Penerimaan dan penghargaan adalah komponen penting dari setiap halaman eCommerce. Pengguna menanyakan apa yang terjadi setelah mengklik tombol untuk membeli barang. Selain itu, pelanggan menginginkan cara sederhana untuk melihat isi keranjang mereka. Untuk halaman produk WooCommerce Anda, modul Divi Woo Notice memberikan fungsionalitas yang tepat ini. Kami akan menunjukkan cara menata dan menambahkan modul Woo Notice ke halaman Produk Divi Anda di artikel ini. Selain itu, kami akan membahas mengapa Anda membutuhkannya dan tempat yang optimal untuk itu.

Mari kita mulai.
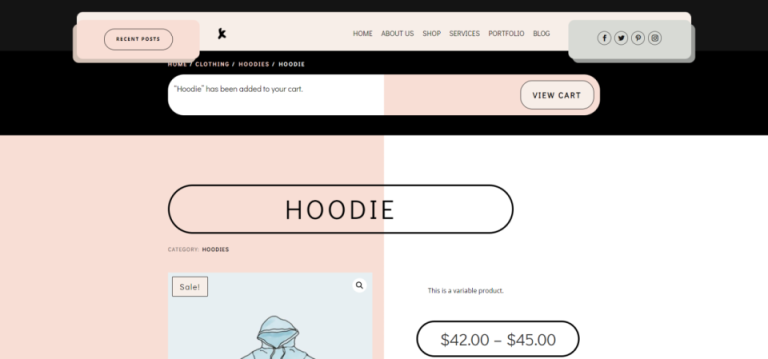
Pratinjau Desain
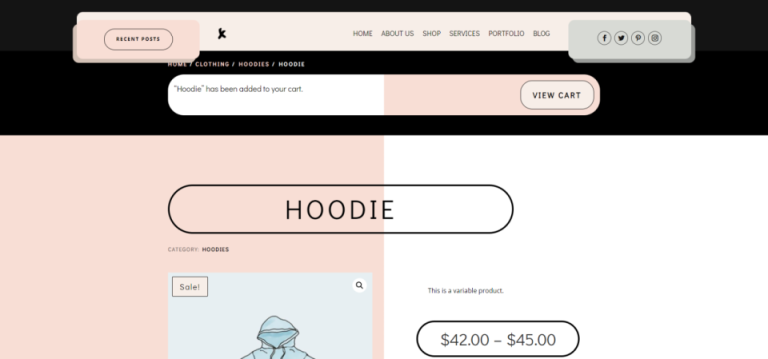
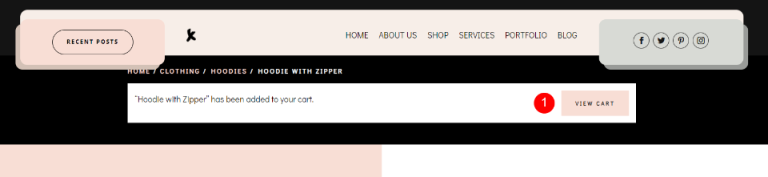
Ini adalah apa desain kami akan terlihat seperti. Bagian atas halaman produk akan memiliki papan pengumuman di mana pemberitahuan akan ditampilkan.

Apa yang Dilakukan Modul Pemberitahuan A Woo
Modul Woo Notice melakukan dua tugas penting: memberi tahu pengguna bahwa item telah berhasil ditambahkan ke keranjang belanja mereka. Selain itu, ini termasuk tautan ke keranjang belanja mereka, yang memungkinkan mereka untuk melihat produk di keranjang mereka.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
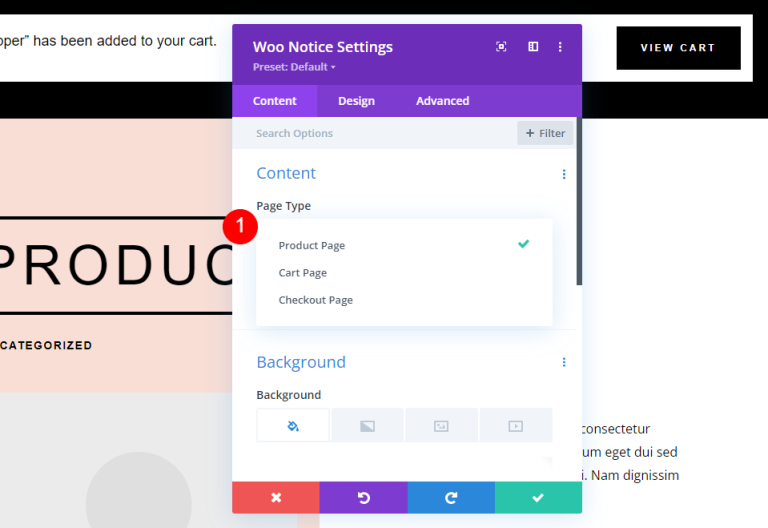
Modul Pemberitahuan Woo mencakup pengaturan untuk halaman Produk Woo, halaman Keranjang, dan halaman Checkout. Pilihan lainnya menampilkan kondisi gerobak dan informasi tentang kupon. Bagian ketiga memiliki area login dan bidang diskon. Kita akan pergi dengan opsi pertama Halaman Produk —.

