Kedaluwarsa penghitung waktu mundur bisa menjadi alat pemasaran yang kuat. Penghitung waktu mundur terkenal karena memotivasi pengunjung situs web untuk mengambil tindakan. Mereka ideal untuk mempromosikan keanggotaan, item, dan penawaran waktu terbatas lainnya, seperti yang terkait dengan Black Friday. Konten bersyarat waktu memungkinkan Anda untuk menargetkan ulang pengunjung setelah penghitung waktu berakhir. Konten yang muncul (atau disembunyikan) hanya jika tanggal dan waktu tertentu terpenuhi dikenal sebagai konten bersyarat waktu. Memiliki konten baru yang tersedia untuk menunjukkan kepada pelanggan yang melewatkan promosi atau terlambat masuk akal.

Dalam tutorial ini, kami akan mengajari Anda cara menggunakan konten bersyarat waktu Divi untuk menampilkan materi peka waktu ketika penghitung waktu mundur habis. Jika Anda ingin menampilkan materi tertentu sebelum dan sesudah tanggal atau waktu tertentu yang bertepatan dengan penghitung waktu mundur, Anda dapat menggunakan opsi kondisi baru Divi . Pengunjung memiliki waktu terbatas untuk memanfaatkan penawaran khusus sebelum berakhir. Fungsi ini akan meminta pengunjung untuk berlangganan buletin setelah penghitung waktu berakhir untuk terus menerima pemberitahuan penawaran.
Ayo, mari kita pergi untuk itu!
Pratinjau
Lihatlah bagaimana konten akan ditampilkan di Divi dengan hitungan mundur. Beginilah tampilannya saat countdown aktif.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Begini tampilannya setelah hitungan mundur berakhir.

Tampilkan Konten Bersyarat Dengan Penghitung Waktu
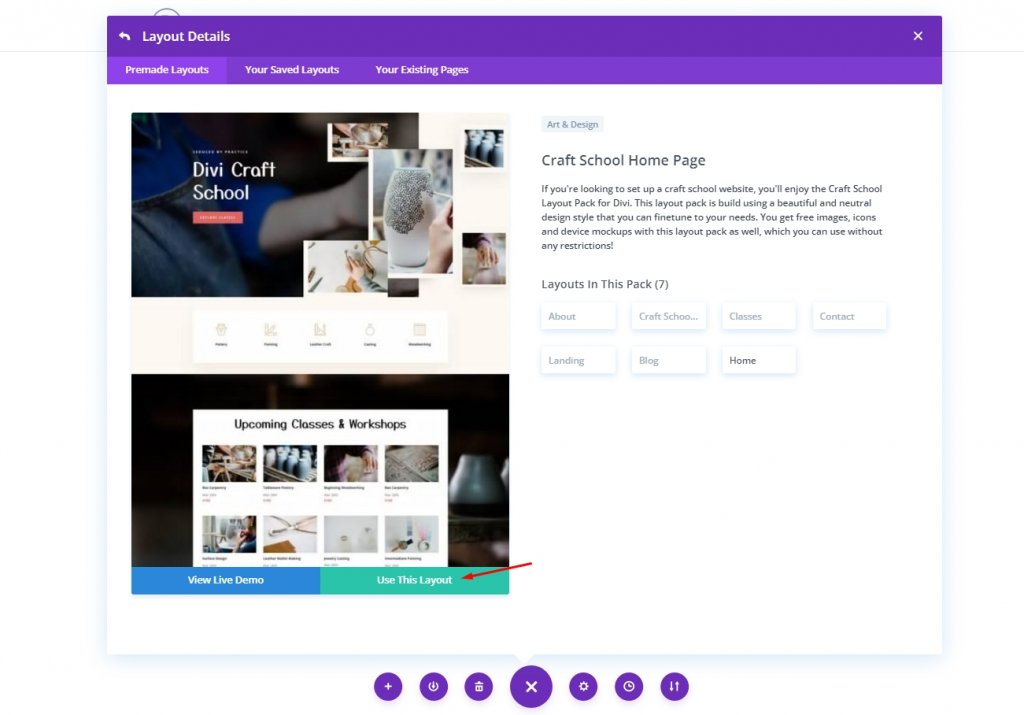
Untuk tutorial hari ini, kita akan menggunakan template yang sudah jadi. Buka perpustakaan templat dan impor tata letak Halaman Beranda Sekolah Kerajinan .

