Bagian pahlawan dianggap sebagai bagian yang memproyeksikan halaman web. Untuk itu, pemilik website menggunakan bagian ini sebagai senjata untuk menarik perhatian pengunjung. Jika Anda mencari animasi bagian pahlawan lengket interaktif di situs web Anda, Divi telah mendukung Anda. Berkat opsi Sticky Divi karena sangat mudah untuk membuat efek gulir bagian pahlawan kreatif dengannya.

Hari ini, kita akan melihat bagaimana kita dapat menggunakan efek pengguliran yang menyenangkan secara visual di bagian pahlawan situs web WordPress kita. Di bagian pertama tutorial, kita akan melihat keseluruhan desain, dan di bagian selanjutnya, kita akan menambahkan efek di sana. Jadi mari kita mulai tanpa penundaan.
Desain Ouline
Sebelum kita melanjutkan, mari kita lihat bagaimana desain akhir kita akan terlihat.
Buat Kerangka Desain
Penambahan Bagian Baru
Warna latar belakang
Pada awalnya, kami akan lebih berkonsentrasi pada pembuatan desain. Nanti di bagian kedua, kita akan menerapkan efek lengket. Sekarang, silakan buat halaman baru dan tambahkan bagian baru ke dalamnya. Buka pengaturan bagian itu dan tambahkan warna latar belakang.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang- Warna Latar Belakang: rgba(53,44,43,0.17)

Jarak
Mari pindah ke tab desain bagian ini dan ubah nilainya sebagai berikut.
- Padding Atas: 13vh
- Padding Bawah 0px

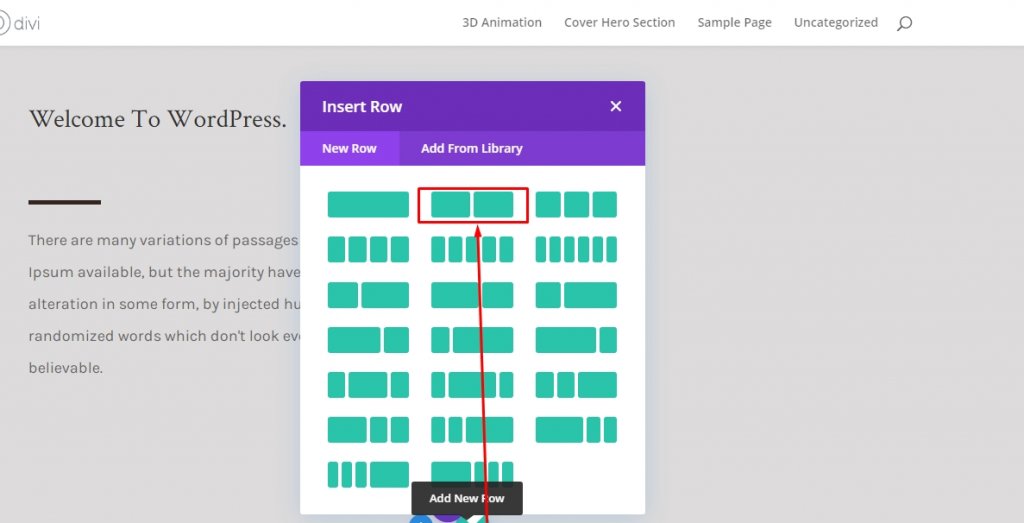
Baris 1 Menambahkan
Struktur Kolom
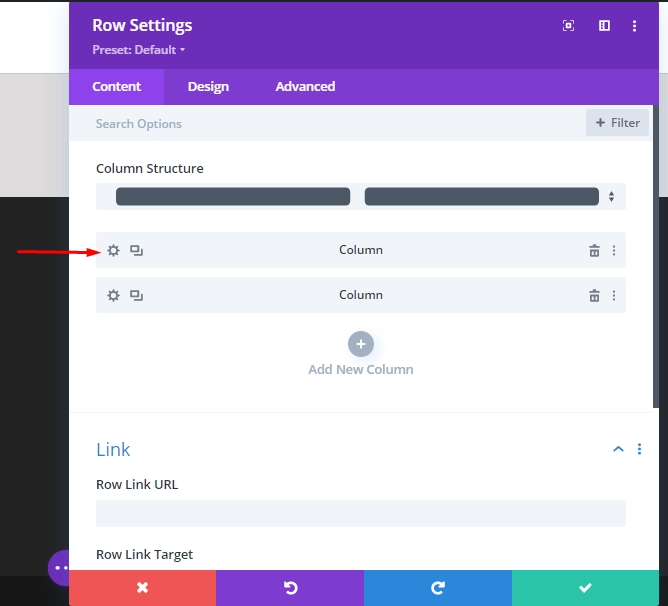
Sekarang tambahkan baris baru menggunakan struktur kolom berikut.

Perekat
Sekarang tambahkan pengaturan baris dan pindah pada tab desain untuk mengubah pengaturan ukuran seperti di bawah ini.
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 2
- Samakan Tinggi Kolom: 2
- Lebar: Desktop - 80%, Tab dan Telepon - 90%
- Lebar Maks: 2580px

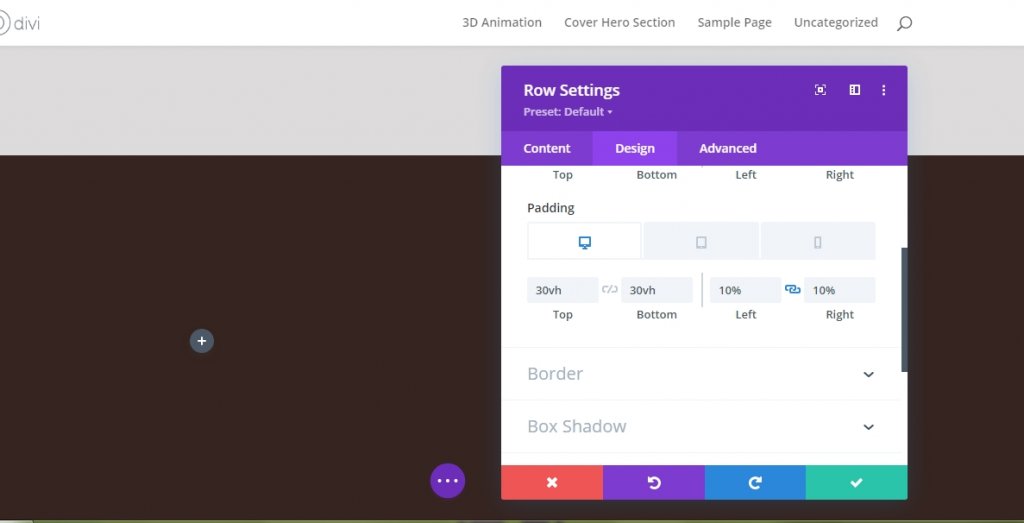
Jarak
Sekarang kita akan menghapus semua padding dari atas dan bawah. Jadi, padding atas dan bawah adalah 0px.

Setting Untuk Kolom 1 (Baris 1)
Jarak
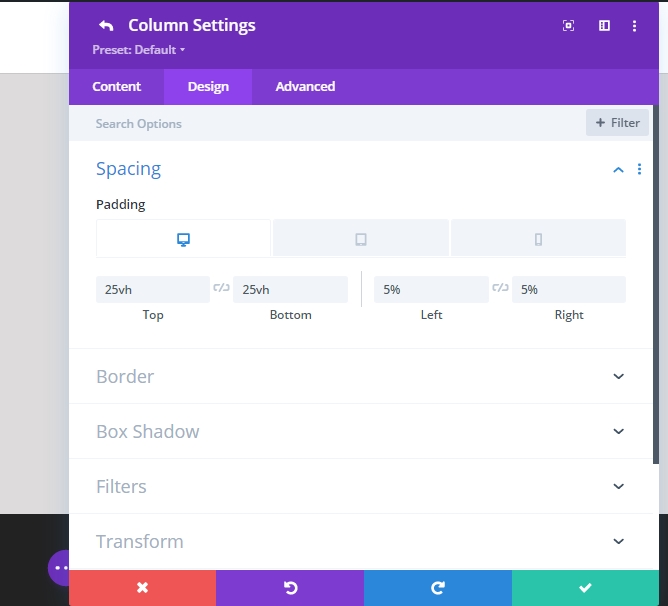
Saat ini, Buka pengaturan untuk Kolom 1 dan ubah pengaturan spasi.

