Menyertakan penafian adalah pendekatan yang sangat baik untuk menyampaikan informasi penting kepada pembaca Anda. Ini adalah langkah awal yang sangat baik untuk melindungi diri Anda dan situs web Anda dari risiko hukum. Pemberitahuan afiliasi yang menunjukkan bahwa pendapat penulis mungkin bukan pendapat perusahaan induk dan seterusnya adalah contoh penafian. Mereka sering ditemukan di footer. Untungnya, penafian mudah disertakan dalam Divi . Artikel ini akan membahas tiga cara berbeda untuk menambahkan penafian ke footer Divi .

Pratinjau
Kita akan melihat dua jenis penafian pada desain ini - statis dan lengket. Kedua desain tersebut ramah seluler sehingga Anda dapat mengalami hal yang sama di layar yang lebih kecil.
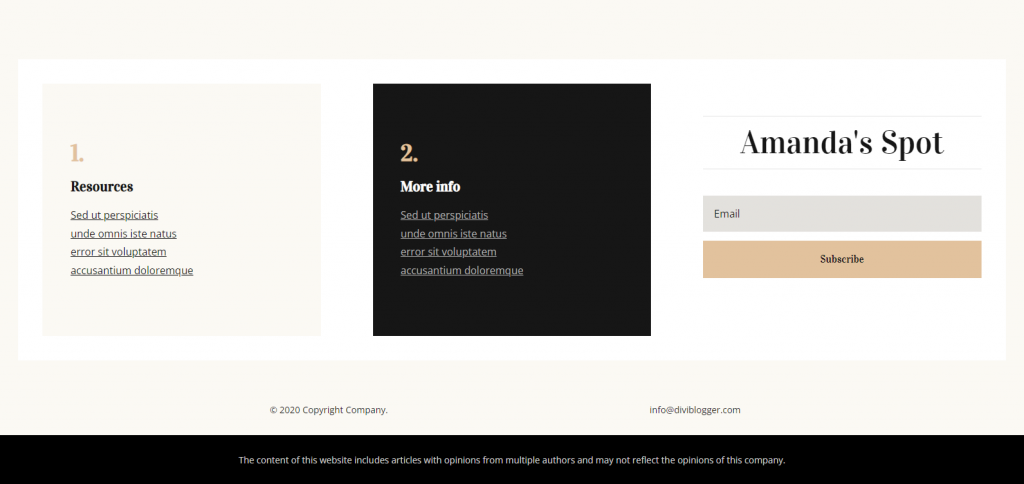
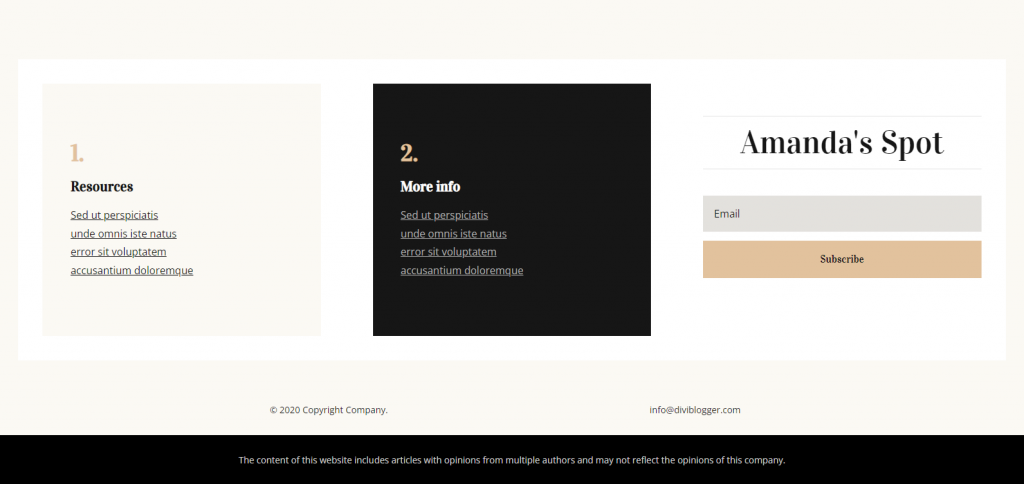
Berikut adalah desain untuk penafian statis.

