Memamerkan angka, keterampilan, dan lainnya menggunakan Modul Penghitung Lingkaran Divi kini sangat mudah. Alat khusus ini membantu membuat halaman dengan banyak angka terlihat lebih menarik. Ini menciptakan cara yang indah dan menarik untuk menampilkan satu informasi penting. Saat halaman dimuat, modul memiliki animasi keren yang membuat data terlihat menarik. Tidak perlu lagi tabel membosankan di situs web Anda! Dalam postingan blog ini, kita akan mengetahui cara membuat Modul Penghitung Lingkaran Divi tampak hebat, dengan bantuan desain gratis yang disertakan dengan Divi.

Pratinjau Desain
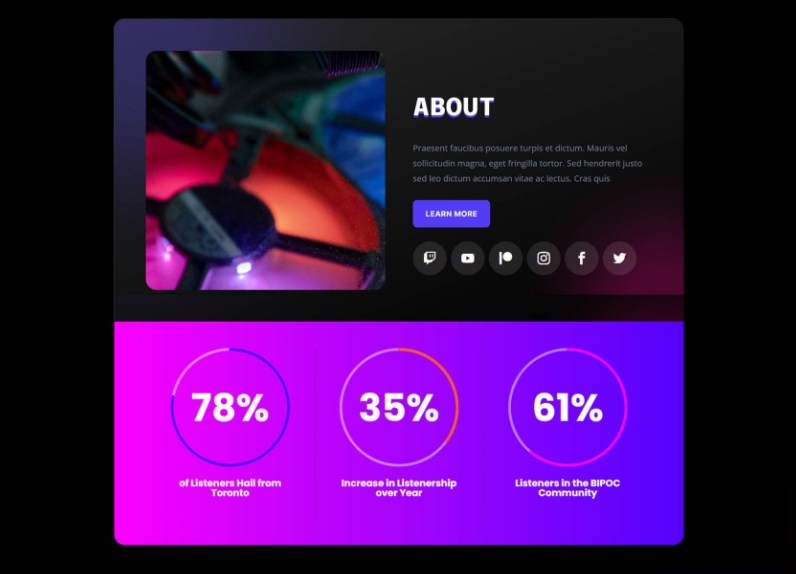
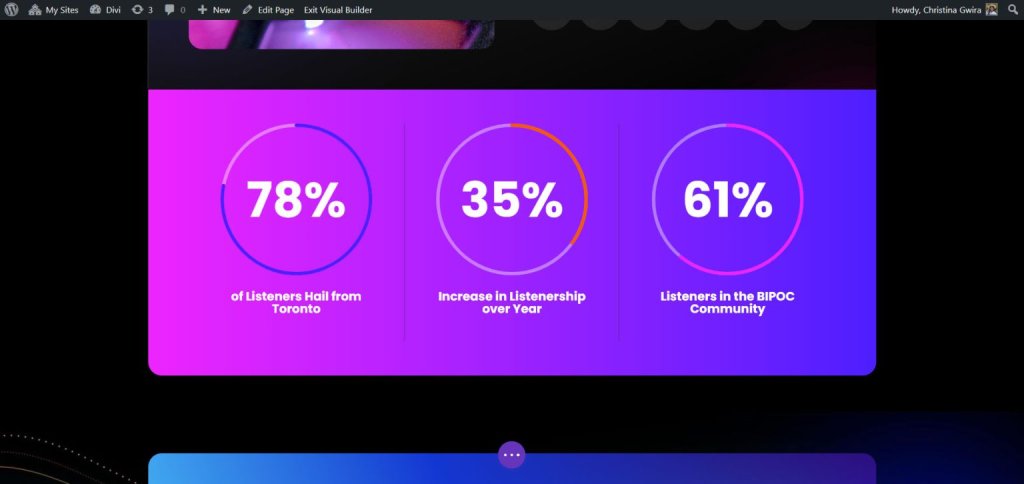
Inilah desain yang akan kita buat ulang hari ini menggunakan Modul Penghitung Lingkaran Divi. Desain ini berasal dari template Divi Streamer .

