Elegantthemes.com.
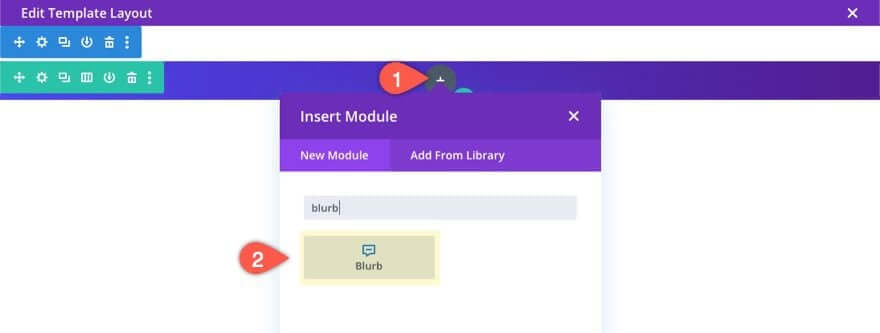
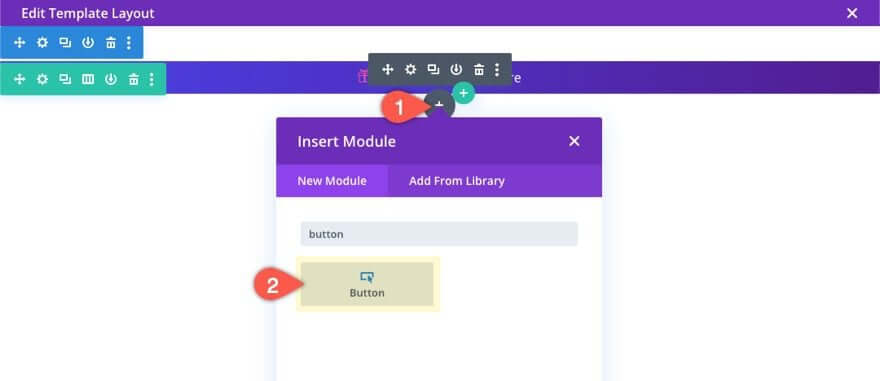
Klik ikon lingkaran abu-abu plus di dalam baris dan tambahkan modul uraian.

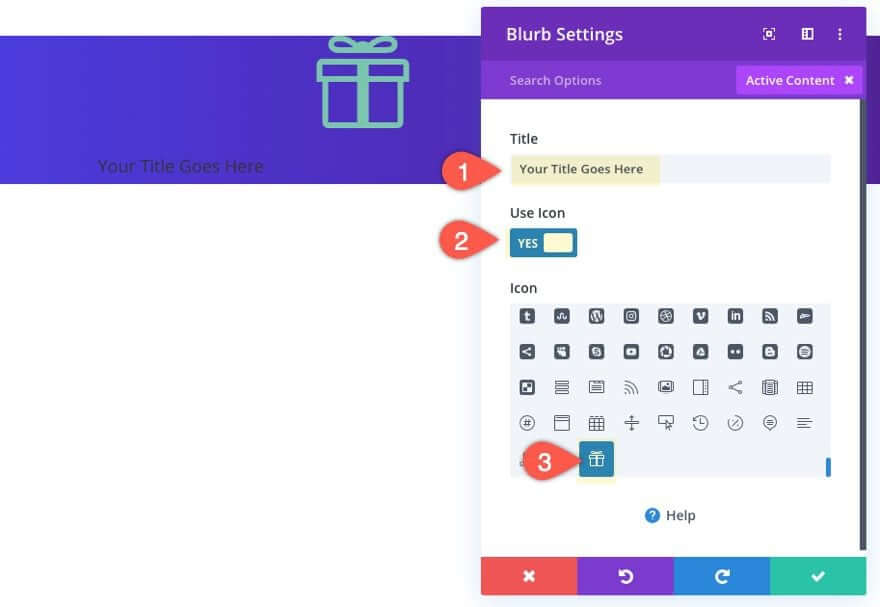
Untuk konten uraian singkat, masukkan yang berikut ini:
- Judul: [Masukkan teks promo]
- Gunakan Ikon: YA
- Ikon: Ikon hadiah (lihat tangkapan layar)

