Ada berbagai pola latar belakang baru yang tersedia untuk tata letak Divi , yang memberi Anda lebih banyak kebebasan berkreasi. Terlepas dari penampilannya yang menarik, desain latar belakang yang berulang ini dapat digunakan untuk berbagai tujuan. Jika kita ingin menarik perhatian ke bagian tertentu dari tampilan atau memecah elemen grafis, kita dapat menggunakannya sebagai gambar latar terpadu untuk melakukannya. Dengan pengaturan pola latar belakang Ukuran Kustom Divi , kami memiliki berbagai alternatif desain. Untuk inspirasi tentang cara mendesain situs web Divi Anda sendiri, kami akan melihat contoh dunia nyata dan mendemonstrasikan cara mengubah ukuran pola latar belakang di Divi .

Pratinjau Desain
Biarkan’s melihat apa yang akan dibuat oleh we’ sebelum masuk ke tutorial. Berikut’s melihat setiap pola latar belakang yang akan kita buat.
Berikut adalah desain kami 1.

Dan ini adalah bagaimana desain 2 terlihat.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Pola Latar Belakang Ukuran Kustom
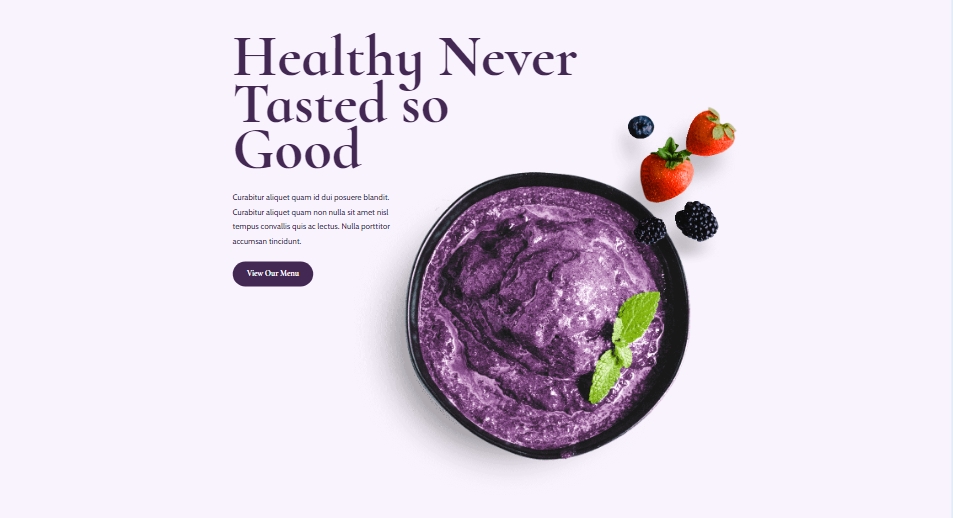
Sebagai contoh, kami akan menggunakan bagian pertama dari Halaman Arahan Acai Bowl gratis yang tersedia di Divi. We’ll menambahkan pola latar belakang dan menyesuaikannya untuk berbagai opsi perangkat. Bagian untuk contoh saya menggunakan warna latar belakang #f9f3fd. Kami akan mempertahankan warna latar belakang saat ini tetapi menambahkan pola ke dalamnya.