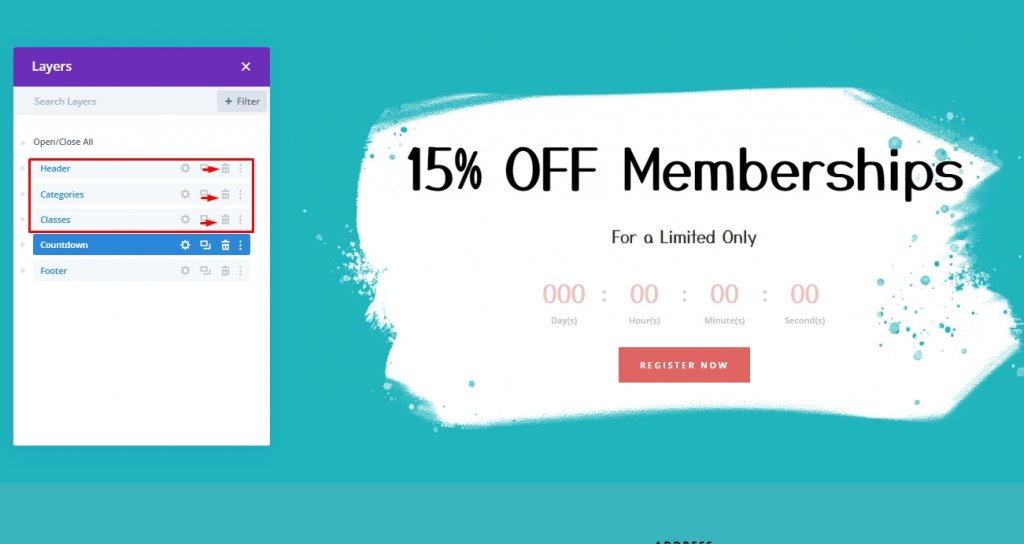
Setelah menambahkan tata letak, hapus tiga bagian pertama, hanya menyisakan hitungan mundur dan footer. Kami akan menggunakan bagian ini untuk membuat penghitung waktu dan konten bersyarat kami.

1. Atur Pengatur Waktu
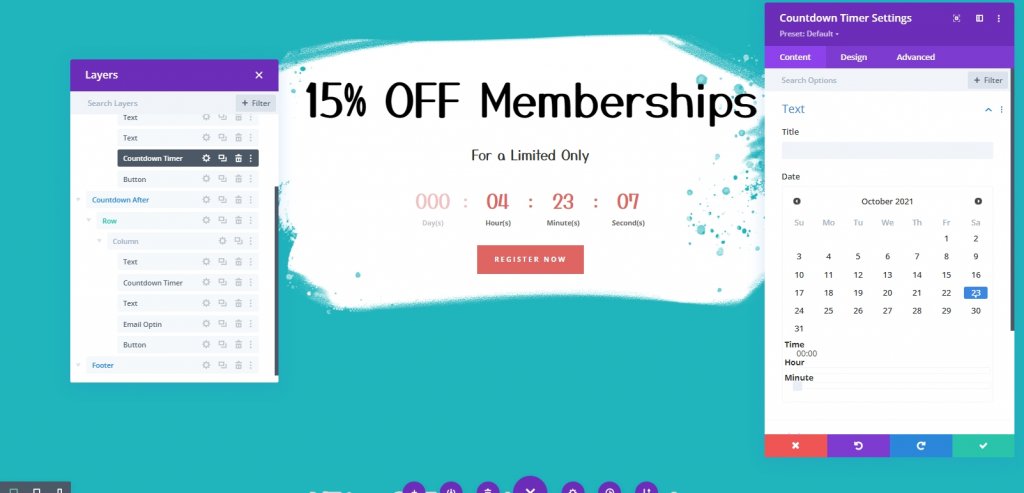
Buka pengaturan penghitung waktu mundur dengan mengkliknya. Diskon akan kedaluwarsa pada tanggal dan jam yang Anda pilih di bawah tab konten. Misalnya, tanggal dan waktu adalah 23 Oktober pukul 01:30 dalam contoh ini.
Saat kami menambahkan konten bersyarat waktu, kami akan merujuk tanggal dan waktu ini.

