Menambahkan tombol ke header Divi Anda tidak pernah semudah ini. Anda dapat mengontrol penempatan, desain, dan penetapan halaman tertentu dengan memanfaatkan Divi Theme Builder. Pada halaman arahan khusus, mungkin diperlukan tombol di header Anda, tetapi tidak pada blog individual. Kami akan memandu Anda melalui langkah-langkah menambahkan tombol ke header Divi Anda menggunakan pembuat tema. Setelah itu, Anda dapat memanfaatkan kemampuan ini untuk menambahkan tombol ke templat pembuat tema di mana pun Anda suka. Mari mulai pesta ini.

Cara Menambahkan Tombol ke Header Divi Anda
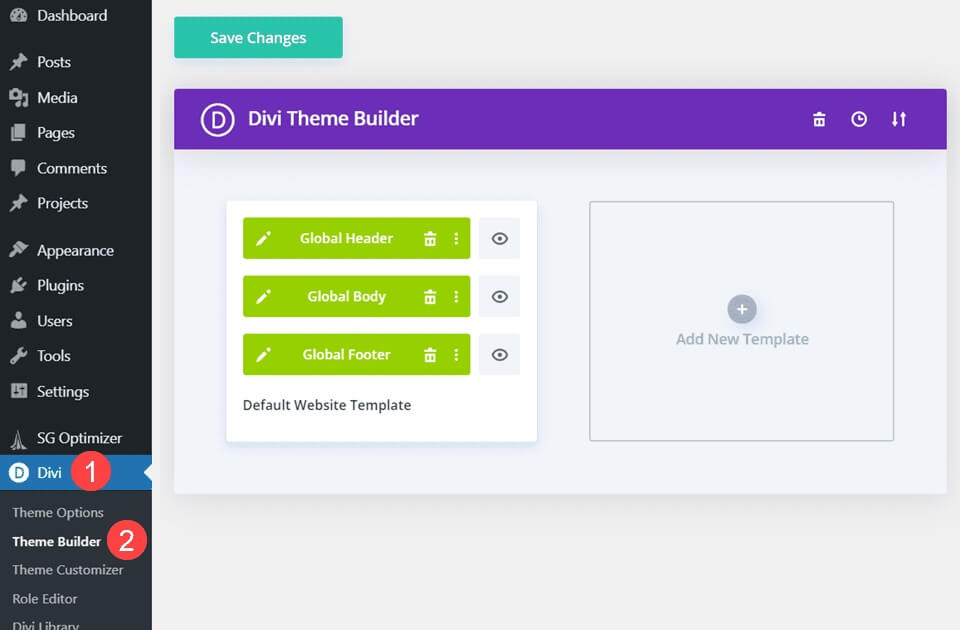
Kami akan menggunakan Divi Builder untuk melakukan penambahan ini, jadi pastikan untuk memuatnya di dashboard WordPress Anda. Anda akan menemukannya di Divi – Pembuat Tema di panel admin Anda, dan halaman utama akan terlihat seperti ini.

Tambahkan Tajuk
Setelah Anda berada di pembuat tema Divi, Anda harus membuat, menambahkan, atau mengedit header tempat Anda akan menambahkan tombol.
Jika Anda sudah memiliki header yang ingin Anda tambahkan tombol, buka pembuatnya untuk memulai.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangSelebihnya, gunakan header Freebie dari paket tata letak Layanan Keamanan .
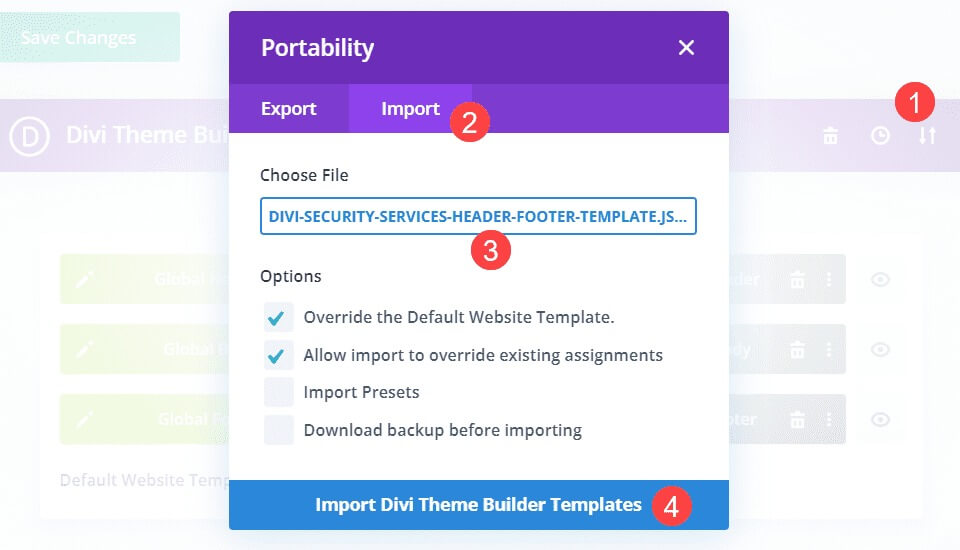
Jika Anda ingin menggunakan ini (atau header lain yang telah Anda unduh), Anda harus membuka opsi portabilitas pembuat tema dengan mengeklik ikon panah ganda di pembuat tema.

