"Frequently Asked Question(FAQ)" adalah bagian khusus di mana penyedia layanan membagikan informasi penting atau mengklarifikasi keraguan yang biasanya ditanyakan orang. Ini adalah bagian penting untuk situs web apa pun yang menyediakan layanan apa pun karena orang biasanya mengunjungi mereka terlebih dahulu untuk menemukan jawaban atas pertanyaan mereka. Halaman FAQ dengan desain kreatif adalah cara yang bagus untuk mengetahui seberapa haus kecantikan Anda, dan pada saat yang sama, Anda peduli dengan pertanyaan mereka.

Bagian FAQ adalah bagian tetap dengan beberapa pertanyaan dan jawaban. Hal ini penting untuk menjaga mereka terorganisir. Dalam tutorial hari ini, kita akan belajar bagaimana kita dapat menggunakan Divi untuk mendesain bagian FAQ yang kreatif dengan tab yang dapat diklik.
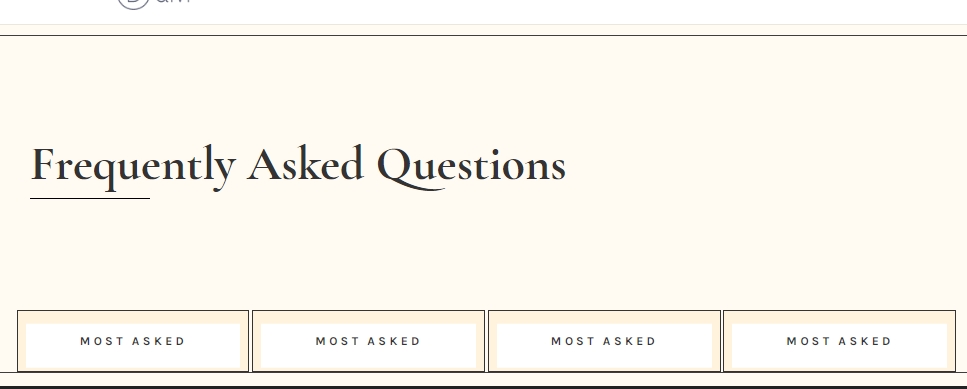
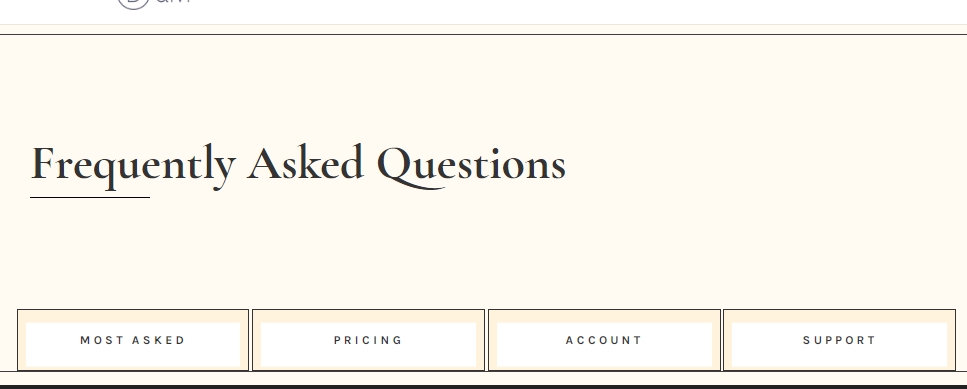
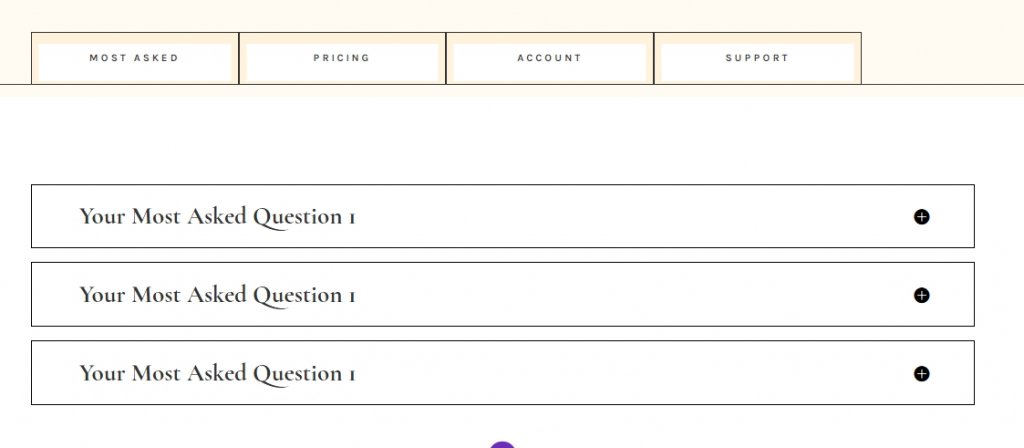
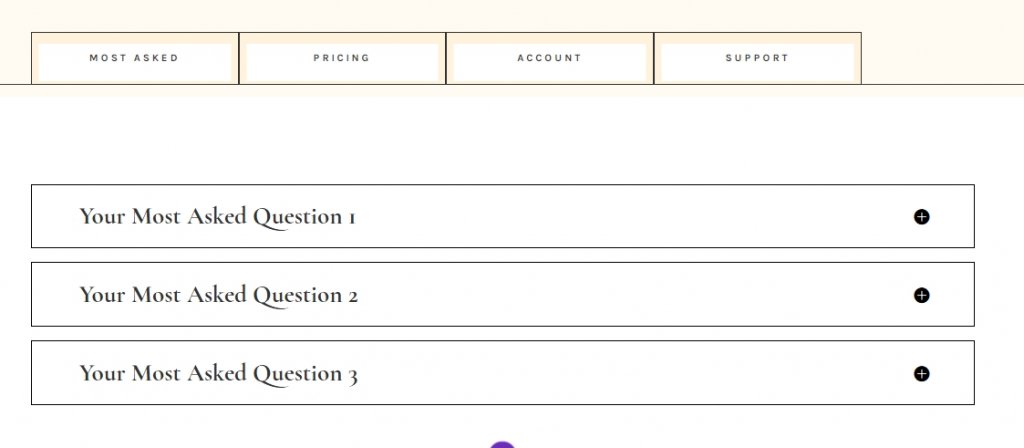
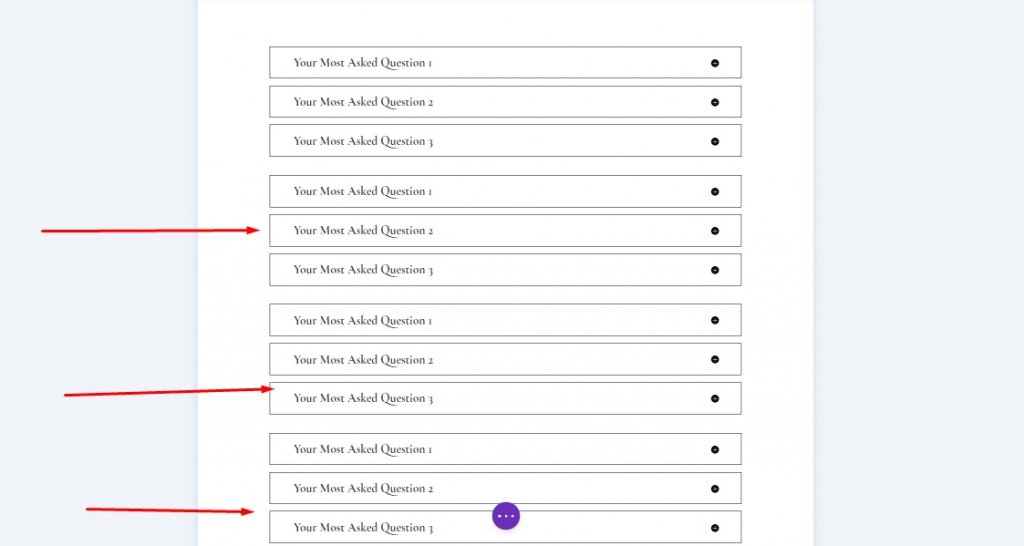
Sneak Peek
Ini adalah bagaimana desain akhir kami akan terlihat seperti.
Membangun Struktur
Tambahkan: Bagian 1
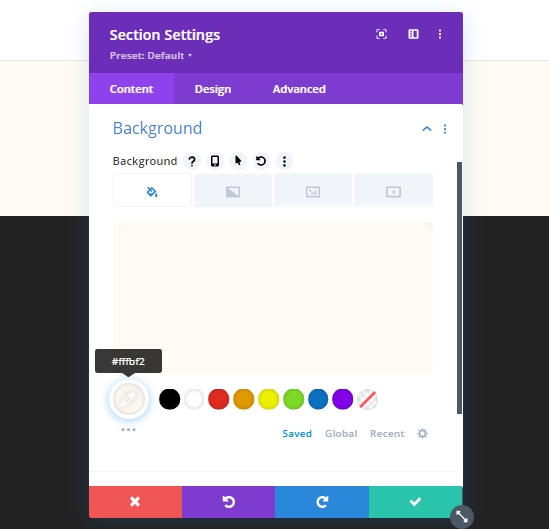
Warna latar belakang
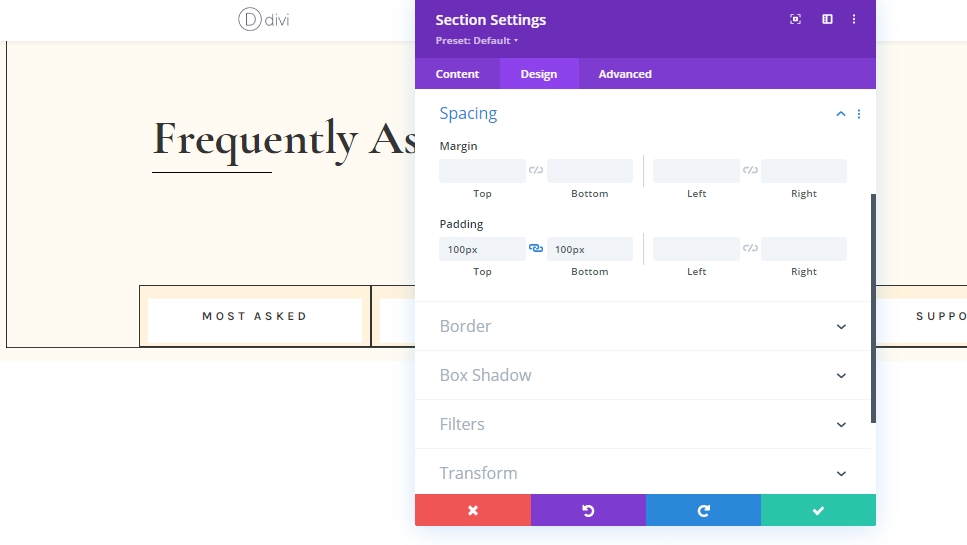
Kita akan mulai dengan menambahkan warna latar belakang pada bagian awal halaman kerja kita. Buka pengaturan bagian dan terapkan warna latar belakang.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang- Warna Latar Belakang: #fffbf2