Dan penafian lengket terlihat seperti ini.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangUnggah Divi Footer

Kami akan menggunakan dua desain footer gratis yang berbeda dari blog Elegant Themes. Anda dapat menemukannya dengan menelusuri blog untuk "footer gratis". Buka zip file yang diunduh untuk menggunakannya. Selanjutnya, navigasikan ke Divi
Penafian Statis untuk Divi Footer
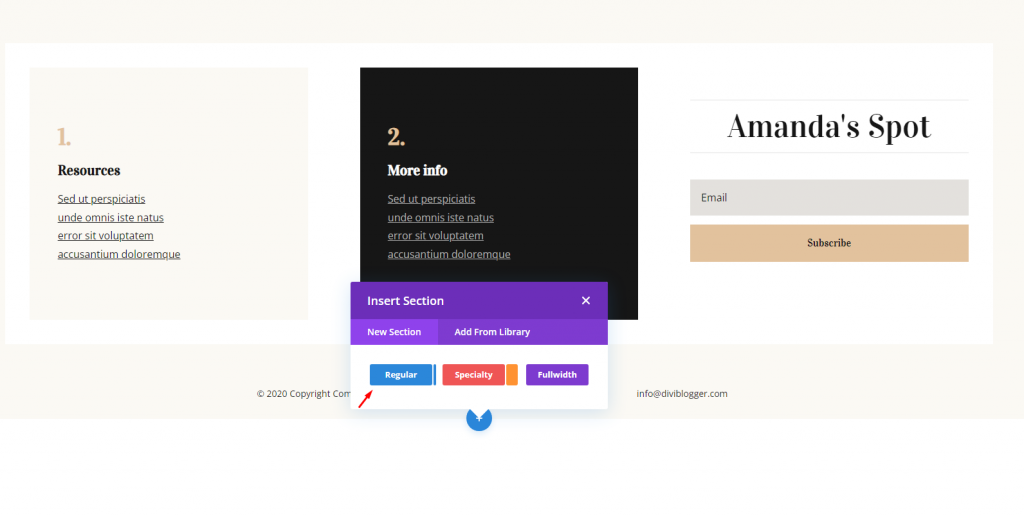
Kami akan membuat penafian tetap di bagian baru di bagian bawah footer dalam contoh ini. Contoh ini termasuk template footer dari Header Dan Footer Divi's Blogger Layout Pack . Untuk membuat bagian baru, arahkan kursor ke baris terakhir dan klik simbol biru, lalu klik Reguler.

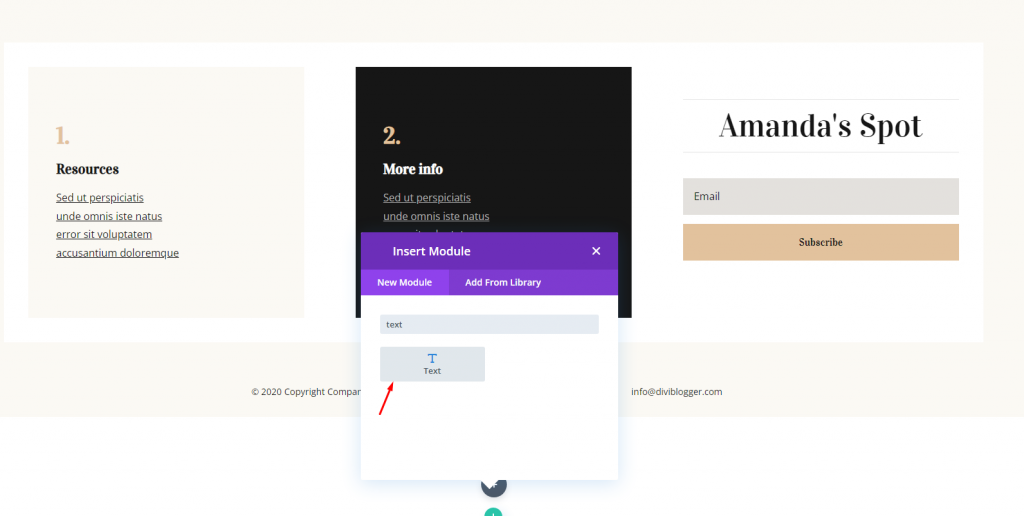
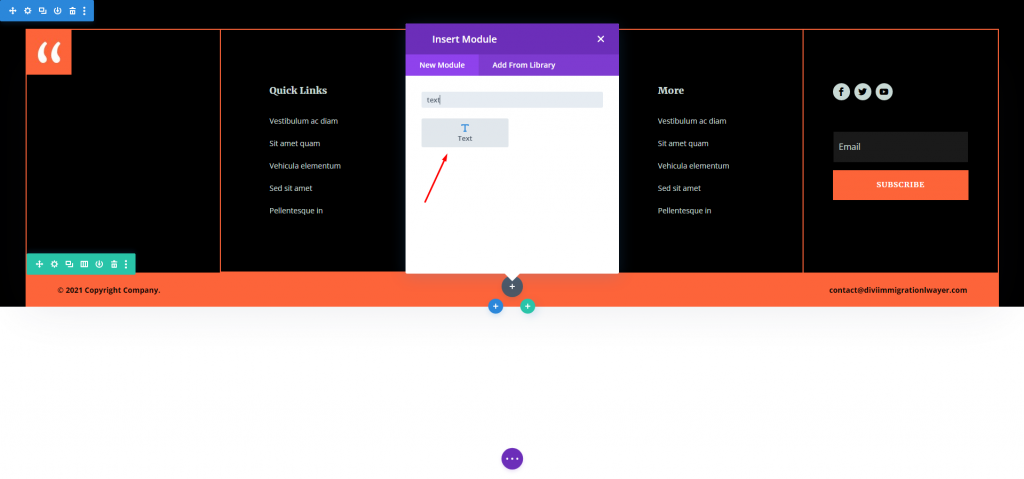
Sekarang masukkan baris lebar penuh dan tambahkan modul teks di atasnya.