Jika Anda mengunduh header dari tautan atau di tempat lain (atau Anda mungkin telah mengekspor header Anda sendiri sebagai cadangan), temukan file header JSON yang ingin Anda unggah dan klik Impor Templat Pembuat Tema Divi.
Setelah impor selesai, header baru akan dipasang di situs web Anda dan Anda akan dapat menyisipkan tombol.
Pembangun Divi
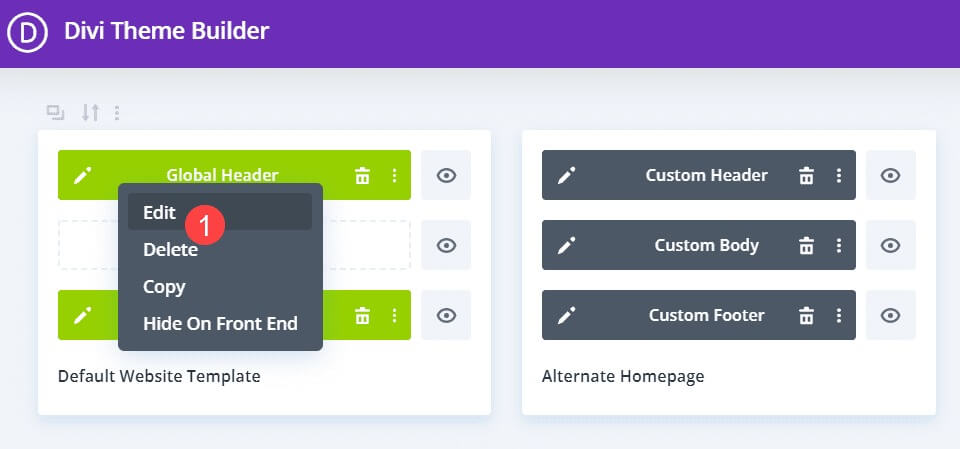
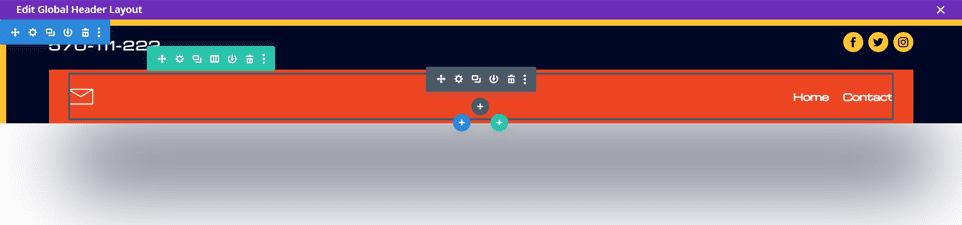
Untuk mengakses pembuatnya, cukup klik dua kali headernya atau gunakan opsi Edit di menu konteks.

Header dimuat ke dalam pembuat, menunjukkan semua area tempat Divi dapat menempatkan modul.

