Gambar selalu memiliki dampak besar pada desain, dan mungkin situs web Anda memiliki seluruh galeri. Divi melepaskan kekuatan besar dengan modulnya, dan modul galeri Divi sangat cocok untuk presentasi gambar apa pun. Ini terorganisir dan memungkinkan Anda menampilkan gambar langsung dari perpustakaan media. Hari ini, kita akan belajar cara membuat info gambar dengan efek slide-down yang terbuka di Divi dengan mengarahkan kursor ke gambar. Ini adalah desain yang efektif untuk fotografer, manajemen acara, bisnis real estat, dll. Ini adalah desain yang responsif, tetapi kami akan melakukan beberapa penyesuaian untuk perangkat yang lebih kecil selama desain. Jadi, mari kita beralih ke sneak peek dan kemudian kita akan belajar cara membuat desain seperti itu.

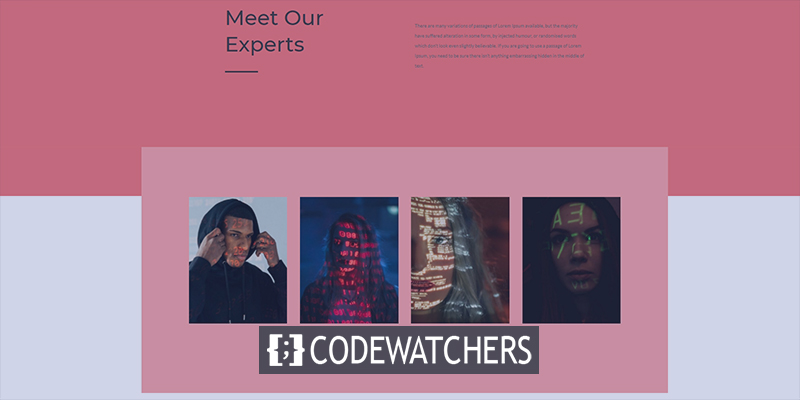
Sneak Peek
Mari kita lihat desain hari ini sebelum kita melanjutkan.
Bagian 1: Unggah Gambar
Perpustakaan Media
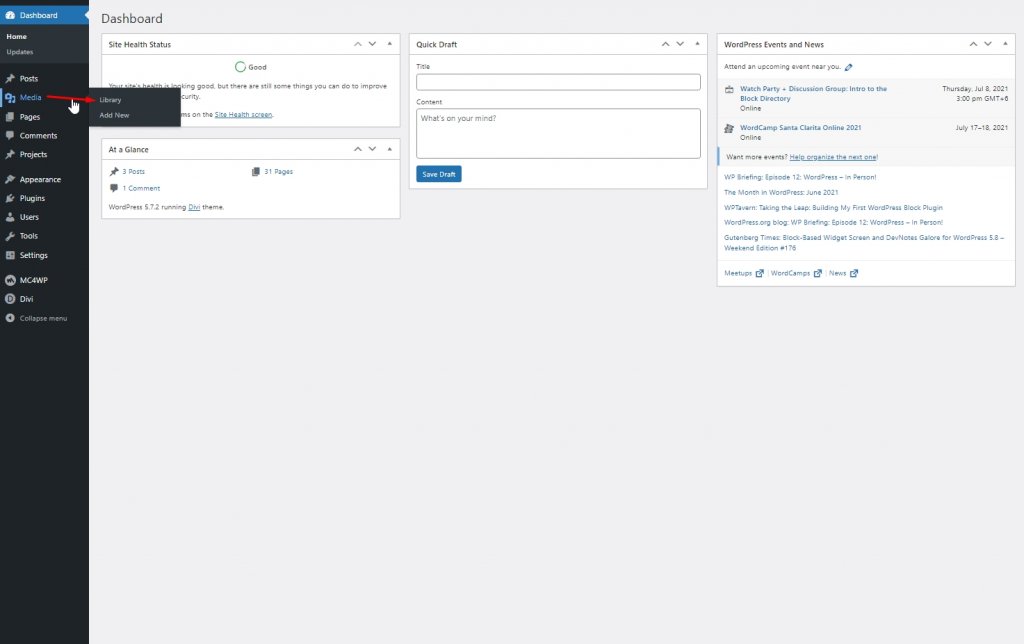
Untuk mulai mendesain, kita harus menambahkan gambar ke perpustakaan kita. Untuk itu, buka Perpustakaan dari Media.

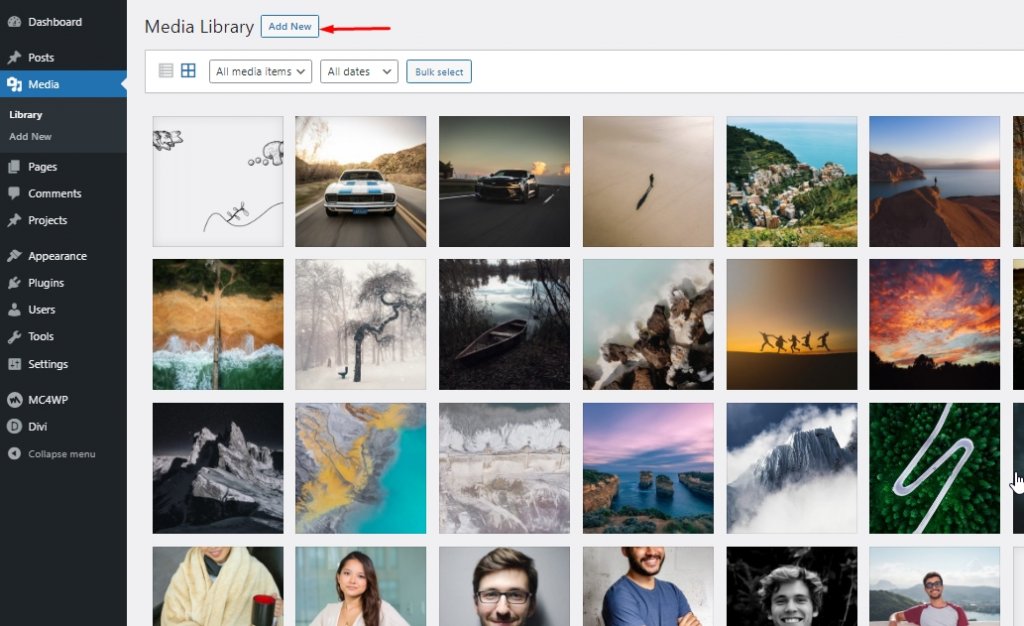
Sekarang klik Tambah baru untuk mengunggah gambar baru.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
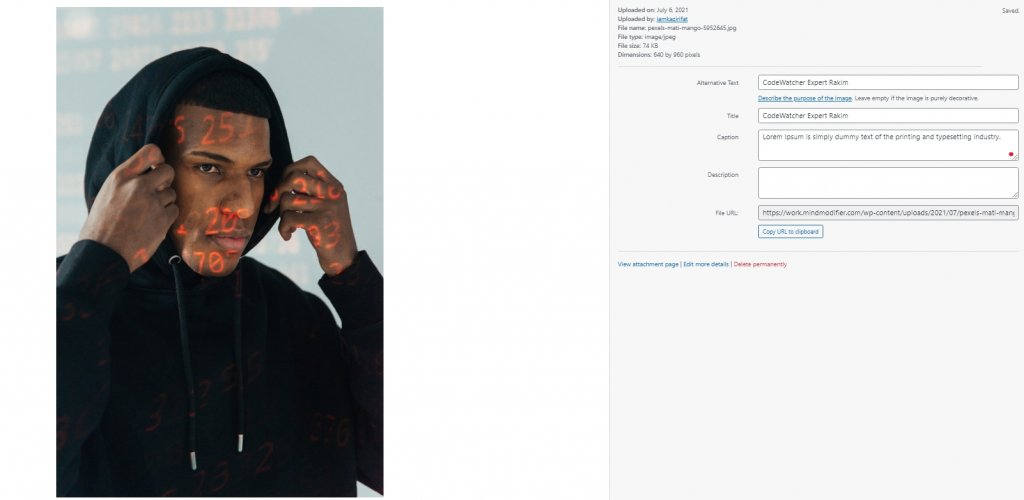
Sekarang tambahkan keterangan dan judul ke gambar. Cobalah untuk membuat batas kata sama untuk semua gambar.

