Sangat mudah untuk membuat halaman arsip dinamis khusus menggunakan pembuat tema Divi. Kita dapat menggunakan templat halaman arsip premade Divi atau membuat yang benar-benar baru dari awal. Pada hari-hari awal, pengembang biasa membuat halaman arsip menggunakan CSS eksternal dan kode PHP pada template. Divi adalah tema WordPress yang kuat yang memiliki pembuat halaman yang hebat dan dapat membuat semua jenis halaman dalam sekejap. Divi builder adalah alat yang hebat untuk desain halaman dan sangat mudah digunakan tetapi kemampuan desainnya berada di luar imajinasi.

Hari ini kita akan belajar membuat template halaman arsip yang menampilkan judul halaman, subtitle, dan artikel blog secara dinamis. Kami akan melakukan ini pada tata letak batu sehingga bisa lebih menarik. Jadi mari kita lihat, Cara menampilkan halaman arsip Divi dalam tata letak batu.
Pratinjau Desain
Lihatlah bagaimana template halaman arsip kami akan terlihat. Itu dapat menampilkan posting dari semua kategori dan itu adalah desain yang responsif.

Pembuatan Halaman Arsip
Pertama, kita perlu membuat template baru untuk semua halaman arsip menggunakan pembuat tema Divi yang akan menampilkan posting halaman arsip dalam gaya batu.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangSemua Bagian Judul Halaman Arsip
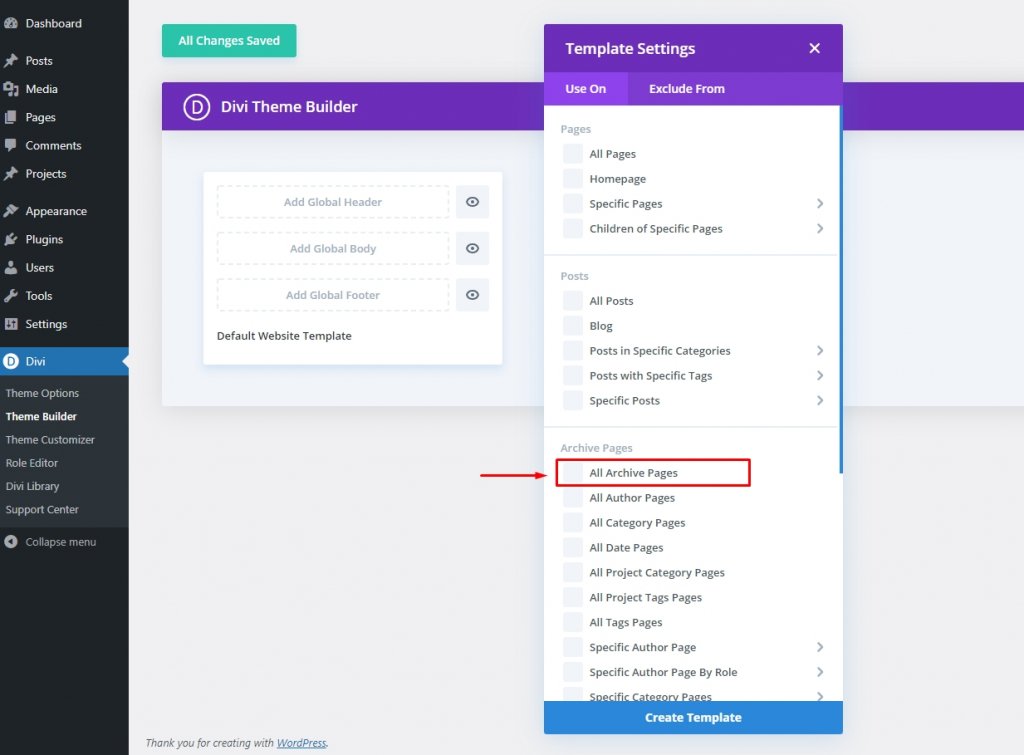
Arahkan ke pembuat tema Divi dari dasbor WordPress dan buat template baru untuk semua halaman arsip.

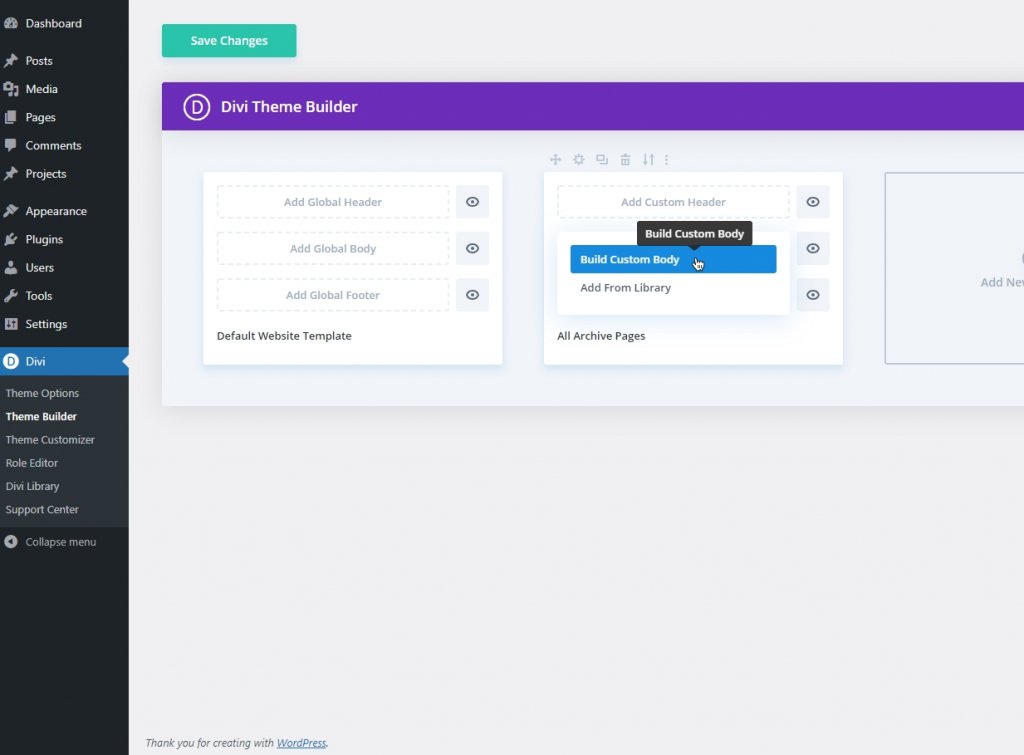
Kemudian pilih "Build custom body" dari "Add custom body" dari semua template halaman arsip yang baru ditambahkan.

