Mempromosikan bisnis di seluruh dunia bisa sesederhana menggunakan gambar dan bentuk media visual lainnya. Meningkatkan upaya Anda dan mengamankan klien baru dapat dibuat lebih mudah dengan bantuan grafik yang benar. Sangat mudah untuk mengetahui alasannya: visual dapat menarik pelanggan baru, mendidik mereka, dan membantu mereka memvisualisasikan berbagai hal sesuai keinginan mereka.

Dalam hal pengalaman pengguna dan interaksi situs web, foto adalah satu-satunya alat pemasaran yang dapat terus meningkatkan pengalaman pengguna dengan segera menampilkan pembaruan terkini di situs web Anda.
Setiap halaman di situs web Anda dapat memiliki foto yang ditambahkan ke dalamnya. Halaman arahan, halaman portofolio, atau halaman galeri, misalnya. Anda bisa kehilangan banyak waktu dan tenaga jika mengikuti proses manual. Menggunakan WordPress dan plugin pembuat halaman yang dapat diakses, seperti Elementor , misalnya, membuat proses ini lebih mudah dalam hal mengembangkan desain yang menarik secara visual dengan cepat.
Kabar baiknya adalah menambahkan galeri gambar ke situs WordPress Anda dan membuatnya lebih menarik tidak sesulit yang Anda kira. Karena widget galeri gambar Elementor memudahkan segalanya.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangProsedur Desain
Untuk menggunakan widget galeri gambar Elementor , Anda harus membuat halaman web terlebih dahulu. Setiap halaman yang ada juga dapat digunakan untuk segera menampilkan galeri gambar.
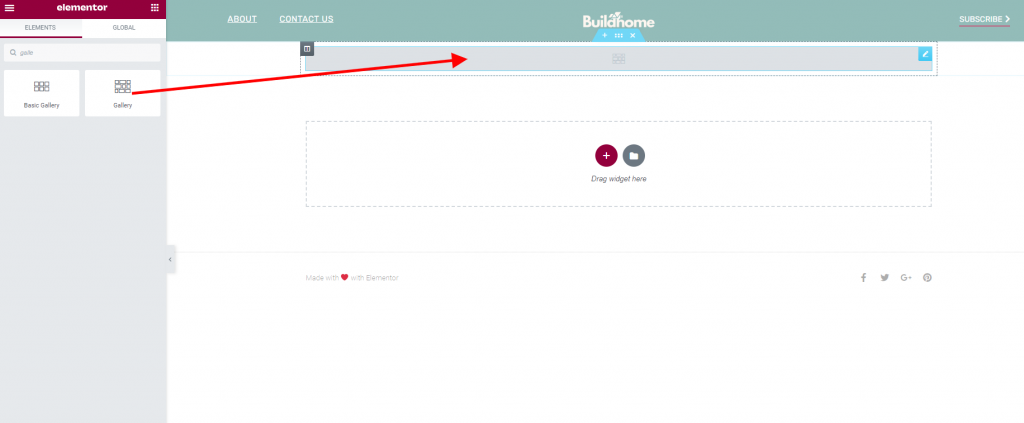
Buka halaman Anda dan tambahkan widget galeri.

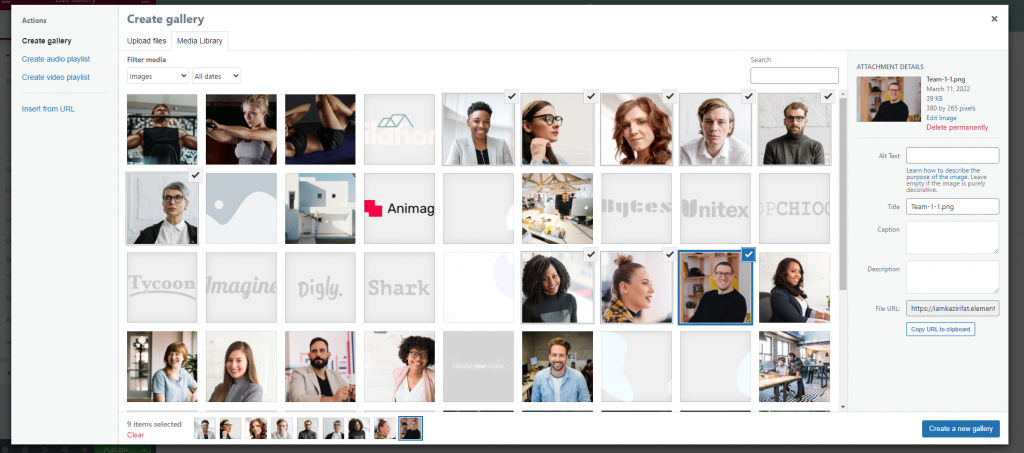
Sekarang mari kita pilih gambar dari file media. Ingat Anda selalu dapat mengubah ini nanti.

