Ingin menempatkan blok iklan secara strategis dalam postingan tertentu di situs WordPress Anda?

Dengan memasukkan blok iklan secara strategis ke dalam postingan tertentu, Anda dapat memikat audiens dengan iklan tepat di tempat yang paling membuat mereka asyik dengan kontennya. Hal ini tidak hanya meningkatkan visibilitas iklan Anda tetapi juga meningkatkan kemungkinan menerima lebih banyak klik.
Dalam panduan ini, saya akan memandu Anda melalui langkah-langkah mudah untuk menampilkan blok iklan dengan mudah di postingan WordPress tertentu.
Pentingnya Menampilkan Iklan di Postingan WordPress Tertentu
Saat Anda menjelajahi situs WordPress, kemungkinan besar Anda akan menemukan iklan banner yang ditempatkan secara strategis di sidebar atau tepat di bawah header. Tempat iklan ini, meskipun ditempatkan secara umum, sering kali menjadi korban dari apa yang dikenal sebagai "kebutaan spanduk", yaitu pengguna mengabaikan iklan tersebut. Pengawasan ini dapat berdampak signifikan pada rasio klik.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangNamun, ada solusi bagus: daripada tetap menggunakan penempatan iklan standar, pertimbangkan untuk menampilkan blok iklan dalam postingan WordPress tertentu. Strategi ini meningkatkan visibilitas iklan Anda, menjangkau pengguna yang sangat terlibat dengan konten Anda.
Ini bukan hanya tentang mencegah kelelahan iklan dengan menyebarkannya ke berbagai halaman di blog WordPress Anda. Menyegmentasikan audiens Anda dan menampilkan iklan bertarget kepada mereka yang kemungkinan besar tertarik dapat meningkatkan keterlibatan dan rasio klik-tayang secara signifikan.
Misalnya, bayangkan ini: pengguna yang asyik dengan salah satu postingan blog perjalanan Anda mungkin benar-benar tertarik dengan iklan yang mempromosikan perlengkapan perjalanan atau penawaran penerbangan, sehingga mendorong mereka untuk mengeklik dan menjelajahi harga lebih jauh.
Jadi, bagaimana Anda menampilkan iklan ini dengan mulus di postingan WordPress tertentu? Mari selami metode menggunakan tautan cepat yang disediakan di bawah ini:
Cara Menampilkan Iklan Di Mana Saja Halaman Web WordPress
Di sini kita memiliki dua cara untuk melakukan ini. Salah satu cara memasang blok iklan di postingan WordPress tertentu adalah dengan menggunakan plugin WPCode, yang sangat direkomendasikan. Cara lainnya adalah menampilkan iklan menggunakan AdSanity. Kami akan mengeksplorasi kedua cara tersebut.
Kode WP
Salah satu hal yang sangat saya sukai tentang WPCode adalah kemudahan penggunaannya yang luar biasa. Ini adalah plugin cuplikan kode WordPress terbaik yang pernah ada, memungkinkan Anda mengintegrasikan iklan dengan mulus ke halaman, postingan, atau area widget mana pun di situs WordPress Anda.
Alat luar biasa ini memungkinkan Anda menampilkan iklan tidak hanya dari platform pihak ketiga seperti Google AdSense tetapi juga iklan Anda yang dihosting secara pribadi, sehingga memberi Anda kendali penuh atas penempatan iklan Anda.
Untuk memulai, langkah pertama adalah menginstal dan mengaktifkan plugin WPCode . Jangan khawatir jika Anda baru mengenal hal ini – panduan pemula kami tentang cara memasang plugin WordPress memberikan instruksi komprehensif untuk membantu Anda di setiap langkah.
Meskipun versi gratis WPCode berfungsi sempurna untuk tutorial ini, saya sangat menyarankan untuk mempertimbangkan peningkatan ke versi Pro. Hal ini membuka perpustakaan cloud berisi cuplikan kode, logika kondisional cerdas, dan sejumlah fitur tambahan yang benar-benar memperkuat kemampuan penempatan iklan Anda.
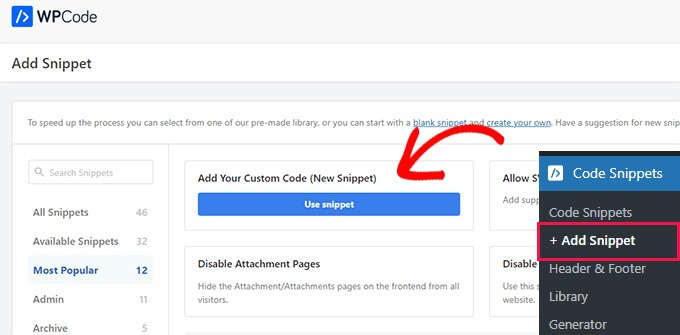
Setelah Anda mengaktifkan plugin, cukup navigasikan ke bagian 'Cuplikan Kode' dan klik opsi '+ Tambahkan Cuplikan' di sidebar admin WordPress.
Dari sana, sangat mudah. Klik tombol 'Gunakan Cuplikan' di bawah opsi 'Tambahkan Kode Kustom Anda (Cuplikan Baru)', dan Anda sudah siap untuk dengan mudah mengintegrasikan blok iklan tersebut ke dalam postingan WordPress Anda."

