Tingkatkan navigasi situs web Anda dan buat konten halaman Anda tetap sederhana dengan menggunakan pagination. Beberapa artikel blog dapat ditampilkan pada satu halaman, dan tautan dapat disediakan untuk memungkinkan pengguna melihat lebih banyak jika mereka mau. Divi memudahkan untuk menambahkan pagination. Menambahkan pagination ke modul Divi Blog Anda akan dibahas dalam posting ini. Kami juga akan menunjukkan cara menatanya agar sesuai dengan kebutuhan desain halaman Anda.

Mari kita mulai sekarang.
Cara Kerja Pagination
Membagi konten ke dalam halaman, seperti feed blog, dengan pagination. Tautan pagination memungkinkan pengguna untuk berpindah antar halaman daripada menampilkan semua konten sekaligus.

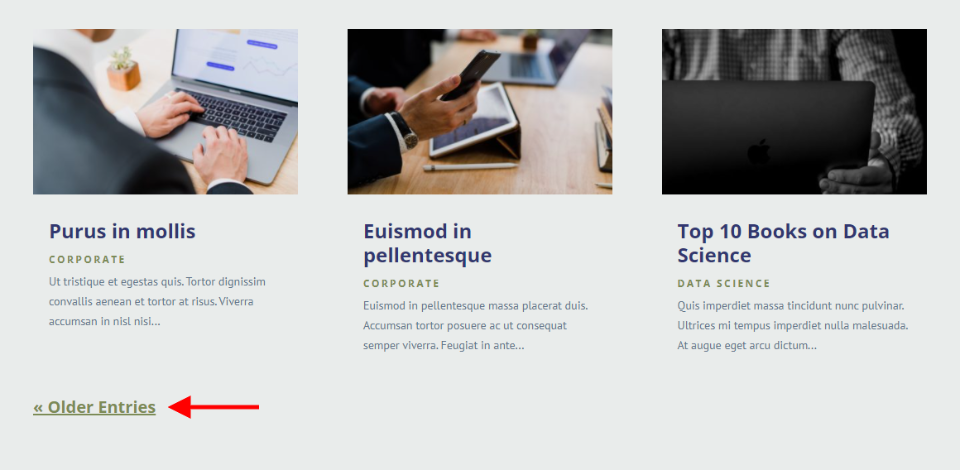
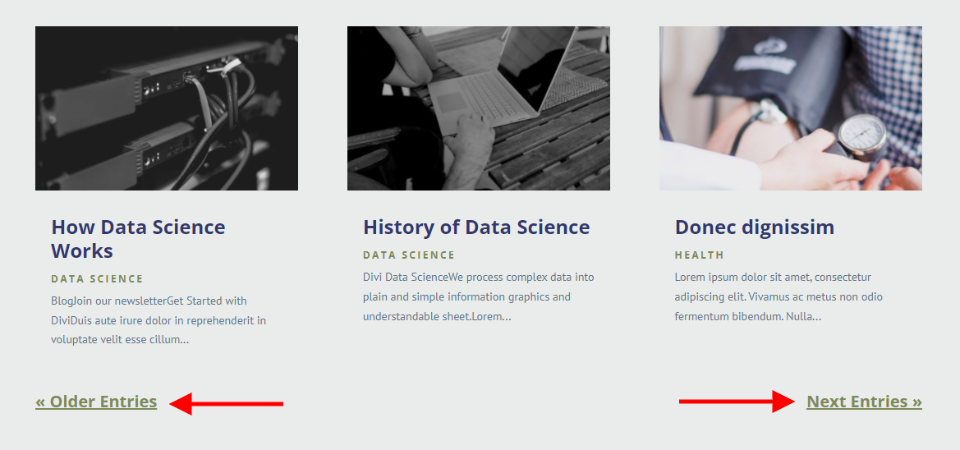
Ada tautan di bawah umpan Blog di modul Divi Blog yang memungkinkan pengguna beralih di antara kumpulan entri blog sebelumnya dan berikutnya. Jika Anda tidak ingin menempatkan semua posting Anda di layar sekaligus, ini adalah pilihan yang baik untuk Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Mungkin bagi pengguna untuk menggulir mundur dan maju melalui posting situs menggunakan fitur pagination. Jika Anda menggunakan modul blog, pagination dapat diakses. Sebagai contoh, posting unggulan dapat ditampilkan menggunakan modul ini. Saat umpan, seperti posting atau proyek, ditampilkan di modul Blog, pagination harus digunakan. Lihat halaman dengan banyak modul Blog untuk mengetahui alasannya.
