Sangat penting untuk memiliki bagian di situs web tempat Anda dapat menampilkan karya Anda. Jika Anda seorang penata gaya, Anda dapat menyiapkan berbagai proyek di situs web WordPress Anda untuk menunjukkan ide Anda. Jika Anda seorang desainer merek, portofolio adalah cara yang bagus untuk menunjukkan karya Anda sebelumnya. Selain itu, kami mungkin melangkah lebih jauh dan memasukkan beberapa kategori untuk proyek kami. Modul Portofolio Filterable Divi berguna di sini.

Dengan modul ini, kita bisa memamerkan kerja keras kita dengan cara yang mudah dan terorganisir. Dalam pelajaran ini, kita akan memberi style pada masing-masing objek grid dari Filterable Portfolio Module. Kami akan menggunakan paket tata letak gratis dari Divi Conference dan Divi Online Yoga Instructor yang disertakan dengan setiap pembelian Divi. Seperti semua yang ada di Divi , kami dapat merancang modul ini untuk memenuhi kebutuhan dan keinginan khusus kami. Tapi sebelum kita masuk ke styling, mari belajar sedikit lebih banyak tentang modul.
Apa itu Divi’s Filterable Portfolio Module?
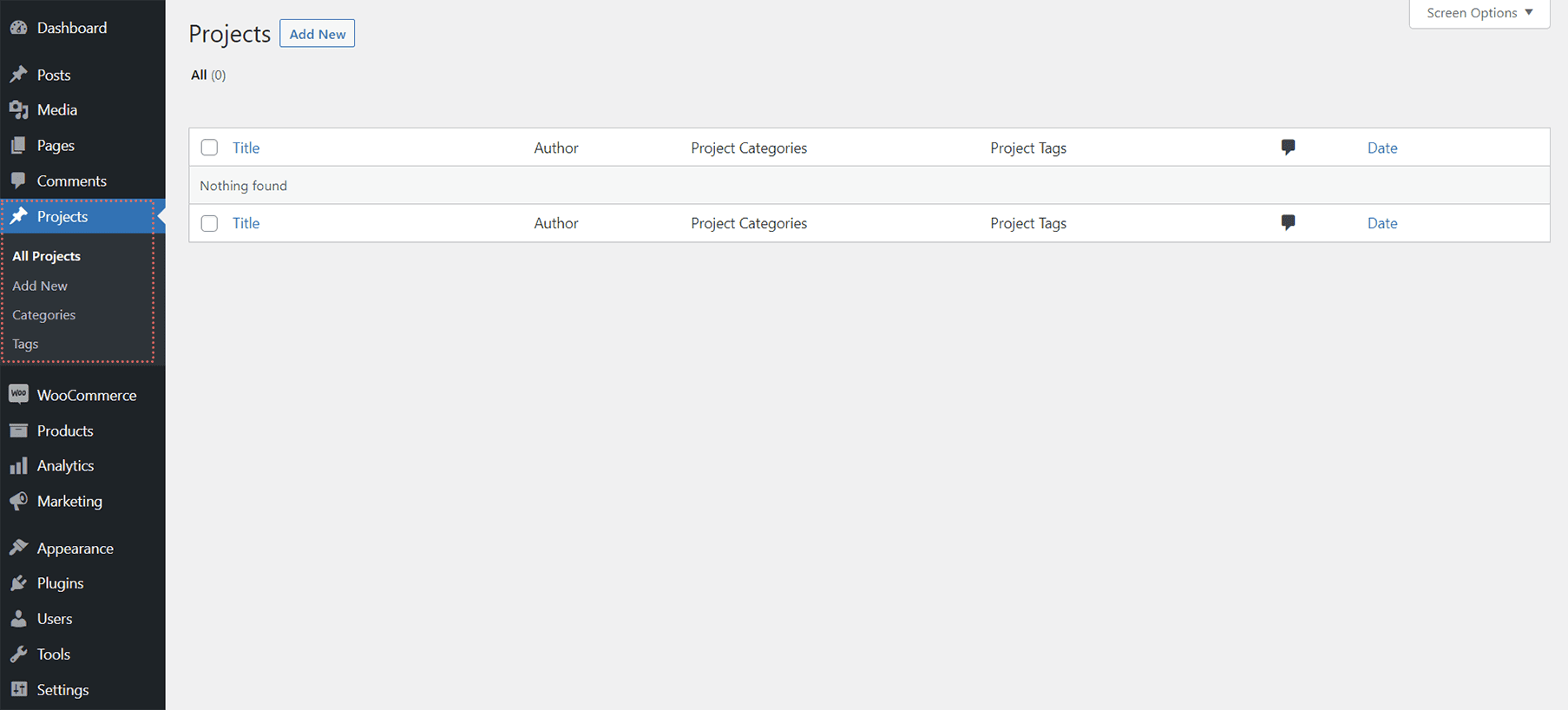
Proyek adalah bentuk pos khusus yang fungsinya mirip dengan pos. Ini dapat ditemukan di dasbor WordPress Anda.

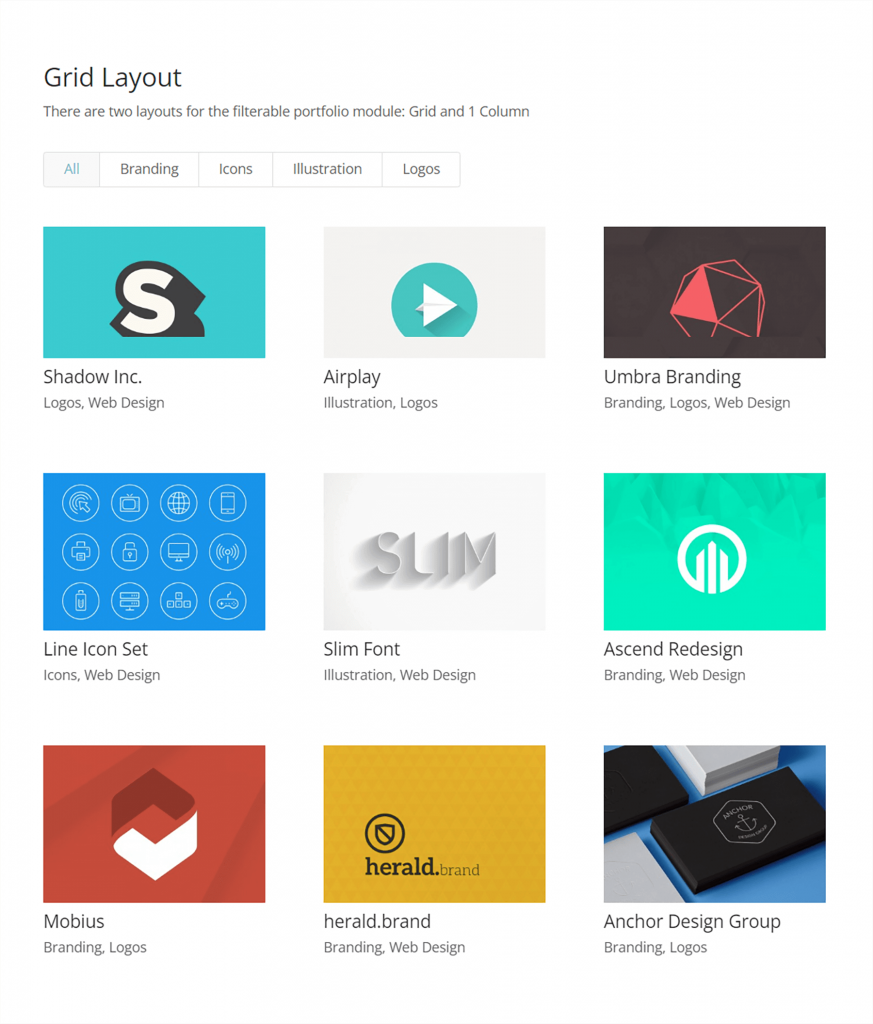
Di sini Anda akan membangun berbagai proyek yang akan mengisi Modul Portofolio Filterable Anda. Modul ini memberi kita dua opsi untuk menampilkan proyek kita: kisi atau lebar penuh. Struktur grid akan digunakan dan ditata oleh kami. Kami akan dapat menyoroti proyek terbaru kami menggunakan Modul Portofolio yang Dapat Difilter. Pengunjung situs kami akan melihat bilah filter di atas kisi portofolio kami. Mereka kemudian dapat menelusuri kategori portofolio yang kami izinkan untuk ditampilkan di dalam modul.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangBerikut adalah contoh penyiapan modul dasar dengan beberapa contoh proyek:

Pertimbangan untuk Styling Portofolio Filterable Divi
Modul Portofolio yang Dapat Difilter, seperti semua modul Divi, hadir dengan banyak fitur yang dapat kami konfigurasikan sesuai keinginan kami. Akibatnya, sebagian besar fitur modul dapat dimodifikasi melalui tab Desain dari kotak modal pengaturan modul. Kami dapat melakukan perubahan pada area berikut, antara lain:
- Judul Proyek
- Kategori Proyek
- Gambar kecil
- Saring Teks
- Arahkan Gambar Kecil
- Paginasi
Ini bukanlah daftar yang lengkap, dan kita bahkan belum mulai membahas bagaimana CSS meningkatkan penyesuaian modul!
Bagaimana Kita Akan Menata Modul Portofolio Tersaring Divi’
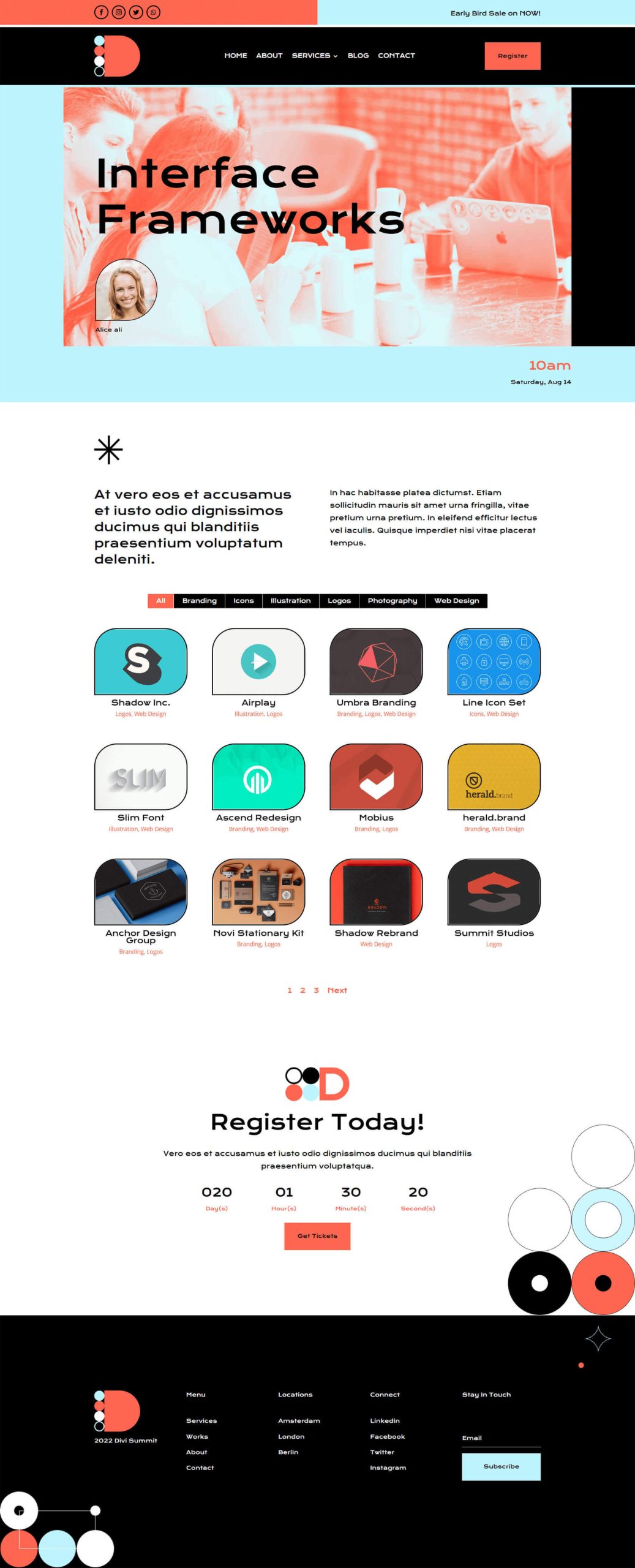
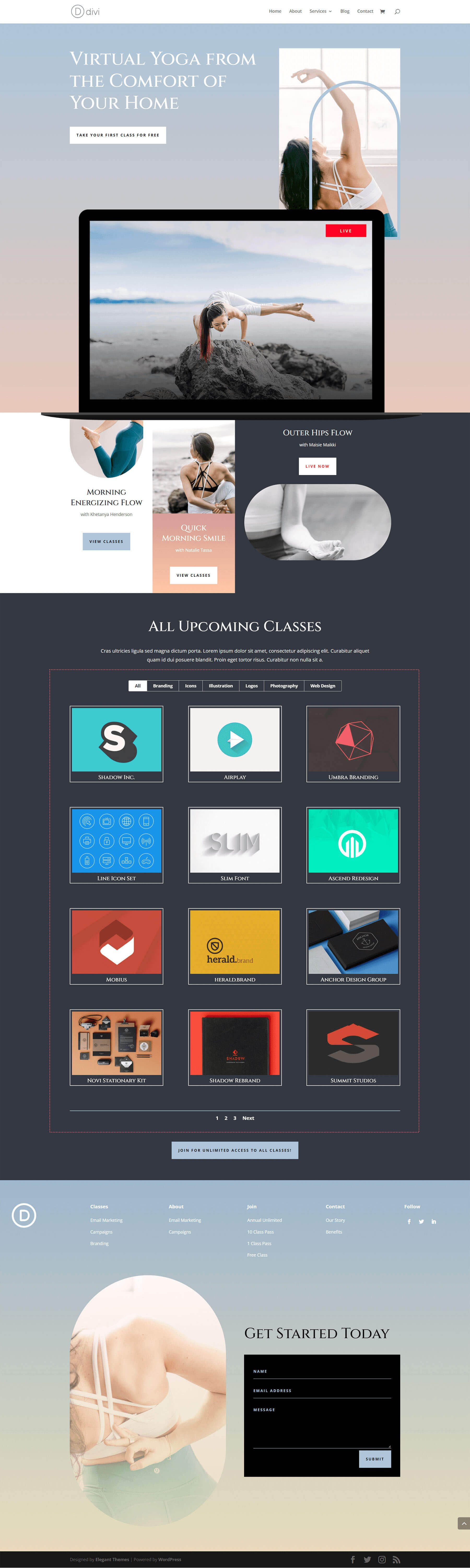
Seperti yang telah dibahas sebelumnya, kami akan menggunakan dua tata letak dari Divi Conference dan Divi Online Yoga Instructor untuk sesi ini. Anda bisa mendapatkan pratinjau pekerjaan yang akan kami lakukan selama kelas ini di bawah.
Seperti inilah Tata Letak Acara Konferensi Divi -

Dan inilah tampilan Tata Letak Halaman Arahan Instruktur Yoga Online Divi-

Kedua tata letak mudah diakses dari dalam Divi Builder. Mari mulai pesta ini!
Styling Divi’s Filterable Portfolio Module: Divi Conference Edition
Pertama dan terpenting, kita harus menginstal template halaman acara Divi Conference Layout Pack. Kami akan masuk ke Perpustakaan Divi setelah Anda membuat halaman baru di WordPress dan mengaktifkan Divi Builder.
Masuk ke Perpustakaan Tata Letak Divi
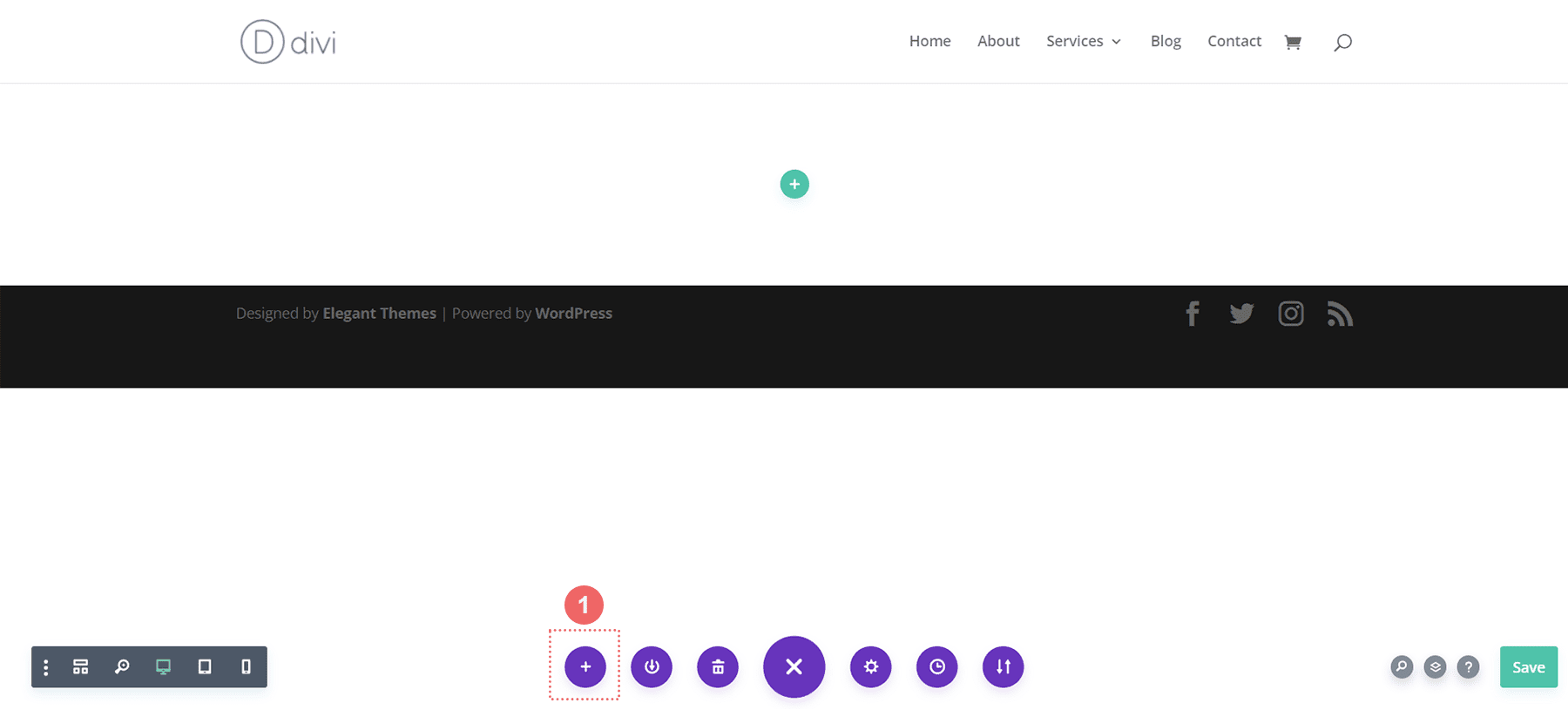
Untuk mengakses Divi Layout Library, klik ikon Muat dari Perpustakaan.

Temukan Tata Letak Di Dalam Perpustakaan Tata Letak Divi
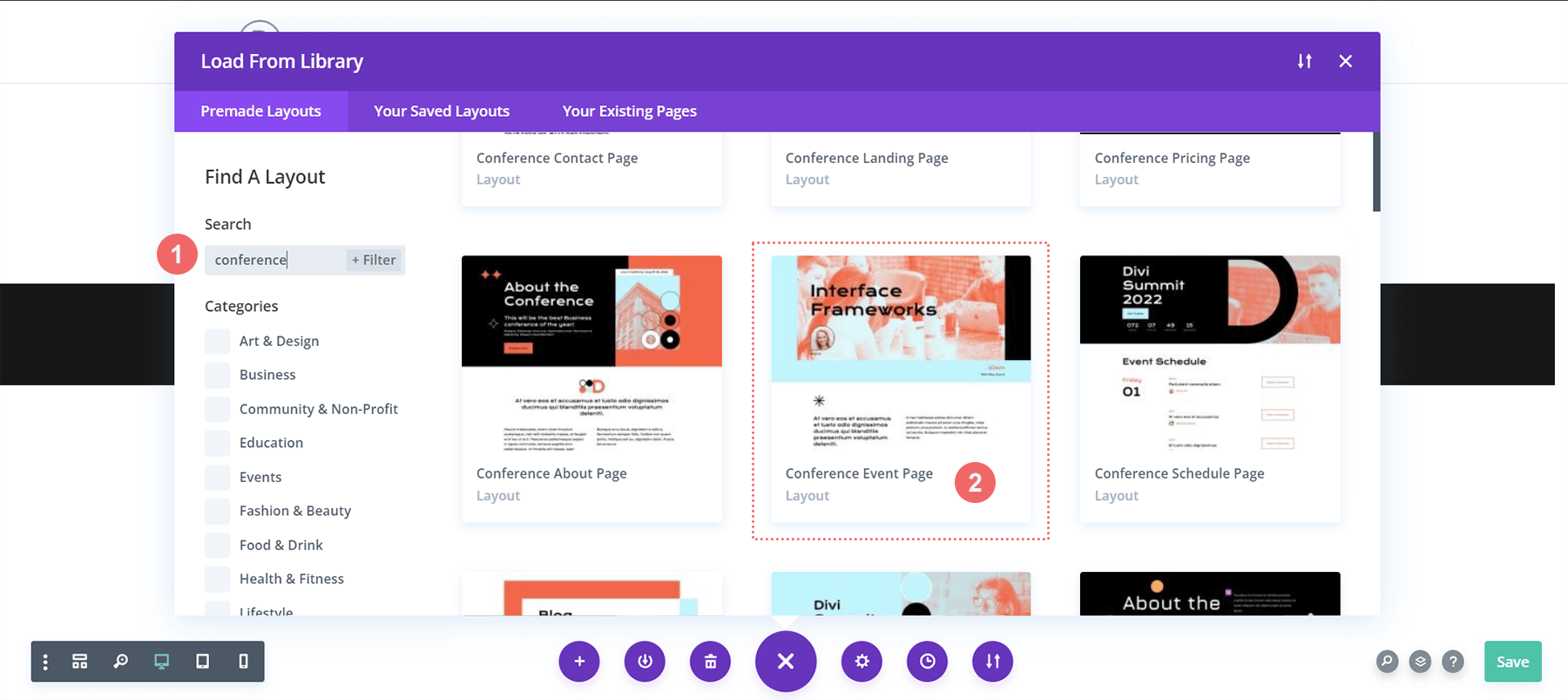
Cari Perpustakaan Tata Letak Divi untuk tata letak Halaman Acara Konferensi Divi menggunakan fitur pencarian.