- Padding Atas - Desktop 25vh, Tab, dan Telepon 10vh
- Padding Bawah - Desktop 25vh, Tab, dan Telepon 10vh
- 5% Padding baik di sisi kiri dan kanan.

Setting Untuk Kolom 2 (Baris 1)
Gambar latar belakang
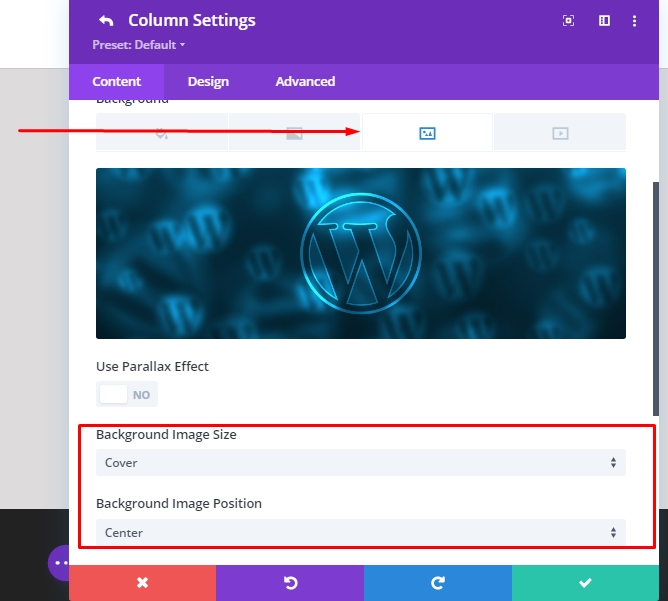
Selanjutnya, tambahkan gambar latar belakang ke pilihan Anda dari pengaturan kolom 2.
- Ukuran Gambar Latar Belakang: Sampul
- Posisi Gambar Latar Belakang: Tengah

Visibilitas
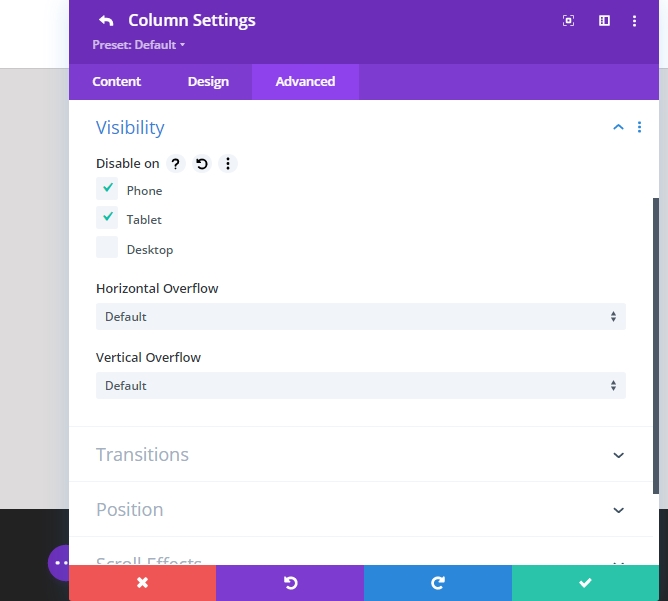
Untuk memastikan ini berfungsi pada ukuran layar tampilan yang lebih kecil, kami akan beralih ke tab lanjutan dari kolom kedua dan menonaktifkan visibilitas untuk tablet dan ponsel.

Menambahkan Modul Teks Ke Kolom 1 (Baris 1)
Konten Tajuk
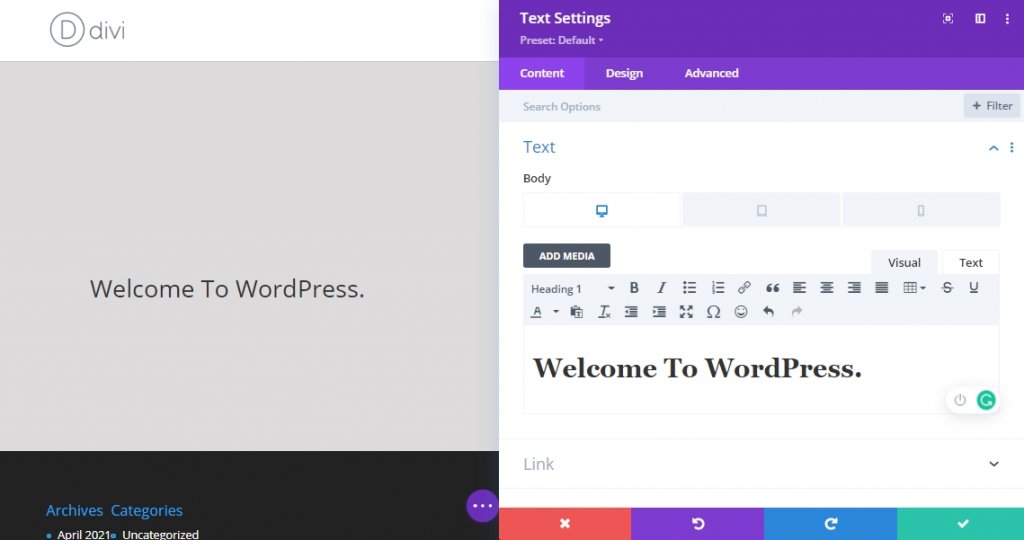
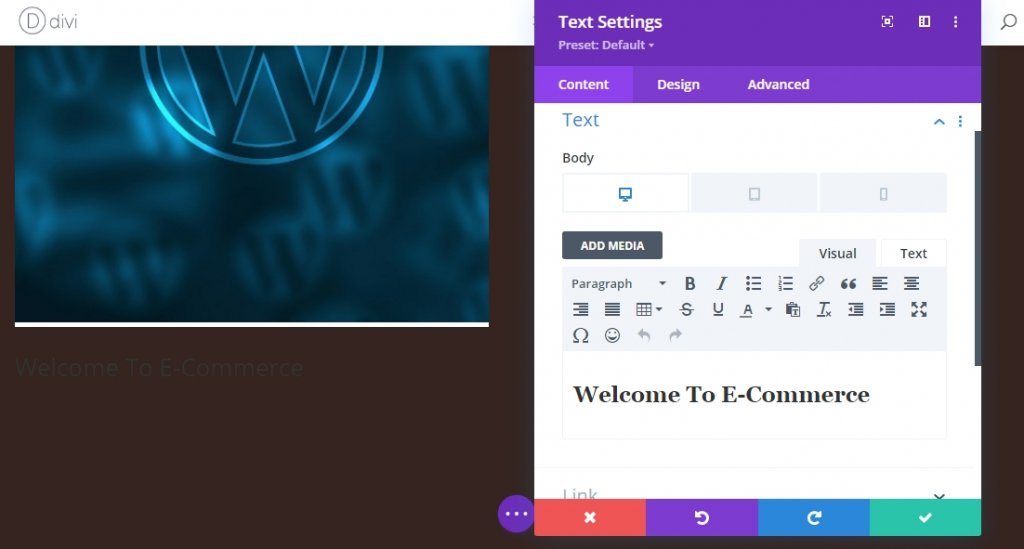
Kami akan menambahkan modul sekarang. Mari kita mulai dengan modul teks di kolom 1. Tambahkan konten H1 apa pun yang Anda suka!