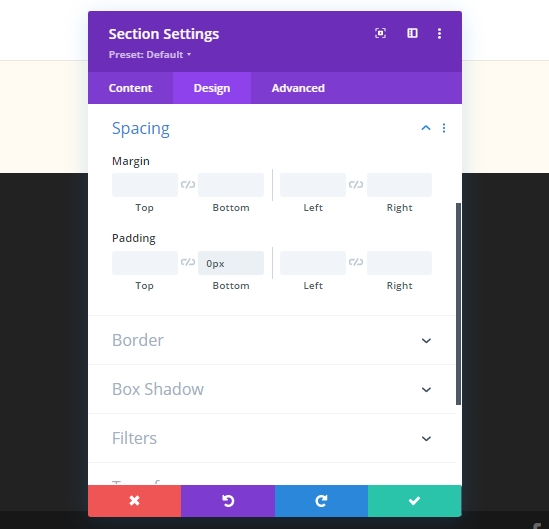
Pengaturan Spasi
Kami akan membuat beberapa penyesuaian pada jarak.
- Padding Bawah: 0px

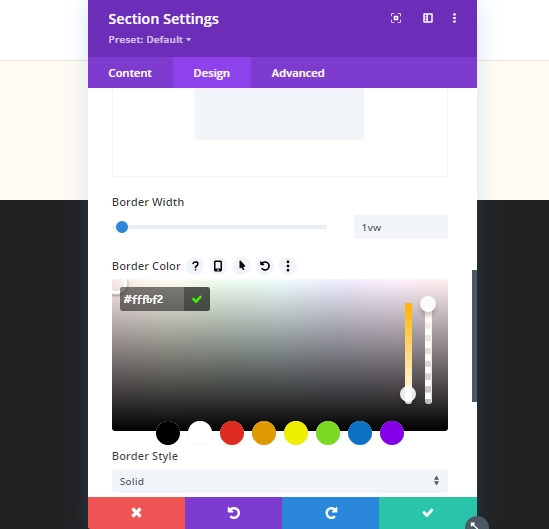
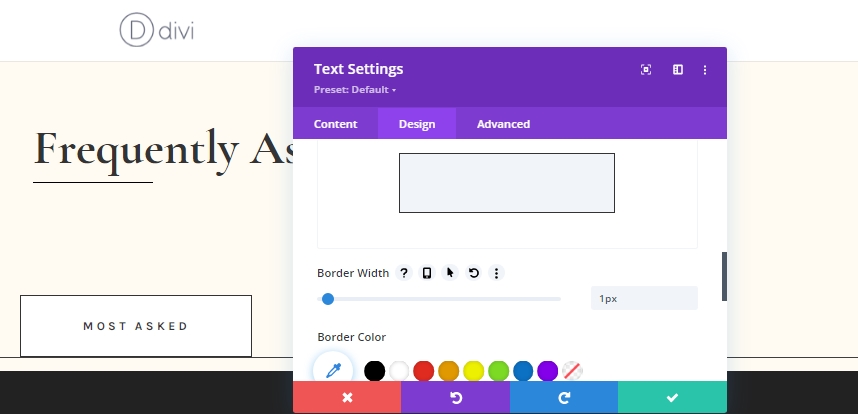
Pengaturan Perbatasan
Sekarang, kita akan menerapkan batas kustom ke bagian tersebut.
- Lebar Perbatasan: 1vw
- Warna Perbatasan: #fffbf2

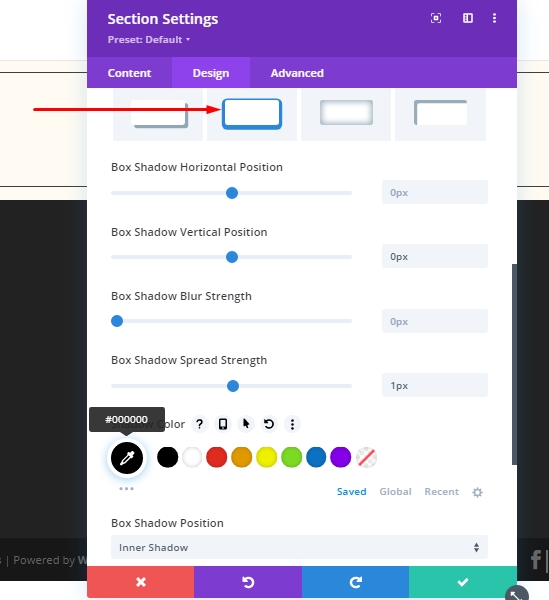
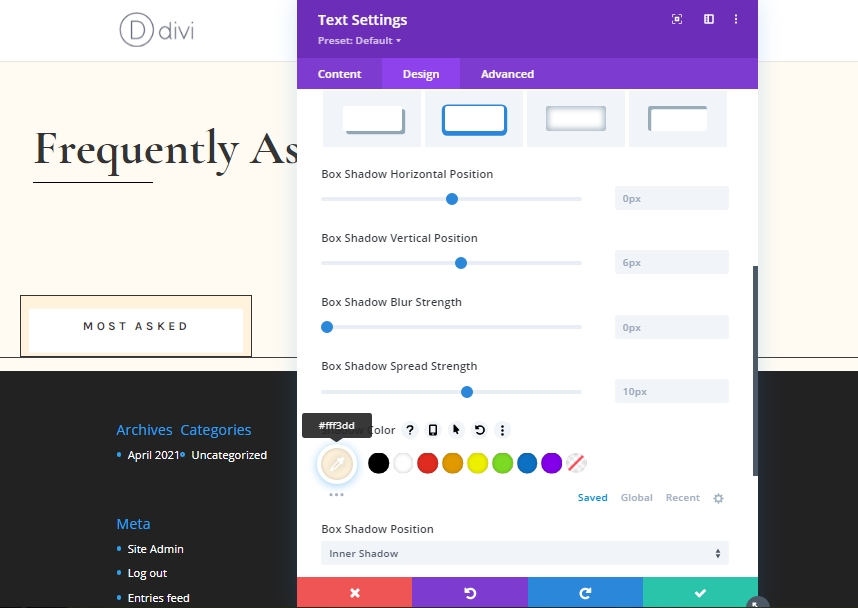
Pengaturan Bayangan Kotak
Tambahkan bayangan kotak.
- Posisi Vertikal Bayangan Kotak: 0px
- Kekuatan Penyebaran Bayangan Kotak: 1px
- Warna Bayangan: #000000
- Posisi Bayangan Kotak: Bayangan Dalam

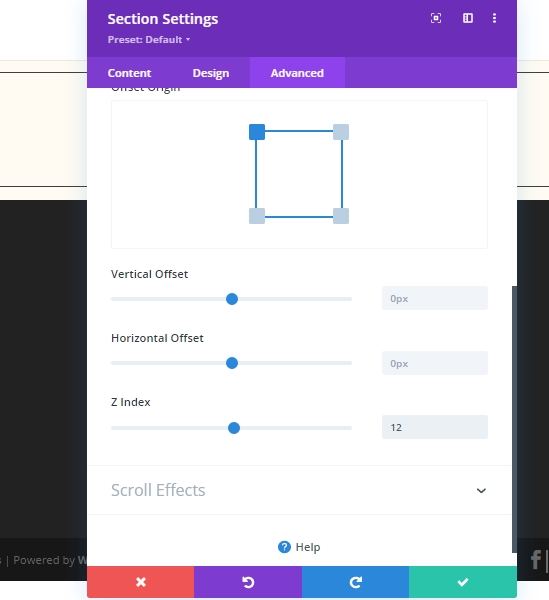
Pengaturan Indeks Z
Tingkatkan nilai indeks-Z di tab lanjutan dan kita selesai dengan pengaturan bagian ini.