2. Kondisi Waktu Pengaturan untuk Menampilkan Bagian Sebelum Tanggal dan Waktu yang Ditetapkan
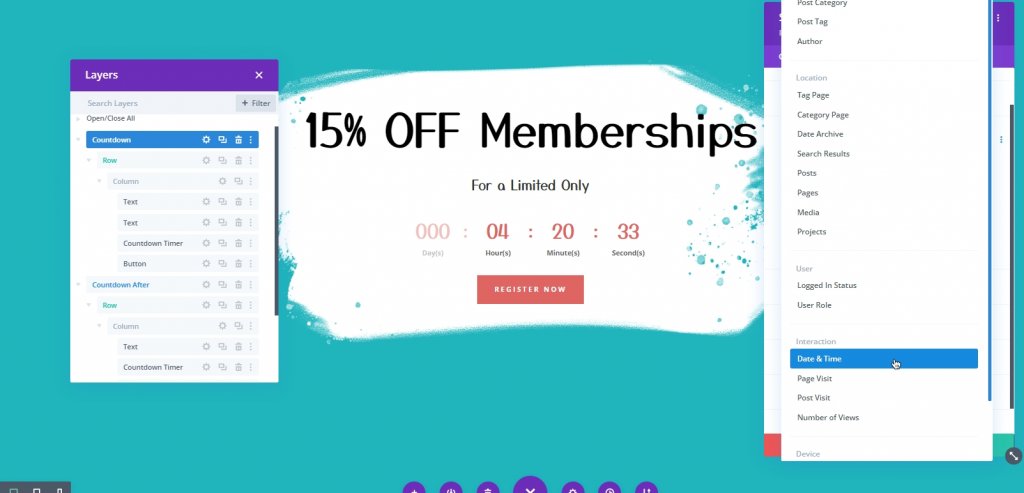
Kami akan mengatur kondisi waktu untuk menampilkan bagian sebelum waktu berakhir. Untuk melakukan ini, buka bagian Hitung Mundur waktu. Kemudian, dari tab lanjutan, tambahkan kondisi baru dan pilih kondisi Waktu dan Tanggal.

Sekarang dari panel yang sama, perbarui ketentuan untuk Waktu dan tanggal.
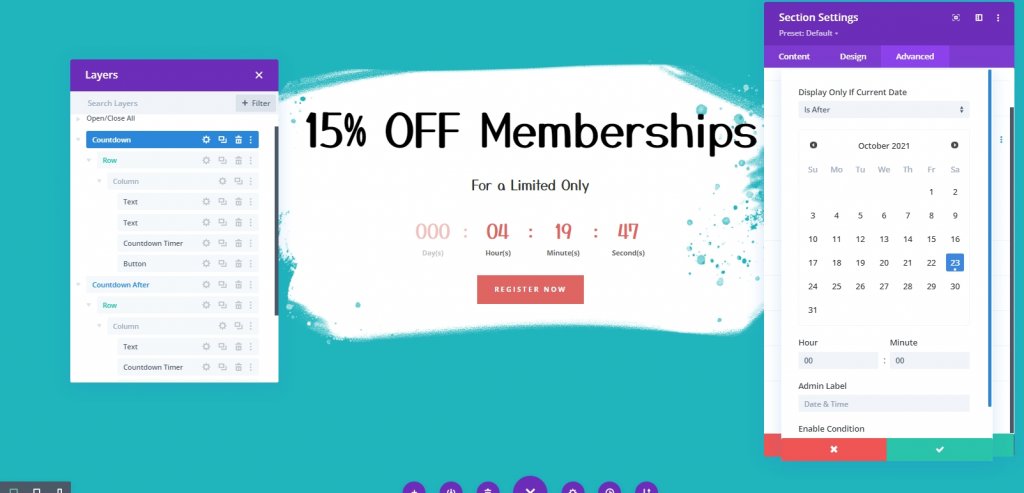
- Pastikan opsi  Display Only If Current Date  disetel ke  Is Before .
- Pilih Tanggal dan Waktu yang cocok dengan tanggal dan waktu yang sebelumnya ditambahkan ke penghitung waktu mundur.