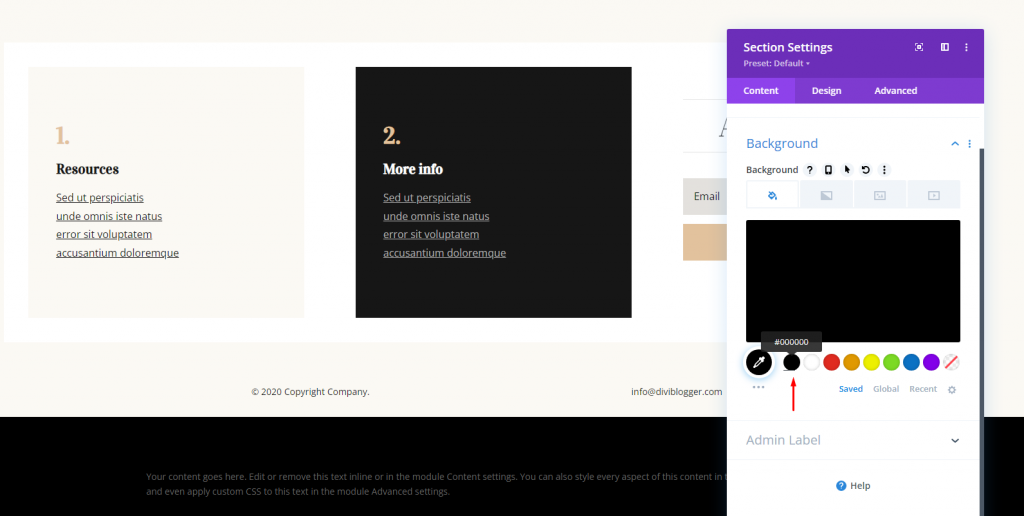
Sekarang buat beberapa penyesuaian pada bagian itu sendiri. Kami akan kembali ke modul teks untuk mengeditnya lebih lanjut. Pertama, buka pengaturan bagian, ubah Latar Belakang, dan atur ke Hitam.
- Latar belakang: #000000