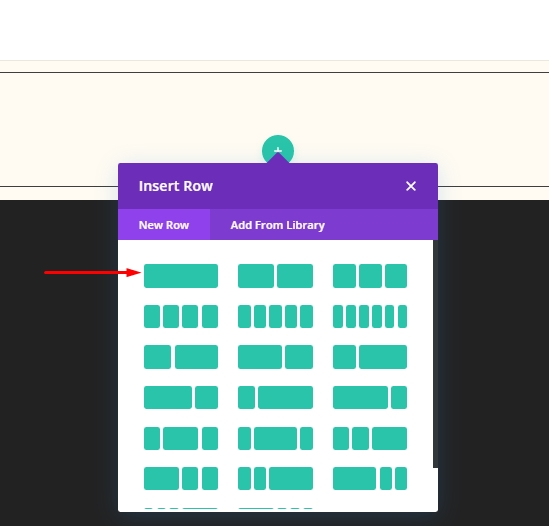
Tambahkan: Baris 1 Pada Bagian 1
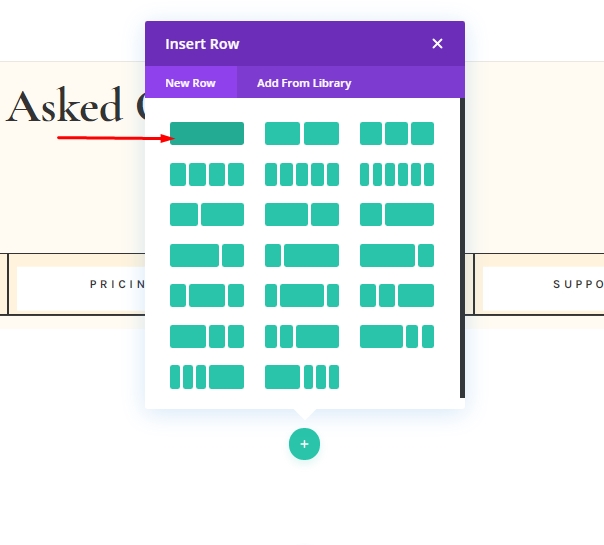
Struktur Kolom
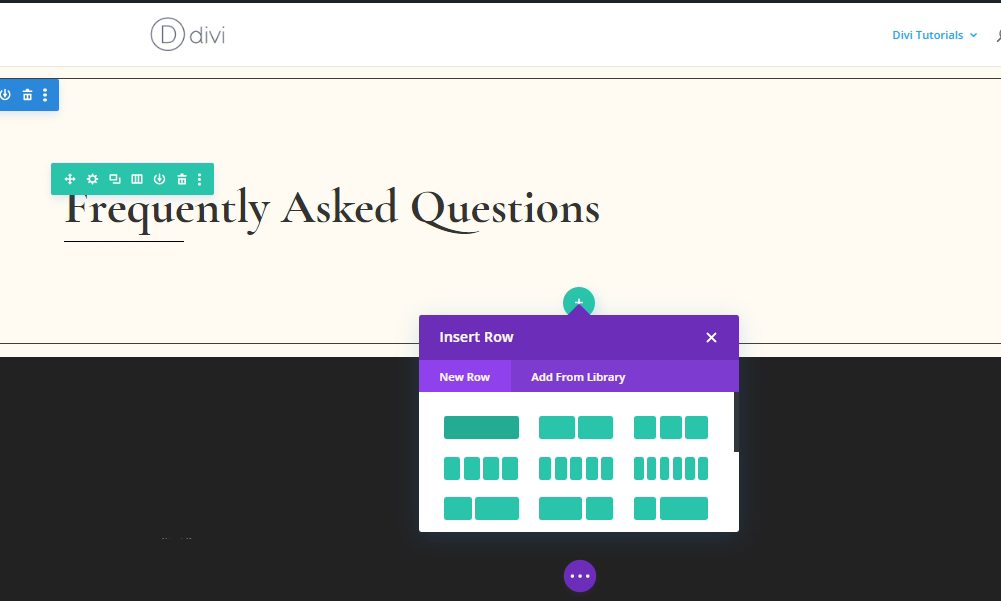
Tambahkan baris baru (disebutkan dalam gambar) ke bagian yang baru selesai.

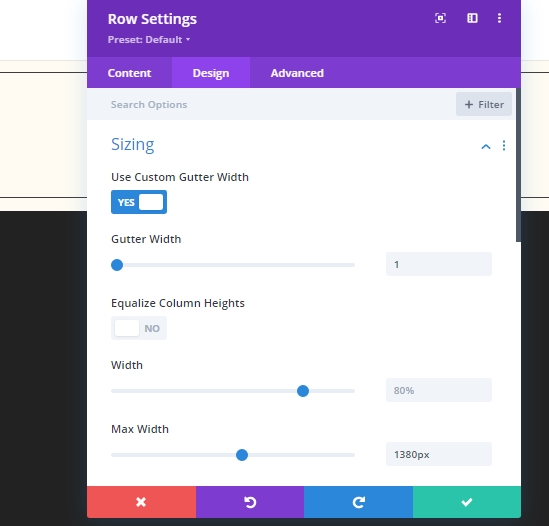
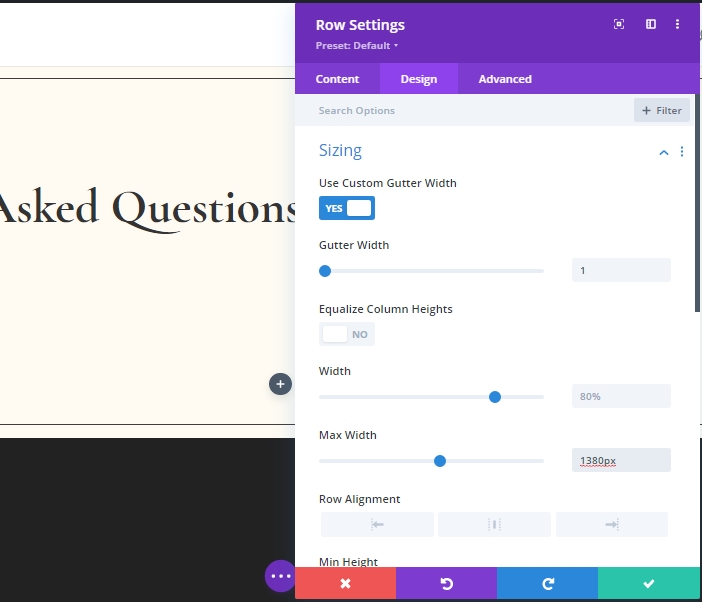
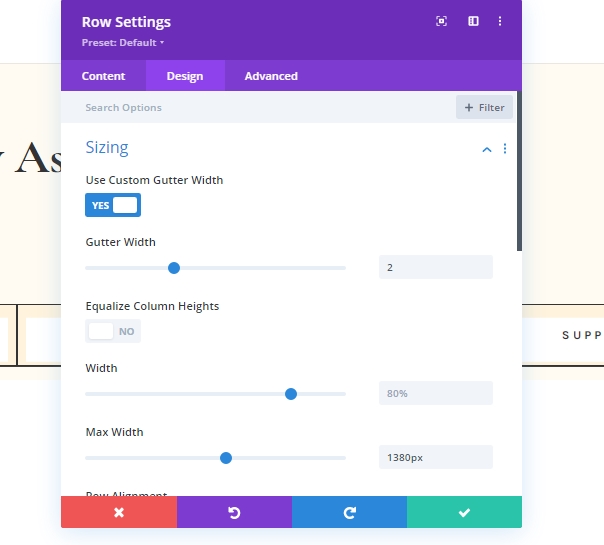
Pengaturan Ukuran
Buka pengaturan baris dan buat penyesuaian berikut.
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 1
- Lebar Maks: 1380px

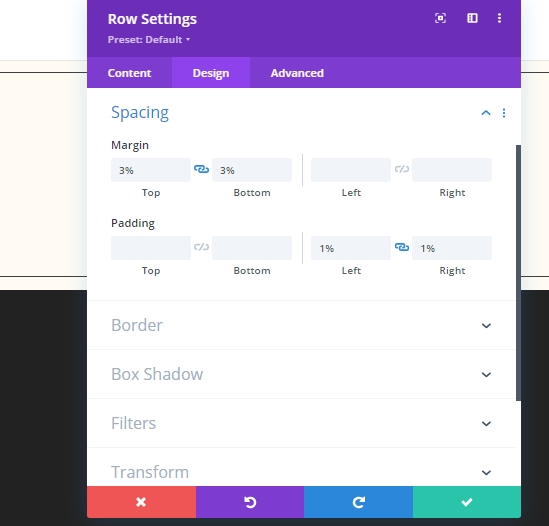
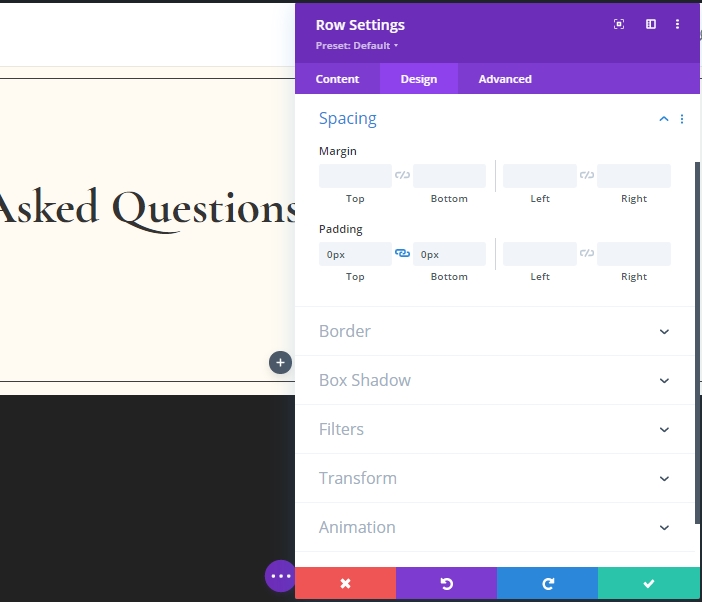
Pengaturan Spasi
Buat beberapa penyesuaian pada tab spasi juga!
- Margin Atas: 3%
- Margin Bawah: 3%
- Padding Kiri: 1%
- Padding Kanan: 1%

