Tidak semua tema memungkinkan Anda untuk menambahkan widget WordPress ke area header Anda. Namun, Anda mungkin ingin memasukkan blok konten di header WordPress Anda menggunakan widget untuk mendapatkan tampilan yang jauh lebih baik.

Ada dua metode yang Anda gunakan untuk menggunakan widget WordPress di area header. Dalam tutorial ini, kita akan memahami cara menggunakan widget WordPress di area header.
Mengapa Anda Harus Menambahkan Widget WordPress ke Header Situs Web Anda?
Ketika seseorang mengunjungi situs WordPress Anda, mereka akan melihat bahwa header adalah salah satu hal pertama. Anda dapat meningkatkan bagian ini untuk membantu menarik perhatian pembaca dengan menambahkan widget WordPress ke header Anda.
Logo unik dan menu navigasi sering disertakan dalam header situs web untuk membantu pengunjung menavigasi situs Anda. Anda juga dapat menggunakan widget tajuk untuk menampilkan konten yang bermanfaat, iklan spanduk, spesial waktu terbatas, formulir satu baris, dan lainnya di atas atau di bawah bagian ini.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangCara Menambahkan Widget WordPress Ke Header Dengan Opsi Tema WordPress
Bagian widget header disertakan dalam banyak tema WordPress teratas, yang dapat Anda edit sesuai keinginan Anda. Pertama, periksa apakah tema WordPress Anda yang ada terdiri dari bagian widget di header.
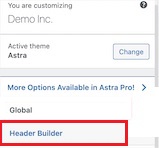
Untuk memeriksa opsi ini, buka Appearance lalu Customize dan lihat apakah itu memungkinkan Anda untuk mengedit header.

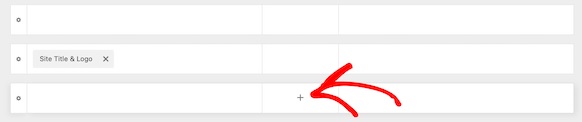
Ini akan membawa Anda ke bidang di mana Anda dapat mengedit header dan menambahkan widget WordPress. Anda dapat mengubah header, serta spasi di atas dan di bawahnya, di bagian bawah layar. Cukup klik simbol Plus sambil mengarahkan kursor ke salah satu area kosong.

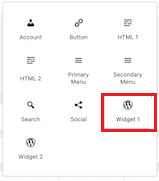
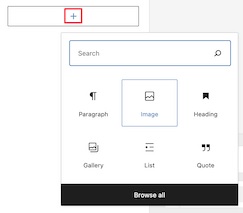
Anda dapat memilih Widget 1 dari menu popup yang muncul. Ada lebih banyak kemungkinan yang tersedia, tetapi Anda harus memilih salah satu opsi Widget untuk menyiapkan widget header.

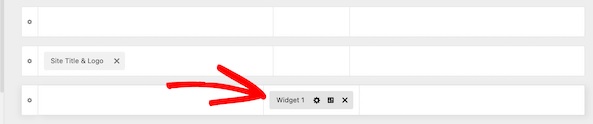
Klik kotak Widget 1 di bagian penyesuai tajuk untuk menambahkan area widget ke tajuk Anda untuk dapat menambahkan widget di langkah berikutnya.

Selanjutnya, Anda perlu menambahkan blok ke bidang dan memilih widget yang ingin Anda pilih.

Dengan menggunakan metode yang sama, Anda dapat memilih untuk menambahkan widget sebanyak yang Anda inginkan. Setelah Anda selesai dengan semua pengaturan, pastikan untuk mempublikasikan dan menyimpan semua perubahan.
Cara Menambahkan Widget WordPress ke Header Situs Anda Dengan Coding
Tidak masalah jika tema WordPress Anda tidak mendukung penambahan widget WordPress ke header situs web Anda karena Anda dapat mencapai tugas yang sama dengan sedikit pengkodean.
Untuk menggunakan cuplikan kode, ada tiga opsi. Itu dapat ditempatkan di file functions.php Anda, plugin khusus situs, atau Anda juga dapat menggunakan plugin cuplikan kode .

Sekarang rekatkan kode berikut menggunakan salah satu dari tiga opsi yang diberikan di atas.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
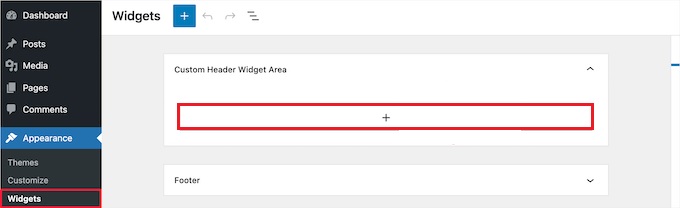
Kode ini membuat bilah sisi baru atau ruang siap widget untuk tema Anda. Anda dapat pergi ke opsi Widgets dari Appearance, dan di sana, Anda akan melihat Custom Header Widget Area .

Sekarang Anda dapat menambahkan widget di area ini dan melanjutkan untuk menampilkan perubahan secara langsung di situs web Anda.
Anda harus memperbarui file header.php di tema Anda untuk melakukan ini. Kemudian, rekatkan kode berikut di mana pun Anda ingin widget muncul.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>Kode ini akan menempatkan area widget yang Anda buat sebelumnya di wilayah header situs web Anda.
Anda mungkin juga perlu menambahkan CSS ke WordPress untuk menyesuaikan area widget header, dan setiap widget di dalamnya ditampilkan, tergantung pada tema Anda. Anda dapat menggunakan plugin seperti CSS Hero sebagai gantinya jika Anda tidak tahu CSS.

Buka Customize from Appearance, di mana opsi CSS tambahan akan ditemukan.

Ini memungkinkan Anda untuk segera menambahkan CSS baru ke tema Anda dan melihat hasilnya secara real-time. Anda dapat menggunakan kode berikut sebagai contoh untuk memulai.
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}Untuk menyimpan perubahan Anda, klik tombol Publikasikan setelah Anda selesai menambahkan CSS Anda.
Anda dapat mengikuti dua metode ini untuk menambahkan widget WordPress ke header situs web Anda. Itu saja dari kami untuk tutorial ini. Pastikan untuk bergabung dengan kami di Facebook dan Twitter kami untuk tetap update tentang posting kami.