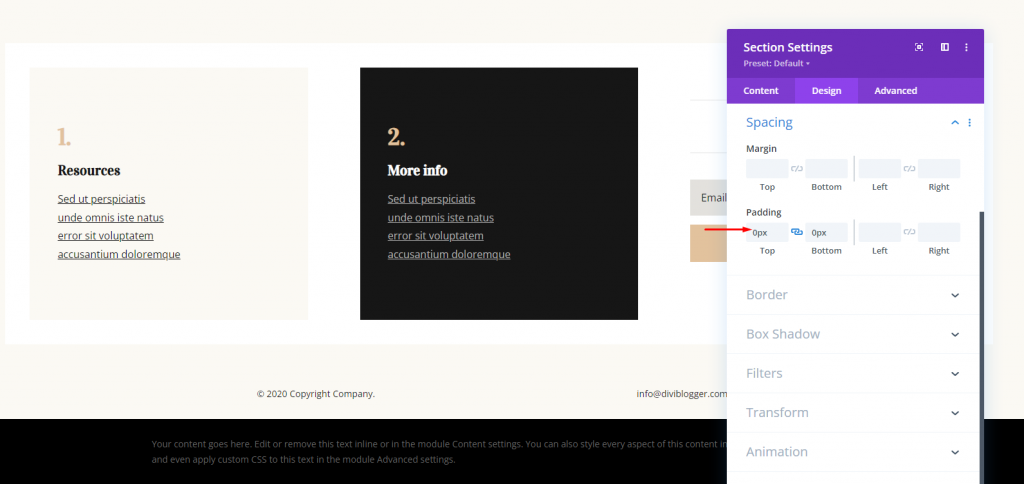
Buka tab Desain dan ubah padding. Kemudian Anda selesai dengan bagian ini.
- Padding: 0px Atas, 0px Bawah

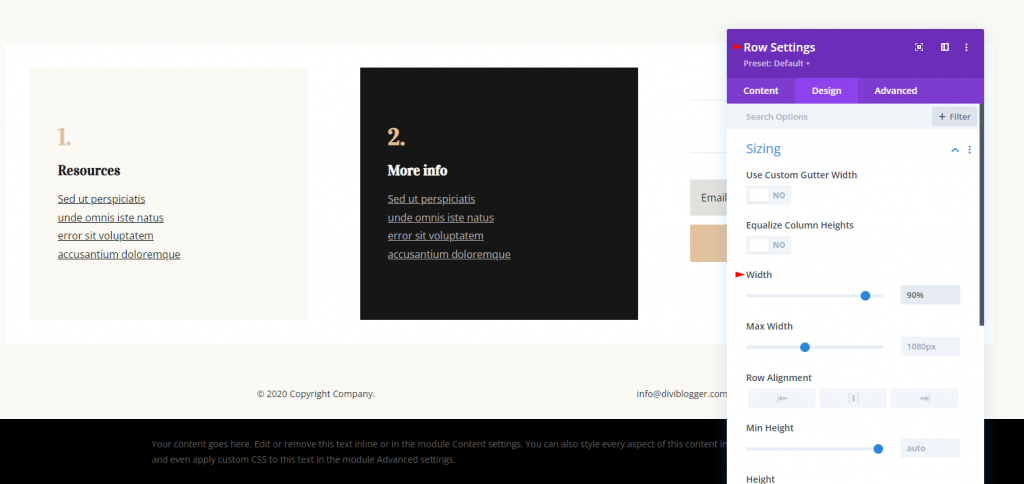
Sekarang buka pengaturan baris dan pindah ke tab Desain. Di sana, ubah lebarnya.
- Lebar: 90%

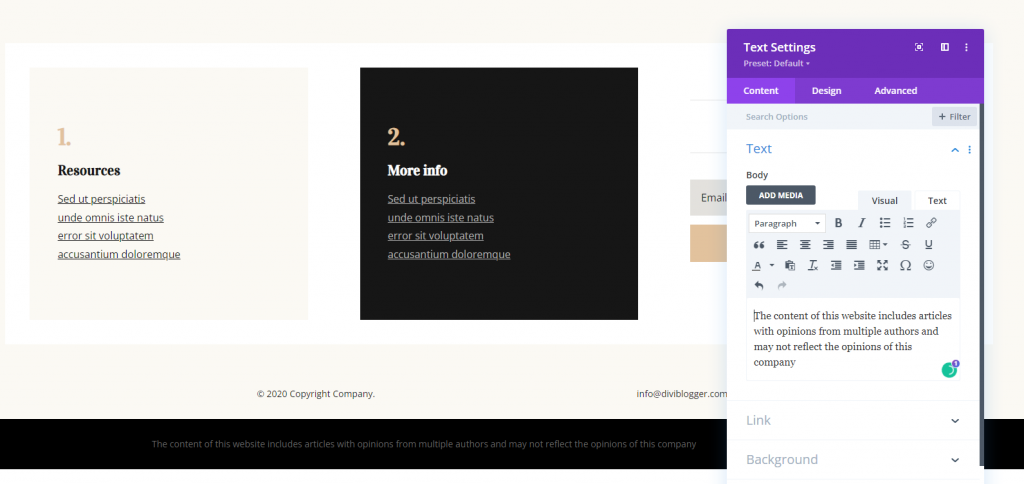
Sekarang buka modul teks dan tambahkan teks berikut ke badan.
- Isi: Konten situs web ini mencakup artikel dengan pendapat dari banyak penulis dan mungkin tidak mencerminkan pendapat perusahaan ini.