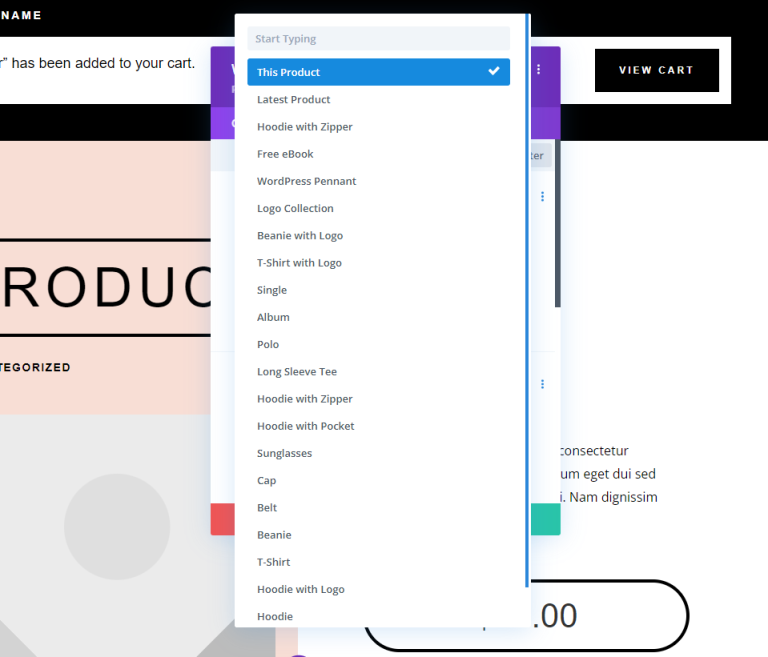
Ini dapat diatur untuk ditampilkan untuk produk yang dipilih saat ini, produk yang paling baru ditambahkan, atau produk apa pun dari daftar.

Tidak seperti modul Woo lainnya, modul Woo Notice hanya muncul di halaman dalam keadaan tertentu. Ini menjadi ditampilkan hanya setelah pengguna menambahkan item ke keranjang mereka. Contoh ini menampilkan halaman produk tanpa menambahkan item ke keranjang.

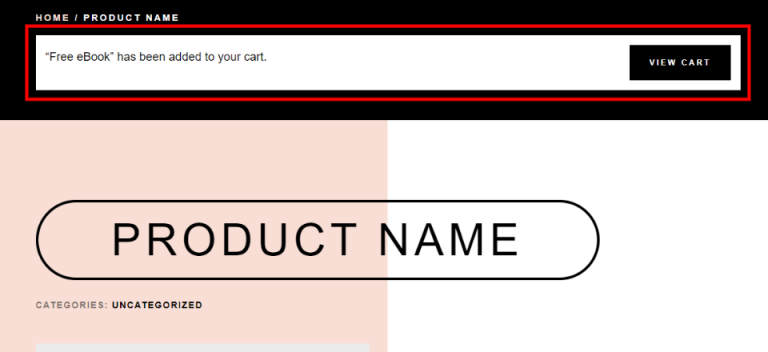
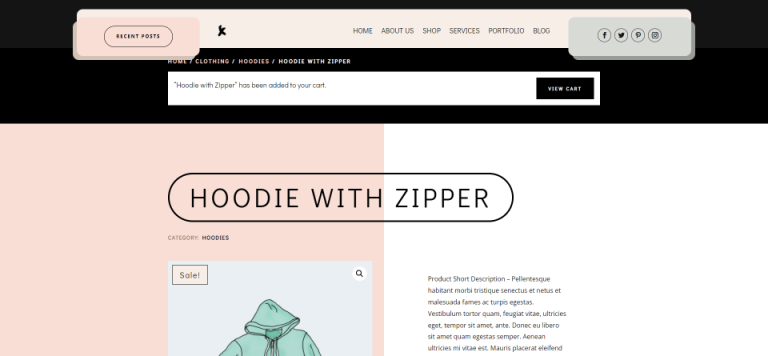
Setelah pelanggan menambahkan sesuatu ke keranjang mereka, panel pemberitahuan akan muncul.

