Penting agar konten Anda menarik dan mudah dibaca untuk membuat pengunjung menelusuri blog tanpa merasa bosan atau memiliki keinginan untuk bangkit kembali. Untuk situs web dengan banyak konten tekstual, penting untuk membumbuinya secara berbeda.

Menyoroti teks Anda di WordPress akan membantu Anda memandu pembaca tentang apa yang lebih penting dan membantu Anda mempertahankan fokus pembaca lebih lama. Dalam tutorial ini, kita akan memahami cara menyorot teks di WordPress.
Cara Menyorot Teks Di WordPress Dengan Elementor
Untuk alasan yang baik, Elementor adalah salah satu pembuat halaman paling populer. Jadi Anda beruntung jika menggunakan Elementor sebagai editor halaman Anda.
Kami akan menggunakan Qi Addons for Elementor, koleksi add-on Elementor gratis paling luas untuk metode pertama.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Qi Addons For Elementor berisi sejumlah widget yang berharga dan dapat disesuaikan yang sangat meningkatkan set dasar Elementor. Fungsionalitas teks yang disorot adalah salah satu dari 60 aspek lanjutan yang disediakan oleh plugin.
Untuk memulainya, yang perlu Anda lakukan hanyalah menginstal dan mengaktifkan Qi Addons di WordPress Anda.
Tambahkan bagian Teks yang Disorot dan letakkan di area yang Anda inginkan di halaman.

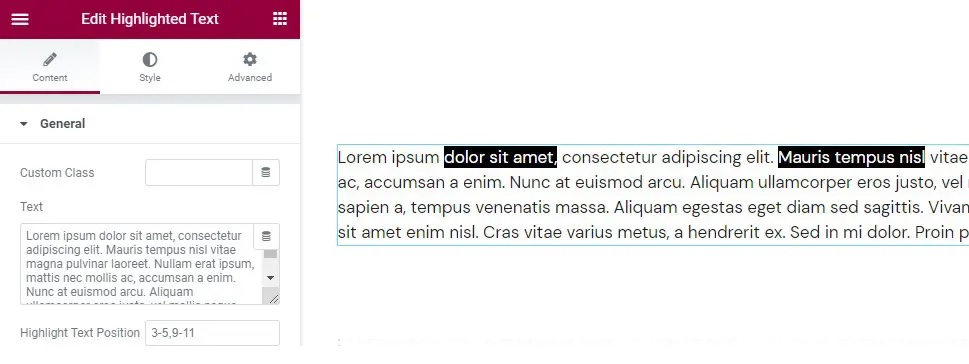
Itu sudah diatur dengan versi Lorem ipsum, dengan bagian-bagiannya disorot. Tab Umum juga harus terbuka secara default. Ada juga kotak Teks, di mana Anda akan memasukkan isi teks lengkap yang ingin Anda sorot, dan kontrol Posisi Teks Sorotan sangat penting: ini adalah tempat Anda akan memilih kata mana yang akan disorot.
Pemformatan kontrol ini sangat mudah. Cukup masukkan nomor posisi kata yang ingin Anda sorot. Letakkan jumlah kata yang dipisahkan oleh tanda hubung jika Anda menginginkan rentang. Jika Anda akan menyorot lebih dari satu area, gunakan koma untuk memisahkan data.

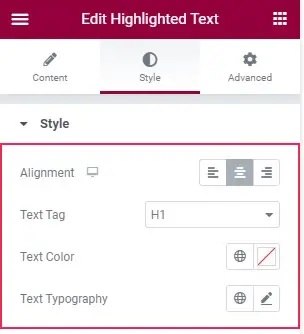
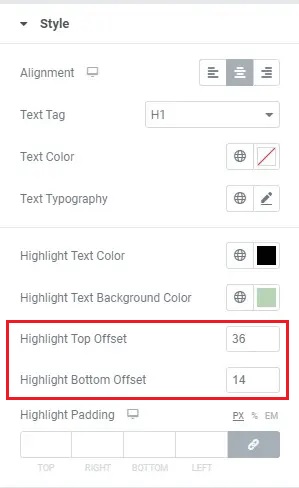
Jika Anda ingin mengubah gaya teks Anda dari paragraf ke judul, gunakan kontrol Tag Teks. Jika Anda ingin mengubah fitur seperti Keluarga font, Ukuran font, Berat, Gaya, dan Dekorasi, buka opsi Warna Teks dan Tipografi Teks. Anda juga dapat mengubah Tinggi Garis dan Jarak Huruf dalam opsi ini.

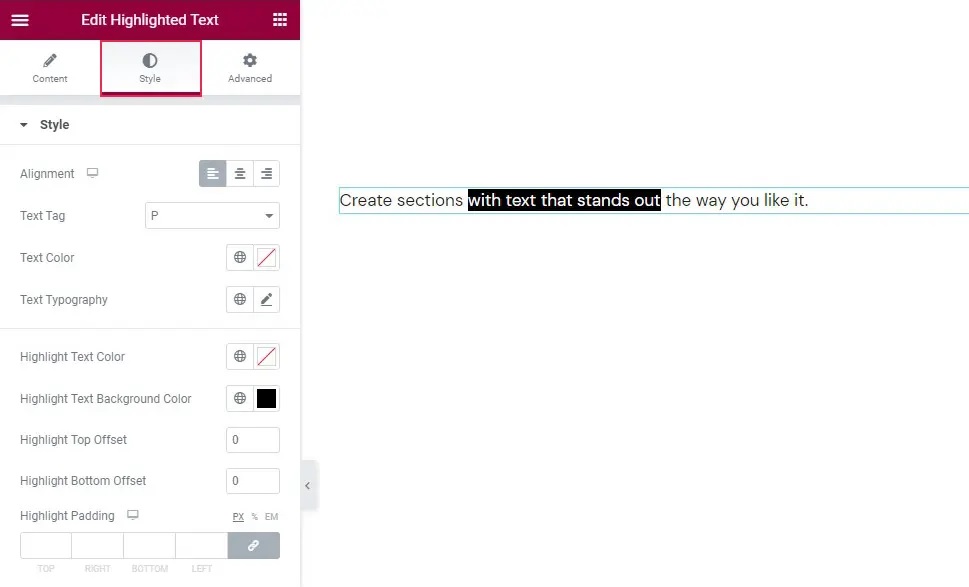
Opsi gaya sorotan ditemukan di area bawah tab Gaya. Selain itu, Anda dapat menyesuaikan warna teks yang disorot menggunakan properti Highlight Text Color.