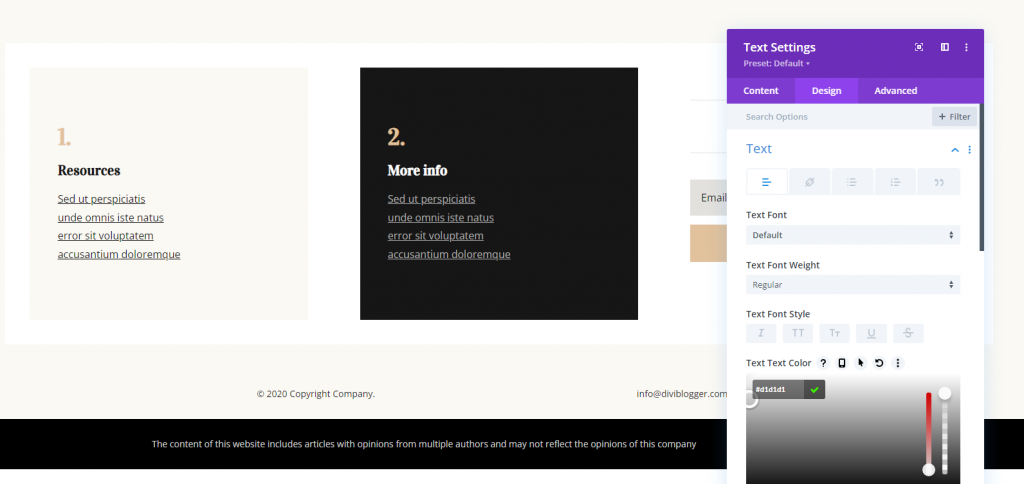
Terakhir, dari tab desain, ubah warna teks.
- Warna Teks Teks: #d1d1d1

Silakan simpan pekerjaan Anda, dan kami selesai.
Penafian Lengket untuk Divi Footer
Komponen lengket tetap terpasang saat Anda menggulir. Anda memiliki kekuatan untuk mengontrol bagaimana dan di mana mereka akan bekerja. Kami akan membuat penafian melekat yang muncul di bagian atas footer dan tetap di sana hingga mencapai bagian bawah halaman.

Kami akan menyertakan penafian yang menyatakan bahwa teks tersebut mewakili pendapat penulis dan tidak boleh diandalkan sebagai pengganti bantuan profesional. Saya menggunakan footer dari Header Dan Footer Paket Tata Letak Pengacara Imigrasi Divi untuk contoh ini.
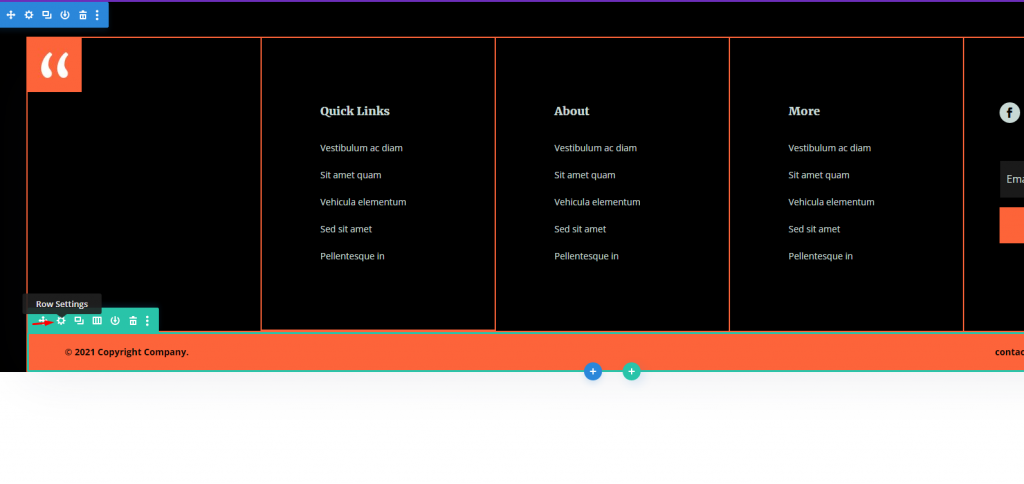
Pilih opsi tata letak dengan mengarahkan kursor ke baris bawah. Saat ini ada dua kolom di baris ini. Pilih satu dengan 1/4, 1/2, 1/4 kolom. Ini memberi kami banyak ruang untuk disclaimer. Sekarang, seret dan lepas modul teks di tengah.