Dan bergerak maju dengan "Membangun dari awal".
Tambahkan Judul Arsip Dinamis
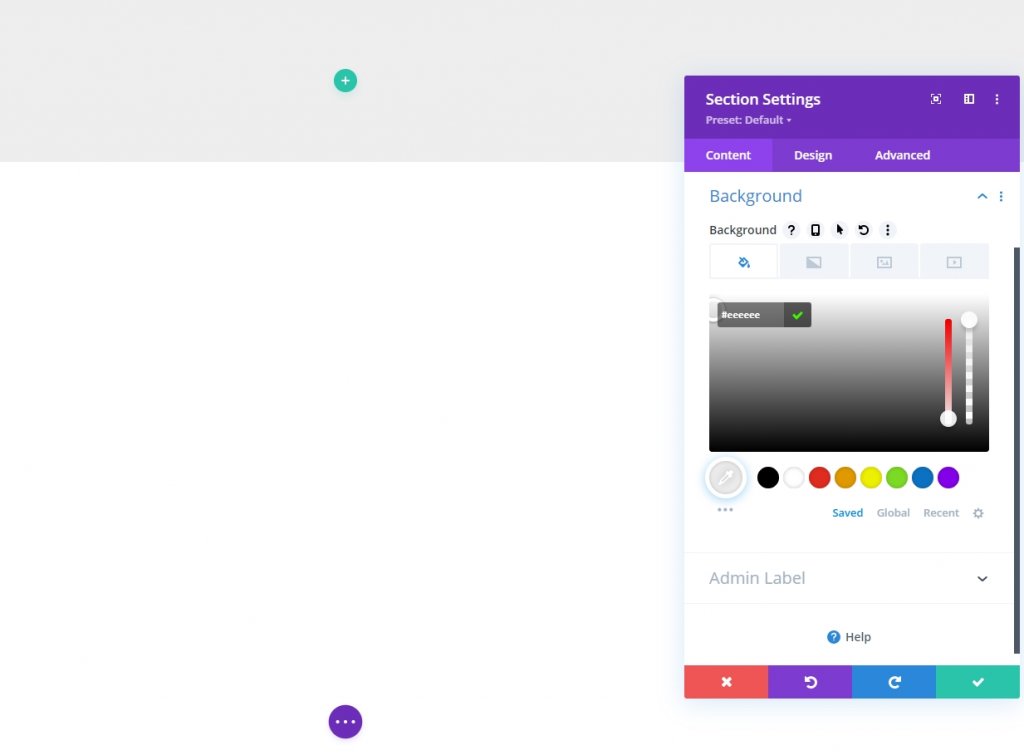
Sebelum menambahkan modul lagi ke bagian, ubah warna latar belakang.
- Warna Latar Belakang: #eeeeee

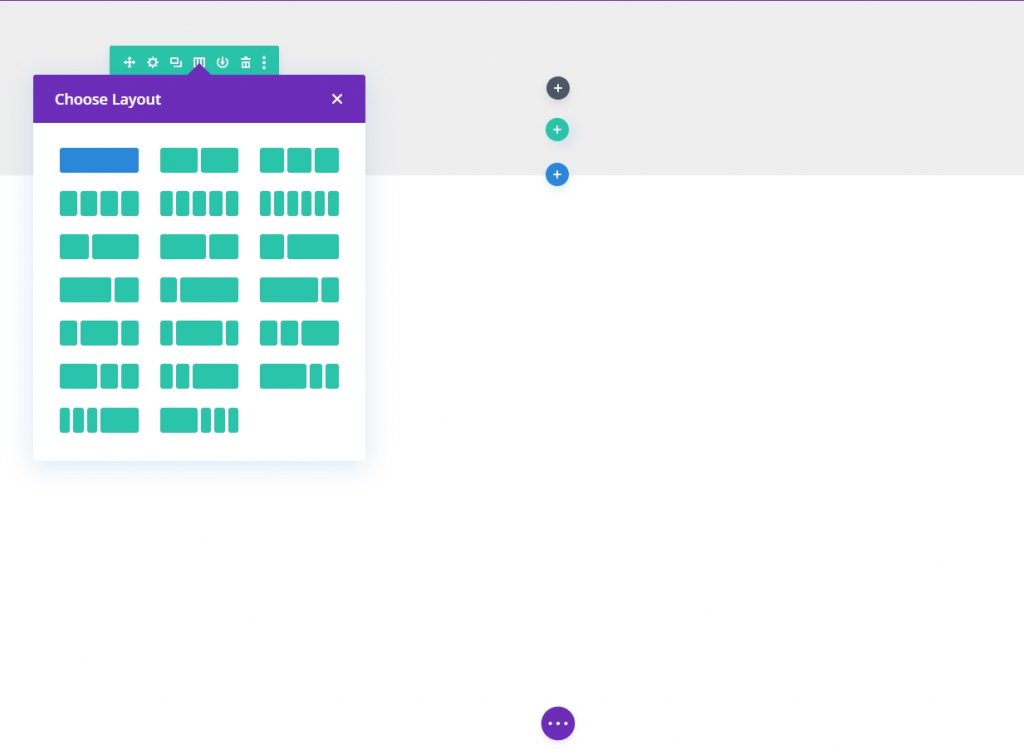
Tambahkan baris satu kolom ke bagian terkelola.

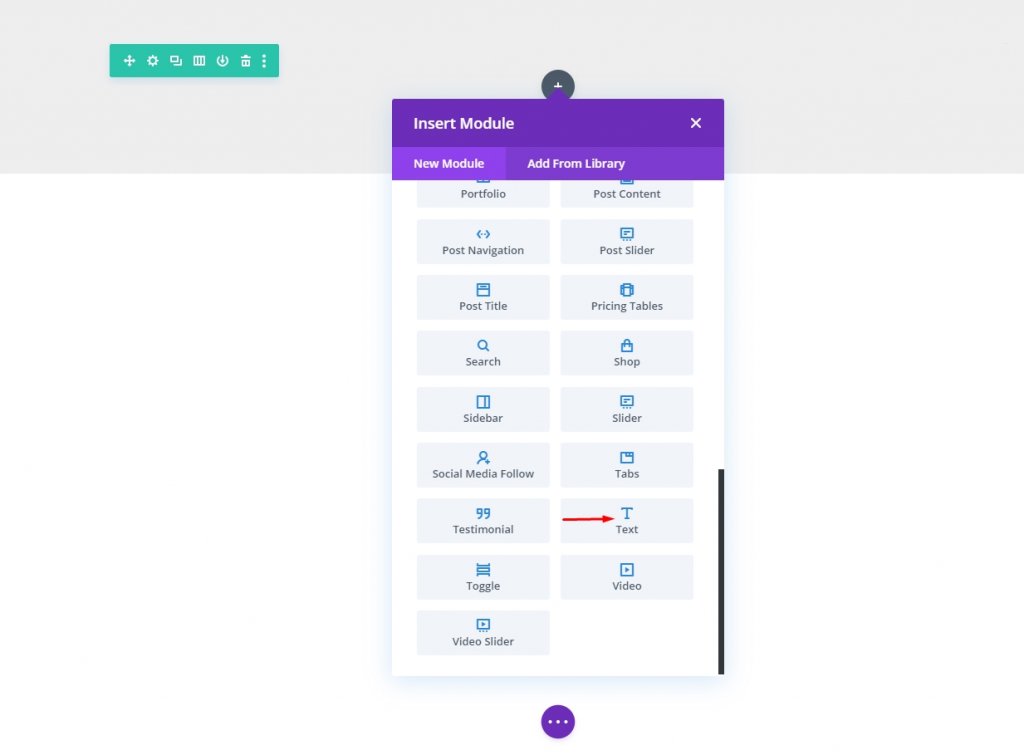
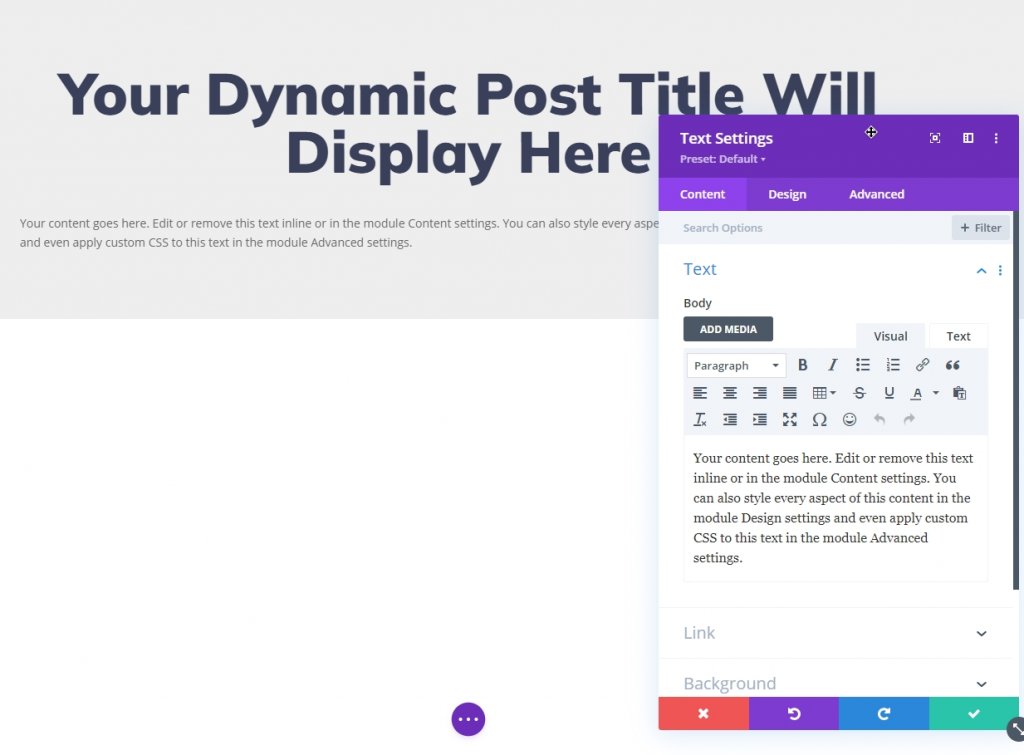
Sekarang tambahkan modul teks ke baris untuk judul dinamis.