Menambahkan Modul Pemberitahuan Woo
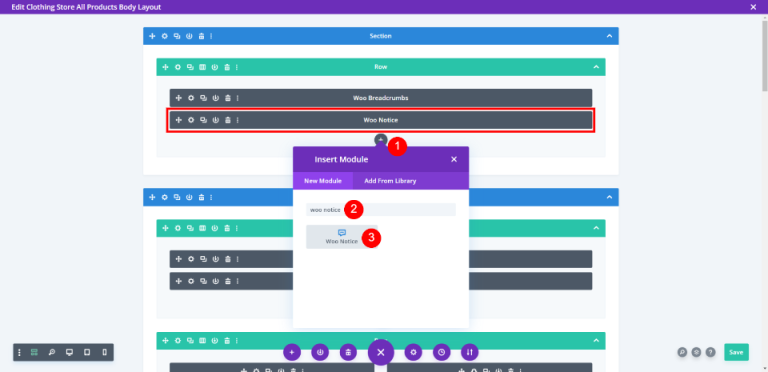
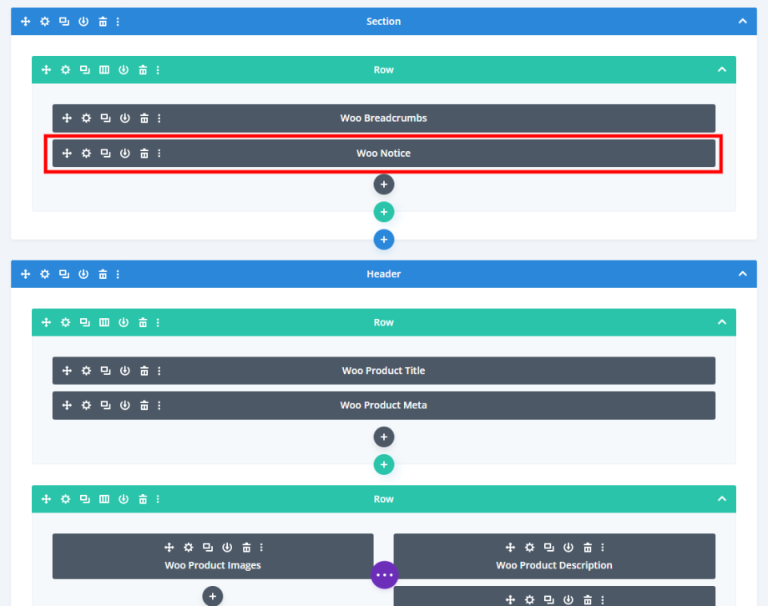
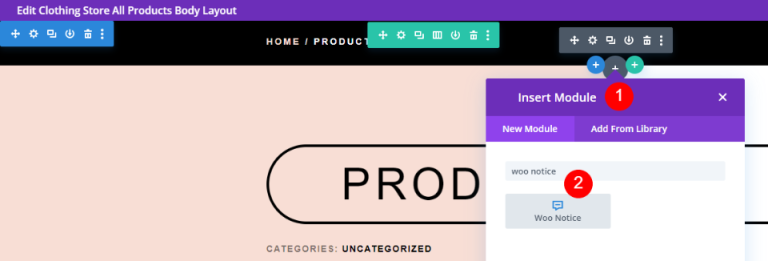
Seperti halnya semua modul WooCommerce di Divi Builder, Modul Pemberitahuan Woo hanya akan tersedia jika WooCommerce diinstal. Untuk menyisipkan modul, klik ikon + abu-abu, ketik Woo Notice ke dalam bilah pencarian, lalu pilih modul. Modul Woo Notice disertakan dalam sejumlah besar desain halaman Produk Divi .

Penempatan Modul Pemberitahuan Woo
Modul Woo Notice idealnya ditempatkan di bagian atas halaman, di bawah remah roti. Ini akan terlihat oleh pengguna karena di situlah mereka berharap untuk melihat jenis informasi ini.

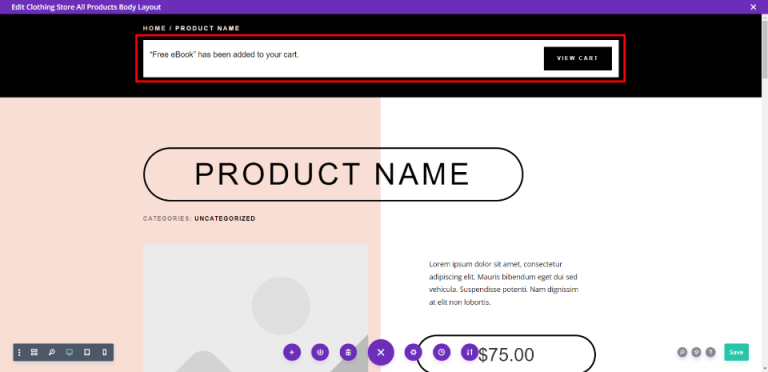
Di sini Anda dapat melihat modul ditempatkan di atas informasi produk.

Styling Modul Pemberitahuan Woo
Modul sudah ditata dalam template yang saya gunakan. Kami akan memeriksa gaya ini jika Anda ingin membuatnya sendiri, dan kemudian menatanya secara berbeda menggunakan antrian desain dari paket tata letak, serta templat header dan footer untuk Paket Tata Letak Toko Mode. Ini memiliki tombol yang berubah warna ketika pengguna mengarahkannya.

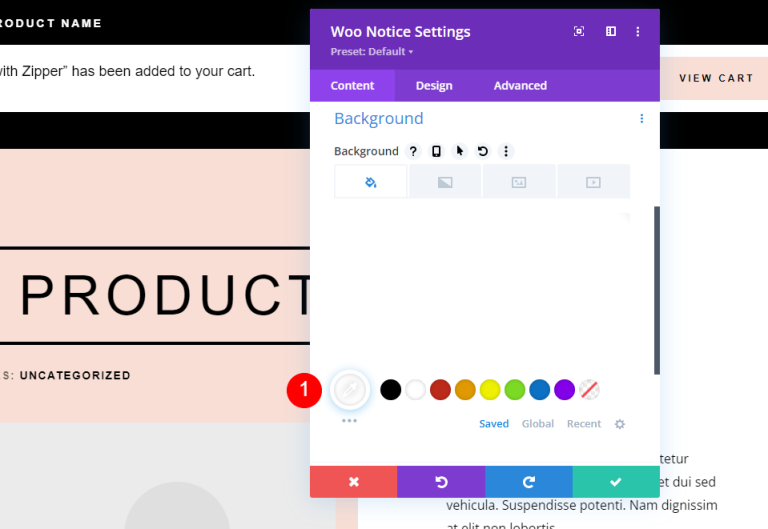
Pertama, ubah warna latar belakang.
- Latar belakang: #ffffff