Kita sekarang akan menambahkan garis-garis diagonal di bagian bawah segmen. Konfigurasi desktop, tablet, dan perangkat seluler semuanya akan memerlukan pengaturan uniknya sendiri.
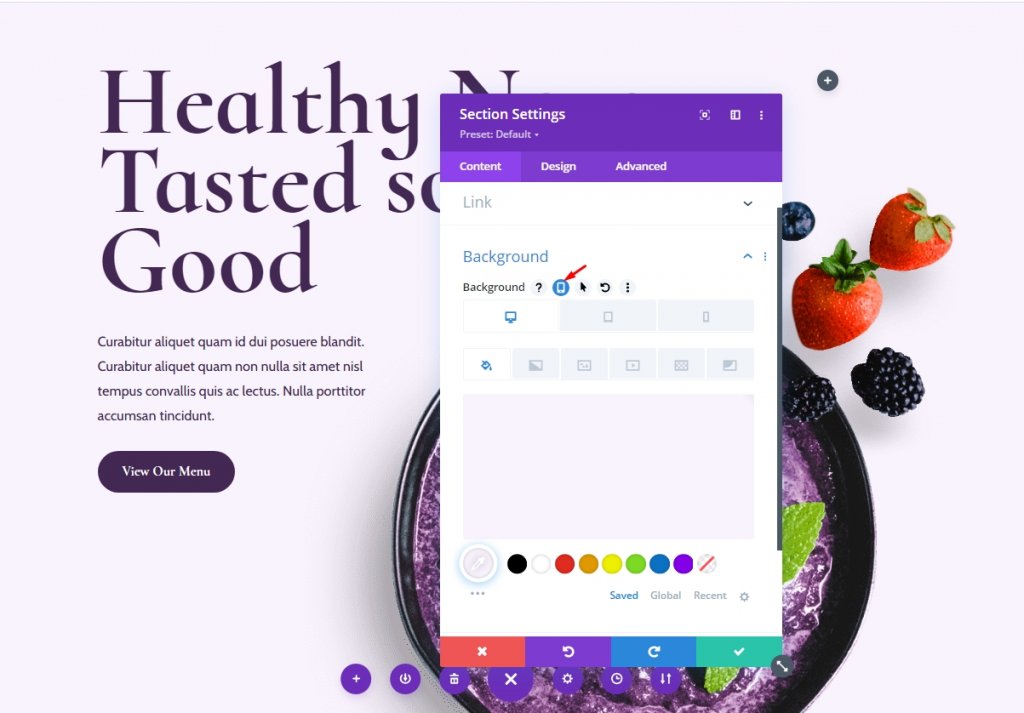
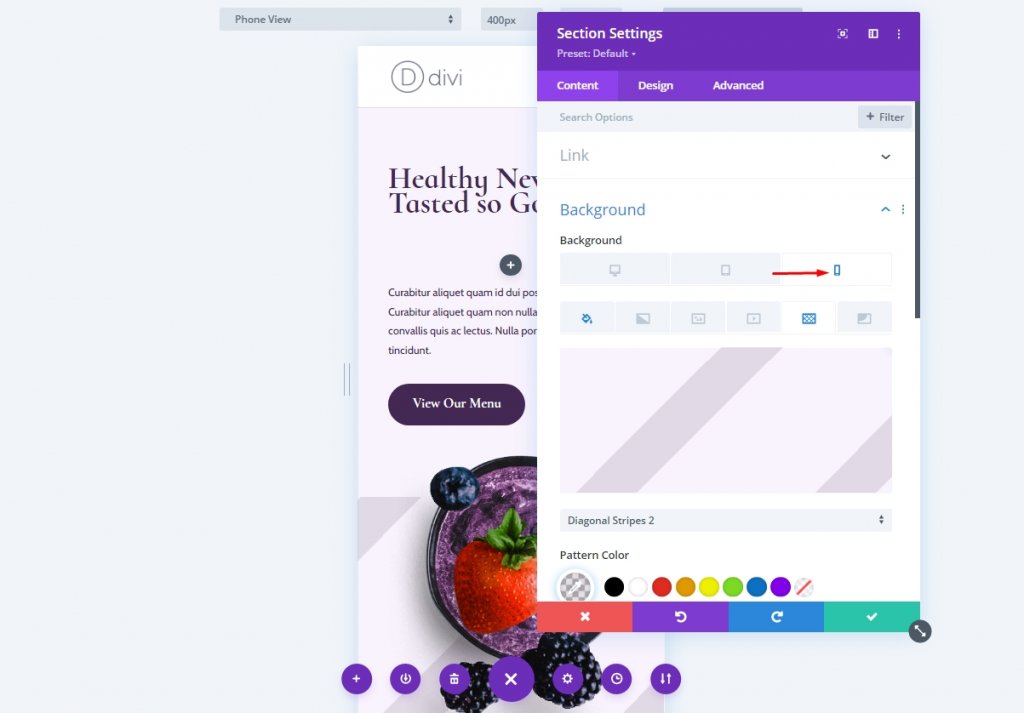
Buka pengaturan bagian dan pergi ke bagian latar belakang untuk memilih pola. Pilih ikon tablet.

