Jika Anda ingin menambahkan pengalih konten yang menakjubkan dan interaktif ke situs web Anda secara gratis, posting ini untuk Anda. Kami akan memandu Anda melalui proses membuat dan menambahkan pengalih konten ke situs WordPress Anda menggunakan plugin pembuat halaman Elementor gratis.

Saat ini, Anda harus membuat materi situs web Anda mudah dibaca, khas, terencana dengan baik, dan menarik. Jika situs web Anda lebih menarik, itu akan dengan mudah menarik pengunjung dan menghasilkan peningkatan lalu lintas. Ini juga membantu dalam meningkatkan keterlibatan audiens.
Saat ini, sebagian besar konsumen ingin memperoleh informasi yang benar, dan ketika mereka datang kepada Anda, mereka mendapatkannya dan pergi. Pengguna tidak ingin membuang waktu menjelajahi situs web Anda setelah mereka memperoleh informasi mereka. Namun, jika Anda memberikan konten Anda secara interaktif, Anda akan dapat menarik minat mereka. Anda harus menyajikan materi substansial Anda secara interaktif sehingga pembaca tertarik untuk membacanya.
Untuk meningkatkan lalu lintas dan interaksi, Anda harus mendesain situs web yang unik dan menampilkan konten Anda. Anda dapat mendesain versi informasi yang terpisah dengan tampilan yang berbeda dan berbeda, tetapi Anda tidak ingin itu ditampilkan secara default.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangUntuk transisi antara dua versi konten, gunakan widget Pengalih Konten. Anda memberi pengguna Anda opsi untuk mengalihkan tampilan konten dengan satu klik.
Tambahkan Pengalih Konten Menggunakan Elementor
Instal Addons Esensial untuk Elementor, plugin WordPress gratis, untuk menambahkan widget pengalih konten menggunakan Elementor gratis. Anda dapat menggunakan plugin ini untuk menambahkan pengalih konten ke halaman web Anda.
Instal dan aktifkan plugin terlebih dahulu, lalu buka halaman editor Elementor tempat Anda ingin menambahkan pengalih konten.
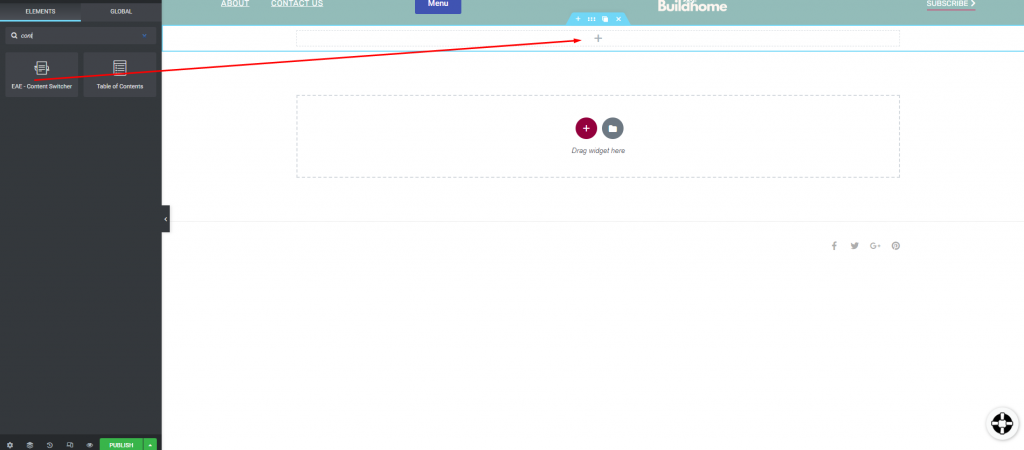
Sekarang, untuk menambahkan bagian, klik ikon "+" dan pilih kolomnya. Kemudian, cari widget Pengalih Konten dan seret ke kolom yang baru Anda buat.

