Dengan modul Fullwidth Header Divi , Anda dapat dengan cepat dan mudah membuat bagian pahlawan yang luar biasa untuk situs web Anda. Bagian pahlawan situs web Anda adalah hal pertama yang akan dilihat pengunjung, jadi Anda harus membuatnya mudah diingat, informatif, dan menarik. Untungnya, ada banyak kemungkinan konten yang tersedia dengan Divi Fullwidth Header, termasuk teks header, teks subtitle, teks isi, dua foto, dan dua tombol. Semua komponen ini akan hadir di header full-width kami hari ini.

Dalam posting ini, kami akan menunjukkan kepada Anda dua pendekatan berbeda untuk membuat latar belakang yang menarik untuk header lebar penuh Anda. Apakah Anda siap untuk memulai? Mari kita mulai sekarang!
Pratinjau Desain
Pada desain pertama dibuat background bertekstur yang khas dan sesuai dengan identitas Bushcraft Community menggunakan pilihan gambar background Divi .

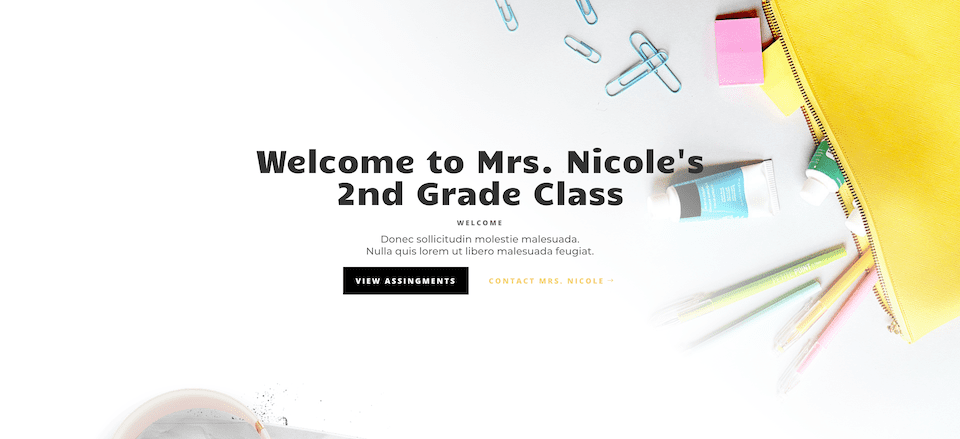
Tata letak kedua menciptakan tajuk selamat datang yang rapi, kontemporer, dan ramah untuk kelas dua Bu Nicole menggunakan gambar latar belakang dan gradien latar belakang.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Memulai
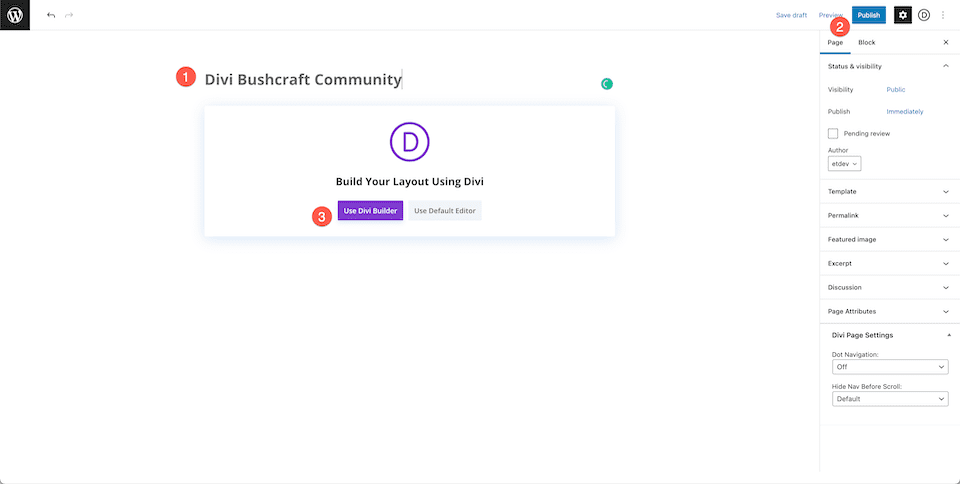
Anda harus mengikuti langkah-langkah untuk memulai. Instal Divi terlebih dahulu di situs WordPress Anda. Buat Halaman, beri judul, lalu publikasikan setelah itu. Nyalakan Visual Builder terakhir.

Menyiapkan "Halaman Kami"
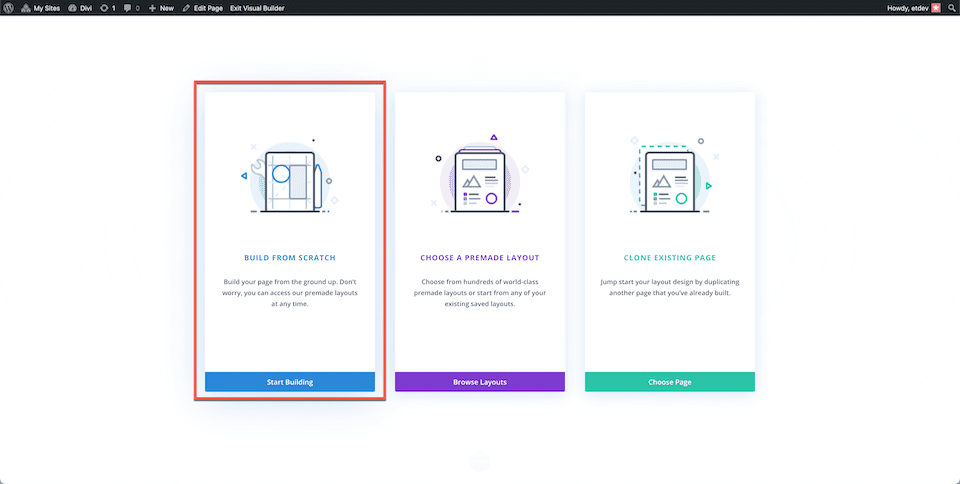
Antarmuka pembuat drag-and-drop Divi akan digunakan untuk memuat ulang halaman setelah Anda mengklik tombol "Gunakan Divi Builder". Untuk membuat papan tulis bersih untuk membangun header lebar penuh kami, pilih "Build From Scratch" dari tiga opsi yang akan muncul.

