Apakah Anda ingin menggunakan WordPress untuk menampilkan gambar taksonomi atau ikon kategori?
WordPress tidak memiliki kemampuan untuk mengunggah gambar taksonomi atau simbol kategori secara default. Di halaman arsip, itu hanya menampilkan nama kategori atau taksonomi.
Kami akan mengajari Anda cara menambahkan gambar taksonomi atau ikon kategori ke WordPress di artikel ini. Kami juga akan menunjukkan cara memasukkan foto taksonomi di halaman arsip Anda.
Pentingnya Ikon Kategori
Situs web WordPress Anda tidak memiliki kemampuan untuk menambahkan foto ke taksonomi seperti kategori dan tag secara default (atau taksonomi khusus lainnya).
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangIni hanya menggunakan nama taksonomi di seluruh situs, termasuk arsip kategori dan situs arsip taksonomi.

Ini tampaknya benar-benar polos dan tidak menarik.
Jika halaman taksonomi Anda menerima banyak lalu lintas pencarian, Anda mungkin ingin membuatnya tampak lebih menarik.
Menambahkan foto adalah metode tercepat untuk membuat halaman lebih menarik. Untuk membuat halaman ini lebih ramah pengguna dan menarik, Anda dapat menambahkan grafik taksonomi atau ikon kategori.
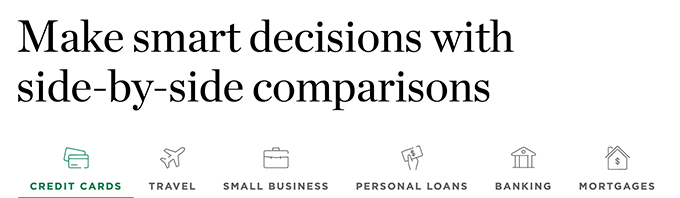
Contoh yang bagus adalah NerdWallet, yang menggunakan ikon kategori di headernya.

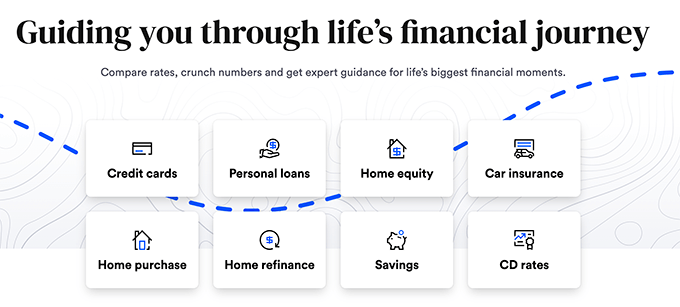
Anda juga dapat menggunakannya untuk membuat bagian navigasi yang indah untuk situs web Anda, seperti Bankrate:

Setelah itu, mari kita lihat cara menambahkan ikon kategori dengan mudah di WordPress.
Menambahkan Gambar Kategori di WordPress
Langkah pertama adalah menginstal dan mengaktifkan plugin Kategori Gambar . Untuk informasi lebih lanjut, kunjungi panduan langkah demi langkah kami untuk menginstal plugin WordPress.

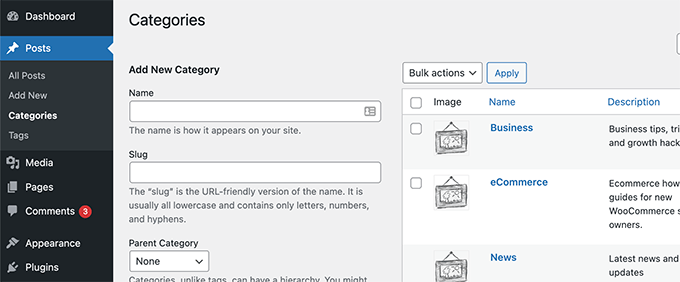
Setelah aktivasi, cukup arahkan ke halaman Kategori Postingan ». Plugin akan menampilkan gambar placeholder untuk kategori yang ada.

Untuk menyesuaikan ikon kategori Anda, klik opsi Edit di sebelah kategori.
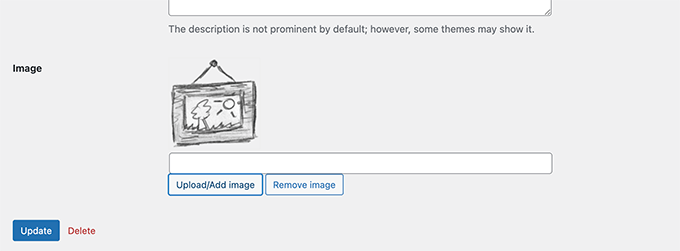
Gulir ke bawah ke bagian bawah halaman Edit kategori untuk menemukan formulir untuk menambahkan gambar taksonomi Anda sendiri.

