Posting terkait adalah metode yang sangat baik untuk mendapatkan lalu lintas ke blog Anda. Pengguna yang mengunjungi blog Anda akan melihat postingan yang mereka minati. Ini membuat orang-orang tetap berada di situs web Anda untuk jangka waktu yang lebih lama dan meningkatkan kontak mereka dengan Anda dan situs web Anda. Untungnya, menambahkan topik terkait ke templat posting blog Divi Anda di Divi Theme Builder itu sederhana. Kami akan mengajari Anda caranya di artikel ini.

Pratinjau Desain
Berikut’s melihat desain apa yang’akan kita buat dalam tutorial ini. Jadi beginilah postingan terkait akan ditampilkan di komputer desktop. Area di atasnya tumpang tindih dengan judul dan bagian atas posting. Navigasi pos sesuai dengan desain tata letak.

Mendapatkan Template Postingan Blog yang Tepat
Anda dapat membuat template posting blog Anda sendiri atau memilih salah satu dari toko tata letak Divi karena mereka memiliki banyak pilihan yang tersedia.
Jika Anda memulai dari awal, pastikan untuk menyertakan hal-hal yang telah kami uraikan sebelumnya. Sisipkan komponen Divi seperti judul postingan, gambar unggulan, metadata, dan konten postingan. Selanjutnya, pikirkan tentang tambahan apa pun yang ingin Anda sertakan, seperti modul komentar dan email optin.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangUntuk tutorial ini, kami menggunakan layout posting blog dari The Data science layout .
Sekarang ekstrak file yang diunduh untuk mengunggah file JSON. Di dasbor WordPress, navigasikan ke Divi > Theme Builder untuk mengunggahnya. Di jendela yang muncul, pilih Portabilitas lalu Impor. Klik Pilih File, lalu arahkan ke dan pilih file JSON Anda. Tunggu hingga impor selesai sebelum mengklik Impor Template Pembuat Tema Divi. Perubahan harus disimpan.

Merancang Untuk Menambahkan Posting Terkait Ke Posting Blog Anda
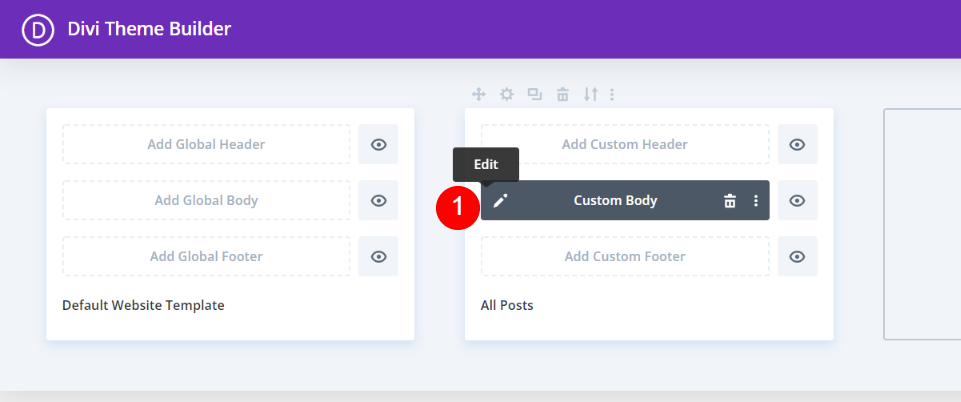
Klik ikon edit dari template yang baru ditambahkan.

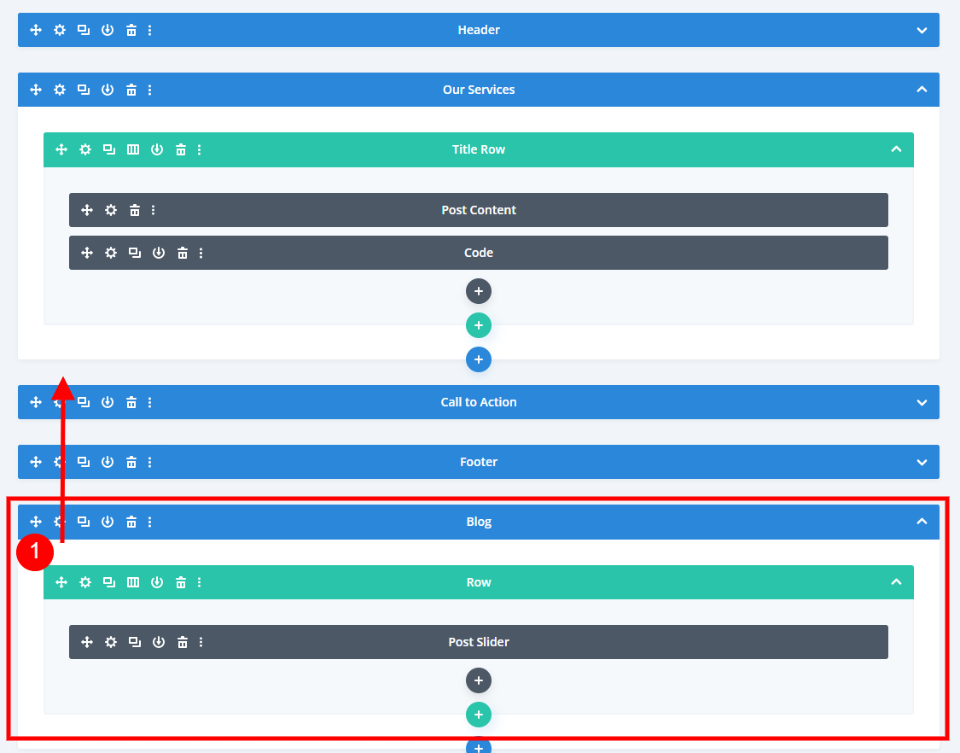
Untuk modul blog baru kita, kita perlu menambahkan Bagian baru dan Baris satu kolom. Melihat template dalam mode wireframe, kita dapat melihat bahwa ia memiliki modul Post Slider di bagian bawah. Kami akan menghapus penggeser ini dan menggantinya dengan Baris ini, tetapi pertama-tama, pindahkan Bagian di atas Ajakan Bertindak.