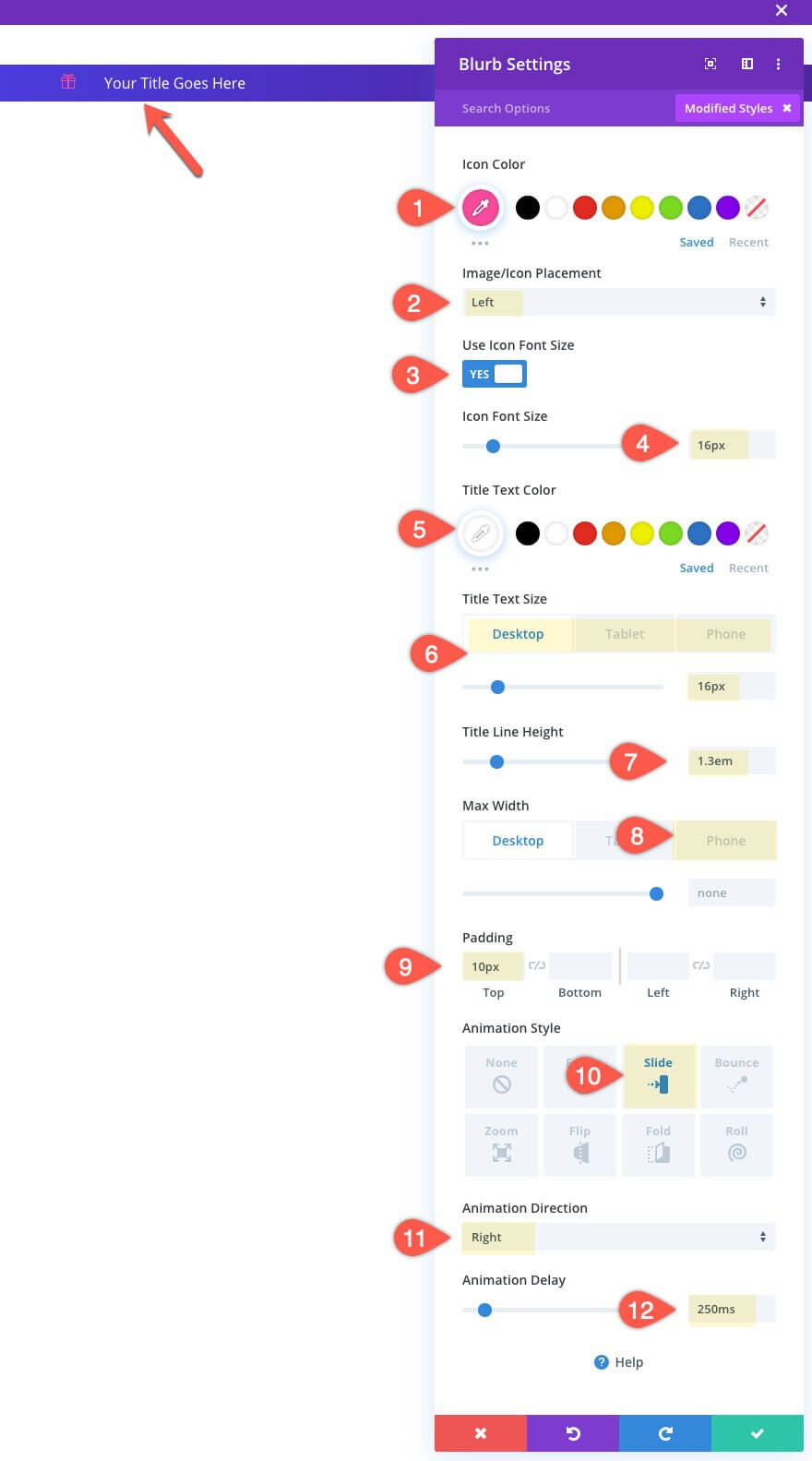
Perbarui pengaturan desain uraian sebagai berikut:
- Warna Ikon: #ff4a9e
- Penempatan Gambar/Ikon: Kiri
- Gunakan Ikon Ukuran Font: YA
- Ukuran Font Ikon: 16px
- Ukuran Teks Judul: 16px (desktop), 14px (ponsel)
- Tinggi Baris Judul: 1,3em
- Lebar Maks: 230 piksel (khusus ponsel)
- Bantalan: 10px atas
- Gaya Animasi: Geser
- Arah Animasi: Benar
- Penundaan Animasi: 250ms