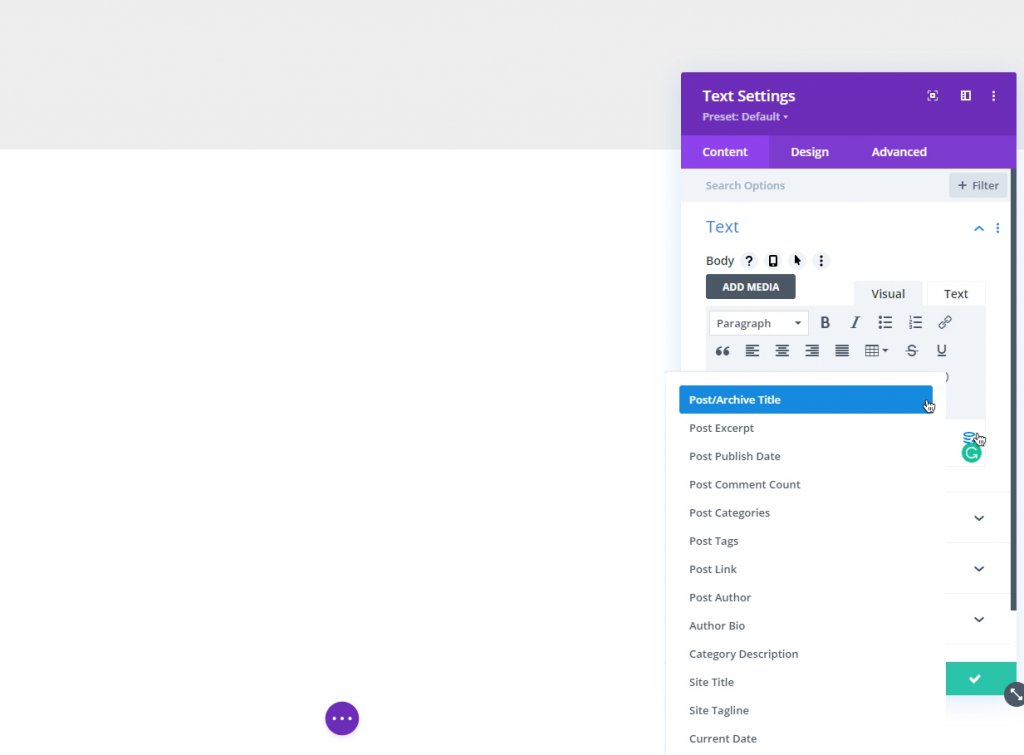
Hapus konten dari modul dan pilih "Posting/judul arsip" dari tombol Konten dinamis.

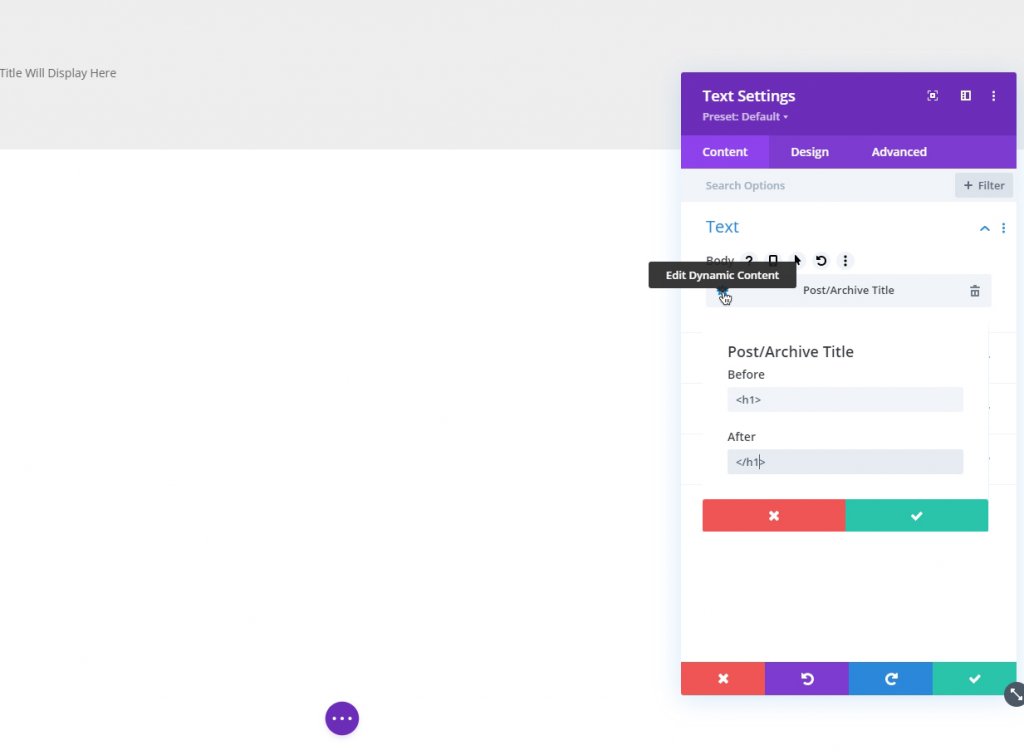
Pilih ikon roda gigi dan tambahkan tag HTML H1.
Sebelum:
>h1Setelah:
>/h1
Judul Arsip Dinamis Gaya
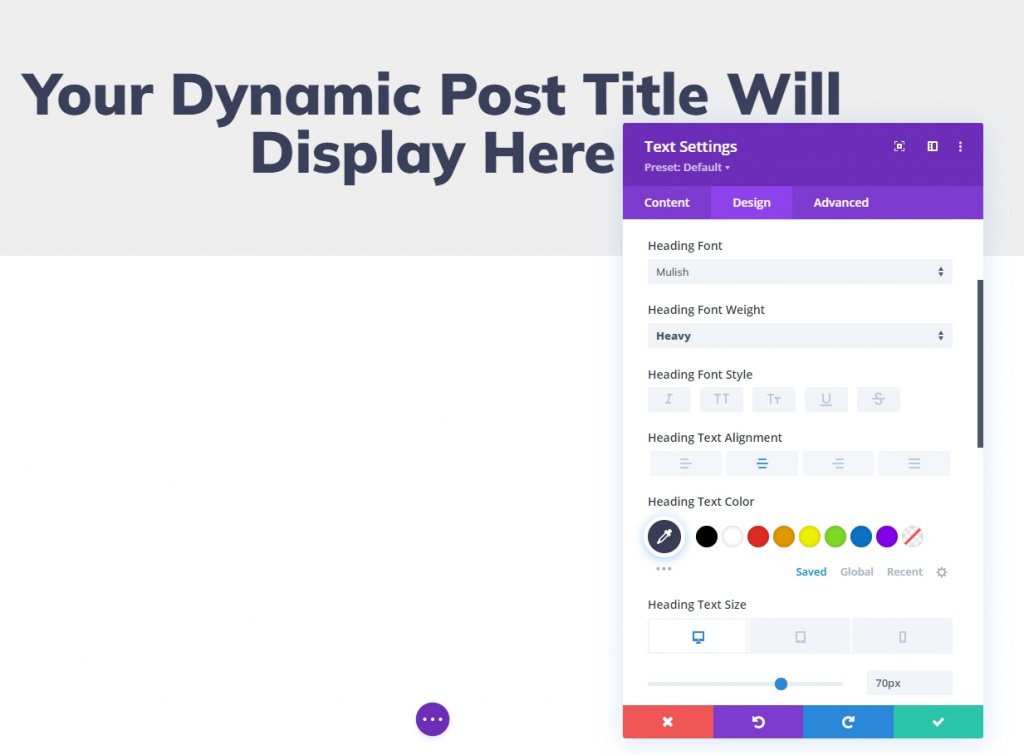
Sekarang saatnya untuk menata judul dinamis.
- Font Judul: Mulish
- Font Judul: Berat: Berat
- Perataan teks judul: Tengah
- Warna Teks Judul: #3a405a
- Ukuran Teks Judul: 70px (desktop), 40px (tablet dan ponsel)

