Menggunakan Elementor Popup Builder , Anda dapat mendesain tombol back-to-top Anda sendiri. Dalam panduan komprehensif kami, Anda akan menemukan semua informasi yang Anda butuhkan. Membuat wadah popup, mengonfigurasi pemicu, dan menambahkan efek gulir adalah semua langkah yang akan kami bawakan untuk Anda langkah demi langkah.

Siapkan Tombol Kembali ke Atas Di Elementor
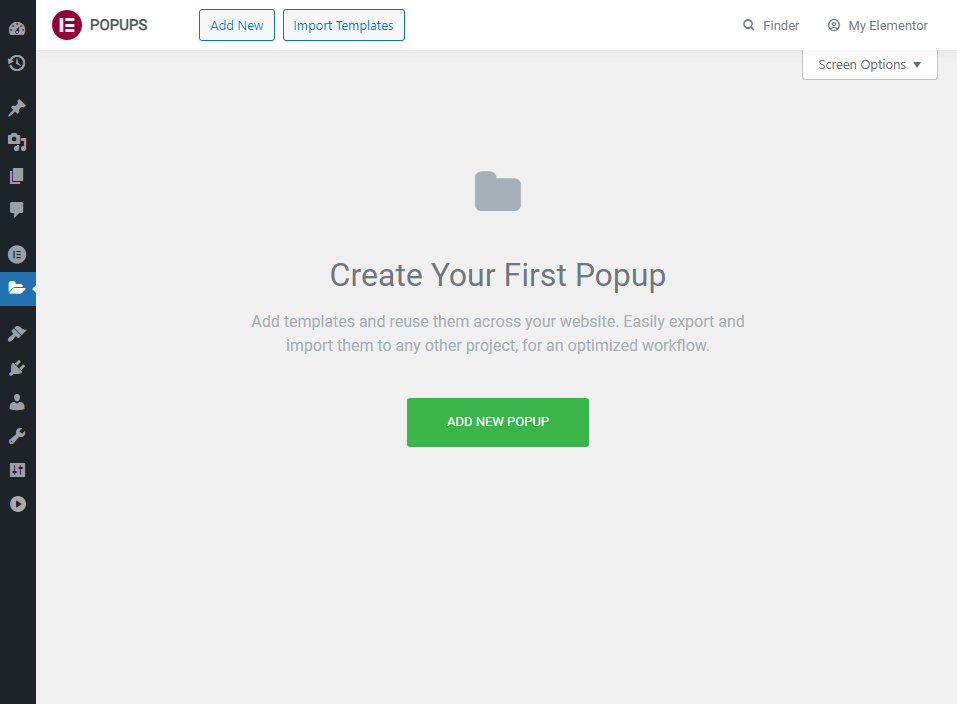
Untuk memulai, gunakan Elemento r untuk membuat popup baru dan tambahkan tombol back-to-top ke dalamnya. Elementor Template -> Elementor Templates di dasbor WordPress Popup.

Mengklik Tambah Popup Baru akan membawa Anda ke jendela Elementor Popup, di mana Anda dapat membuat perubahan pada popup yang ada atau membuat yang baru.

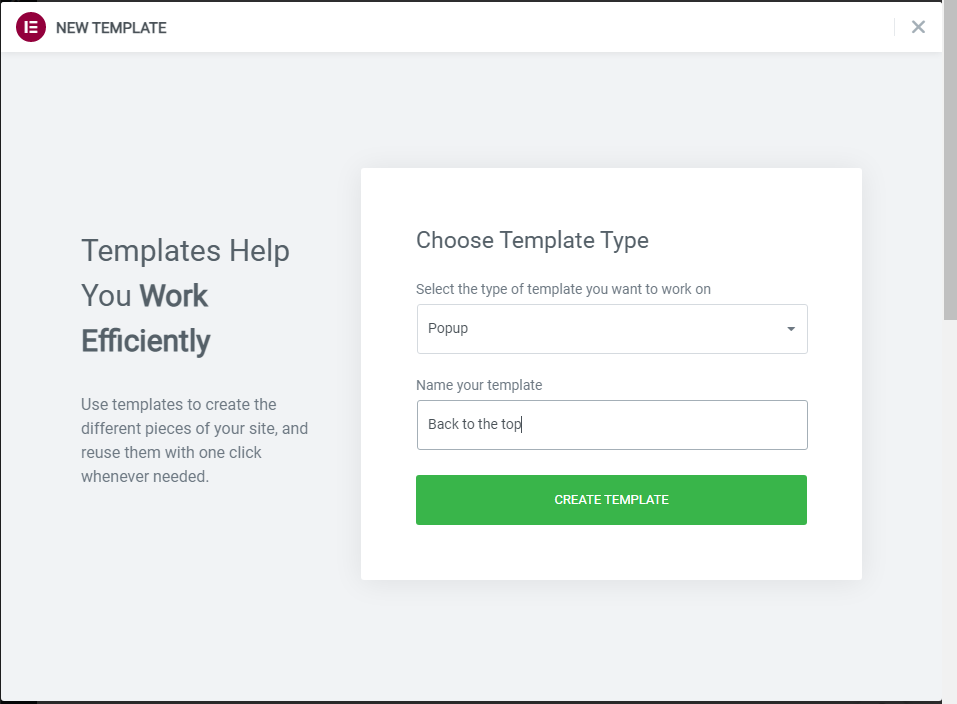