Selanjutnya, tambahkan modul tombol di bawah modul uraian. Karena properti flex, modul akan muncul di sebelah kanan uraian singkat, bukan di bawahnya.

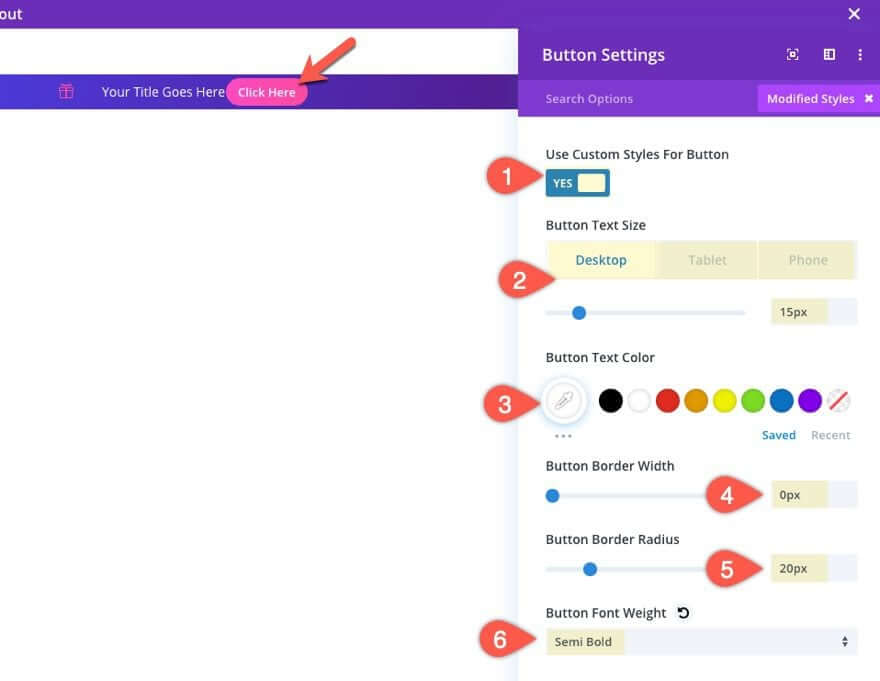
Perbarui pengaturan desain tombol sebagai berikut:
- Gunakan Gaya Kustom untuk Tombol: YA
- Ukuran Teks Tombol: 15px (desktop), 13px (ponsel)
- Warna Teks Tombol: #ffffff
- Lebar Batas Tombol: 0px
- Radius Batas Tombol: 20px
- Berat Font Tombol: Semi Tebal

