Video adalah alat yang ampuh, dan memberikan informasi yang diperlukan kepada calon pemirsa. Menurut sebuah survei, 94% pemasar mengatakan bahwa pemasaran video adalah salah satu kunci sukses dalam bisnis mereka. Jika sistem "Ajakan bertindak" dapat dipertahankan saat menonton video, peluang jangkauan dan penjualan dapat berlipat ganda. Dalam tutorial Divi hari ini, kita akan melihat cara mengatur tombol CTA pada waktu tertentu pada video HTML. Â Sungguh, tombol AÂ CTA dalam video adalah alat pemasaran hebat yang bertujuan membuat setiap konten menjadi bermakna.

Mari kita mulai.
Pratinjau
Mari luangkan waktu beberapa detik untuk melihat seperti apa desain hari ini.
Buat Tombol Pop Up Saat Memutar Video
Unggah Halaman Landing Premade
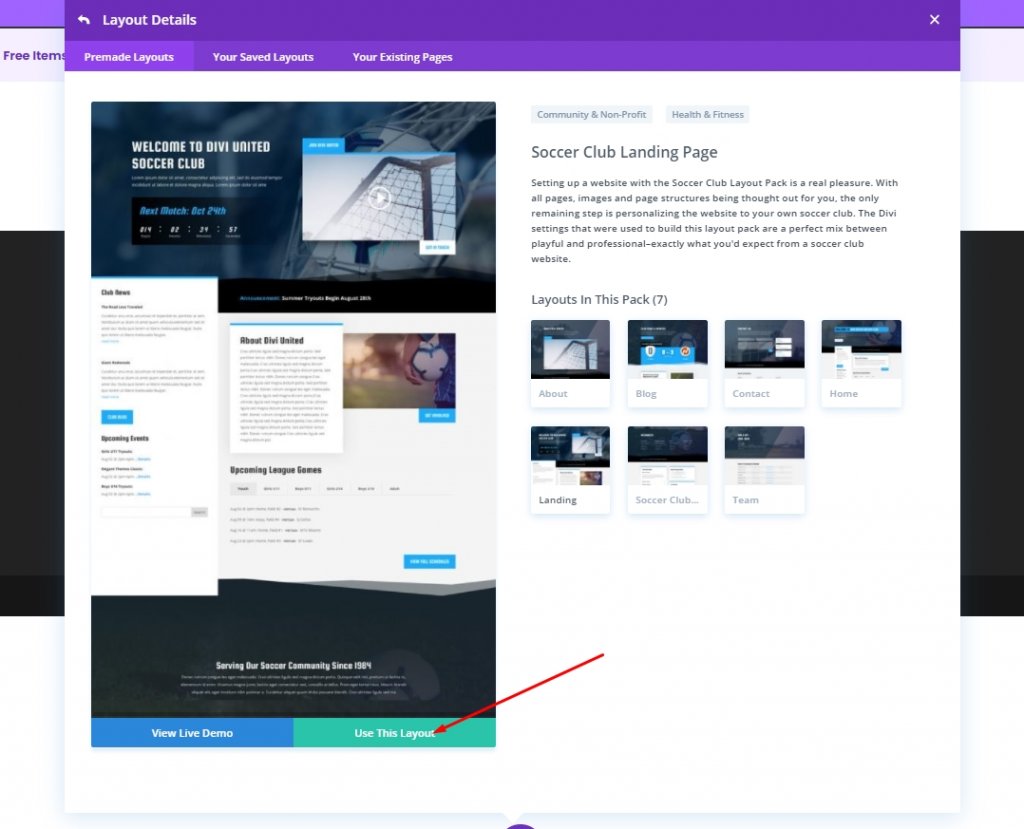
Kita akan memulai tutorial hari ini dengan menggunakan tata letak halaman arahan yang telah dibuat sebelumnya yang disebut "Halaman Arahan Klub Sepak Bola". Ini adalah item dari paket tata letak "Klub Sepak Bola"
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangMulailah dengan "Pilih tata letak yang dibuat sebelumnya" dan aktifkan tata letak.

