Dalam desain web modern, elemen dinamis sangat membantu meningkatkan keterlibatan dan interaktivitas pengguna. Di antara komponen dinamis ini, pemutar musik dinamis adalah fitur utama dalam memberikan pengalaman audio yang mendalam kepada pengunjung situs web Anda saat menjelajahi situs Anda.

Dalam tutorial ini, kita akan membahas aspek teknis mengintegrasikan pemutar musik dinamis ke dalam kerangka Elementor dengan kekuatan plugin JetEngine. Tujuan kami adalah membantu pengembang dan perancang web memperoleh pengetahuan dan keterampilan yang diperlukan untuk mengintegrasikan pemutar musik dinamis dengan lancar di situs web mereka.
Prasyarat
Sebelum mulai menerapkan pemutar musik dinamis di Elementor, Anda harus memastikan bahwa Anda memiliki prasyarat yang diperlukan. Berikut adalah persyaratan utama untuk memulai:

Plugin Elementor dan JetEngine: Pastikan situs WordPress Anda telah menginstal dan mengaktifkan plugin Elementor dan JetEngine. Plugin ini akan menjadi landasan untuk membuat dan mengelola konten dinamis, termasuk pemutar musik.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangPengetahuan Dasar tentang HTML, CSS, dan JavaScript : Meskipun Anda tidak perlu menjadi ahli pengkodean, pemahaman dasar tentang HTML, CSS, dan JavaScript akan bermanfaat untuk menyesuaikan dan meningkatkan fungsionalitas pemutar musik dinamis.
File Audio MP3 untuk Musik : Siapkan file audio MP3 yang ingin Anda gunakan untuk pemutar musik. Pastikan file-file ini diformat dengan benar dan diberi nama sesuai dengan preferensi organisasi Anda.
Dengan memastikan prasyarat ini terpenuhi, Anda akan diperlengkapi dengan baik untuk mengikuti tutorial dan berhasil mengimplementasikan pemutar musik dinamis di Elementor.
Menyiapkan File Audio
Menyiapkan file audio Anda dengan benar sangat penting sebelum mengintegrasikan pemutar musik dinamis di Elementor. Ikuti langkah-langkah berikut untuk memastikan integrasi lancar:
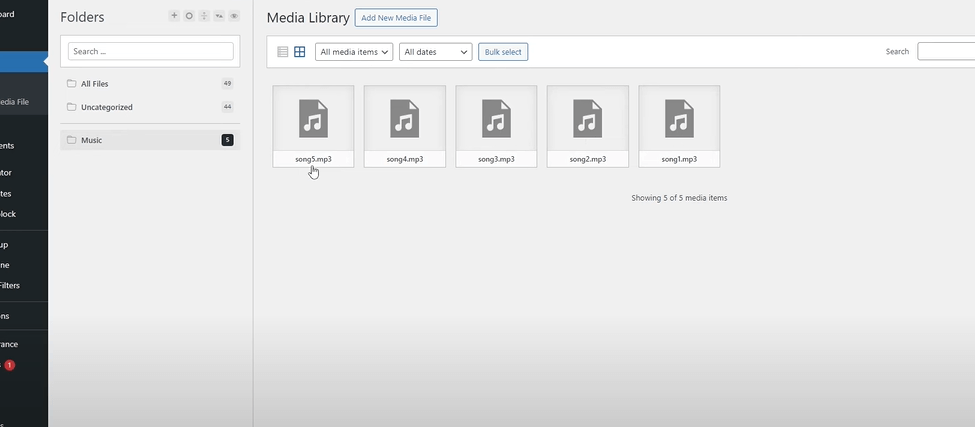
Mulailah dengan mengunggah file audio MP3 Anda ke perpustakaan media situs WordPress Anda. Pastikan semua file audio diunggah dalam folder yang sama untuk diintegrasikan ke dalam pemutar musik.