Pengaturan Teks H1
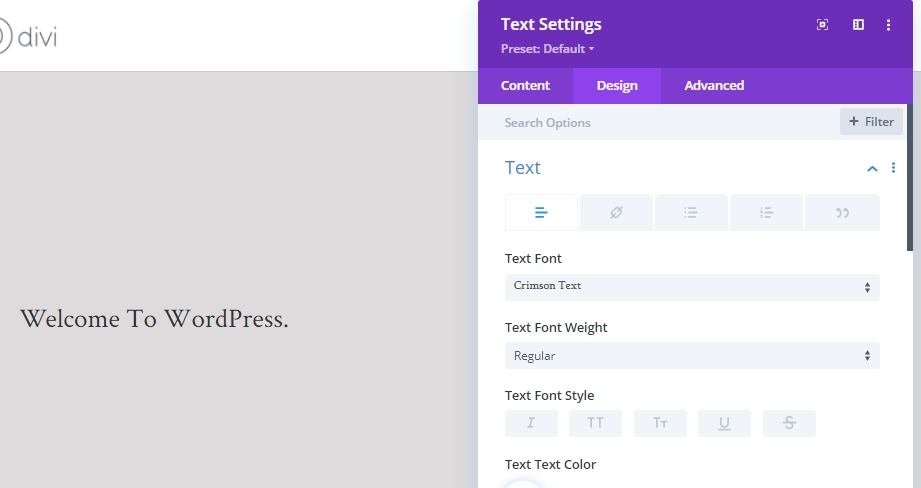
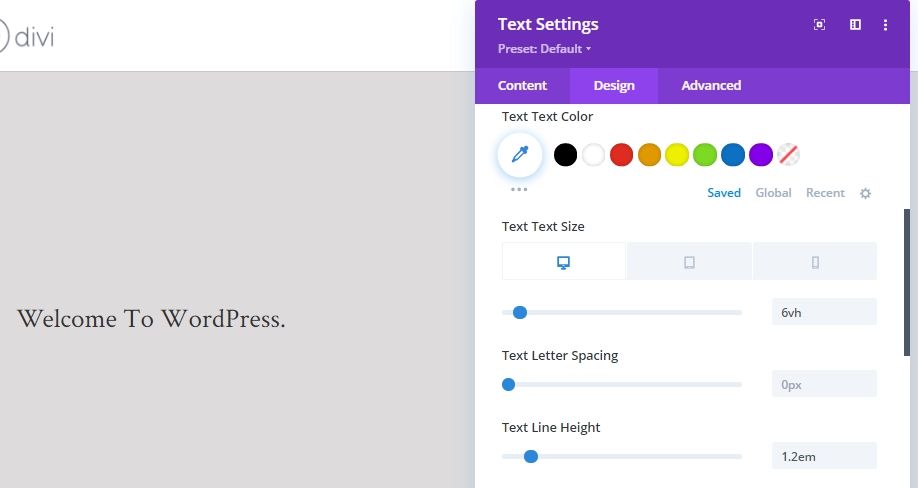
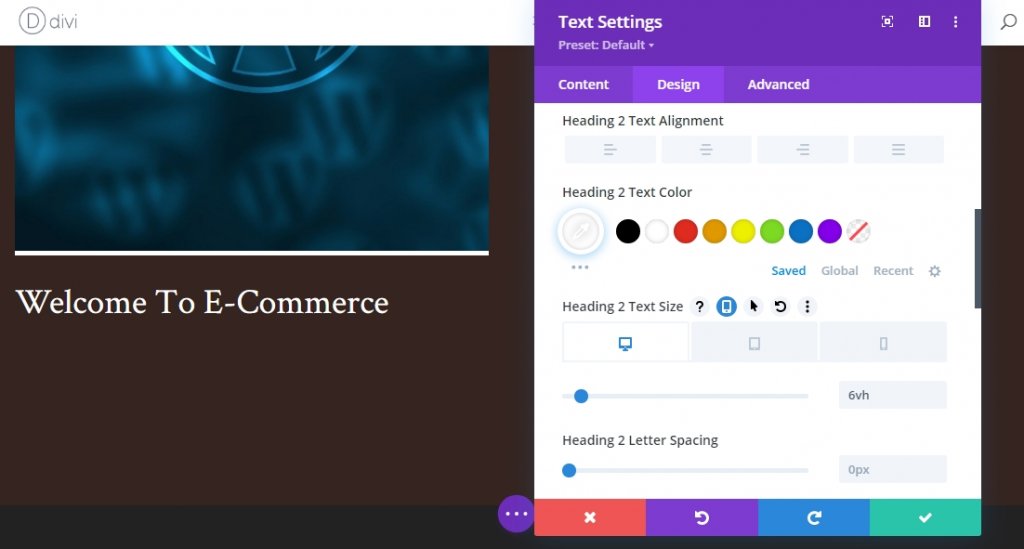
Sekarang ubah pengaturan teks H1 dari tab desain modul.
- Font Judul: Teks Crimson

- Ukuran Teks Judul: Desktop 6vh, Tablet 50px, Telepon 40px
- Tinggi Garis Pos: 1,2 em

Penambahan Modul Pembagi Ke Kolom 1 (Baris 1)
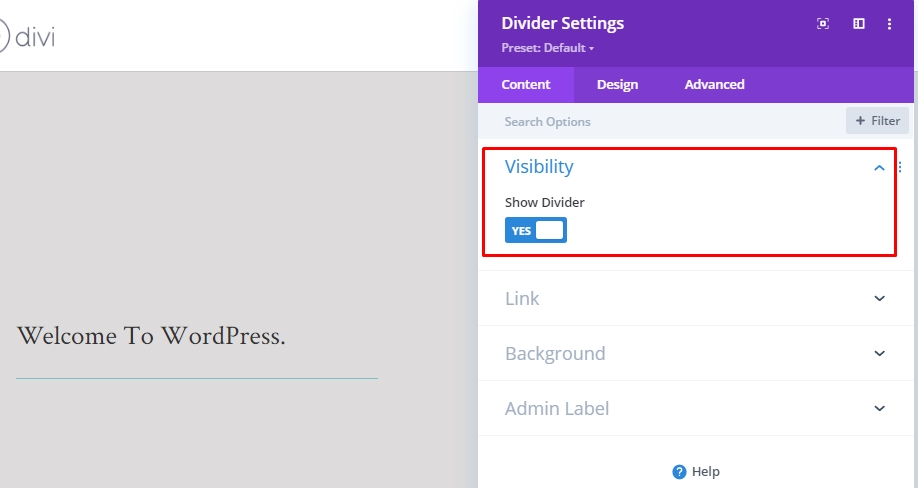
Visibilitas
Saatnya menambahkan modul pembagi ke kolom pertama kita. Juga, aktifkan opsi pembagi acara.