Bagian 2: Merancang
Bagian Satu
Warna latar belakang
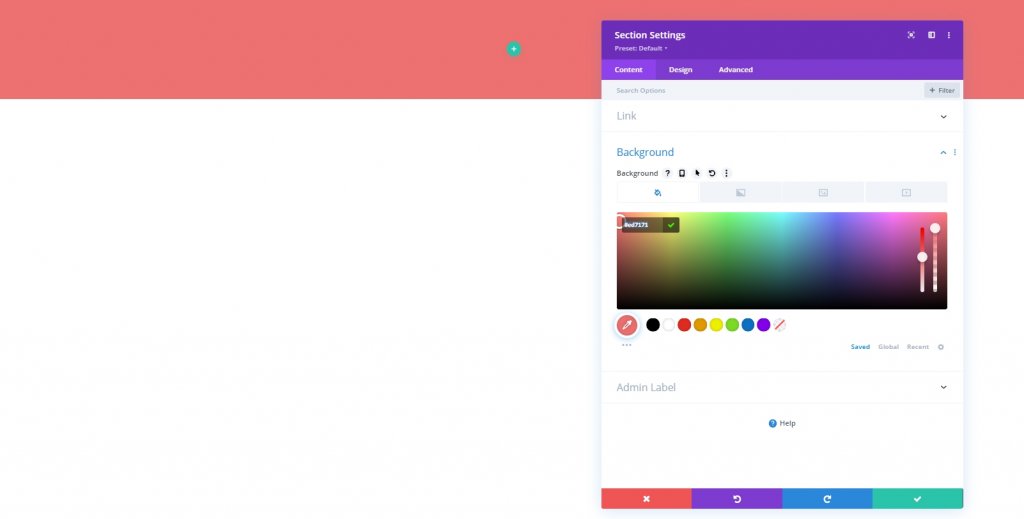
Sekarang buka halaman atau buat yang baru untuk membuat desain. Kemudian buka halaman dengan Divi builder dan pilih "build from scratch". Kemudian, kita akan menambahkan warna latar belakang ke bagian awal halaman.
- Warna Latar Belakang: #ed7171

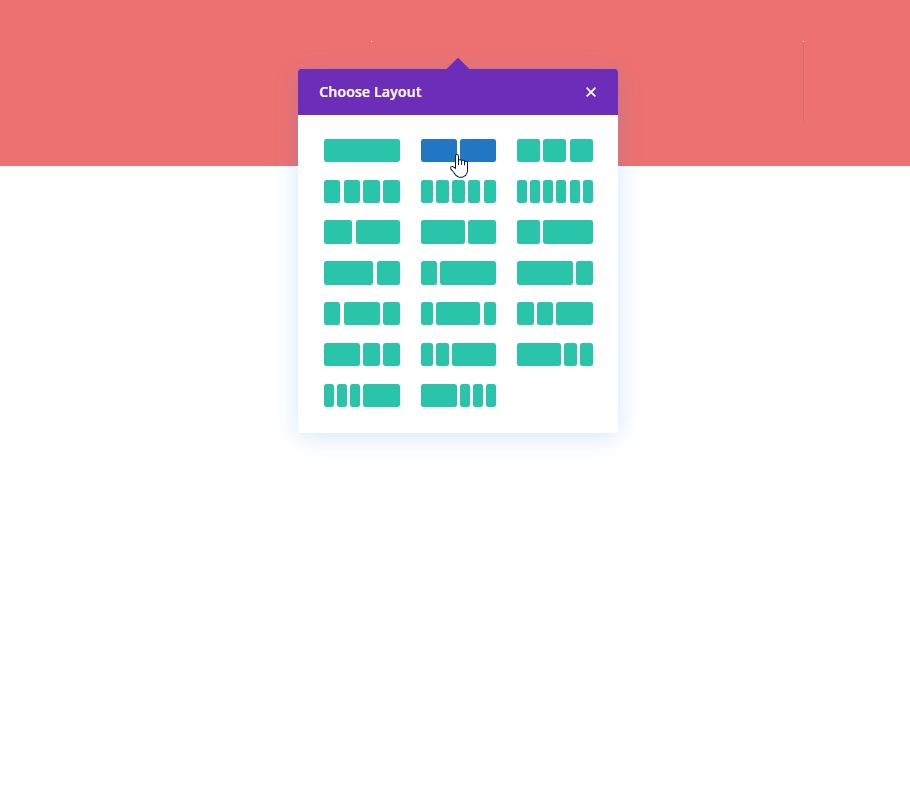
Menambahkan Baris
Struktur Kolom
Mari kita tambahkan baris dengan struktur berikut.

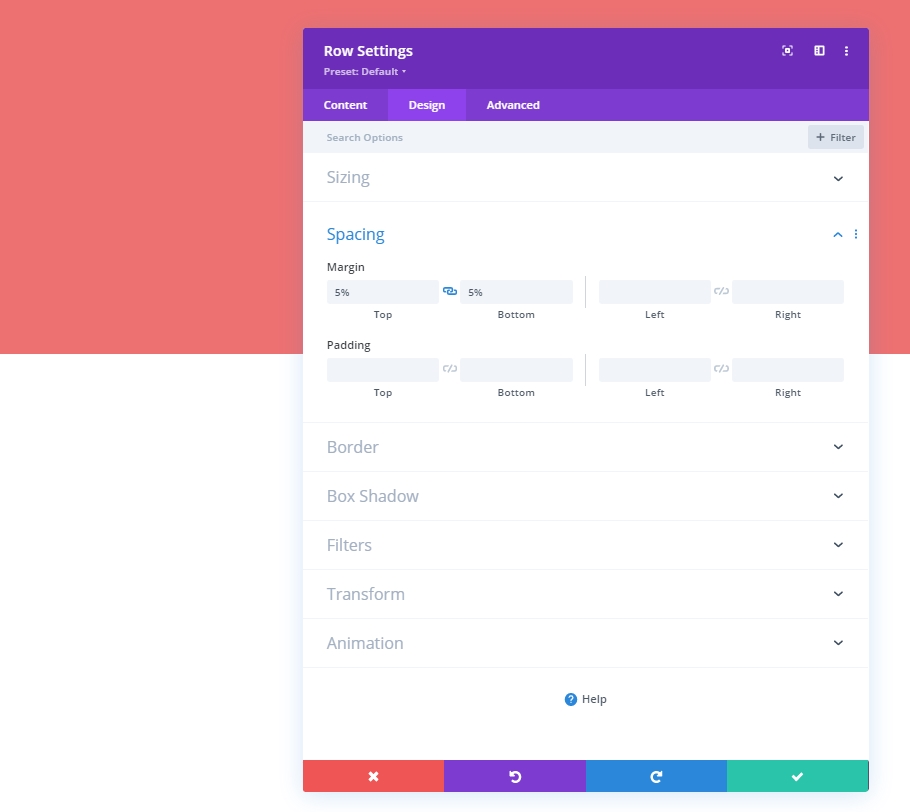
Jarak
Sebelum kita menambahkan modul apa pun ke kolom, kita perlu mengatur nilai spasi.
- Margin Atas: 5%
- Margin Bawah: 5%

Kolom 1: Modul Teks
Konten H2
Sekarang kita akan menambahkan modul teks pada kolom pertama dan menambahkan beberapa konten H2.