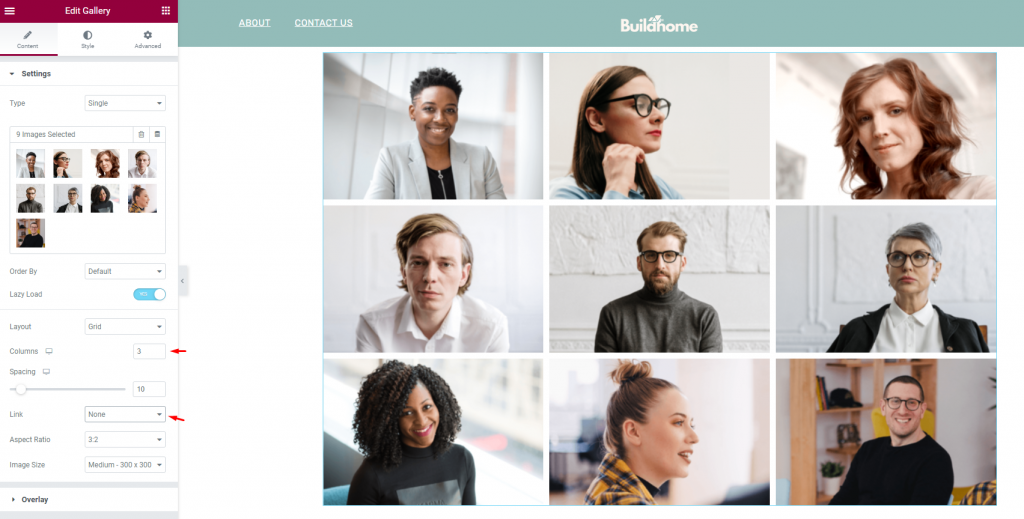
Di sini kami memiliki galeri kami. Jangan khawatir tentang jarak dan tata letak.

Letakkan 3 gambar per kolom. Dengan cara ini galeri akan terlihat lebih menarik. Juga, atur opsi tautan ke tidak ada.

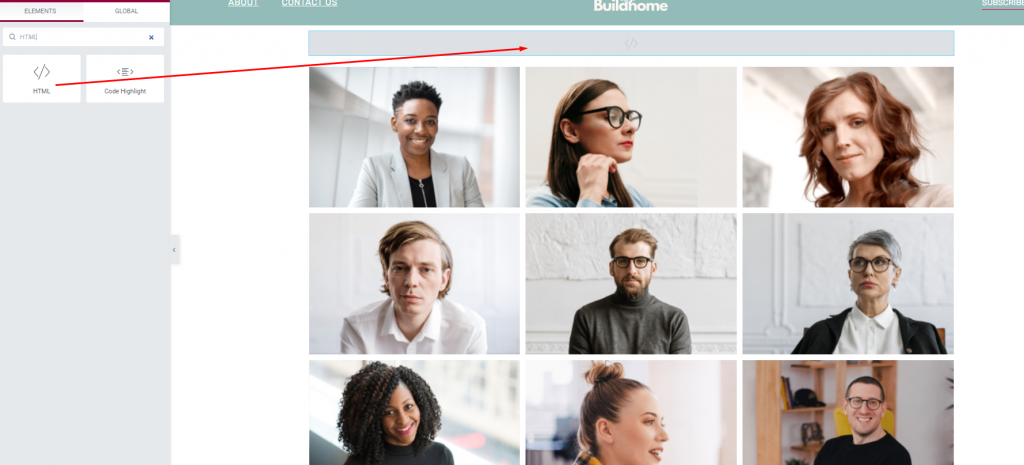
Sekarang cari widget HTML dan tambahkan di atas widget galeri.