Penempatan Tombol
Hal terpenting yang perlu dipertimbangkan saat mengedit header situs web Anda adalah spasi.
Ini tidak hanya merupakan elemen yang dilihat semua pengunjung, tetapi juga merupakan elemen yang berubah secara dramatis antara desktop dan seluler.
Jadi jika Anda ingin menambahkan tombol ke tata letak yang sudah ada, Anda perlu memastikan tidak ada yang rusak.
Header khusus ini menambahkan tombol "Berlangganan" ke header utama.
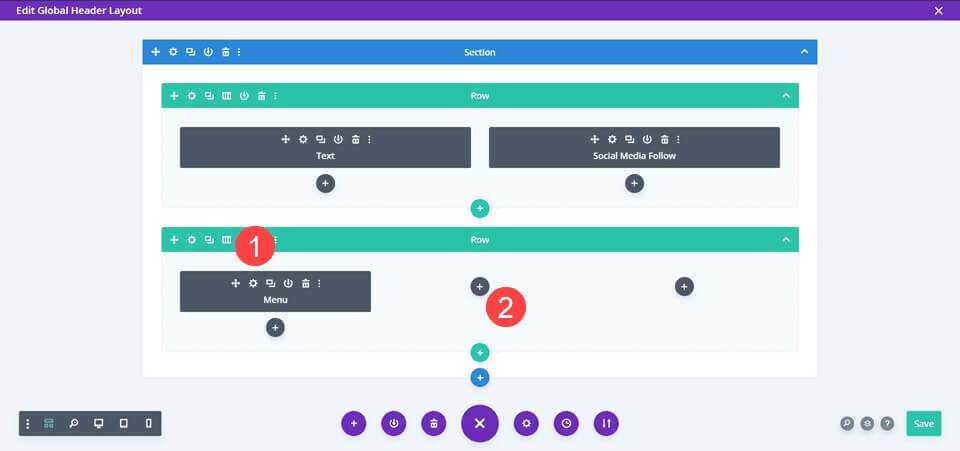
Untuk melakukan ini, Anda perlu menyesuaikan struktur kolom dari baris yang disertakan dari 1 hingga 3 kolom.

Edit Modul Menu
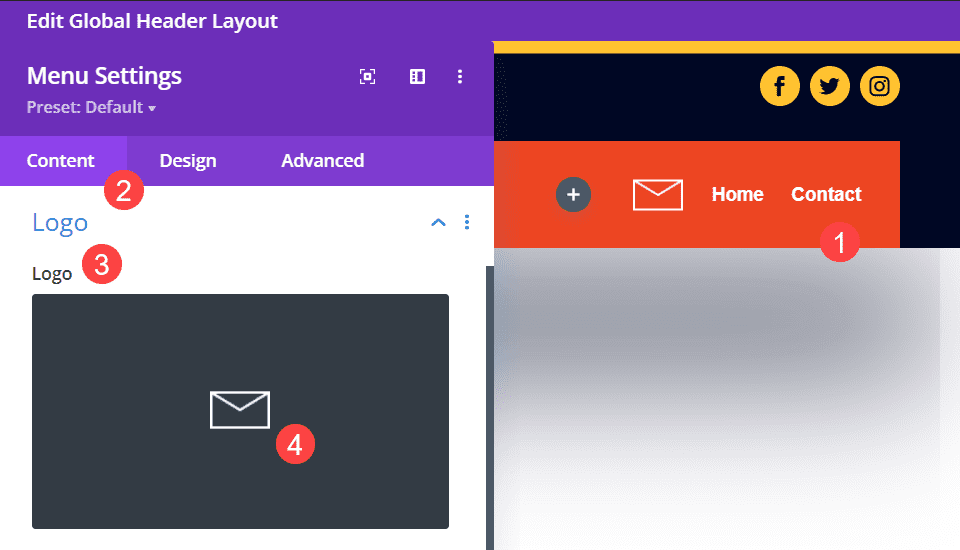
Gunakan ini untuk memindahkan modul menu ke kolom paling kanan dan masuk ke Pengaturan.
Di tab Konten, buka Opsi logo dan hapus logo tersebut.