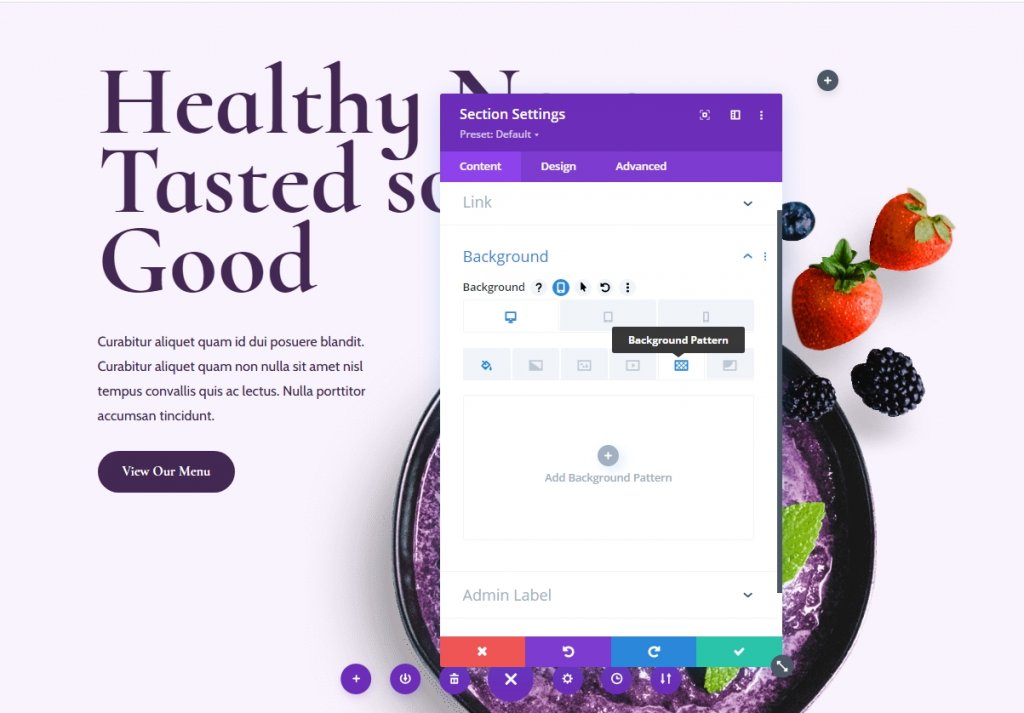
Sekarang buka tab pola latar belakang untuk desktop. Klik "Tambahkan pola latar belakang".

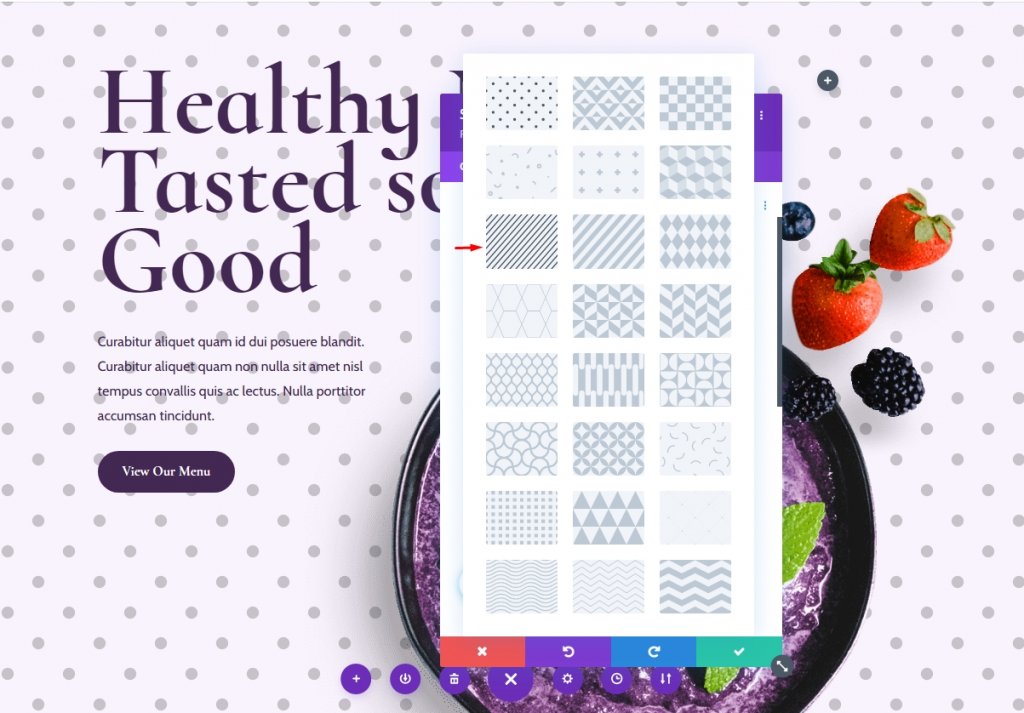
Tekan kotak drop-down dan Anda akan melihat banyak pola.