Garis
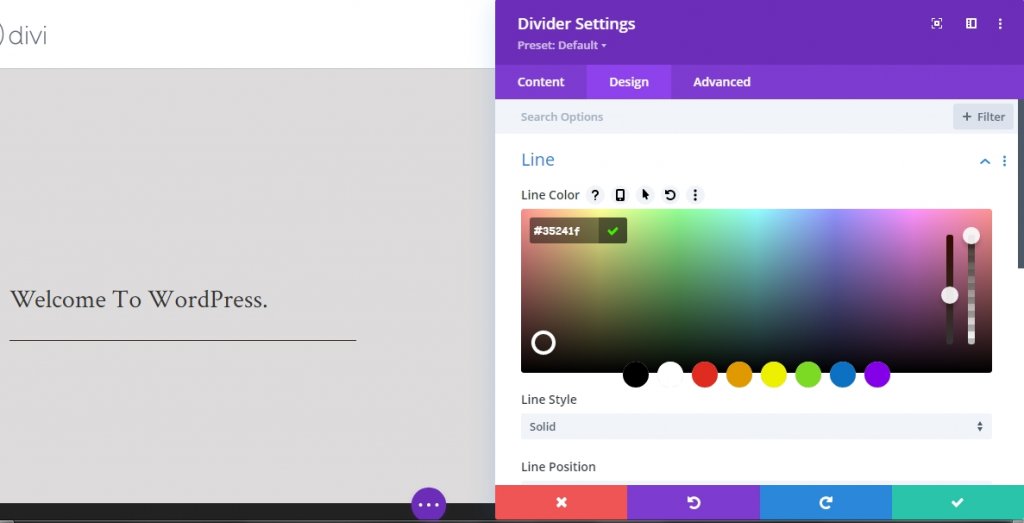
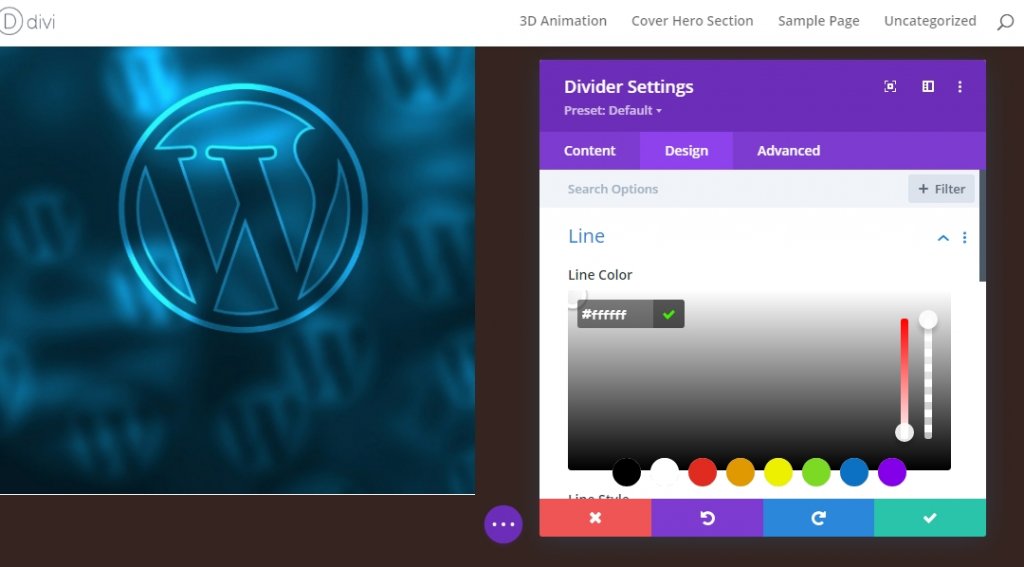
Sekarang beralih ke tab desain modul dan ubah pengaturan garis.
- Warna Garis: #35241f

Perekat
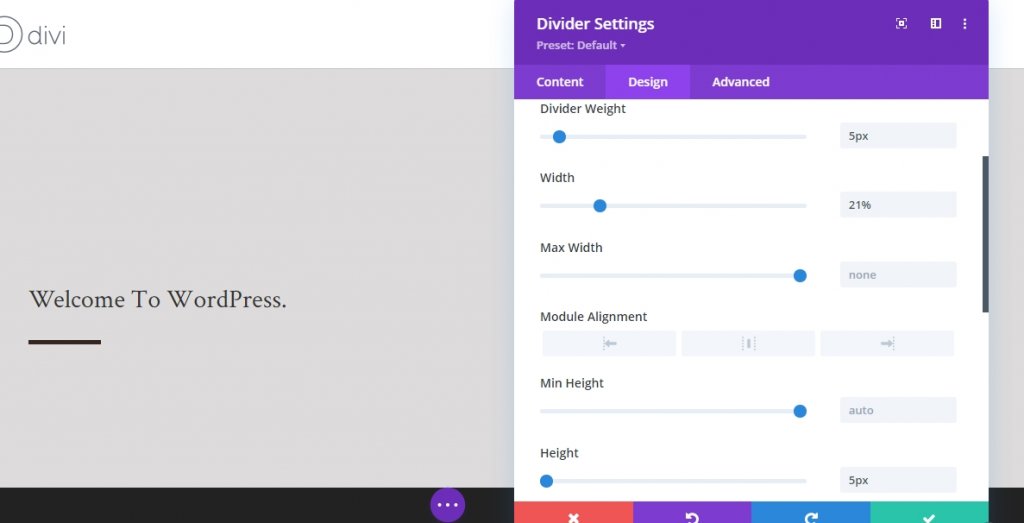
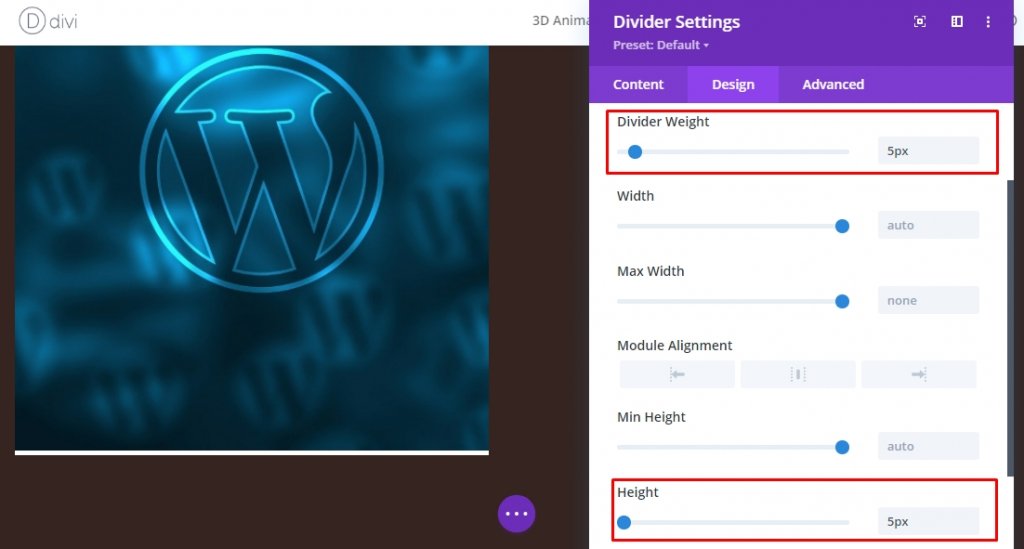
Ubah nilai pada pengaturan ukuran.
- Berat Pembagi: 5px
- Lebar: 21%
- Tinggi: 5px

Deskripsi Konten
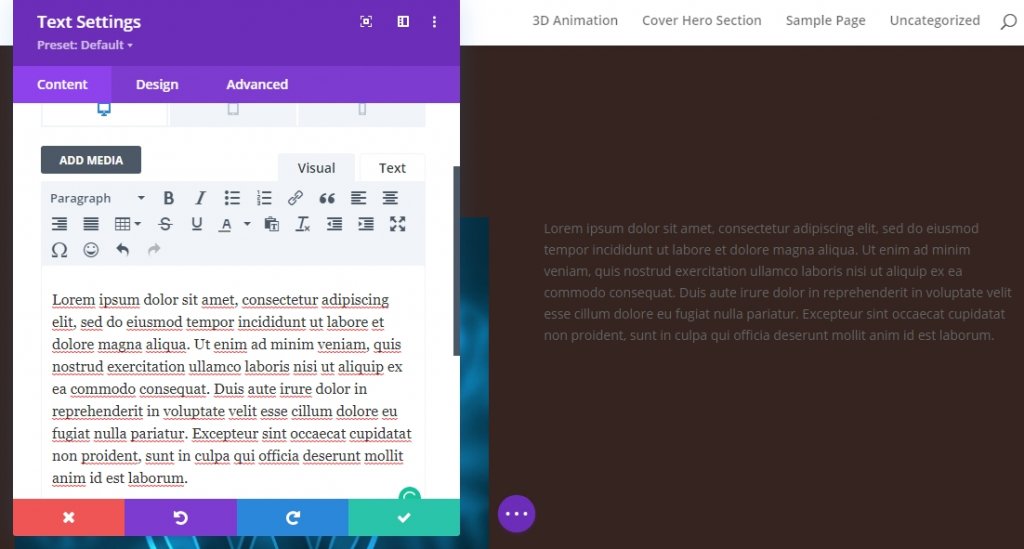
Sekarang kita akan menambahkan modul terakhir yang kita butuhkan di kolom 1 dan itu adalah modul teks lainnya. Tambahkan beberapa deskripsi di sana.