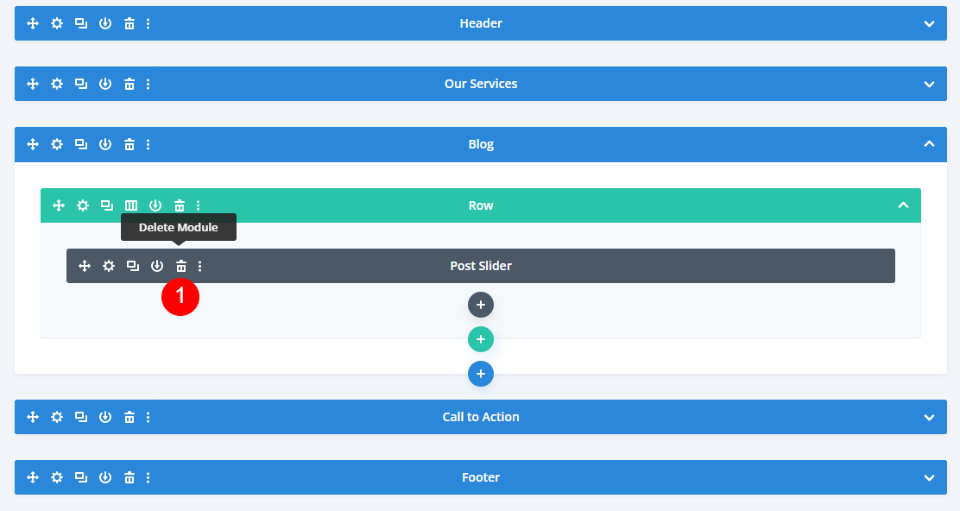
Hapus penggeser setelah Anda memindahkannya.

Sekarang buka pengaturan bagian’s dan atur warna latar belakang baru.
- Warna Latar Belakang: #000000

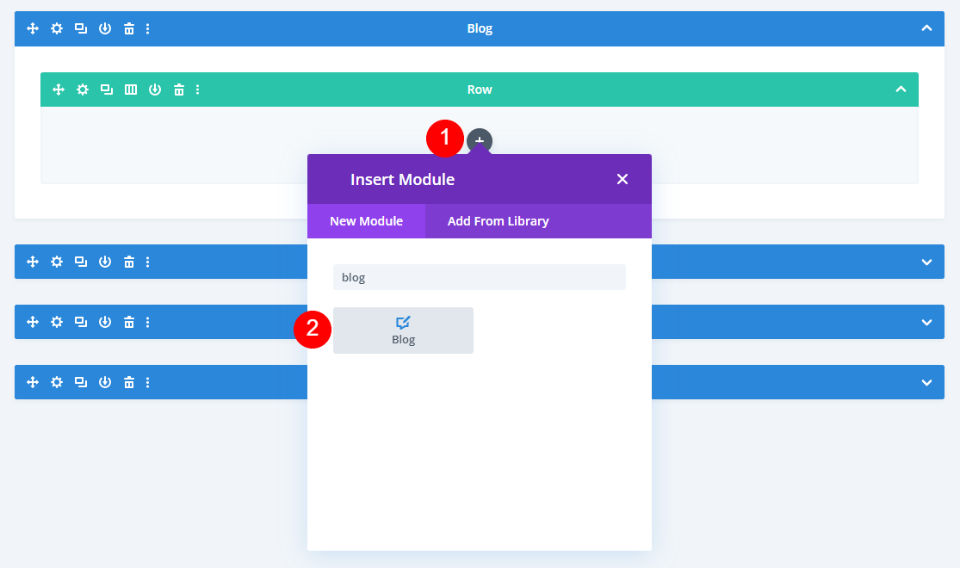
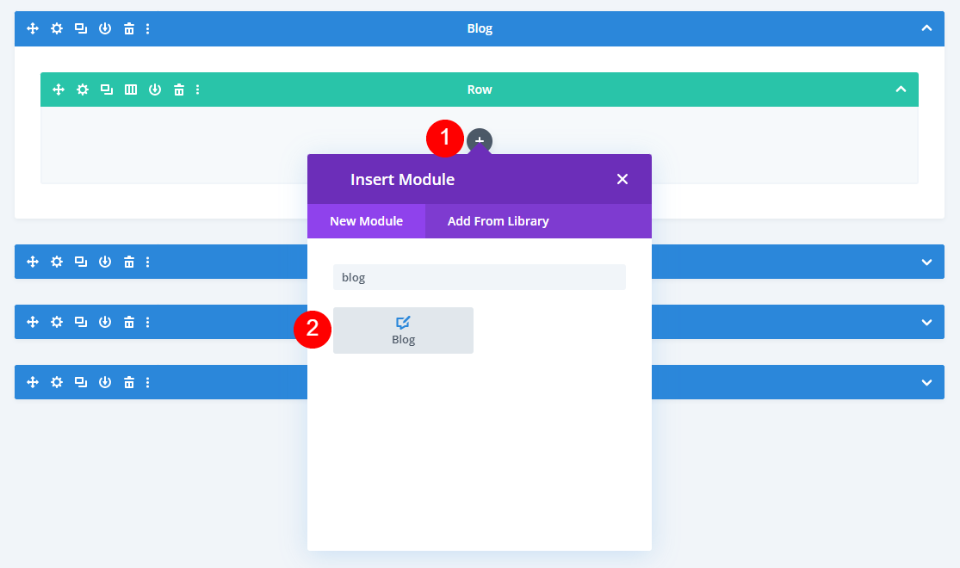
Sekarang tambahkan modul blog ke baris ini.