Rancang Komunitas Divi Bushcraft
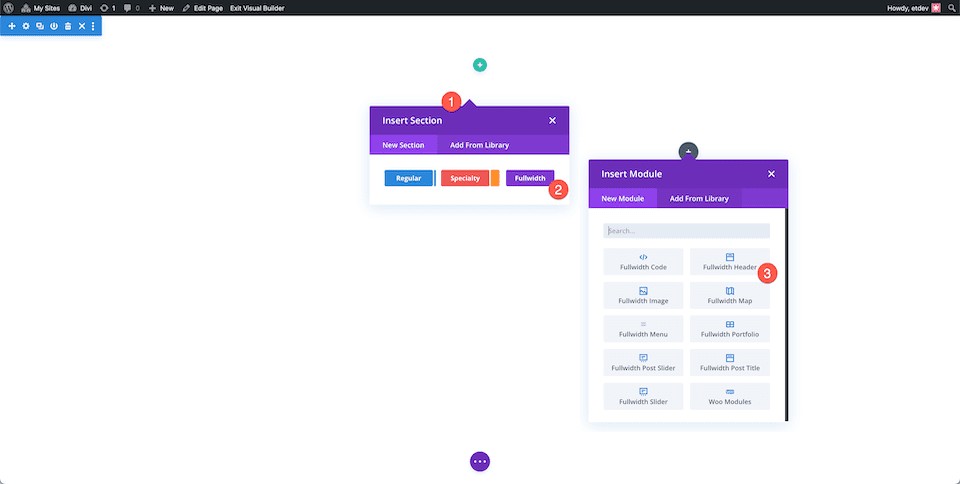
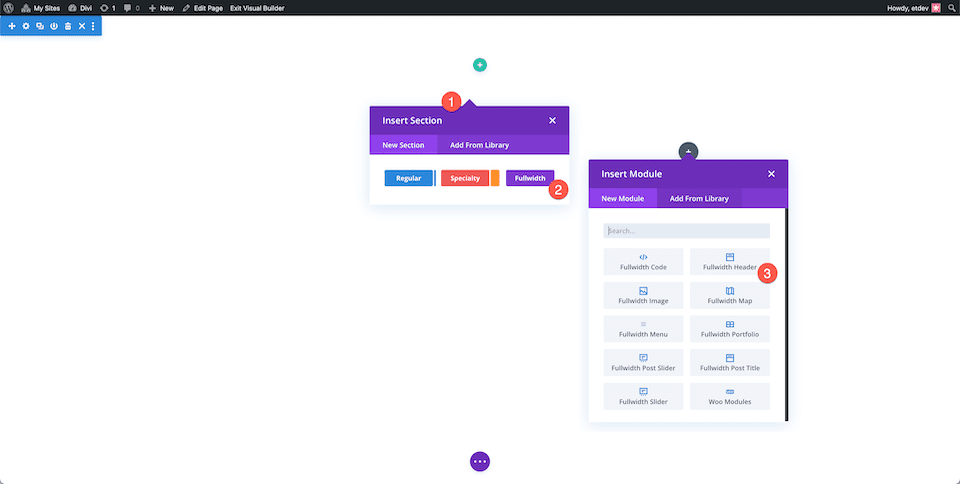
Pertama-tama kita harus menyertakan bagian lebar penuh di halaman kita. Untuk melihat opsi bagian, klik ikon "+", lalu pilih "Lebar Penuh". Dengan melakukannya, pustaka modul lebar penuh akan dimuat, memungkinkan Anda memilih "Header Lebar Penuh" dari alternatif yang tersedia. Ini akan memunculkan modul header lebar penuh halaman Anda.

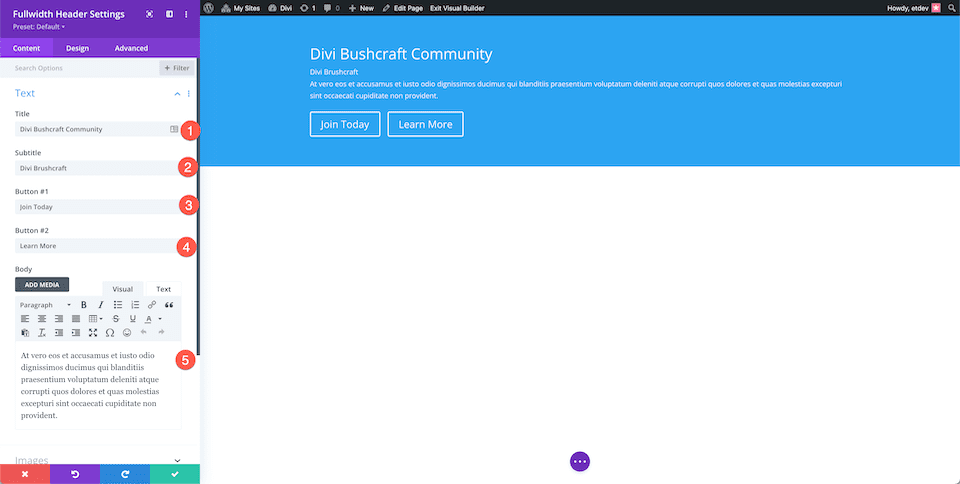
Di tab Teks, sekarang kita akan memasukkan konten untuk modul kita. Tetapkan parameter berikut:
- Teks Tajuk: Komunitas Divi Bushcraft
- Teks Subjudul: Divi Bushcraft
- Tombol #1: Gabung Hari Ini
- Tombol #2: Pelajari Lebih Lanjut
- Teks Tubuh: Tapi memang kami berdua menuduh dan menjatuhkan mereka yang layak untuk dibenci yang, dilunakkan oleh sanjungan dari kesenangan saat ini dan dirusak oleh rasa sakit dan masalah yang akan mereka alami, dibutakan oleh nafsu, tidak melihat sebelumnya.