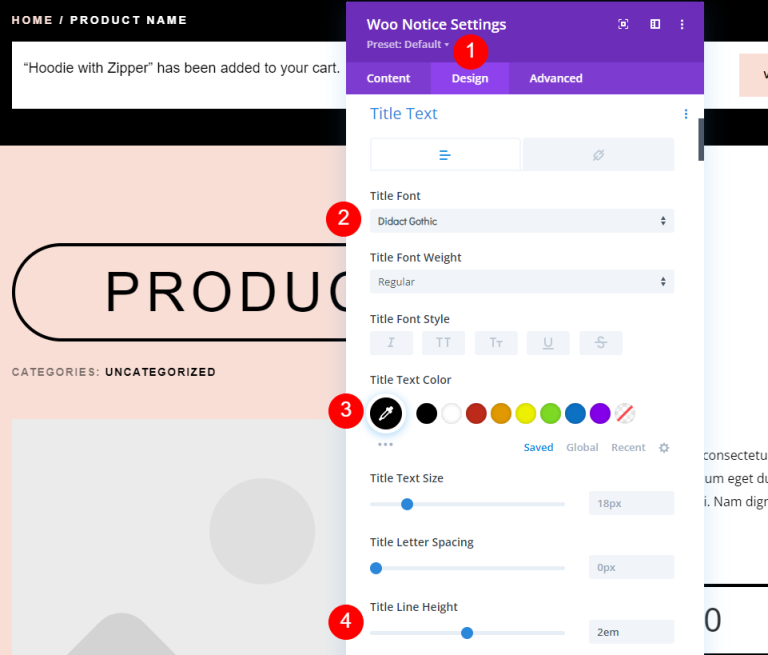
Pindah ke tab desain dan buat perubahan berikut.
- Judul Font: Didact Gothic
- Warna hitam
- Tinggi Garis: 2em

Gulir ke bawah ke tombol untuk membuatnya cocok dengan desain luar.
- Gunakan Tombol: Ya
- Ukuran Teks: 12px
- Warna Teks: #ffffff
- Warna Latar Belakang: #00000

Sekarang, pindah ke bagian hover dan buat beberapa penyesuaian.
- Arahkan Warna Teks: #00000
- Arahkan Warna Latar Belakang: #f8ded5

Kemudian buat perubahan berikut pada perbatasan.
- Lebar Perbatasan: 0px
- Radius Perbatasan: 0px
- Spasi Huruf: 3px
- Berat Huruf: Tebal
- Gaya Huruf: TT

Lakukan beberapa stilisasi pada tombol.
- Tampilkan Ikon Tombol: Ya
- Ikon: Panah Kanan Kecil
- Hanya Tampilkan Ikon di Arahkan untuk Tombol: Ya

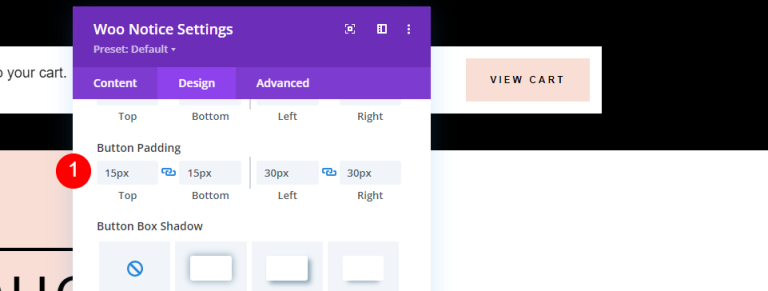
Selanjutnya, kita akan menambahkan beberapa bantalan tombol. Ingat, ini bukan bantalan untuk modul. We’ll menambahkan itu dalam satu menit.
- Padding Tombol: 15px (Atas, Bawah), 30px (Kiri, Kanan)

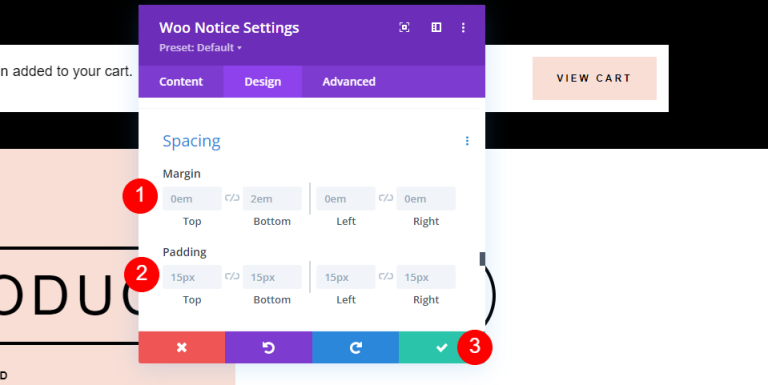
Buat beberapa penyesuaian nilai pada bagian spasi.
- Margin: 0em (semua sisi)
- Padding: 15px (semua sisi)