Mempersiapkan Gaya
Sebelum kita mulai membuat kotak Penghitung Lingkaran terlihat bagus, kita harus membuat area khusus di mana mereka akan duduk. Tidak masalah jika Anda menempatkan area khusus ini pada halaman baru atau halaman yang sudah Anda buat, Anda harus bersiap dengan cara yang sama. Sebelum Anda mulai membuat segala sesuatunya tampak cantik, cari tahu nomor penting apa yang ingin Anda tampilkan di kotak Penghitung Lingkaran. Lalu, buatlah tempat khusus untuk kotak Anda. Setelah itu tentukan berapa kotak yang ingin Anda letakkan berdampingan. Bagian ini tergantung pada nomor yang Anda pilih sebelumnya. Setelah semuanya siap, Anda akhirnya dapat meletakkan kotak Penghitung Lingkaran di setiap tempat yang Anda buat.
Bagian
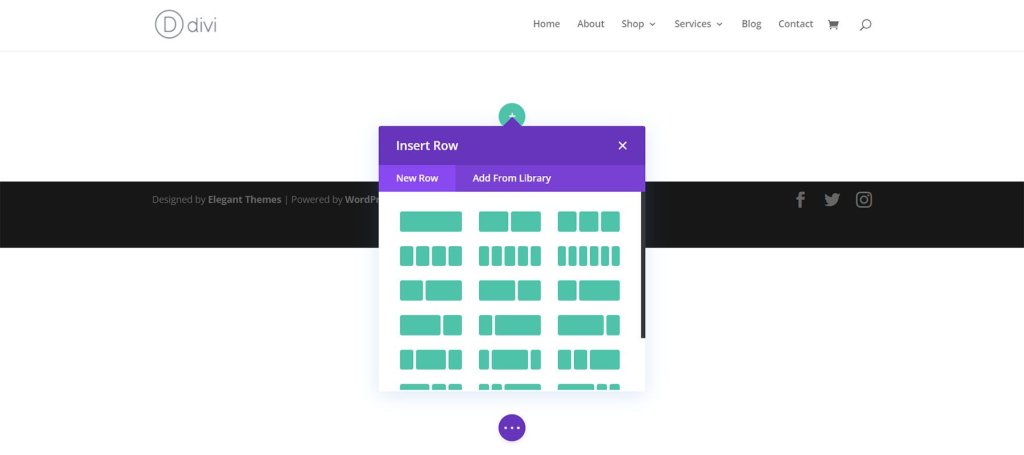
Klik tanda + biru terlebih dahulu. Halaman Anda akan mendapatkan bagian baru sebagai hasilnya.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Pemilihan Kolom
Langkah selanjutnya adalah menambahkan baris dengan jumlah kolom yang ditentukan dengan memilih ikon penambahan berwarna hijau. Modul Penghitung Satu Lingkaran akan muat di setiap kolom.

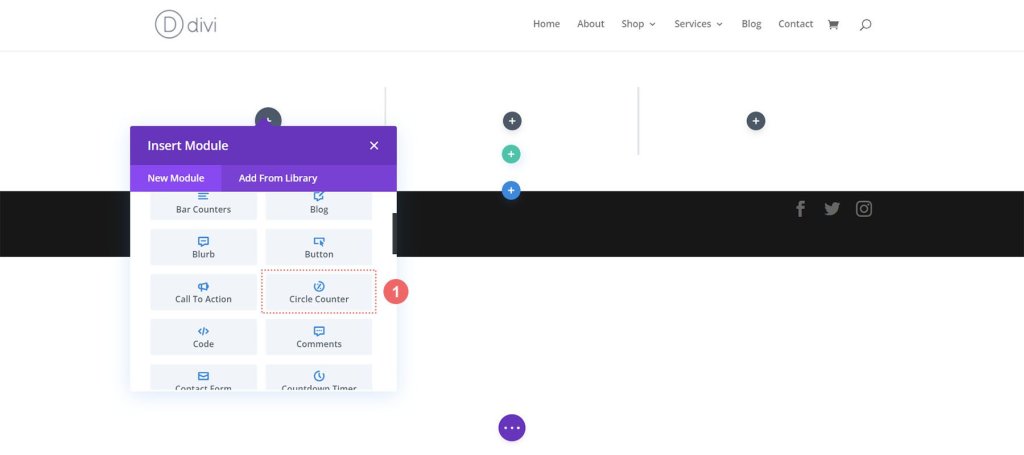
Tambahkan Modul Penghitung Lingkaran
Klik pada simbol plus abu-abu setelah Anda membuat kolom. Modul kemudian akan ditampilkan. Pilih Modul Penghitung Lingkaran mulai saat ini.