Beberapa Modul Untuk Pagination
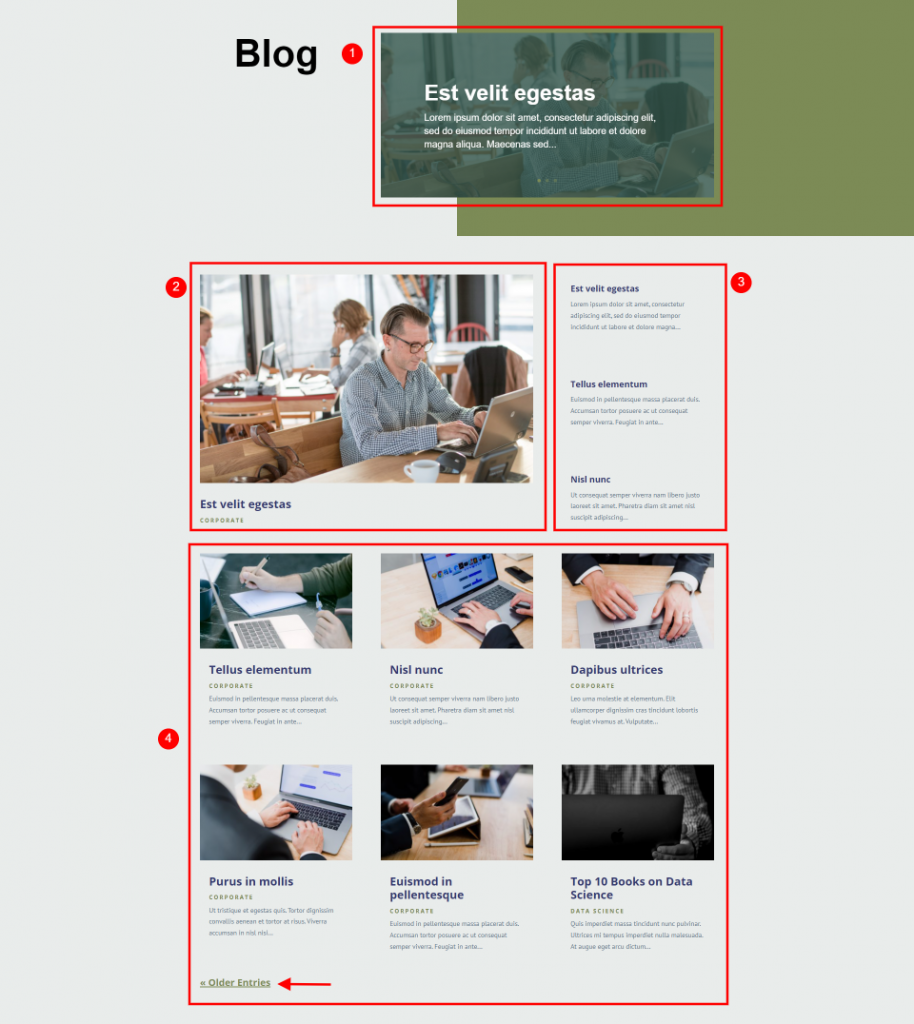
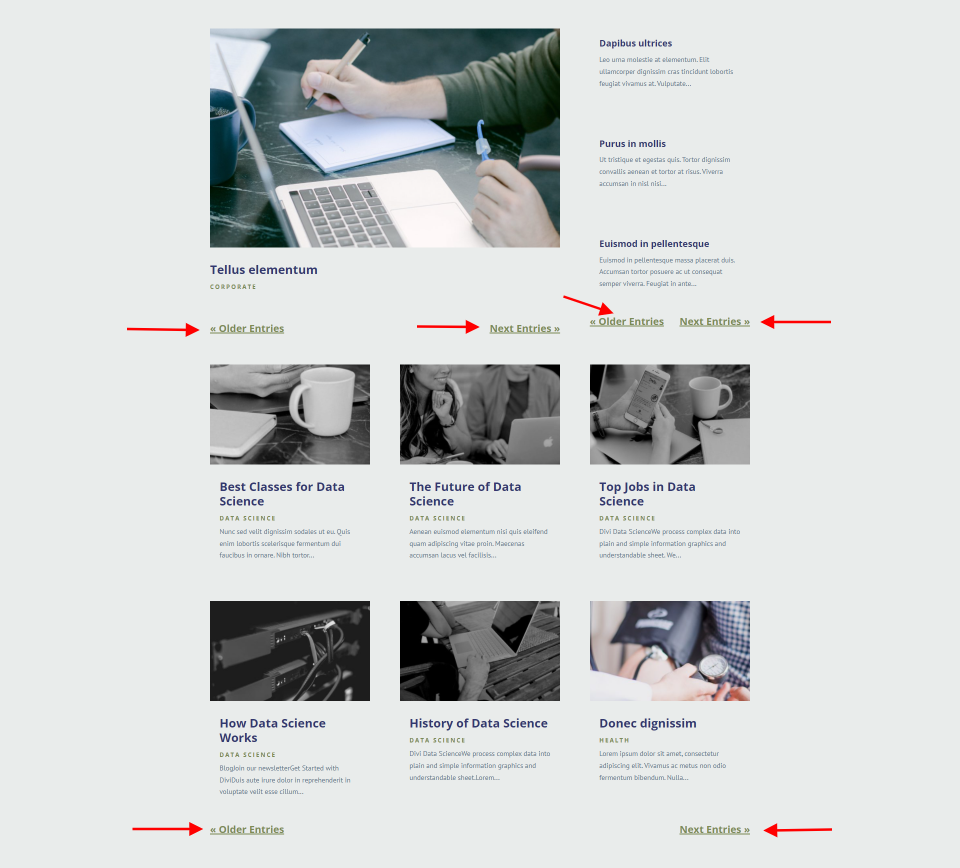
Halaman blog dari Paket Tata Letak Lantai terlihat di atas. Desain ini menampilkan empat bagian blog. Sebagai permulaan, Anda akan memiliki akses ke modul Slider Blog. Modul blog mengikuti tiga modul berikutnya. Dalam dua yang pertama, kami telah menetapkan pahlawan. Ini tidak memiliki nomor halaman. Tautan pagination dapat ditemukan di modul Blog keempat. URL ini hanya berlaku untuk modul Blog saat ini.
Pagination hanya memengaruhi posting di modul Blog, bukan seluruh situs. Tidak akan ada perubahan pada modul Blog lain di halaman jika Anda memiliki lebih dari satu.
Awalnya, beberapa orang mungkin khawatir tentang hal ini. Ada kemungkinan bahwa seluruh halaman akan diubah. Modul-modul ini akan masuk akal bagi mereka jika mereka tampak cukup berbeda satu sama lain. Namun, bagian pahlawan tetap tidak terpengaruh jika bagian umpan blog memiliki konten baru. Mereka tersebar di seluruh desain.

Pagination telah ditambahkan ke setiap modul Blog dalam contoh ini. Karena itu, pengalaman pengguna desain (UX) telah memburuk ke tingkat yang mengerikan. Untuk mempermudah, pagination hanya boleh diterapkan ke feed blog utama. Kecuali Anda menggunakan tata letak bergaya majalah, pagination tidak akan berfungsi dengan banyak modul Blog.

Perbedaan Antara Navigasi & Pagination
Pagination modul Blog berbeda dari modul Navigasi Postingan. Mereka memiliki banyak kesamaan, namun mereka tidak dapat dipertukarkan.