Logo pada sampul tidak sesuai dengan desain ini.
Menambahkan Tombol
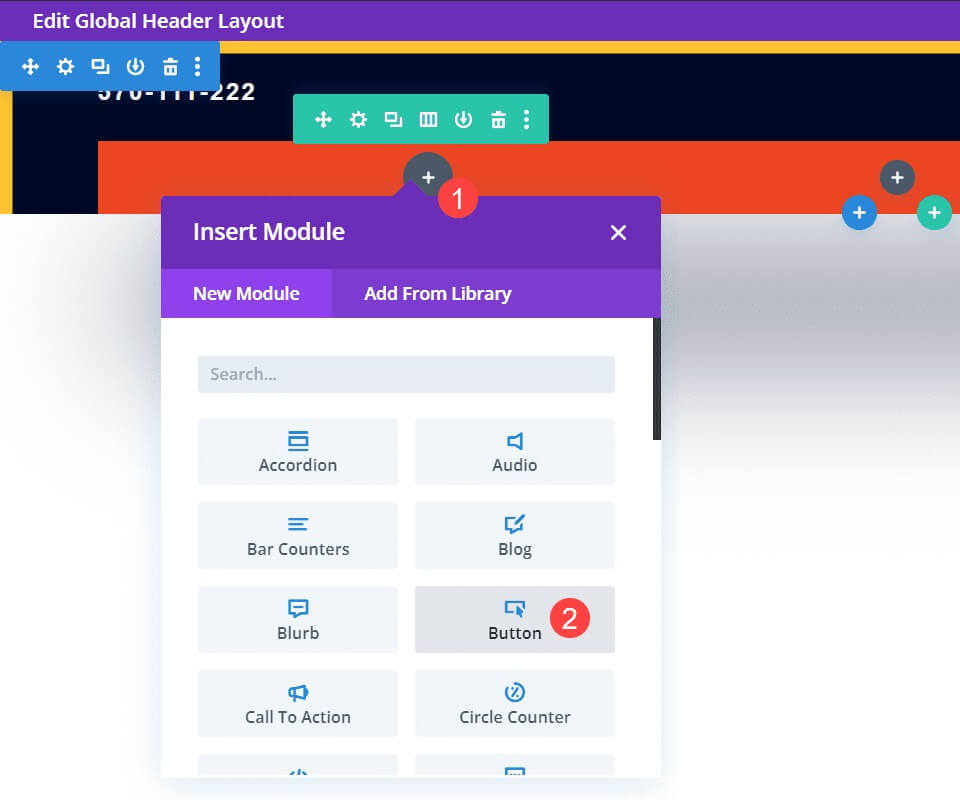
Setelah Anda memindahkan modul menu, Anda dapat menambahkan modul tombol ke kolom paling kiri.
Klik lingkaran hitam + dan temukan modul tombol dalam daftar yang muncul.

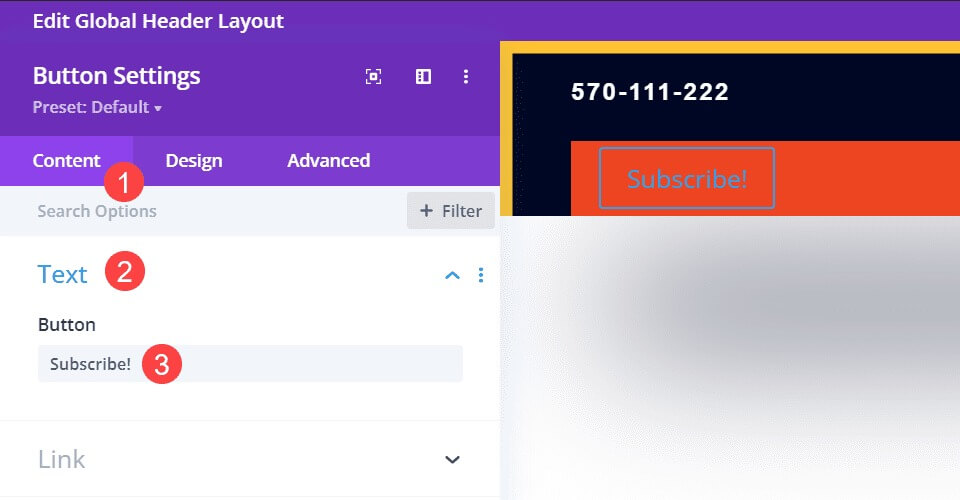
Teks Tombol
Selanjutnya, masuk ke pengaturan modul, temukan bagian Teks pada tab Konten, dan tambahkan teks yang ingin Anda tampilkan kepada pengguna di bidang Tombol.