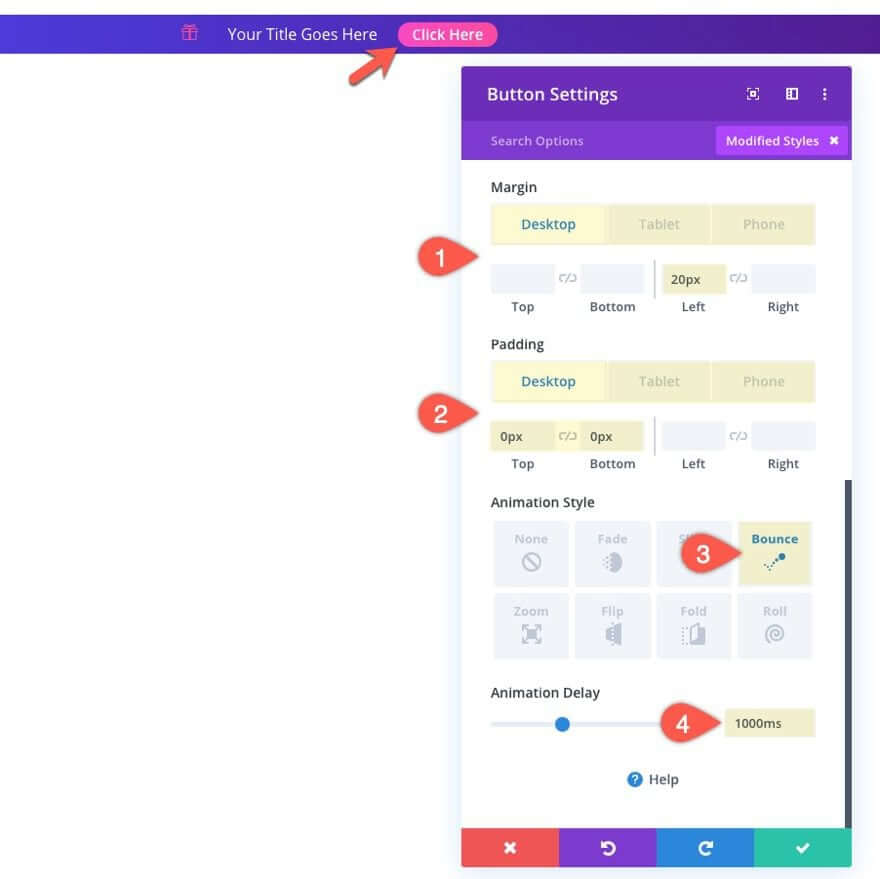
- Margin (desktop): tersisa 20 piksel
- Margin (ponsel): tersisa 10 piksel
- Padding (desktop): 0px atas, 0px
- Padding bawah (ponsel): 2px atas, 2px bawah, 8px kiri, 8px kanan
- Gaya Animasi: Bouncing
- Penundaan Animasi: 1000ms