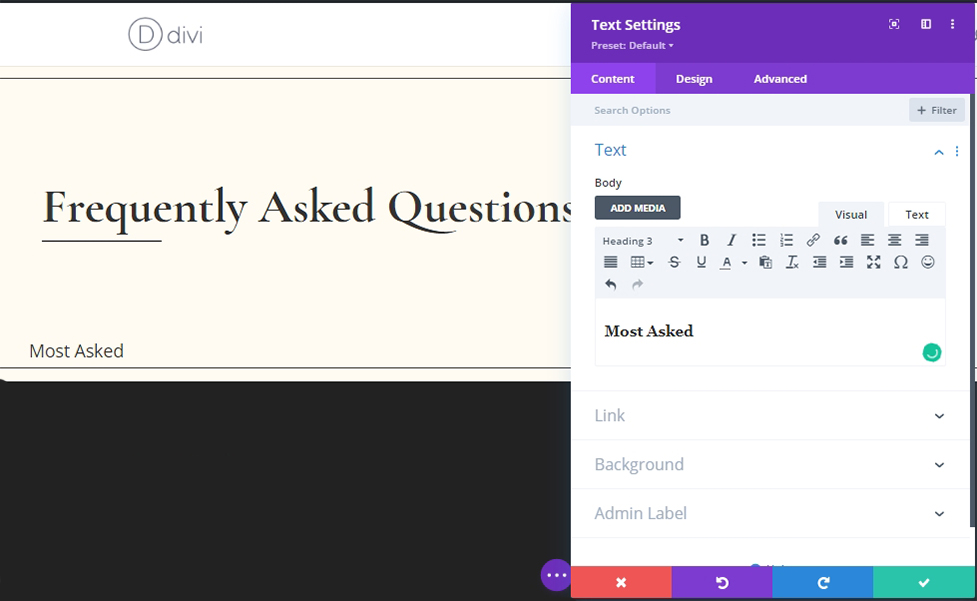
Tambahkan: Modul Teks Kolom
Konten H1
Tambahkan modul teks ke baris dan tambahkan beberapa tag H1.

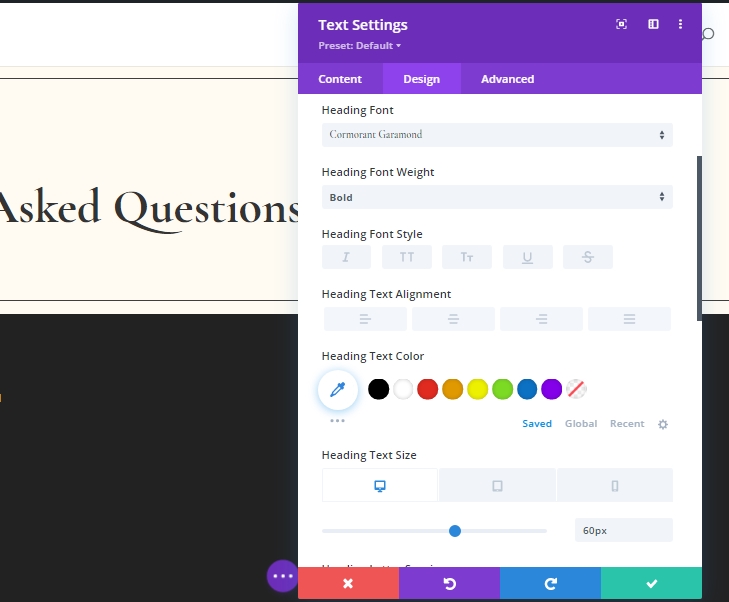
Pengaturan Teks H1
Ubah pengaturan teks H1.
- Font Judul: Cormorant Garamond
- Berat Huruf Judul: Tebal
- Ukuran Teks Judul: Desktop: 60px, Tablet: 42px, dan Telepon: 36px

Tambahkan: Modul Pembagi Pada Kolom
Tambahkan modul pembagi di bawah modul teks.

Pengaturan Visibilitas
Pastikan Show Divider Option diaktifkan.
- Tampilkan Pembagi: Ya

Pengaturan Jalur
Beralih ke tab desain dan ubah warna pembagi.
- Warna Garis: #000000

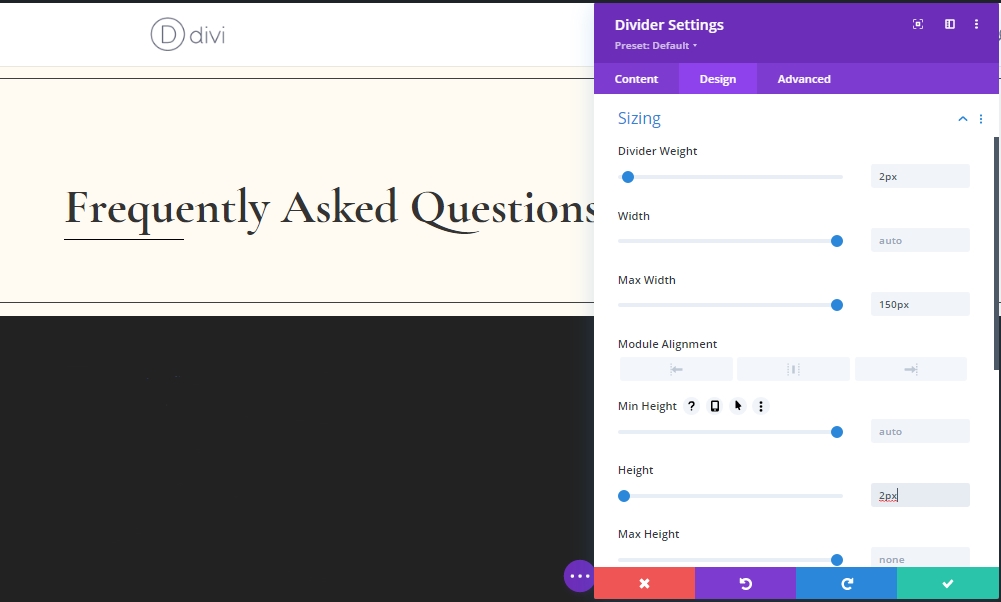
Pengaturan Ukuran
Di bawah pengaturan garis, buat beberapa penyesuaian ukuran.
- Berat Pembagi: 2px
- Lebar Maks: 150px
- Tinggi: 2px

Pengaturan Spasi
Sekarang, tambahkan beberapa margin dari pengaturan spasi.
- Margin Atas: 4%

Tambahkan: Baris 2 Pada Bagian 1
Struktur Kolom
Tambahkan baris ke-2 di bawah baris ke-1 dengan struktur kolom yang sama.

Pengaturan Ukuran
Ubah pengaturan ukuran baris yang baru dibuat dari tab desain.
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 1
- Lebar Maks: 1380px

Pengaturan Spasi
Buat beberapa penyesuaian kecil pada bagian spasi juga.
- Padding Atas: 0px
- Padding Bawah: 0px

Tambahkan: Modul Teks Kolom 1
Konten H3
Tambahkan modul Teks baru dan tambahkan beberapa konten H3.

Warna latar belakang
Tambahkan warna latar belakang.
- Warna Latar Belakang: #ffffff

Pengaturan Konten H3
Buat pengaturan ini ke teks H3.
- Judul 3 Font: Karla
- Judul 3 Berat Font: Tebal
- Judul 3 Gaya Font: Huruf Besar
- Judul 3 Perataan Teks: Tengah
- Judul 3 Ukuran Teks: 15px
- Spasi Judul 3 Huruf: 4px

Pengaturan Ukuran
Ubah pengaturan ukuran untuk ukuran layar yang berbeda.
- Lebar: Desktop - 22%, Tablet Dan Seluler - 44%

Pengaturan Spasi
Sesuaikan nilai spasi.
- Margin Kanan: 1%
- Padding Atas: 30px
- Padding Bawah: 20px
- Padding Kiri: 5%
- Padding Kanan: 5%

Berbatasan
Tambahkan batas ke desain kami yang sedang berjalan.
- Lebar Perbatasan: 1px

Bayangan Kotak
Tambahkan bayangan kotak untuk membuat desain lebih hidup.
- Posisi Vertikal Bayangan Kotak: 0px
- Warna Bayangan: #fff3dd
- Posisi Bayangan Kotak: Bayangan Dalam