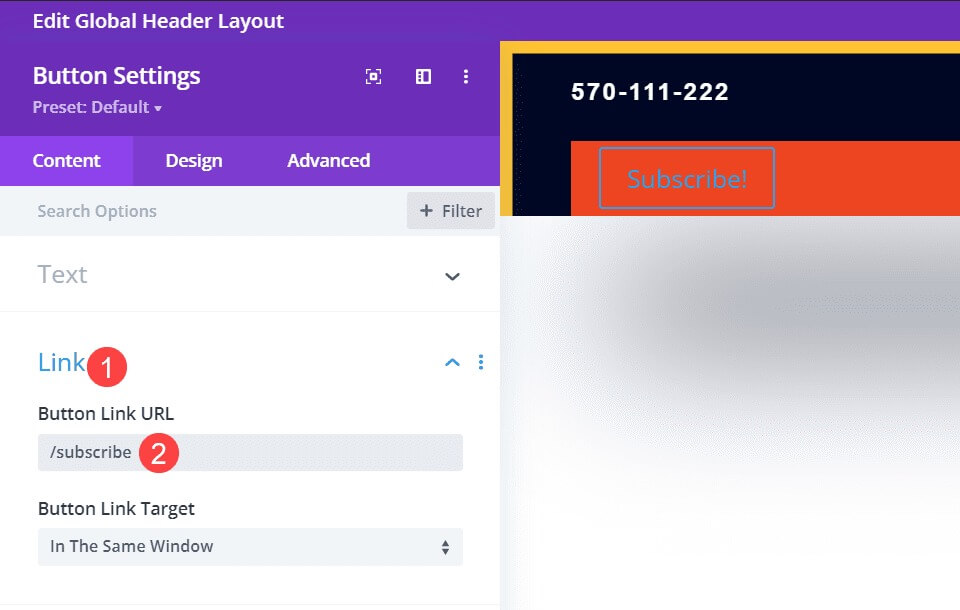
Tautan Tombol
Di bawah tab Konten, buka opsi tautan dan setel tombol ke URL tujuan pengiriman pelanggan baru.
Beberapa penyedia email mungkin menyediakan URL spesifik untuk formulir tersebut, sementara penyedia email lainnya mungkin hanya menawarkan penyematan di halaman mereka sendiri.
Temukan yang paling cocok untuk corong konversi Anda di sini.

Gaya Tombolnya
Modul tombol Divi sangat bagus, tetapi gaya defaultnya tidak sesuai dengan header tempat kami menempatkannya.
Jadi kami ingin memiliki tombol yang menggunakan font, warna, dan gaya yang sama dengan situs lainnya.
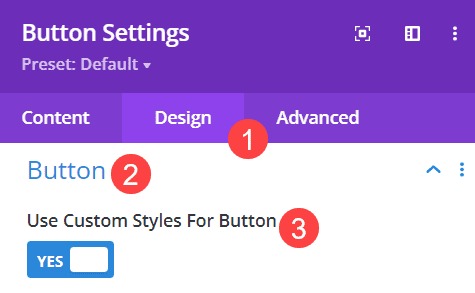
Pertama, masuk ke pengaturan modul Tombol dan ke tab Desain.
Kemudian, temukan area berlabel Tombol dan aktifkan sakelar Gunakan Gaya Kustom untuk Tombol.