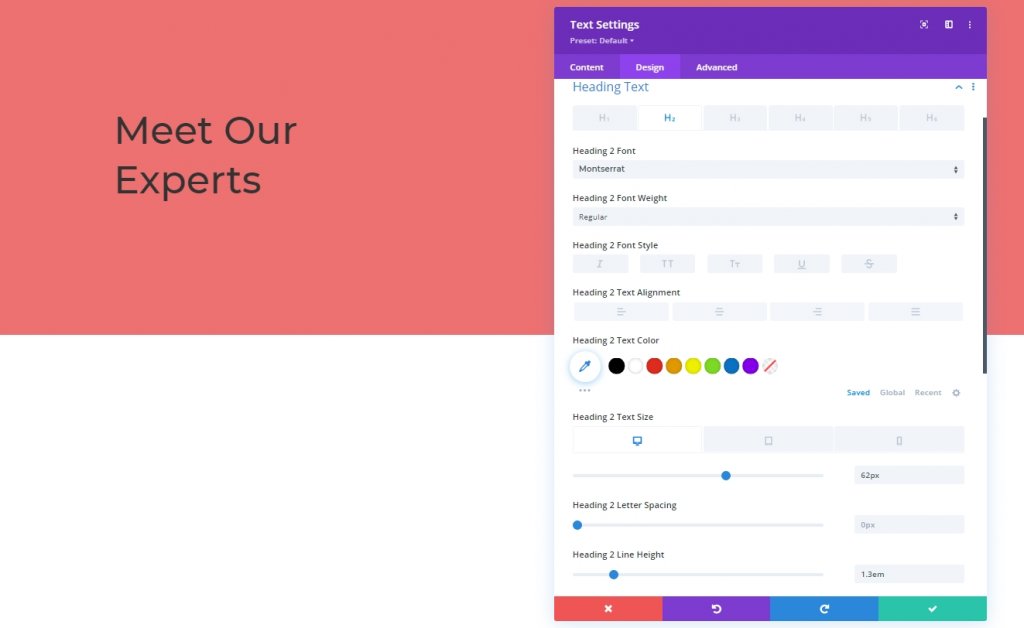
Pengaturan Teks H2
Pindah ke tab Desain dan ubah gaya H2.
- Judul 2 Font: Montserrat
- Judul 2 Ukuran Teks: Desktop: 62px, Tablet: 48px Dan Telepon: 32px
- Pos 2 Tinggi Baris: 1.3em

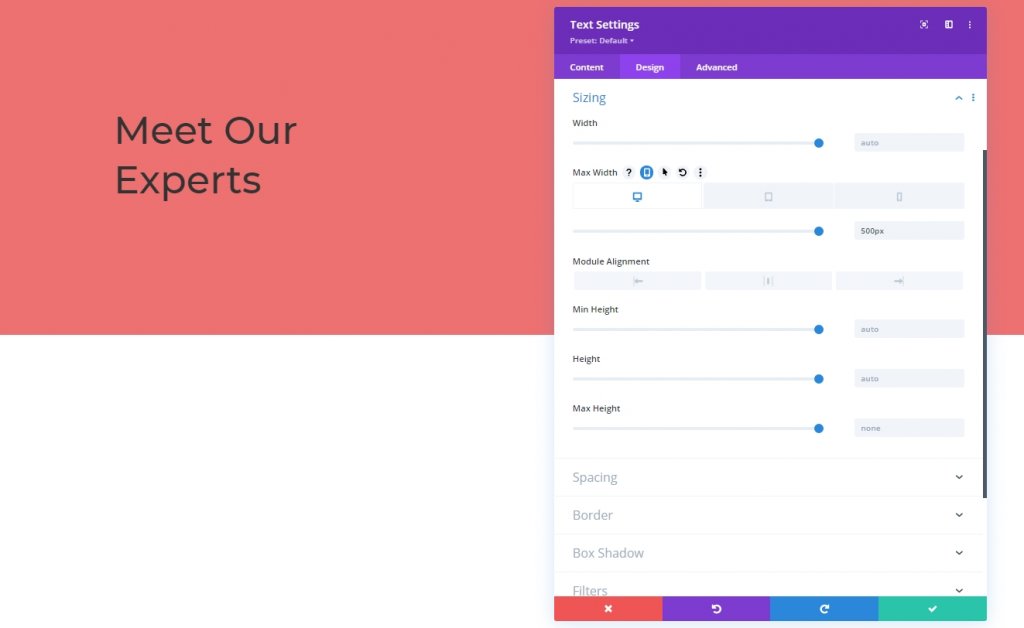
Perekat
Ubah lebar maksimum modul di berbagai ukuran layar juga.
- Lebar Maks: Desktop: 500px, Tablet: 400px Dan Telepon: 250px

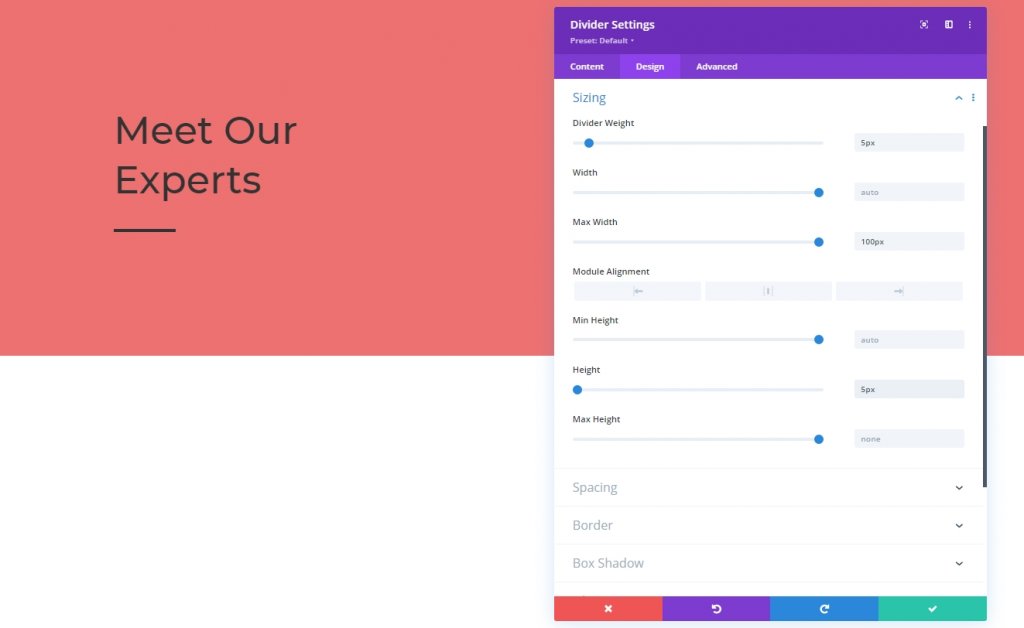
Kolom 1: Modul Pembagi
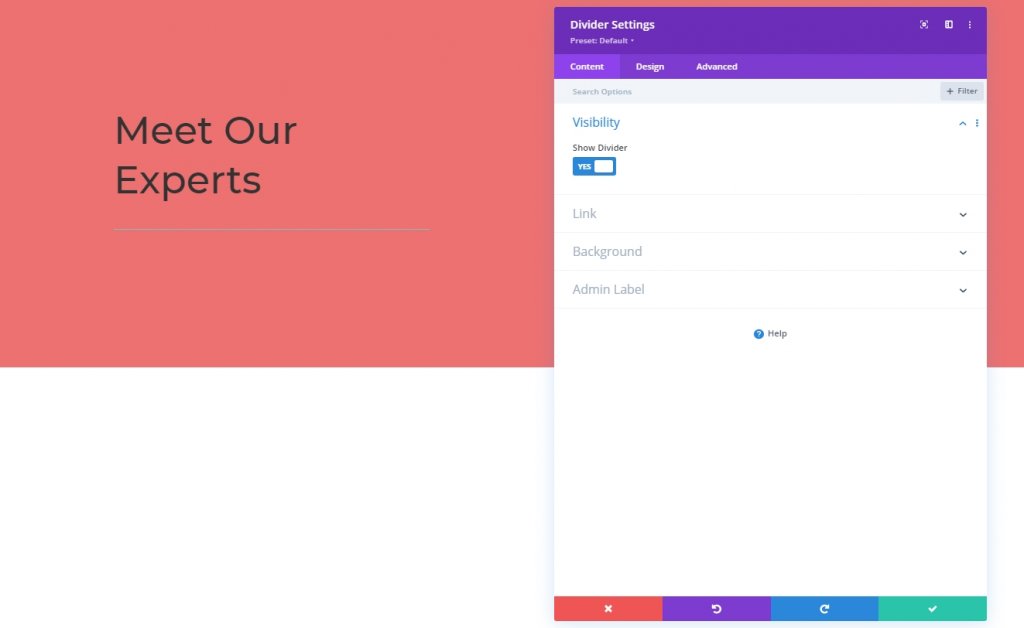
Visibilitas
Terakhir kita akan menambahkan modul pembagi ke kolom 1. Aktifkan opsi visibilitas.
- Tampilkan Pembagi: Ya