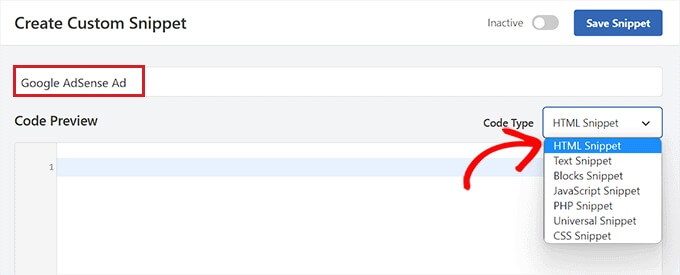
Setelah Anda siap untuk memulai, klik tombol yang bertuliskan 'Buat Cuplikan Khusus'. Ini akan membawa Anda ke halaman baru tempat Anda dapat memulai dengan memberi nama pada cuplikan kode Anda. Perlu diingat bahwa judul yang Anda pilih hanya untuk referensi Anda sendiri dan tidak akan terlihat oleh pengguna saat mereka mengunjungi situs web.
Selanjutnya, dari menu dropdown di sebelah kanan, pastikan untuk memilih 'HTML Snippet' sebagai Jenis Kode. Dengan cara ini, Anda siap membuat dan membagikan cuplikan kode HTML dengan mudah.

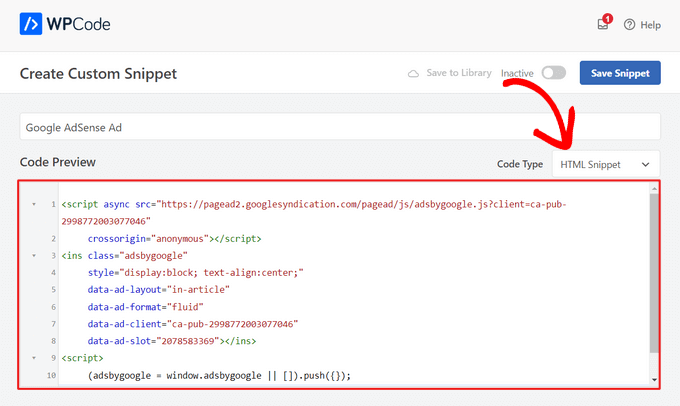
Selanjutnya, saatnya menentukan jenis iklan yang paling sesuai dengan situs web Anda. Jika Anda membuat iklan sendiri, Anda sebaiknya mendapatkan kode dari sponsor atau membuatnya sendiri. Setelah Anda memperoleh kode iklan, tinggal menyalin dan menempelkannya ke kotak 'Pratinjau Kode'.
Yang terpenting adalah menyesuaikan iklan agar sesuai dengan suasana dan konten situs Anda. Dan jika Anda mendesainnya sendiri, ini adalah kesempatan Anda untuk menanamkan kreativitas Anda atau pesan yang ingin disampaikan oleh sponsor Anda. Jadi, setelah Anda mendapatkan kode tersebut, cukup geser kode tersebut ke dalam kotak 'Pratinjau Kode', dan saksikan keajaibannya terungkap!

