Ketika pengguna harus masuk kembali ke situs web Anda dan mereka diarahkan ke halaman masuk, itu menciptakan gangguan dan terkadang menyebabkan mereka terpental dari situs web Anda.

Sangat penting untuk memberikan pengalaman yang menyenangkan dan bersih kepada pengguna Anda, sehingga popup login diperlukan. Ini akan menambah waktu mereka di situs web Anda dan membuat situs web Anda terlihat bersih dan tidak berantakan. Dalam tutorial ini, kita akan memahami cara membuat popup form login di WordPress menggunakan Elementor .
Cara Membuat Popup Login dengan Elementor
Untuk memulai, buka dasbor WordPress Anda dan buka plugins .
Pastikan Anda telah menginstal dan mengaktifkan Elementor Website Builder premium di WordPress Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
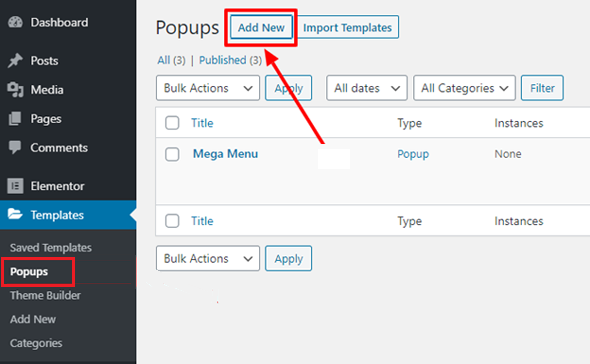
Mulai sekarangDan kemudian, buka halaman Popup dari opsi template dan tekan Add New .

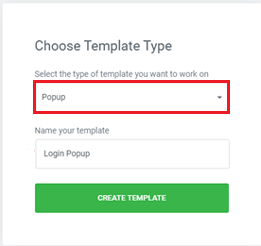
Selanjutnya, Anda harus memilih jenis popup dan namanya.

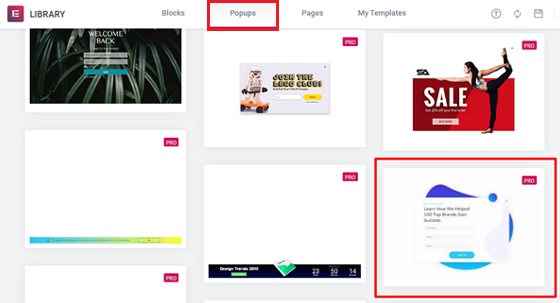
Anda dapat memilih dari Pustaka Popup di antara sejumlah besar popup pradesain yang siap digunakan. Anda juga dapat menyesuaikan salah satu templat yang telah dirancang sebelumnya atau membuat yang baru dari awal.

Untuk tutorial ini, mari pilih template popup dan sesuaikan dengan kebutuhan kita. Pertama, gunakan ikon ' + ', pratinjau template yang ingin Anda gunakan, lalu gunakan tombol Sisipkan untuk menambahkannya ke situs web Anda.
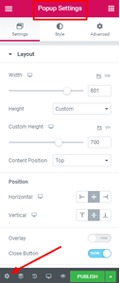
Selanjutnya, Anda harus pergi ke pengaturan popup dan menyembunyikan overlay untuk membuat tombol 'X' berfungsi. Tanpa menyembunyikan tombol ini, pengguna tidak akan dapat menutup popup, yang menyebabkan pengguna meninggalkan situs web Anda.

Animasi popup juga akan berperan dalam membuatnya terlihat jauh lebih profesional. Menambahkan, Anda perlu mengatur tombol tutup agar sesuai dengan dimensi.
Di tab gaya, buat perubahan berikut.
- Ukuran - 25
- Posisi Vertikal - 9
- Posisi Horisontal - 18

Dari tab Lanjutan , aktifkan opsi " Cegah Penutupan pada Hamparan " lalu lanjutkan.
Setelah melakukan semua perubahan di atas, Anda perlu menyesuaikan popup. Anda dapat mengubah atau menghapus widget yang tidak Anda perlukan.
Untuk popup ini, kita akan menghapus widget heading pertama dan mengganti nama widget heading kedua dengan Login to your Account seperti yang kita inginkan untuk membuat popup login.
Pastikan untuk mengubah perataannya ke tengah untuk penempatan yang lebih baik.

Selanjutnya, Anda perlu memutuskan halaman yang Anda inginkan untuk mengarahkan pengguna Anda. Misalnya, jika Anda memiliki toko online, Anda mungkin ingin mengarahkan mereka ke troli saat mereka masuk ke situs web Anda.
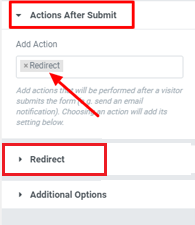
Untuk mengatur halaman redirect, buka opsi Action After Submit dan pilih Redirect . Di bidang di sebelah pengalihan, rekatkan tautan halaman pengalihan.

Setelah Anda selesai dengan semua perubahan, Anda dapat melanjutkan dan Publish .
Anda mungkin mendapatkan popup konfigurasi dari mana Anda tidak perlu mengubah apa pun. Anda hanya dapat Simpan dan Tutup popup.
Cara Menghubungkan Tombol Masuk dengan Popup
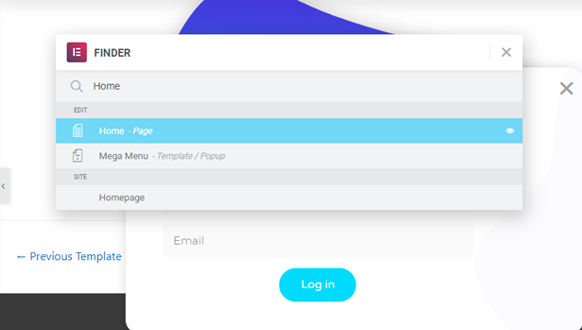
Agar tombol login Anda pada popup berfungsi, Anda perlu mengintegrasikan tombol login dengan popup Anda. Untuk membuka Elementor Finder tekan Ctrl + E pada keyboard Anda.

Cari beranda dan kemudian dari beranda, edit tombol untuk mengintegrasikan popup masuk.
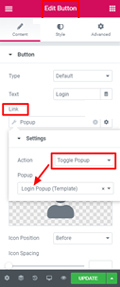
Buka opsi Tautan , buka Dinamis dan dari tindakan pilih Popup .
Sekali lagi tekan popup dan pilih toggle popup sebagai tindakan. Sekarang Anda dapat memeriksa popup di situs web Anda dengan menekan tombol login .

Ini bagaimana Anda dapat membuat popup login di situs web Anda menggunakan Elementor Website Builder . Kami harap tutorial ini membantu Anda dalam membuat situs Anda terlihat lebih baik. Pastikan untuk mengikuti kami di Facebook  dan Twitter kami untuk tidak pernah melewatkan tutorial kami.




