Apakah Anda mencari metode paling mudah untuk menyertakan tautan jangkar di laman landas Anda? Anda memang sangat dekat dengan jawaban yang bisa diterapkan.

Menggunakan pembuat halaman seret dan lepas seperti Elementor membuat pembuatan halaman web menjadi lebih cerdas dan fleksibel. Karena itu, Elementor jauh lebih berguna daripada plugin WordPress sejenis lainnya dalam hal membuat tag jangkar.
Untuk memungkinkan Anda menggulir ke bawah ke wilayah tertentu halaman Anda setelah mengklik tombol atau tautan, kami akan menunjukkan cara mengatur tautan jangkar di Elementor di artikel ini. Hasilnya, halaman web Anda akan menjadi lebih konversi dan ramah pengguna. Lanjutkan membaca.
Mengapa Menggunakan Anchor Link di Halaman Web Anda
Mengapa kapal memerlukan jangkar? Ini membantu kemampuan kapal untuk mengapung di perairan tertentu. Jaga agar tidak dibuang. Hasilnya, ia bebas membuat busur apa pun dalam batas belenggu di sekitar jangkar.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangTautan jangkar mengalami masalah yang sama. Pengunjung diarahkan ke area tertentu di laman landas Anda saat mereka mengeklik tag jangkar Anda. tidak ke halaman atau bagian lain.
Tautan dengan jangkar diperlukan. Pengunjung Anda dapat dengan cepat menavigasi ke area tertentu di situs web Anda dengan mengeklik tag jangkar. Ini juga berpotensi memotivasi pengunjung untuk mengambil tindakan yang diinginkan. Selain itu, ini membantu mereka tetap sinkron.
Cara Menambahkan Jangkar di Elementor
Mudah-mudahan Anda sudah menginstal Elementor di website Anda. Jadi, mari kita lanjutkan prosesnya.
Pilih Halaman Di Editor
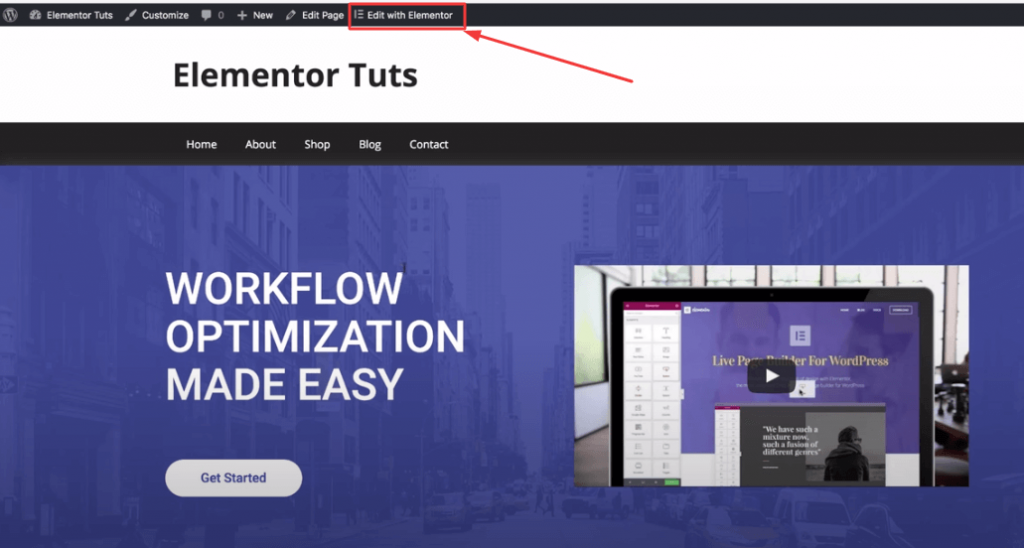
Masuk ke situs WordPress Anda. Kunjungi halaman tempat Anda ingin menempatkan tautan jangkar. Buka "Edit dengan Elementor" di bilah menu atas. Editor Elementor akan tersedia bagi Anda untuk menyesuaikan situs web Anda.

