Pembagi lebih dari sekadar garis yang memisahkan dua elemen, itu juga dapat membuat situs web Anda lebih menarik dan menarik secara visual. Untungnya, satu-satunya cara untuk menambahkan pembagi horizontal dan vertikal adalah melalui penggunaan Elementor . Jika Anda menginginkan pembagi horizontal, Anda tidak memerlukan tutorial. Anda cukup menarik dan melepas widget pembagi dari panel widget ke area kanvas Anda, dan voila! Pembagi horizontal muncul. Namun, ketika menambahkan pemisah vertikal, segalanya menjadi sedikit lebih rumit.

Dalam tutorial ini, kami akan menunjukkan cara menambahkan pembagi vertikal ke Elementor tanpa menggunakan add-on.
Menambahkan Pembagi Vertikal
Tutorial ini membutuhkan Elementor Pro untuk diselesaikan. Menambahkan pembagi horizontal sederhana dengan widget pembagi. Untuk membuat pembagi vertikal, Anda memerlukan alat CSS Kustom, yang eksklusif untuk Elementor Pro. Saya kira kita bisa mulai sekarang!
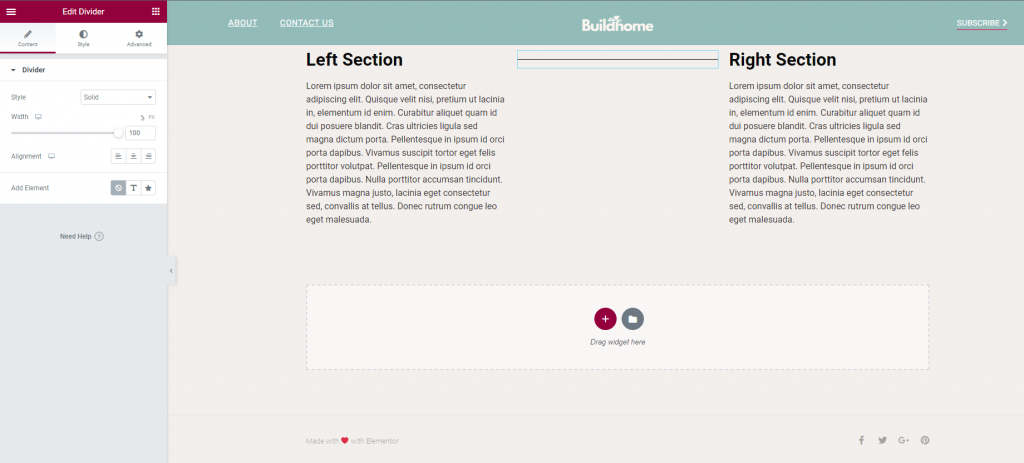
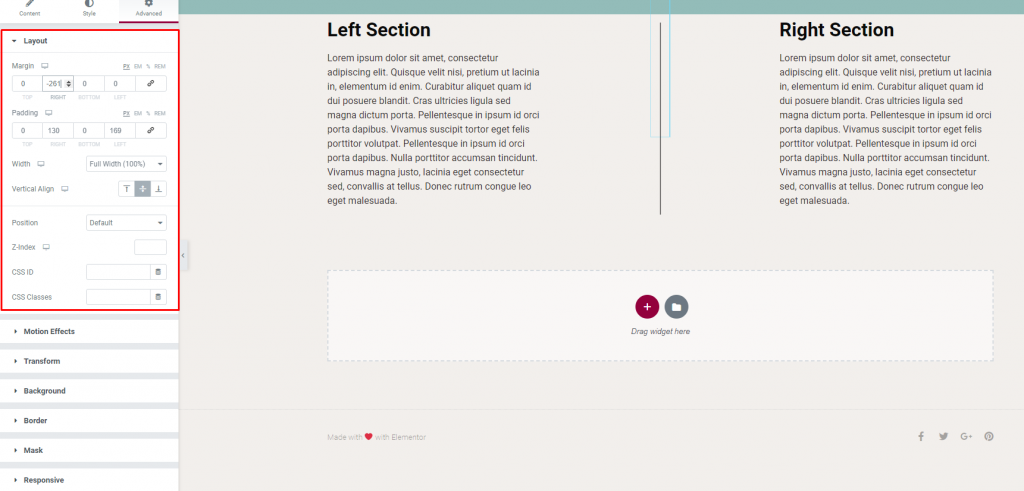
Buka editor Elementor. Tambahkan tiga kolom ke bagian baru. Klik "Edit Bagian," lalu "Sejajarkan Vertikal," dan atur ke "Tengah." Langkah selanjutnya adalah meletakkan widget di kanvas. Di kolom pertama adalah Editor Teks, di kolom kedua adalah Pembagi, dan di kolom ketiga adalah Editor Teks lagi.