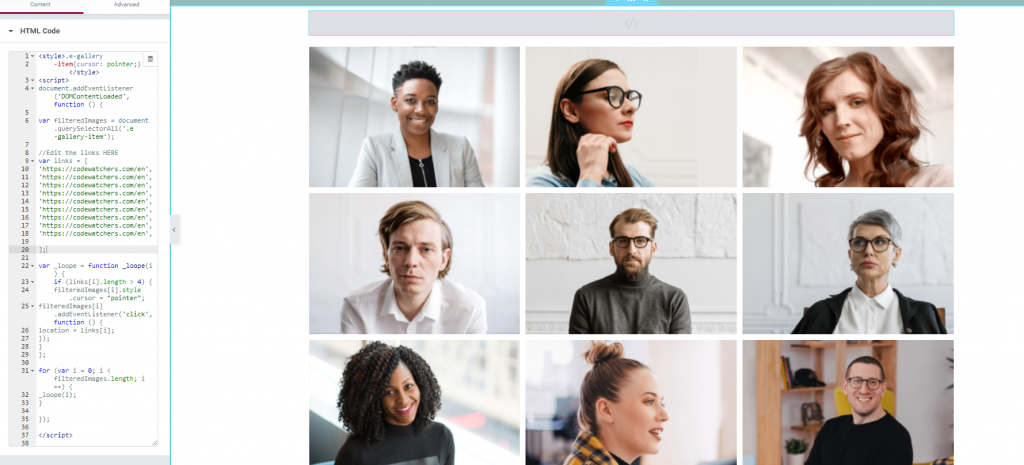
Rekatkan kode berikut ke dalam kotak kode.
<style>.e-gallery
-item{cursor: pointer;} </style>
<script>
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.e-gallery-item');
//Edit the links HERE
var links = [
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
];
var _loope = function _loope(i) {
if (links[i].length > 4) {
filteredImages[i].style.cursor = "pointer";
filteredImages[i].addEventListener('click', function () {
location = links[i];
});
}
};
for (var i = 0; i < filteredImages.length; i++) {
_loope(i);
}
});
</script>
Dan kita selesai. Meskipun kami telah menempatkan tautan yang sama pada setiap gambar, jangan lupa untuk mengubahnya sesuai kebutuhan Anda.

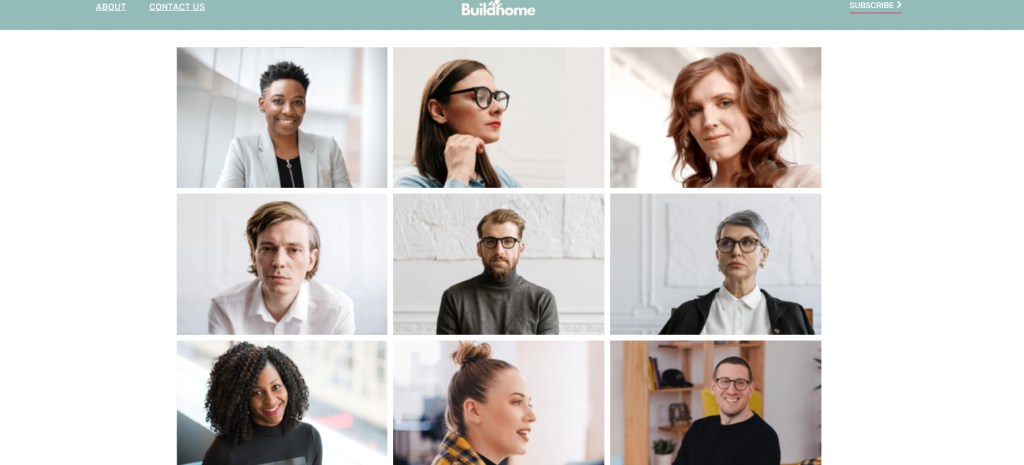
Voila! Anda telah berhasil membuat galeri dengan tautan berbeda pada setiap gambar.
Kata-kata Terakhir
Latihan desain web telah banyak berubah selama bertahun-tahun. Pemasar melakukan segala yang mereka bisa untuk menyampaikan pesan mereka kepada audiens yang dituju. Dengan gambar yang sesuai dan organisasi yang lebih baik, Anda dapat mencapai tujuan ini. Anda dapat mengharapkan hasil yang menakjubkan jika Anda menemukan tata letak yang tepat untuk menggabungkan foto-foto.
Menggunakan widget galeri gambar Elementor , Anda dapat melakukannya dalam satu menit. Elementor juga memungkinkan Anda membuat skema desain yang memukau dengan jumlah pengkodean yang minimal. Tidak masalah apakah itu situs web komersial atau hanya situs portofolio pribadi; itu akan selalu memberikan hasil terbaik.