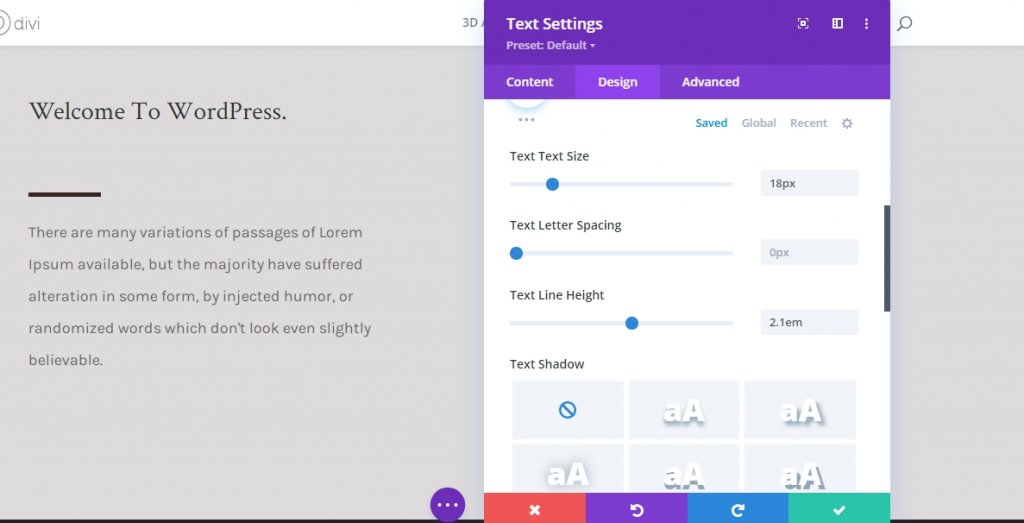
Pengaturan Teks
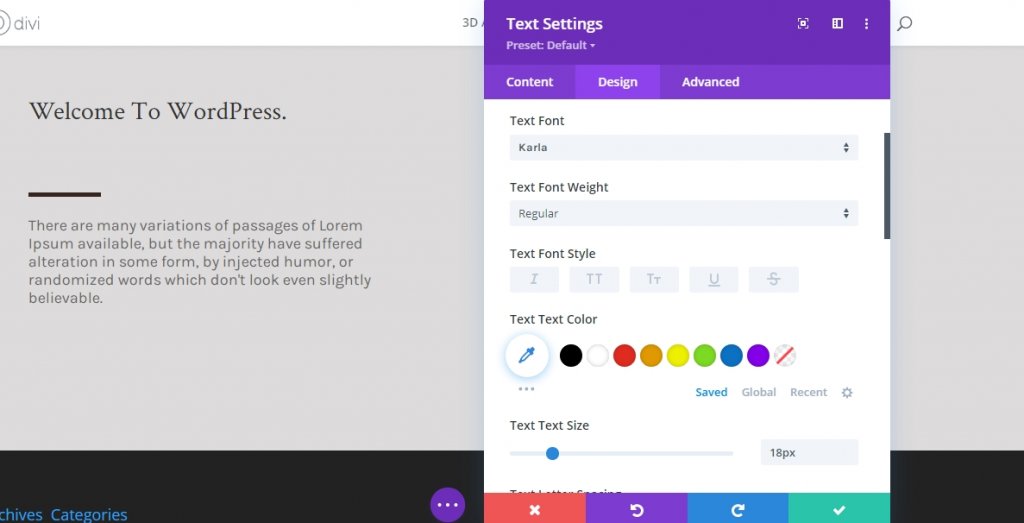
Ubah pengaturan teks modul sebagai berikut.
- Font Teks: Karla
- Ukuran Teks: 18px

- Tinggi Baris Teks: 2.1em

Baris 2 Menambahkan
Struktur Kolom
Untuk membuat dampak ini berfungsi, Anda hanya perlu menambahkan baris baru di bawah baris utama, di bawah bagian yang sama. Baris ini akan membutuhkan warna latar belakang serta tinggi dan lebar yang cukup sehingga baris pertama bisa muat di bawahnya. Kami menggunakan struktur kolom berikut.

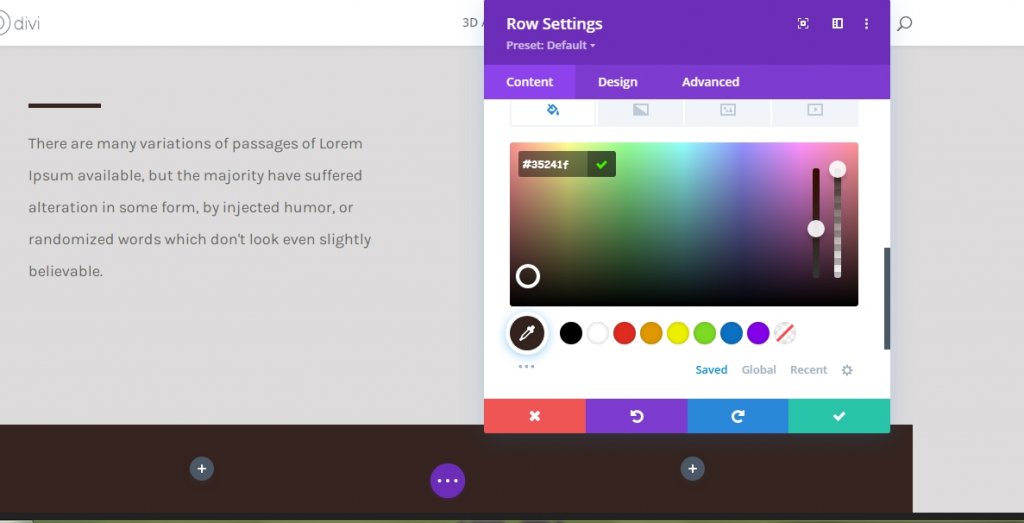
Warna latar belakang
Sekarang, tambahkan warna latar belakang ke baris.
- Warna Latar Belakang: #35241f

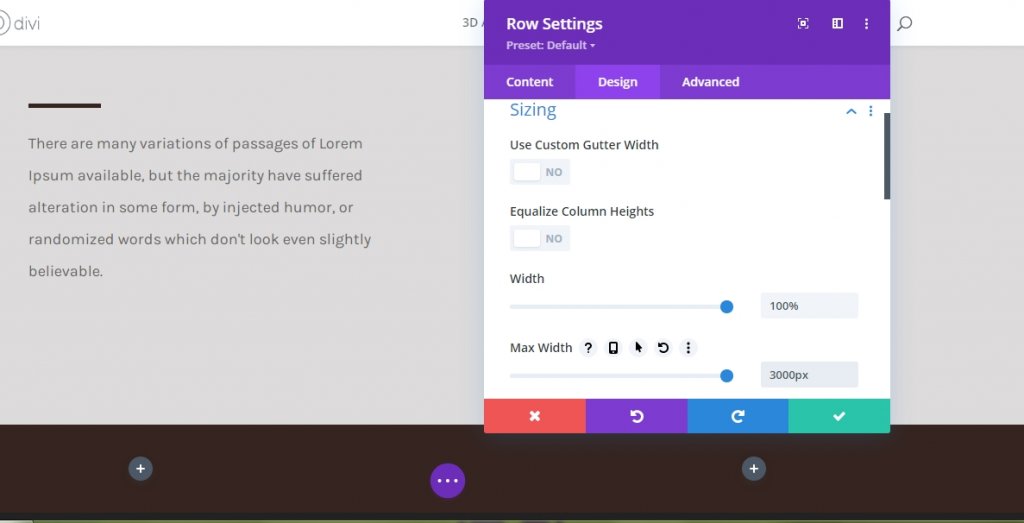
Perekat
Ubah nilai dalam pengaturan ukuran dari tab desain.
- Lebar: 100%
- Lebar Maks: 3000px