Instal Tata Letak
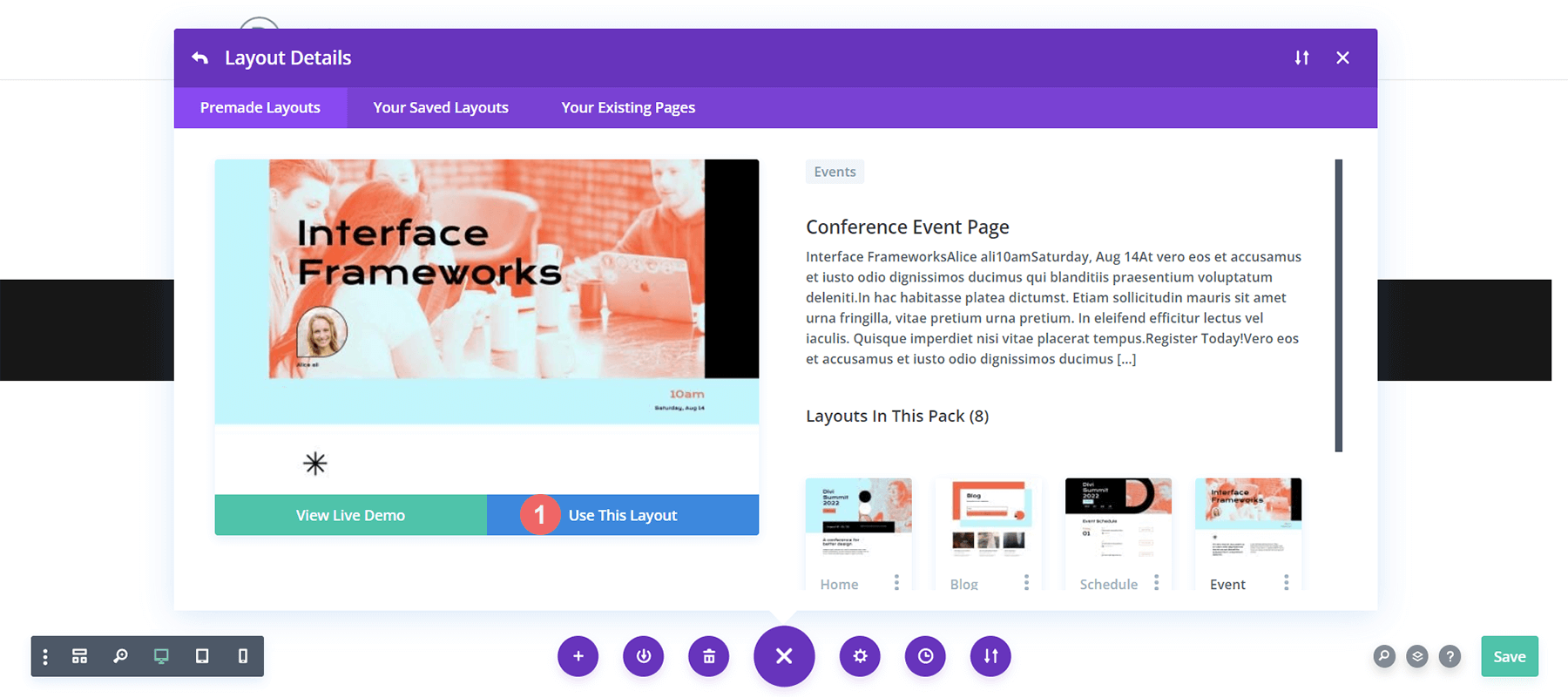
Setelah Anda memutuskan tata letak, klik tombol Gunakan Tata Letak Ini untuk menambahkannya ke halaman Anda.

Hapus dan Ganti Modul Gambar
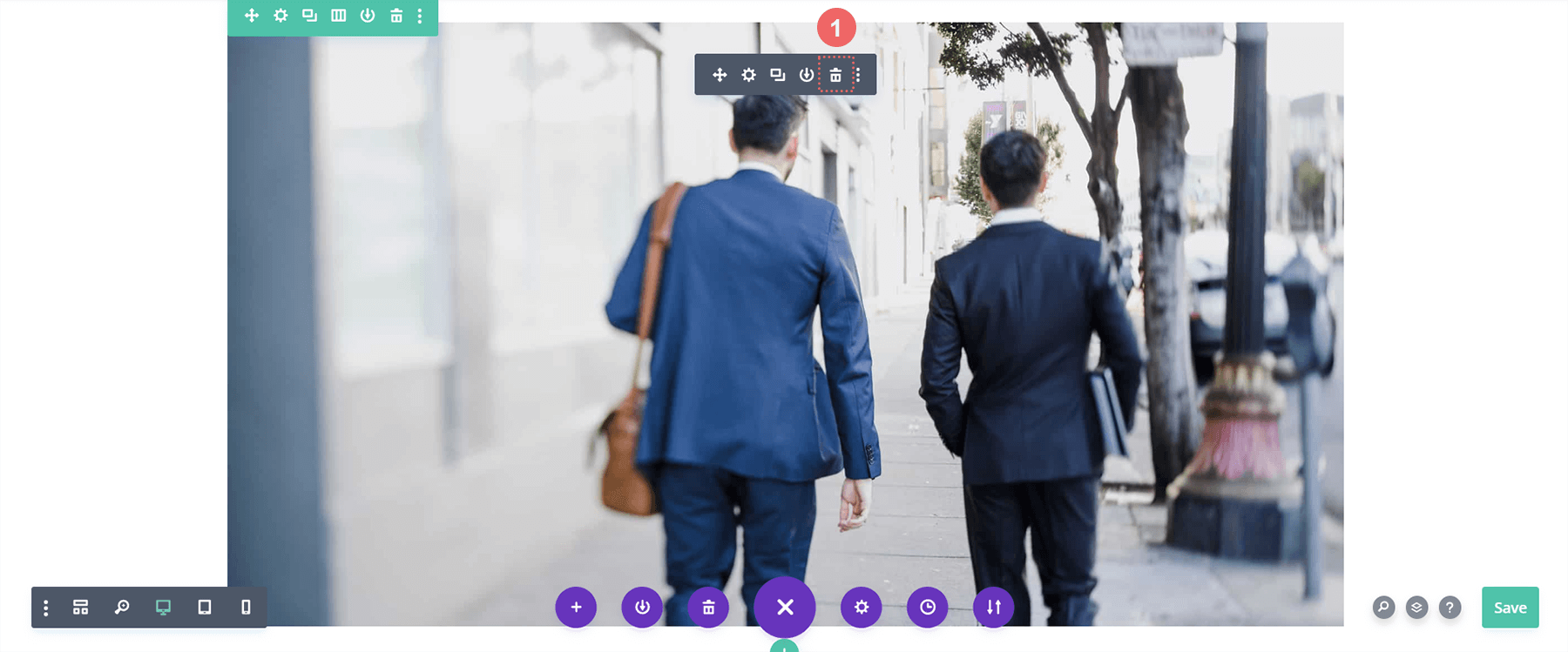
Kami akan menghapus Modul Gambar yang ditunjukkan di bawah ini untuk membuat tempat bagi Modul Portofolio yang Dapat Difilter, yang akan kami beri gaya. Setelah mengarahkan kursor ke gambar, klik ikon Hapus untuk menghapusnya.

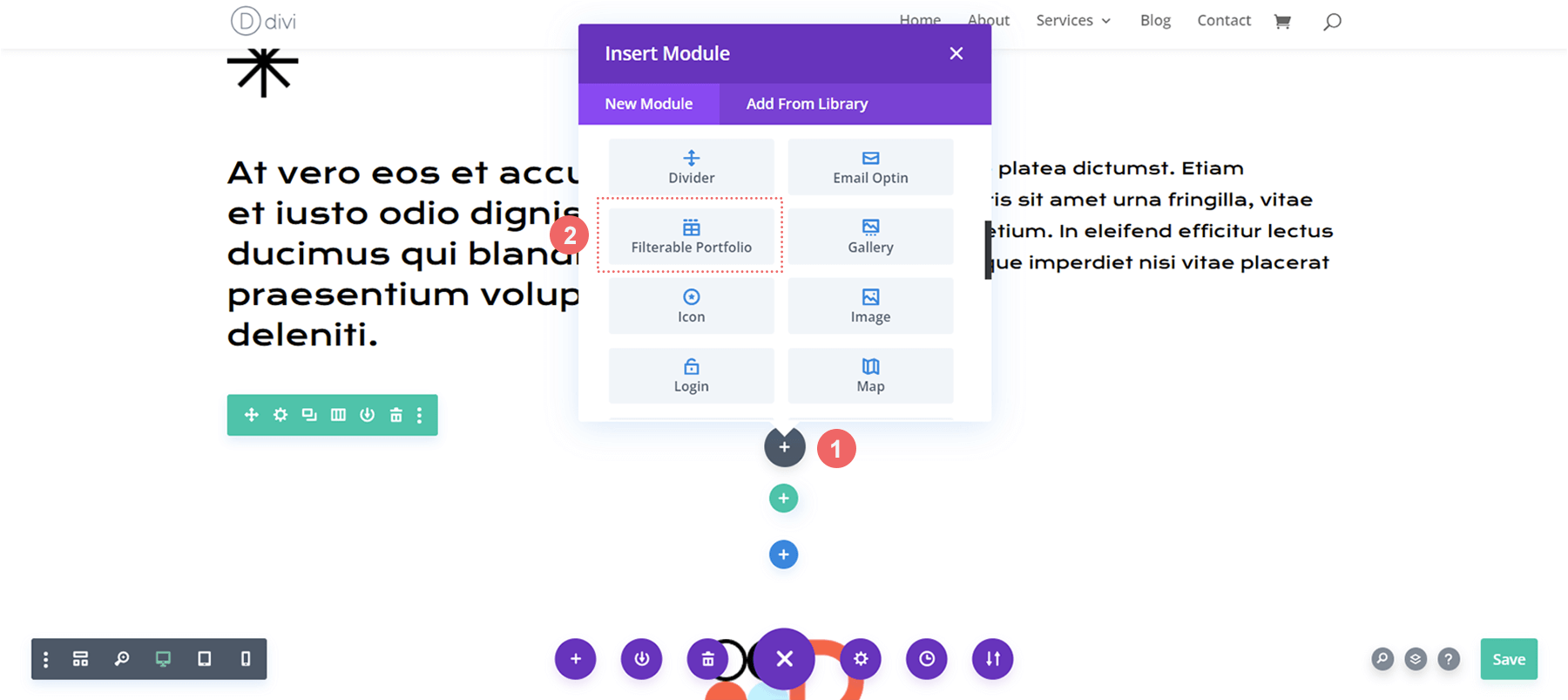
Masukkan Modul Portofolio Divi Filterable
Kami sekarang dapat memberi ruang untuk Modul Portofolio yang Dapat Difilter dengan menghapus Modul Gambar. Kami akan memilih modul dari kotak modal modul yang muncul dengan mengklik Ikon Tambahkan Modul (tanda tambah abu-abu).