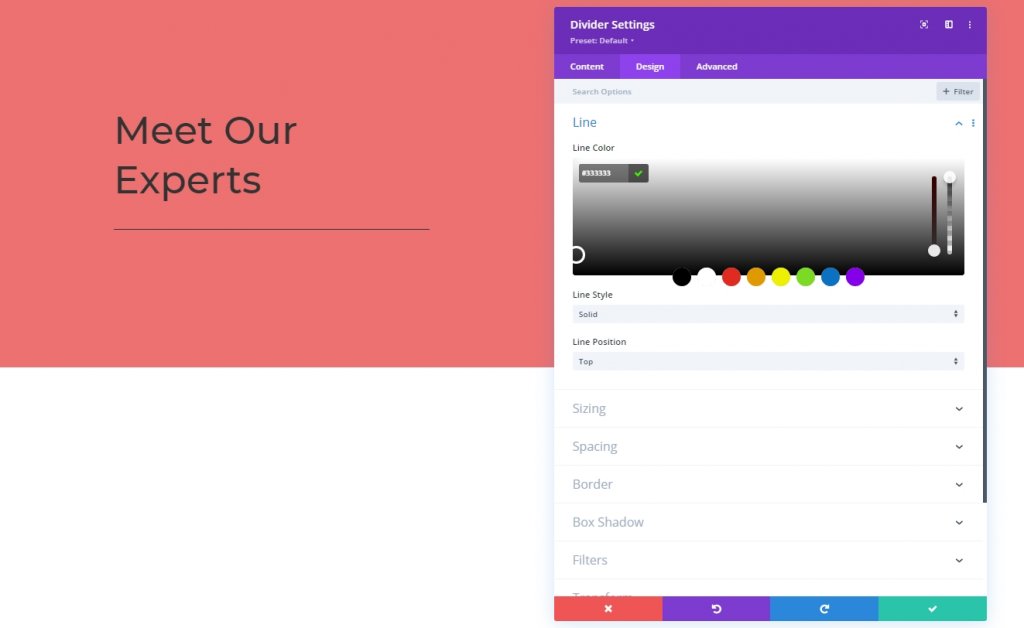
Garis
Warna garis dari tab desain.
- Warna Garis: #333333

Perekat
Selanjutnya kita akan mengubah pengaturan ukuran modul pembagi.
- Berat Pembagi: 5px
- Lebar Maks: 100px
- Tinggi: 5px

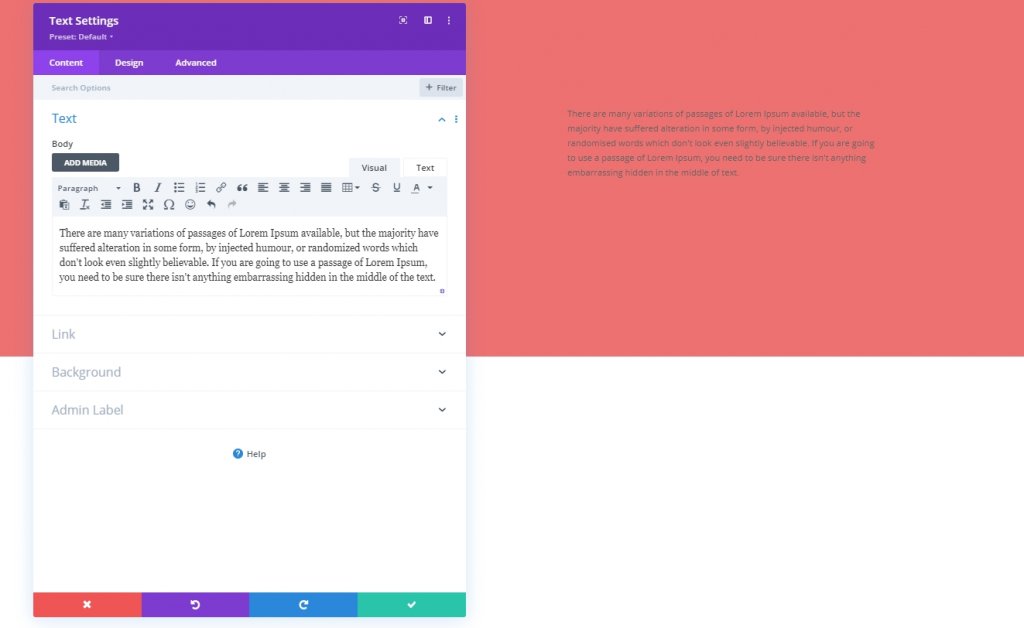
Kolom 2: Modul Teks
Konten Teks
Sekarang kita akan menambahkan modul teks pada kolom kedua dan menambahkan beberapa salinan

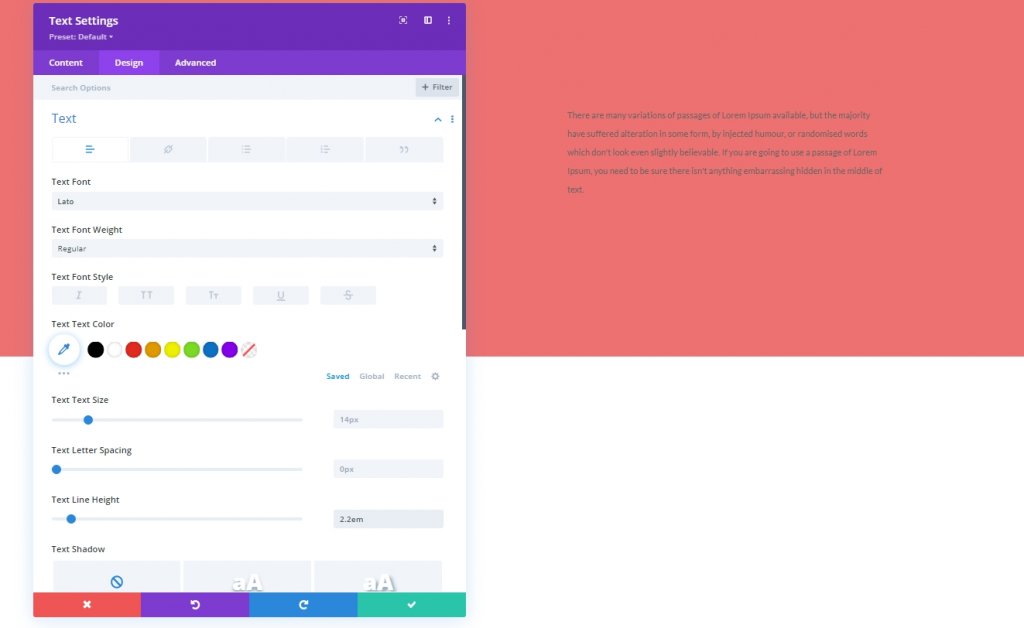
Pengaturan Teks
Kami akan memperbarui pengaturan modul teks .
- Font Teks: Lato
- Tinggi Baris Teks: 2.2em

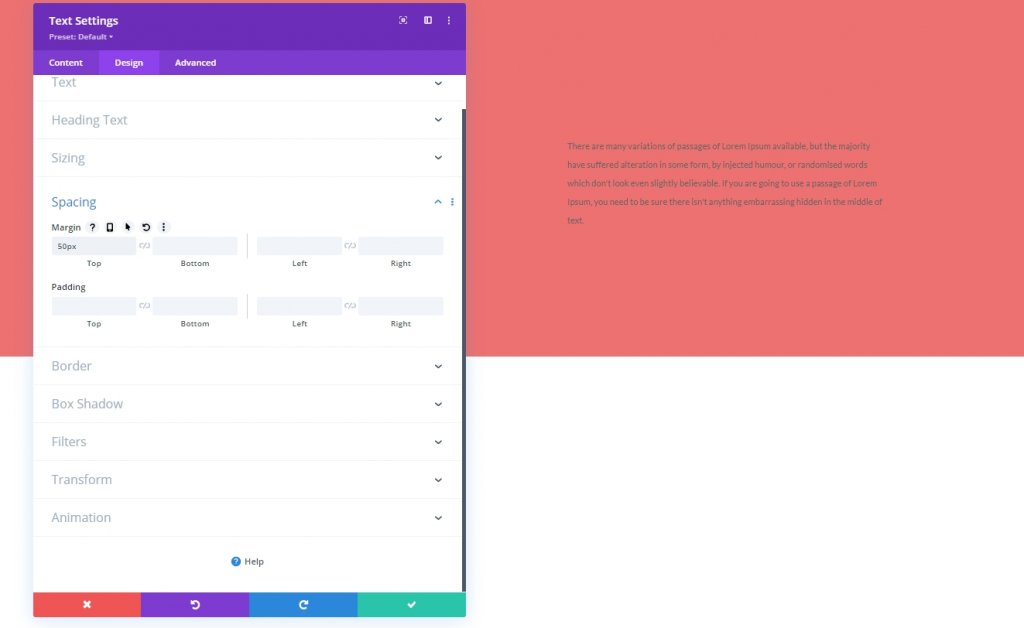
Jarak
Mari tambahkan beberapa margin ke teks kita.
- Margin Atas: 50px

Bagian Kedua
Sekarang kita akan menambahkan bagian lain di bawah yang pertama.