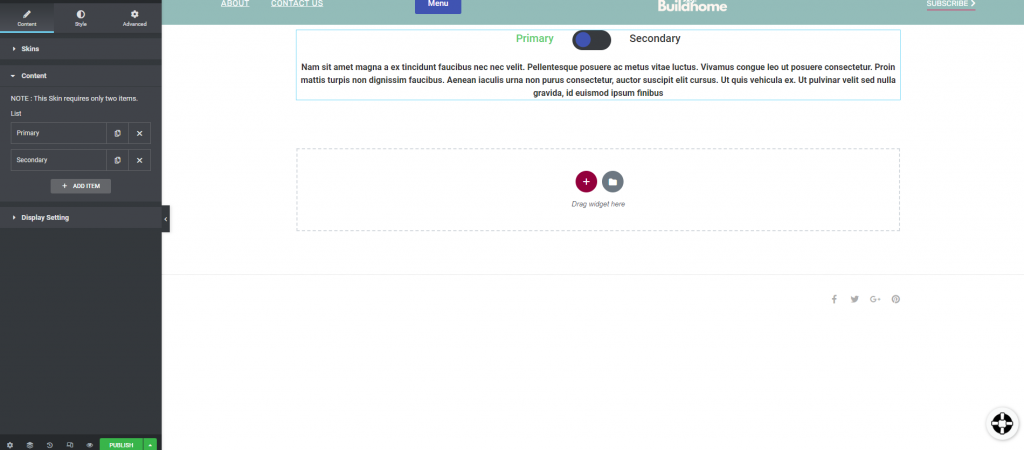
Pengalih konten akan ditambahkan ke bagian. Anda sekarang dapat memilih kulit dari opsi kulit di bawah tab Konten. Pengalih konten tersedia dalam tiga gaya kulit yang berbeda. Anda dapat menambahkan item setelah memilih kulit.

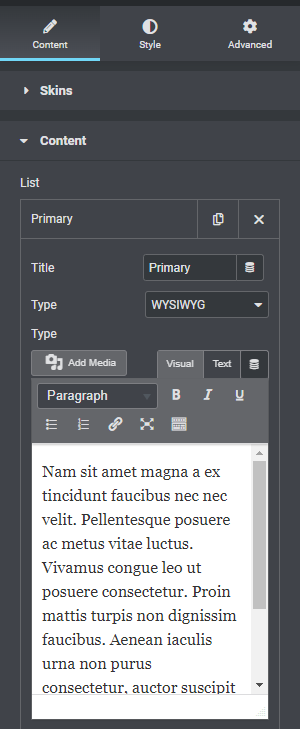
Cukup klik salah satu item untuk mengubah judul dan deskripsi. Anda dapat menyertakan judul, jenis, dan deskripsi item.

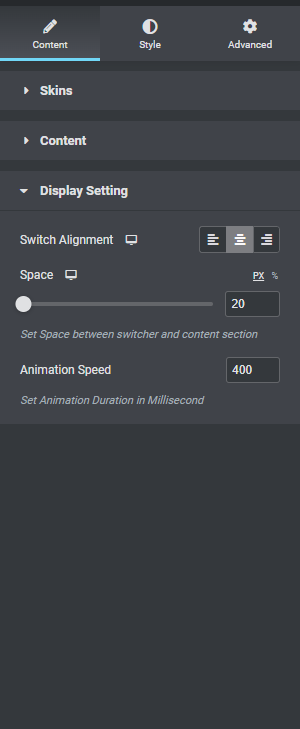
Anda sekarang dapat menyesuaikan orientasi sakelar dari pengaturan tampilan. Anda juga dapat menyesuaikan ruang dan gerakan.

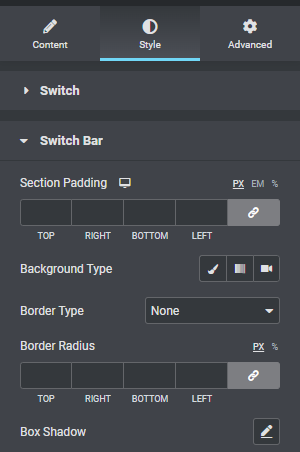
Lanjutkan ke tab gaya untuk menata bagian. Pertama, Anda dapat menyesuaikan jenis huruf pengalih. Warna, warna latar belakang, warna ikon, jenis batas, dan radius batas, semuanya dapat disesuaikan sekarang.

Bagian pengisi, latar belakang, dan opsi lain tersedia di bilah sakelar.

Anda sekarang dapat menyesuaikan bagian konten Anda di bawah tab konten.

Dan beginilah cara bagian peralihan konten selesai.
Kata-kata Terakhir
Setelah itu, Anda akan dapat menambahkan sakelar konten ke situs web Anda secara gratis menggunakan Elementor . Anda dapat melihat tutorial kami yang lain untuk mempelajari cara mempercantik situs web Anda menggunakan elementor dalam berbagai cara. Semoga konten ini bermanfaat bagi Anda, dan jika demikian, silakan bagikan dengan teman-teman Anda.