Pengaturan Modul Blog Terkait
Jendela pengaturan akan terbuka secara otomatis, memungkinkan Anda untuk membuat pilihan. Saya telah beralih ke tampilan desktop langsung untuk memeriksa bagaimana modul muncul di tata letak.
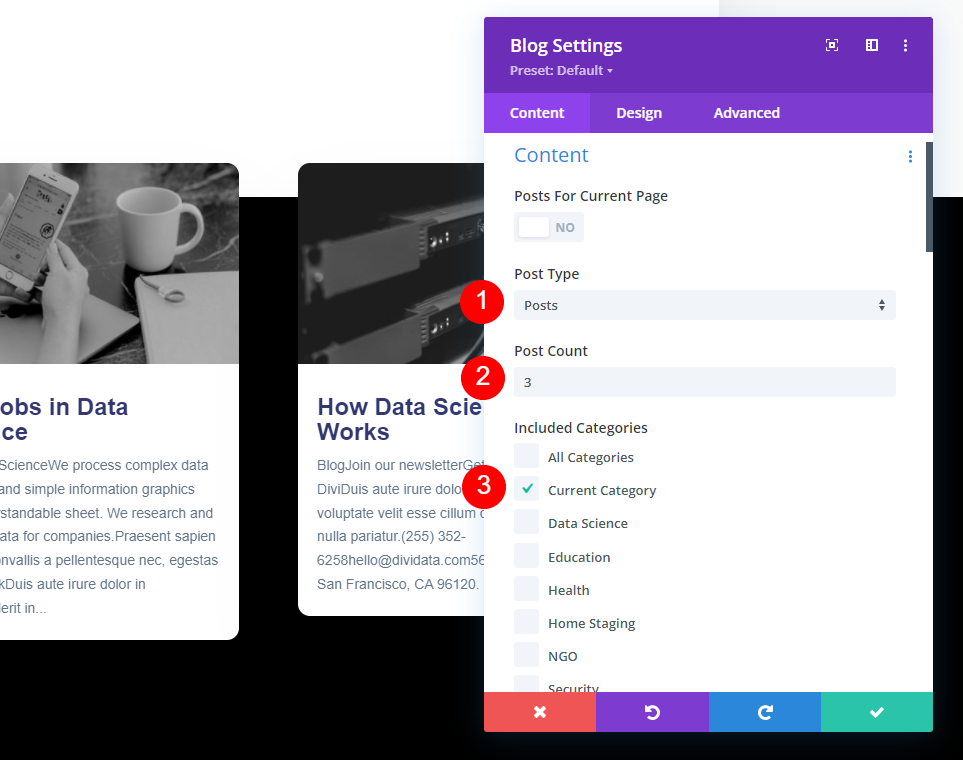
Atur Jenis Posting ke Postingan. Atur Jumlah Postingan menjadi tiga. Pilih Kategori Saat Ini dari menu tarik-turun Kategori yang Disertakan. Jika Anda membuat template posting blog untuk kategori tertentu, pilih di sini.
- Jenis Posting: Posting
- Jumlah Postingan: 3
- Termasuk Kategori: Kategori Saat Ini

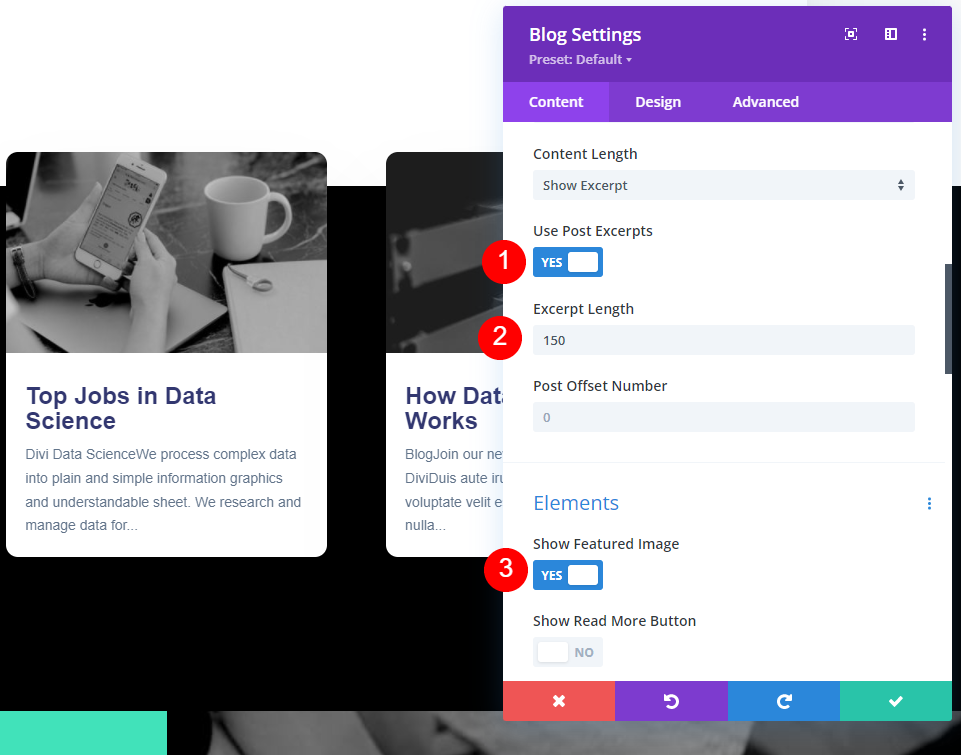
Ubah pengaturan Gunakan Kutipan Postingan dan ikuti.
- Gunakan Kutipan Postingan: Ya
- Panjang Kutipan: 150
- Tampilkan Gambar Unggulan: Ya