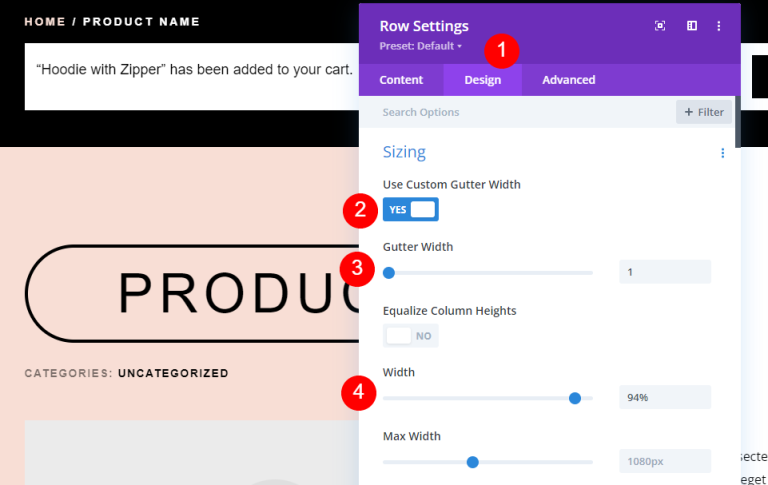
Pengaturan Baris
Selanjutnya, kita akan melakukan beberapa perubahan pada pengaturan Baris.
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 1
- Lebar: 94%

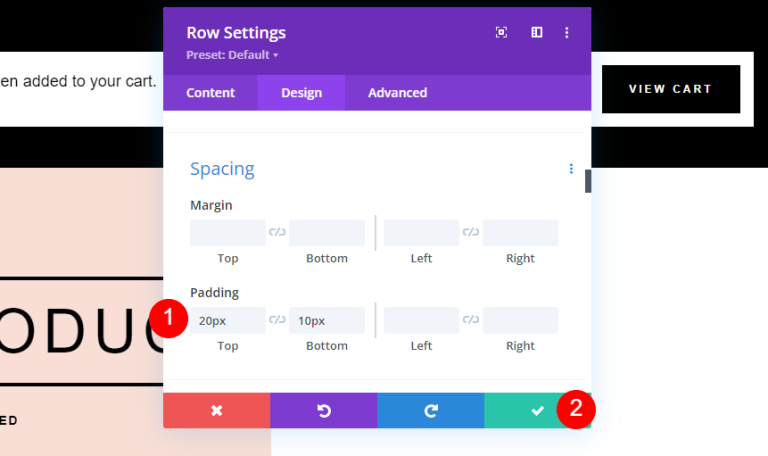
Terakhir, turunkan jarak dan ubah nilai-nilai ini.
- Padding: 20px Atas, 10px Bawah

Modul Pemberitahuan Gaya Kustom Untuk Woo
Setelah itu, mari buat desain lain untuk modul Woo Notification dari awal. Untuk yang satu ini, kita akan menghapus yang asli dan menggantinya dengan milik kita sendiri. Tambahkan Woo Notice ke Baris atas di bawah modul Woo Breadcrumbs dengan mengklik simbol tambahan abu-abu, cari, lalu tambahkan. Untuk membuat yang satu ini, kita akan mengambil inspirasi dari tata letak. Kami akan menggunakan kembali Baris asli, sehingga parameternya akan identik dengan yang ada di contoh sebelumnya.

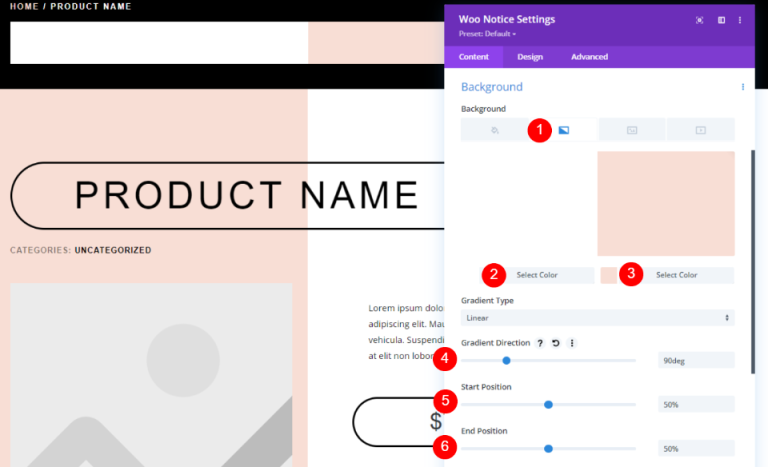
Dalam pengaturan Woo Notice, tambahkan latar belakang gradien dan sesuaikan sebagai berikut.
- Gradien Pertama: #ffffff
- Gradien Kedua: #f8ded5
- Arah Gradien: 90 derajat
- Posisi Awal: 50%
- Posisi Akhir: 50%