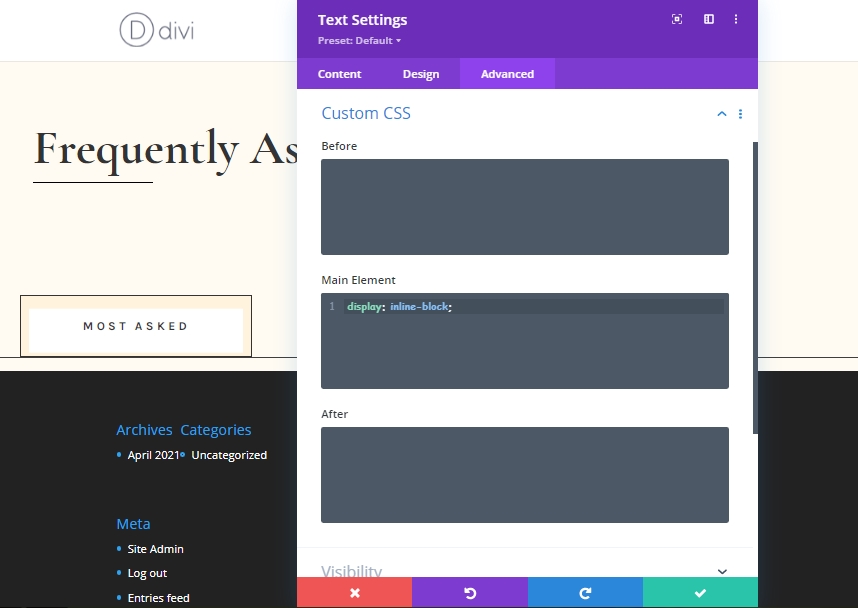
CSS Elemen Utama
Sebagai tugas akhir untuk modul teks ini, kami akan menambahkan kode CSS khusus dari tab lanjutan. CSS ini akan digabungkan dengan seluruh desain teks dan memungkinkan untuk menampilkan beberapa modul secara berdampingan dari kategori yang sama
display: inline-block;
Duplikat Modul Teks 3 Kali
Sekarang kloning modul teks yang baru selesai 3 kali.

Ubah Konten Pada Modul Kloning
Sekarang ubah konten pada modul yang dikloning sesuai dengan kebutuhan Anda.

Tambahkan: Bagian 2
Jarak
Sekarang, tambahkan bagian "Biasa" tepat di bawah yang sebelumnya dan ubah pengaturan spasi dari tab desain.
- Padding Atas: 100px
- Padding Bawah: 100px

Tambahkan: Baris 1 Pada Bagian 2
Struktur Kolom
Sekarang, tambahkan baris baru ke bagian ini. Gunakan struktur kolom yang ditandai pada gambar.

Pengaturan Ukuran
Buka pengaturan baris dan buat penyesuaian ukuran dari tab desain.
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 2
- Lebar Maks: 1380px

Tambahkan: Alihkan Modul 1 Pada Kolom
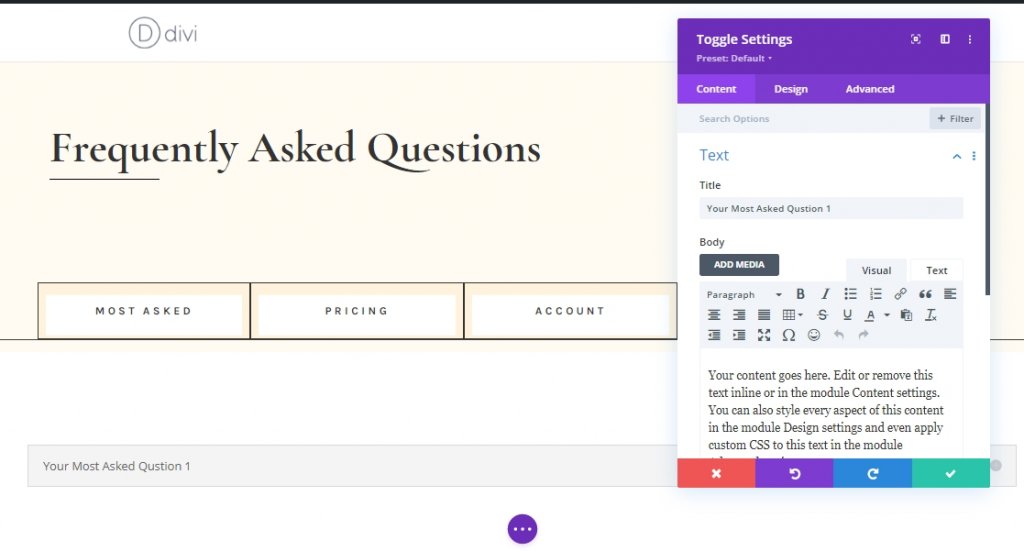
Tambah isi
Tambahkan modul Toggle pada baris dan tambahkan konten.

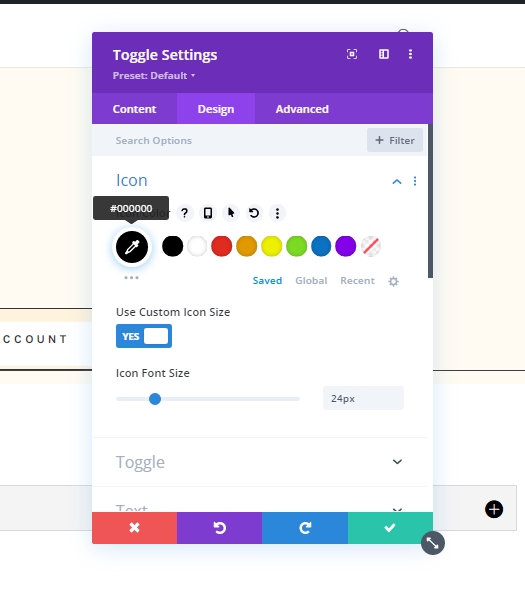
Pengaturan Ikon
Dari tab desain, lakukan penyesuaian pada pengaturan ikon.
- Warna Ikon: #000000
- Gunakan Ukuran Ikon Kustom: Ya
- Ukuran Font Ikon: 24px

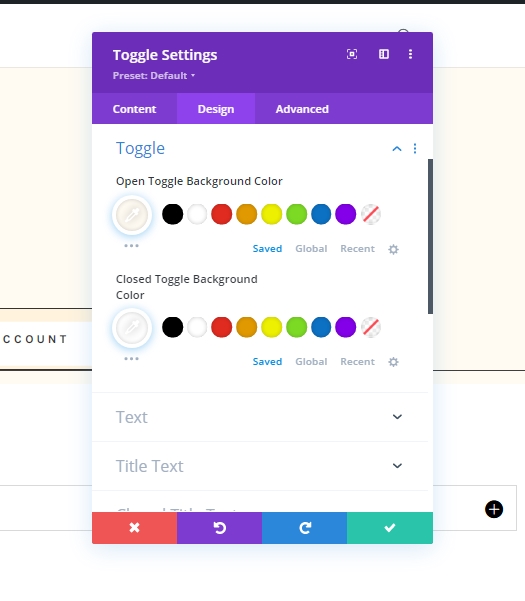
Alihkan Pengaturan
Ubah pengaturan sakelar.
- Buka Toggle Background Color: #fffbf2
- Warna Latar Toggle Tertutup: #ffffff

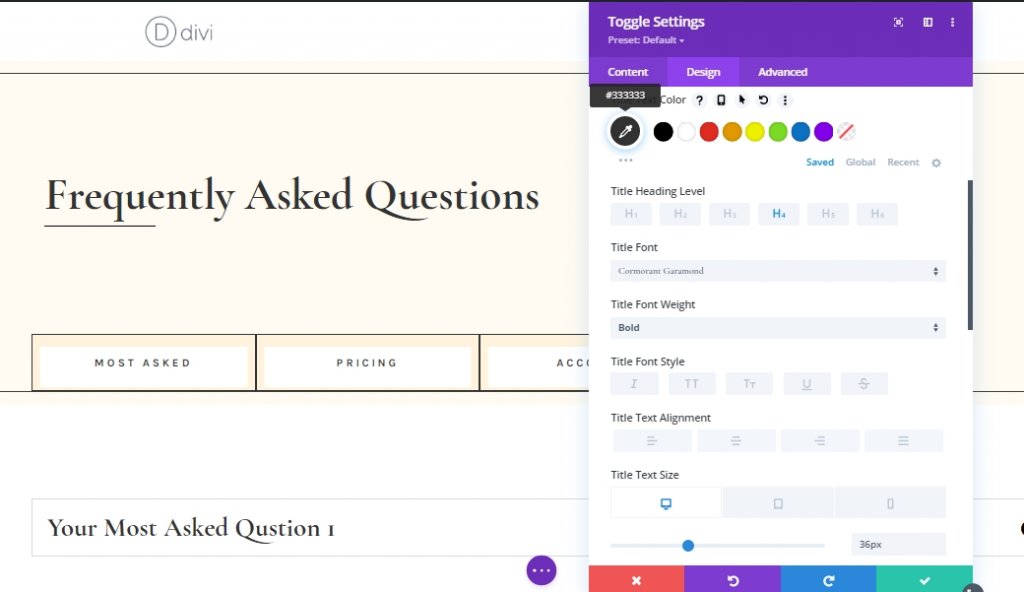
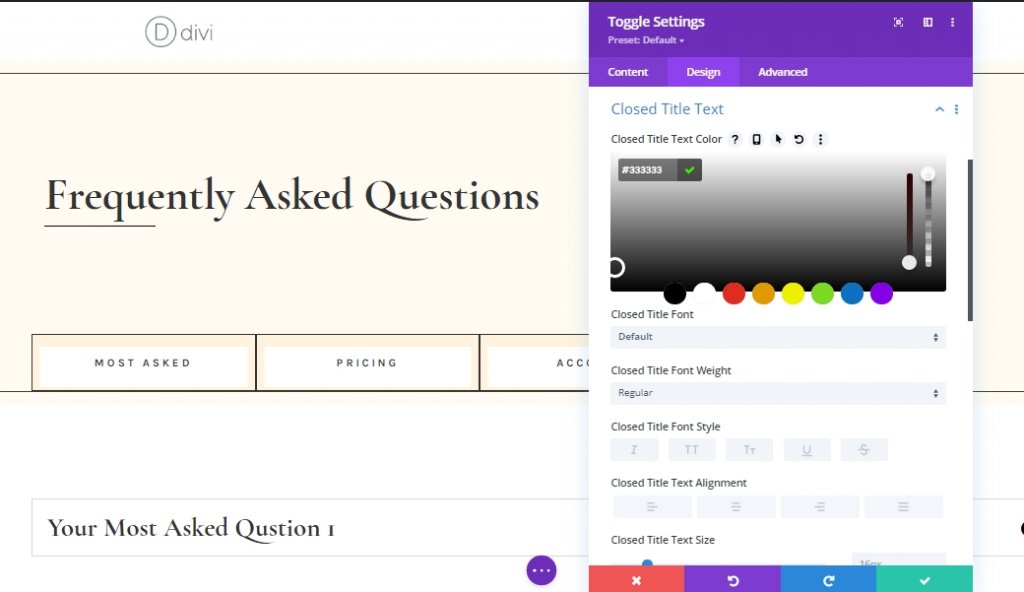
Teks Judul
Saatnya untuk menyesuaikan teks judul.
- Warna Teks Judul Terbuka: #333333
- Warna Teks Judul: #333333
- Judul Judul Tingkat: H4
- Judul Font: Cormorant Garamond
- Judul Font Berat: Tebal
- Judul Teks Ukuran: Desktop: 36px, Tablet: 34px, dan Telepon: 28px

