Plugin Icon Block tersedia minggu lalu oleh Nick Diego. Itu tidak bergantung pada perpustakaan pihak ketiga seperti blok lain yang sebanding. Pengembang dan do-it-yourselfers akan menyukai fakta bahwa file SVG apa pun dapat ditambahkan dengan mudah ke editor.
Dengan lebih dari satu tahun di bawah ikat pinggangnya, Diego telah menciptakan plugin Block Visibility , yang dengan cepat menjadi salah satu yang paling populer di bidangnya. Selama musim panas, ia menambahkan versi pro dengan fitur yang lebih khusus. Ketika datang ke editor blok, dia menunjukkan kesediaan untuk datang dengan ide-ide inovatif sambil mengawasi kepuasan keseluruhan pengguna akhir sejauh ini. Tampaknya plugin terbarunya tidak berbeda.
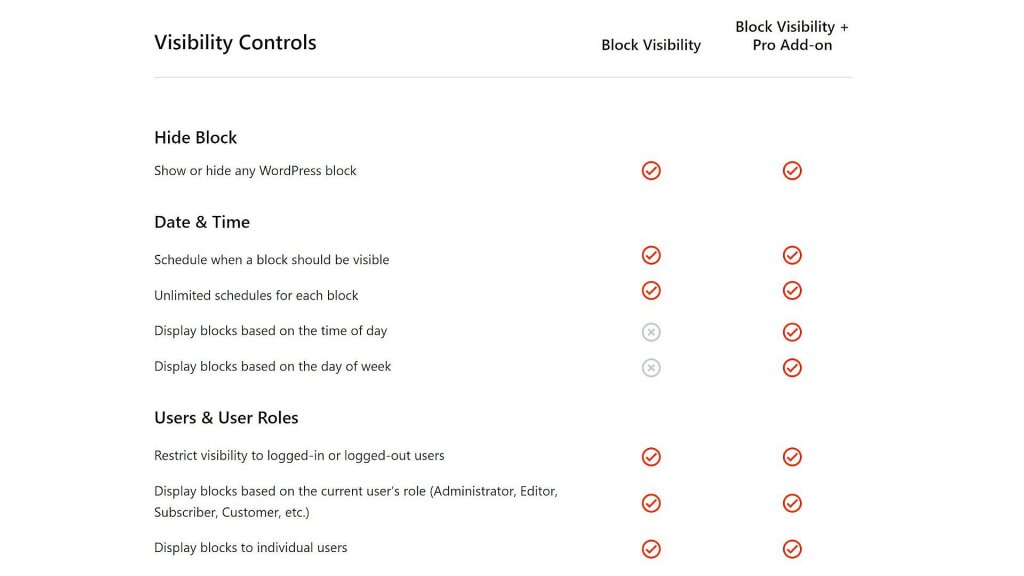
Dia terinspirasi untuk membuat Blok Ikon setelah menyusun halaman harga untuk Visibilitas Blok. Dia memiliki daftar panjang fitur dan secara manual mengkodekan ikon di blok HTML untuk mengikutinya.
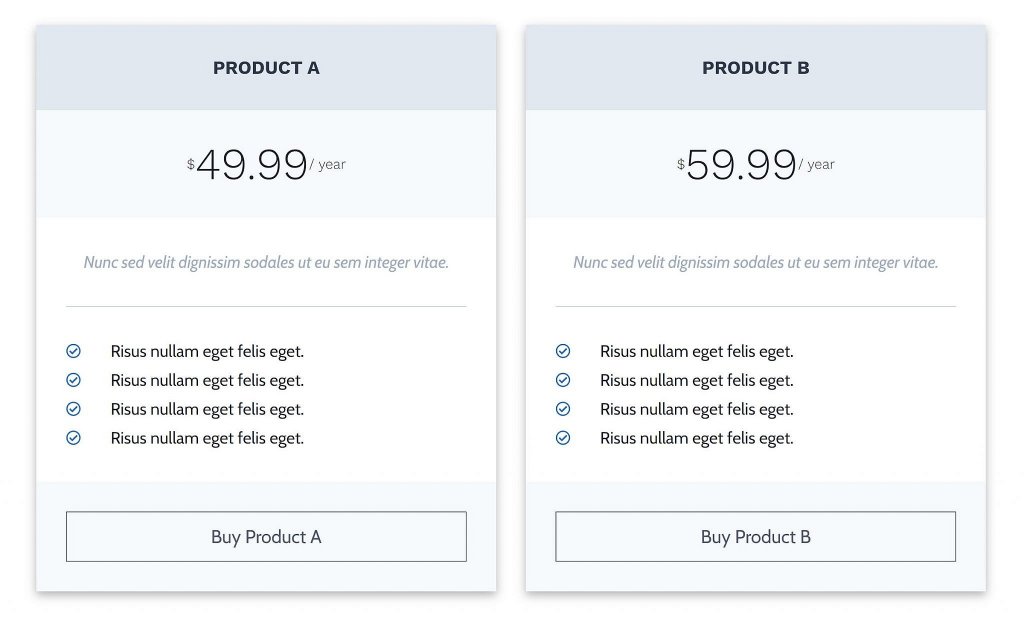
Tangkapan layar dari tabel harga halaman Blokir Visibilitas. Daftar fitur dapat ditemukan di sisi kiri layar. Tanda centang dan ikon "x" dapat ditemukan di sisi kanan layar.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Menggunakan blok HTML untuk ikon SVG (dan tidak ingin menggunakan pustaka blok) telah menjadi sumber kejengkelan bagi Diego, jadi dia memasang perbaikan cepat ini. "Tujuan saya adalah menggunakan hanya komponen WordPress asli untuk membuat blok ikon SVG sederhana. Dan karena fitur baru ditambahkan ke inti (seperti margin dan kontrol responsif), saya akan memperbarui blok ini sesuai dengan itu.