Saya akan menyarankan menata satu Modul Penghitung Lingkaran pada satu waktu untuk keseragaman. Selanjutnya, duplikat setiap Modul Penghitung Lingkaran dan edit titik data di dalamnya menggunakan menu klik kanan Divi. Setelah menguasai prinsip-prinsipnya, saatnya menata modul.
Prosedur Desain
Untuk tutorial ini, kami akan mengubah Bagian Tentang dalam tata letak halaman arahan dari paket tata letak streamer Divi yang kami sebutkan di atas.
Siapkan Bagiannya
Mari kita mulai dengan menghapus Modul Penghitung Angka dari bagian ini. Klik ikon tempat sampah dari menu popout abu-abu yang ditampilkan saat Anda mengarahkan kursor ke modul.

Untuk Modul Penghitung Angka kedua pada bagian tersebut, ulangi langkah berikut.
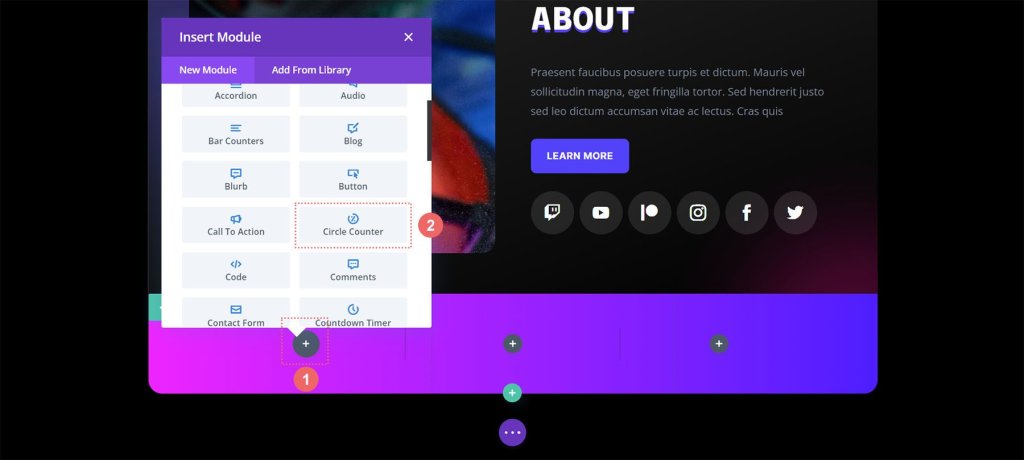
Tambahkan Modul Penghitung Lingkaran
Kemudian, untuk menambahkan Modul Penghitung Lingkaran ke kolom pertama baris Anda, klik ikon + abu-abu. Kemudian, untuk menambahkan salah satu modul ke kolom, klik ikon Penghitung Lingkaran.

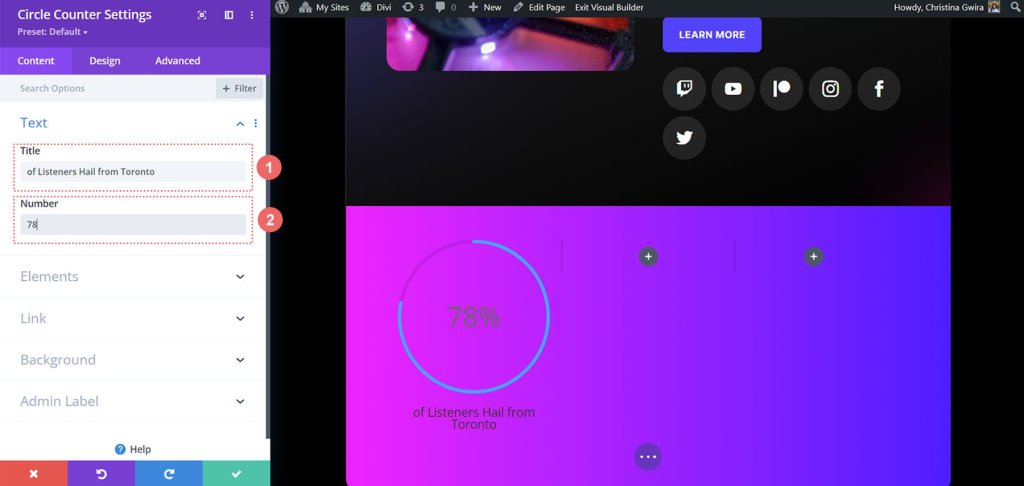
Menambahkan Konten
Anda sekarang harus memasukkan titik data Anda setelah menambahkan Modul Penghitung Lingkaran pertama Anda. Masukkan deskripsi titik data Anda pada tab Konten modul. Dalam contoh ini, kami akan menyoroti proporsi pengguna yang berasal dari Toronto. Oleh karena itu, kita mengetikkan teks kita dan 78 (tanpa simbol persen!).