Tambahkan Subtitle Arsip Dinamis
Tambahkan modul teks baru di bawah judul subtitle.

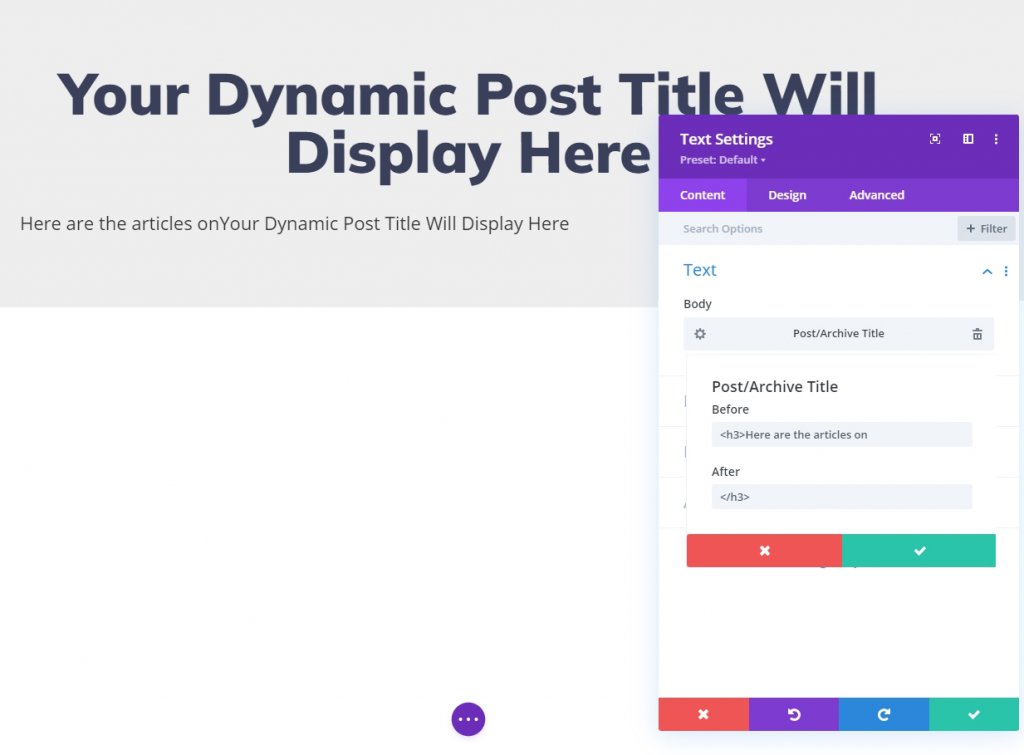
Hapus konten yang ada dan buat teks menjadi dinamis dengan "Judul Posting/Arsip" dan tambahkan teks berikut dari ikon roda gigi.
Sebelum:
>h3Setelah:
>/h3
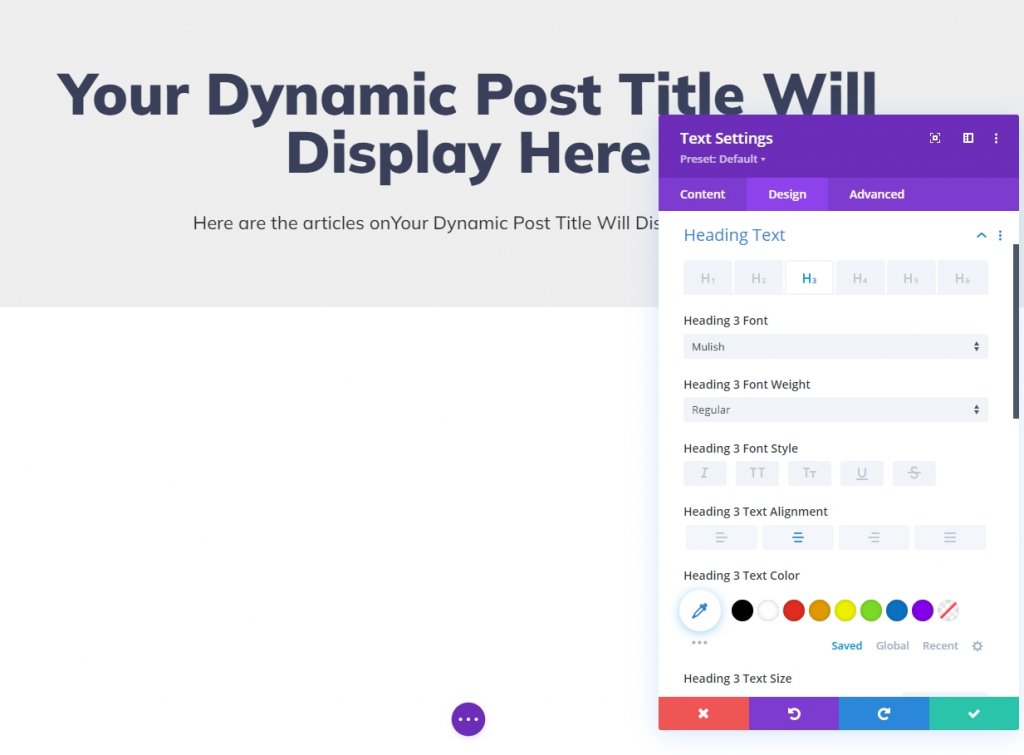
Subtitle Arsip Dinamis Gaya
Sekarang saatnya untuk menambahkan beberapa gaya pada subtitle.
- Judul 3 Font: Mulish
- Judul 3 teks Perataan: Tengah