Tambahkan popup baru dengan mengklik tombol Add New Popup. Di kotak baru, Anda akan dapat memilih jenis template dan nama untuk desain baru Anda. Buat popup baru dan jenis template akan dipilih sebelumnya untuk Anda. Jika Anda memilih, Anda dapat memberi nama template apa pun yang Anda inginkan. Tombol Kembali ke atas yang sederhana disukai oleh kami. Klik tombol Create Template setelah melakukan dua penyesuaian ini.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
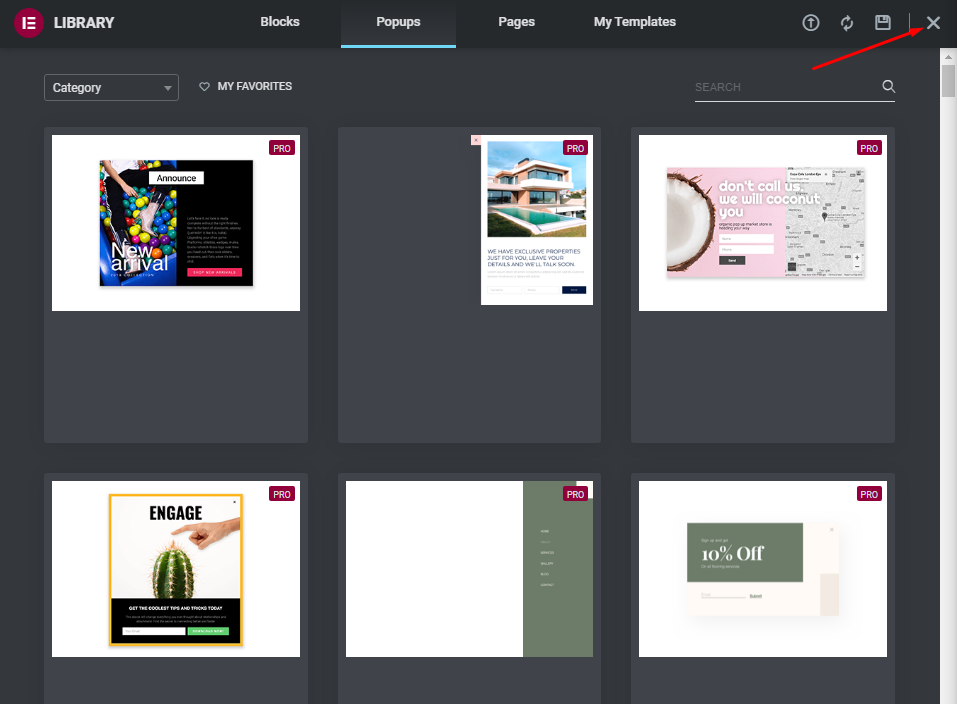
Segera setelah Anda membuka Editor Elemen, Anda akan disajikan dengan perpustakaan popup yang sudah dibuat sebelumnya. Anda dapat menggunakan popup yang telah ditetapkan ini, namun sebagian besar untuk kasus di mana Anda memerlukan formulir berlangganan, pemberitahuan kebijakan cookie, atau popup tipikal lainnya. Manfaatkan tombol X untuk menutup jendela ini hingga tombol back-to-top kami selesai.