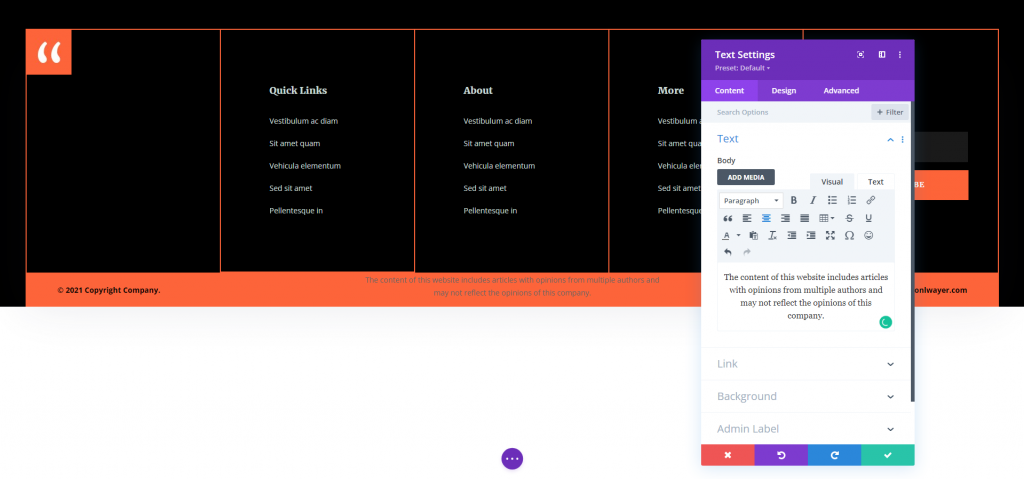
Sekarang buka modul teks dan tambahkan teks berikut ke badan.
- Isi: Konten situs web ini mencakup artikel dengan pendapat dari banyak penulis dan mungkin tidak mencerminkan pendapat perusahaan ini.

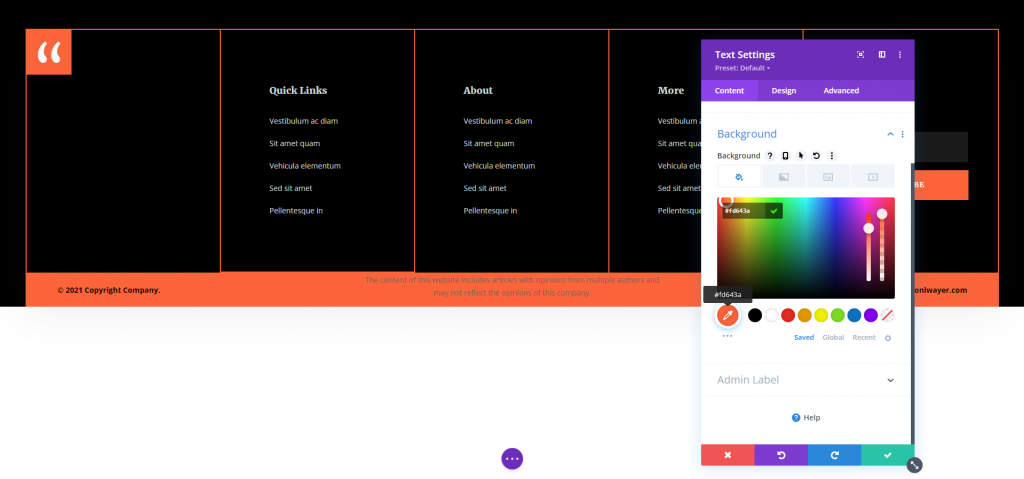
Gulir ke bawah ke Latar Belakang dan ubah warnanya menjadi yang tercantum di bawah ini. Latar belakang ini sudah ada di baris, tetapi kami ingin mengintegrasikannya ke dalam modul sehingga muncul saat modul terlihat di luar baris ini.
- Latar belakang: #fd643a