Hasilnya positif. Untuk solusi ikon yang bergantung pada sistem blok WordPress, yang satu ini memeriksa semua kriteria yang tepat.
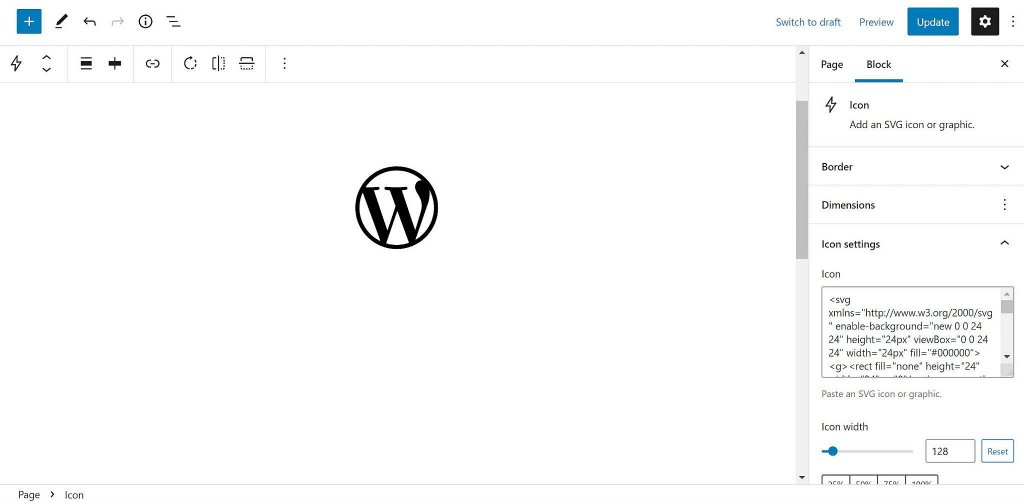
Kode SVG dalam bidang teks akan ditampilkan di editor serta di ujung depan sebagai hasil dari fitur ini.

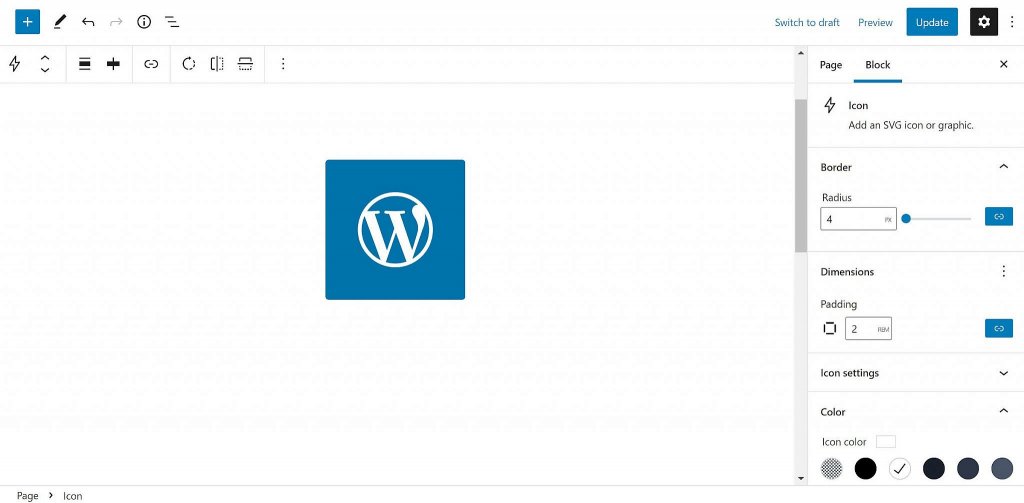
Itu tidak berakhir di sana. Untuk melengkapi solusi, itu menggunakan komponen inti dan fitur yang didukung blok. Ini memiliki fitur-fitur yang harus dimiliki, seperti dukungan warna dan keselarasan. Untuk menautkan ke URL apa pun, pengguna dapat mengubah ukuran ikon, padding, dan radius batas.
Satu hal yang saya ingin lihat disertakan adalah kemampuan untuk menyesuaikan gaya batas, lebar, dan warna. Tambahan yang bagus untuk dimiliki, tetapi bukan prioritas utama bagi kebanyakan orang.