Semua Halaman Arsip Bagian Blog
Kami memiliki bagian judul, sekarang saatnya menambahkan modul blog pada template halaman arsip.
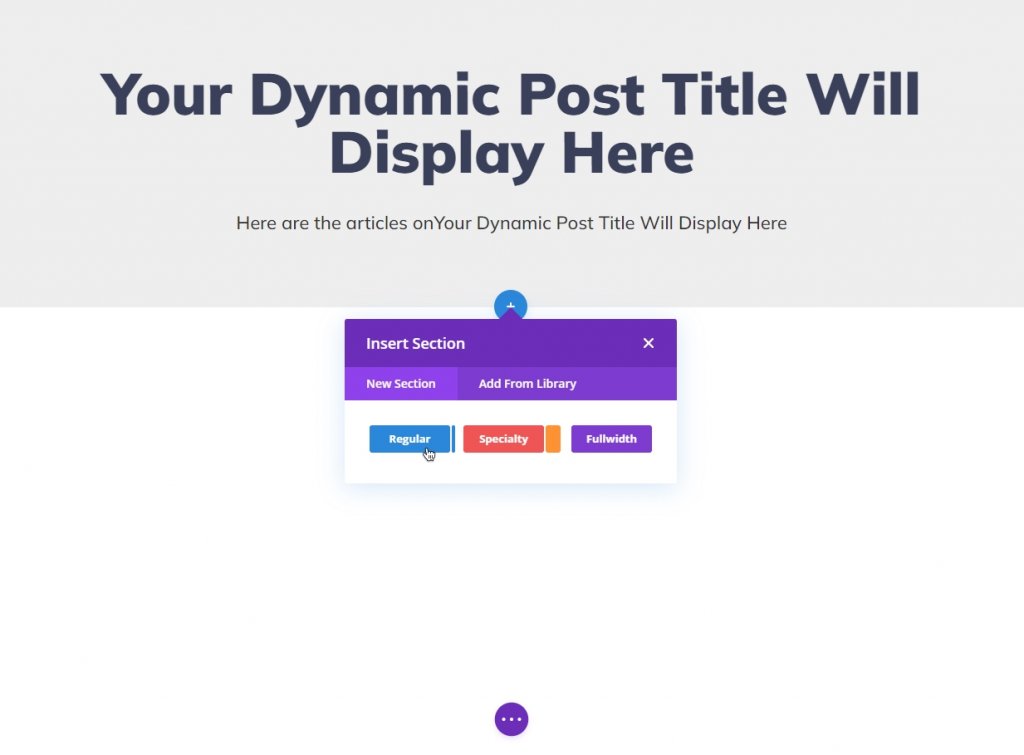
Tambahkan Bagian Baru
Sebelum menambahkan modul apa pun, mari buat bagian terlebih dahulu.

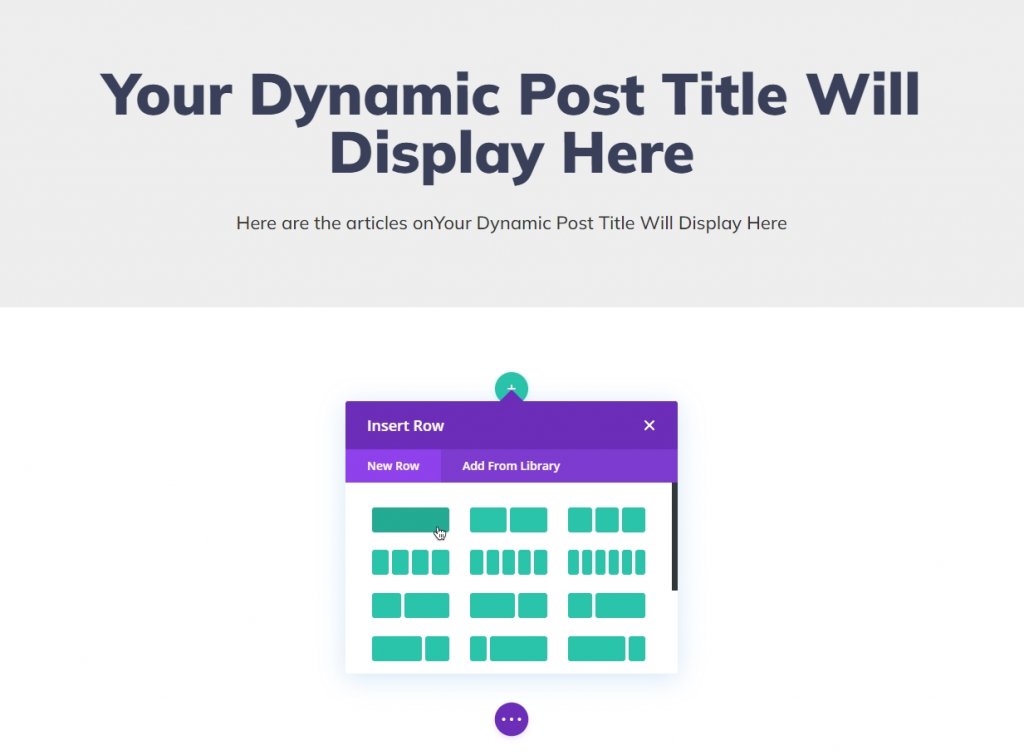
Tambahkan Baris Baru
Sekarang mari tambahkan baris satu kolom ke bagian yang baru dibuat.

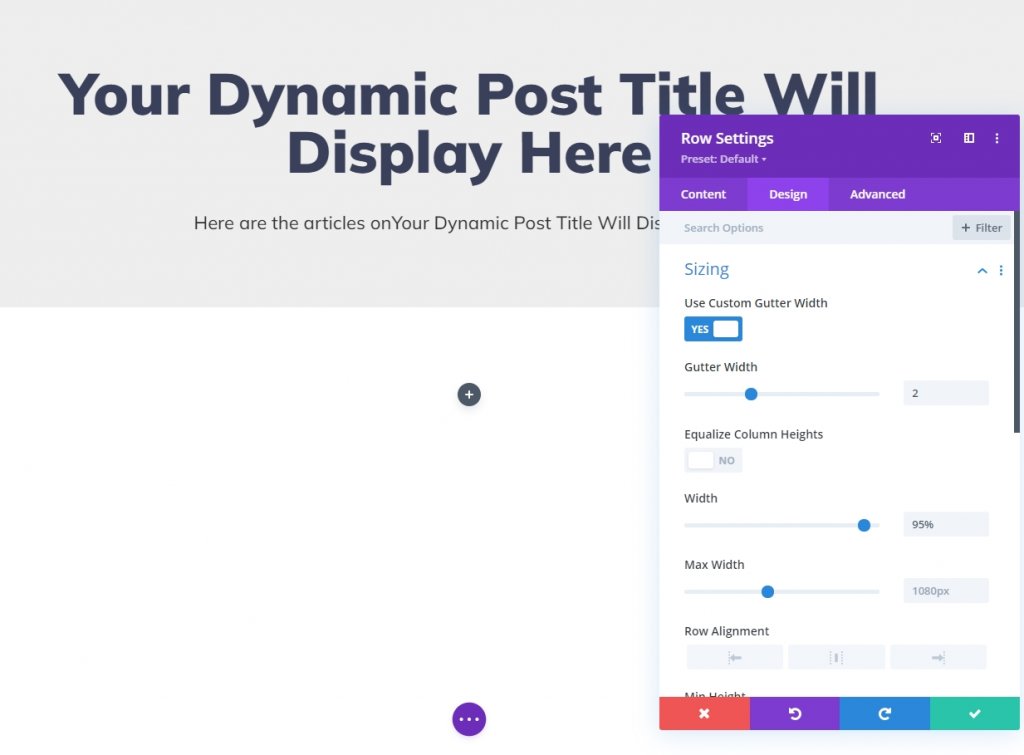
Dari opsi pengaturan baris, perbarui yang berikut ini:
- Gunakan Lebar Talang Kustom: YA
- Lebar Talang: 2;
- Lebar: 95%