Juga, buat beberapa perubahan di bawah Elemen.
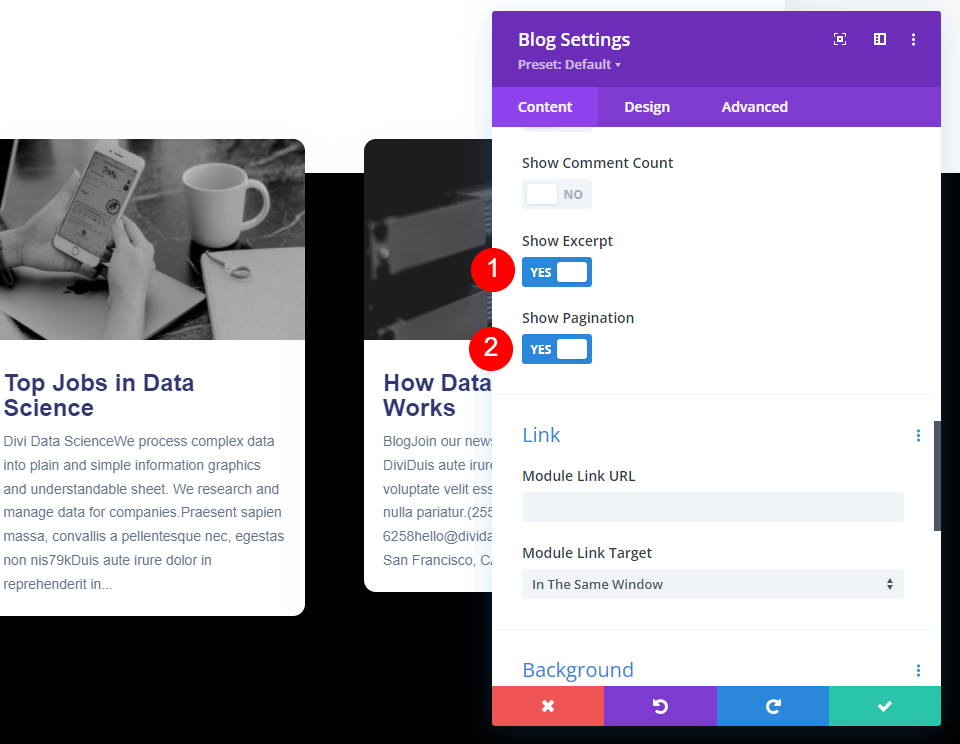
- Kutipan Pertunjukan: Ya
- Tampilkan Pagination: Ya

Modul Blog Terkait Gaya
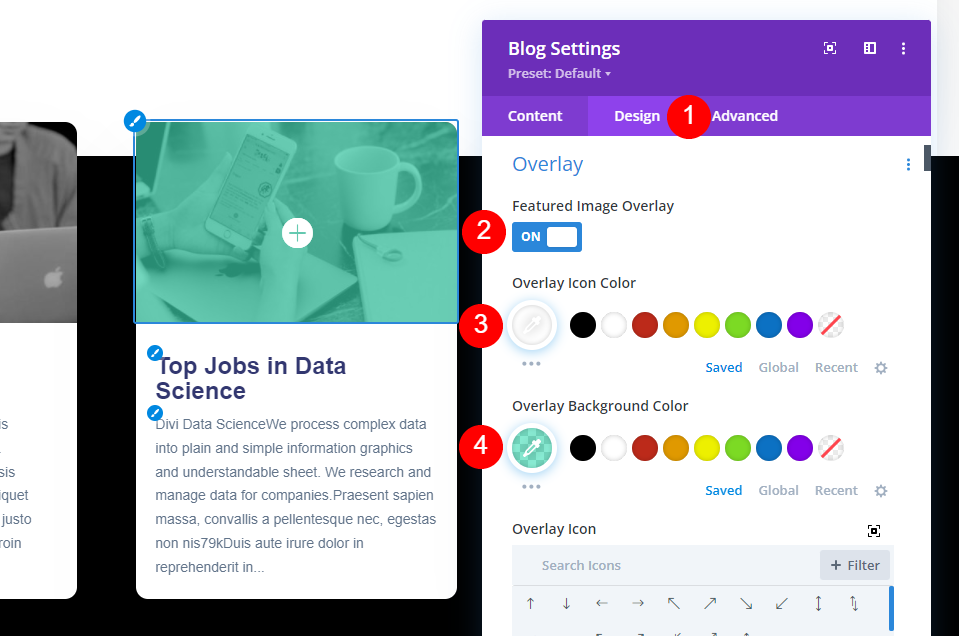
Pindah ke tab Desain. Pastikan Featured Image Overlay diaktifkan.
- Hamparan Gambar Unggulan: Aktif
- Warna Ikon Hamparan: #ffffff
- Warna Latar Belakang Hamparan: rgba (65.226.186,0.62)

