Saat membuat situs "Satu Halaman", salah satu masalah utama yang dapat Anda hadapi adalah navigasi. Halaman situs bisa sangat panjang sehingga butuh waktu lama untuk melewatinya. Untuk memperbaiki masalah ini, Anda dapat menggunakan apa yang disebut "Anchor", yang memungkinkan Anda menautkan menu ke bagian untuk akses yang lebih mudah. Tetapi tidak mudah untuk membuat tautan jenis ini, terutama pada plugin pembuat halaman seperti Elementor .

Inilah sebabnya kami akan meluangkan waktu dalam artikel ini untuk menjelaskan bagaimana melakukannya tanpa masalah. Kami akan berbagi dengan Anda prosesnya dalam dua langkah sederhana.
Konfigurasi bagian
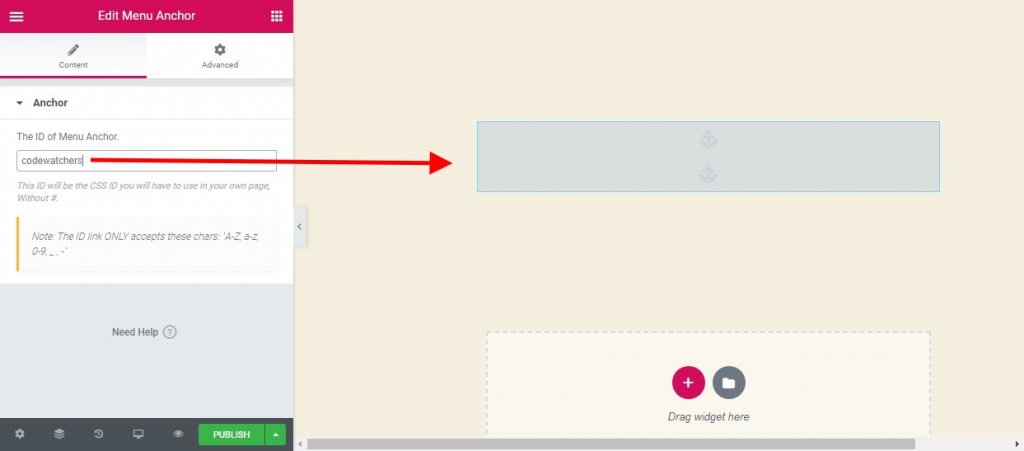
Pada level ini, Anda harus terlebih dahulu menambahkan widget jangkar menu di tempat Anda ingin halaman digulir. Oleh karena itu, widget jangkar menu dapat menunjuk ke bagian tertentu.
Sekarang Anda perlu menetapkan bagian yang dipilih sebuah id yang akan digunakan nanti di tautan item menu. Anda dapat menamainya apa pun yang Anda suka; dengan atau tanpa huruf kapital, Anda yang memutuskan. Ketahuilah bahwa tidak ada yang akan melihat istilah ini, itu hanya akan digunakan untuk membuat menu. Jadi, sederhanakan tugas Anda dengan menggunakan istilah yang singkat dan eksplisit. Dan tuliskan agar Anda dapat menggunakannya saat membuat menu.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
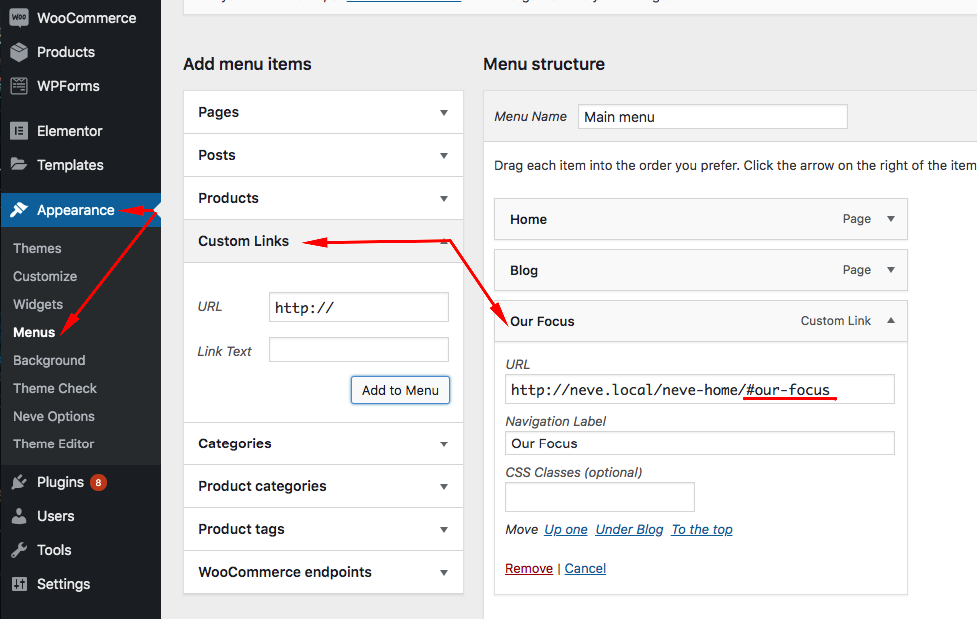
Konfigurasi menu
Anda dapat dengan mudah mengakses Menu dengan mengikuti jalur Dashboard- 
Seperti inilah seharusnya hasilnya.