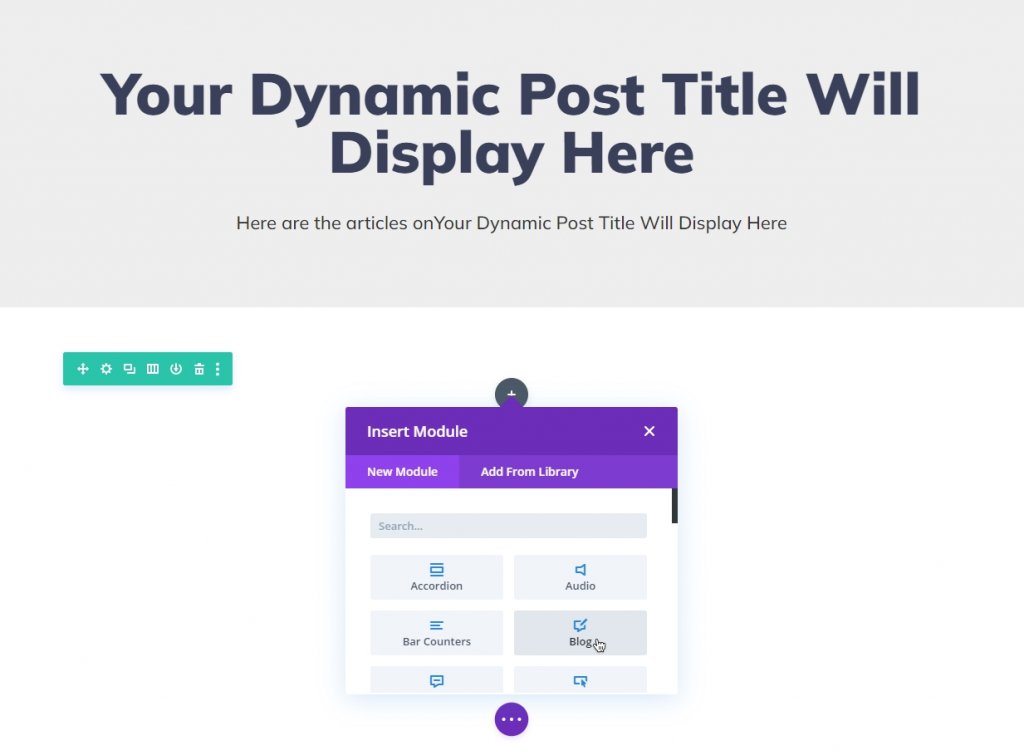
Tambahkan Modul Blog
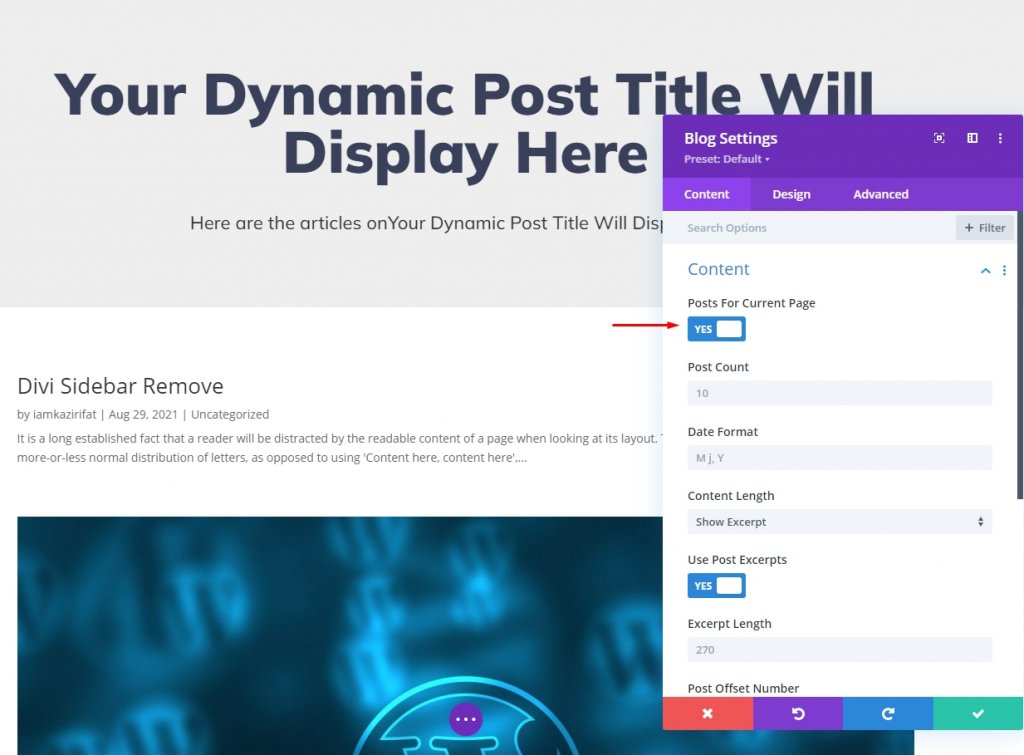
Sekarang tambahkan modul blog ke baris.

Kita harus mengaktifkan posting untuk opsi halaman saat ini untuk mendapatkan posting yang tepat untuk judul arsip.

Modul Blog Desain
Kami memiliki konten di tempat sekarang, mari pindah ke tab desain dan buat beberapa penyesuaian.
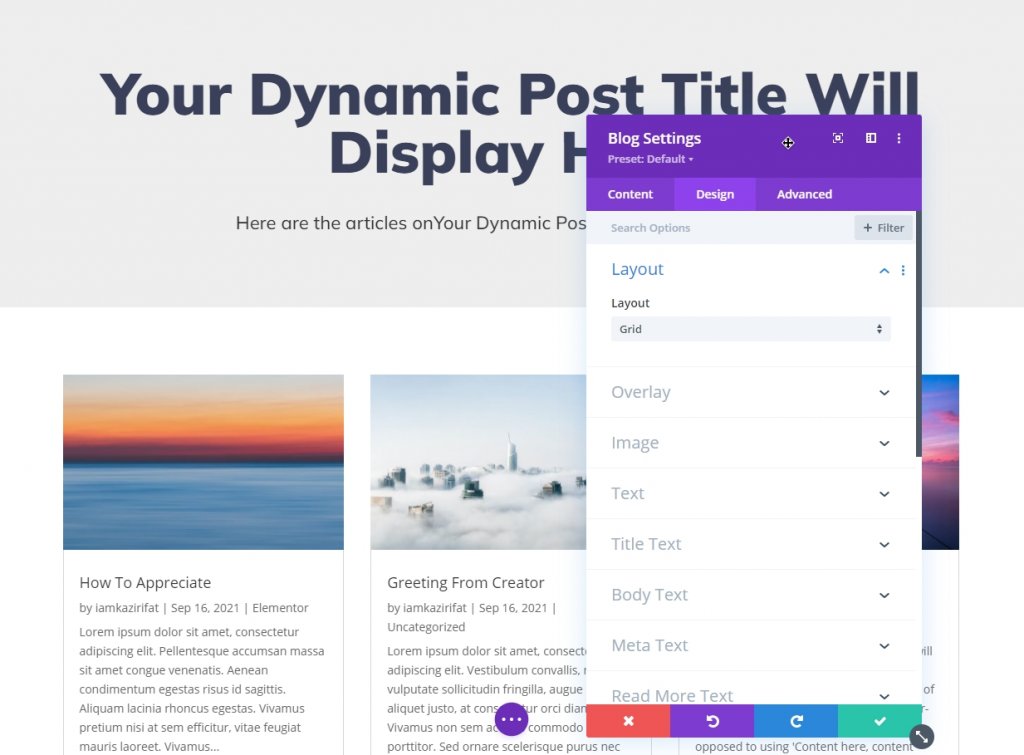
- Tata Letak: Kotak