Gaya Latar Belakang
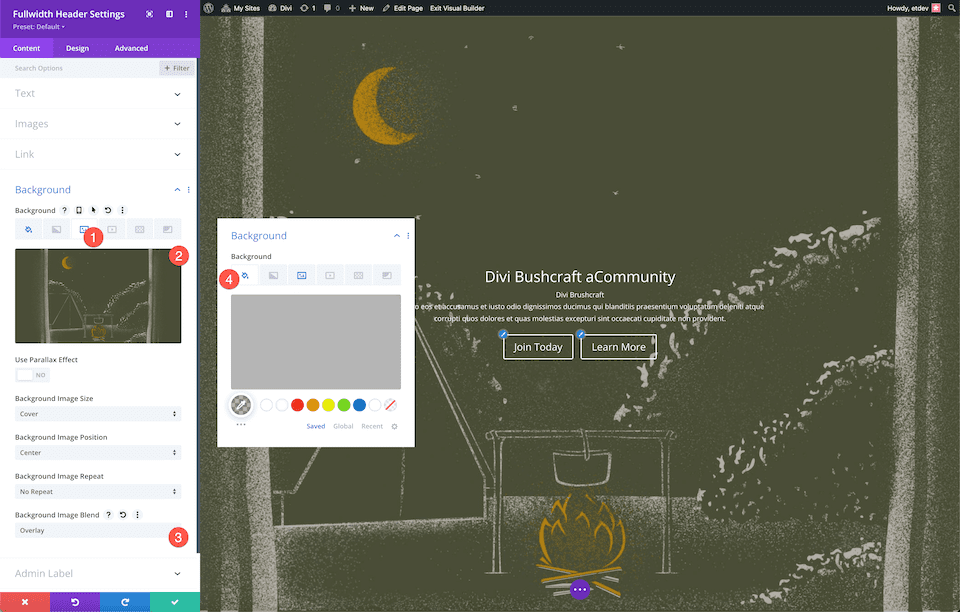
Tambahkan gambar latar belakang setelah foto tersedia.
- Pilih ikon gambar, ikon ketiga.
- Kemudian pilih "Tambahkan Gambar Latar Belakang". Dengan melakukan ini, perpustakaan media akan terbuka, memungkinkan Anda untuk menambahkan foto baru atau memilih salah satu dari koleksi yang ada.
- Overlay dipilih sebagai Background Image Blend Mode.
- Atur warna latar belakang rgba dengan mengklik simbol ember cat, yang merupakan ikon pertama (10,10,10,0.3)

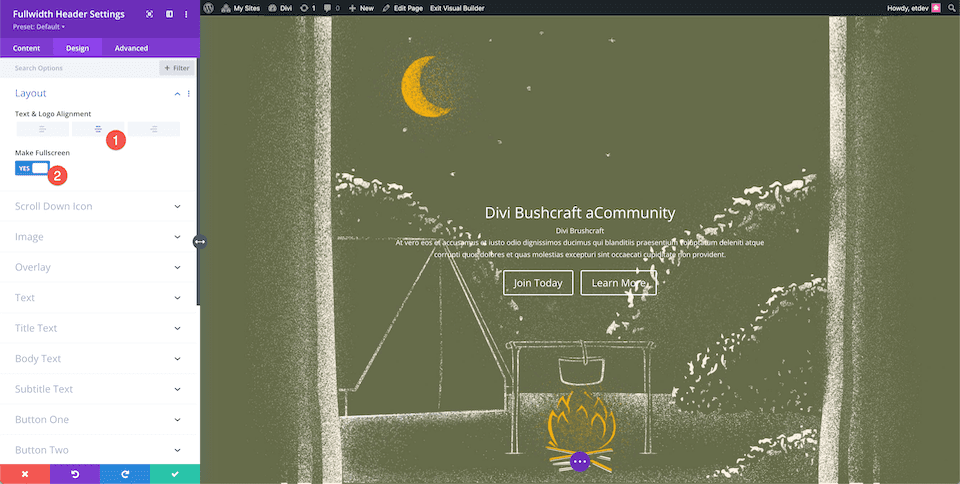
Pilih perataan tengah pada bagian Layout tab Layout di bawah pengaturan Design. Ubah "Jadikan Layar Penuh" menjadi "ya" untuk mengaktifkannya.

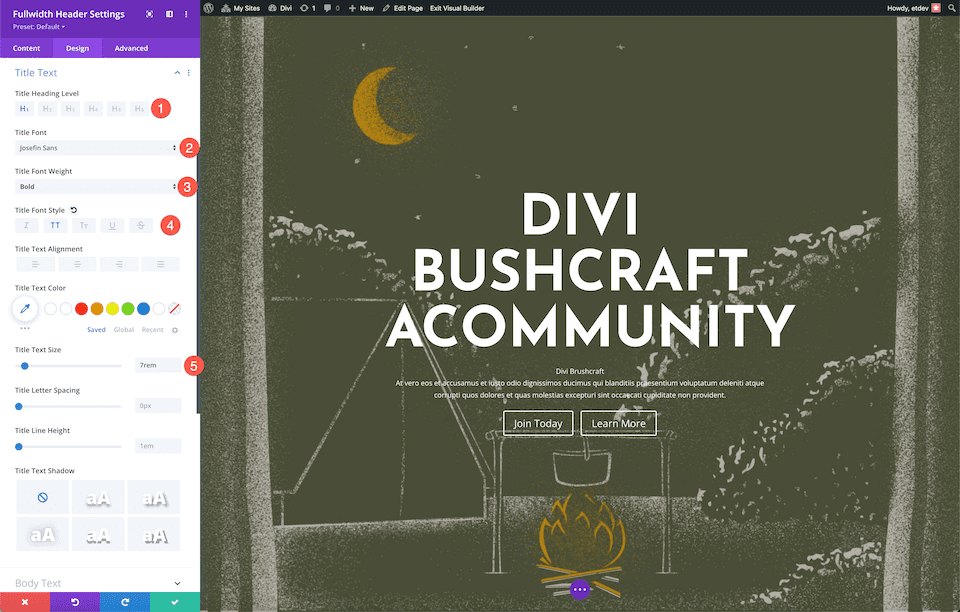
Teks Judul
Konfigurasikan opsi berikut untuk memberi gaya pada teks judul:
- Judul Judul Level: H1
- Judul Font: Josefin Sans
- Judul Font Berat: Tebal
- Judul Font Style: Huruf Besar
- Judul Teks Ukuran: 7rem