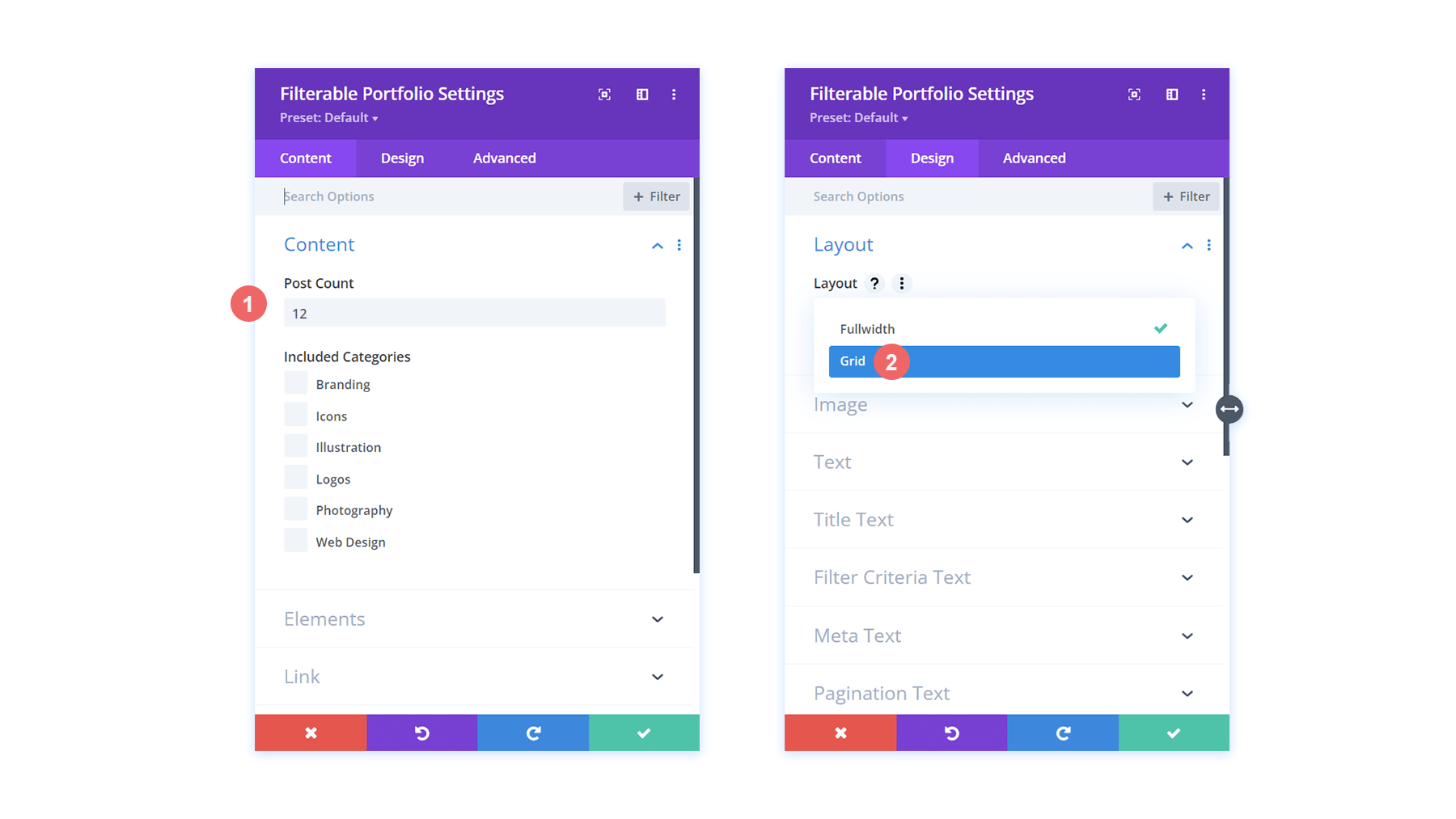
Mengatur Jumlah Posting dan Tata Letak Portofolio
Modul ini akan menampilkan pekerjaan Anda dalam satu kolom secara default. Namun, kami akan menggunakan tata letak Grid, yang memiliki empat kolom secara default. Oleh karena itu, sebaiknya pilih angka kelipatan 4 (4, 8, 12, 16, dst.) sebagai Jumlah Posting portofolio Anda. Kami akan menggunakan 12 proyek di grid kami untuk tutorial ini.

Menata Portofolio Tersaring Divi
Sekarang proyek kita ditampilkan sebagai kisi, mari gabungkan beberapa aspek desain dari template pilihan kita. Dalam skenario ini, kami akan memasukkan gaya dari Divi Conference Layout Pack ke dalam modul baru kami.
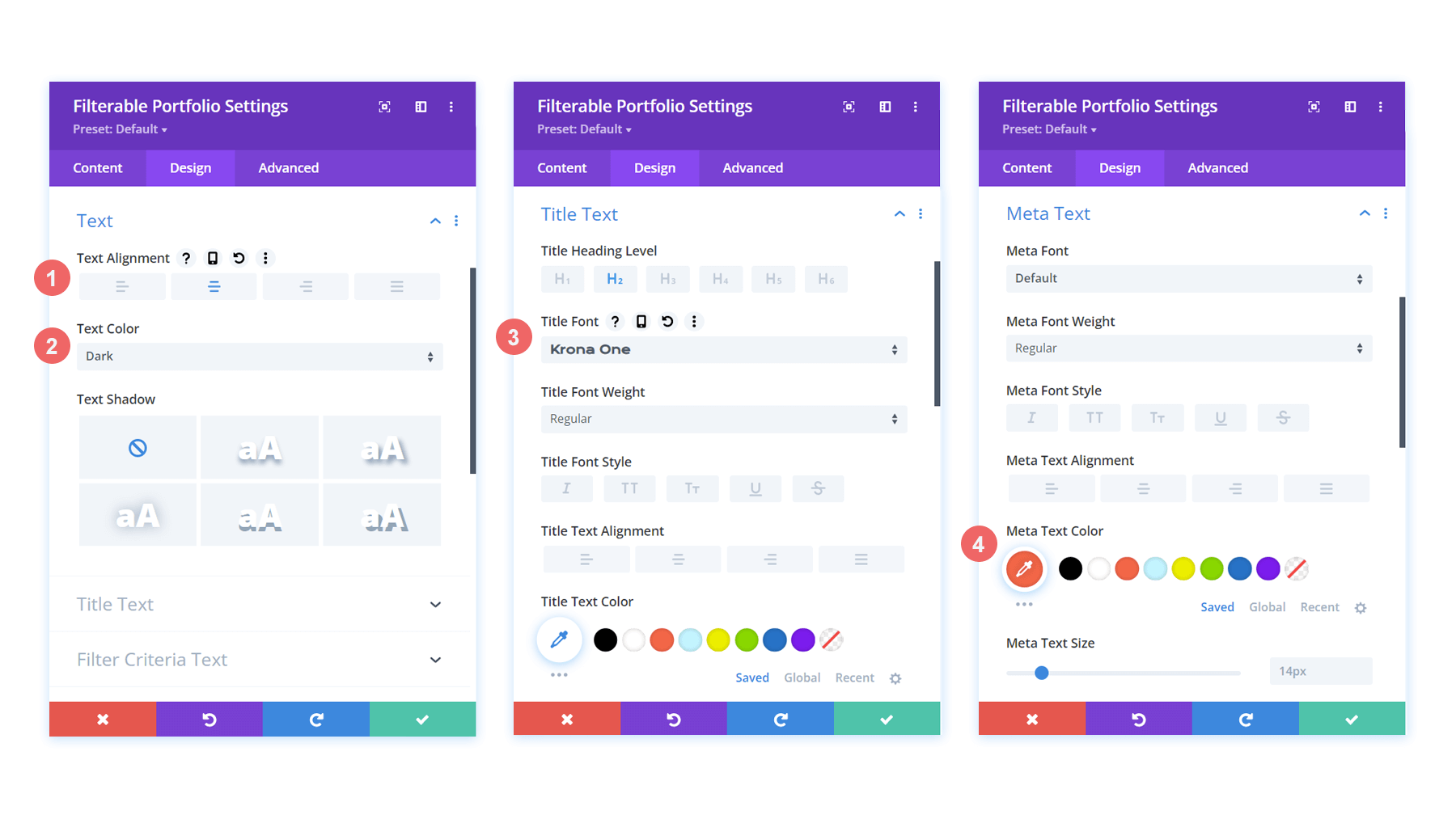
Untuk gaya teks:
- Perataan Teks: Tengah
- Warna Teks: Gelap
Untuk Gaya Teks Judul:
- Tingkat Tajuk Judul: H2
- Font Judul: Krona One
- Warna Teks Judul: #000000
Untuk gaya teks meta:
- Font Meta: Bawaan (Buka Sans)
- Warna Teks Meta: #ff6651