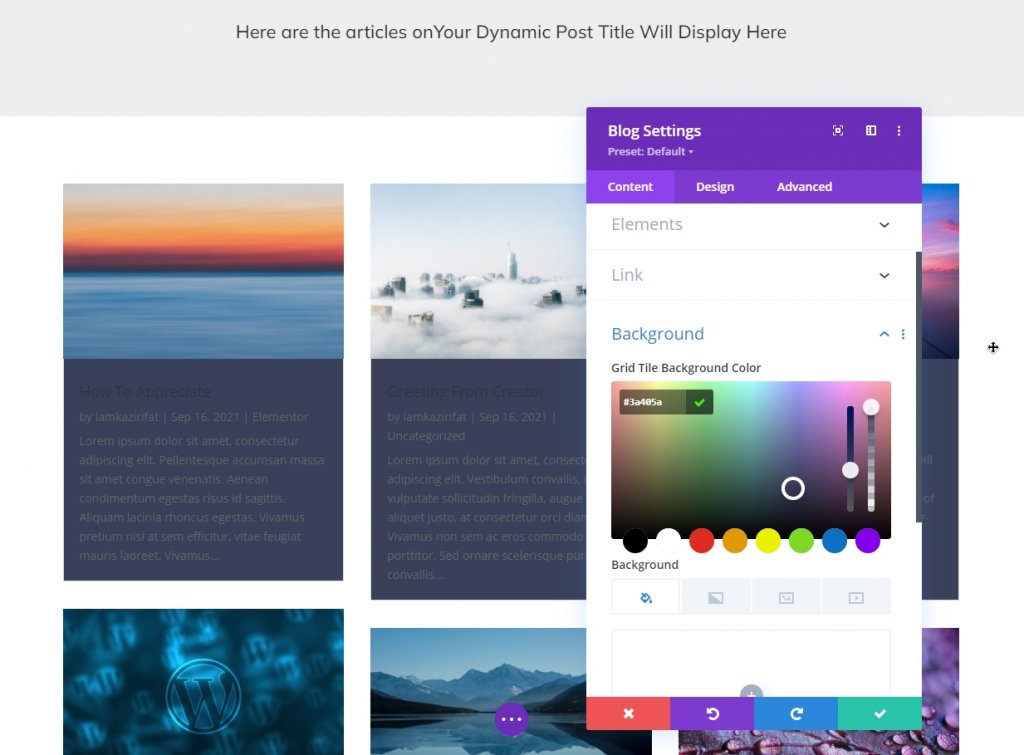
Dari tab konten, tambahkan warna berikut sebagai latar belakang.
- Warna Latar Belakang: #3a405a

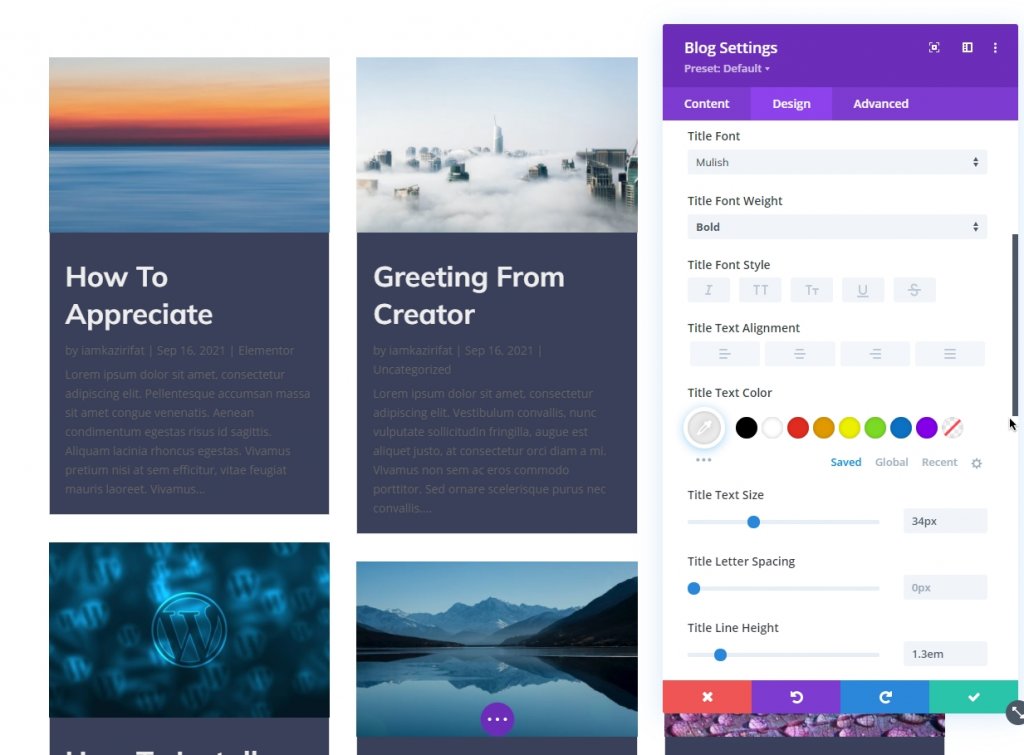
Sekarang tambahkan pengaturan berikut dari tab desain.
- Judul Font: Mulish
- Judul Font Berat: Tebal
- Judul Teks Warna: #eee
- Ukuran Teks Judul: 34px
- Tinggi Baris Judul: 1.3em

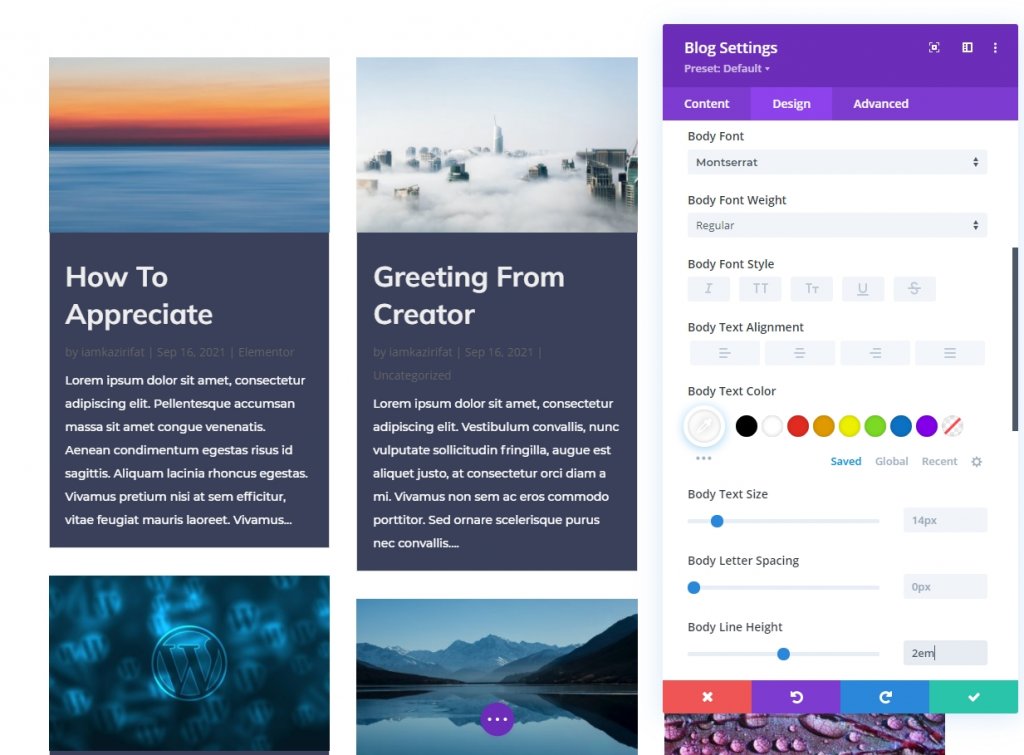
Saatnya untuk penataan teks tubuh.
- Font Tubuh: Montserrat
- Warna Teks Tubuh: #ffffff
- Tinggi Garis Tubuh: 2em