Gaya Modul Penghitung Lingkaran
Kami sekarang akan beralih ke tab Desain. Kami akan menggunakan font, teks, dan warna dari paket untuk membantu menata modul kami karena bagian kami adalah bagian dari Paket Tata Letak Divi Streamer.
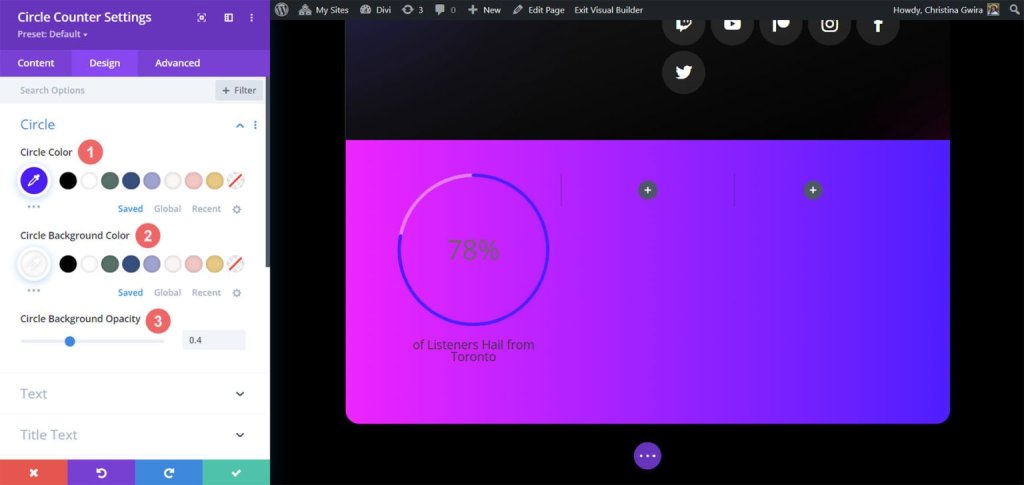
Untuk memilih warna yang akan digunakan pada bagian melingkar modul, pertama-tama klik tab melingkar.
Pengaturan desain untuk lingkaran:
- Warna untuk lingkaran: #5200ff
- Lingkaran Warna Latar Belakang: #ffffff
- Opasitas Latar Belakang Lingkaran: 0.4

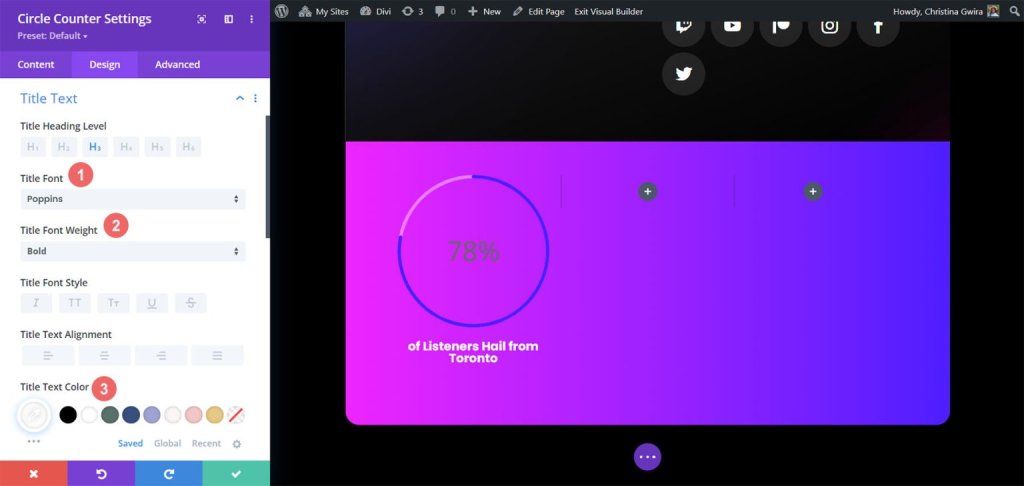
Kita akan menata grafik lingkaran setelah itu, dan kemudian melanjutkan ke teks judul modul. Untuk memberikan kehidupan baru ke dalam teks judul Modul Penghitung Lingkaran kami, pilih tab Teks Judul dan kemudian sesuaikan opsi berikut.
Mengatur teks judul:
Font Judul: Poppins
Berat Font Judul: Judul Tebal
Warna Font: #ffffff