3. Kondisi Waktu Pengaturan untuk Menampilkan Bagian Setelah Tanggal dan Waktu yang Ditetapkan
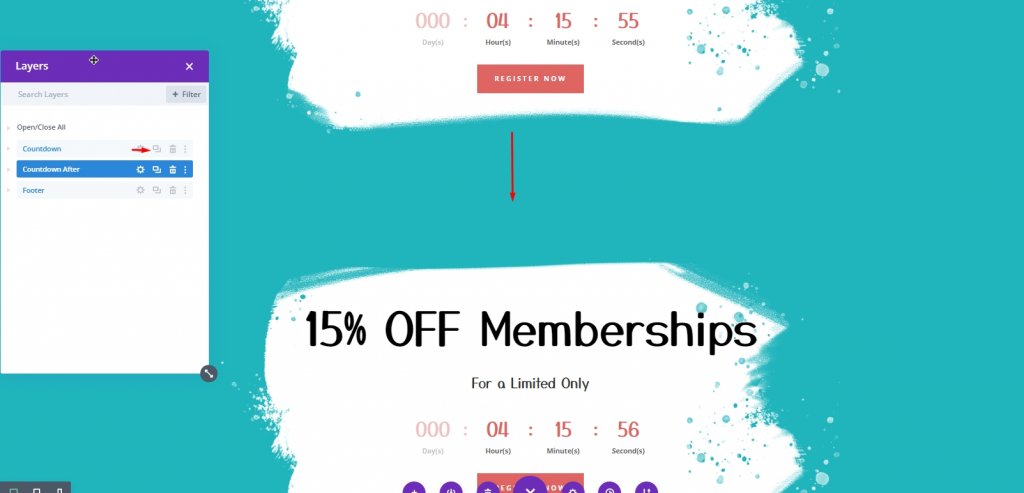
Sebelum penghitung waktu habis, kami akan mengungkapkan sebagian konten. Setelah penghitung waktu berakhir, kita perlu menambahkan konten baru ke halaman. Gandakan bagian yang berisi kondisi waktu untuk mendapatkan ini. Untuk menghindari kebingungan, ubah label admin di bagian baru menjadi "Hitung Mundur Setelah".

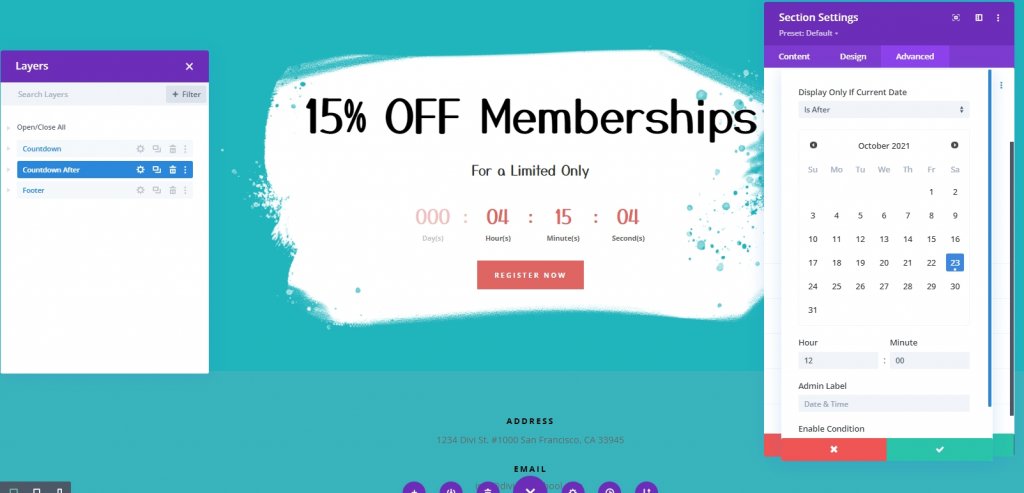
Buka pengaturan bagian duplikat dan sesuaikan opsi tampilan waktu dan tanggal Tampilkan Hanya Jika Tanggal Saat Ini menjadi  Setelah.  Pastikan waktu dan tanggal pada jam Anda sama dengan yang ada di penghitung penghitung waktu mundur. Halaman ini akan menampilkan bagian ini setelah hitungan mundur berakhir.Â