Cari Jangkar Menu
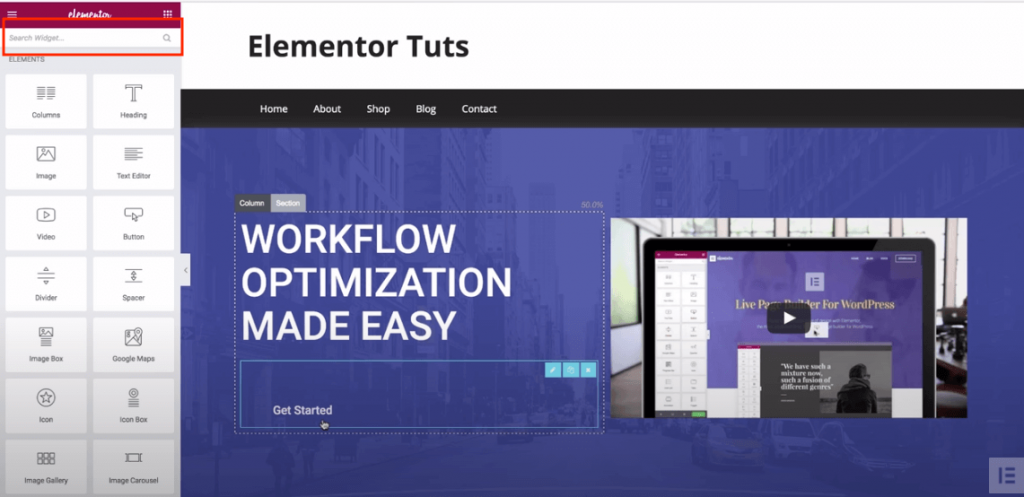
Anda akan dibawa ke halaman tersebut di atas setelah Anda memutuskan untuk mengedit halaman Anda dengan Elementor. Editornya adalah Elementor. Hanya masukkan "anchor" di sidebar sebelah kiri. Widget Jangkar Menu dapat ditemukan sebagai hasilnya. Anda dapat menggunakannya untuk membuat koneksi jangkar yang Anda inginkan.

Tambahkan Tautan Jangkar
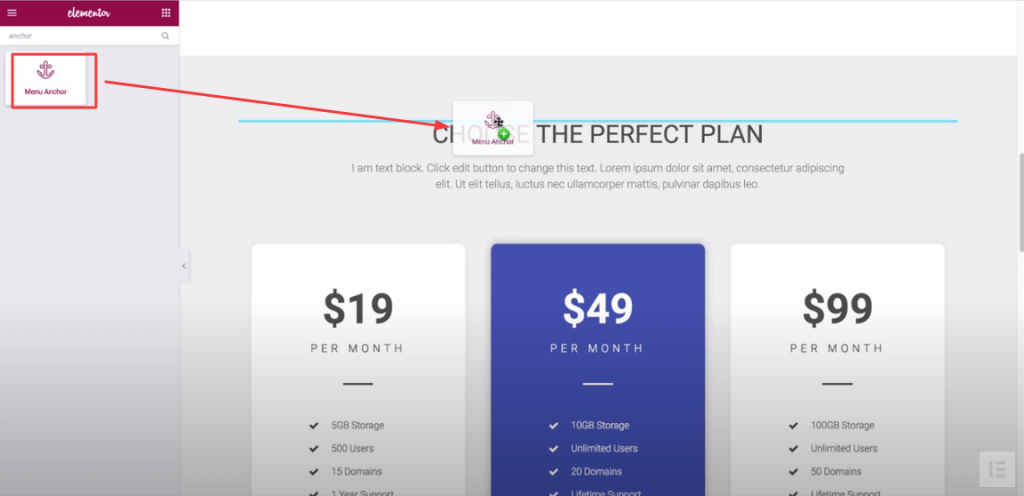
Untuk menambahkan tag jangkar ke segmen tertentu pada laman Anda, cukup seret dan lepas Menu Jangkar di sana.
Anda mungkin ingin memasang jangkar, misalnya, pada bagian harga Anda. Inilah yang harus Anda lakukan.