Teks Judul Tertutup
Ubah warna untuk teks judul tutup.
- Warna Teks Judul Tertutup: #333333

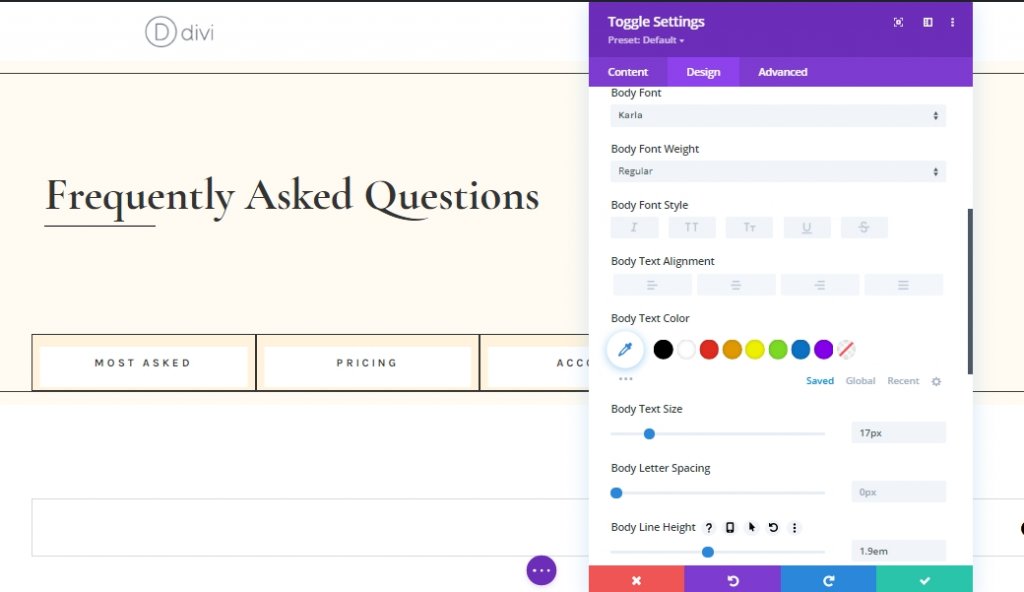
Teks Tubuh
Kami juga akan menyesuaikan teks isi.
- Font Tubuh: Karla
- Ukuran Teks Tubuh: 17px
- Tinggi Garis Tubuh: 1.9em

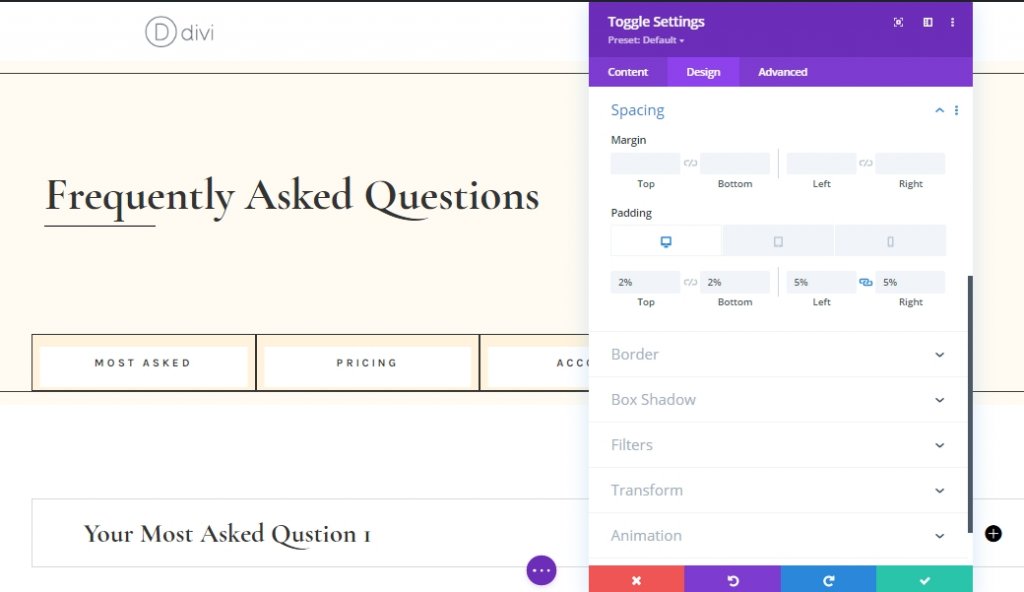
Pengaturan Spasi
Sekarang, ubah beberapa nilai spasi untuk membuatnya responsif.
- Padding Atas: Desktop: 2%, Tablet: 4%, dan Telepon: 6%
- Padding Bawah: Desktop: 2%, Tablet: 4%, dan Telepon: 6%
- Padding Kiri: 5%
- Padding Kanan: 5%

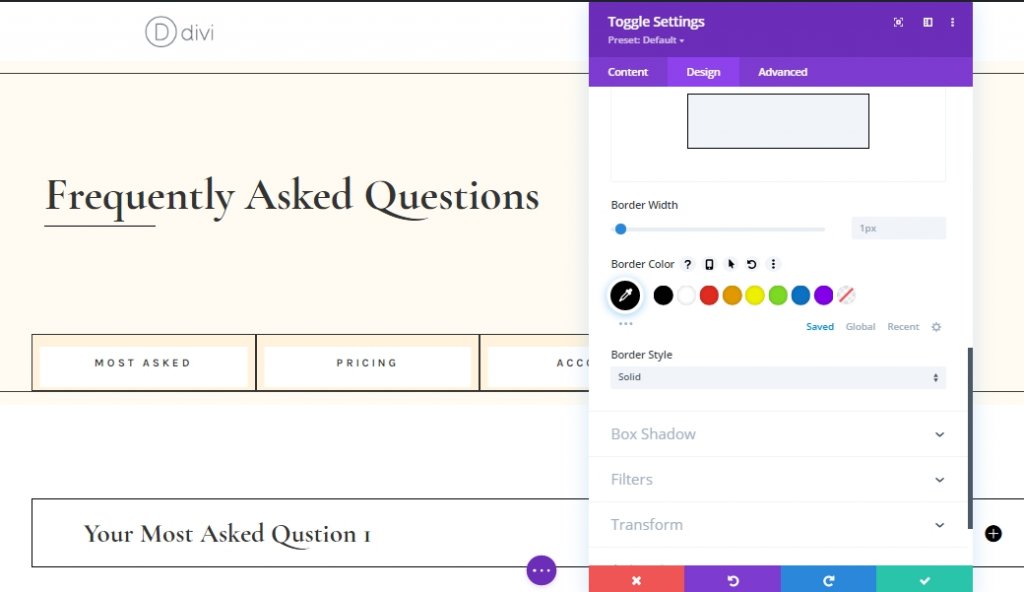
Pengaturan Perbatasan
Kemudian, ubah warna border menjadi hitam.
- Warna Perbatasan: #000000

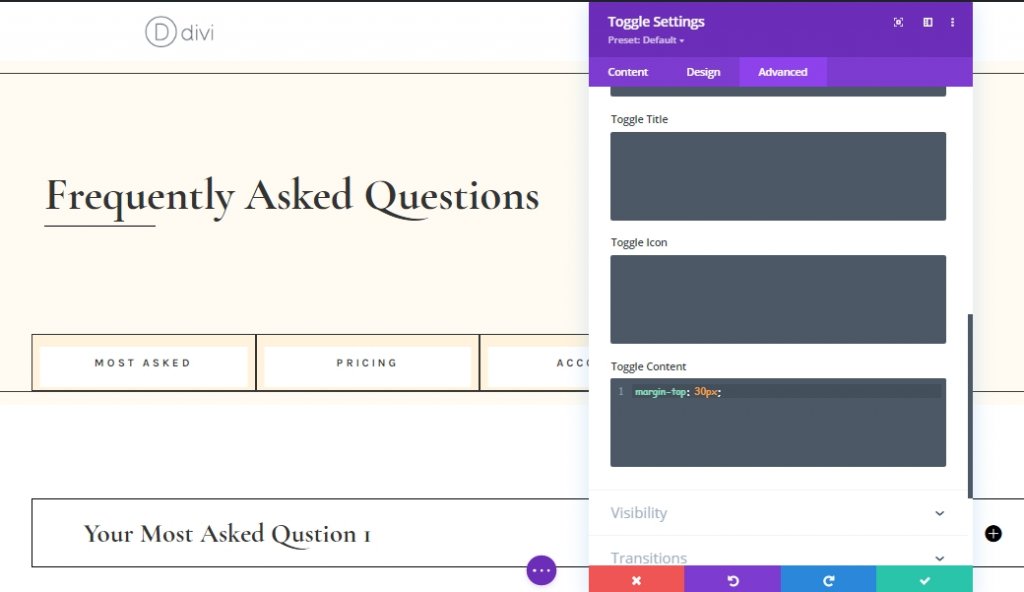
Alihkan CSS Konten
Dari tab lanjutan, tambahkan kode CSS ke area konten sakelar.
margin-top: 30px;
Duplikat Modul Toggle
Setelah selesai dengan modul toggle pertama kami, klon sebanyak yang Anda butuhkan.