Memperbarui Video
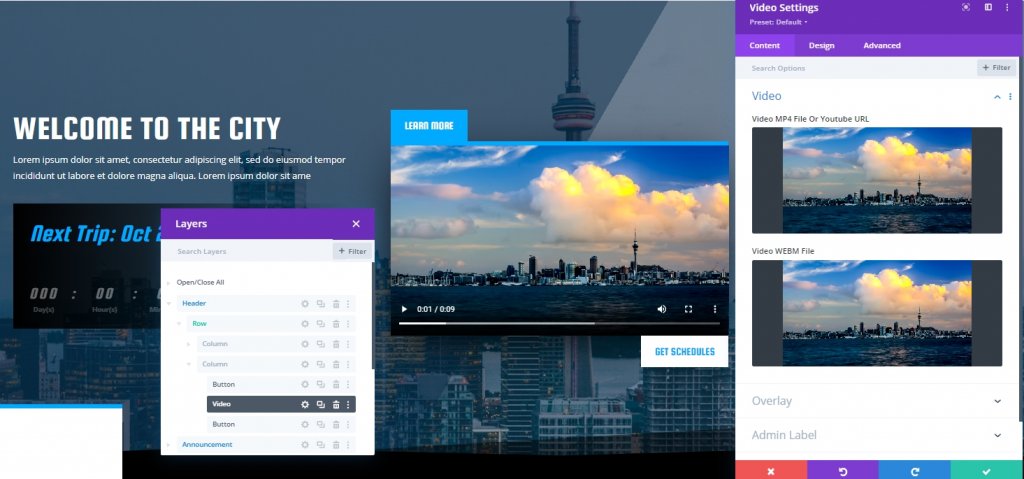
Tambahkan video pilihan Anda. Anda dapat mengunggah video dalam format Mp4/Mkv/Webm.

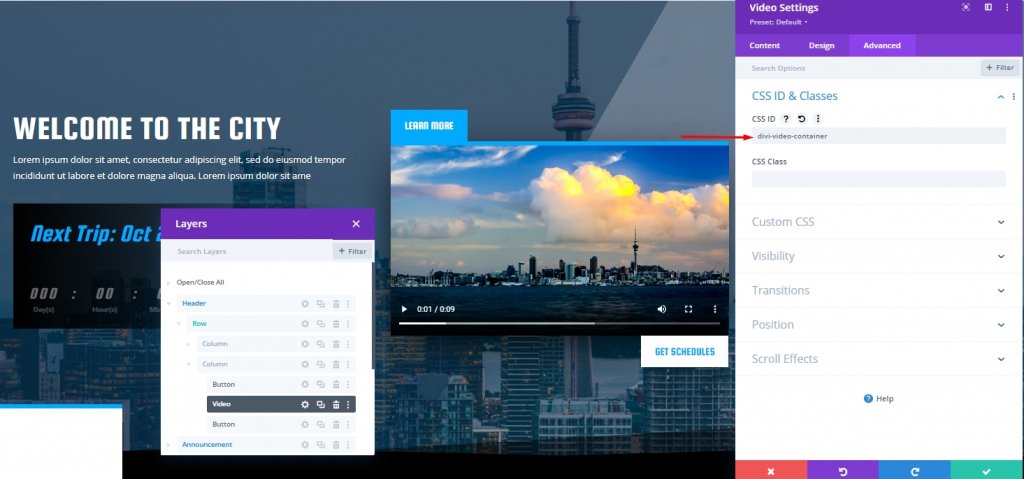
Sekarang, dari tab Advanced, beri video ID CSS.