Offset Atas Sorotan dan Offset Bawah Sorotan adalah dua kontrol terakhir. Lokasi bilah sorotan tentang bagian atas dan bawah garis dikendalikan oleh parameter ini. Jika Anda membiarkannya kosong, widget akan menyorot seluruh panjang garis.

Ini adalah beberapa opsi yang memungkinkan yang dapat Anda mainkan dengan menggunakan Qi Addons untuk menyorot teks Anda di WordPress.
Cara Membuat Teks Yang Disorot Menggunakan Gutenberg
Untuk menyorot teks dalam blok paragraf, Anda juga dapat menggunakan Gutenberg, editor halaman default WordPress.
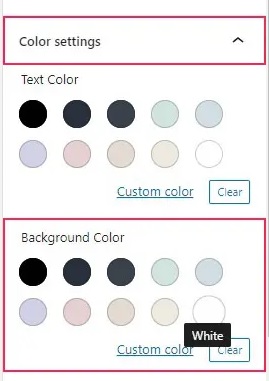
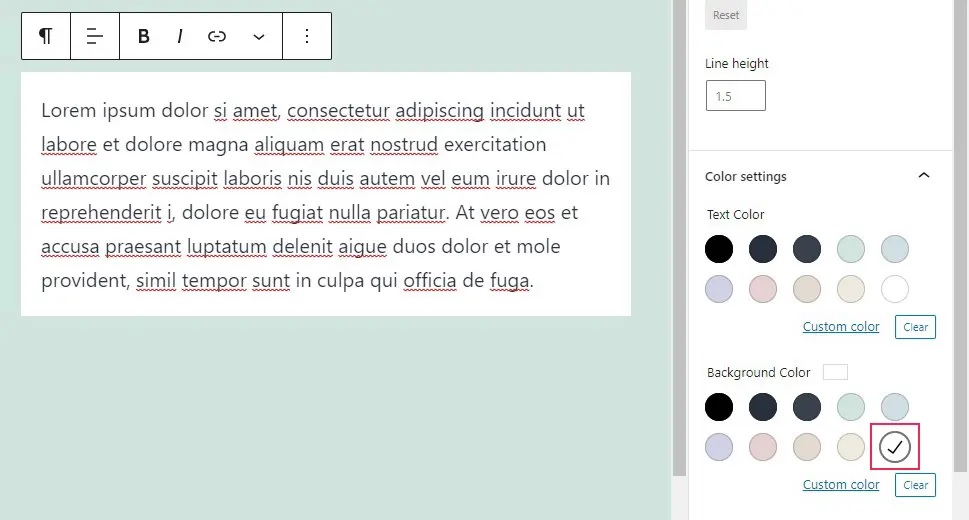
Pengaturan warna dapat ditemukan di menu sebelah kanan saat memilih blok paragraf. Pilih warna dari menu tarik-turun atau ketik warna khusus di bidang Warna Latar Belakang .

Latar belakang seluruh blok Anda sekarang berwarna putih. Namun, saat ini, Gutenberg tidak memungkinkan Anda untuk menyoroti kata-kata tertentu.

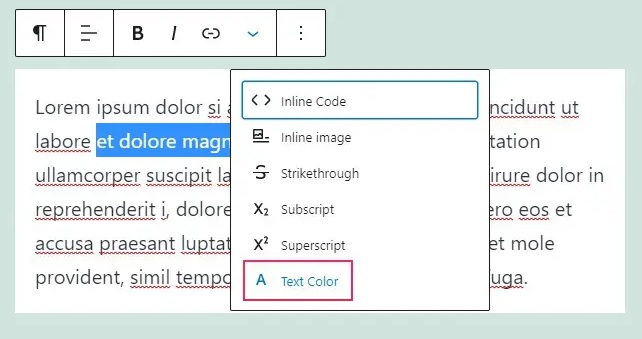
Namun, itu memungkinkan Anda untuk mengubah warna kata-kata tertentu. Cukup pilih istilah yang ingin Anda ubah warnanya dari menu tarik-turun paragraf, lalu pilih Warna Teks dari menu tarik-turun.

Kemudian Anda dapat memilih dari opsi yang disajikan kepada Anda atau menggunakan pemilih warna untuk membuat warna khusus.

Seperti yang Anda lihat, tidak ada metode untuk menyorot kata-kata tertentu dalam pengaturan blok paragraf Gutenberg. Namun, Anda dapat menggunakan blok paragraf dengan latar belakang berwarna berbeda untuk menekankan paragraf Anda.
Ini adalah dua metode yang dapat Anda gunakan untuk menyorot teks Anda di WordPress. Namun, cukup jelas bahwa Elementor memberi Anda lebih banyak opsi. Kami harap tutorial ini membantu Anda membuat konten Anda terlihat jauh lebih menarik.
Bergabunglah dengan kami di Facebook dan Twitter kami untuk tidak pernah melewatkan tutorial seperti ini.