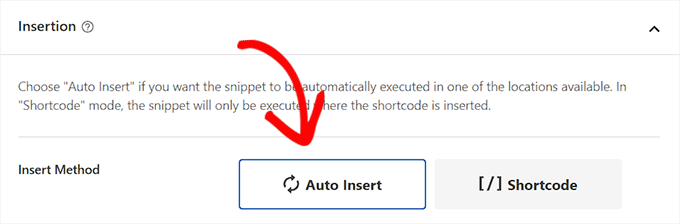
Setelah itu, Anda harus menggulir ke bawah ke area 'Penyisipan' dan memilih mode 'Sisipkan Otomatis'.
Iklan akan langsung ditampilkan di postingan yang Anda pilih.

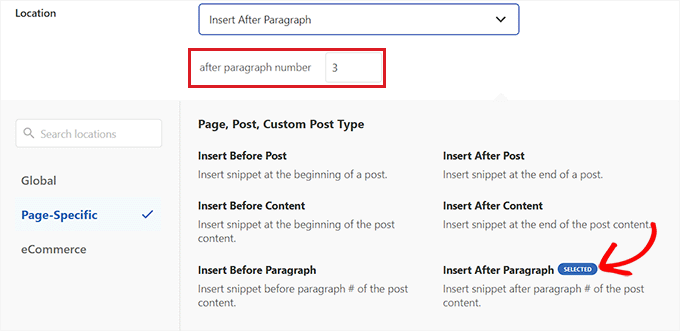
Kemudian, buka menu tarik-turun 'Lokasi' dan pilih tab 'Khusus Halaman' dari sidebar kiri.
Pilih 'Sisipkan Setelah Paragraf' dari menu tarik-turun.
Anda juga dapat mengubah jumlah paragraf setelah cuplikan akan disertakan.
Misalnya, jika Anda ingin blok iklan muncul setelah paragraf ketiga, masukkan nilai ini ke dalam kolom 'setelah nomor paragraf'.

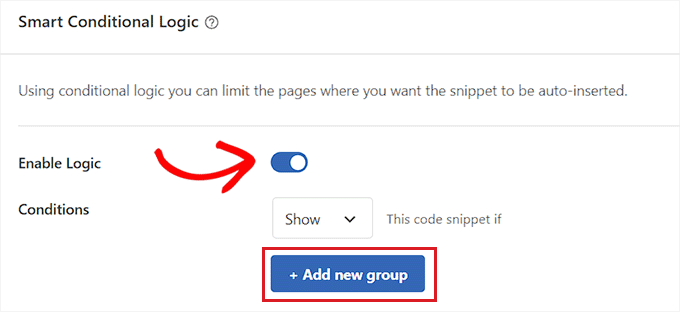
Gulir ke bawah ke area 'Logika Bersyarat Cerdas' dan aktifkan sakelar 'Aktifkan Logika'.
Kemudian, untuk kondisi cuplikan kode, pastikan opsi 'Tampilkan' dipilih. Setelah itu, cukup klik opsi '+ Tambahkan grup baru'.

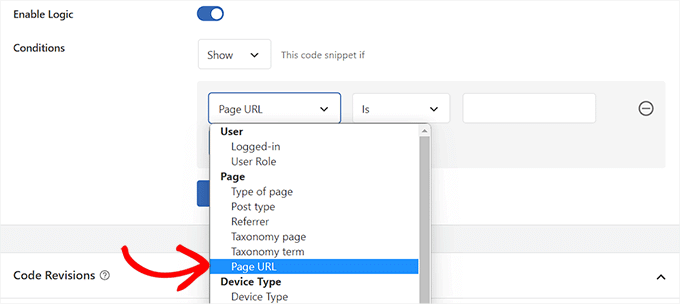
Ini akan menampilkan opsi baru di bagian 'Logika Bersyarat Cerdas'.
Pilih opsi 'URL Halaman' dari menu tarik-turun di sebelah kiri dari sini.

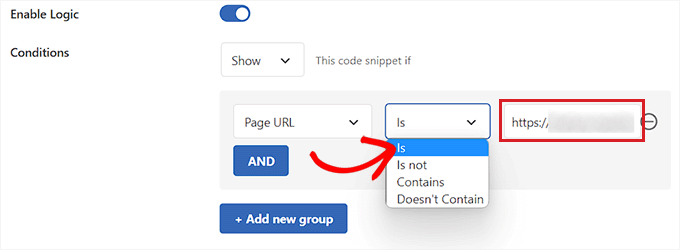
Kemudian, di tengah, pilih opsi 'Is' dari menu dropdown.
Kemudian, di sudut kanan layar, masukkan URL masing-masing artikel tempat Anda ingin blok iklan muncul.
Jika Anda ingin menampilkan iklan ini di lebih dari satu halaman atau postingan, cukup klik 'DAN' lalu ulangi prosesnya dengan URL postingan lainnya.
Setelah Anda mengembangkan logika kondisional ini, blok iklan Anda hanya akan muncul di artikel WordPress tertentu.