Penyiapan Kontainer Munculan
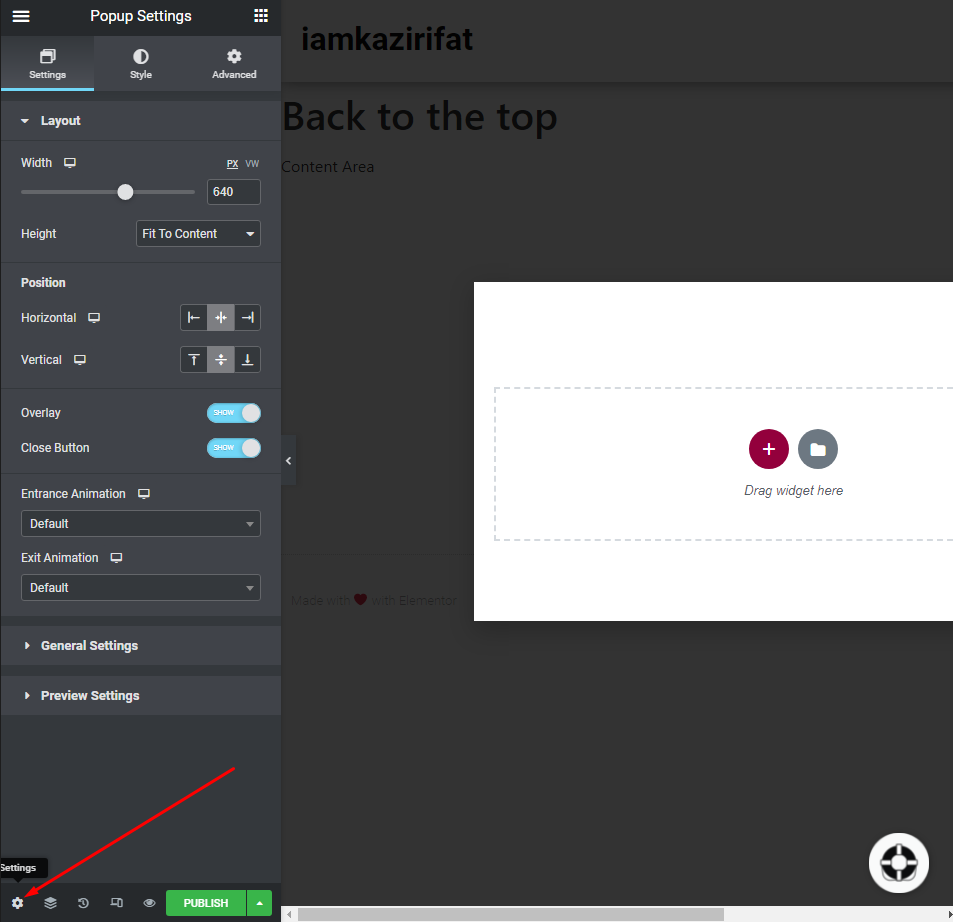
Saat Anda keluar dari jendela Elementor Library, Anda akan kembali ke Editor Elementor dan titik awal untuk popup dengan pengaturan default. Sekarang klik pada ikon roda gigi untuk menampilkan pengaturan pop-up.

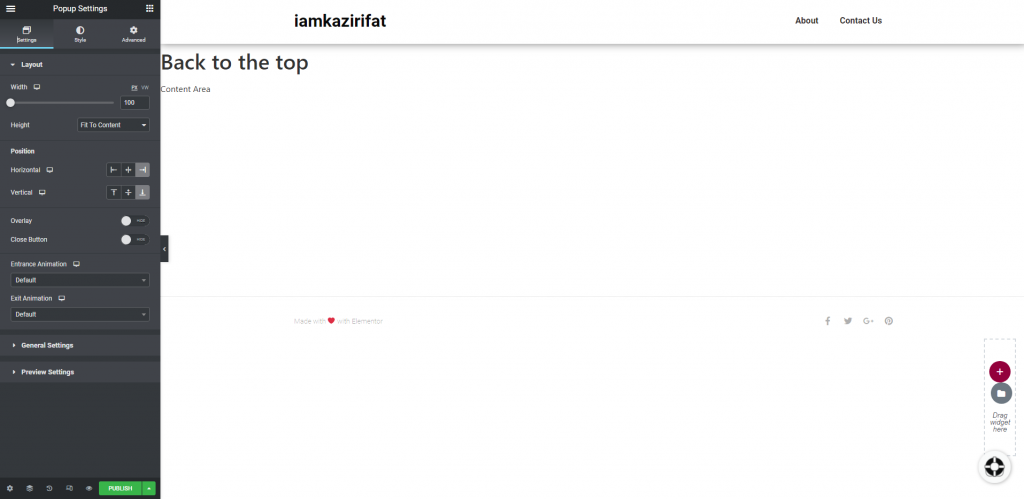
Sekarang buat perubahan ini di tab Layout .
- Lebar: 100 piksel.
- Tinggi: Sesuai dengan Konten.