4. Menambahkan Konten Bersyarat
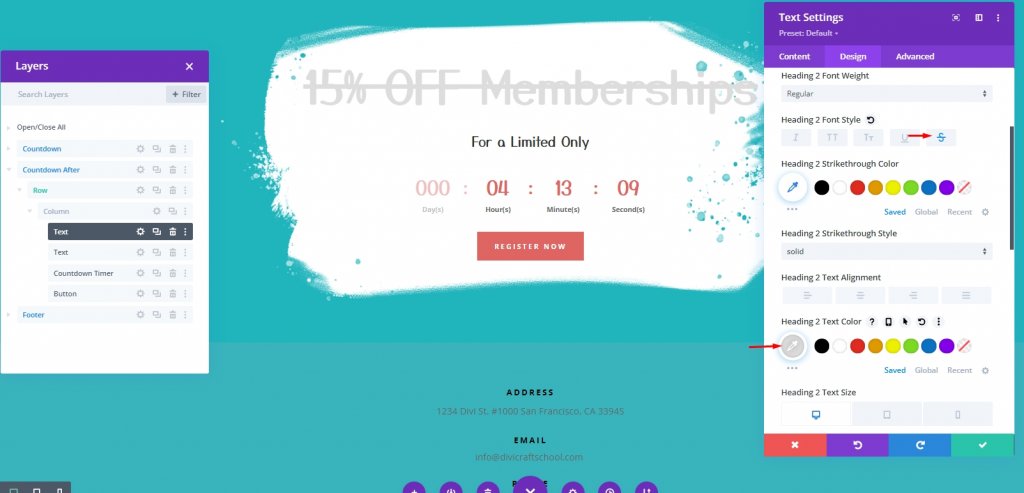
Setelah penghitung waktu berhenti, kami ingin memiliki garis lurus yang menunjukkan bahwa penawaran telah berakhir. Untuk itu, buka pengaturan modul teks dan lakukan hal berikut.
- Judul 2 Gaya Font: Dicoret
- Judul 2 Warna Teks: #ddd

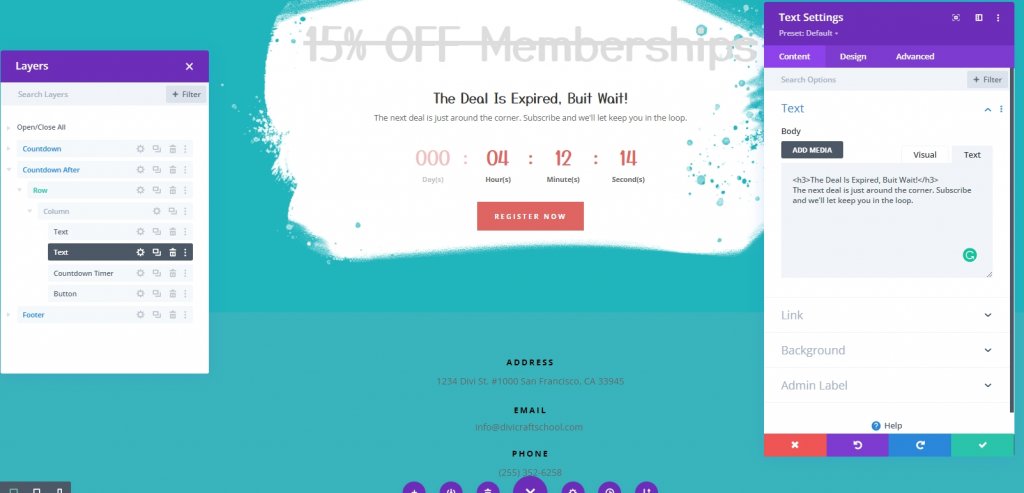
Sekarang untuk modul teks ke-2, ubah gaya konten. Tambahkan kode berikut di bawah tab Teks .
>h3/h3 
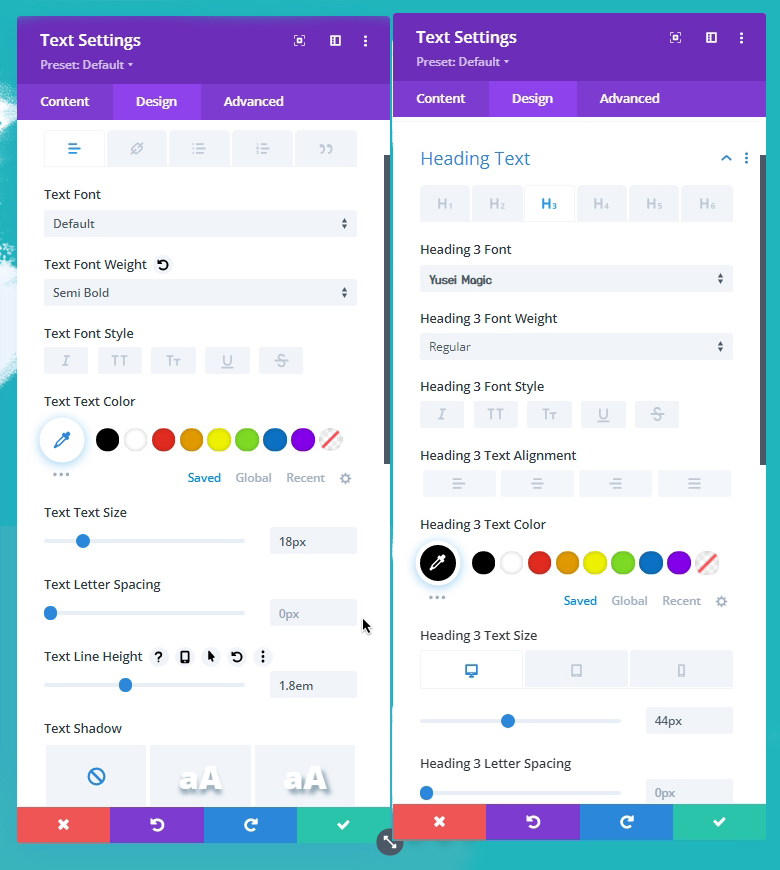
Dari tab Desain , buat penyesuaian berikut.
- Berat Font Teks: Semi Tebal
- Ukuran Teks Teks: 18px
- Tinggi Baris Teks: 1.8em
- Judul 3 Warna Teks: #000
- Judul 3 Ukuran Teks: 44px (desktop), 38px (tablet dan ponsel)