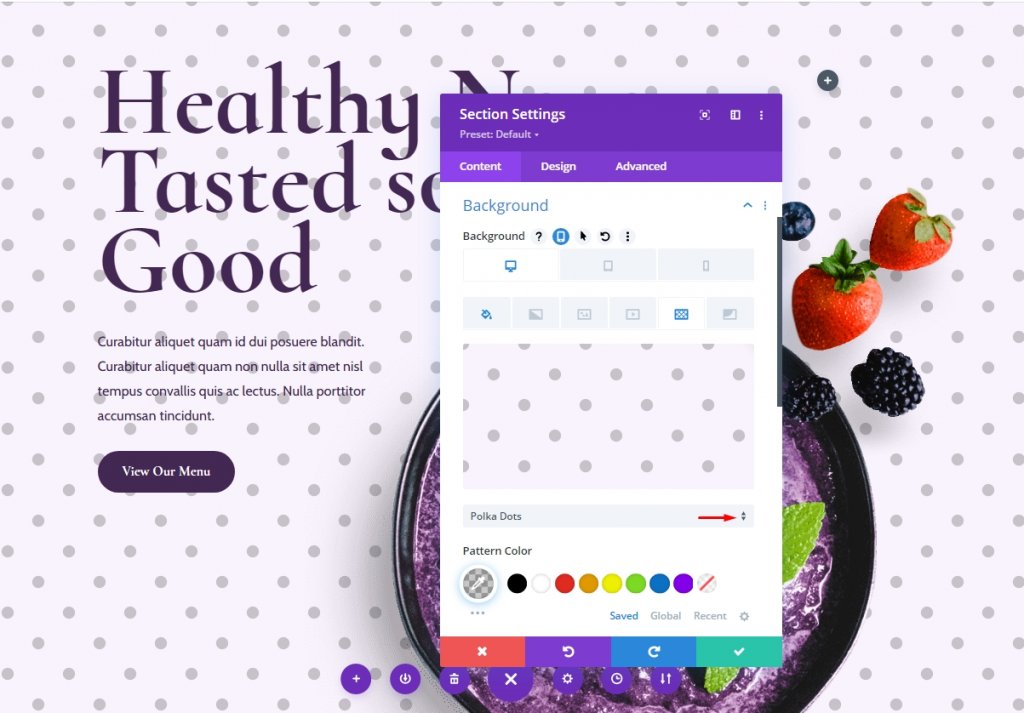
Pilih pola Garis Diagonal dari menu tarik-turun. Pola ini dapat diubah sehingga bukan hanya kumpulan piksel bergaris. Akibatnya, kami akan memanfaatkan ini untuk membuat latar belakang yang khas.

Pengaturan Untuk Pola Latar Belakang
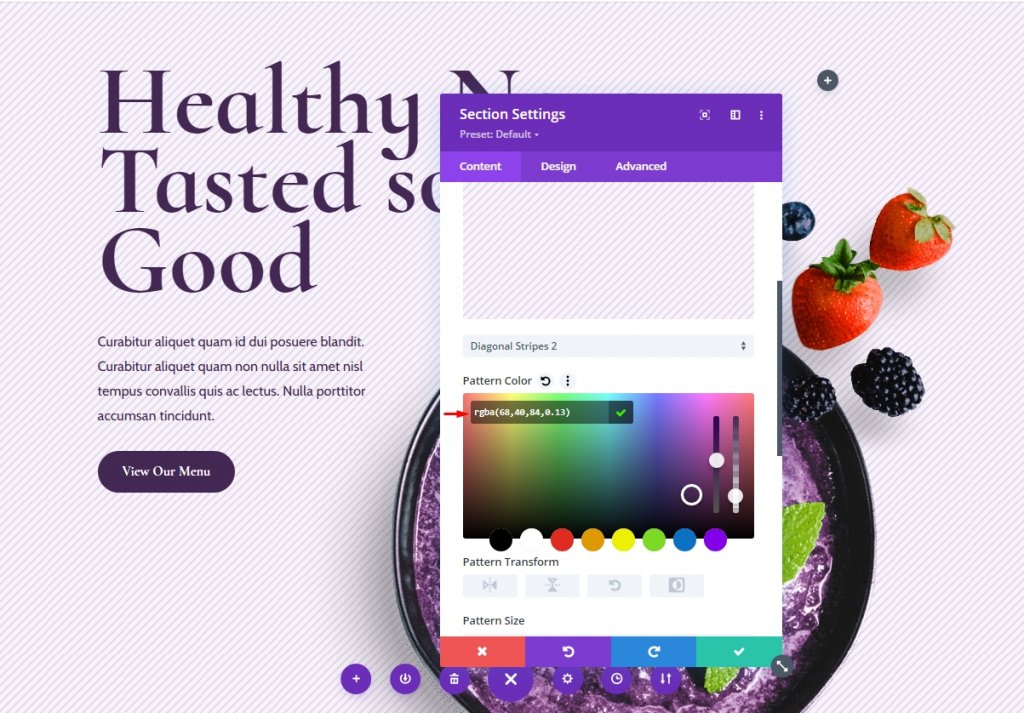
Untuk versi desktop, Sekarang ubah warna pola agar bisa menyatu dengan baik tanpa latar belakang.
- Warna Pola: rgba (68,40,84,0.13)

