Sebagai individu pemilik situs web, penting untuk melindungi hak yang terkait dengan konten di situs Anda. Salah satu cara efektif untuk melindungi hak Anda sebagai pemilik website adalah dengan mencantumkan pernyataan hak cipta di footer website Anda. Pernyataan ini berfungsi untuk melindungi berbagai elemen seperti konten, gambar, dan logo Anda.

Sekarang, apa sebenarnya format yang tepat untuk pernyataan hak cipta situs web? Biasanya, pernyataan hak cipta terdiri dari simbol hak cipta (©) dan kata "Hak Cipta". Itu juga harus mencantumkan tanggal publikasi konten (halaman/postingan), atau paling tidak, tahun berjalan.
Artikel ini akan memandu Anda tentang cara menampilkan tahun hak cipta secara dinamis di Elementor , memastikan bahwa Anda hanya perlu mengaturnya satu kali dan secara otomatis akan menyesuaikan sesuai dengan konten yang diterbitkan (mencerminkan tahun berjalan).
Cara Menampilkan Tahun Hak Cipta Secara Dinamis Di Elementor
Untuk memulai, akses editor Elementor dan temukan bagian footer di situs web Anda. Jika saat ini Anda tidak memiliki footer dan ingin mempelajari cara membuatnya, Anda dapat mengklik di sini untuk mendapatkan petunjuk.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
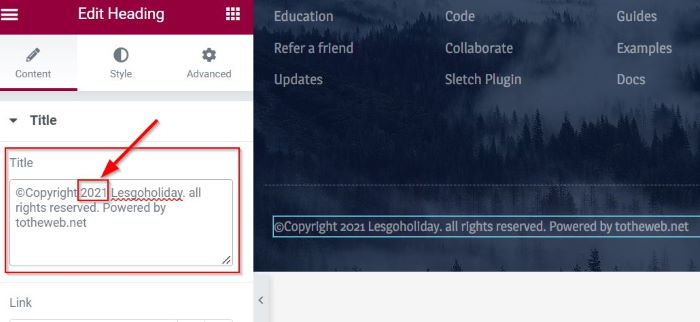
Mulai sekarangSetelah Anda mengakses footer, temukan area di mana pernyataan hak cipta Anda ditampilkan jika Anda sudah menyertakannya. Namun, jika Anda belum membuat pernyataan hak cipta, Anda dapat melakukannya dengan menambahkan Editor Teks atau widget Judul ke footer Anda, lalu memasukkan teks yang diinginkan.

Dari representasi visual yang diberikan, terlihat bahwa pernyataan hak cipta telah dimasukkan ke dalam footer website. Namun terdapat perbedaan karena tahun hak cipta saat ini mencerminkan tahun 2021, bukan tahun sekarang, yaitu tahun 2022. Untuk memperbaikinya, kita perlu menerapkan tampilan dinamis yang menyesuaikan dengan tahun penerbitan konten.
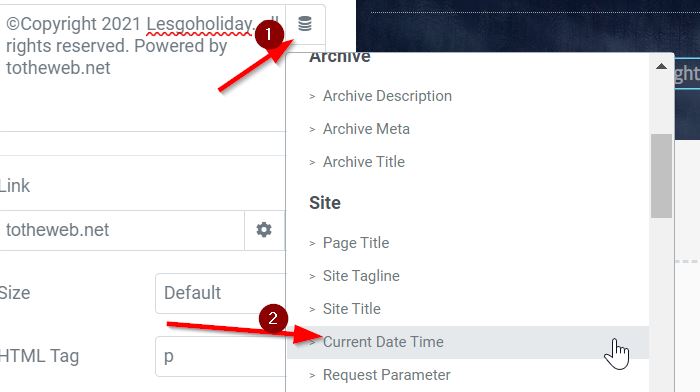
Untuk mencapai hal ini, akses pengaturan widget (Editor Teks atau Judul) dan temukan ikon Tag Dinamis (≣). Setelah memilih ikon ini, Anda akan disajikan daftar opsi untuk Tag Dinamis. Dari daftar ini, pilih opsi berlabel "Tanggal Saat Ini Waktu".

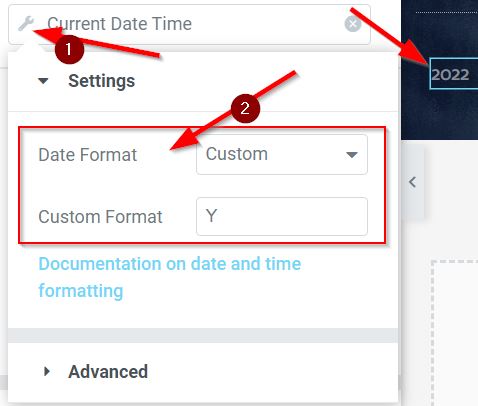
Setelahnya, akses menu Pengaturan dengan memilih ikon (🔧) untuk pengaturan Tanggal Waktu Saat Ini. Dalam menu ini, lakukan modifikasi berikut:
- Pilih "Kustom" sebagai Format Tanggal.
- Atur Format Kustom ke "Y".

Pada gambar yang disediakan, tahun hak cipta ditampilkan berdasarkan tahun berjalan.
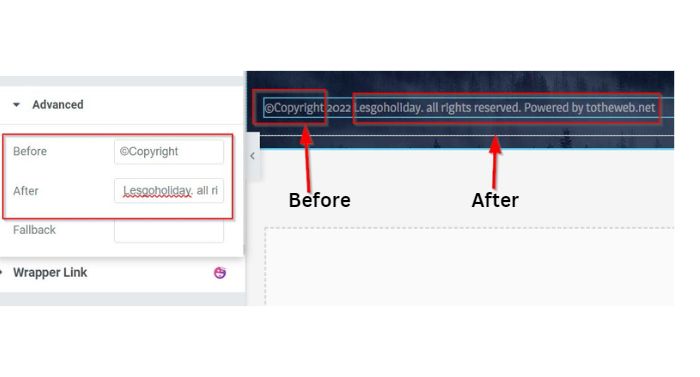
Setelah mengonfigurasi bagian Pengaturan, navigasikan ke bagian Lanjutan dan pilih. Di bagian ini, Anda akan menemukan dua opsi di mana Anda perlu memasukkan teks untuk setiap bidang untuk menyelesaikan pernyataan hak cipta Anda (Sebelum dan Sesudah).
- Sebelum: Teks yang ditentukan diposisikan sebelum tahun hak cipta.
- Setelah: Teks yang ditentukan diposisikan setelah tahun hak cipta.

Anda sudah siap! Tahun hak cipta Anda sekarang akan ditampilkan secara dinamis. Ingatlah untuk mengklik tombol PUBLISH atau UPDATE untuk mempublikasikan atau memperbarui proyek Anda. Setelah itu, Anda dapat mengujinya dengan mengunjungi halaman Anda di jendela baru.
Membungkus
Berikut adalah metode paling sederhana untuk menampilkan tahun hak cipta saat ini secara dinamis menggunakan Elementor . Dengan mengikuti tutorial ini, Anda dapat memastikan bahwa pernyataan hak cipta Anda selalu mencerminkan tahun yang benar, meskipun Anda tidak sengaja lupa memperbaruinya. Pendekatan ini juga membantu menjaga kredibilitas situs web Anda dengan selalu memperbarui tahun hak cipta.