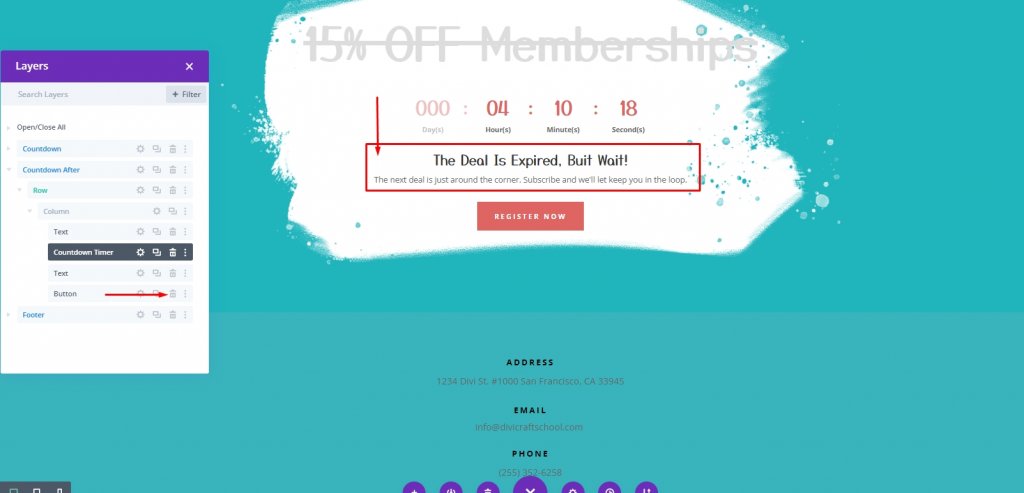
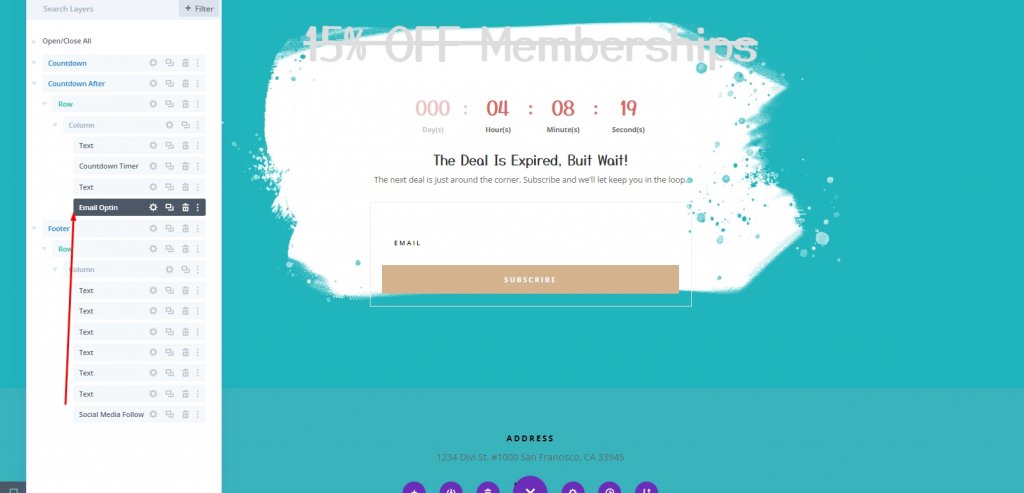
Tambahkan penghitung waktu mundur di bawah modul teks atas dengan judul utama dengan memindahkannya ke atas satu posisi. Lepaskan modul tombol di bagian paling bawah, dan selesai. Ini akan ditukar dengan modul yang memungkinkan pengguna memilih untuk mendapatkan email sebagai gantinya.