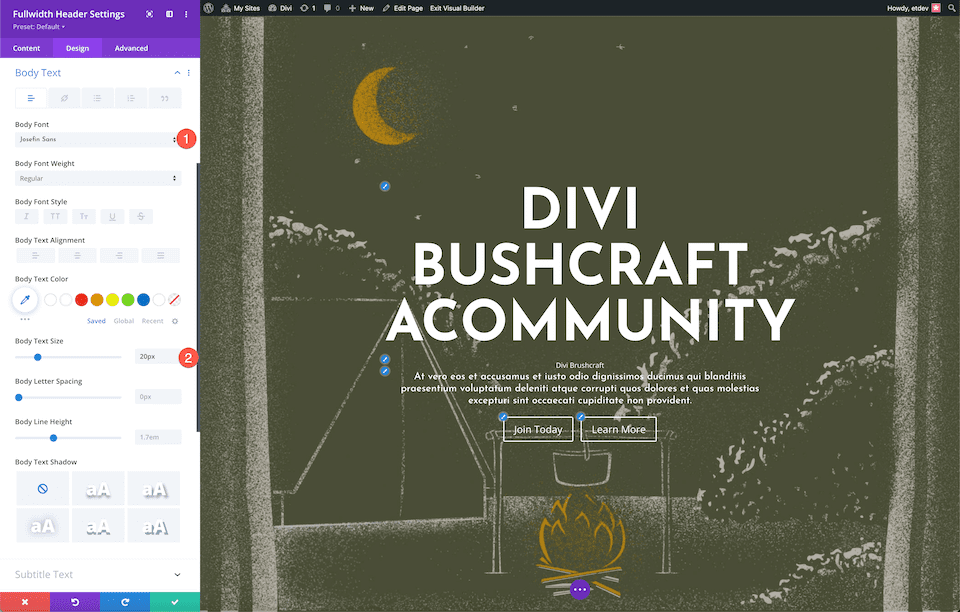
Teks Tubuh
Setel opsi ini untuk menata teks isi:
- Font Tubuh: Josefin Sans
- Ukuran Teks Tubuh: 20px

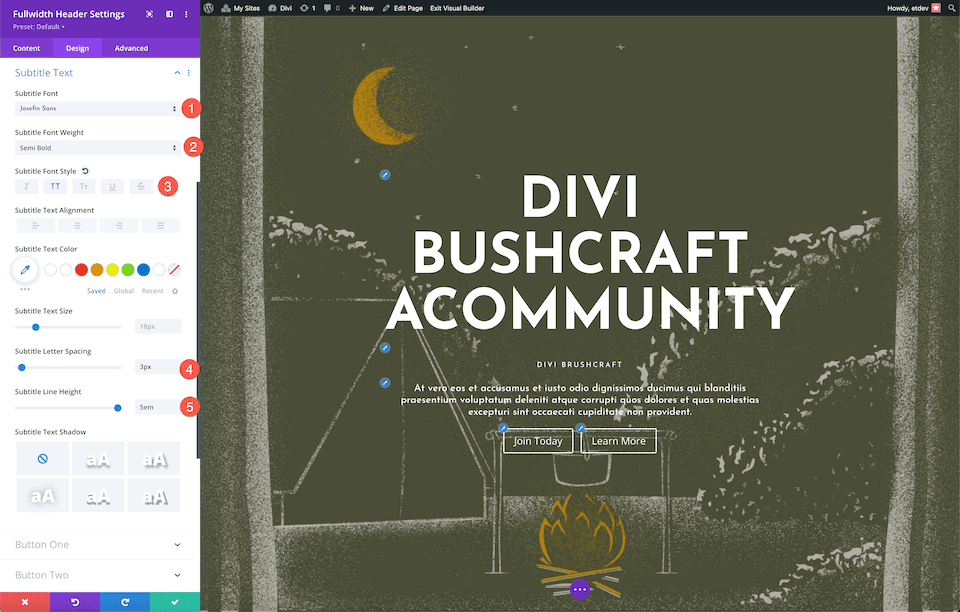
Teks Subjudul
Atur opsi ini untuk mengatur gaya teks subtitle:
- Font Teks: Josefin Sans
- Berat Huruf Subtitel: Semi Tebal
- Gaya Font Subjudul: Huruf Besar
- Spasi Huruf Subtitel: 3px
- Tinggi Baris Subtitle: 5em

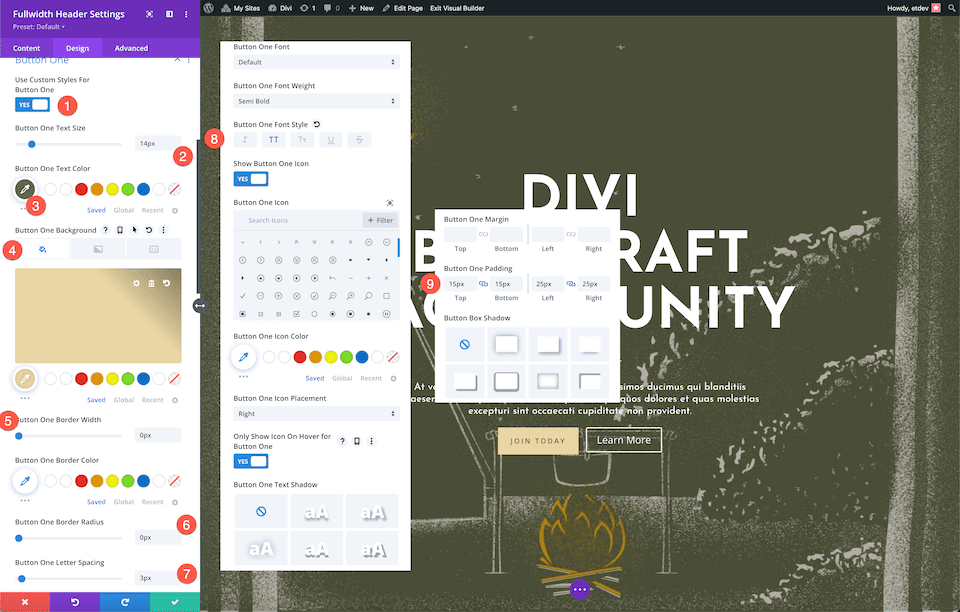
Gaya Tombol
Sekarang mari kita buat kancingnya! Atur parameter berikut untuk tombol satu:
- Gunakan Gaya Kustom Untuk Tombol Satu: Ya
- Tombol Satu Ukuran Teks: 14px
- Tombol Satu Warna Teks: #666b4a
- Tombol Satu Latar Belakang: #ead5a4
- Tombol Satu Lebar Batas: 0px
- Tombol Satu Radius Batas: 0px
- Tombol Satu Huruf Spasi: 3px
- Tombol Satu Gaya Font: Huruf Besar
- Tombol Satu Padding: 15px atas dan bawah; 25px kiri dan kanan.