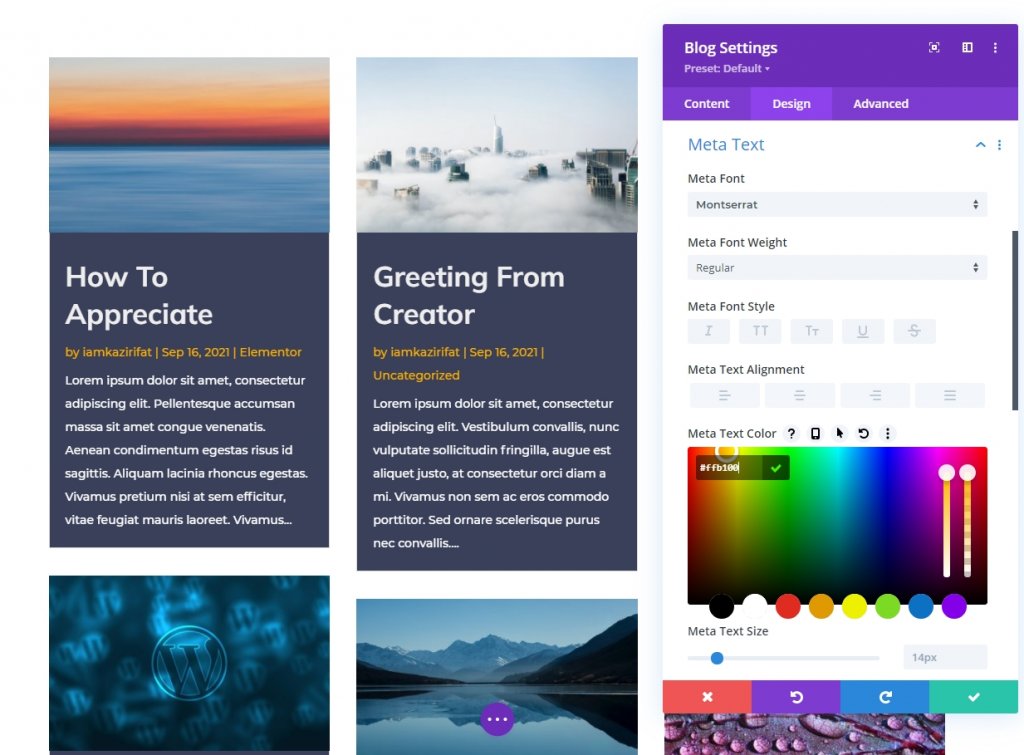
Juga, perbarui gaya teks meta.
- Meta Font: Montserrat
- Warna Teks Meta: #ffb100

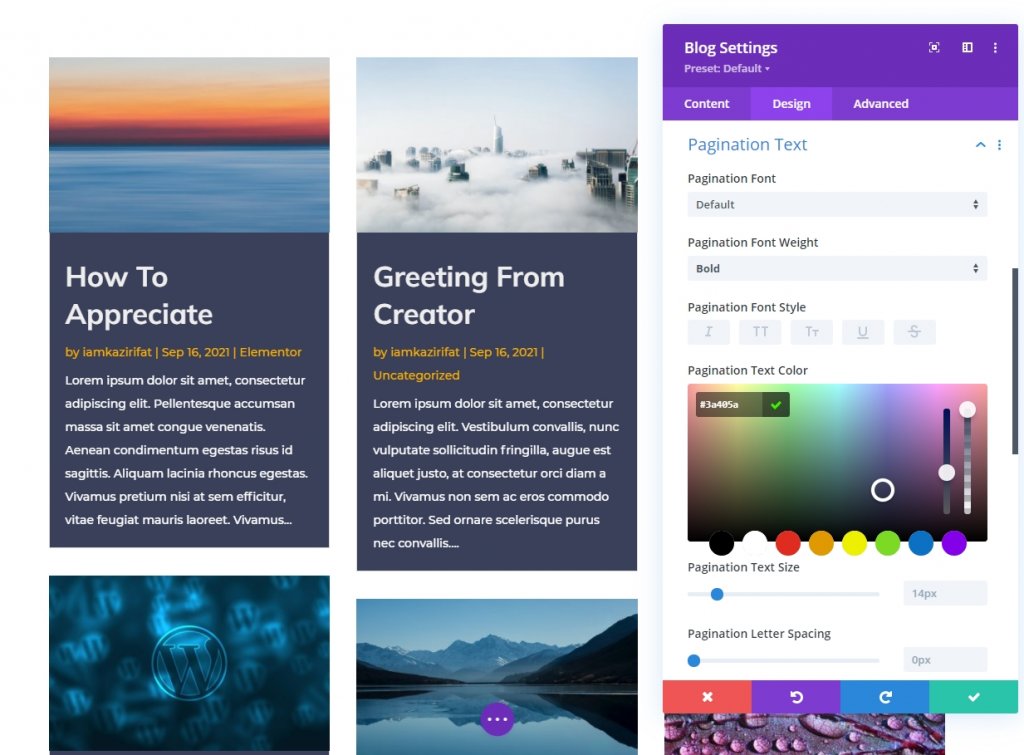
Sekarang perbarui gaya pagination.
- Berat Font Pagination: Tebal
- Warna Teks Paginasi: #3a405a

Dan halaman arsip Postingan kami sudah siap. Di sini posting akan ditampilkan dalam gaya batu dan halaman diisi dengan item dinamis sehingga akan menampilkan apa yang kita cari.
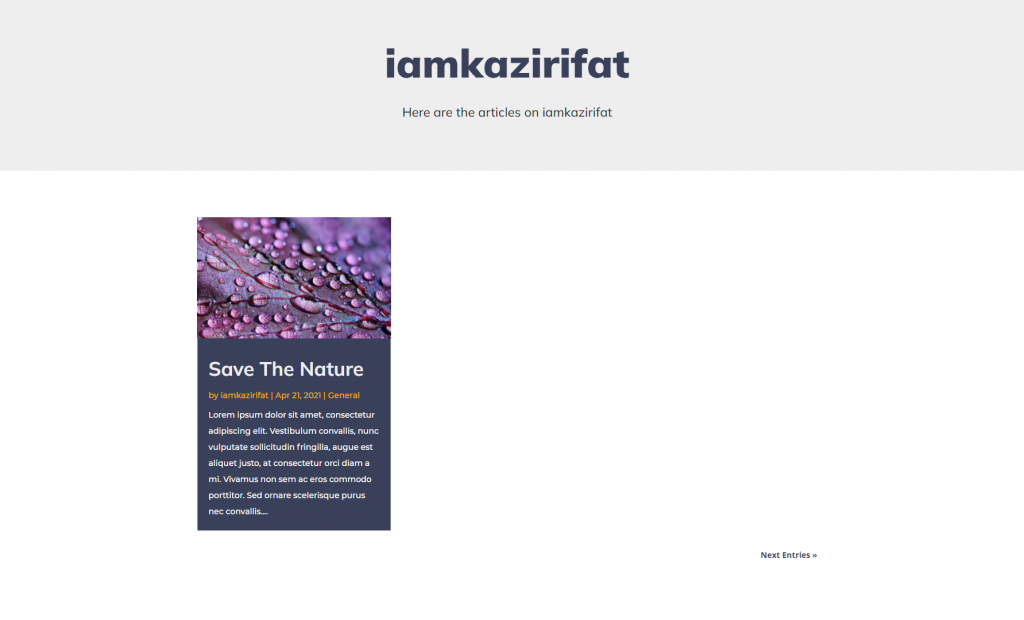
Tampilan Akhir
Ini adalah halaman dinamis untuk semua kategori dan halaman arsip. Berikut adalah hasil akhir dari desain kami.

Untuk pemeriksaan, kami di sini hanya memeriksa item penulis tertentu.

Anda juga dapat melihat postingan dari tanggal atau bulan tertentu.
Membungkus
Membuat template arsip baru menggunakan pembuat tema Divi sangatlah mudah jika Anda tahu cara mengatur tata letak batu untuk konten. Anda dapat melihat sendiri betapa mudahnya bekerja dengan pembuat halaman yang berfungsi penuh dan dijalin dengan semua kualitas seperti Divi . Jadi, Anda telah melihat cara menggunakan opsi dinamis Divi dan modul blog untuk membuat halaman kategori atau arsip. Semoga Anda menemukan ini dengan mudah. Jika Anda memiliki pertanyaan, beri tahu kami di bagian komentar. Bersulang!