- ID CSS: divi-video-container

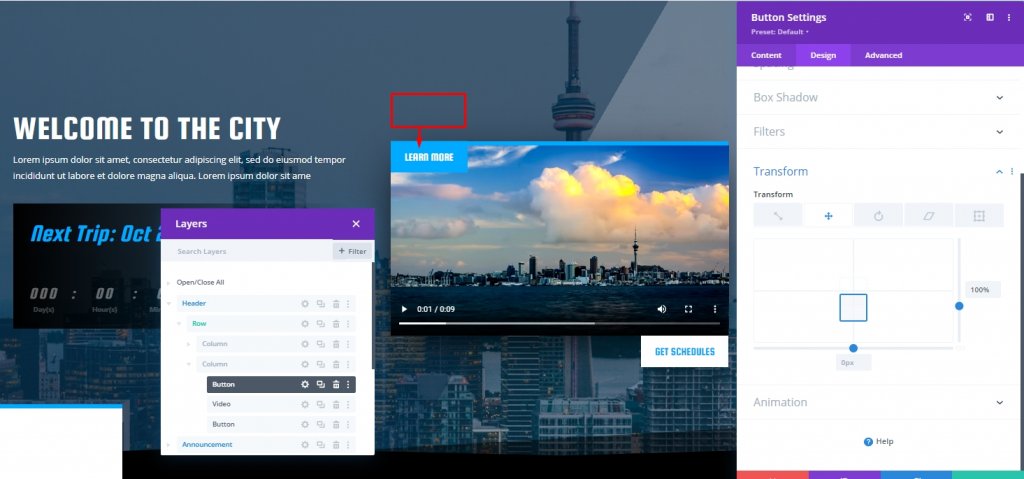
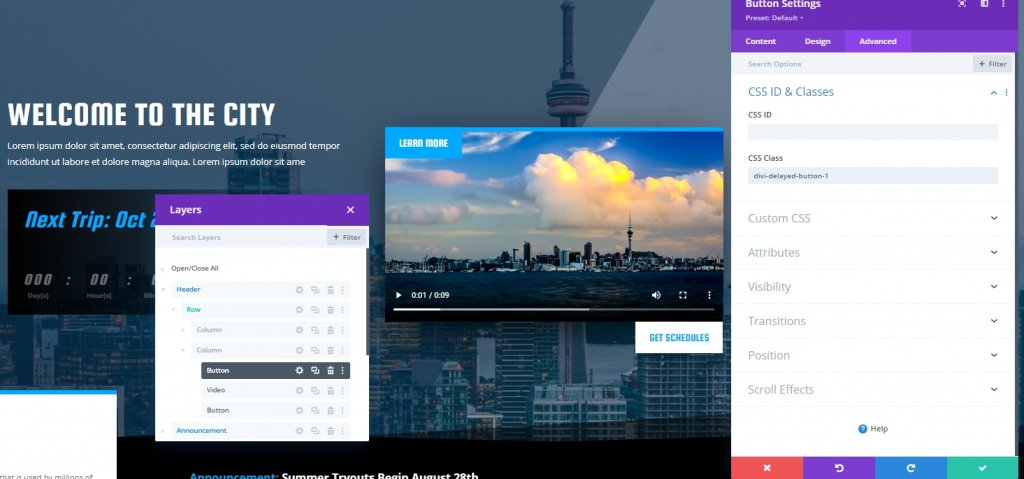
Pengaturan Tombol Atas
Buka pengaturan untuk tombol atas dan ubah nilai di bagian transformasi.
- Transformasi Terjemahkan sumbu Y: 100%

Juga, tambahkan kelas CSS ke tombol ini.