Sekarang setelah kita memberi gaya pada nama-nama di dalam kisi portofolio, mari buat beberapa perubahan pada bentuk sebenarnya dari thumbnail proyek.
Ubah Thumbnail Proyek
Kami menggunakan perpaduan unik sudut membulat dalam Koleksi Tata Letak Konferensi Divi kami untuk memberikan beberapa gambar penting dalam kemasan bentuk yang unik. Mari tambahkan gaya ini ke thumbnail modul kita.
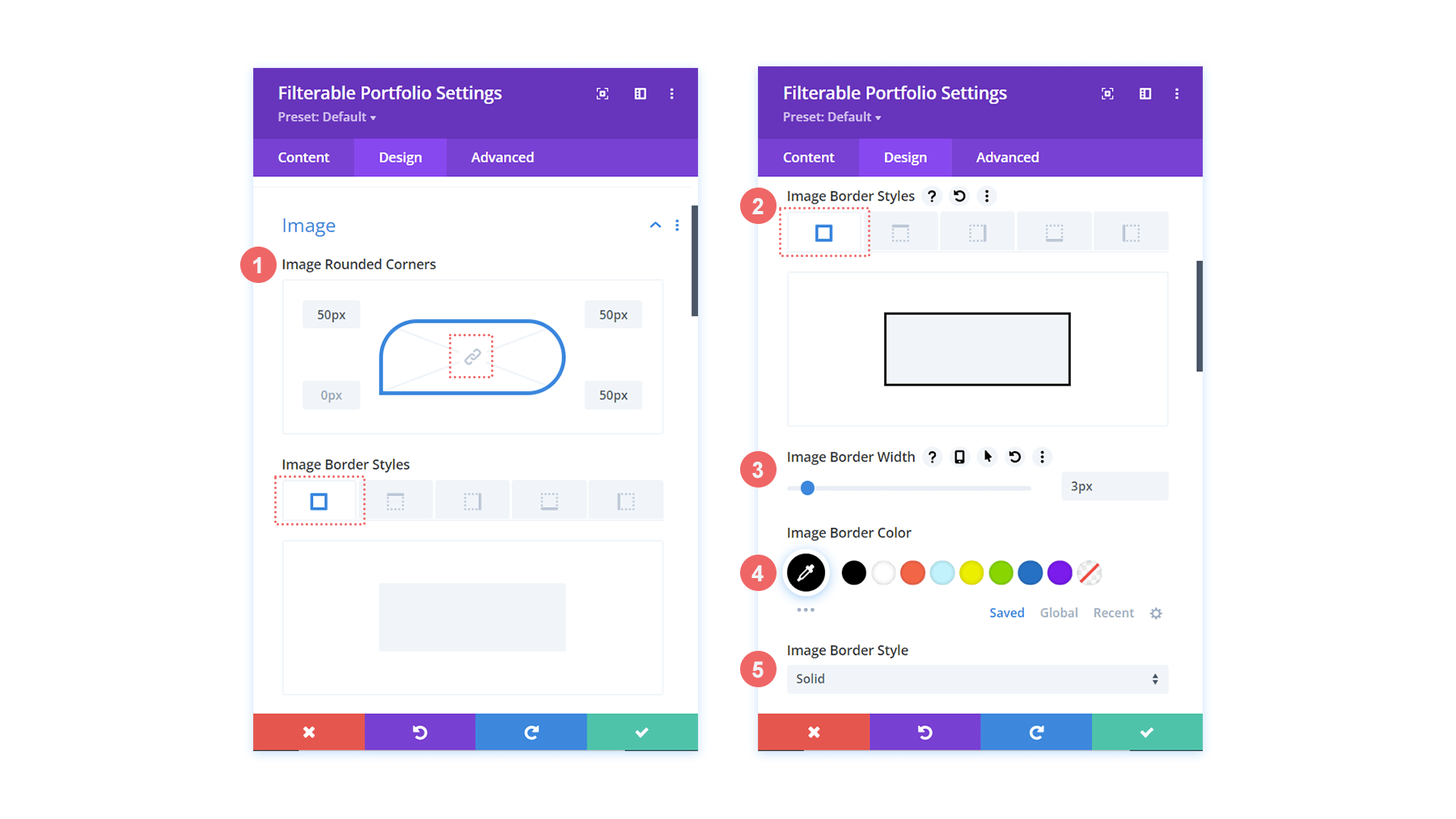
Untuk memodifikasi gambar, terapkan pengaturan berikut:
- Gambar Sudut Bulat: 50px 50px 50px 0px
- Gaya Perbatasan Gambar: Semua
- Lebar Perbatasan Gambar: 3px
- Warna Batas Gambar: #000000
- Gaya Batas Gambar: Solid


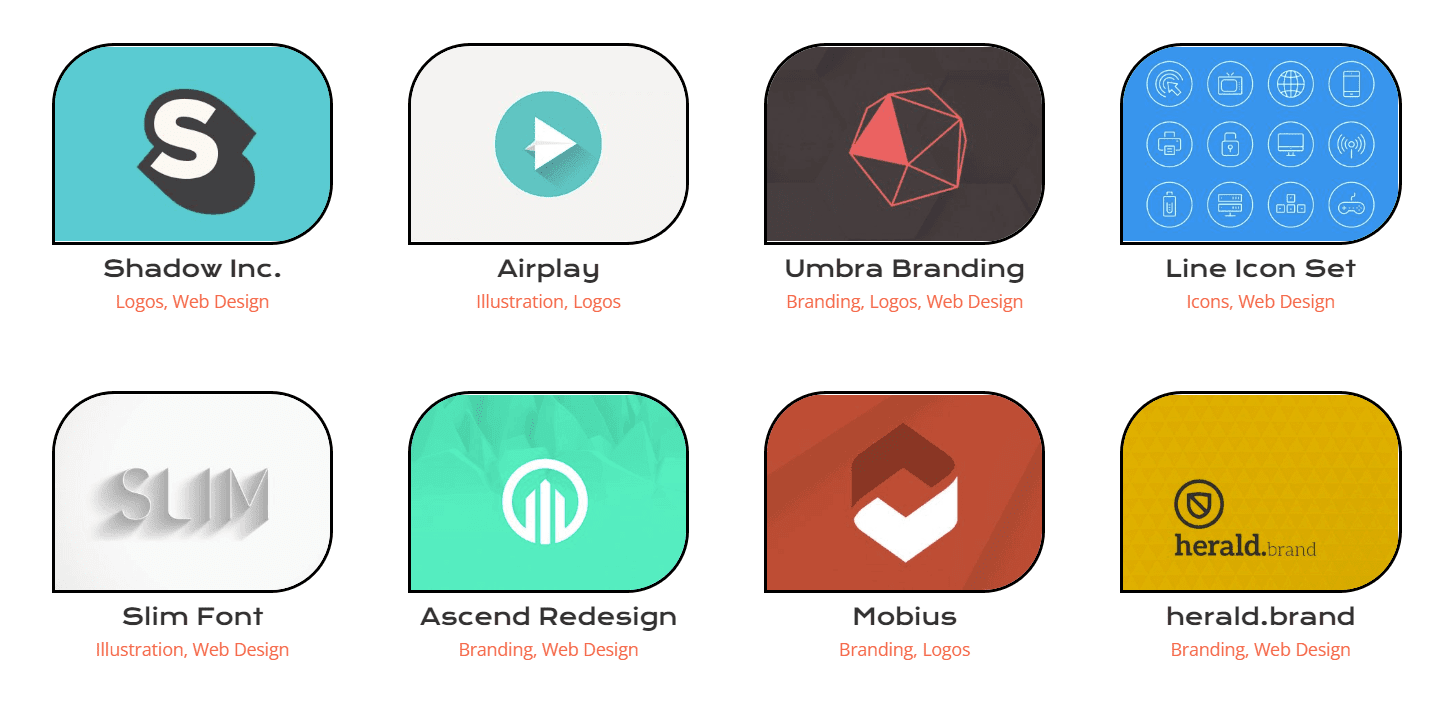
Akibatnya, gambar mini kita akan memiliki bentuk yang sama dengan gambar lainnya dalam paket tata letak.
Arahkan Hamparan
Mari lakukan penataan gaya selangkah lebih maju dengan membuat perubahan kecil pada overlay yang menjadi standar dengan modul ini. Kami berencana memperbarui warna serta ikon yang langsung digunakan.
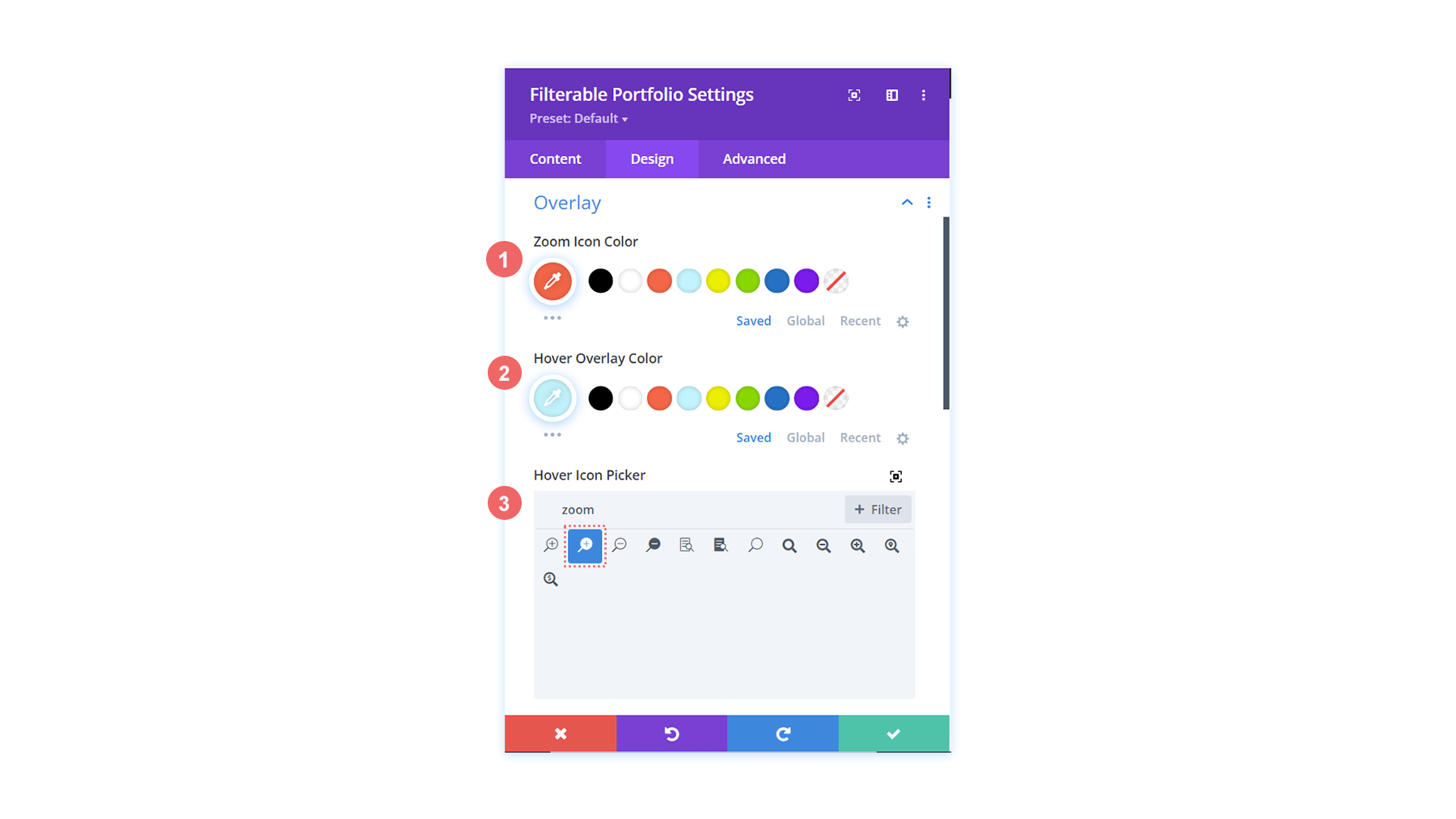
Untuk overlay melayang, buat perubahan yang sesuai:
- Warna Ikon Zoom: #bcf5fd
- Arahkan Hamparan Warna: #ff6651
- Arahkan Pemilih Ikon: Zoom

Seperti yang Anda lihat, kami telah menambahkan warna merek tata letak pada overlay dan memodifikasi ikon yang diberikan Divi secara default untuk fitur hover overlay modul ini.