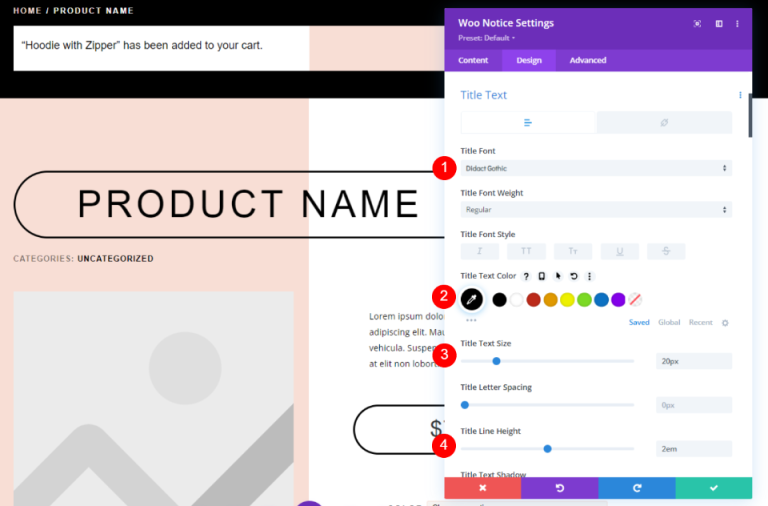
Di bawah tab Desain, ubah pengaturan teks seperti yang disebutkan di bawah ini.
- Judul Font: Didact Gothic
- Warna: #00000
- Ukuran Teks: 20px untuk Desktop, 15px untuk Ponsel
- Tinggi Garis: 2em

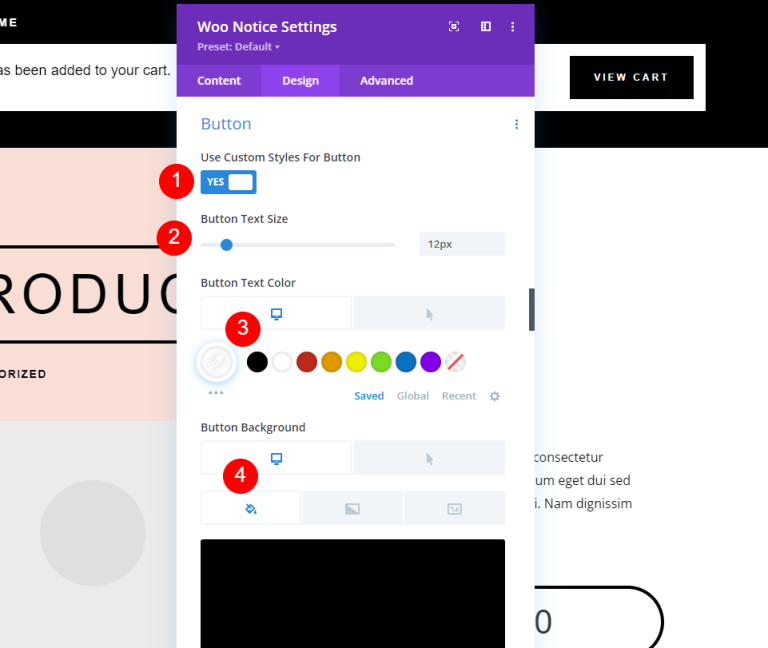