Terapkan konvensi penamaan yang konsisten untuk file audio Anda guna menjaga keteraturan dan kejelasan. Pilih nama yang mencerminkan konten setiap lagu dan memudahkan untuk mengidentifikasi dan memilihnya dalam antarmuka Elementor. Perpustakaan media saya mungkin terlihat berbeda dari milik Anda karena saya menggunakan plugin Happy Files .

Gunakan folder atau metode kategorisasi dalam perpustakaan media untuk mengatur file audio Anda secara efektif. Ini akan memperlancar proses pemilihan dan integrasi lagu yang diinginkan ke dalam pemutar musik dinamis.
Mengaktifkan Modul JetEngine
Untuk mengaktifkan integrasi konten dinamis yang mulus dalam Elementor, mengaktifkan modul dalam plugin JetEngine sangatlah penting. Ikuti langkah-langkah berikut untuk mengaktifkan modul JetEngine:
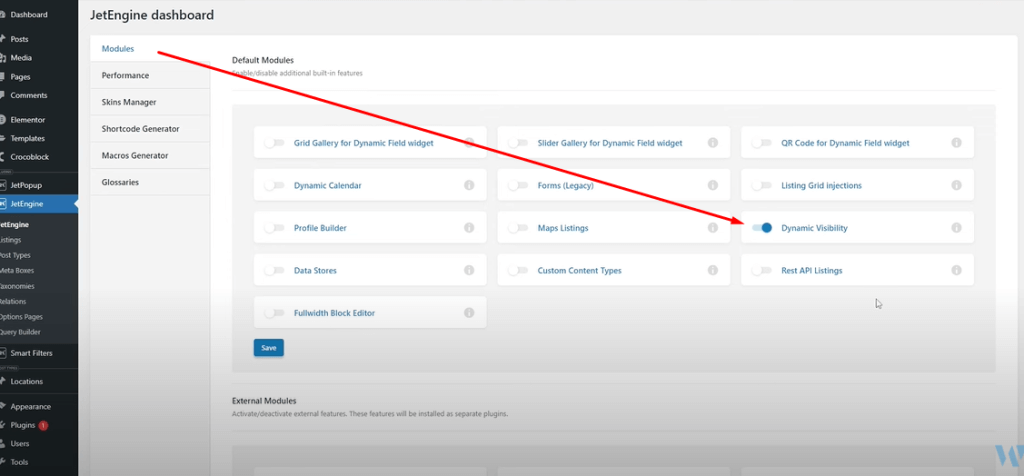
Mengakses Pengaturan JetEngine : Navigasikan ke bagian pengaturan plugin JetEngine di dashboard WordPress Anda. Di sini, Anda akan menemukan opsi untuk menyesuaikan dan mengonfigurasi berbagai aspek fungsi plugin.