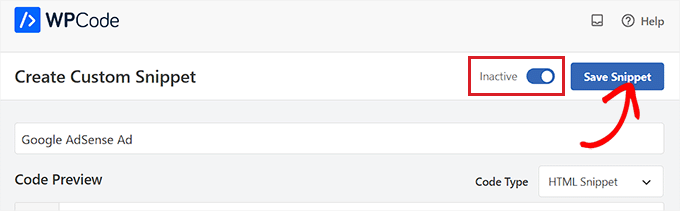
Sekarang, navigasikan kembali ke atas dan alihkan tombol 'Tidak Aktif' ke 'Aktif'.
Terakhir, klik tombol 'Simpan Cuplikan' untuk segera mengeksekusi kode iklan di website Anda.

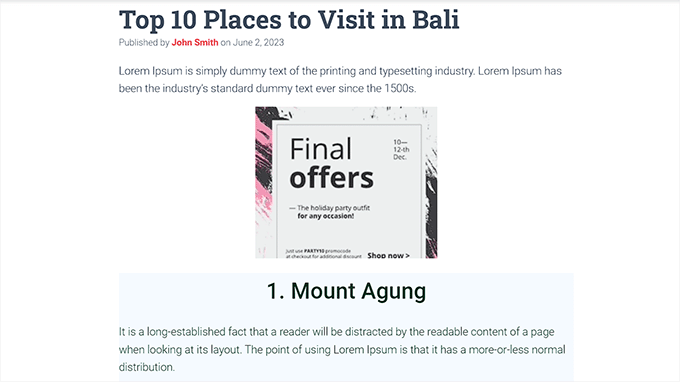
Anda sekarang dapat melihat blok iklan yang berlaku dengan mengunjungi masing-masing postingan yang Anda pilih.
Ini adalah tampilannya di situs demo kami.

Sanitas Iklan
Jika Anda tidak ingin menggunakan kode di situs web Anda, ini adalah metode yang tepat untuk Anda.
AdSanity adalah plugin manajemen iklan WordPress premium yang memungkinkan Anda mendesain dan menampilkan blok iklan di situs WordPress Anda dengan mudah. Ini kompatibel dengan jaringan periklanan pihak ketiga mana pun, termasuk Google AdSense.
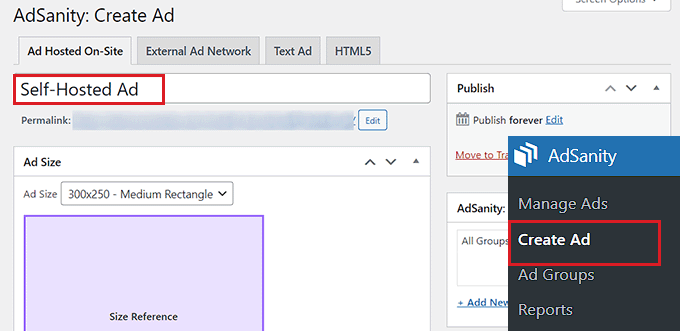
Setelah aktivasi, navigasikan ke halaman Adsanity »Buat Iklan dari sidebar admin WordPress.
Anda bisa memulai dengan memasukkan nama untuk iklan yang Anda buat.
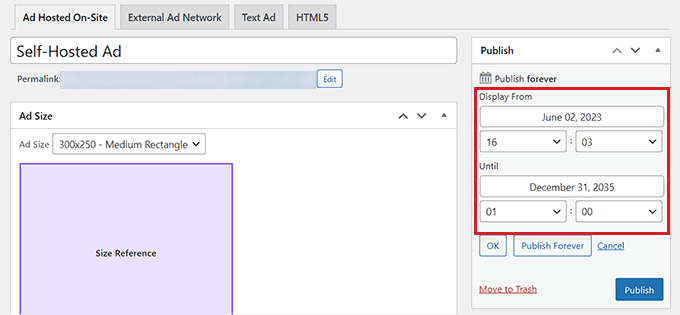
Jika Anda membuat iklan yang dihosting sendiri, Anda harus berpindah ke tab 'Iklan yang Dihosting di Situs' di bagian atas.