- Posisi Horizontal: Kanan.
- Posisi Vertikal : Bawah.
- SembunyikanOverlayandTombol Keluar.
Sekarang ubah yang berikut di tab Style .
- Warna latar belakang: transparan.
- Bayangan Kotak: Kembali ke Default.

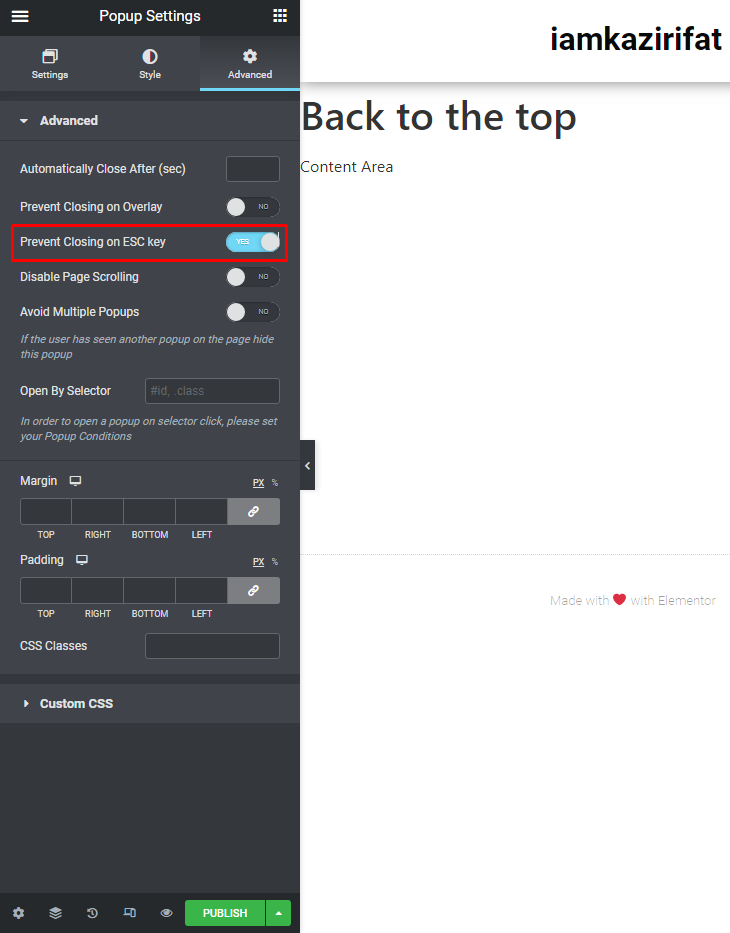
Cukup alihkan "Prevent Closing on ESC Key" ke ON di pengaturan tab Advanced. Ini hanya jika pengunjung secara tidak sengaja menyentuh tombol ESC saat menggulir halaman ke bawah. Jika ini terjadi, kami ingin mencegah tombol menghilang.

Wadah popup kami untuk tombol kembali ke atas sekarang berada di sudut kanan bawah, yang merupakan lokasi paling umum.
Menambahkan tombol kembali ke atas
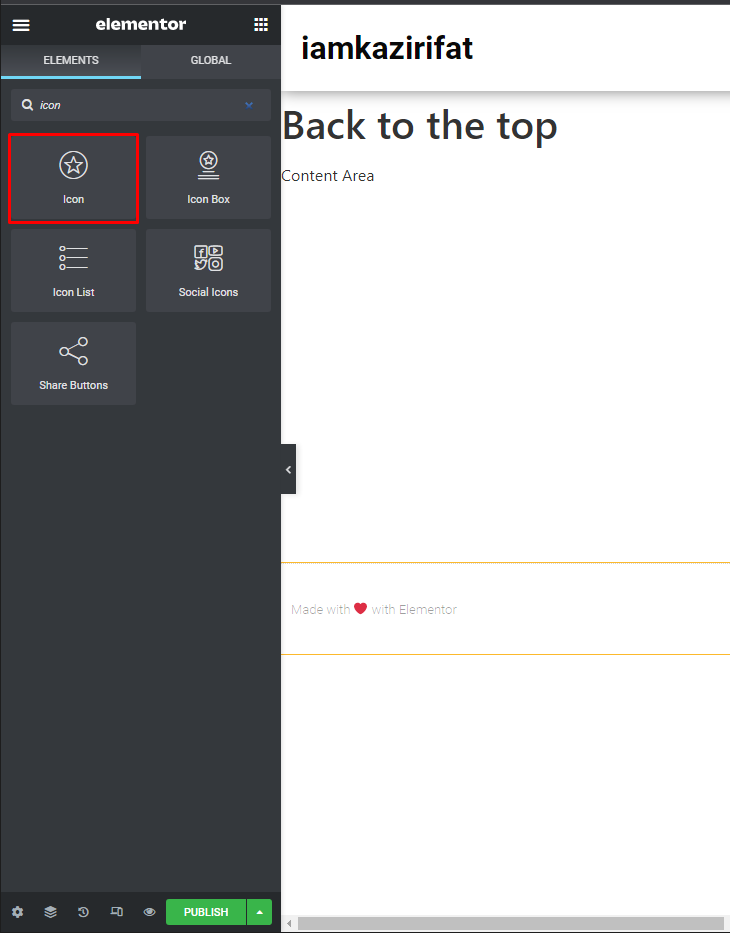
Di sini, kita akan menggunakan widget ikon untuk ditetapkan sebagai tombol. Anda juga dapat menggunakan widget tombol jika Anda mau.