- Kelas CSS: divi-delayed-button-1

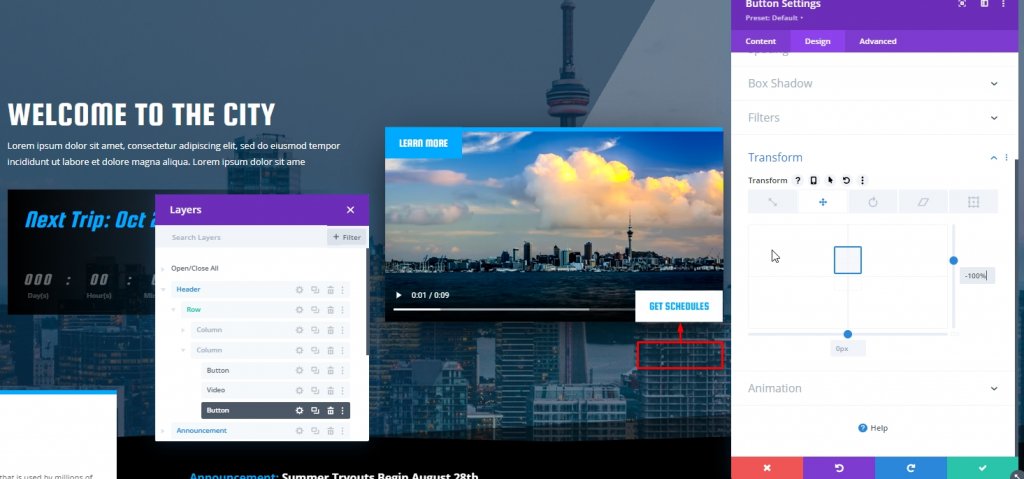
Pengaturan Tombol Bawah
Saatnya mengubah pengaturan transformasi untuk tombol bawah
- Transformasi Terjemahkan sumbu Y: -100%

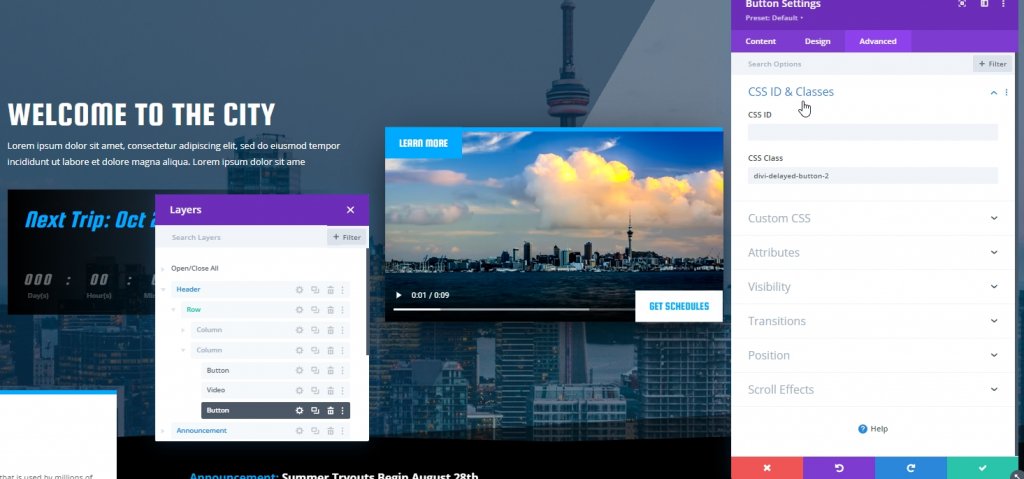
Juga, tambahkan kelas CSS ke tombol bawah ini.
- Kelas CSS: divi-delayed-button-2

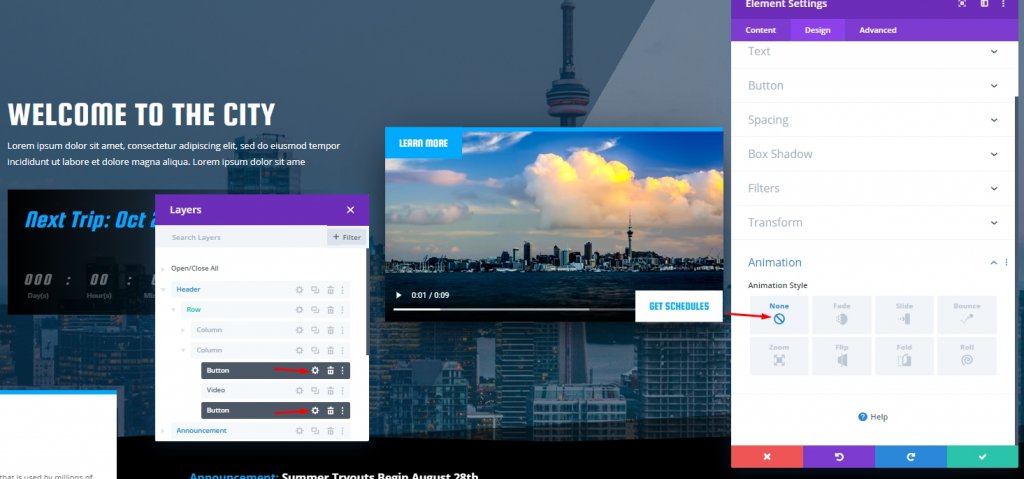
Sekarang, tombol-tombol itu memiliki animasi dari template yang diimpor. Kami tidak membutuhkan animasi. Jadi, kita akan menyetel gaya animasi ke none.