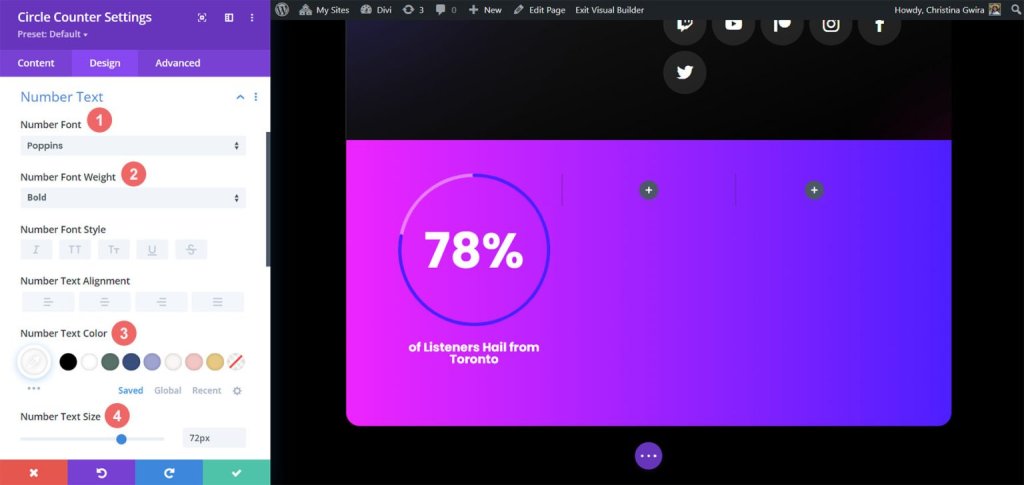
Tugas kita yang tidak kalah pentingnya adalah mengoreksi angka-angka pada Modul Penghitung Lingkaran. Untuk melakukan ini, kami memilih tab Teks Angka. Kemudian, kita akan menata gaya menggunakan opsi berikut. Anda akan melihat bahwa kami mendapat inspirasi dari paket tata letak dan Modul Penghitung Angka sebelumnya.
Pengaturan Teks Angka:
- Font Angka: Poppins
- Berat Font Angka: Tebal
- Warna Teks Angka: #ffffff
- Ukuran Teks Angka: 72pt

Klik tanda centang hijau di bagian bawah kotak modal setelah Anda menyelesaikan modifikasi terakhir ini. Perubahan Anda akan disimpan dengan cara ini.
Salin dan Perbarui Modul
Sekarang penataannya sudah selesai, kita dapat menduplikasi modul ini. Ini akan diubah untuk mencerminkan poin data tambahan kami dan judulnya yang relevan. Arahkan kursor ke modul untuk melakukan ini. Dengan melakukan itu, popup menu pengaturan modul akan muncul. Pilih tombol "salin". Pindahkan modul ke kolom lain di baris Anda setelah itu.

Dalam contoh kami, kami juga mengubah warna agar sesuai dengan paket tata letak selain memodifikasi judul dan data modul.

Dan desainnya sudah selesai. Anda lihat, betapa mudahnya menampilkan statistik luar biasa menggunakan Modul Penghitung Lingkaran Divi. Berikut adalah beberapa contoh modul Penghitung Lingkaran yang tampak bagus.
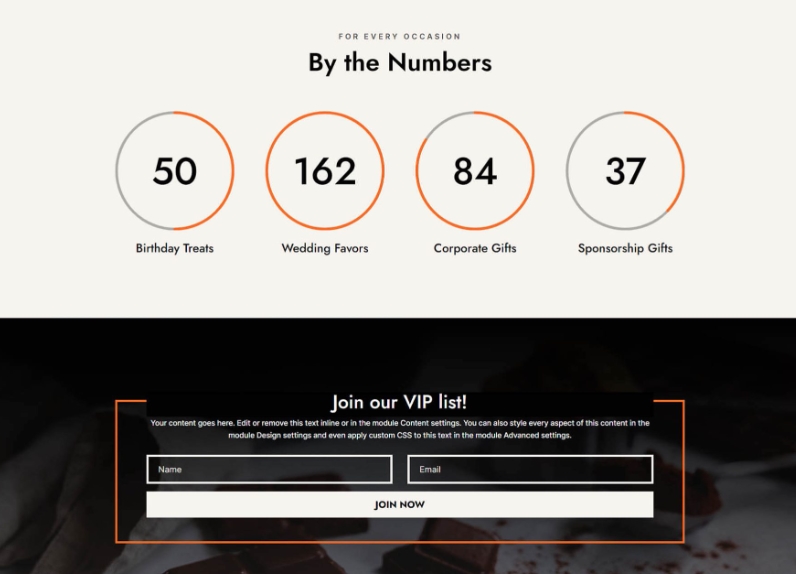
Yang ini dari template Divi Chocolatier .