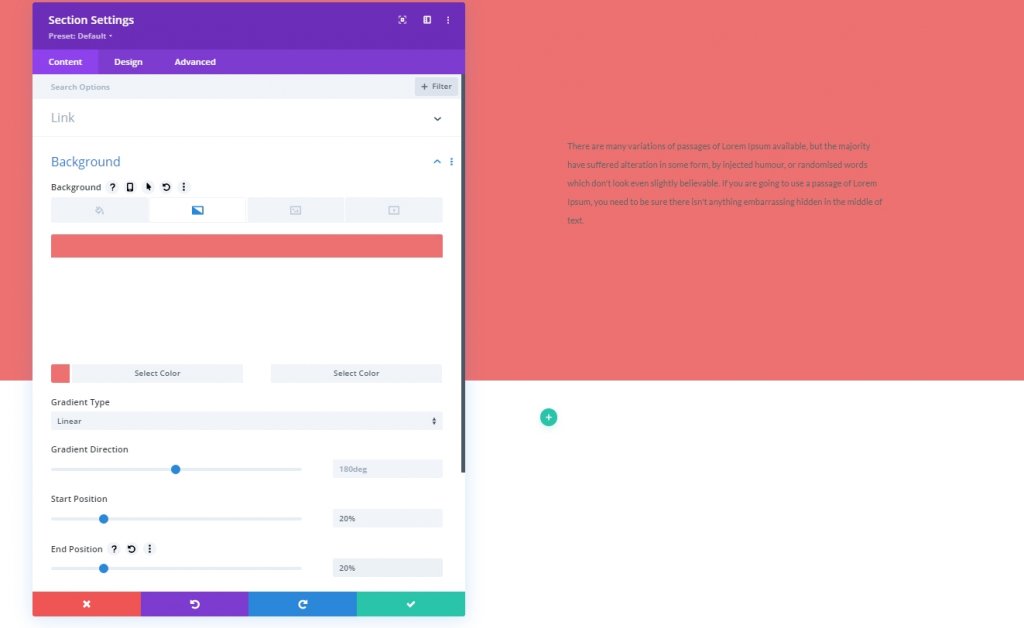
Latar Belakang Gradien
Mari kita terapkan warna latar belakang gradien ke bagian yang baru kita buat.
- Warna 1: #ed7171
- Warna 2: #ffffff
- Tipe Gradien: Linier
- Posisi Awal: 20%
- Posisi Akhir: 20%

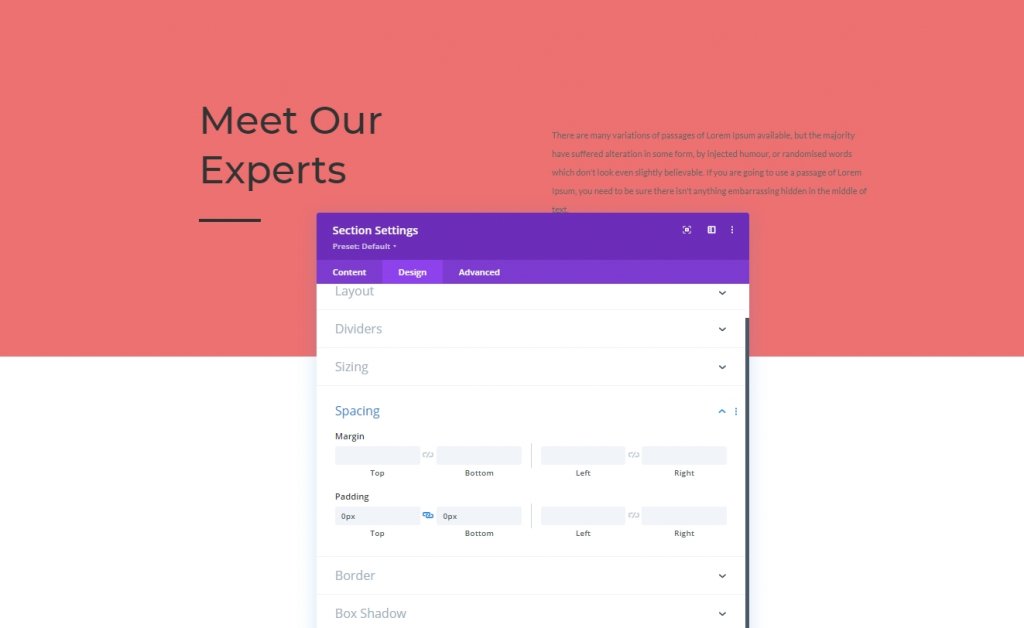
Jarak
Dari tab desain bagian, ubah nilai padding.
- Padding Atas: 0px
- Padding Bawah: 0px

Menambahkan Baris
Struktur Kolom
Mari tambahkan baris menggunakan struktur kolom bertanda ke bagian dua kita.

Warna latar belakang
Sebelum menambahkan modul apa pun, terapkan warna latar belakang ke baris.
- Warna Latar Belakang: #f4a1a1

Perekat
Sesuaikan nilai ukuran.
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 2
- Lebar: 90%
- Lebar Maks: 1580px

Jarak
Ubah nilai spasi sebagai berikut.
- Padding Atas: 150px
- Padding Bawah: 0px
- Padding Kiri: 5%
- Padding Kanan: 5%

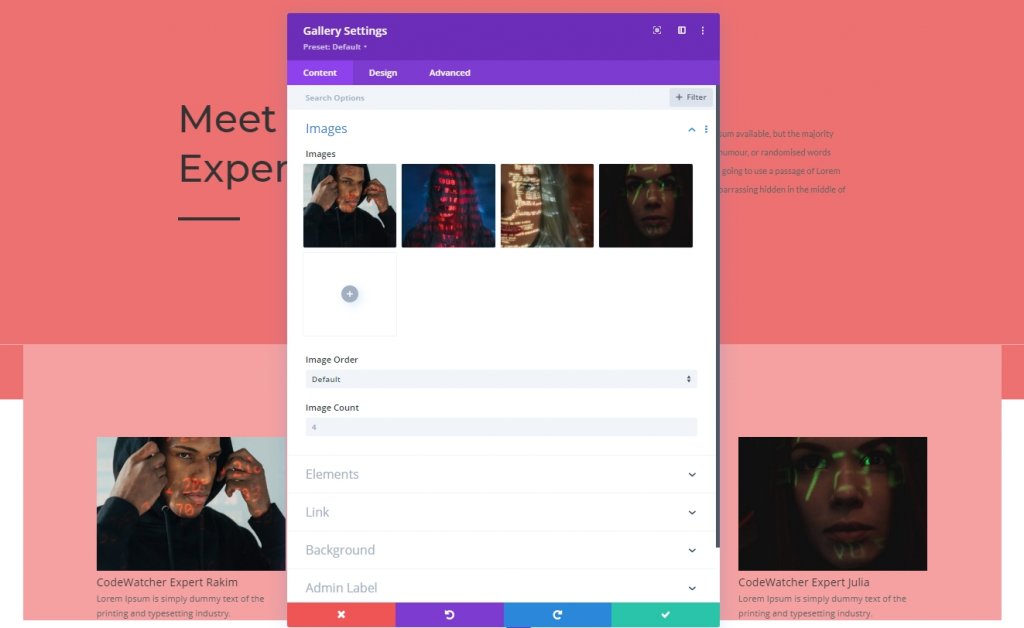
Menambahkan: Modul Galeri
Pilih Gambar yang Diunggah
Mari dapatkan mode galeri pada baris dan tambahkan gambar yang kami unggah sebelumnya.