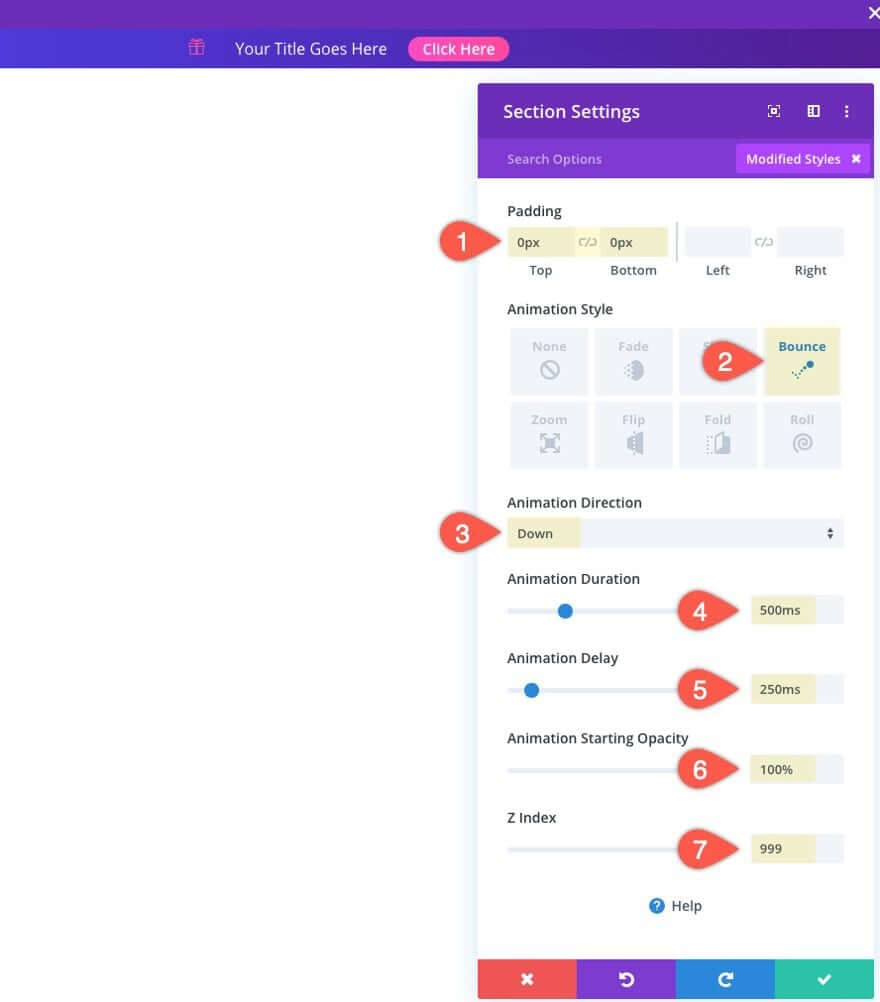
Untuk melengkapi desain bilah promo, perbarui bagian yang berisi bilah promo sebagai berikut:
- Bantalan: 0px atas, 0px bawah
- Gaya Animasi: Bouncing
- Arah Animasi: Bawah
- Durasi Animasi: 500ms
- Penundaan Animasi: 250ms
- Animasi Dimulai
- Opasitas: 100%
- Indeks Z: 999

Merancang Modul Konten Posting Fullwidth
Pada titik ini, bilah promo siap digunakan. Namun, karena ini adalah templat, penting untuk menambahkan modul konten postingan untuk menampilkan konten halaman menggunakan templat ini.
Untuk halaman yang dibuat menggunakan Divi Builder, gunakan modul konten postingan lebar penuh untuk memaksimalkan area konten.
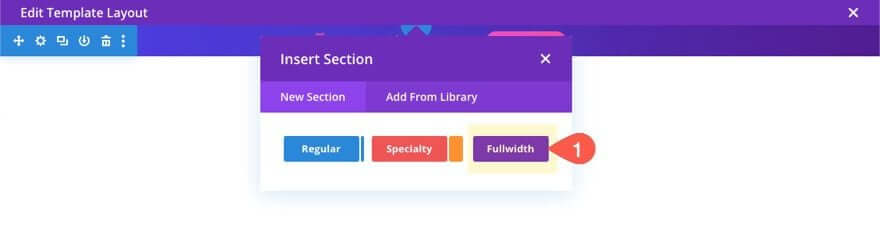
Di bawah bagian yang berisi bilah promo Anda, tambahkan bagian lebar penuh.

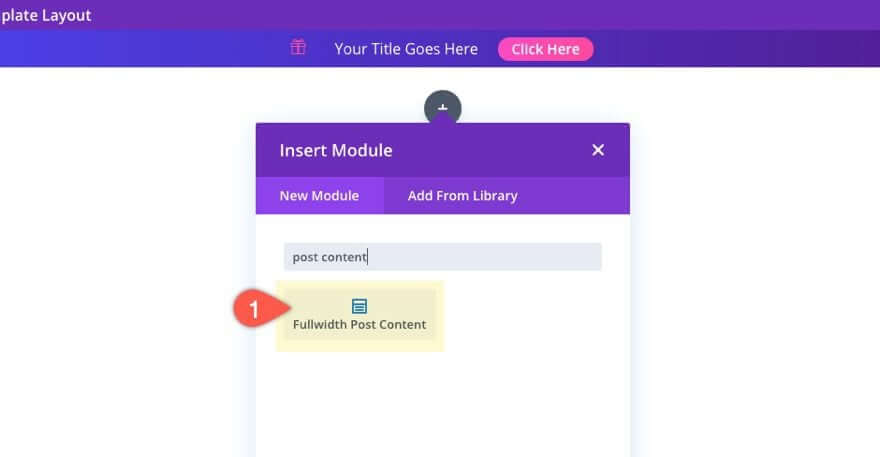
Kemudian, pilih Modul Konten Postingan Lebar Penuh.