- Gaya Animasi: Tidak Ada

Tambahkan Kode Ke Desain
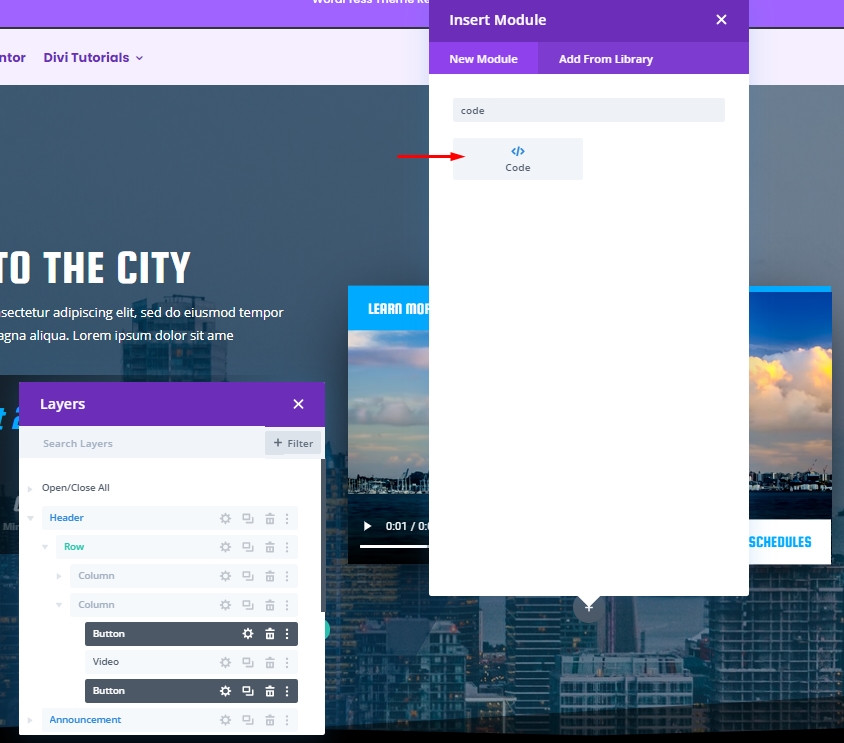
Menambahkan Modul Kode
Pada bagian akhir dari tutorial hari ini, kita akan menambahkan coding ke layout kita. Untuk ini, tambahkan modul kode di bawah tombol bawah.