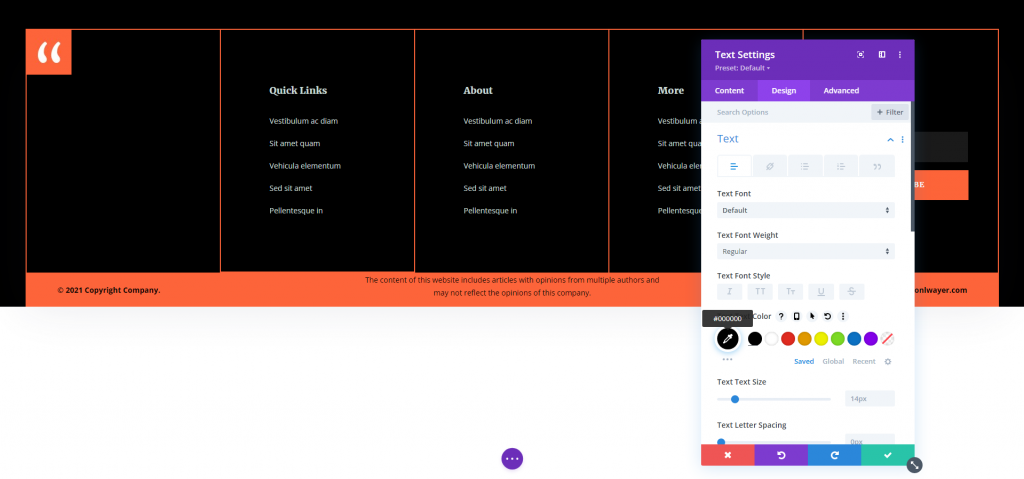
Sekarang mode ke tab desain dan pilih hitam sebagai Warna Teks. Juga, biarkan font dan berat tidak berubah.
- Warna Teks Teks: #000000

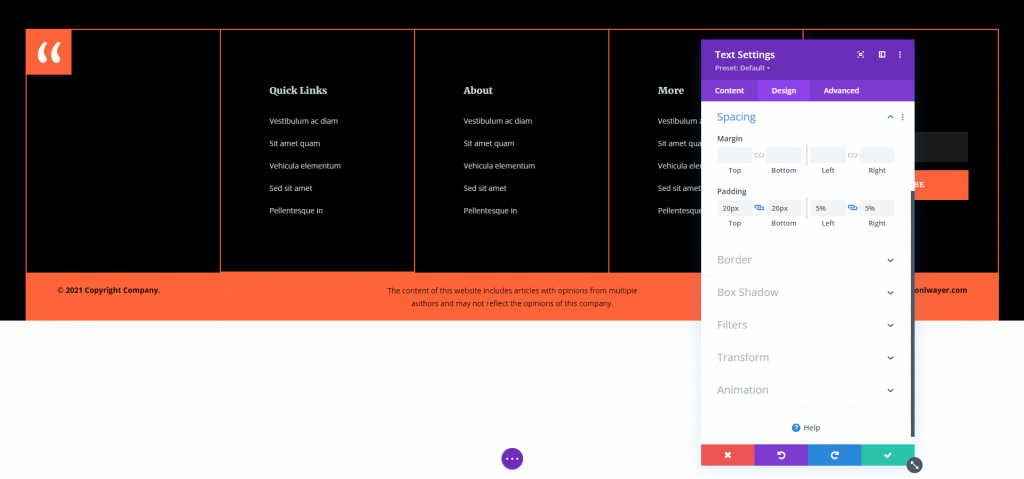
Dari opsi Spasi, tambahkan beberapa padding.
- Padding: 20px Atas, 20px Bawah, Kiri 5%, Kanan 5%

