Terkadang cukup sulit untuk memuat halaman yang berbeda untuk menampilkan konten yang berbeda dan inilah mengapa Elementor memungkinkan Anda untuk membuat pengalih konten ke situs WordPress Anda.

Pengalih Konten adalah tombol sakelar yang memungkinkan pengguna untuk beralih di antara konten sambil tetap berada di halaman yang sama. Ini membuat pengalaman pengguna tanpa cacat dan juga menghemat waktu. Dalam tutorial ini, kita akan memahami cara menambahkan Pengalih Konten di WordPress dengan Elementor .
Cara Membuat Pengalih Konten Menggunakan Elementor
Untuk memulainya, pastikan Anda telah memutuskan dua elemen yang ingin Anda alihkan dan letakkan di halaman yang sama.
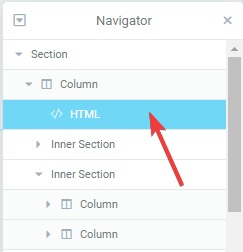
Kemudian menggunakan tab Elemen di menu sebelah kiri, buka opsi HTML.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Ada dua cara untuk menggunakan Pengalih Konten yaitu untuk seluruh situs web dan untuk dua elemen pada halaman yang sama.
- Jika Anda ingin menambahkan Pengalih Konten ke situs web Anda, gunakan kode HTML berikut di footer.
- Jika Anda ingin menambahkan Pengalih Konten di antara dua elemen pada halaman yang sama, tempel kode berikut di bagian bawah halaman Anda.
>script/scriptstyle/styleSelanjutnya, Anda perlu menambahkan kode HTML yang diberikan di bawah ini tepat sebelum dua elemen atau bagian yang ingin Anda alihkan.

>input id="content_switcher" class="toggle_switch toggle_switch-ios" type="checkbox" /label class="toggle_switch-button" tabindex="0" for="content_switcher"/labelTombol sakelar yaitu Pengalih Konten sekarang akan berfungsi di situs web Anda dan akan menawarkan pengalaman pengguna yang lebih cepat. Ini adalah bagaimana menggunakan Elementor Anda dapat membuat Pengalih Konten di WordPress. Memang, dengan Elementor Pro Anda bisa sekreatif yang Anda inginkan untuk desain dan tampilan situs web Anda.
Itu saja dari kami untuk tutorial ini. Pastikan untuk mengikuti kami di Facebook dan Twitter kami untuk tidak pernah melewatkan posting kami.