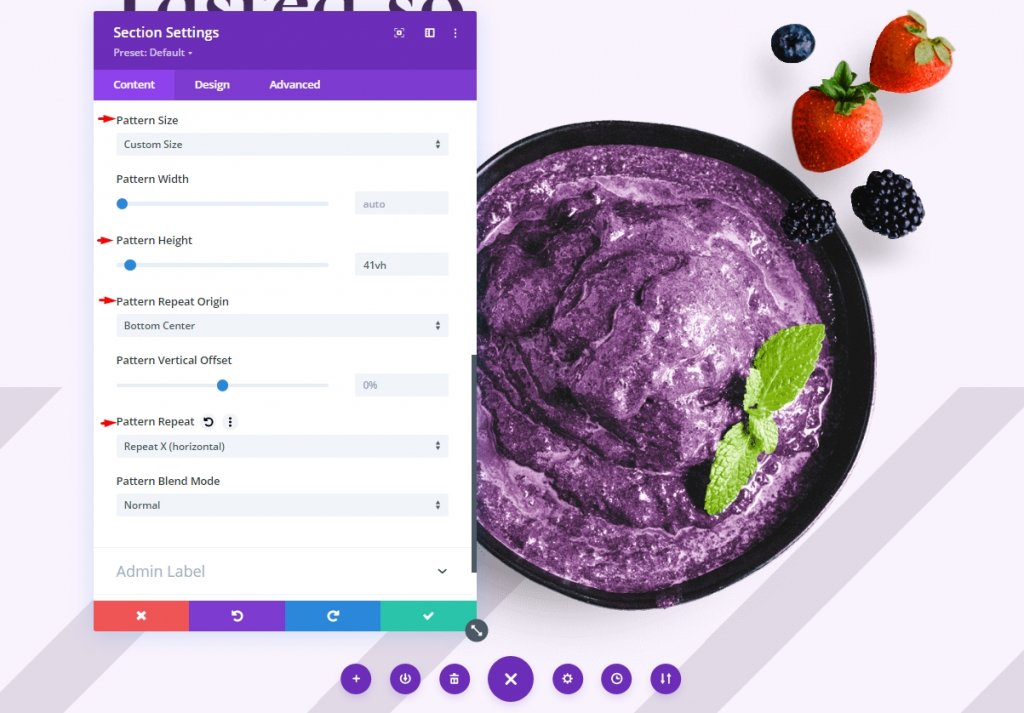
Sekarang buka kotak dropdown ukuran pola dan tambahkan ukuran khusus mengikuti nilai yang diberikan.
- Ukuran Pola: Ukuran Khusus
- Tinggi: 41vh
- Ulangi Asal: Tengah Bawah
- Ulangi: Ulangi X (horizontal)