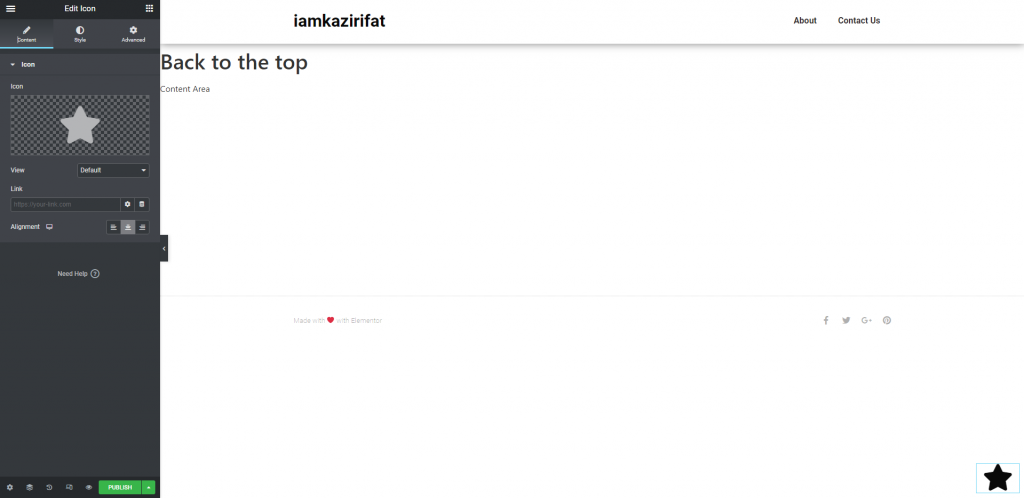
Seret widget ikon dan letakkan di tempat yang ditentukan.

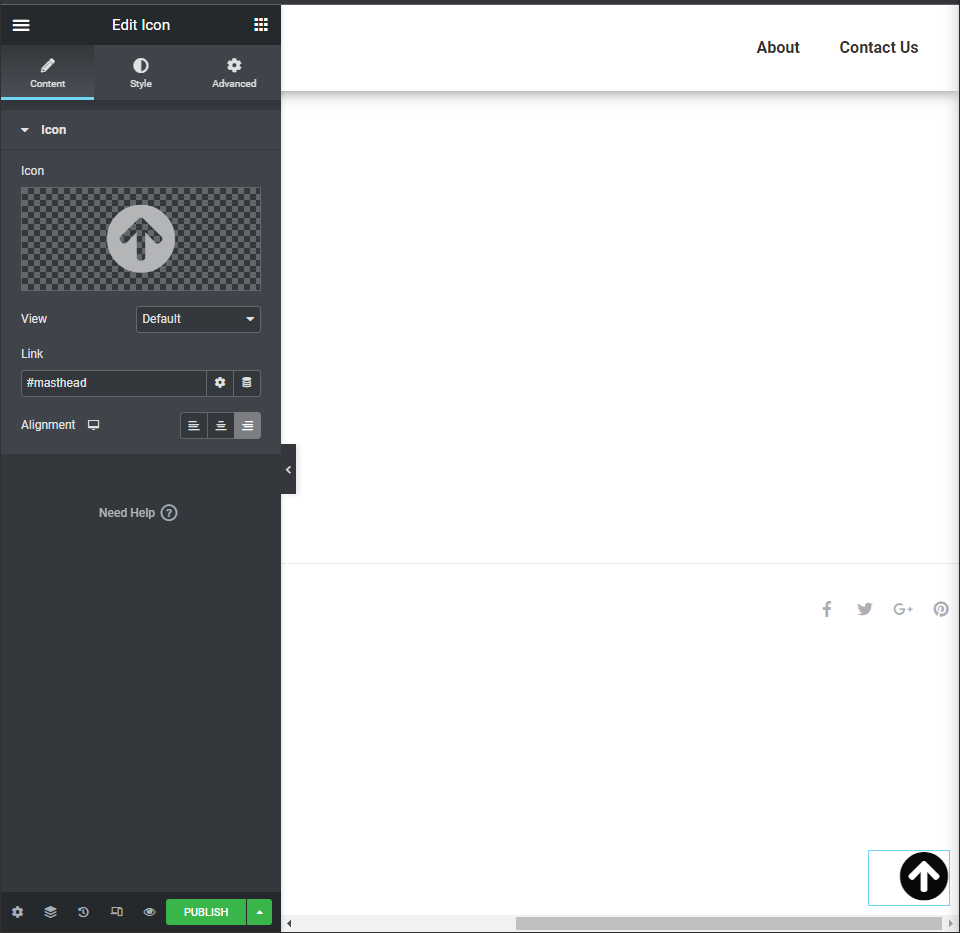
Sekarang Anda memiliki banyak koleksi ikon untuk dipilih. Pilih yang diinginkan dan tambahkan tautan jangkar. ID area di bagian atas halaman Anda yang akan