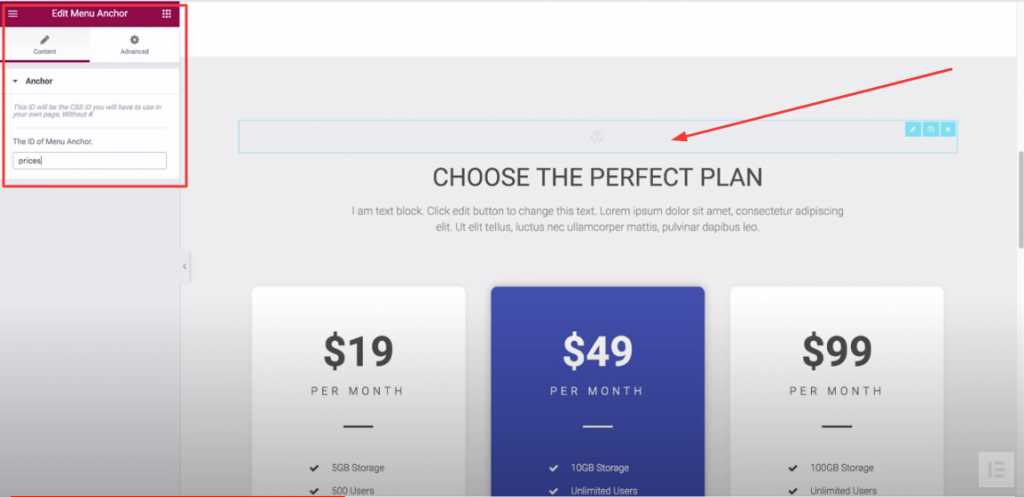
Buka area harga halaman Anda di editor dengan menggulir ke bawah. Letakkan widget Menu Anchor di atas harga dengan menyeretnya ke sana.
Anda harus memasukkan nama bagian di area konten widget setelah menyeret widget ke atas bagian yang Anda pilih.

Karena itu. Karena Anda lebih suka pengunjung mengklik harga, gunakan "Harga" di bidang ID.
Teks atau elemen mana yang harus Anda pilih untuk ditautkan sekarang? Anda ingin. Untuk mengalihkan pengunjung, gunakan teks tautan, tab, atau bahkan item dari menu WordPress Anda.
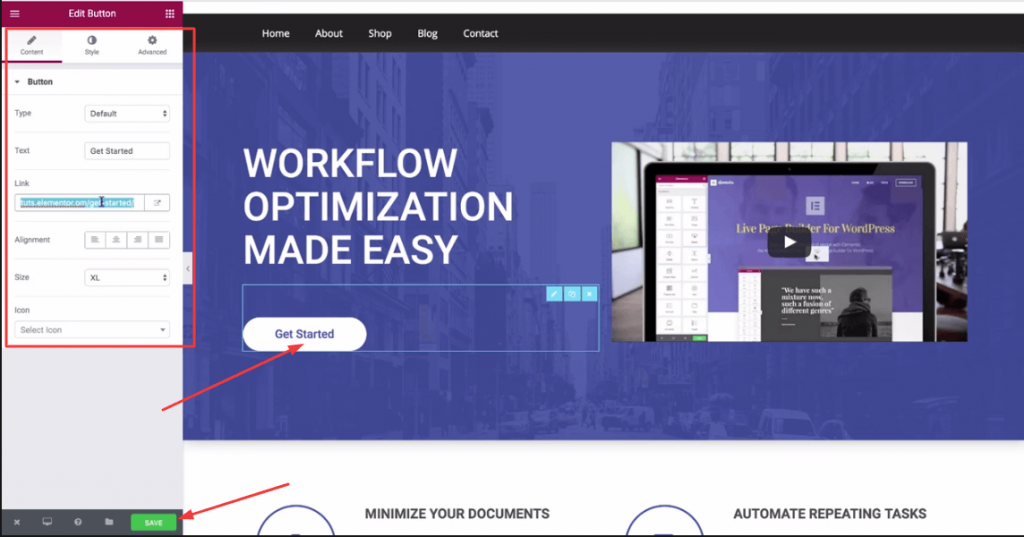
Untuk memudahkan Anda memahaminya, kami telah memilih tombol "memulai" dalam hal ini.