Dengan latar belakang biru dan simbol putih, logo WordPress dapat dilihat sebagai ikon.
Mengubah warna, ukuran, jarak, dan radius batas ikon adalah proses yang sederhana.

Itu sudah cukup untuk peluncuran untuk menyertakan dukungan untuk komponen utama, tetapi Diego bekerja ekstra dengan memasukkan fungsionalitas yang dipesan lebih dahulu. Tombol "putar" pada blok Ikon memungkinkan pengguna untuk memutar ikon sebesar 90 derajat. Ikon dapat dibalik secara horizontal atau vertikal menggunakan tombol pada bilah alat.
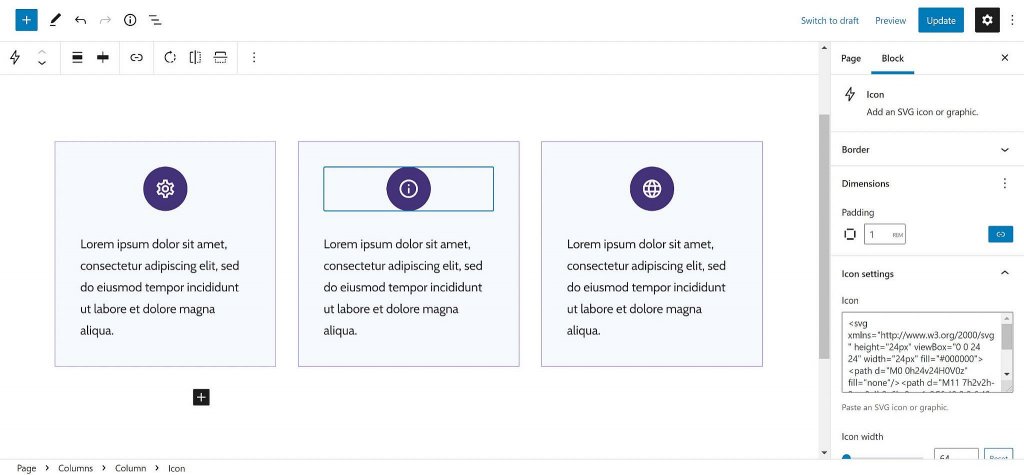
Plugin ikon seperti ini memiliki berbagai macam aplikasi di editor WordPress. Kotak kotak sederhana dengan grafik di bagian atas adalah desain yang khas.

Menggunakan blok Kolom di Blok Ikon, ikon khusus dapat dimasukkan dan disesuaikan. Namun, kemungkinannya hampir tidak terbatas.
WordPress adalah di mana komponennya kurang. Tidak banyak pilihan bagus di luar sana untuk membuat tata letak horizontal saat ini. Sulit untuk menyelaraskan ikon dengan teks jika hal ini terjadi.
Variasi Baris Blok Grup, yang baru ditambahkan, memiliki potensi besar. Ikon dapat ditempatkan berdekatan dengan Paragraphs di editor, seperti yang ditunjukkan pada tangkapan layar terlampir. Tabel harga yang saya buat sederhana dan menyertakan ikon centang.
Menggunakan Blok Ikon sebagai tanda centang dalam daftar ditunjukkan dalam tabel harga dua kolom ini.

Saat ini, tidak ada kontrol antarmuka untuk mengatur jarak antar objek. Idealnya, ikon harus sedekat mungkin dengan teks.
Selain itu, ini harus berupa daftar, bukan pernyataan. Membangun pengaturan tidak perlu menggunakan blok lain. Pengguna tidak dapat menyarangkan blok di blok Daftar.
Tidak ada yang salah dengan plugin Icon Block; semuanya seperti yang seharusnya. Ini hanya menggambarkan skenario di mana WordPress akan berguna. Ini akan sangat meningkatkan fungsionalitas plugin jenis ini.
Plugin Gutenberg, yang akan diintegrasikan ke WordPress dalam waktu dekat, memiliki dukungan untuk blok ikon. Ada beberapa diskusi tentang mengizinkan pengguna untuk memasukkan file SVG langsung ke editor sejak Gutenberg Project Lead Matas Ventura membuat tiket tentang hal itu pada tahun 2019. Kemungkinan besar ini akan menjadi pilihan visual yang mencegah pengguna akhir menambahkan kode kustom. Sebagai metode alternatif dengan fleksibilitas yang lebih besar, blok Diego mungkin masih ada.
Sementara bentuk plugin saat ini mungkin luar biasa bagi banyak orang di komunitas WordPress, Diego memiliki ambisi untuk membuatnya lebih baik. Pengguna yang tidak ingin menambahkan kode SVG dapat menggunakan pemilih ikon, katanya. Ikon WordPress bawaan akan ditampilkan secara default. Namun, ia bermaksud mengizinkan pengembang pihak ketiga untuk membuat "paket ikon" khusus untuk memperluas fungsionalitas aplikasi.