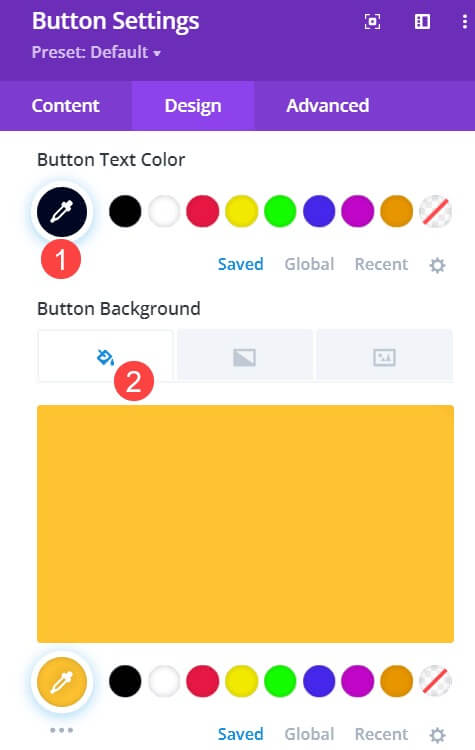
Selanjutnya, pilih warna dari palet situs Anda yang paling sesuai.
Header ini menggunakan warna latar dan ikon yang sama dengan ikon sosial: #ffc230 untuk latar belakang dan #000724 untuk warna teks.

Maka Anda perlu memastikan font dan gaya teks lainnya cocok.
Anda dapat memperbesar teks tombol agar menonjol, tetapi untuk header khusus ini, saya ingin teks tombol cocok dan melengkapi menu yang berbagi header.
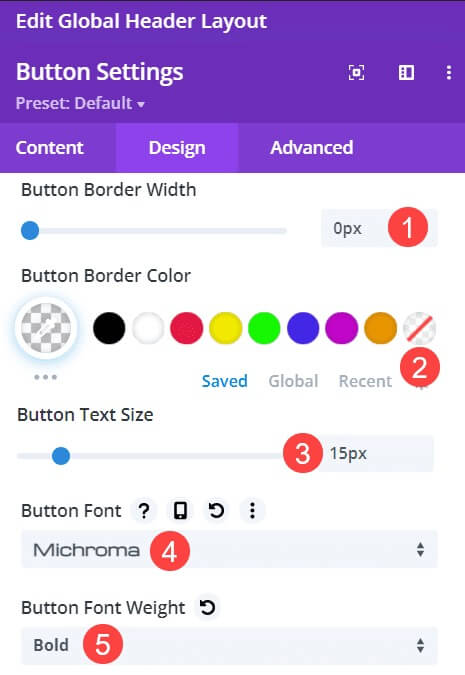
Dalam hal ini, itu berarti mengatur lebar batas tombol menjadi 0 piksel dan mengatur warna batas tombol menjadi transparan, sehingga menghapus batas sepenuhnya.
Selanjutnya, atur ukuran teks tombol menjadi 15px agar sesuai dengan menu header, dan gunakan Michroma sebagai font untuk tombol dan Bold sebagai bobot font.

Setelah semua selesai, Anda sekarang akan memiliki tombol di header Divi Anda yang cocok dengan desain situs lainnya.
Hasil Akhir
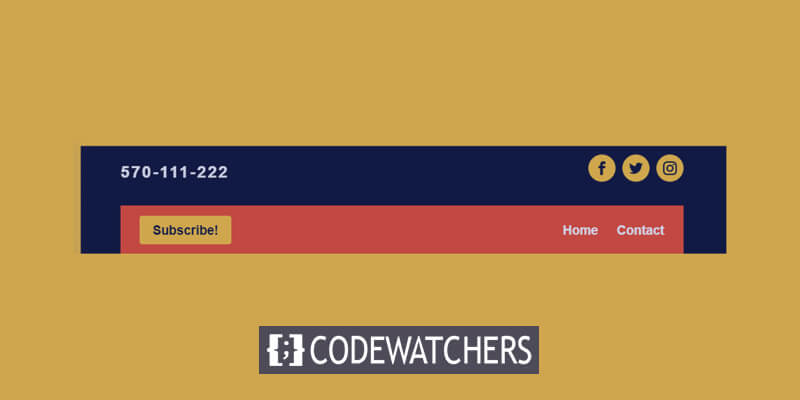
Setelah semua penyesuaian selesai, hasil akhirnya akan terlihat seperti ini:

Membungkus
Jika Anda pengguna Divi , membiasakan diri dengan pembuat tema dapat memperluas keterampilan dan kemungkinan desain Anda.
Bahkan sesuatu yang sederhana seperti mengubah struktur kolom dan menambahkan tombol dapat mengubah desain yang bagus menjadi desain yang hebat.
Pastikan gayanya konsisten dan tombol tersebut benar-benar mengarahkan pengguna ke konten yang layak dipusatkan.