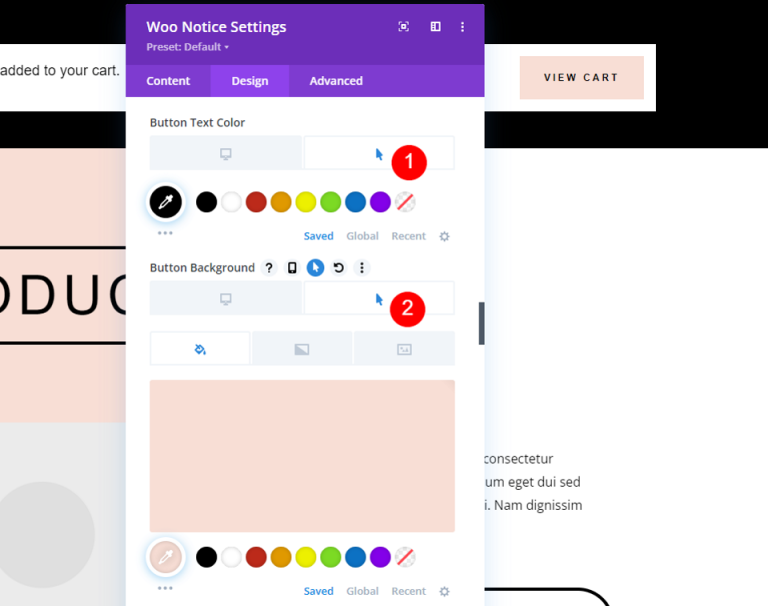
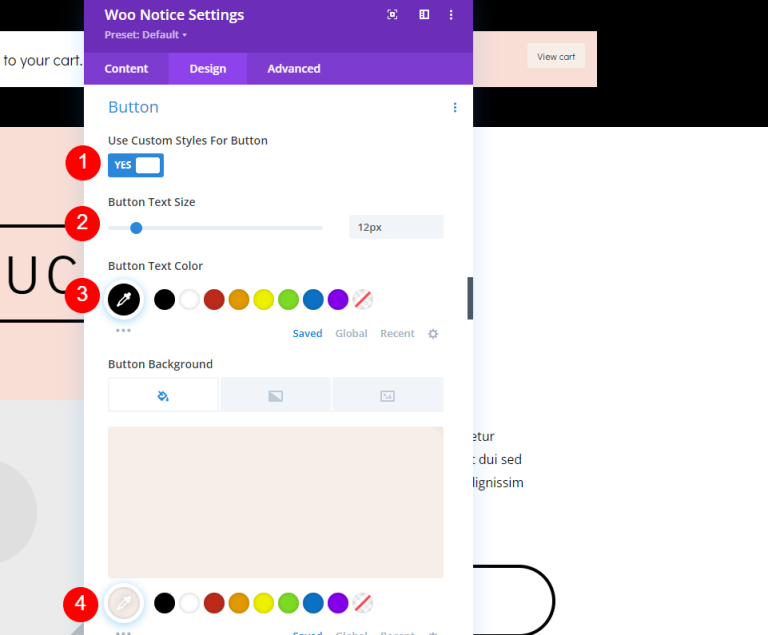
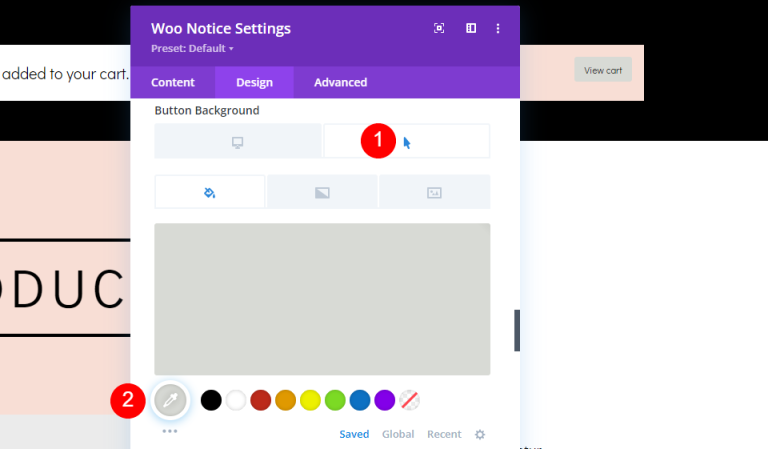
Ubah gaya tombol. Sesuaikan ukuran dan warna teks.
- Gunakan Gaya Kustom untuk Tombol: Ya
- Ukuran Teks: 12px (10px untuk Ponsel)
- Warna Teks: #00000
- Warna Latar Belakang: #f7eee8