Menata Paginasi
Kami sekarang akan mulai menggunakan potongan kecil CSS untuk memberikan beberapa penyesuaian lebih lanjut ke Modul Portofolio Filterable kami. Pertama, kita akan lay out paginasi modul ini. Dengan satu baris CSS, kami akan menghilangkan batas yang ditampilkan di atas.
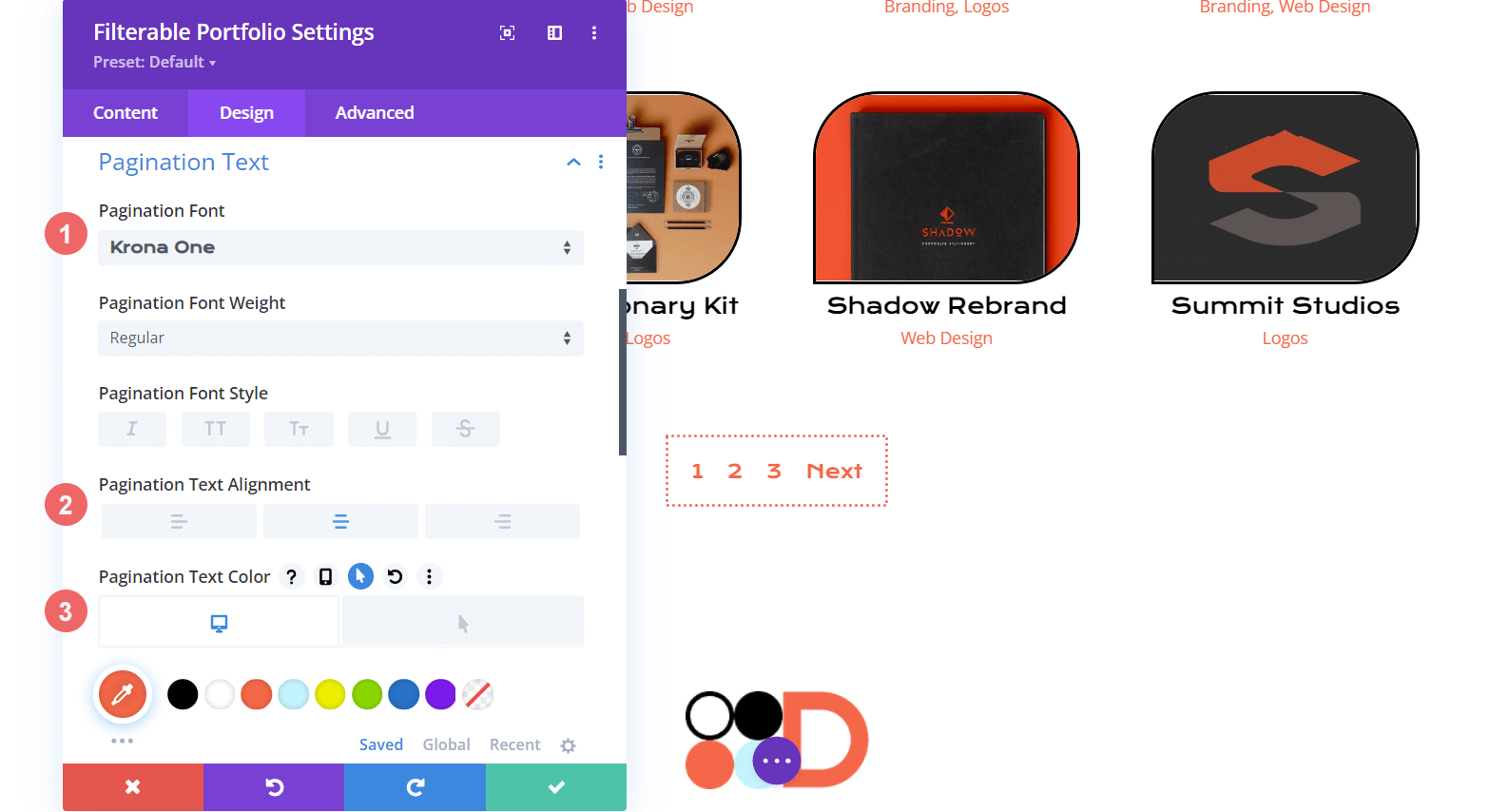
Untuk teks penomoran halaman, terapkan pengaturan yang disebutkan di bawah ini:
- Font paginasi: Krona One
- Perataan Teks Paginasi: Tengah
- Warna Teks Paginasi: #ff6651
- Warna Teks Penomoran (Hover): #000000

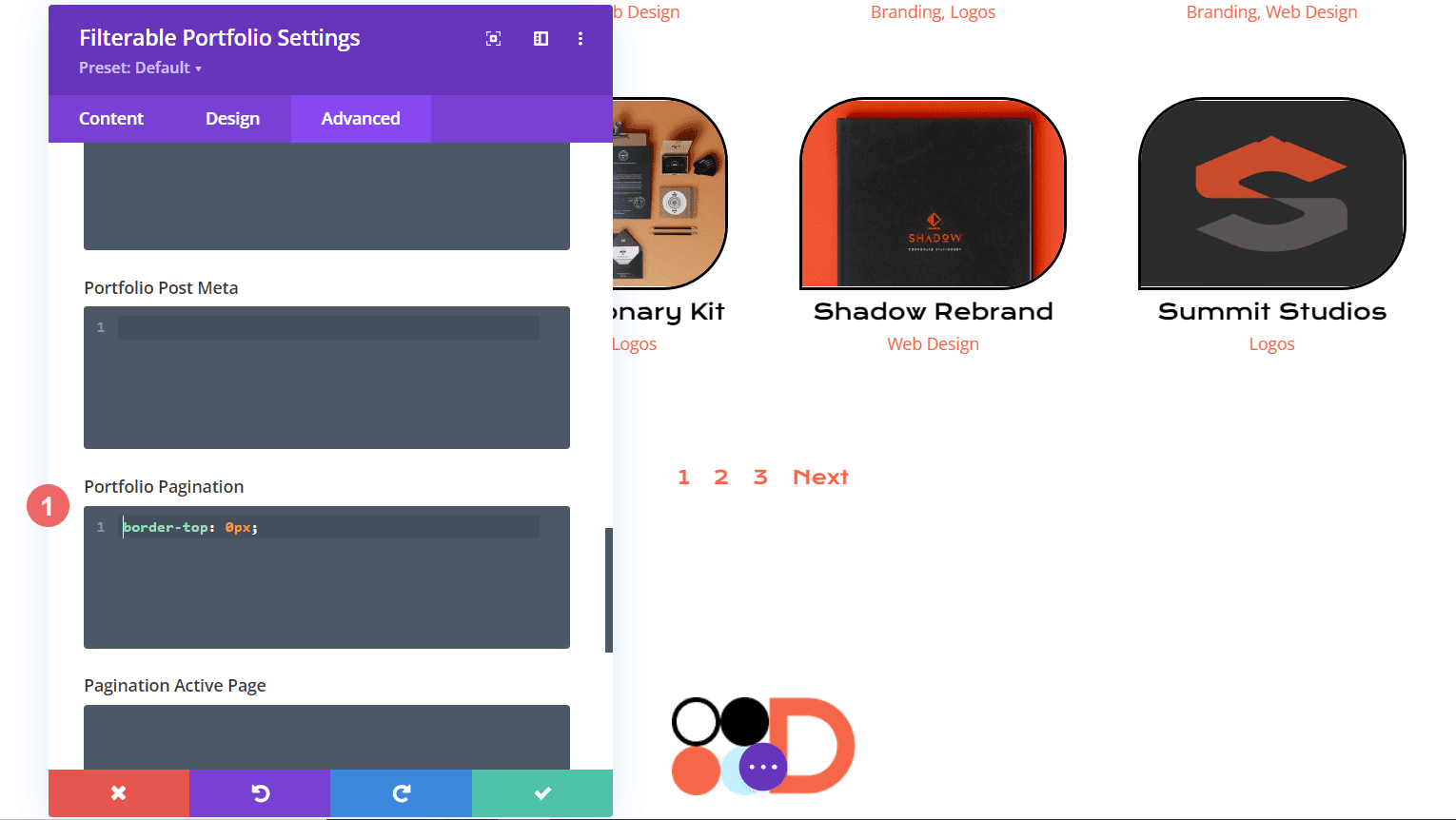
Kami akan pergi ke tab Advanced modul kami untuk CSS kami. Kedua, kita akan memilih tab Custom CSS. Selanjutnya, kita akan menambahkan kode berikut untuk menghapus batas di atas paginasi kita, memberikan tampilan yang lebih bersih.
border-top: 0px;
Gaya Teks Filter
Kami akan mengambil langkah lebih jauh dengan Teks Filter. CSS akan digunakan untuk mengubah latar belakang serta efek hover. Kami ingin modul yang baru ditambahkan hampir mulus dengan gaya paket tata letak. Mari kita mulai dengan memasukkan pengaturan font Divi kami.
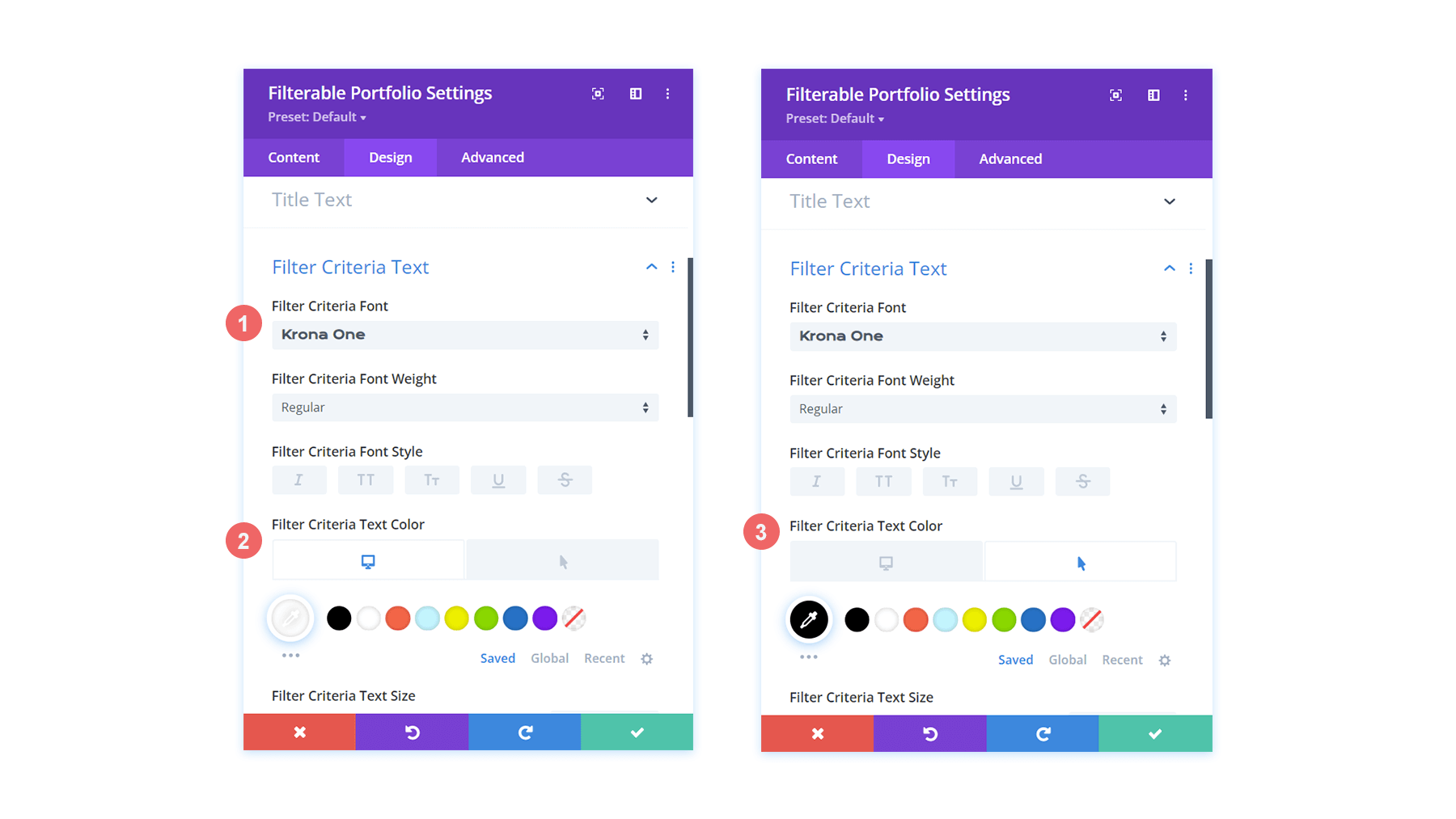
Untuk teks kriteria filter, berikut adalah perubahan yang harus Anda buat:
- Font Kriteria Filter: Krona One
- Filter Kriteria Warna Teks: #ffffff
- Filter Kriteria Warna Teks (Hover): #000000