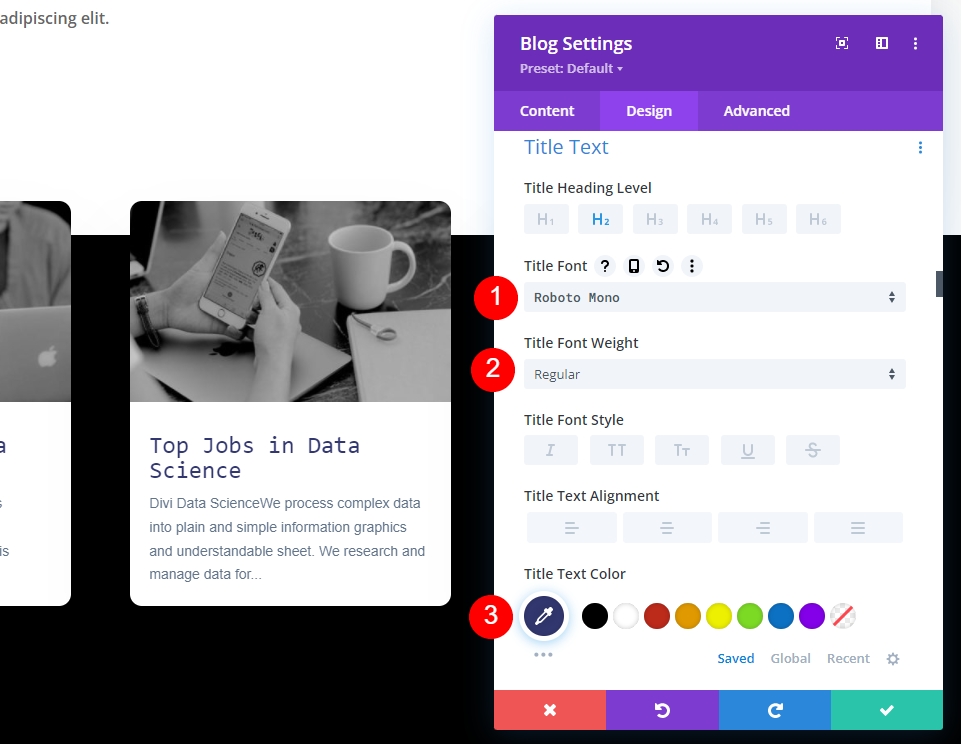
Buat beberapa perubahan pada Font, itu warna dan Berat.
- Teks Judul: Roboto Mono
- Warna Teks: #323770
- Berat Font: Reguler

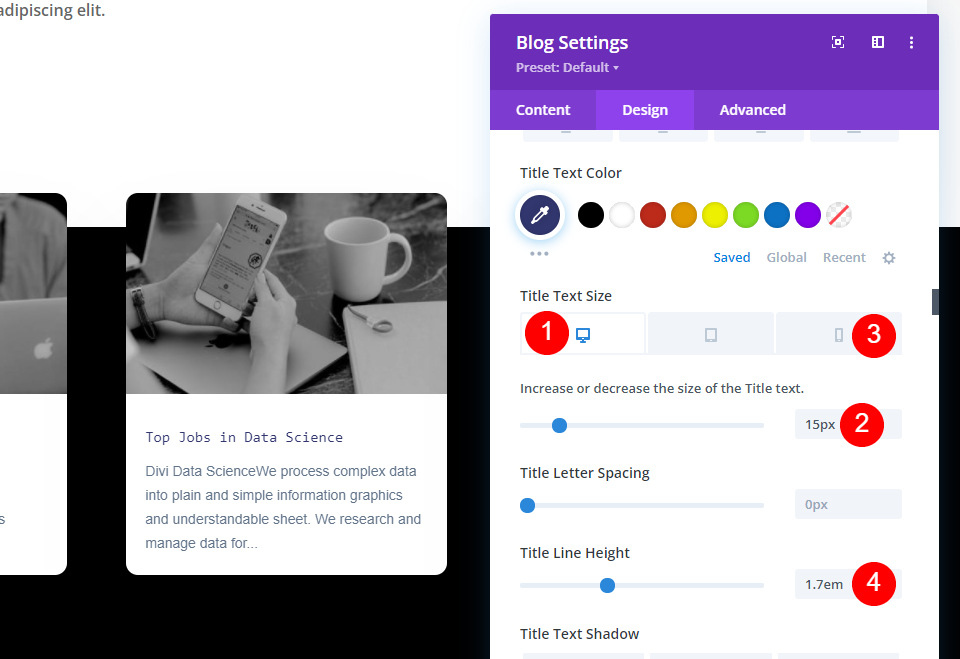
Juga, bawa perubahan pada ukuran dan tinggi font.
- Ukuran Teks Judul (desktop): 15px
- Ukuran Teks (telepon): 14px
- Tinggi Garis: 1.7em