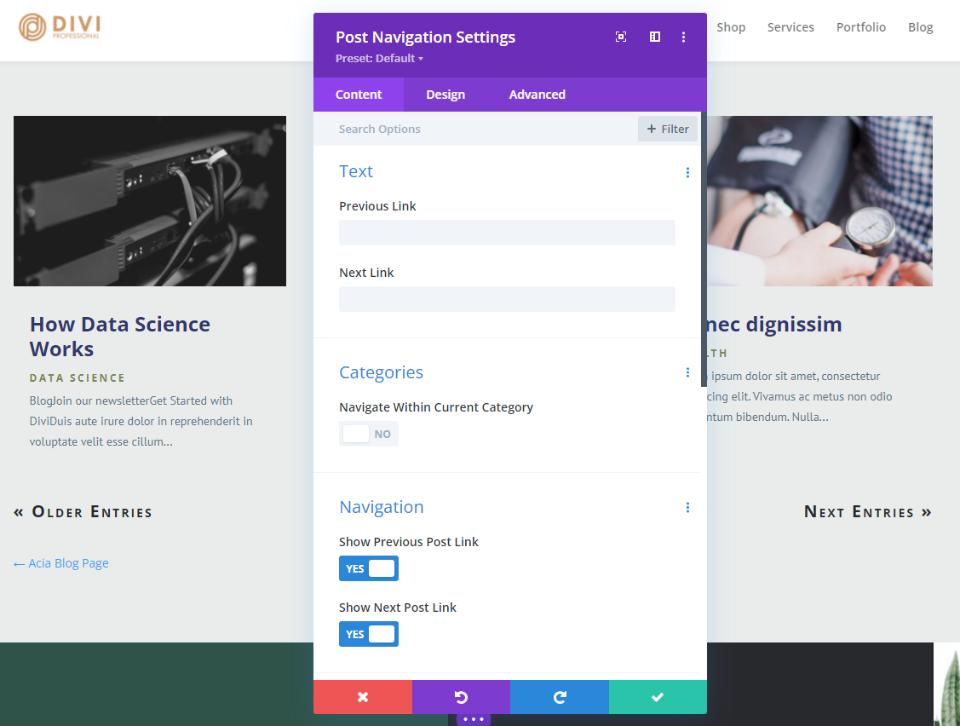
Ada beberapa opsi mudah untuk pagination di modul Blog. Anda dapat melompat dari satu posting blog ke yang lain menggunakan fitur Navigasi Posting. Ini memiliki beberapa fitur menarik, tetapi seharusnya digunakan di artikel blog atau template posting blog daripada di halaman blog itu sendiri.
Mari kita lihat pengaturan pagination modul Divi Blog, termasuk cara mengaktifkan dan menonaktifkannya.

Aktifkan Pagination
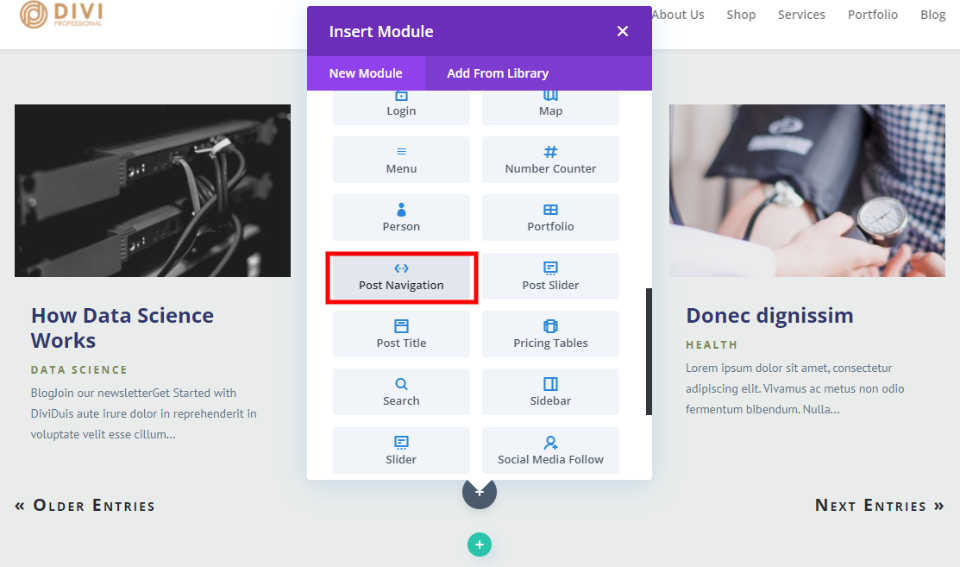