Tambahkan Konten Unik
Ubah semua konten dari modul sakelar kloning. Dengan cara ini akan terlihat lebih unik.

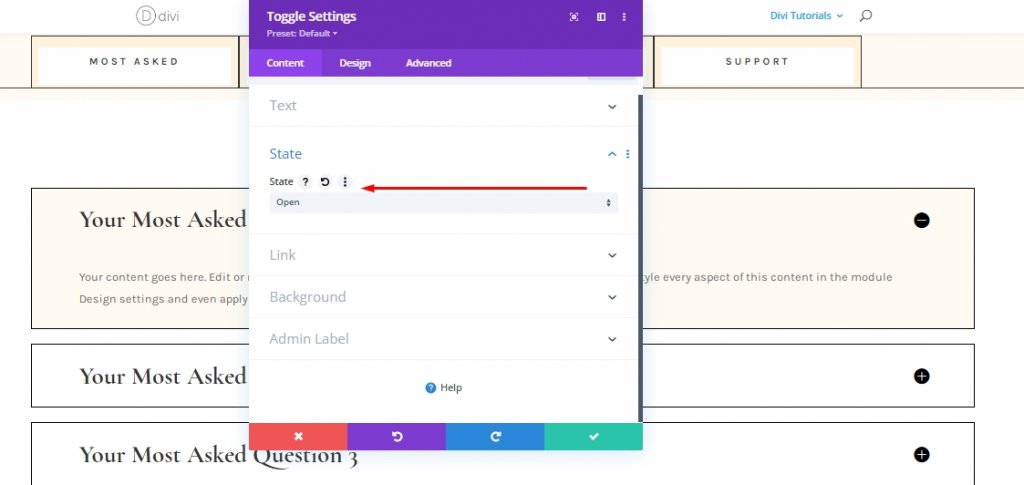
Alihkan Pengaturan Status Modul
Perluas modul Toggle 1 dan ubah statusnya.
- Negara bagian: Terbuka

Duplikat Seluruh Baris 3 Kali
Kami sekarang telah menyelesaikan set modul sakelar pertama kami. Sekarang kita akan mengkloningnya tiga kali. Akan ada empat baris modul sakelar. 4 baris untuk empat bagian yang telah kita buat sebelumnya.

Ubah Konten Pada Modul Duplikat
Ubah konten pada modul kloning sesuai kebutuhan Anda.

Fungsi Menambahkan
Bagian 1 Baris 2: Penambahan ID CSS Berturut-turut
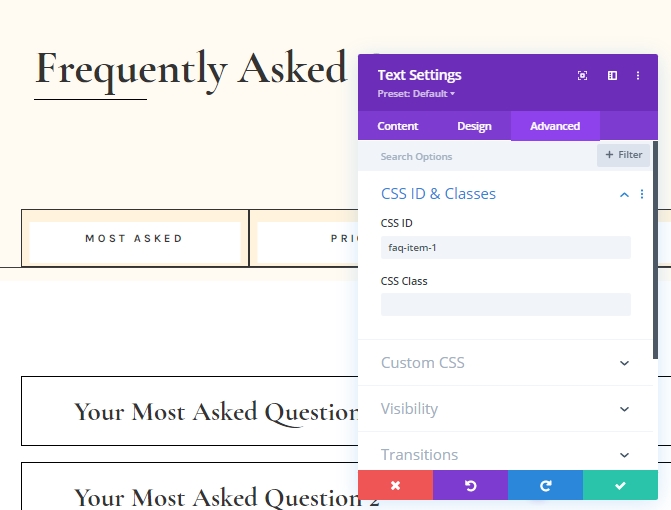
Sekarang kita akan menambahkan beberapa ID CSS khusus ke modul kita. Di sini kami mencoba membuat desain di mana pengunjung akan mengklik tab FAQ, dan toggle FAQ berikut akan meluas. Untuk membuat desain ini berfungsi, buka setiap modul teks dari "Baris 2 Pada Bagian 1" dan tambahkan ID CSS berurutan berikut.
- Modul Teks #1: faq-item-1
- Modul Teks #2: faq-item-2
- Modul Teks #3: item-faq-3
- Modul Teks #4: item-faq-4

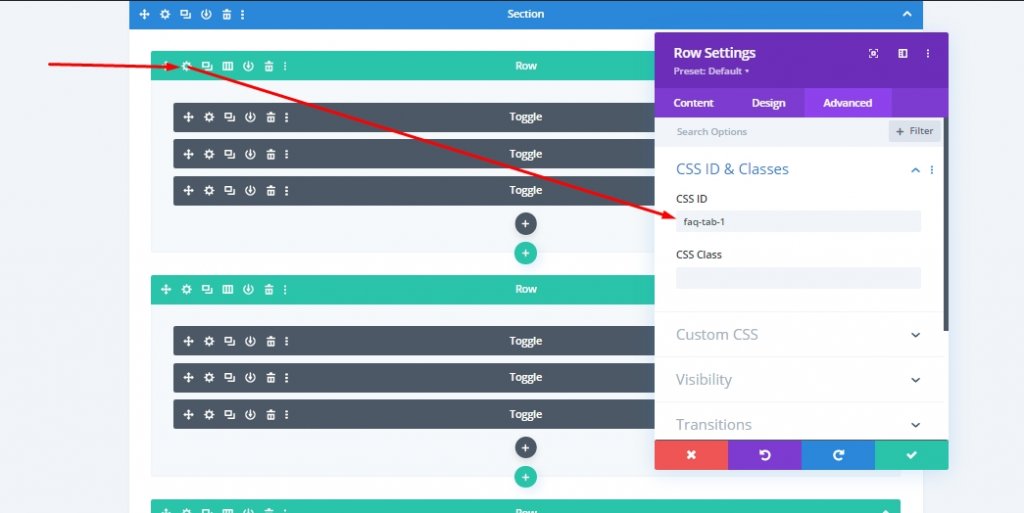
Bagian 2 Semua Baris: Penambahan ID CSS Berturut-turut
Kemudian kita akan menambahkan ID CSS ke keempat baris yang berisi modul toggle di Bagian 2. Selain itu, kita akan mempertahankan urutan berurutan yang sama.
- Baris Pertama: faq-tab-1
- Baris Kedua: faq-tab-2
- Baris Ketiga: faq-tab-3
- Baris Keempat: faq-tab-4

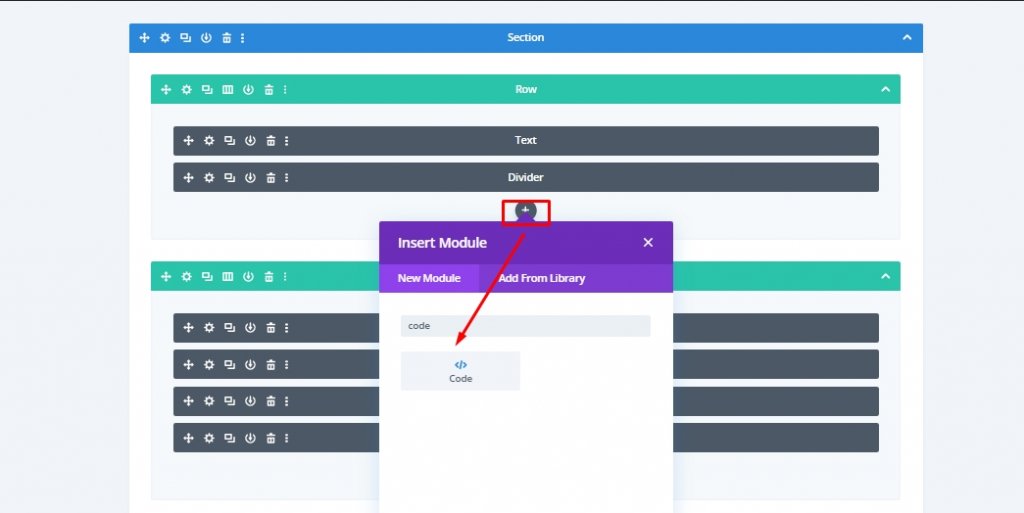
Tambahkan: Modul Kode Ke Baris 1 Pada Bagian 1
Karena kita telah menempatkan semua ID CSS berturut-turut dengan benar, sekarang kita akan menambahkan beberapa kode CSS dan JQuery ke halaman kita. Tambahkan modul Kode baru di baris pertama bagian 1 (di bawah modul pembagi).