Plugin Lain Untuk Pengguliran Halus
Jika Anda tidak menggunakan Elementor, ada plugin lain yang masih dapat Anda gunakan di blog WordPress Anda yang sebenarnya untuk mengimplementasikan pengguliran yang mulus dari satu menu ke satu bagian.
Gulir halaman ke ID

Pengguliran halaman ke id adalah plugin WordPress gratis berfitur lengkap yang menambahkan animasi yang halus, di mana browser melakukan perilaku melompat, dengan animasi pengguliran yang halus. Saat tautan dengan atribut href, yang nilainya memiliki # diklik, plugin melakukan animasi pengguliran progresif. Ini menyediakan semua alat dasar dan fungsionalitas lanjutan untuk situs web satu halaman, navigasi dalam halaman, tautan back-to-top, dll. Dengan fitur seperti:
Fitur Utama
- Pengguliran yang dapat disesuaikan
- Beberapa Kemudahan
- Tautan dan penyorotan target
- Pengguliran vertikal dan/atau horizontal
- Menggulir dari/ke halaman yang berbeda
- Pengguliran offset dengan piksel
- Masukkan tombol tautan dan id target
- Offset khusus tautan, durasi pengguliran, target sorotan, dll.
Gulir Halus oleh WPOS

Plugin gratis sederhana ini juga mengintegrasikan pengguliran halus ke elemen Anda. Itu juga menambahkan pengguliran yang mulus saat mengklik "Buton Atas", dan mendengarkan acara gulir mouse juga.
Kabar baiknya dengan plugin ini adalah Anda dapat dengan mudah membuatnya bekerja dengan ekstensi Gutenberg yang tersedia.
Menu Lengket, Tajuk Lengket di Gulir

Plugin Sticky Menu On Scroll memungkinkan Anda untuk menjaga elemen apa pun di halaman Anda selalu terlihat saat Anda menggulir ke bawah. Sebagian besar waktu ini biasanya digunakan untuk menjaga menu di bagian atas halaman Anda untuk membuat bagian mengambang dengan membuatnya lengket. Anda kemudian dapat menggunakannya untuk membuat header tempel, menu tempel, widget tempel, logo tempel, ajakan bertindak lekat, atau apa pun yang Anda inginkan.
Kelemahan kecilnya adalah Anda harus menguasai sedikit HTML/CSS untuk menggunakannya. Anda akan membutuhkannya karena Anda perlu mengetahui pemilih yang digunakan untuk menargetkan salah satu elemen yang tersedia di halaman Anda (baik dengan atribut ID atau Kelas). Misalnya, Anda dapat menggunakan pemilih sederhana seperti “nav†, “#main-menu†, “.menu-main-menu-1†sudah cukup. Tetapi Anda juga dapat menggunakan pemilih terperinci seperti “header
Fitur Utama
- Elemen apa pun bisa menempel
- Pemosisian dari atas
- Aktifkan untuk perangkat tertentu
- Elemen push-up
- Detektor Bilah Admin
- Penyesuaian indeks-Z
- Mode Dinamis
- Mode Debug
Kesimpulan
Dan itu saja! Sekarang, berapa pun ukuran halaman Elementor Anda, Anda dapat memfasilitasi navigasi pengguna Anda dengan mengintegrasikan "Menu Anchors". Kami yakin Anda akan memanfaatkannya dengan baik