digunakan sebagai tautan jangkar untuk tindakan klik tombol kembali ke atas harus ditentukan. cukup tambahkan widget Menu Anchor ke bagian atas halaman dan posting Anda dengan ID yang tepat.

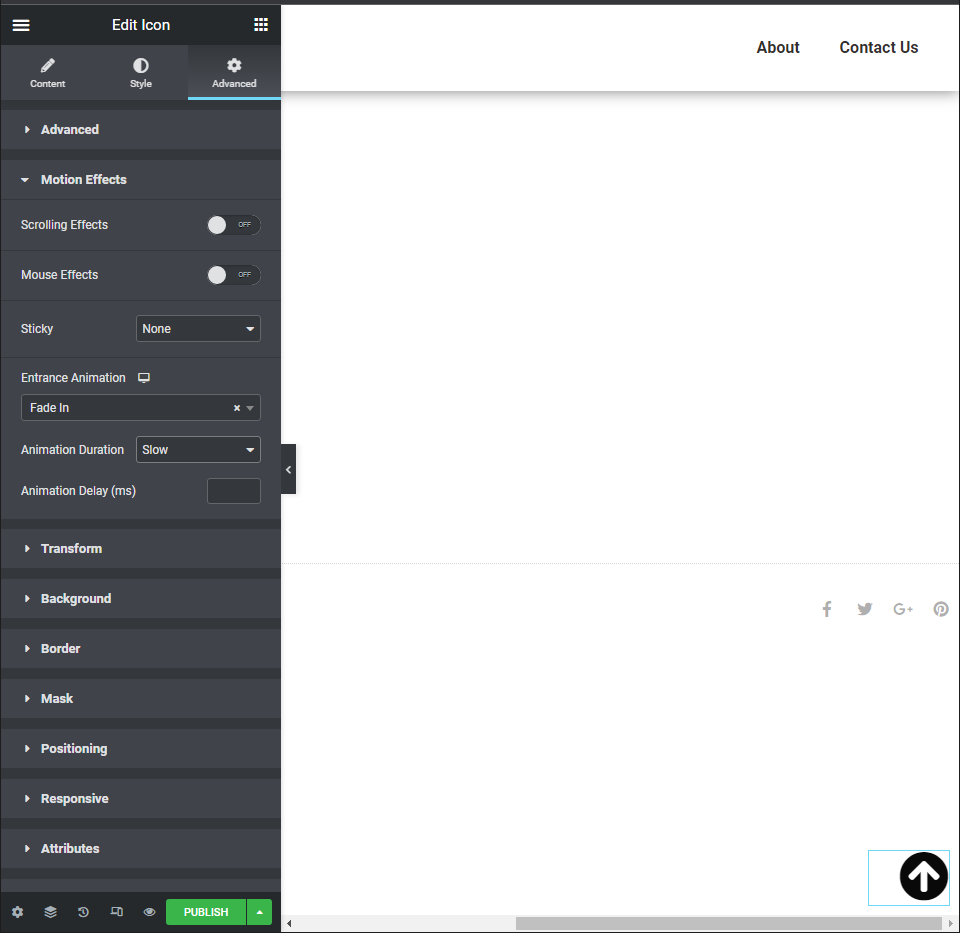
Sekarang tambahkan animasi masuk untuk ikon back-to-top kami.