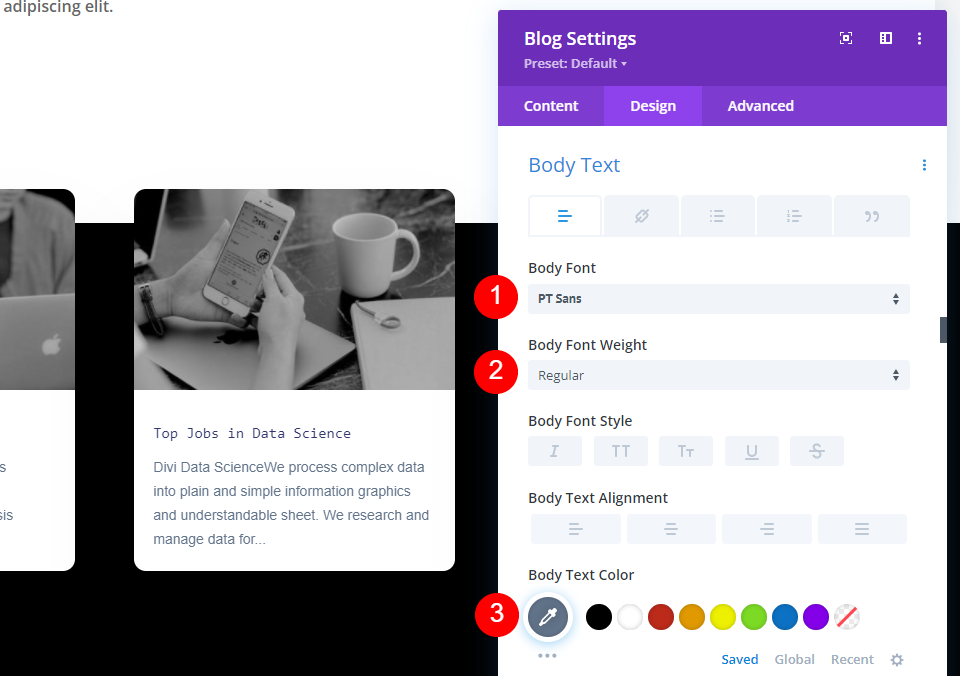
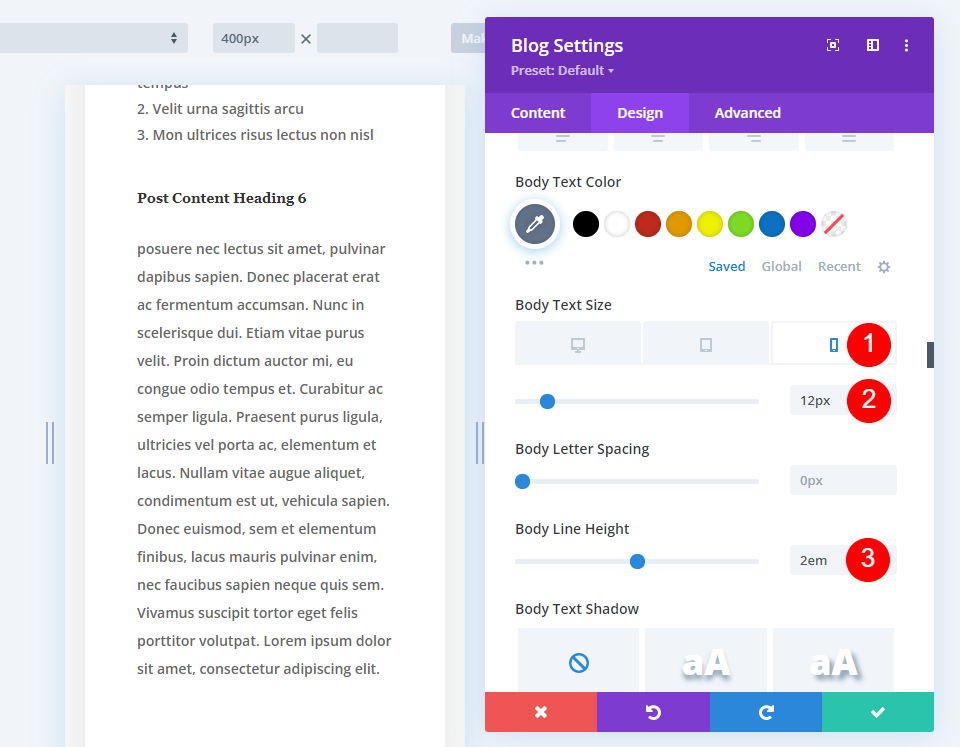
Juga, bawa beberapa perubahan pada font body.
- Font Teks Tubuh: PT Sans
- Berat Teks: Reguler
- Warna Teks: #62748a

Lakukan beberapa perubahan ukuran dan tinggi untuk teks isi juga.
- Ukuran Teks Isi (desktop): 14px
- Ukuran Teks (telepon): 12px
- Tinggi Baris Teks: 2em

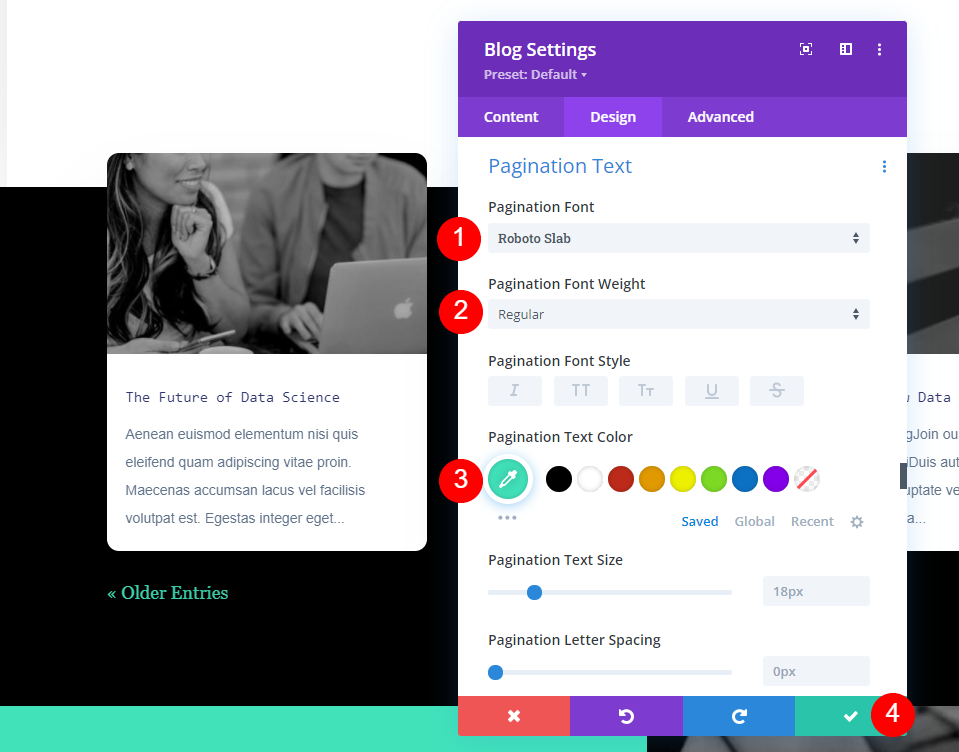
Teks pagination juga harus diubah.
- Font Pagination: Roboto Slab
- Berat Font: Reguler
- Warna: #41e2ba