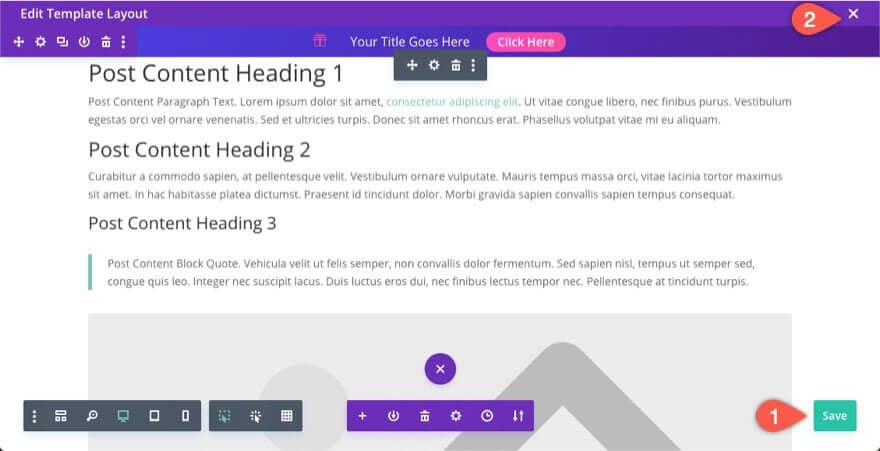
Itu saja. Sekarang, pastikan untuk menyimpan tata letak sebelum keluar dari editor.

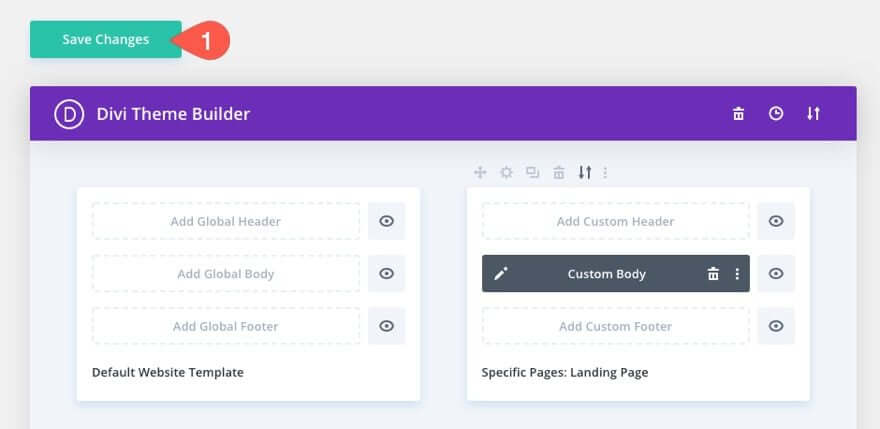
Kemudian, simpan juga perubahan untuk pembuat tema.

Dan Anda sudah selesai.
Membungkus
Dalam panduan ini, kami mendemonstrasikan cara membuat bilah promosi dari awal menggunakan Divi Theme Builder . Bilah promo mencakup berbagai animasi dan desain untuk menarik perhatian pengunjung. Anda juga dapat mengatur bilah promo agar tetap terlihat di bagian atas saat menggulir halaman ke bawah. Selain itu, Anda memiliki fitur praktis untuk menentukan di mana bilah promo akan muncul di situs Anda.