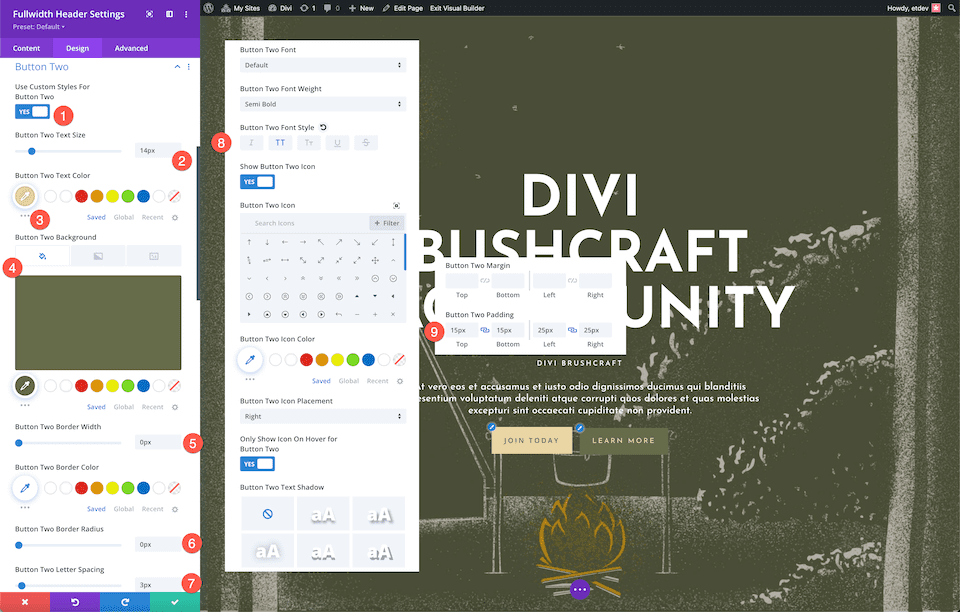
Atur parameter berikut ke tombol gaya 2:
- Gunakan Gaya Kustom Untuk Tombol Satu: Ya
- Tombol Satu Ukuran Teks: 14px
- Tombol Satu Warna Teks: #ead5a4
- Tombol Satu Latar Belakang: #666b4a
- Tombol Satu Lebar Batas: 0px
- Tombol Satu Radius Batas: 0px
- Tombol Satu Huruf Spasi: 3px
- Tombol Satu Gaya Font: Huruf Besar
- Tombol Satu Padding: 15px atas dan bawah; 25px kiri dan kanan.

Dan bingo! Anda mendapatkan header lebar penuh yang dirancang dengan indah dengan overlay untuk Komunitas Divi Bushcraft dan gambar latar bertekstur.
Desain Kelas 2 Ny. Nicole’s
Ayo buat header lebar penuh untuk kelas dua Mrs Nicole segera! Tampilan header yang menghibur dan modern ini dicapai dengan menggabungkan gambar latar belakang dengan gradien. Mari kita pergi!
Pertama-tama kita harus menyertakan bagian lebar penuh di halaman kita. Untuk melihat opsi bagian, klik ikon "+", lalu pilih "Lebar Penuh". Dengan melakukannya, pustaka modul lebar penuh akan dimuat, memungkinkan Anda memilih "Header Lebar Penuh" dari alternatif yang tersedia. Ini akan memunculkan modul header lebar penuh halaman Anda.

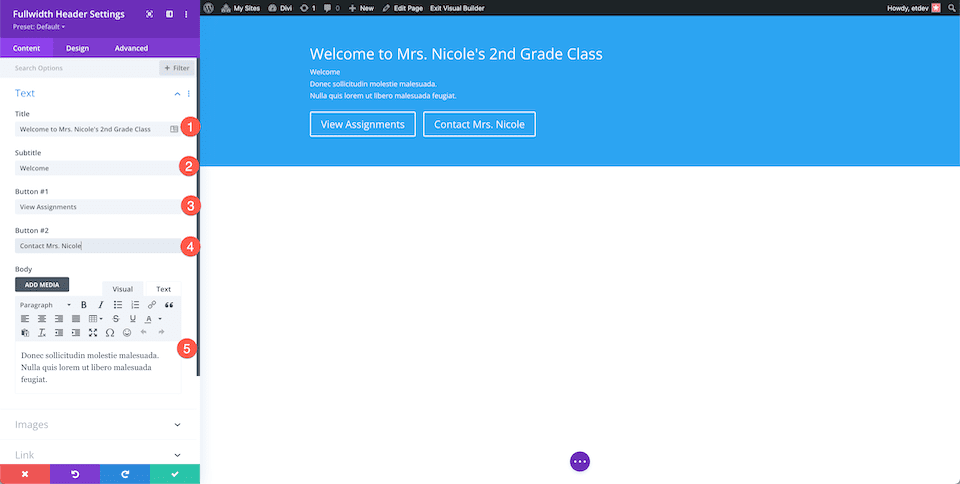
Di tab Teks, sekarang kita akan memasukkan konten untuk modul kita. Tetapkan parameter berikut:
- Teks Header: Selamat Datang di Kelas 2 Ny. Nicole’s
- Teks Subjudul: Selamat datang
- Tombol #1: Lihat Tugas
- Tombol #2: Hubungi Ny. Nicole
- Teks Isi: Donec sollicitudinum molestie. Tidak ada yang namanya feugiat laki-laki bebas.