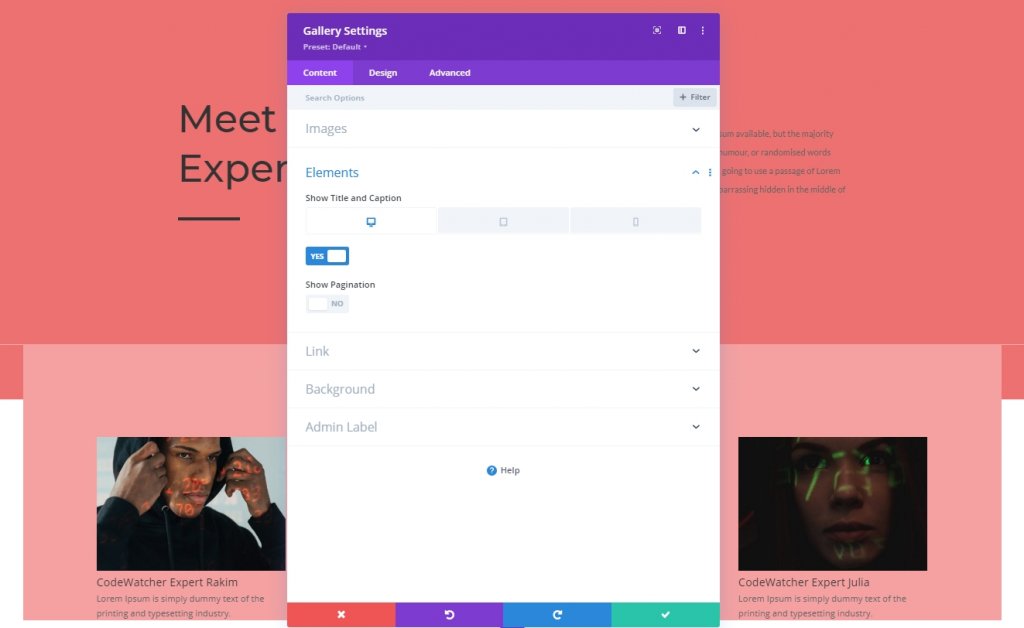
Elemen
Kami menyebutkan sebelumnya bahwa kami akan melakukan beberapa penyesuaian selama desain. Karena efek hover hanya berfungsi di desktop. Untuk perangkat yang lebih kecil, sentuhan akan mencoba sebagai efek lightbox. Ini adalah desain yang responsif, tetapi judul dan keterangan akan ditampilkan dalam mode desktop. Juga, kami akan menonaktifkan pagination dari pengaturan elemen.
- Tampilkan Judul dan Keterangan: Desktop: Ya, Tablet Dan Telepon: Tidak
- Tampilkan Pagination: Tidak

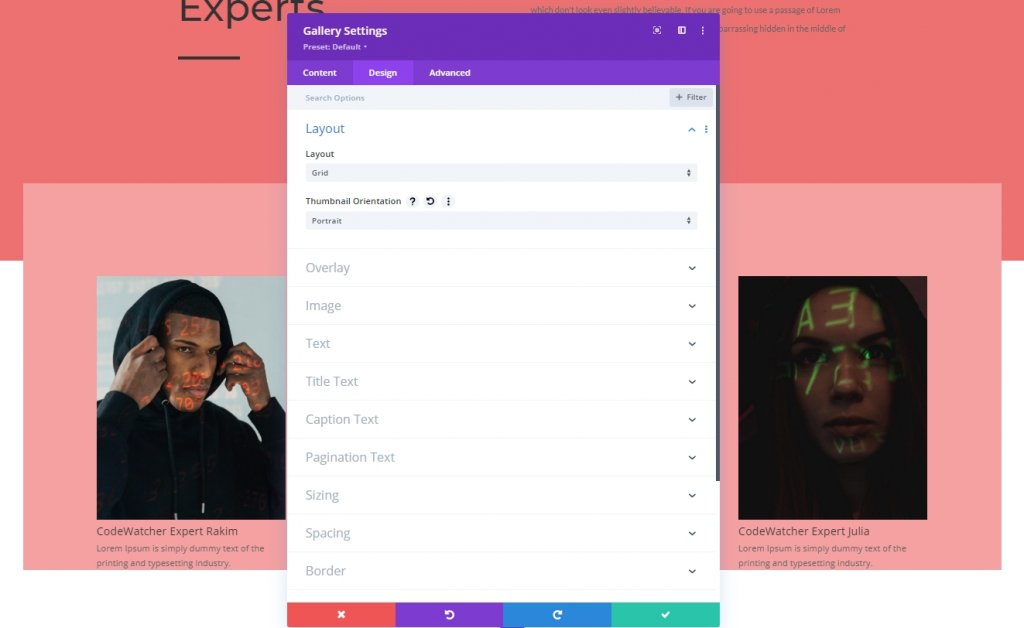
Tata Letak
Dari tab desain, ubah tata letak modul.
- Tata Letak: Kotak
- Orientasi Gambar Mini: Potret

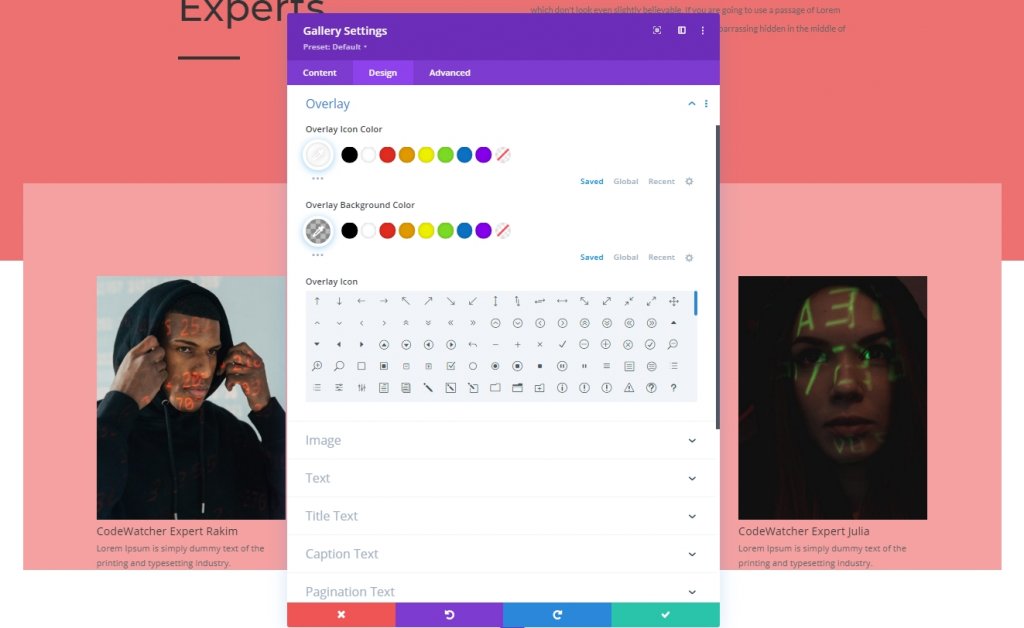
Hamparan
Juga, ubah pengaturan overlay.
- Warna Ikon Hamparan: #ffffff
- Warna Latar Belakang Hamparan: rgba(0,0,0,0.25)

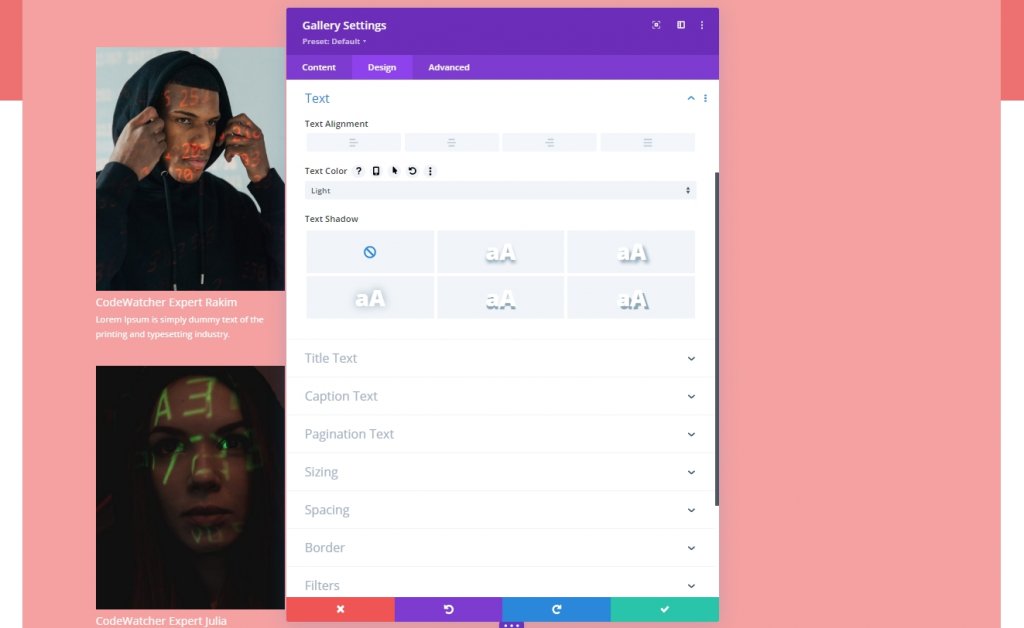
Pengaturan Teks
Pindah ke bagian teks untuk mengubah warna teks.
- Warna Teks: Cahaya

