Anda pernah melihatnya di mana-mana! Pita yang menarik perhatian tersebut membuat Anda ingin mengeklik suatu produk, mendaftar untuk menerima buletin, atau mendapatkan kesepakatan. Anda tahu mereka berhasil. Anda tahu mereka dapat meningkatkan konversi Anda. Tapi Anda juga tahu bahwa itu sulit dibuat dengan Elementor .

Anda telah mencoba menambahkannya ke situs WordPress Anda, tetapi Anda akhirnya frustrasi dan kecewa. Anda telah membuang waktu berjam-jam untuk mengubah pengaturan, menyesuaikan margin, dan mengutak-atik kode. Anda bertanya-tanya mengapa Elementor tidak memiliki widget sederhana untuk pita. Anda berharap ada cara yang lebih mudah.
Coba tebak? Ada.
Dalam postingan blog ini, saya akan menunjukkan cara menambahkan pita khusus di WordPress menggunakan Elementor dalam hitungan menit. Tidak diperlukan pengkodean. Tidak diperlukan plugin. Hanya beberapa langkah sederhana dan beberapa CSS kreatif dengan HTML SANGAT SEDIKIT .
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangKedengarannya terlalu bagus untuk menjadi kenyataan, bukan?
Di akhir postingan ini, Anda akan dapat membuat pita menakjubkan untuk tujuan apa pun, gaya apa pun, dan posisi apa pun. Anda akan dapat membuat situs web Anda menonjol dari yang lain dan menarik lebih banyak perhatian, klik, dan penjualan.
Apakah Anda siap mempelajari cara menambahkan pita khusus di WordPress menggunakan Elementor ?
Mari kita mulai.
Mengapa Anda Harus Menggunakan Pita?
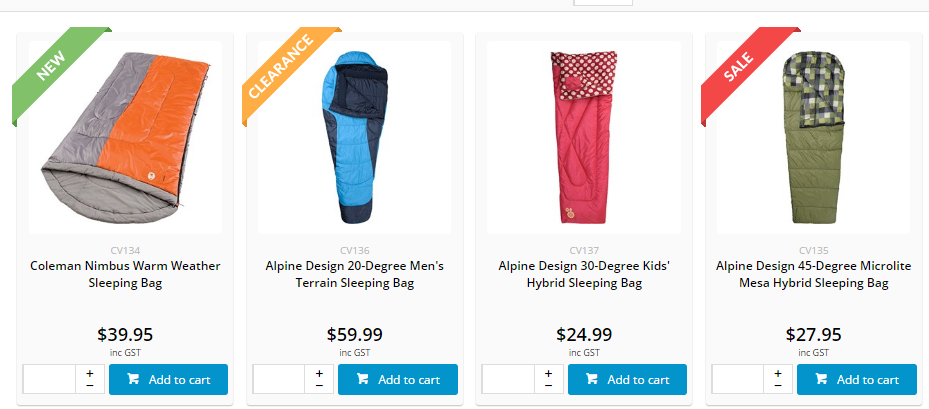
Pita digunakan untuk memberi tahu pengunjung tentang penjualan atau diskon segera setelah mereka tiba di situs web Anda.
Pita adalah cara terbaik untuk langsung menarik pengunjung saat Anda membuat pengumuman. Misalnya Anda mengumumkan diskon pada produk tertentu lalu Anda menerapkan pita diskon pada thumbnail produk tersebut, maka pengguna akan langsung mengklik produk tersebut.

Pita menarik secara visual bila digunakan dengan cara tertentu. Mereka dapat membantu pengguna melihat produk yang tidak terkait dan meningkatkan konversi dan penjualan situs web Anda.
Cara Menambahkan Pita Kustom Menggunakan Elementor
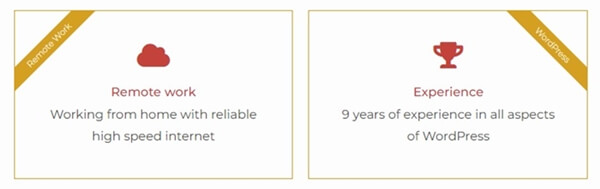
Di bawah ini adalah gambar dari apa yang akan Anda lakukan.