Sekarang, pindahkan opsi email premade ke atas dan letakkan di bawah modul teks bawah.

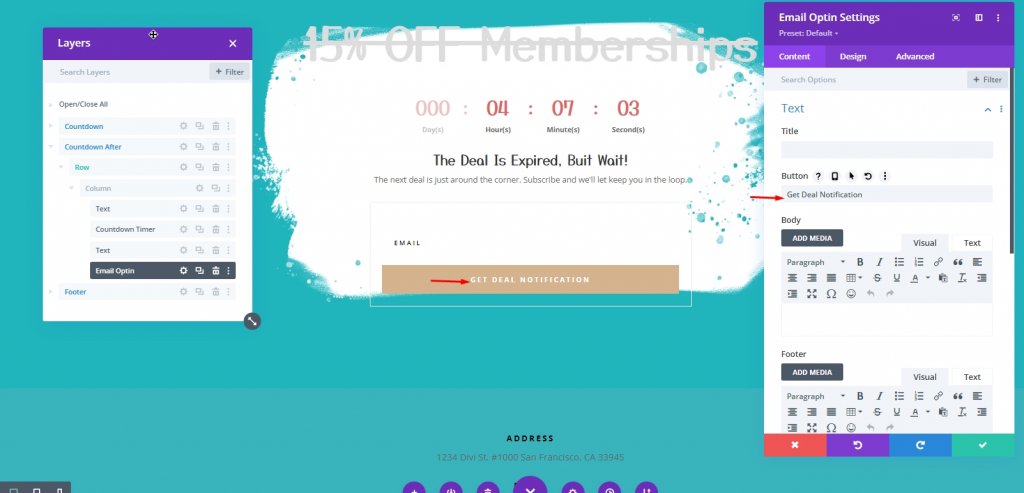
Lakukan penyesuaian pada tombol.

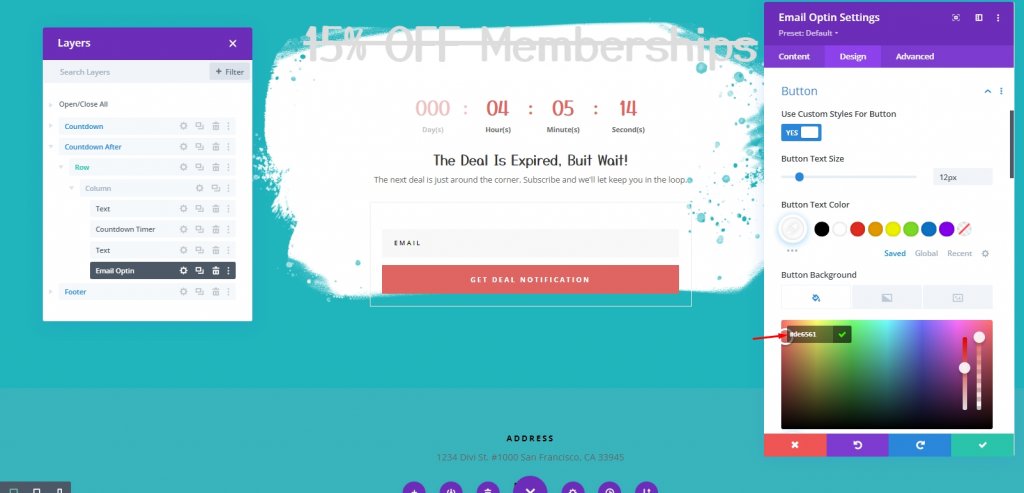
Di bawah tab desain, perbarui bidang dan warna tombol sebagai berikut:
- Warna Latar Belakang Bidang: #f8f8f8
- Warna Latar Tombol: #de6561