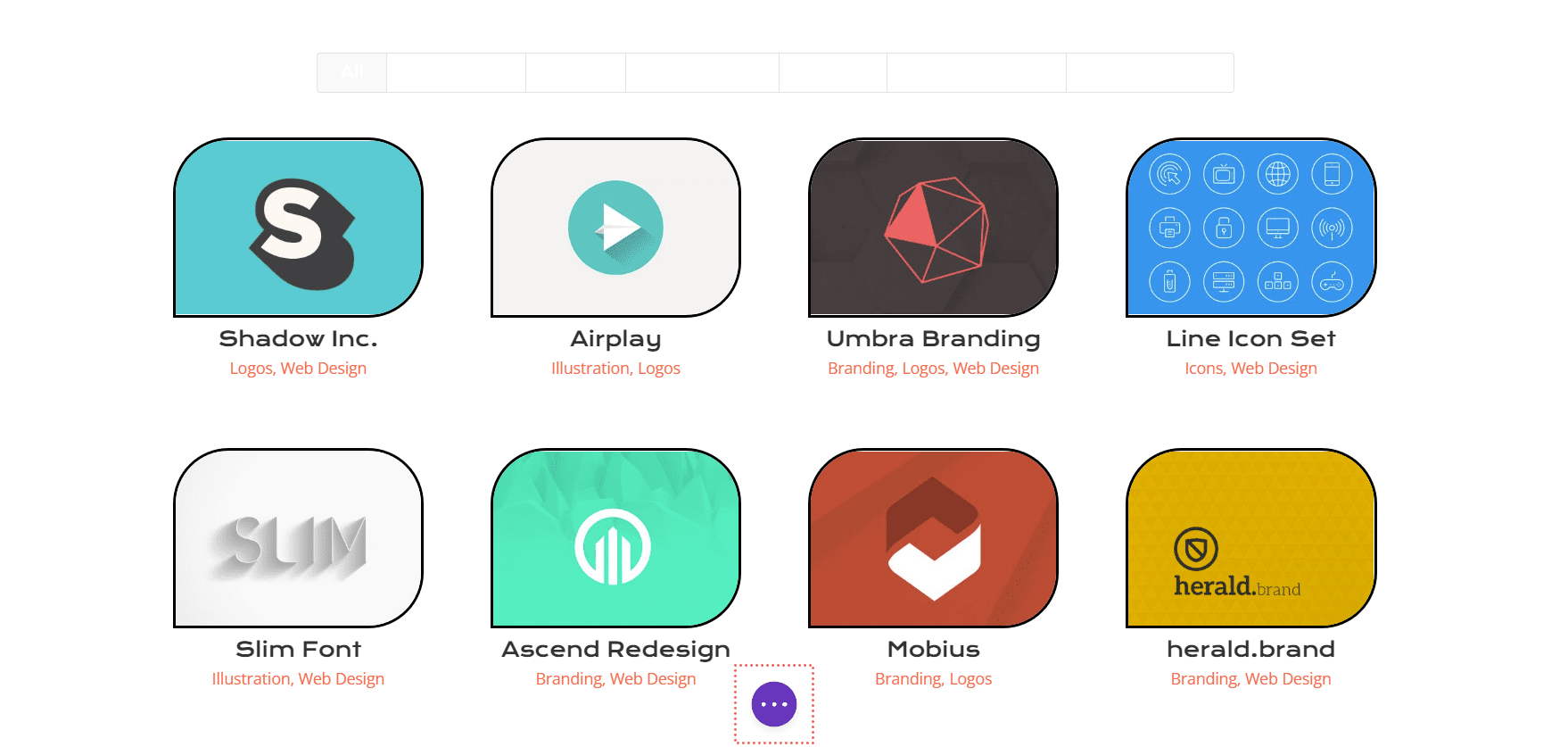
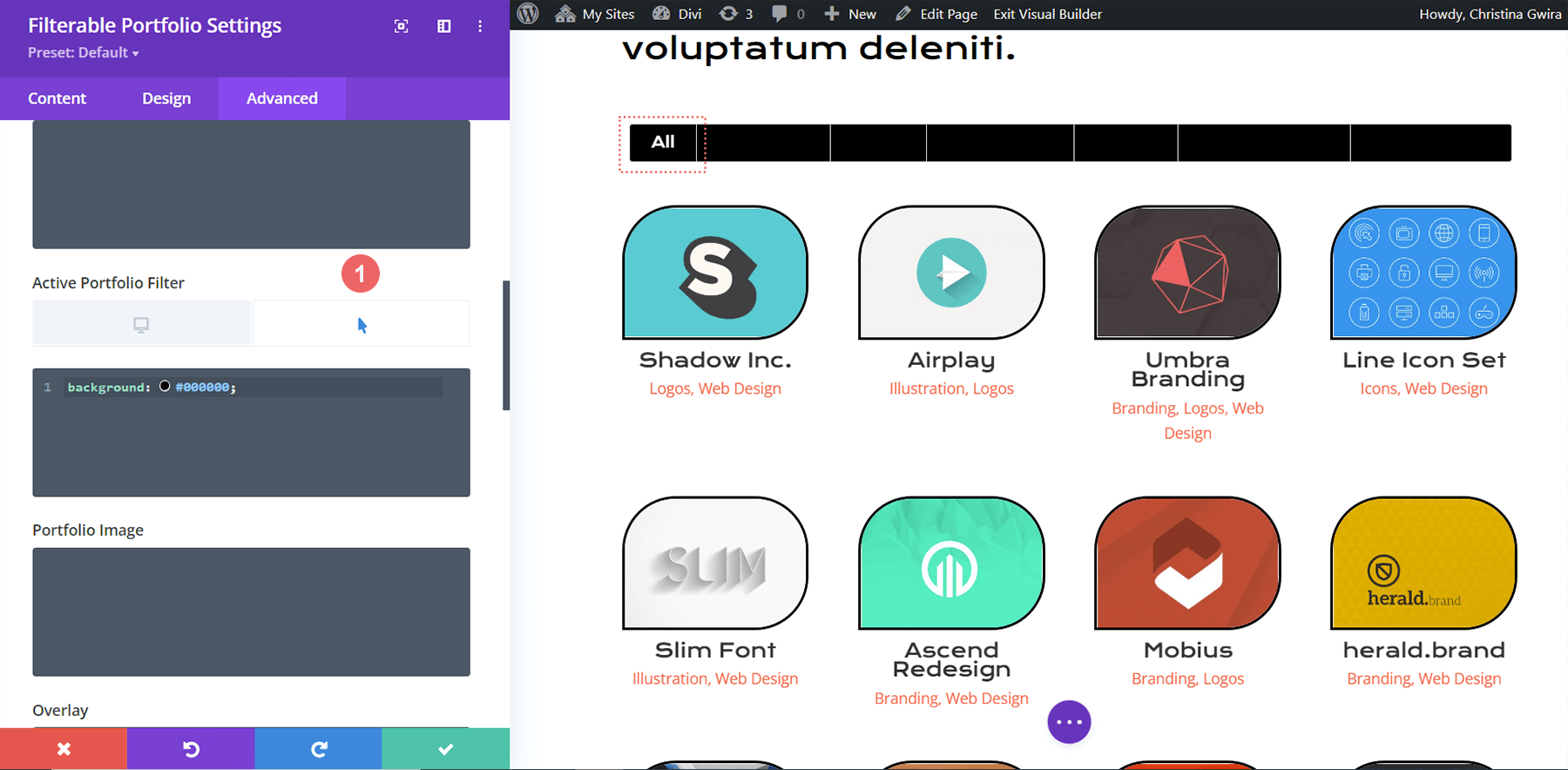
Seperti yang terjadi, filter kami tampaknya telah menghilang. Hal ini disebabkan fakta bahwa itu adalah teks putih pada latar belakang putih secara default. Namun, kami akan memodifikasinya di dua lokasi dengan CSS khusus. Untuk memulai, kami akan menambahkan cuplikan CSS ke Pengaturan Halaman yang akan menambahkan tampilan latar ke teks filter. Kedua, kita akan menata Filter Portofolio Aktif menggunakan tab Lanjutan modul.

Klik pada tiga titik di tengah layar untuk membuka Pengaturan Halaman. Kemudian, klik ikon roda gigi untuk mengakses Pengaturan Halaman. Untuk menambahkan backdrop pada Filter Text, buka tab Custom CSS dan masukan kode berikut.