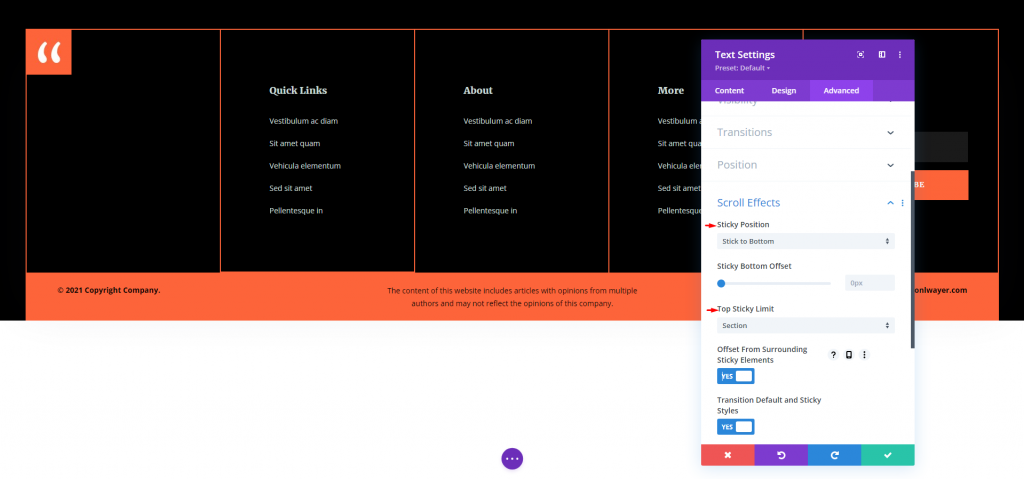
Buka opsi efek gulir dari tab lanjutan dan buat perubahan berikut.
- Posisi Lengket: Menempel ke Bawah
- Batas Lengket Atas: Bagian

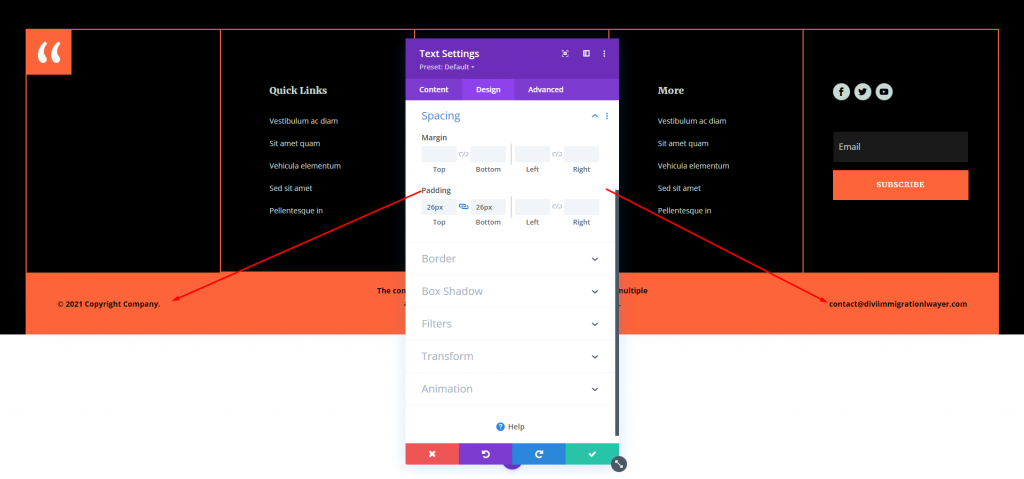
Buka tab desain untuk teks kiri dan kanan dan tambahkan beberapa padding.
- Padding: 26px atas, 26px bawah

Simpan pengaturan, dan kita selesai.
Hasil Akhir
Berikut adalah hasil kami untuk bagian penafian statis dan lengket di footer.
Untuk desain statis -

Untuk desain lengket -
Kata-kata Terakhir
Itu menutup ikhtisar kami tentang cara menambahkan penafian ke footer Divi . Penafian diperlukan untuk memberi tahu audiens Anda tentang penggunaan saran Anda, tautan afiliasi, dan sebagainya. Footer adalah tempat yang sangat baik untuk ini. Artikel ini membahas berbagai metode untuk memasukkan penafian dan menyajikannya dengan cara yang membuatnya menonjol atau menyatu. Tentu saja, penafian tidak diperlukan untuk setiap situs web, tetapi posting ini akan membantu Anda memulai bagi mereka yang melakukannya.