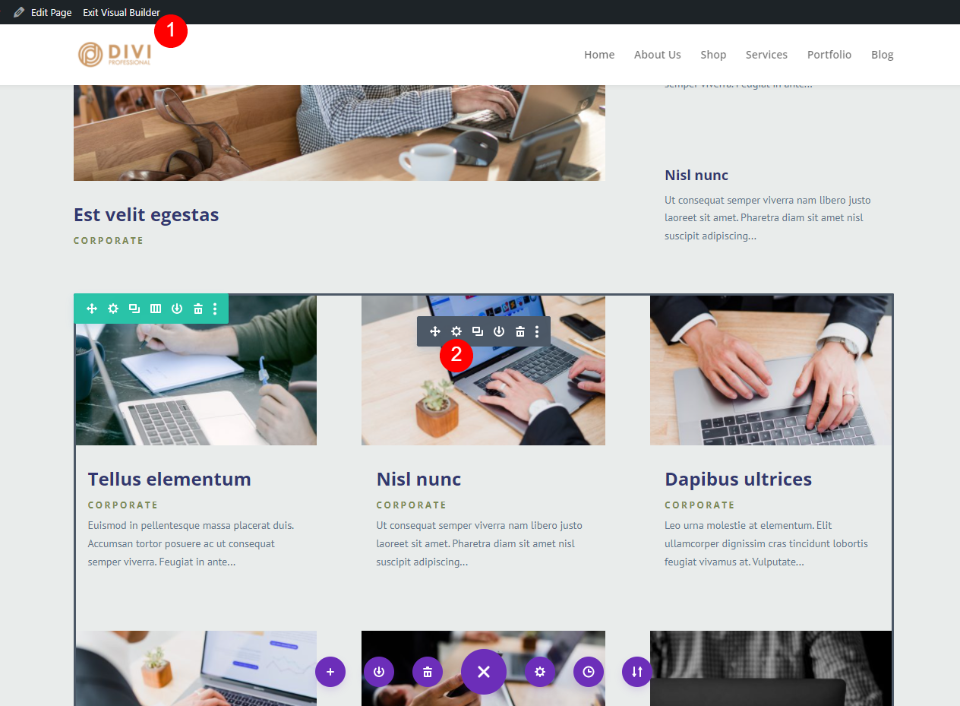
Navigasi halaman dapat diaktifkan dengan mengaktifkan Visual Builder di bagian atas halaman modul Blog Anda. Buka pengaturan modul Blog Anda dengan mengklik ikon roda gigi di sisi kanan halaman.

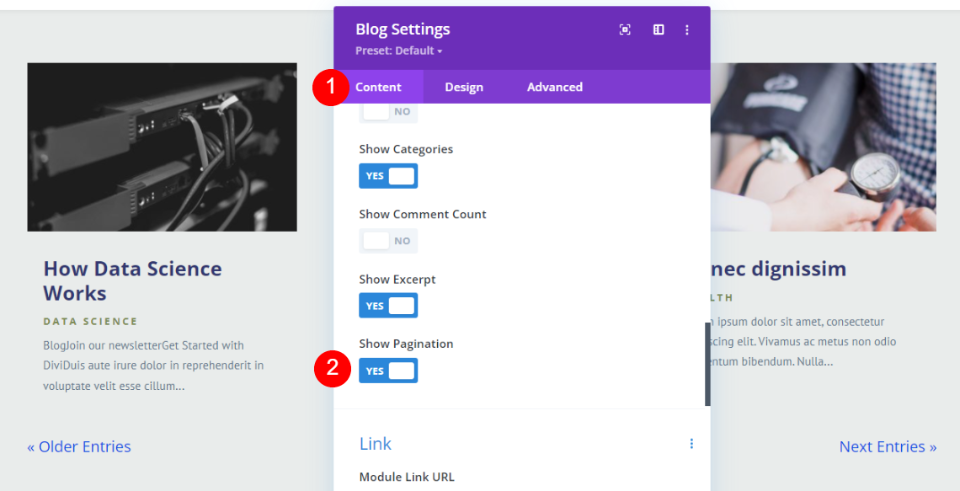
Gulir ke bawah ke Elemen di bawah tab Konten. Beberapa opsi tersedia untuk Anda aktifkan atau nonaktifkan di sini. Untuk mengaktifkan pagination, pilih Show Pagination di akhir daftar dan klik Yes.