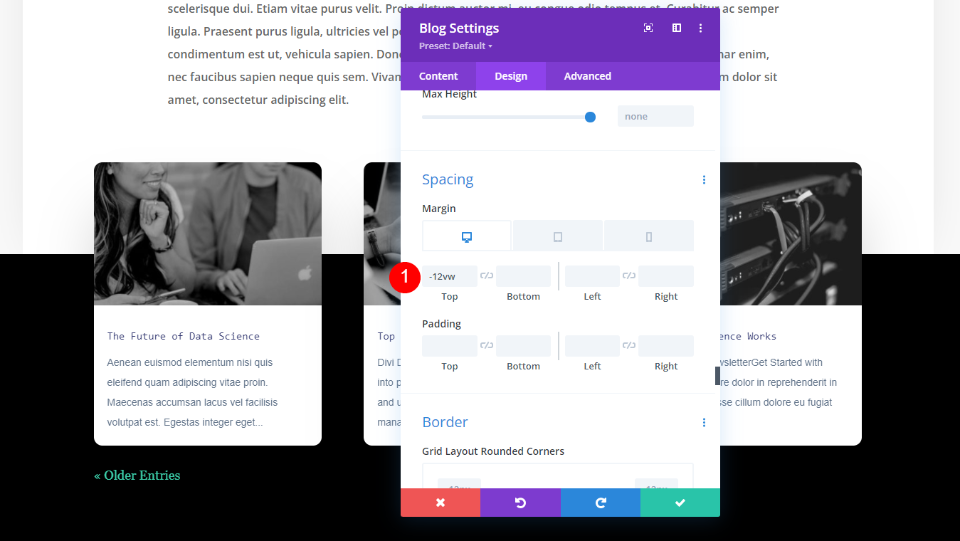
Sekarang, buka bagian spasi dan tambahkan beberapa margin atas.
- Margin Atas: -7vw

Judul Bagian
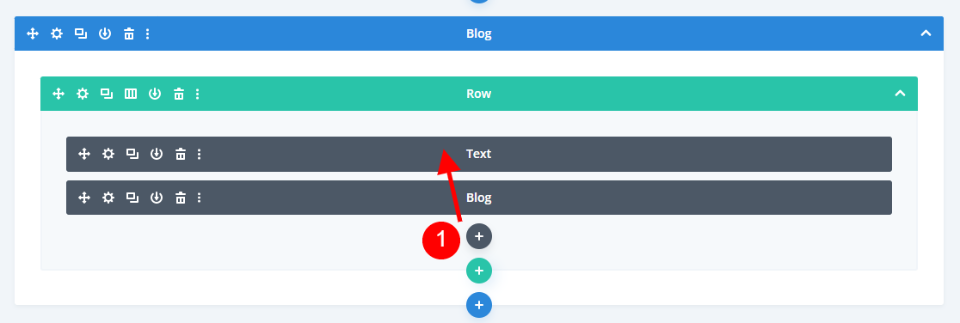
Terakhir, kami akan memberikan judul pada bagian-bagian tersebut sehingga pengguna dapat langsung melihat bahwa ini adalah postingan terkait. Kami mungkin juga menghilangkan judul bagian karena jelas bagi pengguna bahwa postingan tersebut terkait dengan apa yang mereka baca. Dengan mengklik simbol tambahan abu-abu dan menyeretnya ke modul Blog di baris yang sama, Anda dapat menambahkan modul Teks baru. Saya melihatnya dalam mode wireframe karena pengaturan kami saat ini membuatnya ditampilkan di bawah modul Blog.

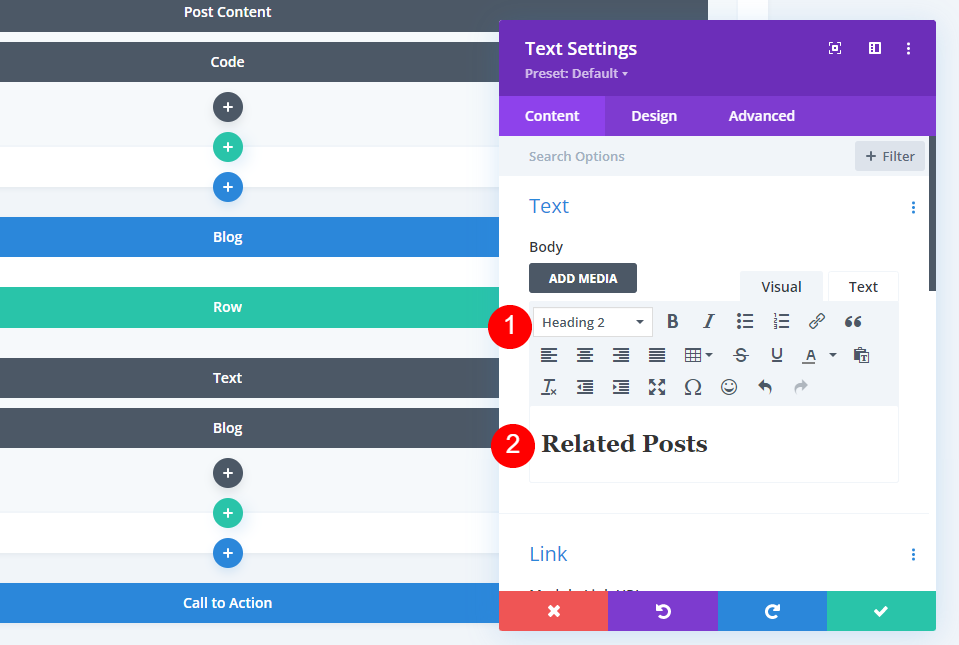
Buat perubahan berikut untuk modul.
- Teks: Judul 2
- Konten: Posting Terkait