Mengaktifkan Modul "Visibilitas Dinamis" : Temukan tab "Modul" dalam pengaturan JetEngine dan pastikan bahwa modul "Visibilitas Dinamis" diaktifkan. Modul ini sangat penting untuk menerapkan kondisi dinamis dan mengontrol visibilitas elemen berdasarkan parameter tertentu.
Mengaktifkan modul "Visibilitas Dinamis" di JetEngine akan membuka kemampuan yang kuat untuk membuat konten dinamis dan interaktif dalam situs web Anda yang didukung Elementor.
Implementasi Front-End
Sekarang kita telah mengonfigurasi pengaturan dan modul yang diperlukan, sekarang saatnya menyelami implementasi front-end pemutar musik dinamis dalam Elementor. Ikuti langkah-langkah berikut untuk mengintegrasikan pemutar musik ke bagian depan situs web Anda dengan lancar:
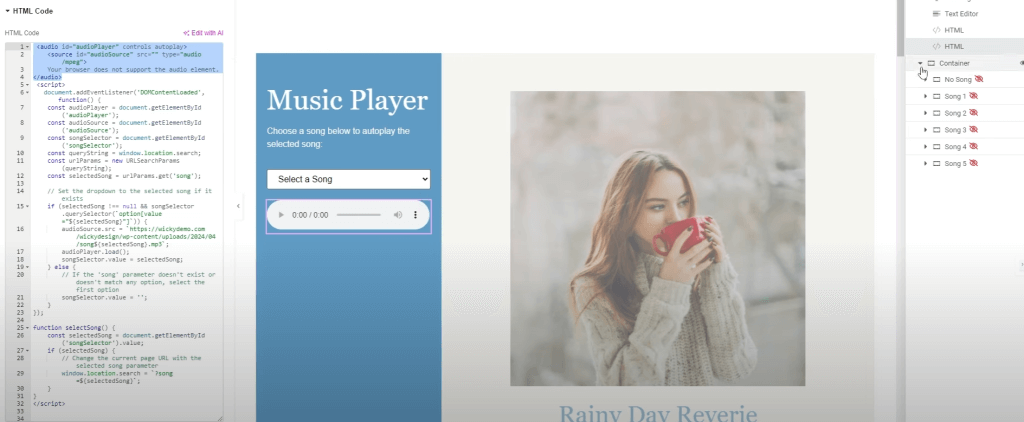
Membuat Tata Letak di Elementor : Luncurkan editor Elementor dan rancang tata letak tempat Anda ingin menempatkan pemutar musik dinamis. Manfaatkan antarmuka drag-and-drop Elementor untuk membuat desain yang menarik secara visual dan ramah pengguna.

Menggunakan HTML dan JavaScript untuk Fungsi Dinamis : Menggabungkan cuplikan kode HTML dan JavaScript untuk mengimplementasikan fungsionalitas dinamis pemutar musik. Hal ini termasuk merender pemutar audio, menangani event pemilihan lagu, dan memperbarui informasi lagu secara real-time.
Kode HTML untuk pemutar Audio -
<select id="songSelector" onchange="selectSong()">
<option value="">Select a Song</option>
<option value="1">Rainy Day Reverie</option>
<option value="2">Cozy Corner Melodies</option>
<option value="3">Hazy Afternoon Serenade</option>
<option value="4">Chill Cafe Atmosphere</option>
<option value="5">Mellow Evening Glow</option>
</select>
<audio id="audioPlayer" controls autoplay>
<source id="audioSource" src="" type="audio/mpeg">
Your browser does not support the audio element.
</audio>Dan ini dia kode JS -
<script>
document.addEventListener('DOMContentLoaded', function() {
const audioPlayer = document.getElementById('audioPlayer');
const audioSource = document.getElementById('audioSource');
const songSelector = document.getElementById('songSelector');
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const selectedSong = urlParams.get('song');
// Set the dropdown to the selected song if it exists
if (selectedSong !== null && songSelector.querySelector(`option[value="${selectedSong}"]`)) {
audioSource.src = `https://domain.com/song${selectedSong}.mp3`;
audioPlayer.load();
songSelector.value = selectedSong;
} else {
// If the 'song' parameter doesn't exist or doesn't match any option, select the first option
songSelector.value = '';
}
});
function selectSong() {
const selectedSong = document.getElementById('songSelector').value;
if (selectedSong) {
// Change the current page URL with the selected song parameter
window.location.search = `?song=${selectedSong}`;
}
}
</script>Dengan mengikuti langkah-langkah ini, Anda dapat dengan mudah mengintegrasikan pemutar musik dinamis ke front end situs web Anda menggunakan Elementor dan JavaScript.
Kondisi Dinamis dengan Parameter URL
Kondisi dinamis dengan parameter URL memainkan peran penting dalam mengontrol perilaku dan visibilitas elemen dalam situs web Anda yang didukung Elementor. Anda dapat memperbarui konten secara dinamis berdasarkan interaksi pengguna atau faktor eksternal dengan memanfaatkan parameter URL. Ikuti langkah-langkah berikut untuk menerapkan kondisi dinamis dengan parameter URL secara efektif:

Memahami Parameter URL : Parameter URL adalah pasangan nilai kunci yang ditambahkan di akhir URL, memungkinkan Anda meneruskan data dari satu halaman ke halaman lainnya. Misalnya, parameter URL seperti "?song=1" menandakan bahwa nilai "song" disetel ke "1".
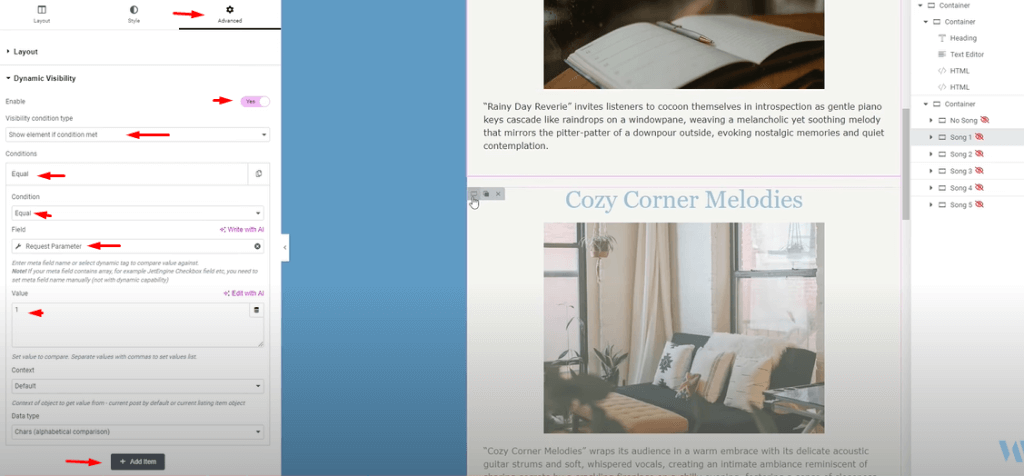
Menerapkan Kondisi Dinamis di Elementor : Di dalam Elementor, manfaatkan fitur visibilitas dinamis untuk mengontrol visibilitas elemen berdasarkan parameter URL. Fitur ini memungkinkan Anda menampilkan atau menyembunyikan elemen secara dinamis berdasarkan kondisi tertentu.
Menampilkan Elemen Berdasarkan Parameter URL : Konfigurasikan kondisi dinamis untuk menampilkan elemen ketika parameter URL tertentu terpenuhi. Hal ini memastikan bahwa konten yang relevan ditampilkan kepada pengguna berdasarkan interaksi atau preferensi mereka.
Menyembunyikan Elemen Berdasarkan Parameter URL : Konfigurasikan kondisi dinamis untuk menyembunyikan elemen ketika parameter URL tertentu ada. Hal ini memungkinkan pengalaman pengguna yang dipersonalisasi dan disesuaikan, di mana konten yang tidak perlu disembunyikan secara dinamis berdasarkan tindakan pengguna.
Dengan menerapkan kondisi dinamis dengan parameter URL secara efektif, Anda dapat meningkatkan interaktivitas dan relevansi situs web Anda yang didukung Elementor, memberikan pengalaman penjelajahan yang lancar dan dipersonalisasi kepada pengguna.
Membungkus
Saat Anda terus menjelajah dan bereksperimen dengan Elementor dan JetEngine, jangan ragu untuk menyesuaikan dan menyesuaikan pemutar musik dinamis agar sesuai dengan kebutuhan dan preferensi spesifik Anda. Baik Anda menyesuaikan tata letak, menambahkan fitur baru, atau menyempurnakan fungsionalitas, fleksibilitas alat ini memungkinkan kemungkinan penyesuaian tanpa batas.
Ingatlah untuk merangkul kreativitas dan inovasi saat Anda memulai perjalanan untuk menciptakan pengalaman web yang dinamis dan mendalam. Bereksperimenlah dengan berbagai elemen desain, jelajahi fungsionalitas tingkat lanjut, dan dorong batasan dari apa yang mungkin dilakukan dengan Elementor dan JetEngine.