- Tampilkan Pagination: Ya

Teks Gaya Paginasi
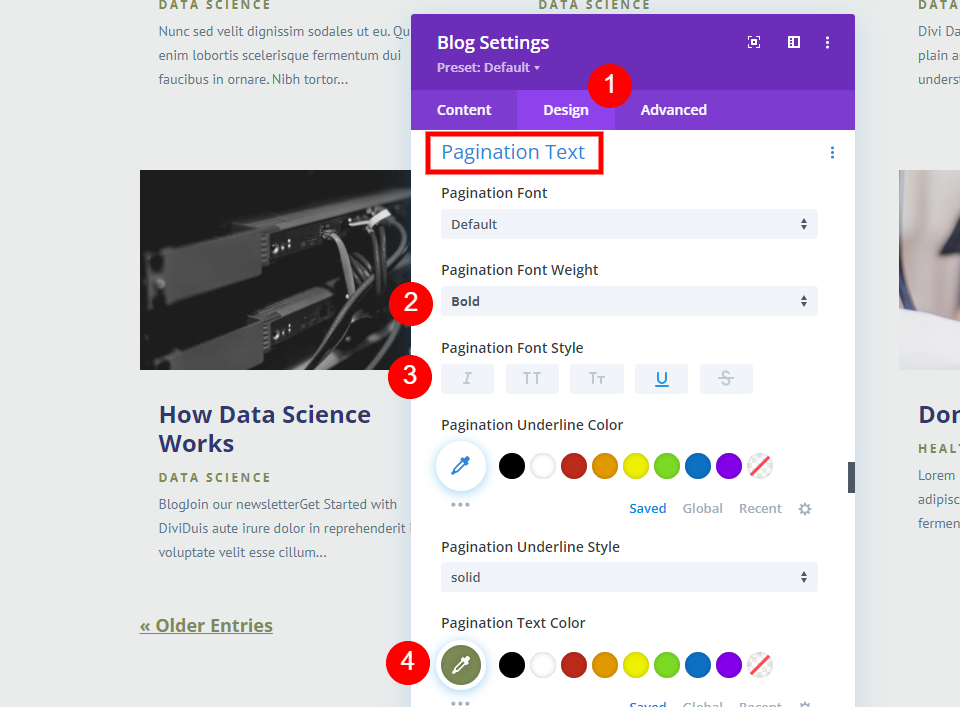
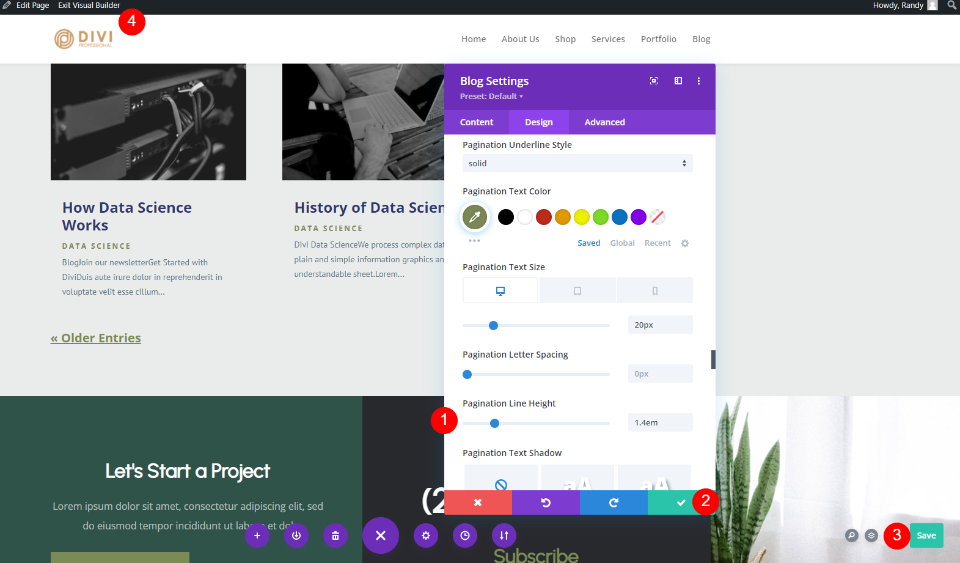
Pilih tab Desain di opsi modul Blog, lalu gulir ke bawah ke Pagination di bawah bagian Pagination. Kami akan menggunakan font default untuk keperluan demonstrasi ini.