Gaya Latar Belakang
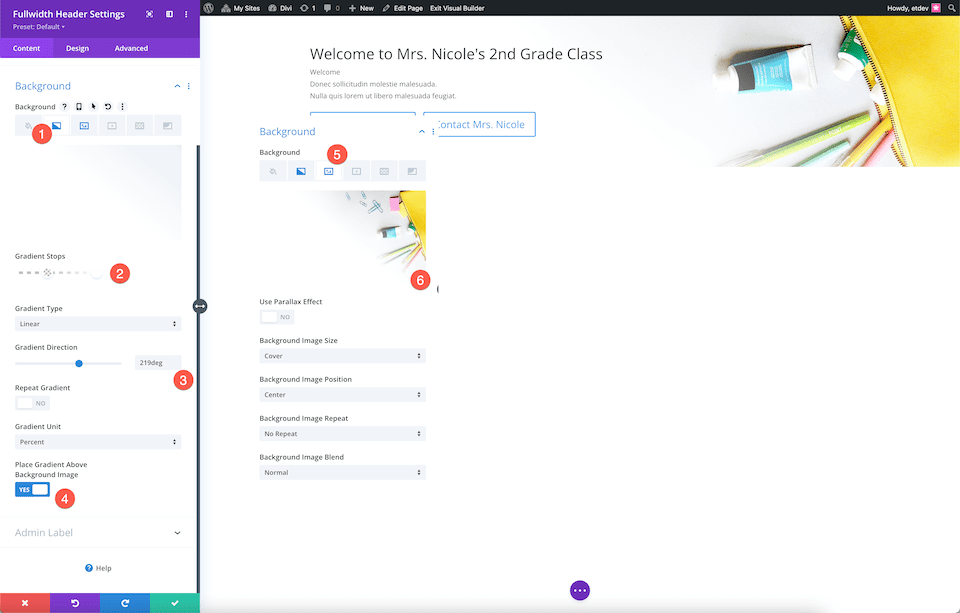
Atur opsi ini untuk menyesuaikan latar belakang:
- Pilih ikon gradien pada tab kedua.
- Atur pemberhentian gradien menjadi transparan pada 18% dan #ffffff pada 40%.
- Gradien 219 derajat harus digunakan.
- Pilih "ya" untuk menempatkan gradien di atas gambar latar belakang.
- "Tambah Gambar Latar Belakang" dapat dipilih dengan mengklik tombol ketiga, ikon gambar.

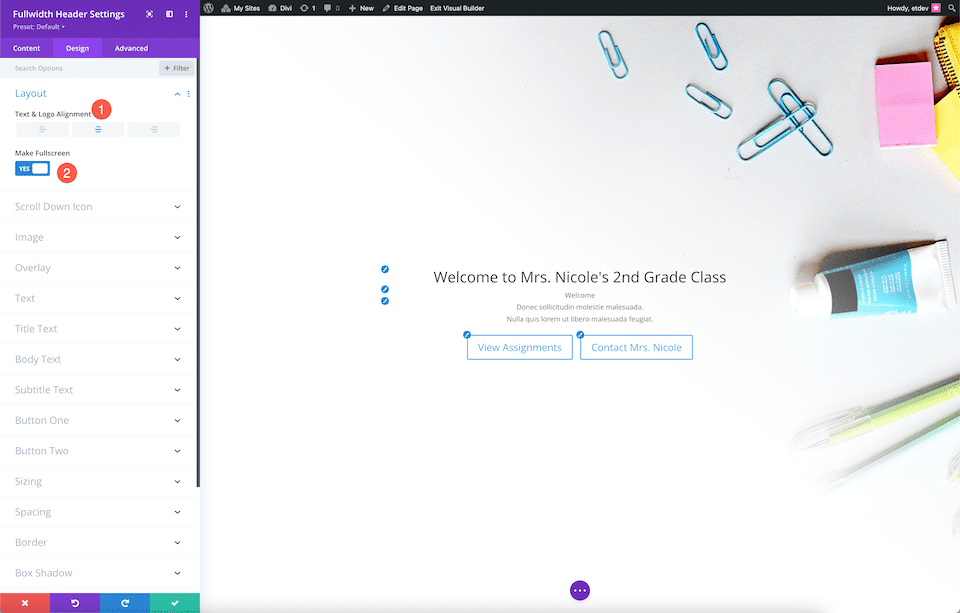
Isi modul akan dibuat layar penuh dan terpusat pada titik ini.
- Teks & Perataan Logo: Tengah
- Jadikan Layar Penuh: Ya

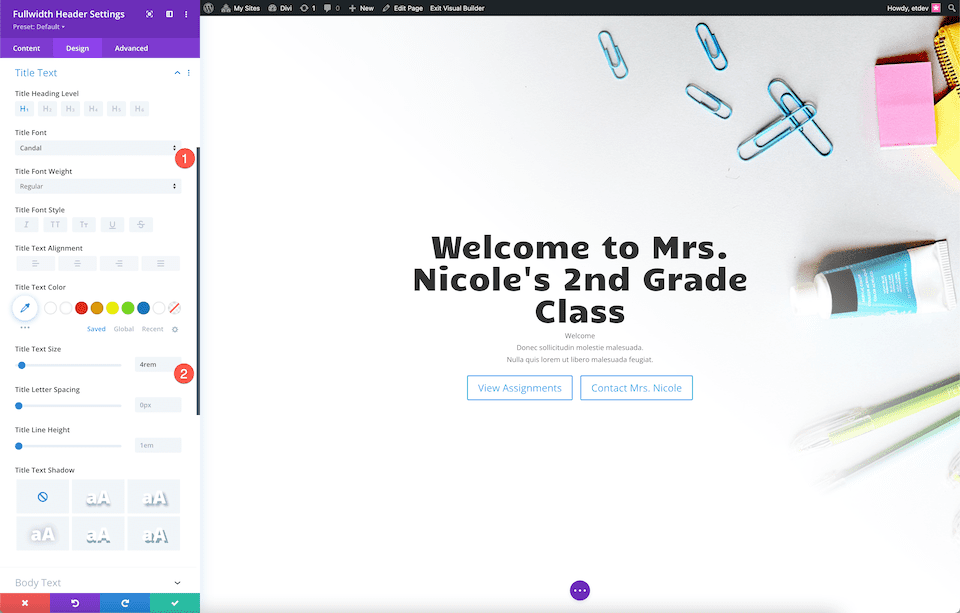
Teks Judul
Konfigurasikan opsi berikut untuk memberi gaya pada teks judul:
- Judul Font: Candal
- Judul Teks Ukuran: 4rem