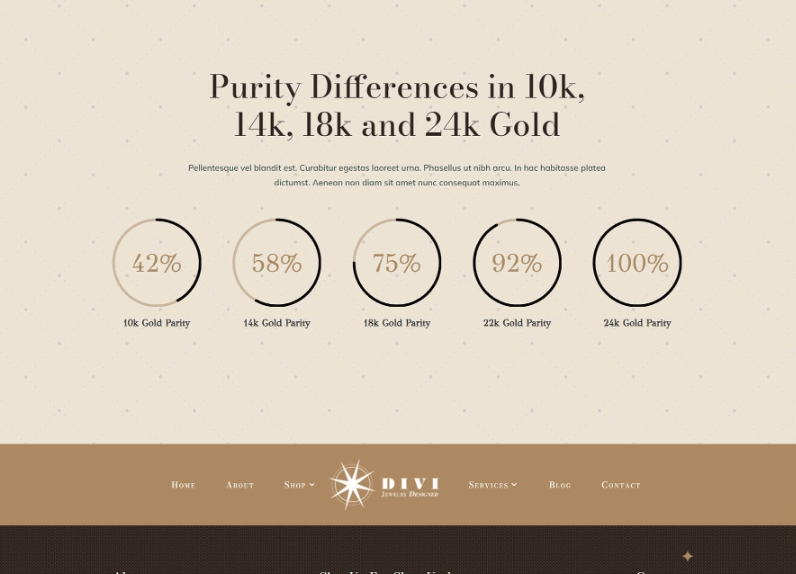
Ini satu lagi dari template Divi Jewelry Designer .

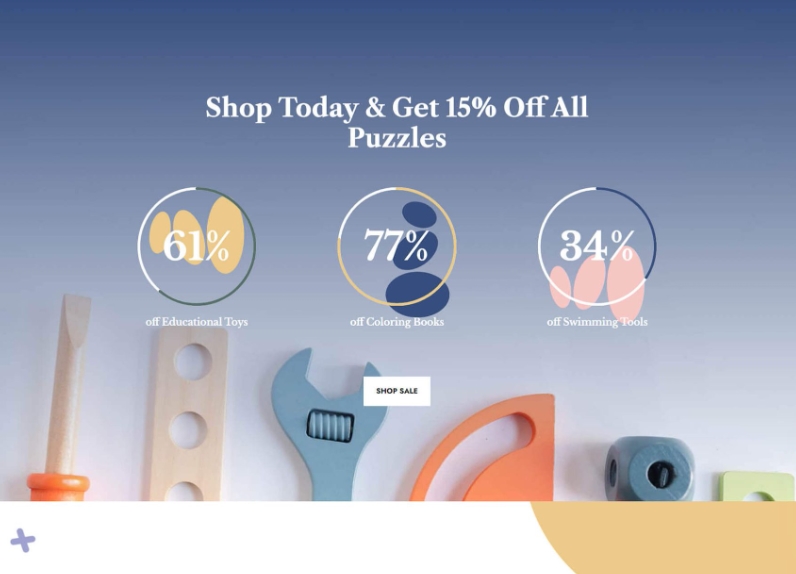
terakhir namun tidak kalah pentingnya dari toko mainan Divi .

Pikiran Terakhir
Dengan sedikit bantuan dan informasi yang sangat bagus, Anda dapat membuat konten situs web Anda lebih menarik bagi orang-orang yang mengunjungi Divi Builder . Saat Anda menggunakan Modul Penghitung Lingkaran, modul ini menambahkan sesuatu yang menarik ke halaman web Anda dan menampilkan detail penting tentang produk atau layanan Anda dengan cara yang menarik perhatian orang. Kami senang melihat Anda mencoba tutorial ini di situs web Anda!