- Jenis huruf: Default
- Berat: Tebal
- Gaya: Digarisbawahi
- Warna: #7c8b56

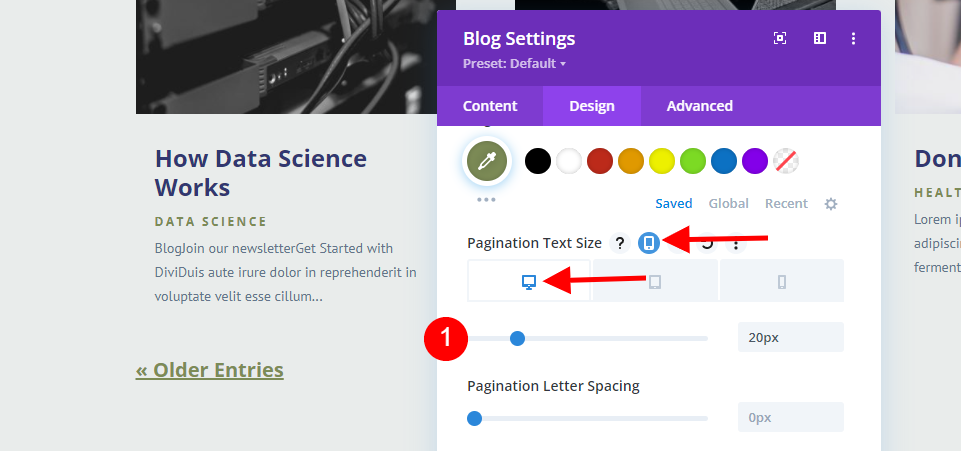
Setiap jenis layar akan memiliki ukuran font yang disesuaikan secara individual. Untuk memulai, klik ikon Layar dengan mengarahkan kursor ke judul Ukuran Teks Pagination.
- Ukuran Teks Pagination Desktop: 20px

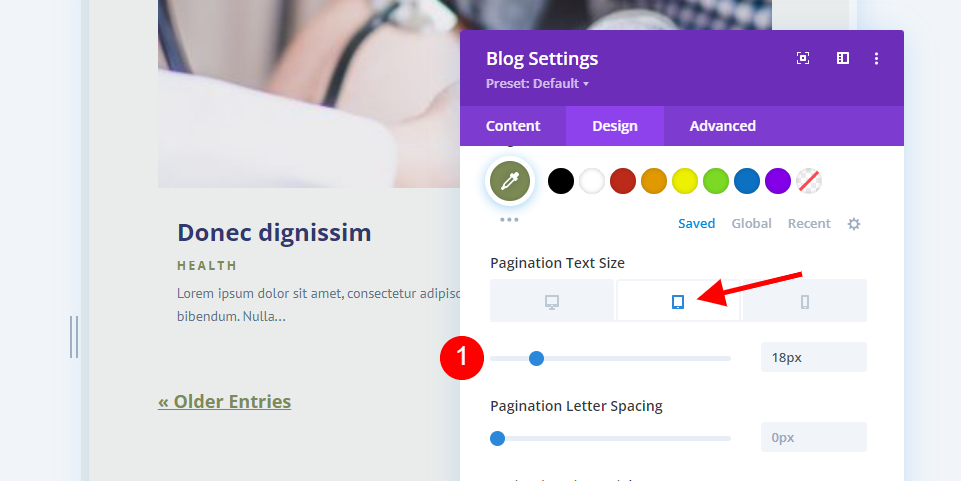
Setelah itu, klik ikon Tablet dan ubah Size menjadi 18px.