Jarak
Untuk pengaturan spasi, ubah nilai dengan cara yang sama.
- Padding Atas: Desktop - 30vh, Tab Dan Telepon - 0vh.
- Padding Bawah: 30vh
- Padding Kiri: 10%
- Padding Kanan: 10%

Modul Gambar Pada Kolom 1 (Baris 2)
Unggah Gambar (Hanya Seluler dan Tab)
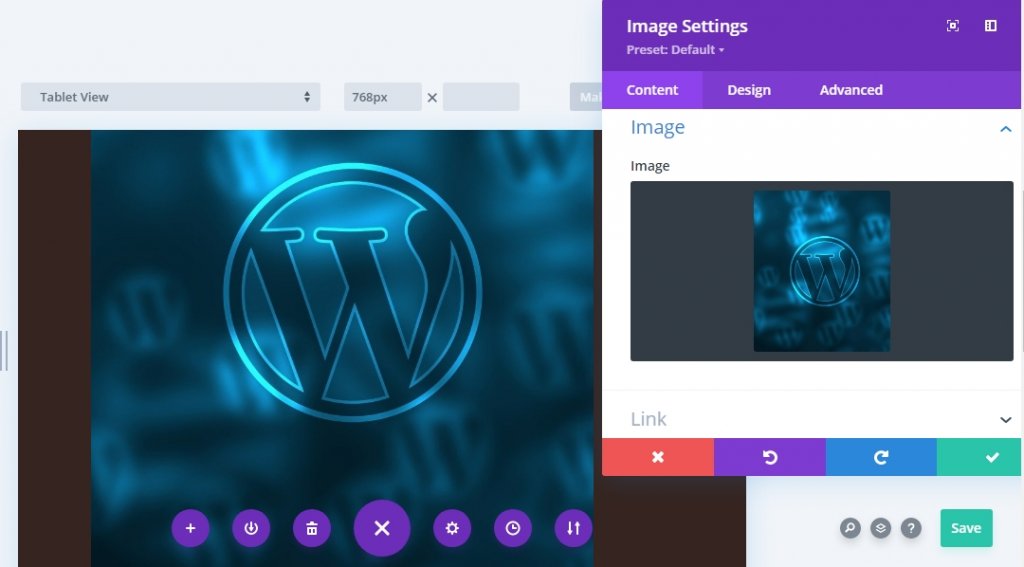
Sekarang, kita akan menambahkan dan gambar modul ke kolom pertama. Ingatkah Anda bahwa kami menonaktifkan visibilitas gambar untuk Tablet dan Ponsel? Modul gambar ini akan menggantikan gambar yang digunakan pada baris pertama pada ukuran layar yang lebih kecil. Gunakan gambar hanya untuk tablet dan ponsel!

Pindah ke tampilan tablet dan seluler dan tambahkan gambar.

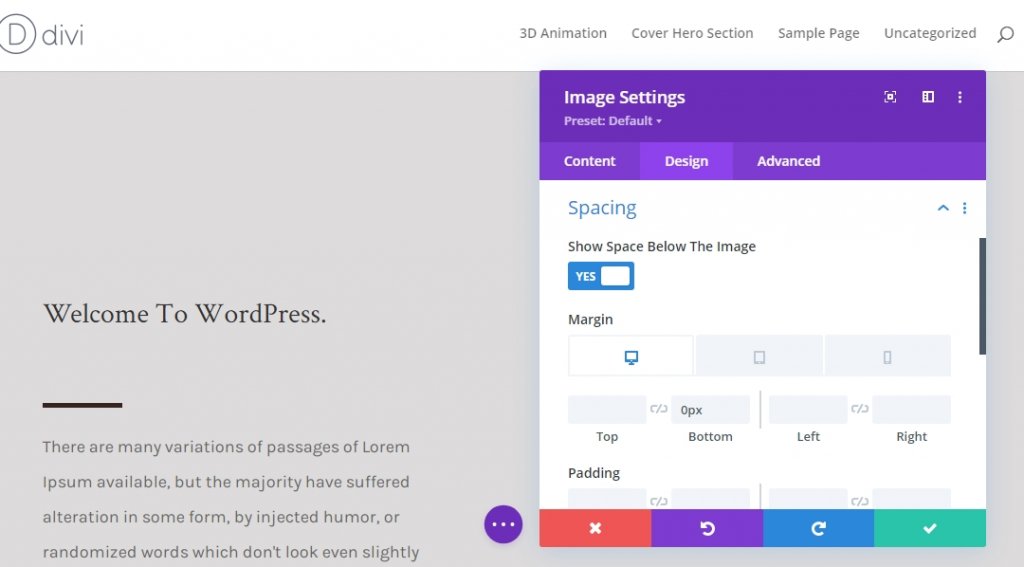
Jarak
Pindah ke tab desain modul dan ubah margin bawah sebagai berikut.
- Margin Bawah: Desktop 0px, Tablet, dan Telepon 50px

Penambahan Modul Pembagi ke Kolom 1 (Baris 2)
Visibilitas
Sekarang tambahkan modul Divider baru di bawah gambar dan aktifkan opsi "Show Divider".

Garis
Beralih ke tab desain modul dan ubah warna garis.
- Warna Garis: #ffffff

Perekat
Ubah juga pengaturan ukuran dari bagian desain.
- Berat Pembagi: 5px
- Tinggi: 5px

Menambahkan Modul Teks Ke Kolom 1 (Baris 2)
Konten Tajuk
Tambahkan modul teks baru dengan beberapa konten H2.

Pengaturan Teks Tajuk
Ubah pengaturan teks H2 sebagai berikut
- Judul 2 Font: Teks Crimson
- Judul 2 Warna Teks: #ffffff
- Judul 2 Ukuran Teks: Desktop 6vh, Tablet 50px, Telepon 40px.

Menambahkan Modul Teks Ke Kolom 2 (Baris 2)
Deskripsi Konten
Satu-satunya modul yang akan kita tambahkan pada kolom 2 adalah modul teks di mana akan ada beberapa konten deskripsi.

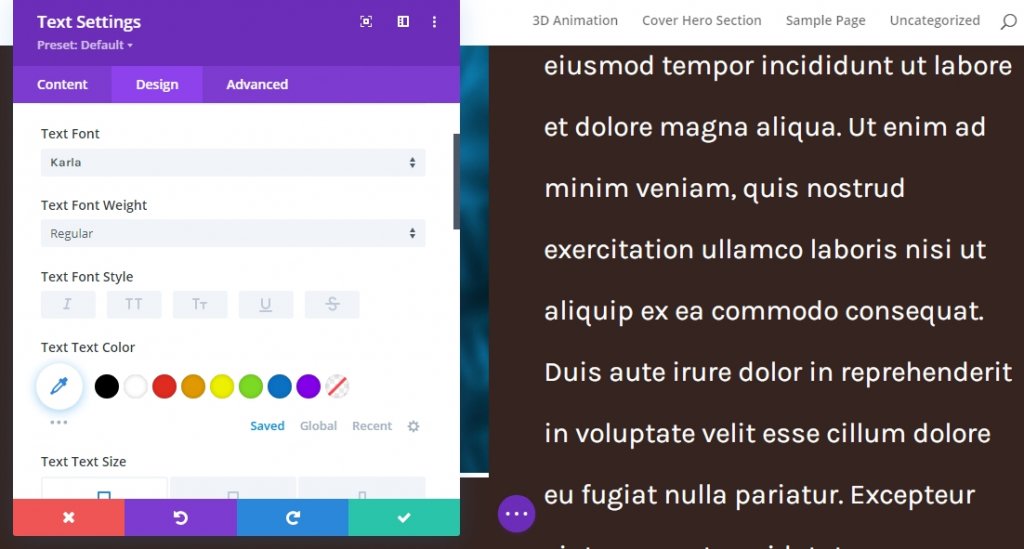
Pengaturan Teks
Ubah pengaturan modul teks seperti yang diberikan di bawah ini.
- Font Teks: Karla
- Berat Font Teks: Reguler
- Ukuran Teks: Desktop 30px, Tablet Dan Telepon 18px
- Tinggi Baris Teks: 2.2em
- Warna Teks: Cahaya