Dan kita selesai!
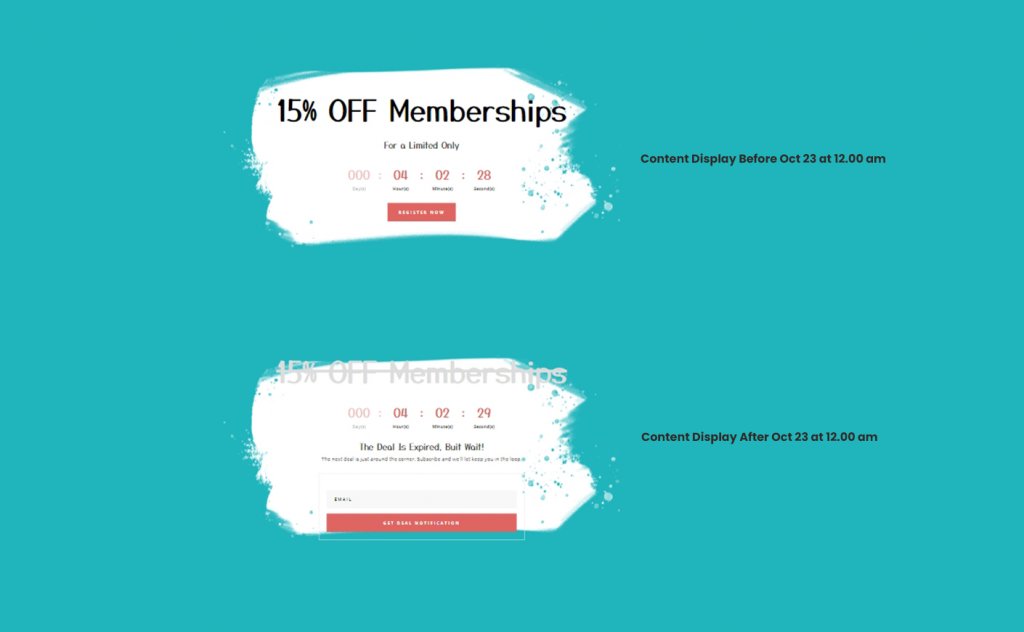
Hasil Akhir
Kami mengatur penghitung waktu mundur untuk berakhir pada 23 Oktober pukul 12:00. Selain itu, kami menambahkan kondisi tampilan Tanggal Dan Waktu ke bagian pertama yang akan ditampilkan SEBELUM 23 Oktober pukul 12:00. Terakhir, kami membuat bagian konten baru dengan kondisi tampilan Tanggal Dan Waktu yang menampilkan bagian AFTER Â 23 Oktober pukul 12:00.

Jadi inilah hasil sebelumnya.

Dan inilah bagian setelah hitungan mundur berakhir.

Kesimpulan
Penawaran terbatas waktu dilayani dengan baik dengan menggabungkan materi bersyarat waktu dengan jam hitung mundur. Dan Divi membuatnya mudah untuk bertanggung jawab atas keduanya. Konten yang ingin Anda tampilkan sebelum dan/atau setelah tanggal dan waktu yang ditentukan akan ditampilkan secara otomatis setelah penghitung waktu mundur ditetapkan. Ini akan membantu pelanggan Anda mendapatkan pengalaman yang lebih menyenangkan saat melihat promosi yang sudah habis masa berlakunya.