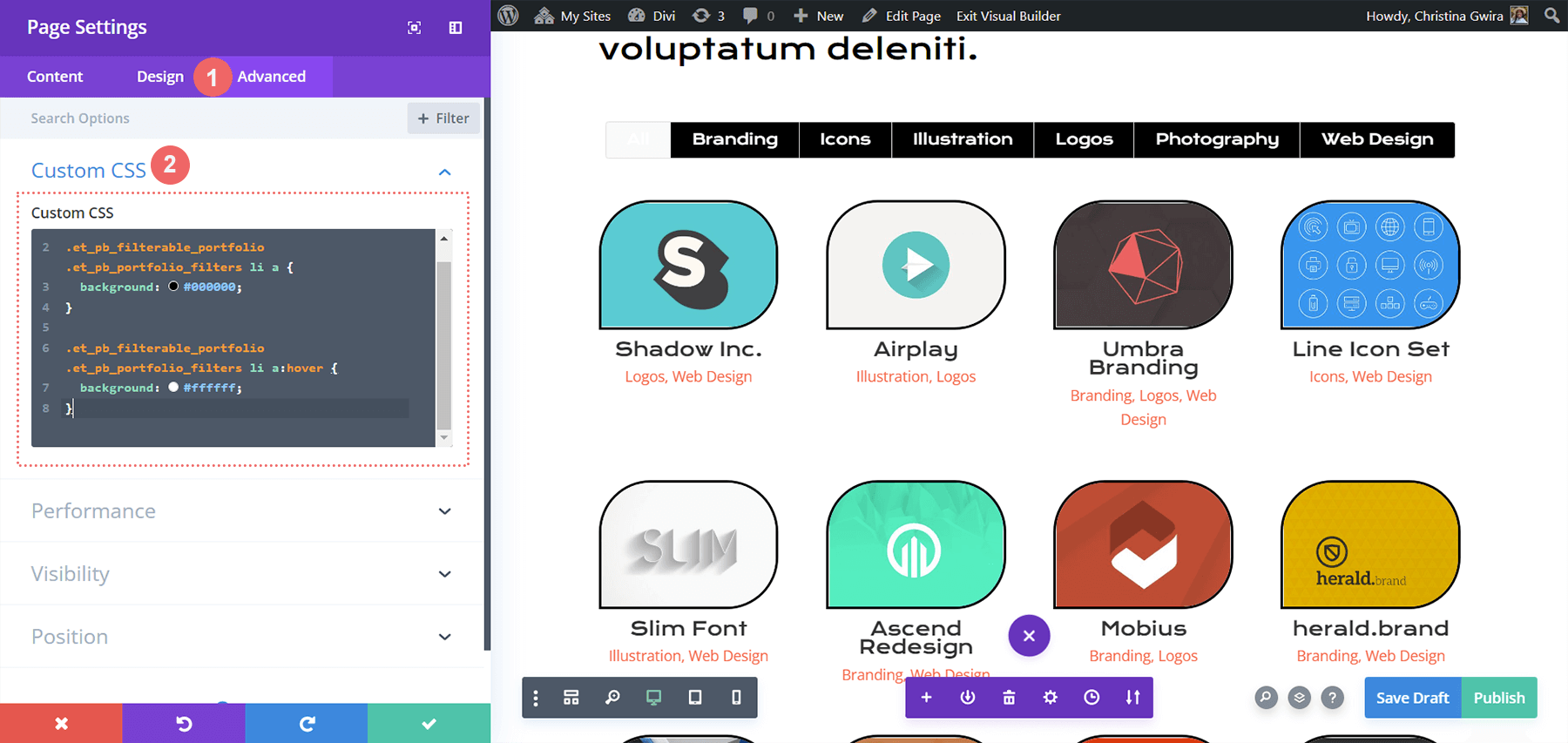
Warna latar belakang filter ditargetkan dalam cuplikan CSS ini. Kami juga berfokus pada penataan gaya hover state-nya. Selanjutnya, kami akan menambahkan beberapa CSS ke modul dan menyorot tab Filter Aktif kami lebih kuat.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
Menata Tab Filter Portofolio Aktif
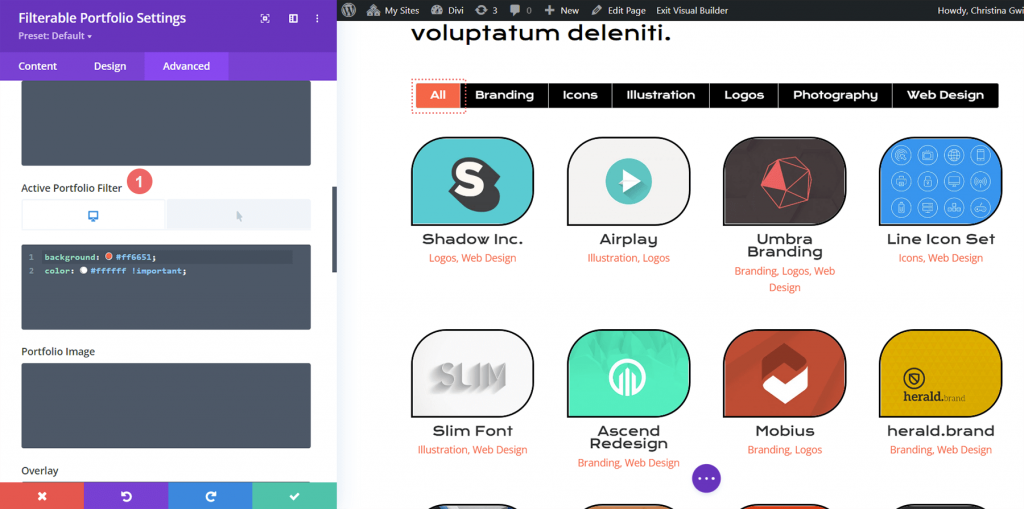
Tab Filter Portofolio Aktif mengarahkan perhatian pengguna kami ke kategori portofolio yang sedang mereka lihat. Filter ini saat ini memiliki teks putih dengan latar belakang terang. Kita akan masuk ke tab Advanced Filterable Portfolio Module dan menambahkan beberapa teks ke default fitur dan status hover. Dalam konfigurasi default, properti CSS berikut akan ditambahkan:
background: #ff6651;
color: #ffffff !important;
Kami akan membuat latar belakang hitam saat melayang.
color: #000000!important;
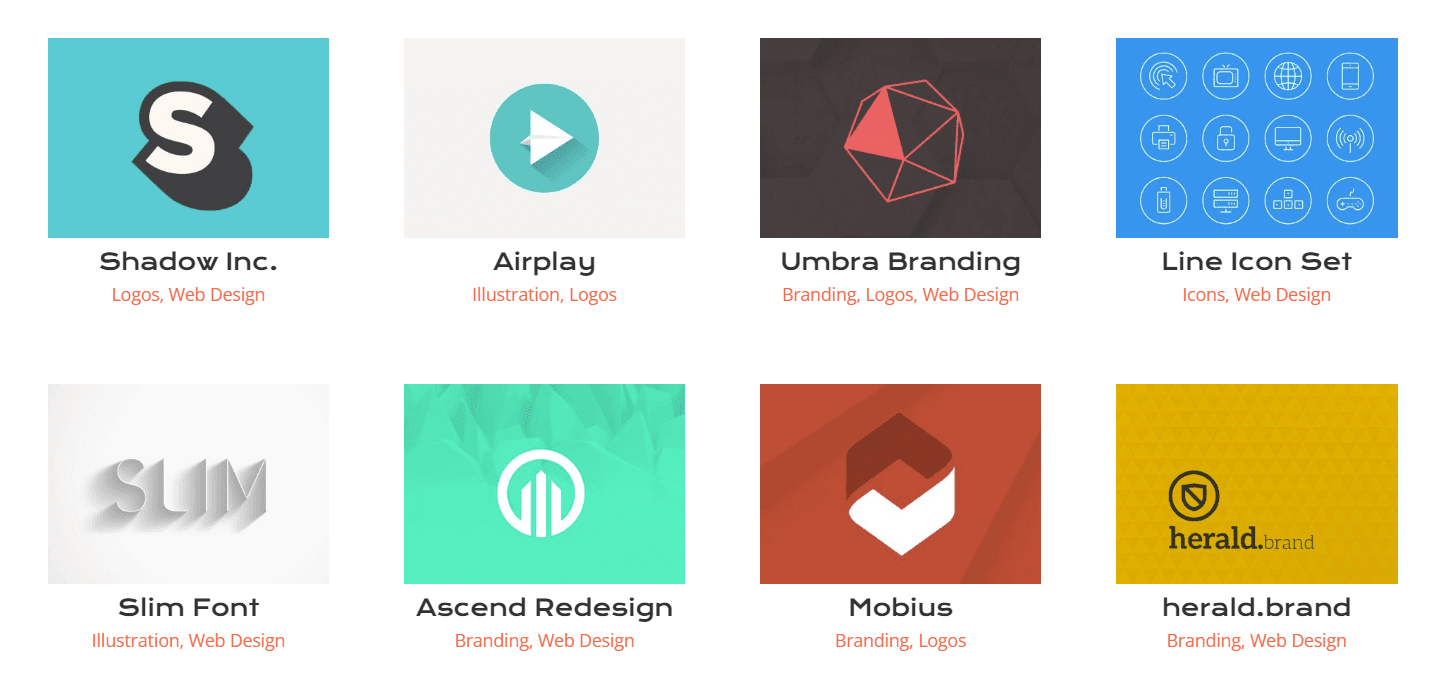
Pratinjau Akhir
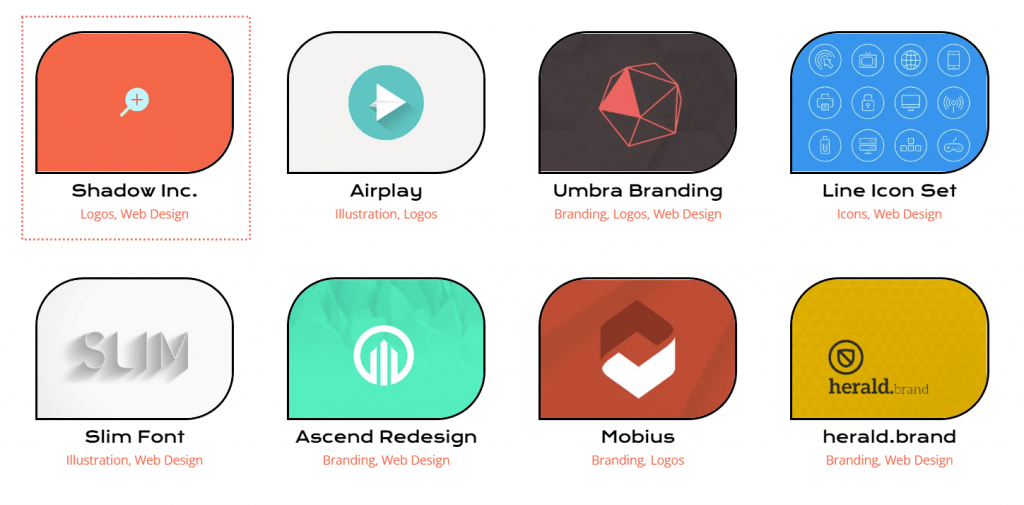
Dan inilah hasil akhirnya!

Dan sekarang Anda bisa melihat seperti apa tampilannya saat kita mengarahkan kursor!

Kesimpulannya
Pengaturan yang disertakan dengan Divi , seperti kebanyakan modul Divi, dapat diperluas dengan CSS. Pekerjaan Anda perlu dipamerkan jika Anda memiliki bisnis online, blog, atau merek. Akibatnya, memiliki cara yang teratur untuk menampilkan karya Anda sangat penting. Gunakan saran hari ini untuk memulai jalur Anda sendiri dalam menata Divi 's Filterable