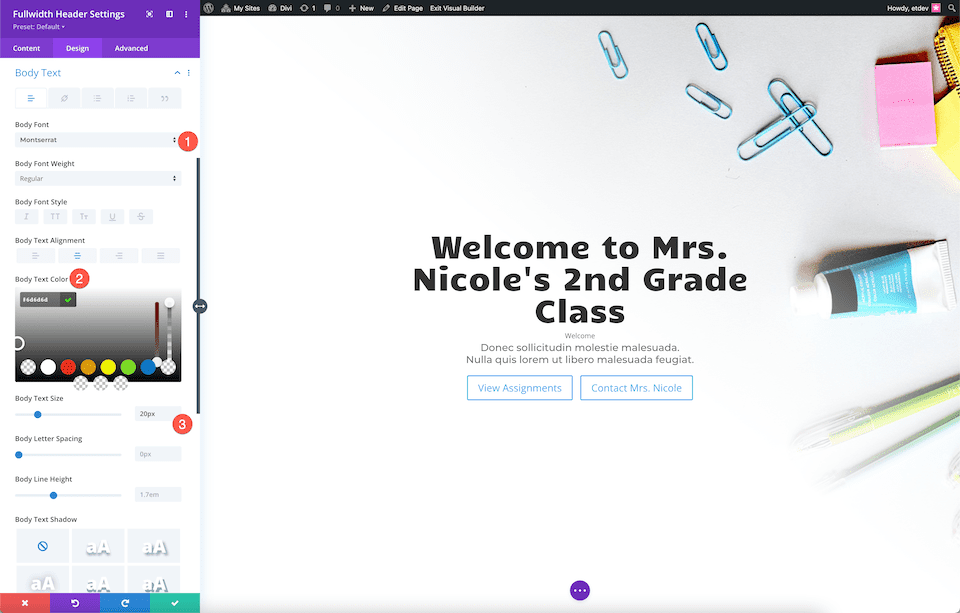
Teks Tubuh
Setel opsi ini untuk menata teks isi:
- Font Tubuh: Montserrat
- Warna Teks Tubuh: #6d6d6d
- Ukuran Teks Tubuh: 20px

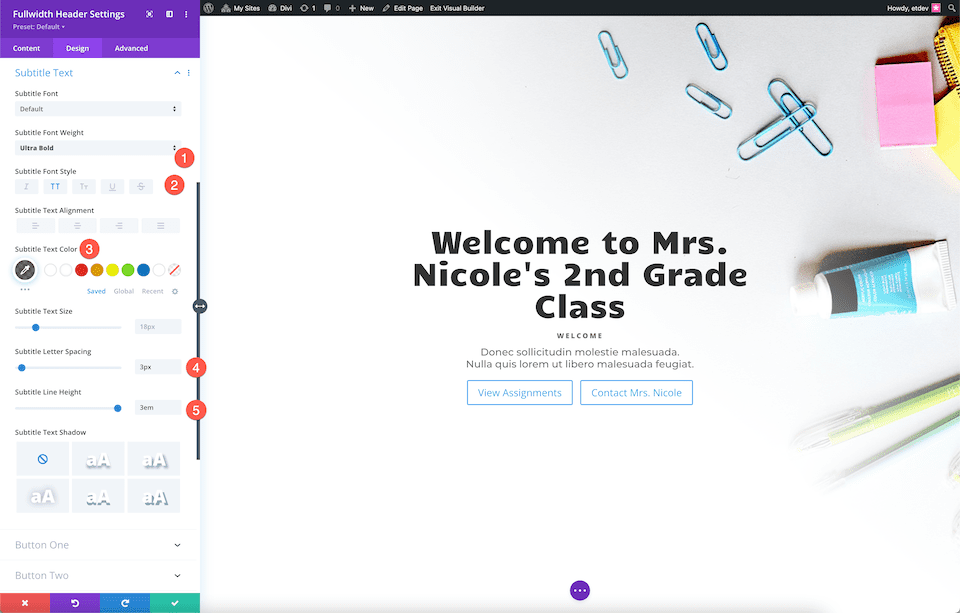
Teks Subjudul
Atur parameter ini untuk mengatur gaya teks subtitle:
- Berat Huruf Subjudul: Ultra Tebal
- Gaya font subtitle: Huruf besar
- Warna Teks Subtitle: rgba(28,10,10,0.6)
- Spasi Huruf Subtitel: 3px
- Tinggi Baris Subtitle: 3em