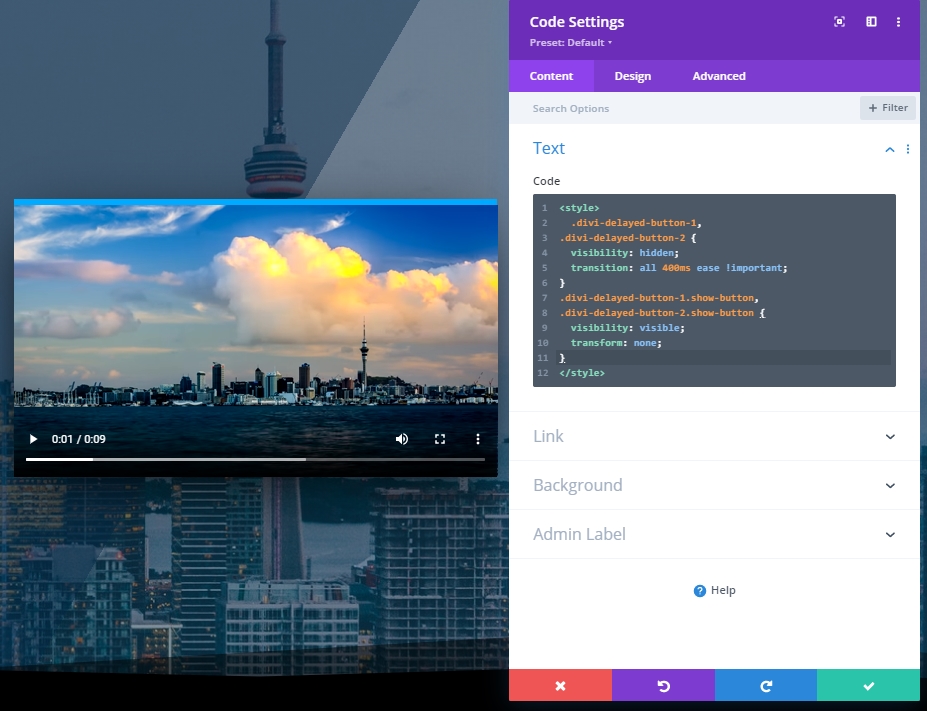
Tambahkan Kode CSS
Tambahkan kode CSS berikut ke modul pengkodean. Pastikan untuk menyimpannya di dalam tag Style .
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}
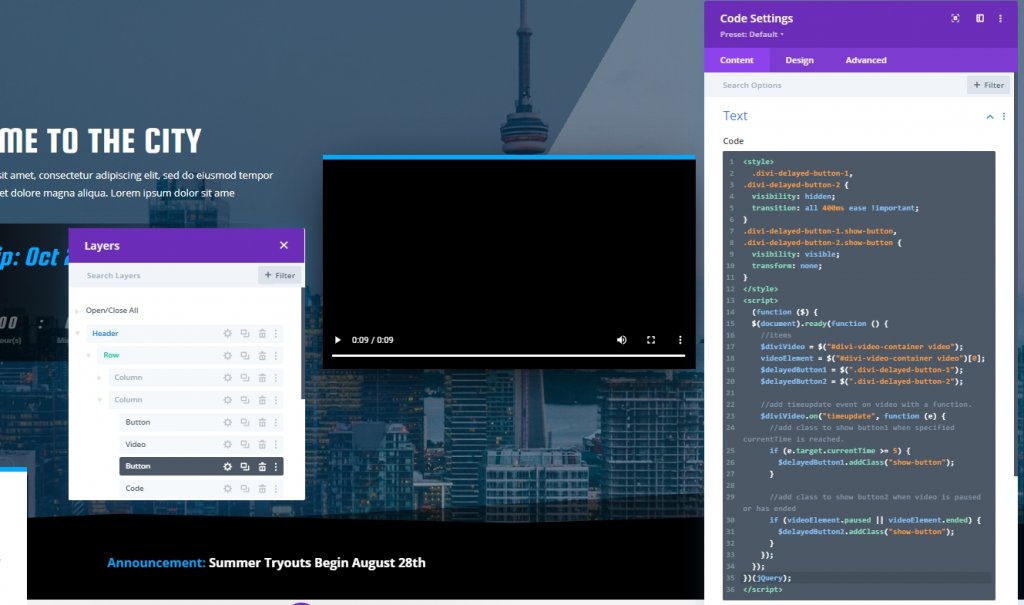
Tambahkan Kode JQurey
Sekarang tambahkan kode JQuery berikut di bawah kode CSS. Pastikan untuk memasukkannya ke dalam tag Script .
(function ($) {
$(document).ready(function () {
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime 
Dan kami selesai dengan desain kami.
Tampilan Akhir
Berikut adalah desain akhir kami.
Kesimpulan
Melalui desain, Divi juga membantu dalam beberapa hal dalam menghasilkan strategi pemasaran baru seperti desain saat ini. CTA(Tombol tindakan pop-up) sangat berguna untuk layanan apa pun, dan kami harap Anda akan menambahkan lebih banyak keuntungan ke keranjang menggunakan metode sederhana seperti ini. Jika Anda menyukai tutorial hari ini, satu bagian akan luar biasa!