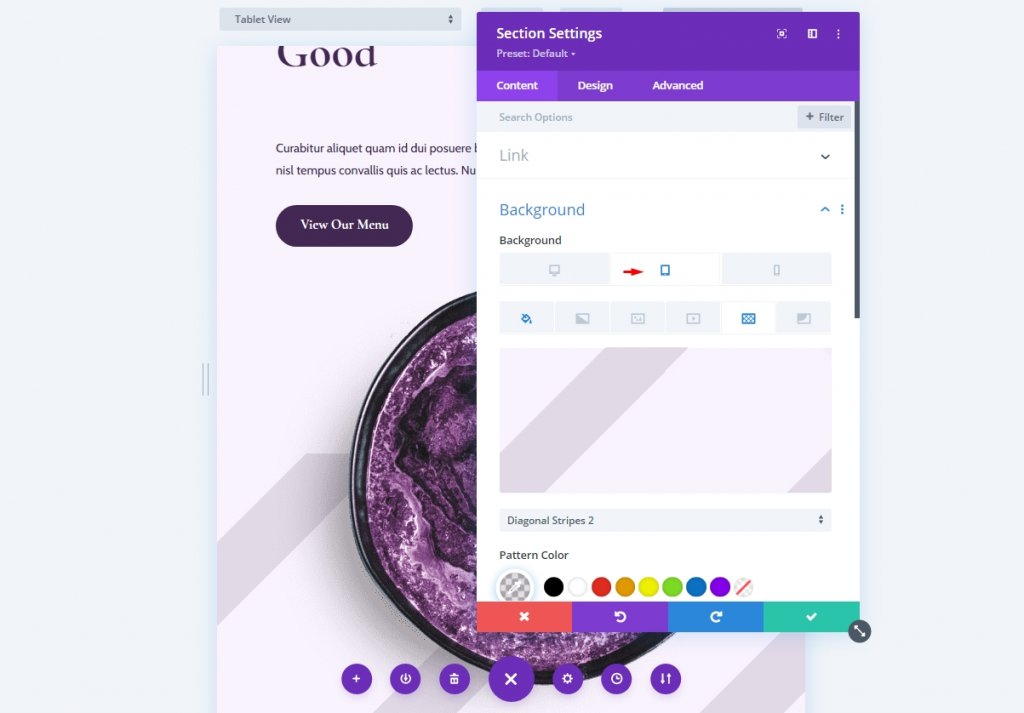
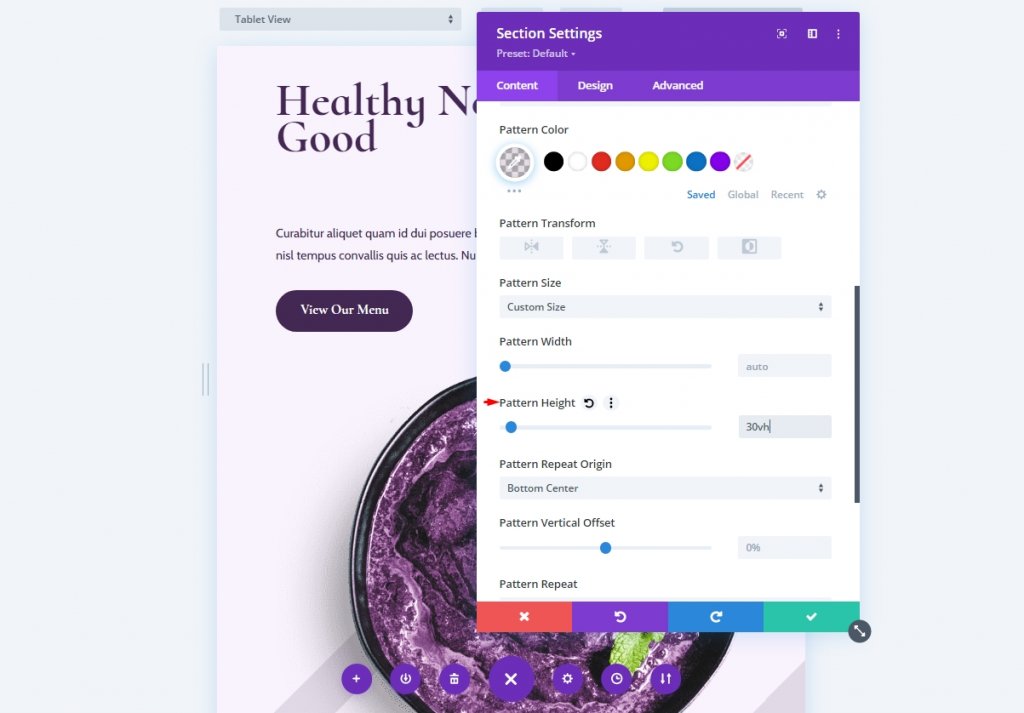
Selanjutnya untuk versi tablet, kita perlu memastikan bahwa background tersebut kompatibel dengan berbagai resolusi layar. Berdasarkan ukuran layar, kita perlu mengubah tinggi pola. Pilih simbol Tablet di opsi Latar Belakang.