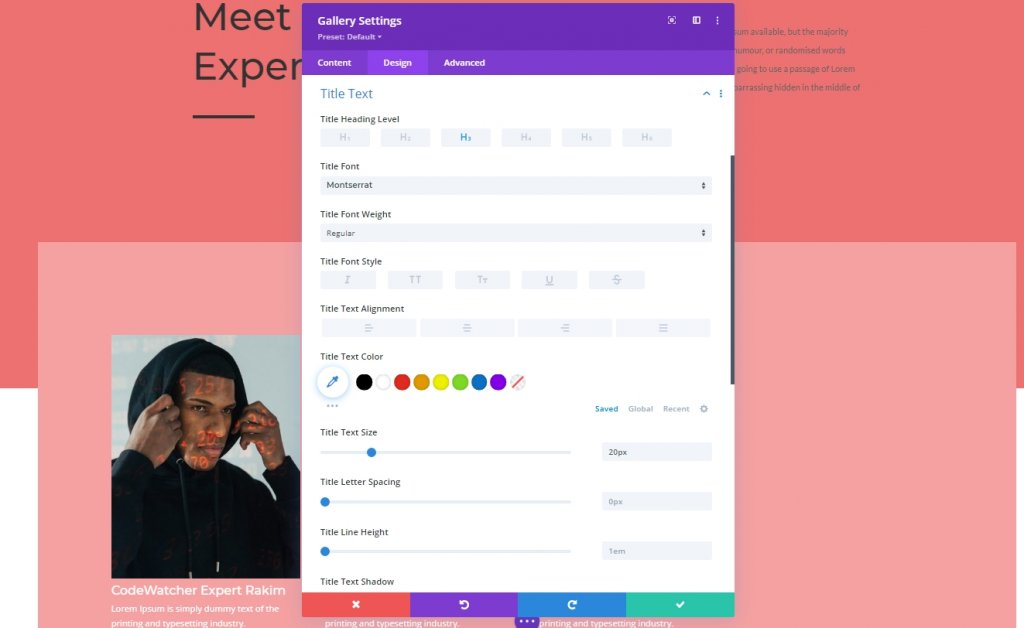
Pengaturan Teks Judul
Kemudian gaya teks judul.
- Judul Judul Level: H3
- Judul Font: Montserrat
- Ukuran Teks Judul: 20px

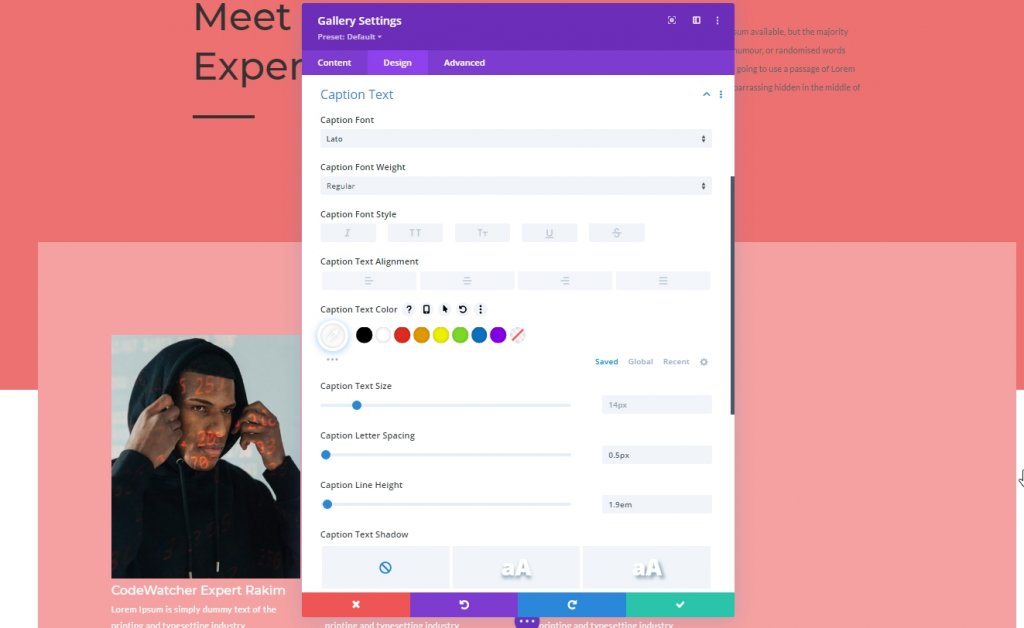
Pengaturan Teks Keterangan
Kami akan mengubah pengaturan teks.
- Font Keterangan: Lato
- Warna Teks Keterangan: #ffffff
- Spasi Surat Keterangan: 0.5px
- Tinggi Baris Keterangan: 1.9em

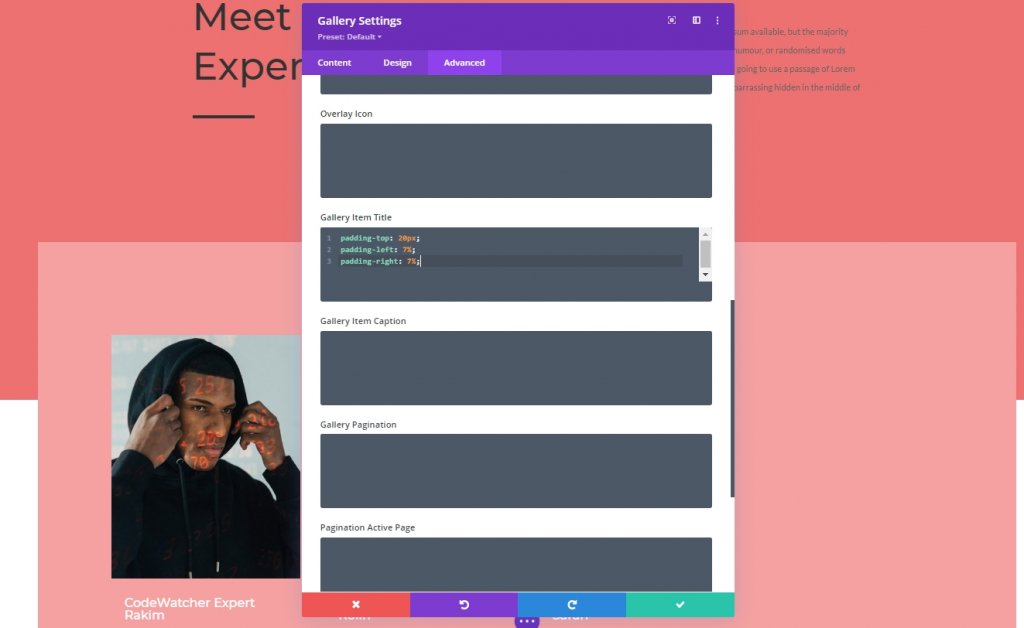
CSS Item Galeri
Dari tab lanjutan, tambahkan kode CSS berikut pada kotak CSS judul item galeri.
padding-top: 20px;
padding-left: 7%;
padding-right: 7%;
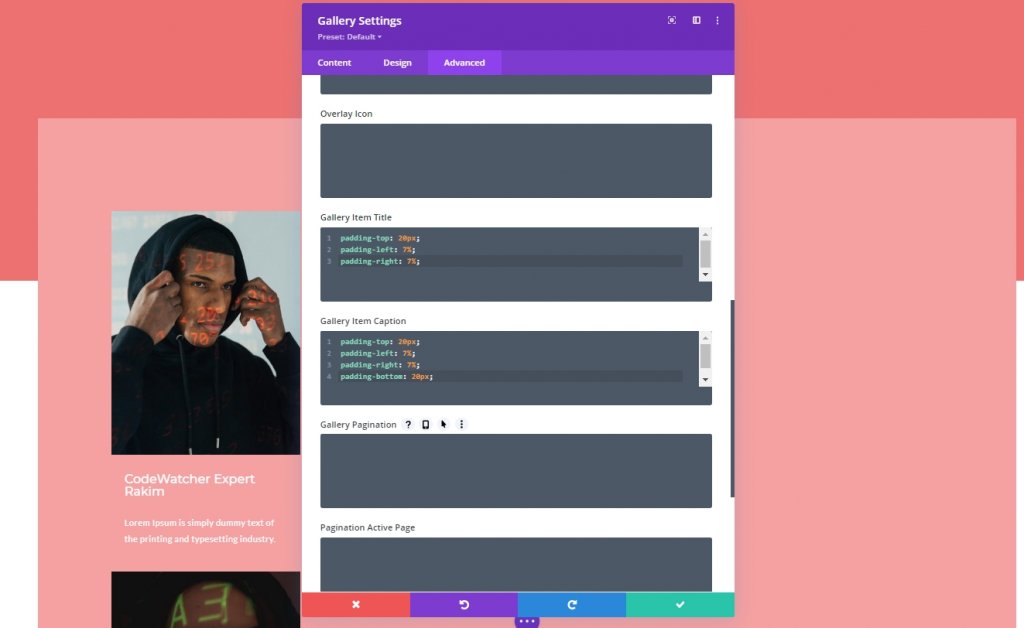
CSS Keterangan Item Galeri
Kemudian tambahkan kode berikut pada kotak CSS judul item galeri.