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Ini adalah pembagi yang akan kita kerjakan. Namun, seperti yang Anda lihat, itu masih horizontal.
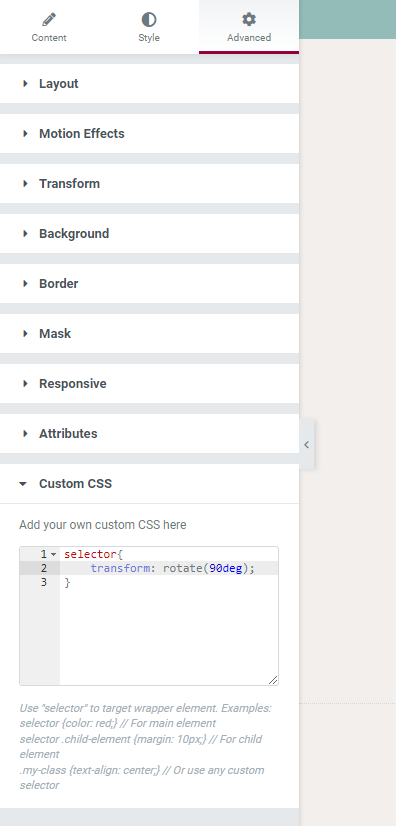
Untuk penyesuaian lebih lanjut, pilih CSS Kustom dari menu tarik-turun Lanjutan di halaman pengaturan widget Pembagi Anda. Salin dan tempel kode CSS di bawah ini ke dalam bidang.
selector{
transform: rotate(90deg);
}
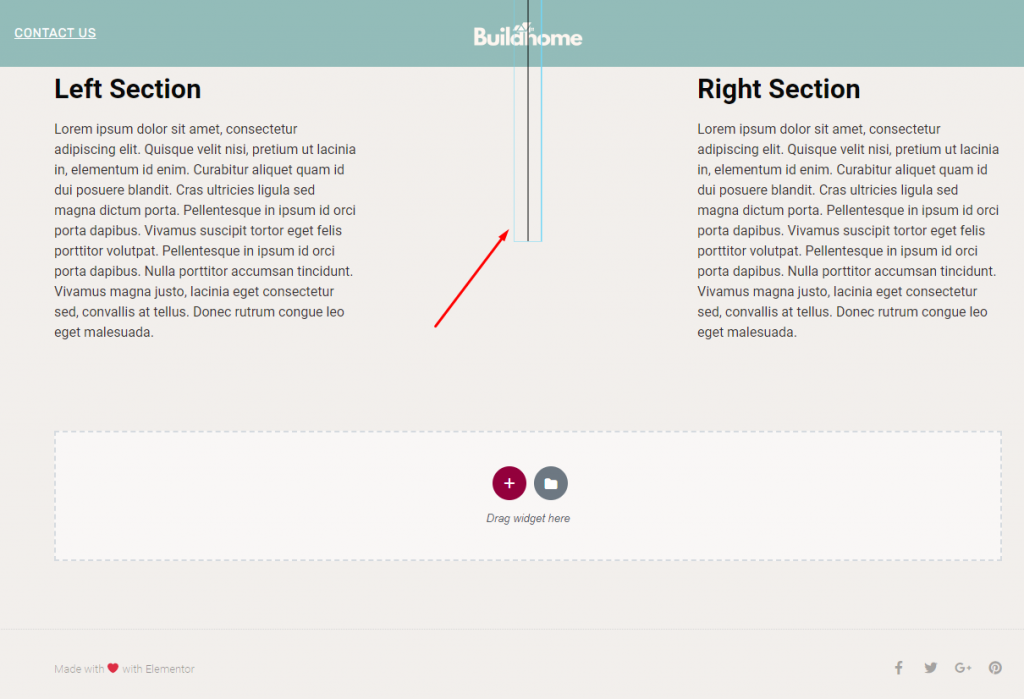
Dengan cara ini Anda akan melihat perubahan posisi pembagi.

Secara vertikal, pembagi Anda sekarang ada di tempatnya. Selanjutnya, Anda dapat bermain-main dengan pembagi vertikal. Untuk mengubah gaya pembagi, lebar, warna, berat, dan parameter lainnya, gunakan tab Konten dan Gaya. Jika Anda memilih, Anda dapat mengubah lebar kolom.

Dengan beberapa penyesuaian sederhana, pembagi ditempatkan sempurna di tengah.
Putusan Akhir
Dengan Elementor , Anda dapat menambahkan pembagi vertikal dengan mudah. Artikel ini menunjukkan cara termudah untuk menambahkan pembagi vertikal tanpa bantuan add-on apa pun. Jika Anda tidak memiliki Elementor Pro , kami sangat menyarankan untuk menggunakan versi Pro karena peluang mendesain dengan ini sangat besar.