Cukup klik tombol 'Unggah/Tambah Gambar Baru' untuk mengunggah gambar untuk kategori tertentu.
Jangan lupa untuk menyimpan perubahan Anda dengan mengklik tombol Tambah Kategori atau Perbarui.
Kemudian, ulangi proses mengunggah foto untuk kategori lain. Anda juga dapat menyertakan gambar dalam tag dan taksonomi lainnya.

Masalahnya sekarang adalah jika Anda mengunjungi halaman kategori setelah mengunggah gambar, Anda tidak akan melihat gambar kategori Anda.
Anda harus mengedit tema WordPress atau tema anak Anda untuk membuatnya terlihat. Jika ini adalah pertama kalinya Anda memodifikasi file WordPress, Anda harus melihat instruksi kami tentang cara menyalin dan menempelkan kode di WordPress.
Untuk memulai, sambungkan ke situs WordPress Anda melalui program FTP atau pengelola file hosting WordPress Anda.
Setelah terhubung, Anda harus menemukan templat yang bertanggung jawab untuk menampilkan arsip taksonomi Anda. Ini mungkin file seperti archives.php, category.php, tag.php, atau taxonomy.php.
Setelah Anda menemukan file, simpan ke komputer Anda dan buka di editor teks seperti Notepad atau TextEdit.
Sekarang, rekatkan kode berikut di mana pun Anda ingin gambar taksonomi Anda muncul. Biasanya ditambahkan sebelum judul taksonomi atau tag the_archive_title() .
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
}
?>Setelah Anda menambahkan kode, simpan file dan kirimkan ke situs web Anda melalui FTP.
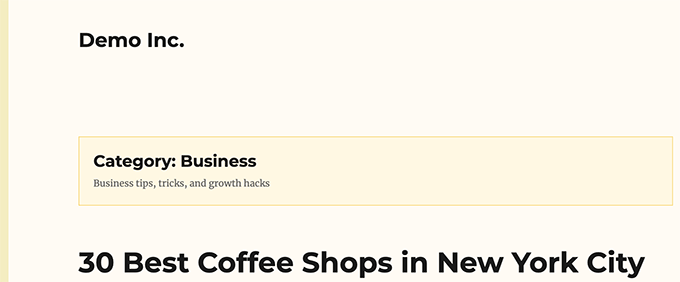
Anda sekarang dapat melihat gambar taksonomi Anda di halaman arsip taksonomi. Ini adalah tampilannya di halaman arsip demo kami.

Ini mungkin masih tampak aneh pada saat ini, tapi jangan khawatir. Anda dapat menatanya dengan sedikit CSS khusus.
Inilah CSS yang kami gunakan untuk menata ikon kategori.
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
display: inline-block;
}Anda mungkin juga perlu menyesuaikan elemen di sekitarnya, seperti judul dan deskripsi taksonomi, tergantung pada tema Anda.
Kami hanya membungkus judul dan deskripsi arsip taksonomi kami dalam elemen <div> dan menambahkan kelas CSS khusus. Kami kemudian menggunakan kode CSS di bawah ini untuk mengubah judul dan deskripsi.
.taxonomy-title-description {
display: inline-block;
padding: 18px;
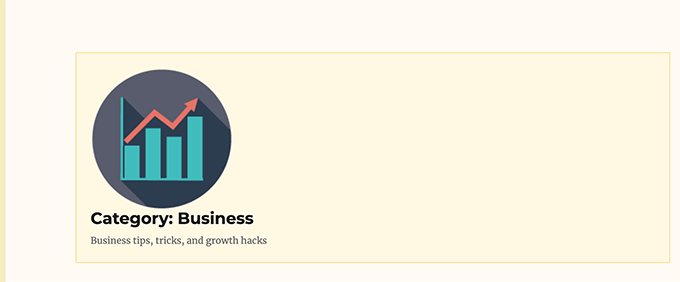
}Begini tampilannya di situs pengujian kami setelah itu.

Membungkus
Kami harap tutorial ini berguna dalam mengajari Anda cara menambahkan gambar taksonomi di WordPress. Anda mungkin juga tertarik dengan peretasan dan plugin kategori WordPress yang berharga ini, serta ide kami untuk meningkatkan lalu lintas mesin telusur. Ikuti terus CodeWatcher untuk informasi lebih lanjut.