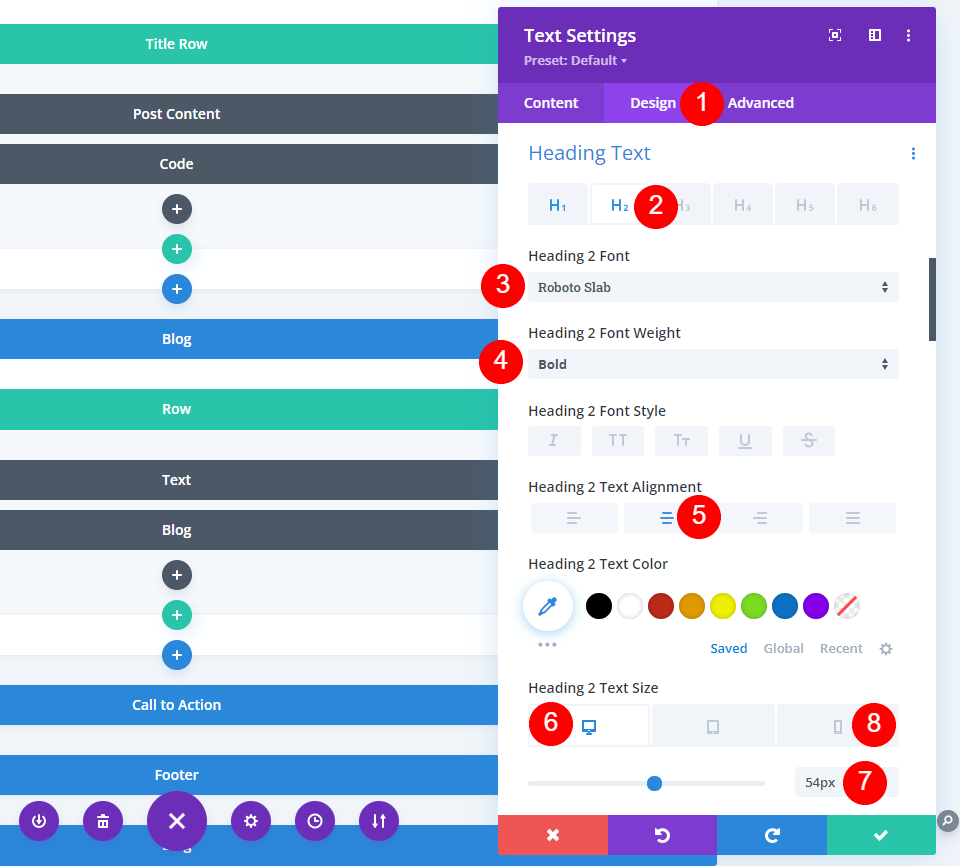
Pada tab Desain, buat penyesuaian.
- Judul 2 Font: Robo Slab
- Berat Huruf: Tebal
- Ukuran Font Desktop: 54px
- Ukuran Font Ponsel: 26px

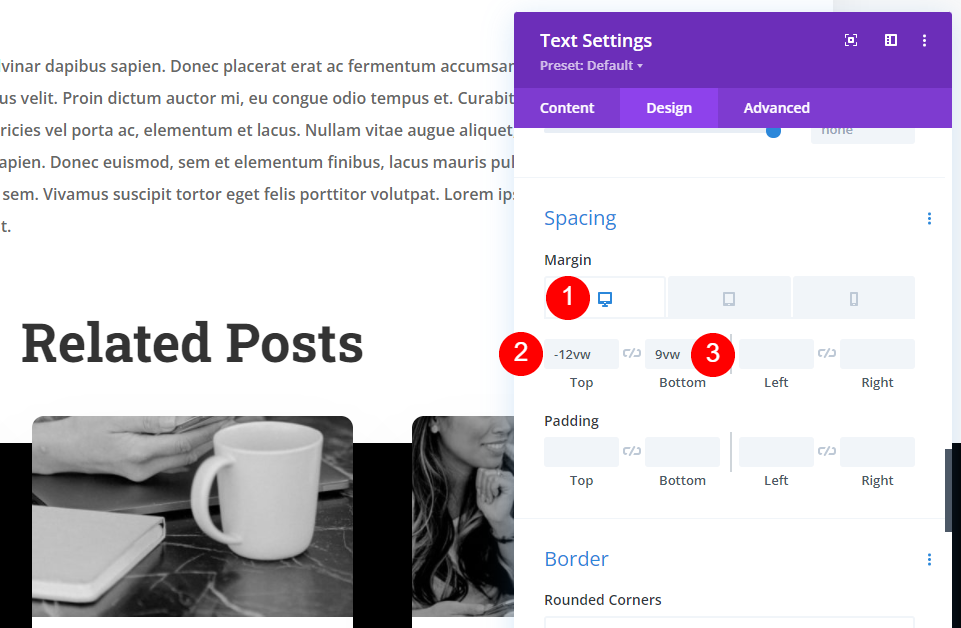
Dari pengaturan spasi, perubahan berikut harus dilakukan.
- Margin Atas: -12vw untuk desktop, -50vw untuk ponsel.
- Margin Bawah: 9vw

Hasil Akhir
Jadi ini adalah desain kami. Ini akan meningkatkan keindahan situs blog Anda.

Pikiran Akhir
Itu menyimpulkan diskusi kami tentang cara menampilkan bagian posting terkait ke blog Anda di Divi . Anda dapat mengonfigurasinya untuk menampilkan kategori saat ini atau kategori lain yang Anda suka. Ini mudah dilakukan dengan modul Blog dan dapat dengan mudah dicocokkan dengan desain posting blog Anda.