Bagian Tiga: Mengungkapkan Efek Terapkan
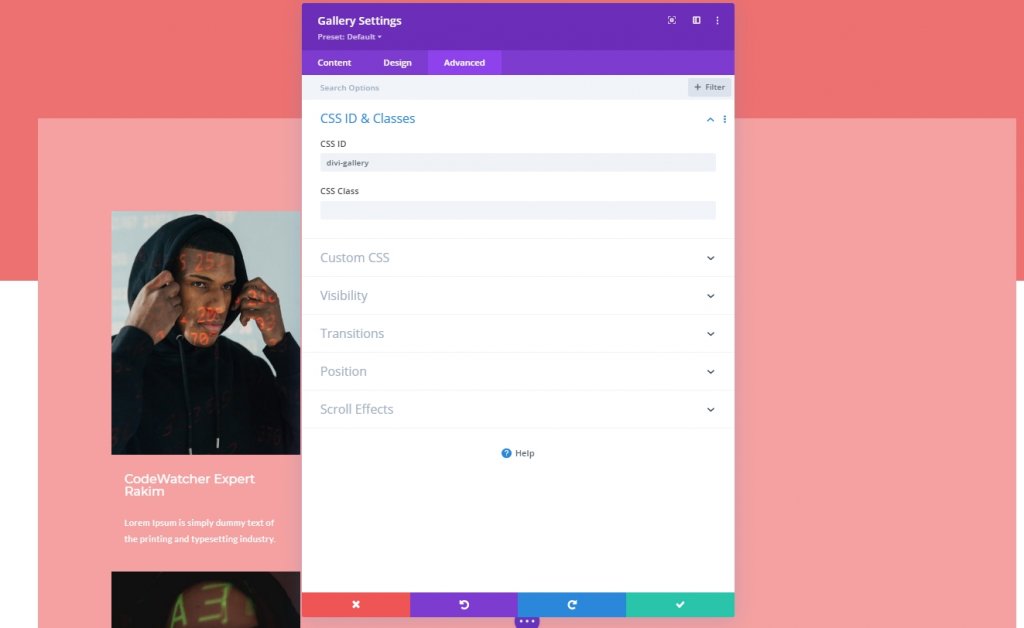
ID CSS Modul Galeri
Kami telah menyelesaikan desain kami, dan sekarang saatnya untuk menerapkan efek pengungkapan ke galeri. Jadi, kita akan menambahkan ID CSS ke modul galeri kita.
- ID CSS: galeri-divi

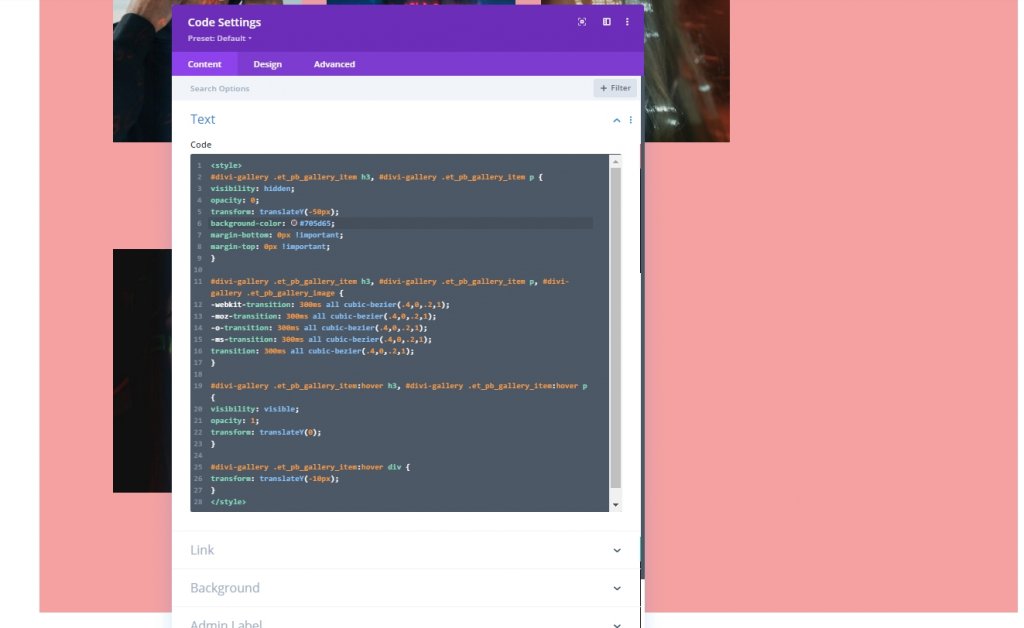
Menambahkan Modul Kode
Sekarang, kita akan menambahkan modul kode tepat di bawah modul galeri. Kemudian kita akan menambahkan kode CSS.
Kode CSS
Pastikan untuk meletakkan kode CSS di dalam tag Style .
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p {
visibility: hidden;
opacity: 0;
transform: translateY(-50px);
background-color: #705d65;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p, #divi-gallery .et_pb_gallery_image {
-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);
-moz-transition: 300ms all cubic-bezier(.4,0,.2,1);
-o-transition: 300ms all cubic-bezier(.4,0,.2,1);
-ms-transition: 300ms all cubic-bezier(.4,0,.2,1);
transition: 300ms all cubic-bezier(.4,0,.2,1);
}
#divi-gallery .et_pb_gallery_item:hover h3, #divi-gallery .et_pb_gallery_item:hover p {
visibility: visible;
opacity: 1;
transform: translateY(0);
}
#divi-gallery .et_pb_gallery_item:hover div {
transform: translateY(-10px);
}

Dan kita selesai. Simpan desain dan mari periksa hasil akhir.
Hasil Akhir
Kami telah berhasil melalui semua langkah, dan inilah hasil kami.
Mengakhiri Pikiran
Sangat mudah untuk mendesain materi iklan apa pun dengan tema Divi; Anda hanya perlu memiliki pengetahuan yang baik tentang Divi Builder dan, dalam beberapa kasus, pengetahuan pengkodean. Dalam tutorial hari ini, Anda telah melihat bagaimana mendesain galeri di mana mengarahkan pada gambar akan menggeser informasi ke bawah. Kami harap Anda menikmati desain yang ditampilkan dalam tutorial hari ini. Untuk mendapatkan lebih banyak tutorial tentang Divi, berlangganan buletin situs web kami dan beri kami komentar tentang tutorial tersebut.