Pindah ke opsi hover dan ubah pengaturan seperti yang disebutkan di bawah ini.
- Arahkan Warna Latar Belakang: #d8dad5

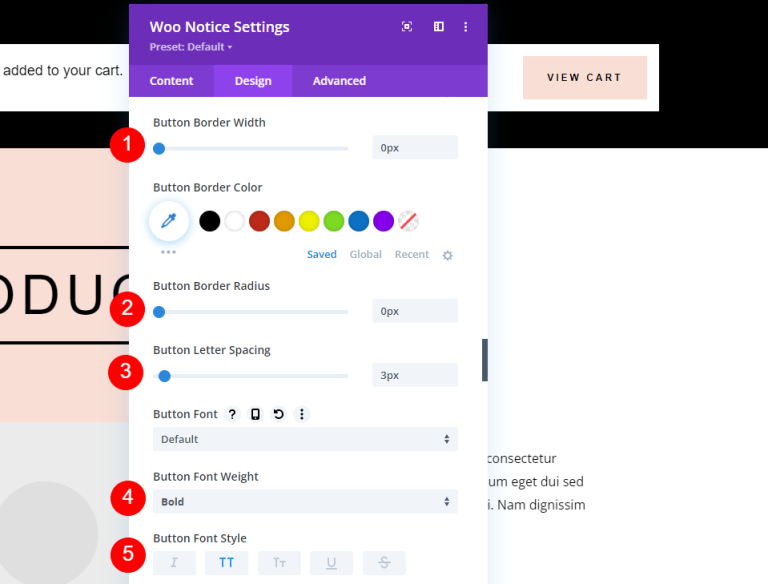
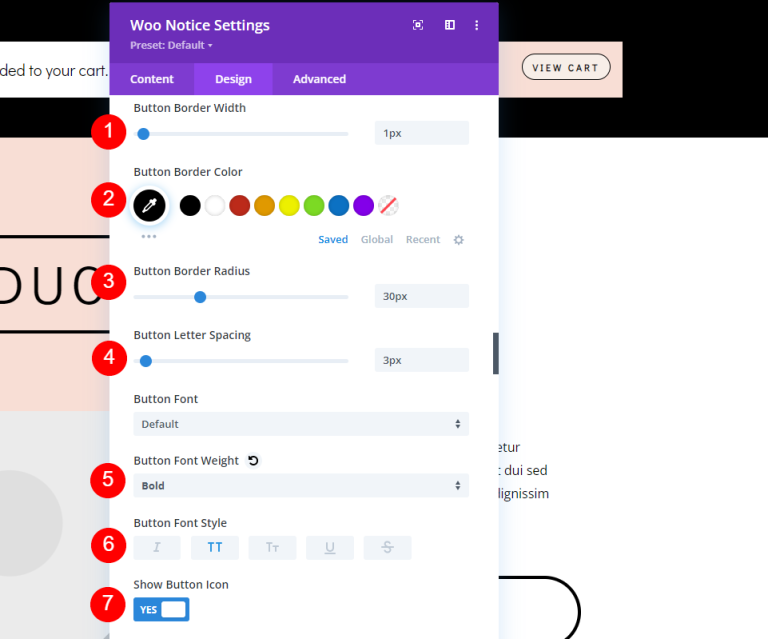
Masuk ke pengaturan Border, lakukan perubahan berikut.
- Lebar Perbatasan: 1px
- Radius Batas: 30px
- Spasi Huruf: 3px
- Berat Huruf: Tebal
- Gaya Huruf: TT
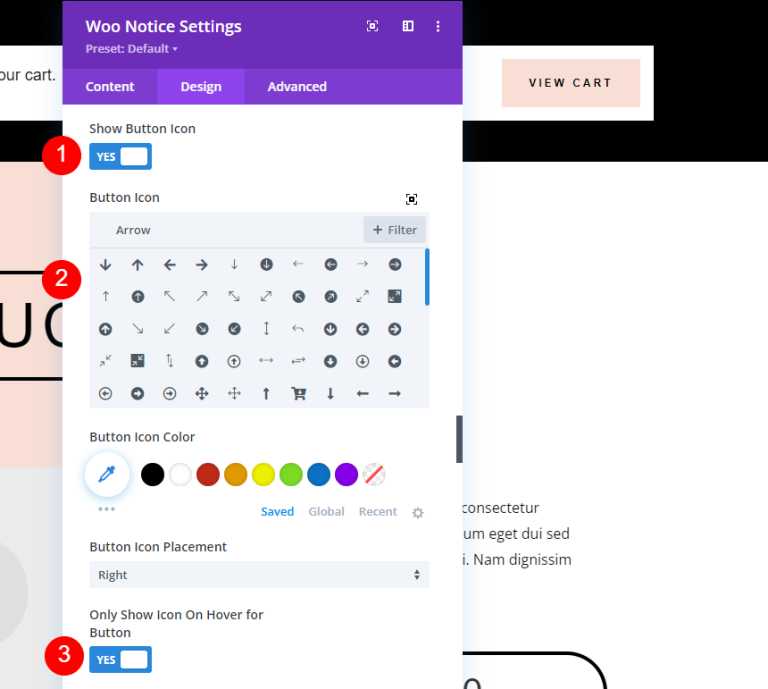
- Tampilkan Ikon Tombol: Ya
- Ikon: Panah Kanan Kecil
- Hanya Tampilkan Ikon di Arahkan untuk Tombol: Ya

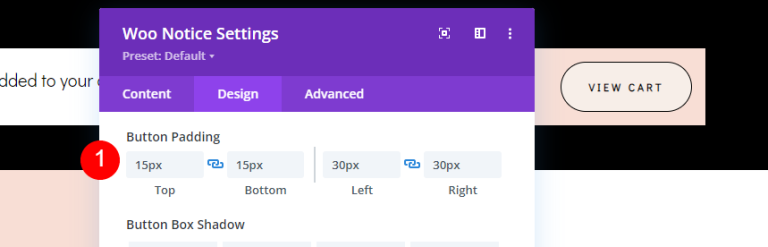
Selanjutnya, we’ll perlu menambahkan padding ke Button.
- Padding Tombol: 15px (Atas, Bawah), 30px (Kiri, Kanan

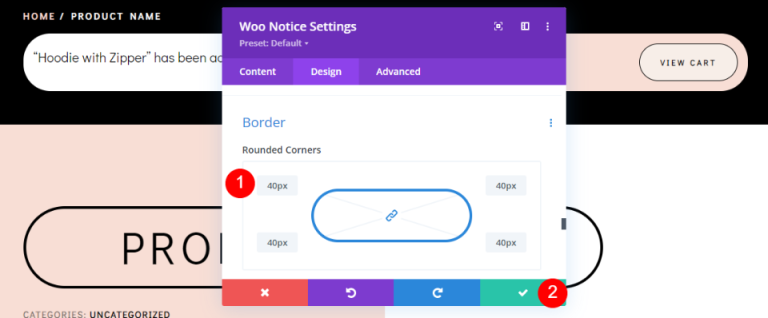
Terakhir, gulir ke bawah ke Border. dan membuat sudut membulat.
- Sudut Bulat: 40px (semua sisi)

Hasil Akhir
Berikut adalah hasil akhir dari desain kami.

Menyelesaikan Pikiran
Itu menyimpulkan pemeriksaan kami tentang cara menata dan memasukkan modul pemberitahuan WooCommerce ke dalam templat halaman Produk Divi Anda. Modul ini memberikan banyak informasi kepada pengguna, yang diharapkan dapat dilihat oleh pengguna. Ini memberi mereka respons yang mereka cari. Mereka akan segera diberi tahu bahwa suatu produk telah dimasukkan ke keranjang mereka, dan mereka akan memiliki cara sederhana untuk melihatnya. Modul ini mudah digunakan dan berada di tepi atas setiap templat halaman Produk Divi WooCommerce.