Sekarang, cukup ubah tinggi pola.
- Tinggi Pola: 30vh

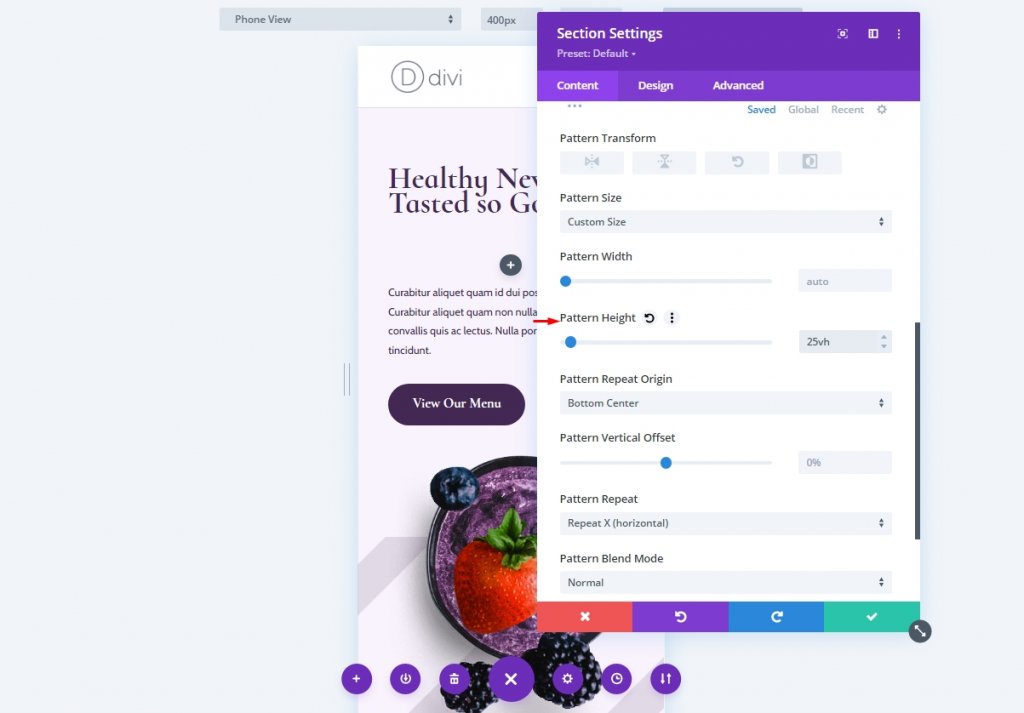
Terakhir, untuk perangkat seluler, mari perbarui pola latar belakang berukuran khusus untuk ponsel.

Sekarang ubah tinggi pola dan simpan pengaturannya.
- Tinggi Pola: 25vh

Jadi desain akhir untuk contoh pertama kita seperti ini.

Desain Alternatif
Berikut adalah beberapa contoh desain lain yang dapat Anda buat dengan mudah. untuk sampel ini, buat perubahan berikut.
- Pola Latar Belakang: Polka Dots
- Warna: #ffffff
- Ukuran Pola: Ukuran Khusus
- Tinggi Pola Desktop: 400vh
- Tinggi Pola Tablet: 300vh
- Tinggi Pola Seluler: 200vh
- Ulangi Asal: Pusat

Putusan Akhir
Dengan itu, kita selesai melihat opsi penyesuaian pola latar belakang Divi . Pola latar belakang baru di Divi telah memberi desainer berbagai alternatif segar. Dengan desain kami, pola ini sangat cocok. Kita tidak perlu membatasi diri pada pola berulang sekarang karena kita dapat menggunakan pola latar belakang dengan ukuran yang bervariasi. Lebih banyak lagi yang dapat dilakukan dengan menggunakan pola latar belakang Divi . Pola latar belakang Divi dapat digunakan untuk membuat desain latar belakang kustom Anda sendiri menggunakan konsep yang telah kami bahas di sini.
Juga, jangan lupa lihat tutorial Divi kami untuk bantuan apa pun dalam proyek mendatang.