Dan sekarang Anda dapat mempublikasikan halaman ini.
Kondisi Dan Pemicu
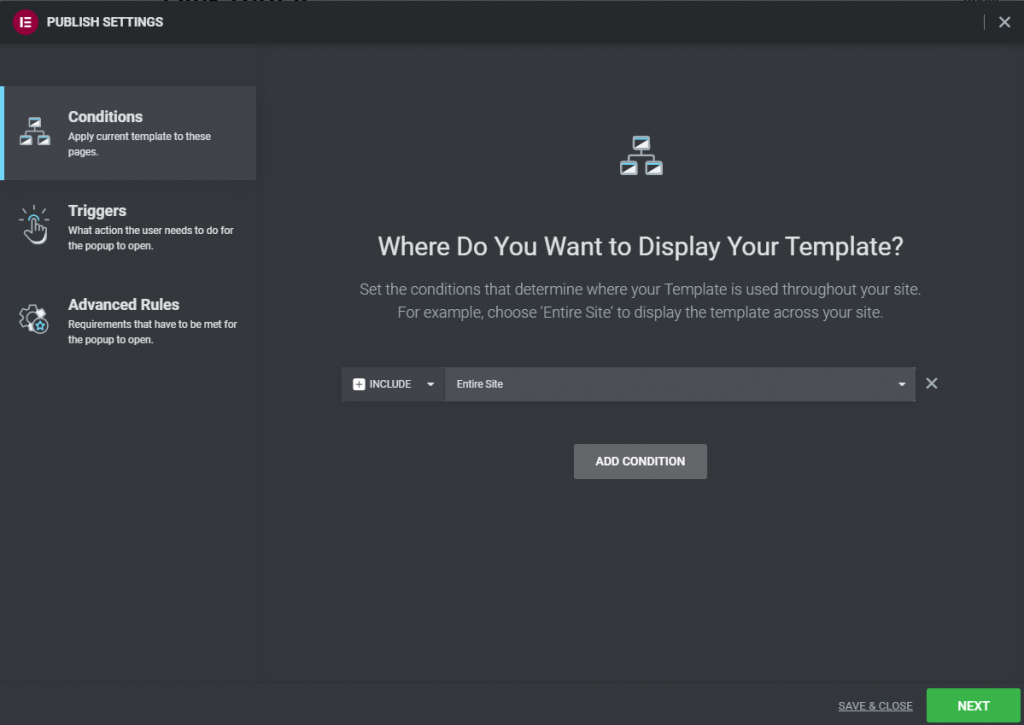
Sekarang setelah kita menyelesaikan tahap desain dan pengembangan, kita perlu memutuskan di mana dan kapan akan menampilkan tombol back-to-top kita. Kondisi atau tempat untuk menampilkan popup akan menjadi jendela pengaturan pertama yang muncul setelah menekan tombol Publish. Ada berbagai alternatif yang tersedia untuk Anda:
- Seluruh situs - popup akan muncul di semua jenis posting situs web Anda, termasuk arsip. Ini adalah konfigurasi pilihan kami.
- Arsip - Munculan akan muncul secara eksklusif di halaman arsip, dan Anda dapat mengontrolnya lebih lanjut berdasarkan jenis konten kiriman.
- Halaman tunggal – menampilkan popup pada semua halaman tunggal, posting, atau jenis posting lainnya, termasuk penulis dan 404 halaman, atau hanya pada jenis posting yang dipilih. Misalnya, jika Anda hanya ingin tombol kembali ke atas muncul di entri blog Anda.
- WooCommerce — Jika situs web Anda adalah toko dan berjalan di WooCommerce, Elementor akan memberi Anda opsi terpisah untuk mengatur visibilitas sembulan untuk seluruh toko atau dengan 10 opsi berbeda.