Jika Anda ingin menampilkan iklan dari platform pihak ketiga, buka opsi 'Jaringan Iklan Eksternal'. Demikian pula, jika Anda ingin mengunggah file HTML untuk iklan Anda, pilih tab 'HTML5'.
Kami akan menampilkan iklan yang dihosting sendiri di postingan WordPress tertentu untuk tutorial ini, namun metodenya sama untuk jenis iklan lainnya.
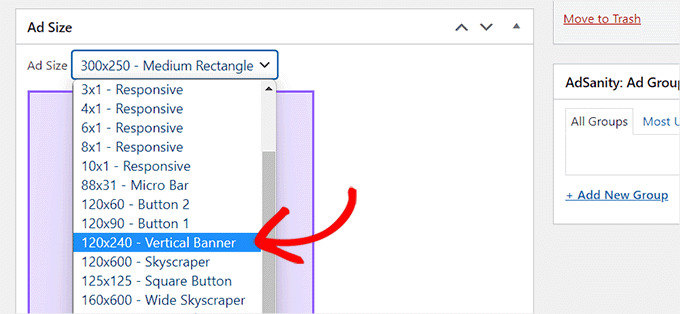
Setelah Anda memberi nama pada iklan Anda, pilih ukuran dari menu tarik-turun. Ini adalah ukuran banner iklan di postingan Anda.

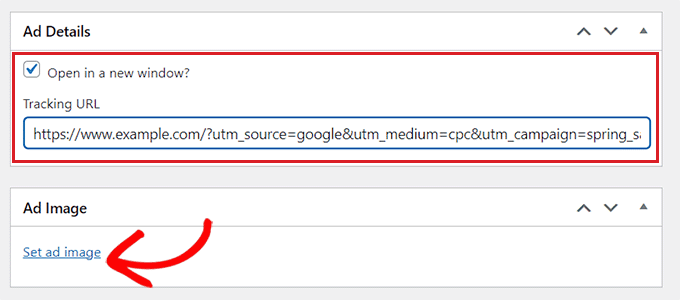
Kemudian, gulir ke bawah ke kotak 'Detail Iklan' dan salin dan tempel URL pelacakan iklan yang ingin Anda tampilkan.
Setelah itu, centang 'Buka di jendela baru?' kotak jika Anda ingin iklan dibuka di jendela baru ketika pengguna mengkliknya.
Anda juga dapat mengunggah gambar ke iklan Anda dengan mengklik tombol 'Tetapkan gambar iklan'. Ini akan membuka perpustakaan media WordPress dan memungkinkan Anda mengunggah gambar.

Terakhir, di bagian atas, klik tombol 'Terbitkan' untuk menyimpan perubahan Anda.
Anda juga dapat menetapkan tanggal mulai dan berakhir untuk iklan dengan mengeklik tautan 'Edit' di bagian 'Terbitkan'.
Setelah mengklik tombol 'Terbitkan', Anda dapat menempatkan blok iklan di halaman atau postingan mana pun di situs WordPress Anda.

Membungkus
Kesimpulannya, ketika menampilkan iklan di berbagai bagian halaman web WordPress, ada beberapa opsi yang tersedia. Baik menggunakan kode WP dan Adsanity dapat menyelesaikan pekerjaan secara efektif, namun mengingat kemudahan penggunaan dan efisiensi biaya, kode WP muncul sebagai pilihan yang lebih baik.
Meskipun Adsanity menawarkan kelebihannya, versi gratis kode WP menonjol sebagai pilihan yang nyaman dan ramah anggaran. Antarmukanya yang ramah pengguna dan kompatibilitas dengan WordPress membuatnya dapat diakses oleh hampir semua orang yang ingin memasukkan iklan dengan lancar di seluruh situs web mereka. Kesederhanaan dan efektivitas biaya dari kode WP gratis menjadikannya pilihan praktis dan efisien bagi pengguna yang ingin mengelola dan menampilkan iklan dengan mudah di situs WordPress mereka.