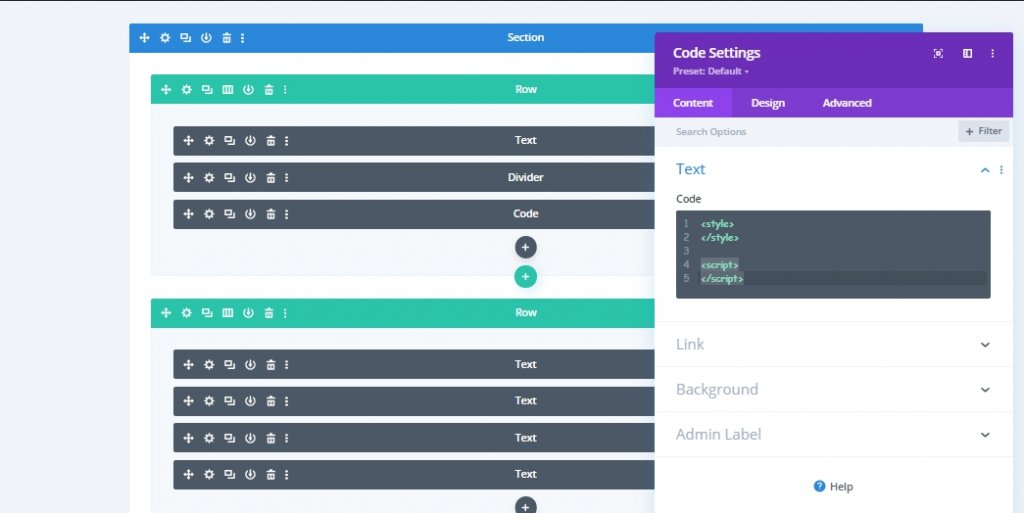
Pastikan tag gaya dan skrip ditambahkan di tab lanjutan.

Tambahkan: Kode CSS
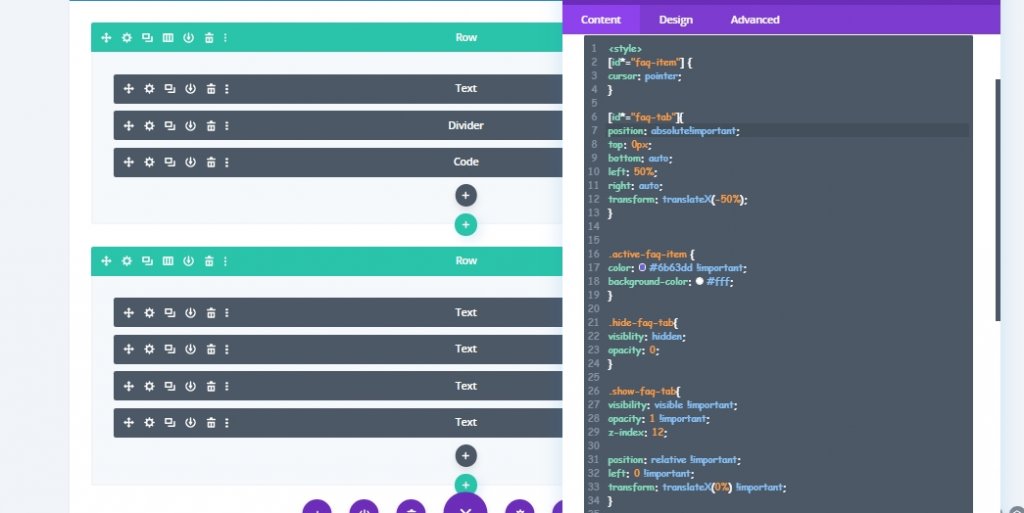
Salin dan tempel kode berikut di antara tag gaya.
[id*="faq-item"] {
cursor: pointer;
}
[id*="faq-tab"]{
position: absolute!important;
top: 0px;
bottom: auto;
left: 50%;
right: auto;
transform: translateX(-50%);
}
.active-faq-item {
color: #6b63dd !important;
background-color: #fff;
}
.hide-faq-tab{
visiblity: hidden;
opacity: 0;
}
.show-faq-tab{
visibility: visible !important;
opacity: 1 !important;
z-index: 12;
position: relative !important;
left: 0 !important;
transform: translateX(0%) !important;
}
.faq-item-active {
background-color: #000 !important;
color: #fff !important;
}
.faq-item-active h3{
color: #fff !important;
}
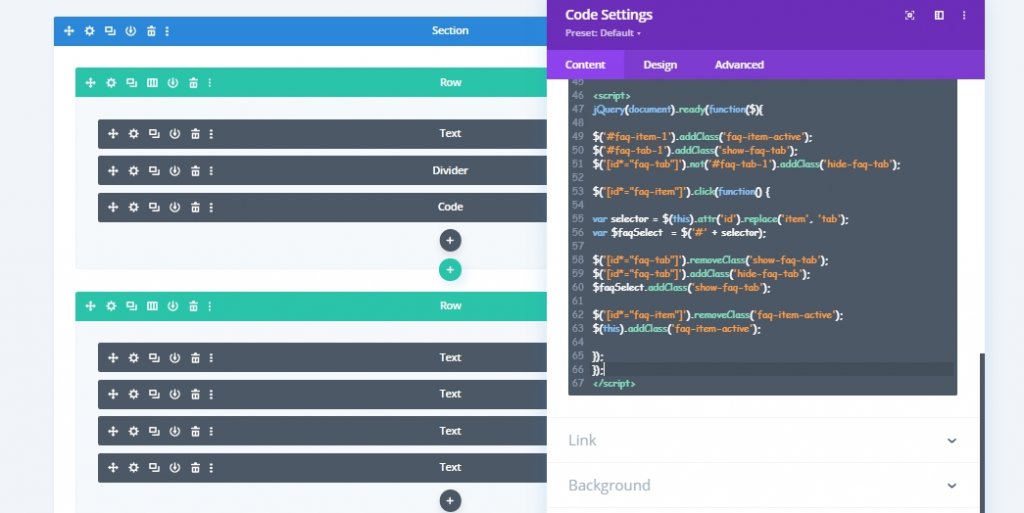
Tambahkan: Kode JQuery
Sekarang tambahkan beberapa kode JQuery di antara tag skrip.
jQuery(document).ready(function($){
$('#faq-item-1').addClass('faq-item-active');
$('#faq-tab-1').addClass('show-faq-tab');
$('[id*="faq-tab"]').not('#faq-tab-1').addClass('hide-faq-tab');
$('[id*="faq-item"]').click(function() {
var selector = $(this).attr('id').replace('item', 'tab');
var $faqSelect = $('#' + selector);
$('[id*="faq-tab"]').removeClass('show-faq-tab');
$('[id*="faq-tab"]').addClass('hide-faq-tab');
$faqSelect.addClass('show-faq-tab');
$('[id*="faq-item"]').removeClass('faq-item-active');
$(this).addClass('faq-item-active');
});
});
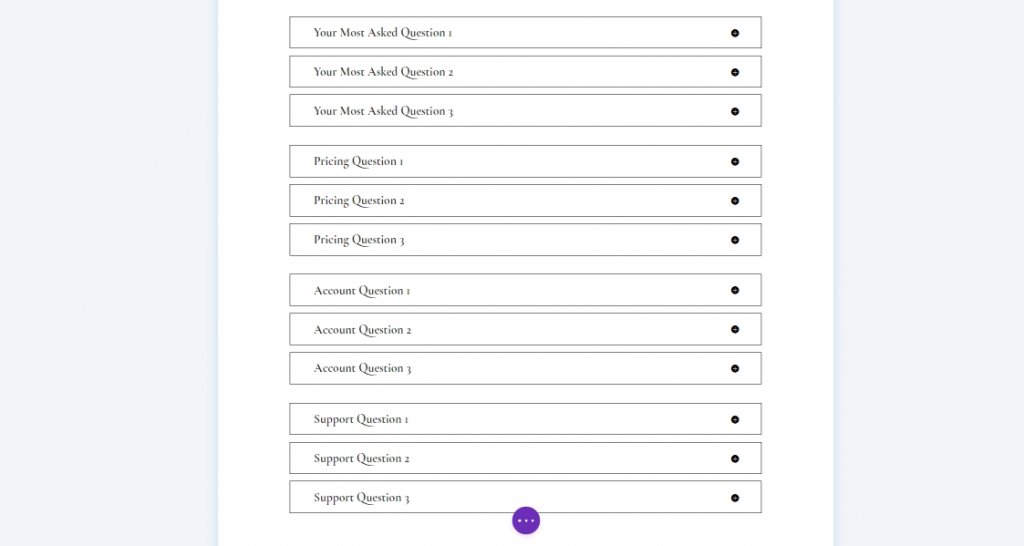
Hasil Akhir
Kami selesai dengan pekerjaan itu, dan bagian FAQ kami yang dirancang khusus akan terlihat seperti ini.
Kata-kata Terakhir
Semua jenis desain yang indah dapat kami buat melalui Divi , yang akan membuat pengunjung situs web bertahan lama. Desain halaman FAQ interaktif hari ini adalah salah satunya. Jika Anda ingin melihat lebih banyak tutorial Divi seperti itu, beri tahu kami di komentar. Juga, jika Anda ingin kami melakukan tutorial pilihan Anda, beri tahu kami. Jika Anda menikmati tutorial hari ini, berbagi akan menginspirasi kami untuk menghadirkan lebih banyak tutorial untuk Anda.