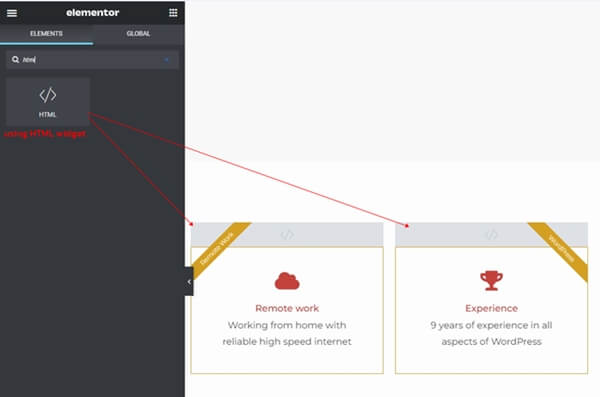
Untuk memulai prosesnya, Anda perlu menambahkan bagian Dalam tempat kami akan menambahkan widget.
Intinya, bagian Anda memiliki dua kolom yang Anda buat. Anda dapat menambahkan widget apa pun ke kolom, termasuk gambar dan kotak ikon. Widget kode HTML kemudian ditambahkan di awal kolom. Terakhir, kami menerapkan kode CSS dan HTML untuk menata pita seperti yang terlihat di atas.
Kami akan menggunakan widget HTML untuk membuat pita. Kami akan membuat dua arah pita di postingan ini. Sudut kiri atas kolom ada satu. Di pojok kanan atas kolom ada satu lagi.

Di awal kolom, tambahkan widget HTML. Wadah kolom akan menampung widget HTML.
Sekarang perbarui widget HTML dengan kode CSS dan HTML berikut. Kode ini akan menghasilkan pita yang terletak di pojok kiri atas kolom.
Pita Kiri Atas:
/* create the ribbon box */ .ar-ribbon-left-box { position: absolute; z-index: 1; top: 0; left: 0; width: 150px; /* it needs to create the square box */ height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-left-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top left of column */ /* you may change the value of both translateX() to meet your need */ -webkit-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); -ms-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); /* add margin-top for the ribbon. it pushes the ribbon from the left corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }Simpan perubahan setelah Anda selesai untuk melihat hasil pita sebelah kiri.
Pita Kanan Atas:
Jika Anda ingin menambahkan pita di pojok kanan atas kolom. Kode HTML berikut akan ditambahkan ke widget HTML.
/* create the ribbon box */ .ar-ribbon-right-box { position: absolute; z-index: 1; top: 0; right: 0; width: 150px; height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-right-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top right */ /* change translateX(50%) translateX(-45px) to fit your text */ -webkit-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); -ms-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); /* put the ribbon from the corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }Simpan perubahan setelah Anda selesai untuk melihat hasil pita sebelah kanan.
Hapus spasi yang ada antara widget di bawah dan pita.
Karena tag div untuk pita kita telah ditambahkan. Ini akan membuat celah muncul antara widget dan pita kita. Anda dapat mengatur margin negatif widget ke atas untuk menghilangkan ruang.
Dalam contoh saya, saya membuat pita widget Kotak Ikon. Jadi, saya menempatkan widget HTML di atas widget untuk kotak ikon.
Kemudian, dengan menggunakan "Tab lanjutan>Tata Letak", saya menyesuaikan margin-atas widget Kotak Ikon menjadi -20 piksel. Saya tidak lagi memiliki ruang antara widget Kotak Ikon dan pita.
Kesimpulan
Anda telah sampai pada bagian akhir postingan blog ini. Selamat! Anda telah mempelajari cara menambahkan pita khusus di WordPress menggunakan Elementor dalam hitungan menit. Anda telah menguasai seni menggunakan HTML dan CSS untuk membuat pita menakjubkan untuk tujuan apa pun, gaya apa pun, dan posisi apa pun.
Anda mungkin merasa bangga pada diri sendiri saat ini. Dan Anda seharusnya begitu. Anda baru saja menambahkan alat canggih ke gudang WordPress Anda. Anda baru saja meningkatkan keterampilan Elementor Anda. Anda baru saja membuat situs web Anda lebih menarik, menarik, dan lebih menguntungkan.
Namun Anda mungkin juga merasa sedikit gugup. Anda mungkin bertanya-tanya apakah Anda bisa melakukannya sendiri. Anda mungkin meragukan kemampuan Anda. Anda mungkin berpikir ini terlalu sulit, terlalu rumit, atau terlalu memakan waktu.
Jangan khawatir. Anda punya ini.
Anda sudah melakukan bagian yang sulit. Anda sudah mengikuti langkah-langkahnya dan melihat hasilnya. Anda sudah membuktikan pada diri sendiri bahwa Anda bisa melakukan ini. Yang perlu Anda lakukan sekarang hanyalah berlatih, bereksperimen, dan bersenang-senang
Jadi tunggu apa lagi?
Silakan dan lepaskan master pita batin Anda. Silakan dan buat situs web Anda bersinar. Silakan dan buat pengunjung Anda kagum, buat klien Anda terkesan, dan kembangkan bisnis Anda.