Untuk sampai ke halaman Anda, gulir ke atas. Pilih "Memulai" dari menu. Tautan tombol akan terlihat di tautan yang diisi. Hapus tautan tombol dan ganti dengan tautan jangkar Anda, yang harus menyertakan hashtag seperti "#prices" (karena jangkar Anda adalah bagian harga). Klik " Simpan " sekarang.
Kunjungi halaman arahan Anda sekali lagi sebagai hasilnya. Pilih tombol Jangkar. Segera, Anda akan beralih ke harga.
Tambahkan Jangkar di Elementor dengan Menu
Dibandingkan dengan metode sebelumnya, ini bahkan lebih sederhana. Buat jangkar terlebih dahulu sebelum menambahkannya ke menu WordPress.
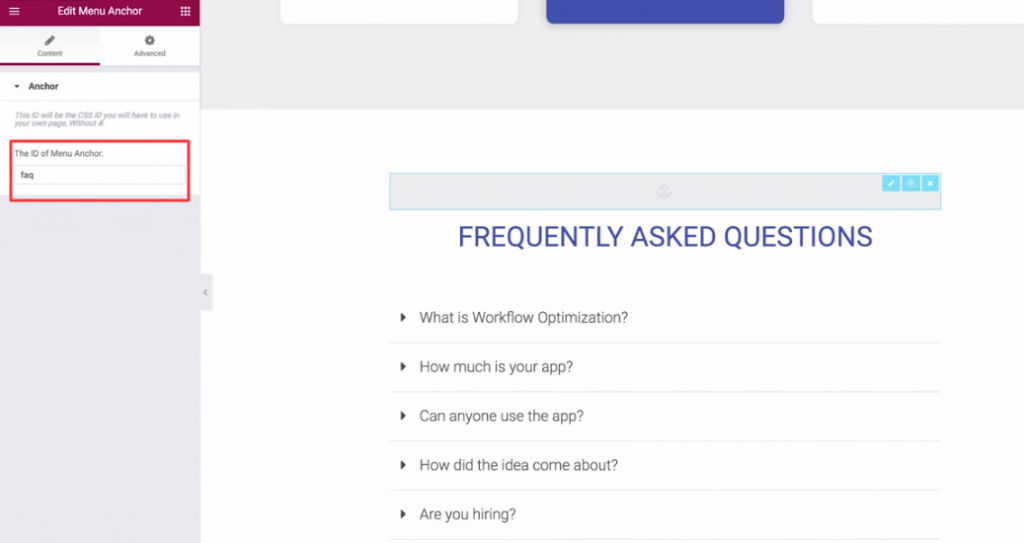
Anda mungkin ingin menambahkan jangkar ke bagian FAQ Anda, misalnya. Jadi mari menuju ke halaman FAQ Anda. Di atasnya, seret widget "Menu Anchor".

Bidang ID harus berisi istilah "faq." dan menyimpannya.
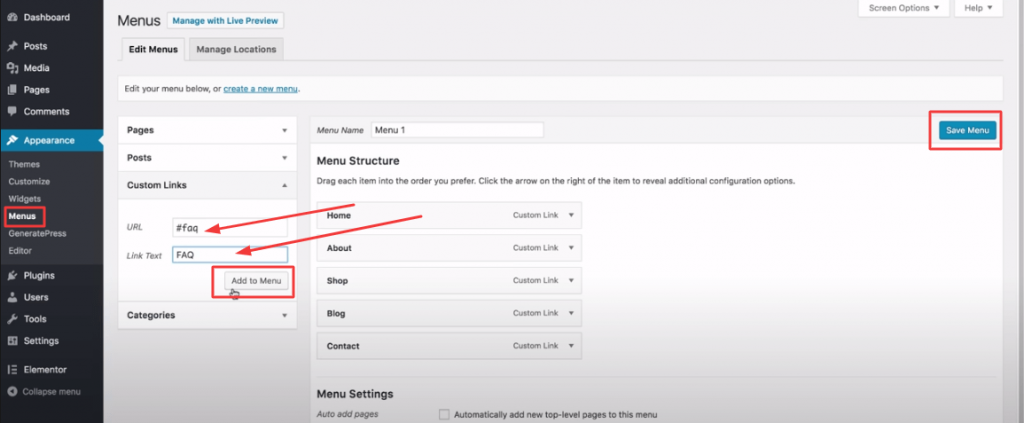
menu WordPress kemudian akan muncul. Pilih tautan yang dipersonalisasi.

Masukkan "#faq" di kolom URL dan " FAQ " di kolom nama teks link. Selanjutnya, pilih " Tambahkan ke Menu ." Terakhir, pilih " Simpan Menu ".
Kembali ke halaman arahan Anda sekarang. Gunakan menu untuk memilih FAQ. Anda akan diarahkan ke bagian FAQ Anda segera.

Tambahkan Tautan Jangkar Ke Halaman Lain
Membuat tautan internal antar halaman di Elementor mudah dilakukan menggunakan tautan jangkar. Berikut ini panduan langkah demi langkah:

Pertama, tambahkan widget Heading atau elemen lain yang ingin Anda tautkan di Halaman B. Berikan ID unik pada elemen ini di tab Lanjutan, misalnya "bagian kontak". Ini akan berfungsi sebagai target jangkar.
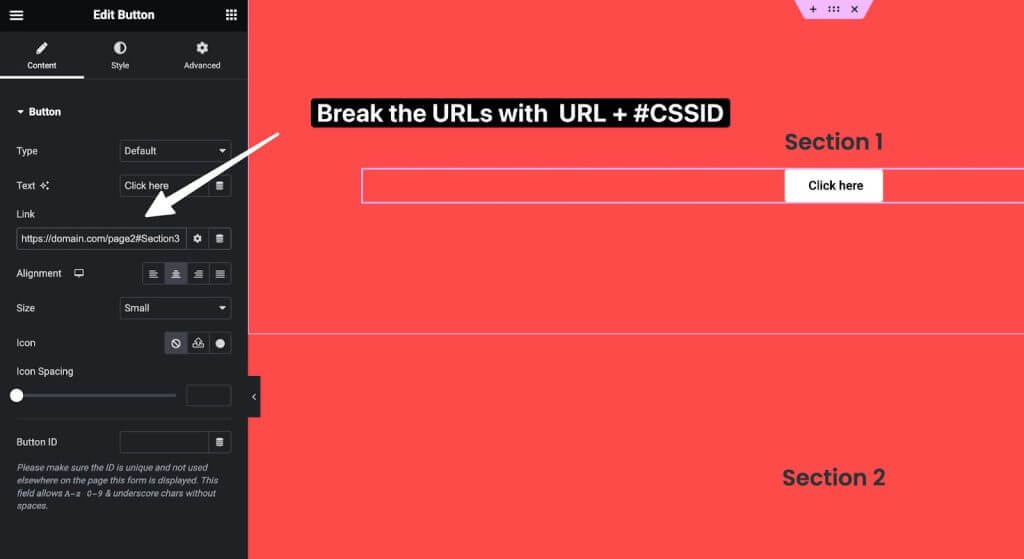
Selanjutnya, di Halaman A tempat Anda ingin meletakkan link, cukup tambahkan URL Halaman B diikuti dengan "#contact-section". Jadi tautannya adalah "www.situsAnda.com/page-b#contact-section".
Ini akan membuat link bergulir mulus dari Halaman A ke bawah ke target jangkar bagian kontak di Halaman B ketika diklik.
Menggunakan tautan jangkar internal untuk menghubungkan konten yang relevan di seluruh halaman dapat meningkatkan pengalaman pengguna. Pengunjung dapat dengan mudah bernavigasi antar bagian tanpa harus menggunakan menu atau melakukan klik tambahan.
Mengakhiri Pikiran
Oleh karena itu, jika Anda memiliki Elementor , hanya itu yang Anda perlukan untuk membuat koneksi jangkar. Jadi, ingatlah beberapa nasihat penting. Sederhananya, tautan jangkar tidak dapat ditambahkan secara acak. Ini adalah alat luar biasa untuk meningkatkan keterlibatan pengguna dengan halaman web Anda. Oleh karena itu, Anda harus menentukan bagian mana yang paling penting bagi Anda. Setelah itu, pilih teks jangkar yang ideal untuk digunakan bersama jangkar Anda. Oleh karena itu, CodeWatchers memiliki banyak tutorial Elementor , periksa dan bagikan dengan teman Anda.
Pertanyaan yang Sering Diajukan (FAQ)
Apa itu Tautan Jangkar?
Jawab: Tautan jangkar adalah hyperlink yang mengarahkan pengguna ke bagian tertentu dalam halaman web saat ini, memungkinkan akses cepat daripada memaksa mereka menelusuri konten yang panjang.
Bagaimana cara saya menautkan ke bagian tertentu dari halaman di Elementor?
Jawab: Di editor Elementor, pilih bagian target, buka Pengaturan lanjutan, tambahkan ID CSS unik, lalu buat tautan menggunakan ID yang sama yang diawali dengan simbol hash dan masukkan ke dalam bidang tautan teks tautan atau tombol pilihan Anda .
Bagaimana cara menambahkan tautan jangkar secara manual di WordPress?
Jawab: Di WordPress, pertama-tama buat atribut ID unik untuk blok konten target, tidak termasuk hash. Kemudian di teks tautan Anda, tambahkan hash sebelum ID tersebut untuk membuat tautan. Keduanya akan terhubung ketika diklik.
Bagaimana cara menambahkan tautan jangkar secara manual dalam HTML?
Jawab: Gunakan tag jangkar HTML dengan hash yang mewakili ID. Cocokkan hash tersebut dengan menambahkan atribut ID yang sama, tanpa hash, ke elemen HTML target yang Anda inginkan untuk menavigasi tautan jangkar Anda.
Bagaimana cara menambahkan tautan ke gambar di Elementor?
Jawab: Untuk menyisipkan tautan yang dapat diklik pada gambar di pembuat halaman Elementor, pertama-tama pilih gambar, lalu di bawah Pengaturan konten pilih pengaturan Kustom opsi Tautan untuk membuka bidang tautan dan menambahkan URL target yang Anda inginkan untuk gambar itu.