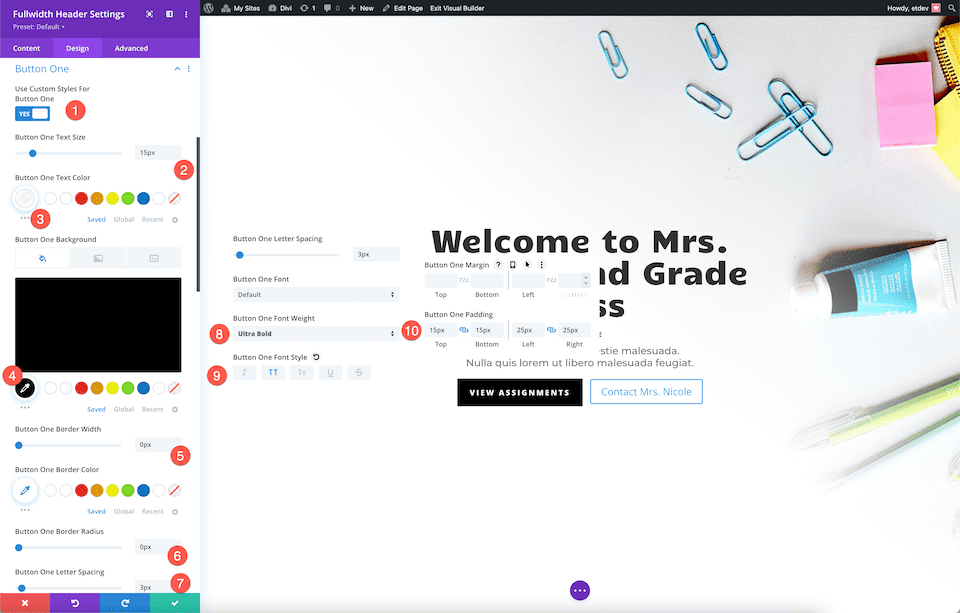
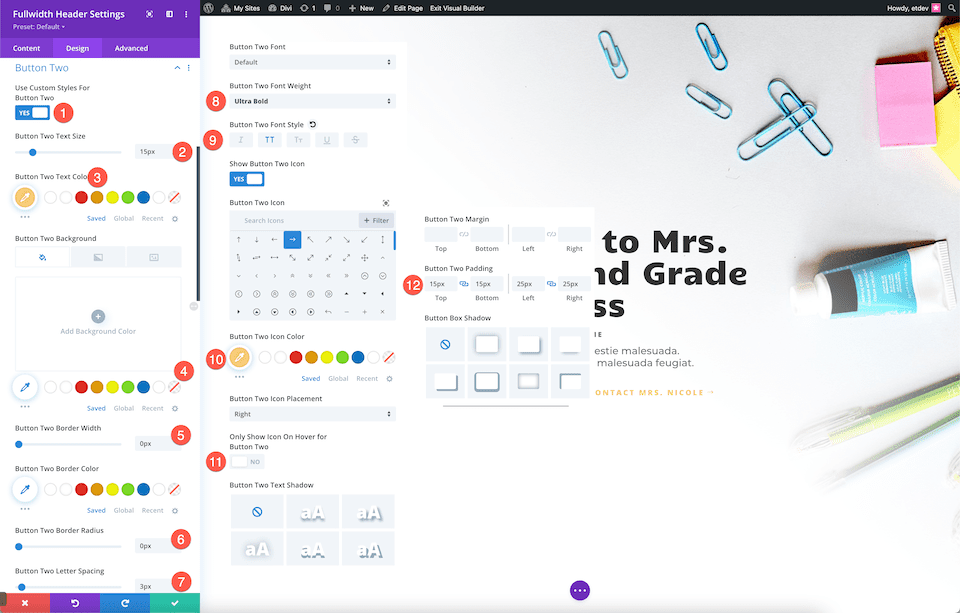
Gaya Tombol
Tombol gaya 1 dengan menentukan parameter berikut:
- Gunakan Gaya Kustom Untuk Tombol Satu: Ya
- Tombol Satu Ukuran Teks: 15px
- Tombol Satu Warna Teks: #ffffff
- Tombol Satu Latar Belakang: #00000
- Tombol Satu Lebar Batas: 0px
- Tombol Satu Radius Batas: 0px
- Tombol Satu Huruf Spasi: 3px
- Tombol Satu Font Berat: Ultra Tebal
- Tombol Satu Gaya Font: Huruf Besar
- Tombol Satu Padding: 15px atas dan bawah; 25px kiri dan kanan.

Dengan memilih opsi berikut, tombol gaya 2:
- Gunakan Gaya Kustom Untuk Tombol Dua: Ya
- Tombol Dua Ukuran Teks: 15px
- Tombol Dua Warna Teks: #ffd078
- Tombol Dua Latar Belakang: transparan
- Tombol Dua Lebar Perbatasan: 0px
- Tombol Dua Radius Batas: 0px
- Tombol Dua Huruf Spasi: 3px
- Tombol Dua Berat Font: Ultra Tebal
- Tombol Dua Gaya Font: Huruf Besar
- Tombol Dua Warna Ikon: #ffd078
- Hanya Tampilkan Ikon Saat Arahkan ke Tombol Dua: Tidak
- Tombol Dua Padding: 15px atas dan bawah; 25px kiri dan kanan.

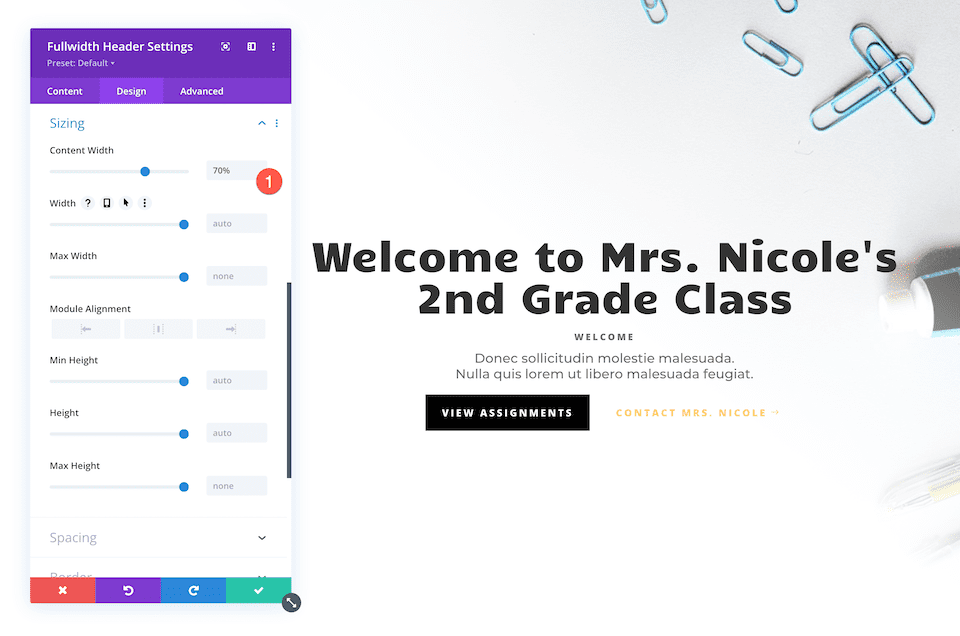
Perekat
Sekarang, sesuaikan lebar konten menjadi 70%.

Anda sekarang memiliki header lebar penuh yang sepenuhnya disesuaikan untuk kelas dua Mrs Nicole.
Membungkus
Bagian pahlawan situs web yang indah untuk situs web Anda dapat dibuat dengan cepat dan mudah dengan Divi Fullwidth Header. Sangat penting bahwa desain Anda bermerek, menarik perhatian, dan informatif karena bagian pahlawan situs web sangat penting untuk menciptakan kesan pertama yang fantastis. Membangun header yang menyelesaikan masing-masing tujuan tersebut dalam satu modul sederhana dengan Fullwidth Header. Bagaimana Anda akan membuat Header Lebar Penuh Anda sekarang setelah Anda melihat apa yang mungkin dengannya?