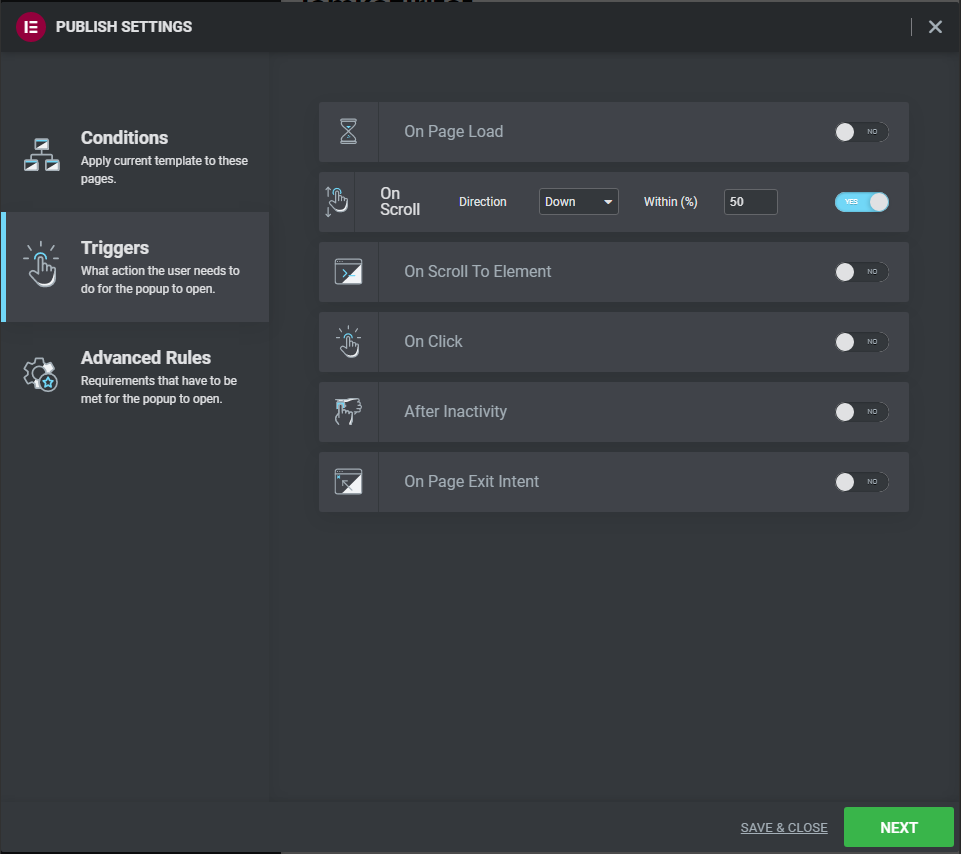
Tetapkan kondisi Anda, atau banyak kondisi jika Anda memerlukan kontrol lebih lanjut atas visibilitas popup, lalu klik Berikutnya. Pemicu adalah item berikutnya yang perlu Anda konfigurasi, yaitu tindakan atau aktivitas apa yang harus dilakukan pengunjung Anda agar munculan muncul. Ada berbagai alternatif yang tersedia, yang dapat Anda campur dengan Aturan Lanjutan untuk menciptakan situasi optimal untuk situs Anda. Namun, dalam contoh kami, kami ingin membuat semuanya sesederhana mungkin, dan satu-satunya pemicu yang kami butuhkan adalah pemicu On Scroll.

Konfigurasi kami – 50 persen dengan arah ke bawah – menyiratkan bahwa popup akan muncul ketika pengguna menggulir ke bawah hingga 50 persen dari panjang halaman. Hanya itu yang kami butuhkan untuk saat ini. Anda dapat melewati Aturan Lanjutan dan cukup klik Simpan & Tutup dari jendela ini. Biarkan Elementor beberapa detik untuk mempublikasikan popup baru Anda, yang akan berfungsi sebagai tombol back-to-top.
Tidak ada perubahan perlu memajukan aturan.

Menambahkan Efek Bergulir
Meskipun ini adalah solusi fungsional yang melakukan apa yang dirancang untuk dilakukan, kami dapat meningkatkannya dengan menambahkan efek gulir. Masukkan kode CSS di bawah ini ke editor kode kustom pilihan Anda.
html {
scroll-behavior: smooth !important;
}kata akhir
Sementara sebagian besar tema WordPress populer menampilkan fungsionalitas back-to-top, mungkin ada situasi ketika Anda ingin menggunakan sesuatu yang lain. Seperti yang kami lakukan di atas, kami membangun situs web untuk pelanggan kami menggunakan tema vanilla polos dan Elementor Pro Page Builder. Dalam skenario itu, Anda dapat menggunakan solusi ini untuk meningkatkan UX situs web Anda dengan menambahkan tombol back-to-top yang menyenangkan di mana Anda memiliki kendali penuh. Tombol ini dapat ditambahkan ke seluruh situs atau ke bagian tertentu. Anda dapat menyesuaikannya dan menggunakannya kembali di situs web apa pun yang Anda buat menggunakan Elementor Pro Page Builder.
Kami harap Anda menyukai esai ini dan jawaban yang kami berikan. Beri tahu kami bagaimana ini berhasil untuk Anda di komentar!