Terapkan Efek Lengket
Ubah Nilai Indeks Baris Z
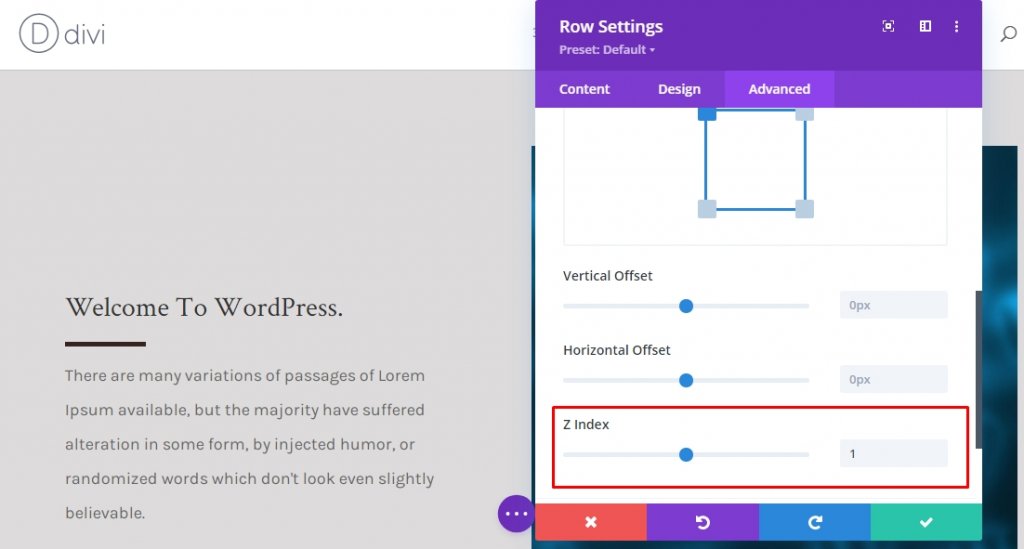
Baris 1
Sekarang kita telah mengorientasikan dasar desain kita, sekarang kita akan fokus pada beberapa langkah lebih lanjut untuk membuat efek sampul pahlawan. Buka pengaturan baris pertama dan ubah indeks Z di tab lanjutan.
- Indeks Z: 1

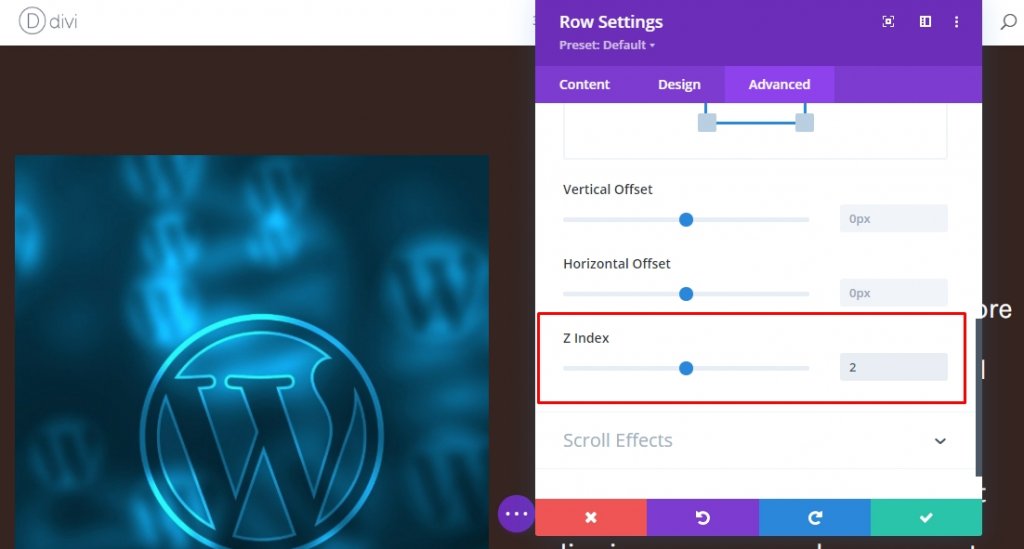
Baris 2
Ubah nilai indeks Z baris kedua. Nilainya harus lebih tinggi dari baris pertama.
- Indeks Z: 2

Efek Lengket Pada Baris 1
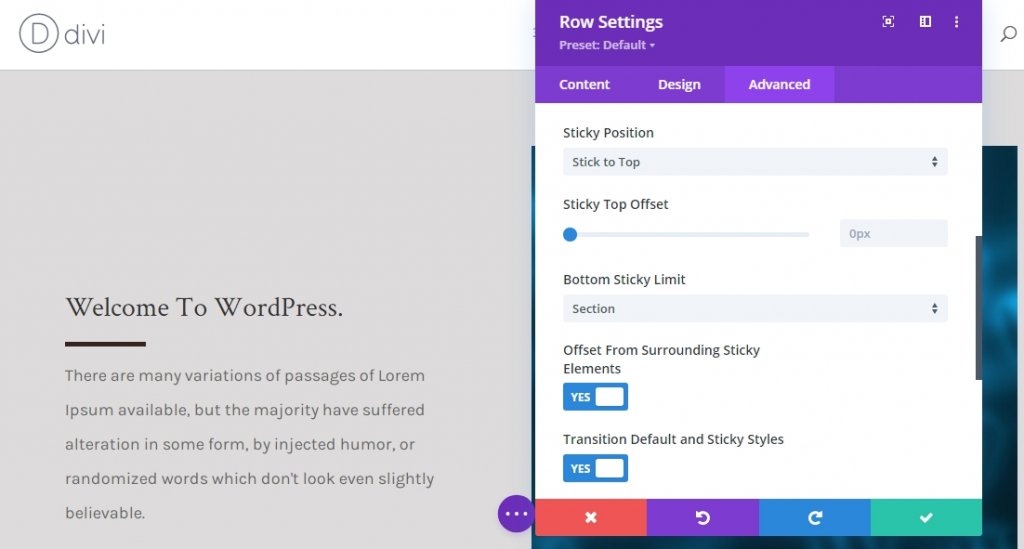
Sekarang, Buka pengaturan baris pertama sekali lagi dan terapkan efek lengket dari tab lanjutan. Batas wajib make bottom sticky diatur ke bagian.

Pengaturan Tempel Untuk Kolom 1 (Warna Latar Belakang)
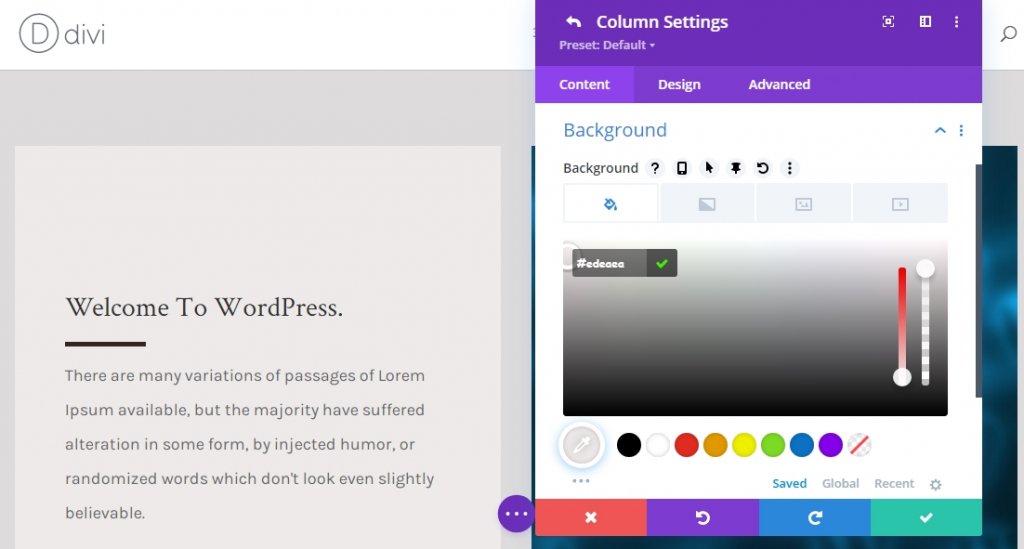
Sekarang seluruh baris telah berubah menjadi lengket, kita akan menerapkan beberapa efek lengket pada elemen anak dari baris. Buka pengaturan kolom 1 dan terapkan warna latar belakang lengket berikut.
- Warna Latar Lengket: #edeaea

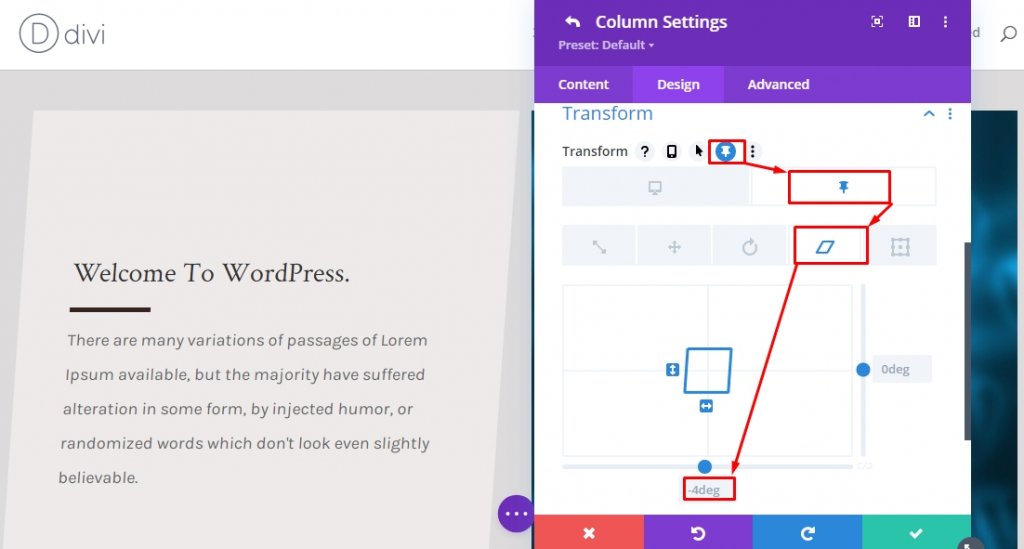
Pengaturan Lengket Untuk Kolom 1 (Skew Transformasi Lengket)
Sekarang, pindah ke tab desain dan terapkan nilai sticky skew berikut.
- Lengket Bawah Miring: -4deg

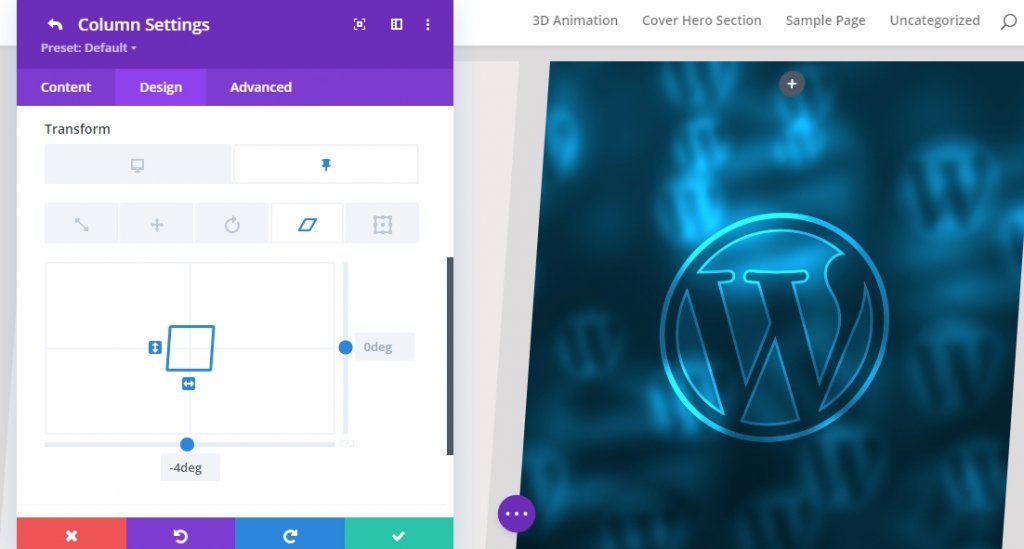
Pengaturan Lengket Untuk Kolom 2 (Skew Transformasi Lengket)
Terapkan nilai kemiringan lengket yang sama dari pengaturan transformasi untuk kolom 2.
- Lengket Bawah Miring: -4deg

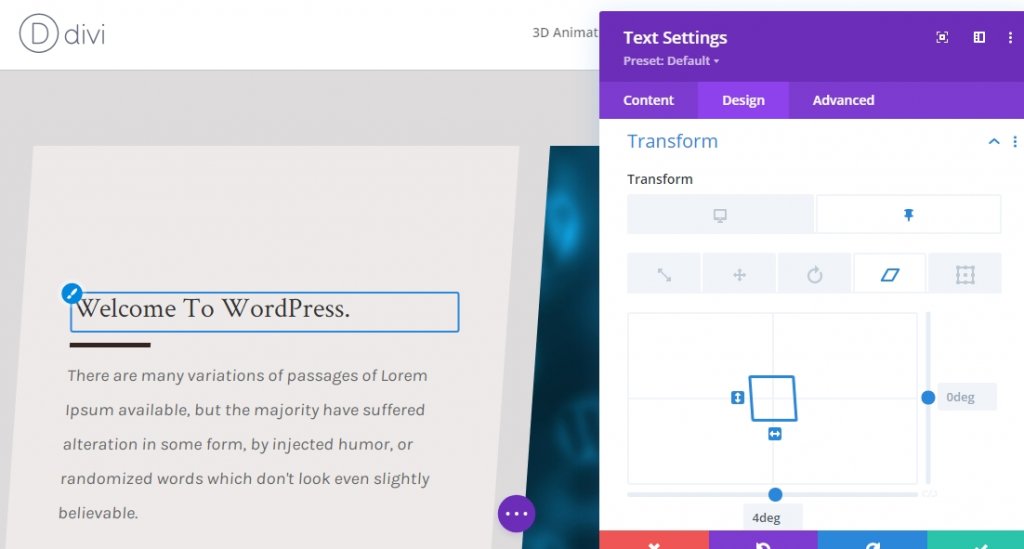
Pengaturan Lengket Untuk Modul Teks x2 (Skew Transformasi Lengket)
Kami berada di bagian akhir dari desain kami. Kami akan menyelesaikan desain dan efek dengan mengubah nilai kemiringan bawah untuk kedua modul teks di kolom 1 dalam status lengket. Ini akan meratakan nilai kemiringan kolom lengket yang dinavigasi.
- Kemiringan Bawah Lengket: 4 derajat

Hasil Akhir
Karena kami telah melalui semua langkah dan melakukan apa yang kami minta, produk akhir kami akan terlihat seperti ini.
Kata-kata Terakhir
Divi memiliki banyak pilihan untuk membuat situs web lebih indah daripada yang lain. Tutorial kami hari ini adalah cara yang bagus untuk menampilkan deskripsi singkat, layanan, dan banyak lagi! Jika Anda memiliki pertanyaan atau saran, jangan ragu untuk meninggalkan komentar di bagian komentar. Juga, jika Anda merasa tutorial ini bermanfaat, berbagi akan sangat bagus!