- Ukuran Teks Paginasi Tablet: 18px

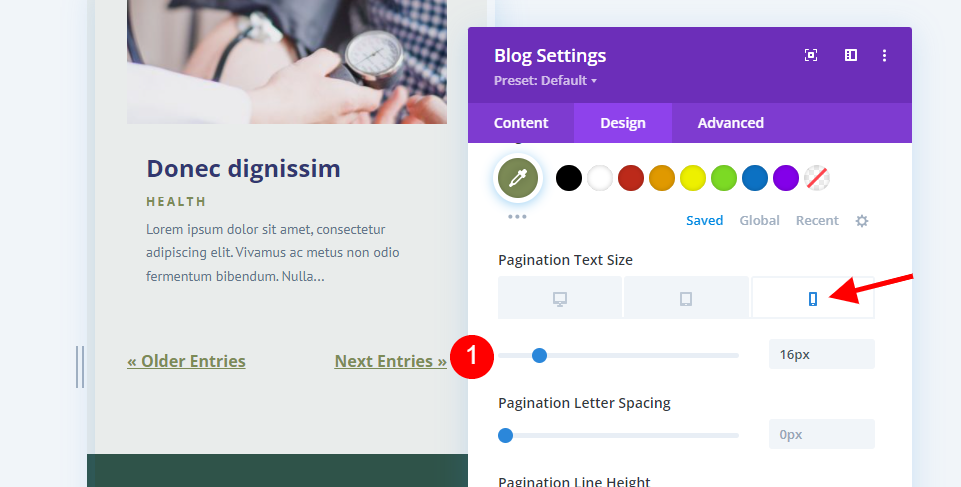
Anda sekarang dapat menyesuaikan Ukuran Font menjadi 16px dengan memilih ikon Telepon.
- Ukuran Teks Pagination Telepon: 16px

Tinggi Garis harus disetel ke 1.4em. Setelah Anda menyimpan dan keluar dari Visual Builder, Anda dapat menutup modul.
- Tinggi Garis: 1.4em
Ini semua yang diperlukan untuk membuat pagination terlihat seperti milik desain kita. Kita akan melihat beberapa contoh lagi dari penataan Teks Pagination. Beberapa penyesuaian akan dilakukan pada tata letak dan aspek estetika, tetapi kami akan mempertahankan desain keseluruhan.

Gaya Teks Pagination Alternatif
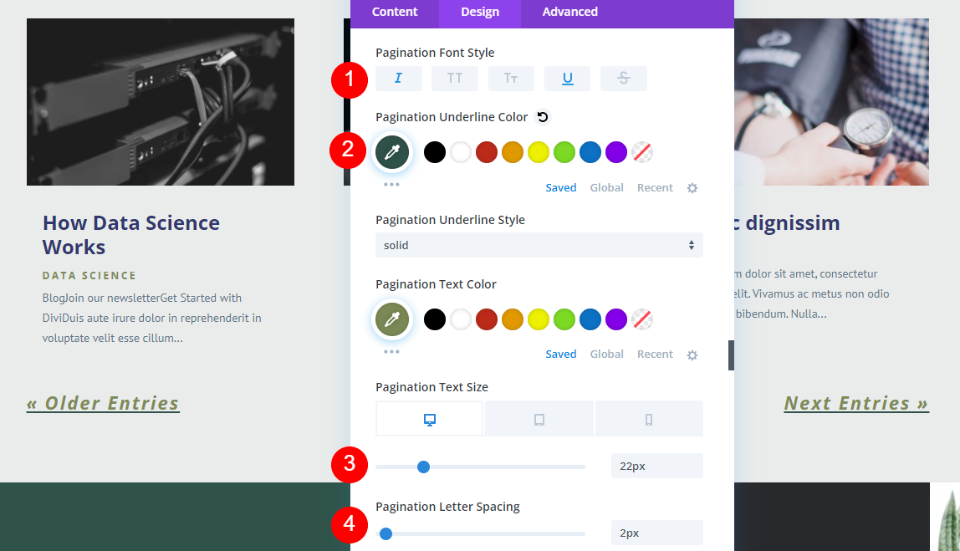
Kali ini, saya hanya mengubah beberapa hal. Italic adalah gaya font yang dipilih. Warna Garis Bawah telah diperbarui ke #2f5349 agar sesuai dengan warna latar belakang footer. Akibatnya, itu menonjol dibandingkan dengan bagian lainnya. Teks sekarang memiliki ukuran font 22px, dan spasi huruf telah ditingkatkan sebesar 2px. Ini seperti contoh terakhir.
- Gaya: Miring, Garis Bawah
- Warna Garis Bawah: #2f5349
- Ukuran Teks Desktop: 22px
- Spasi Huruf: 2px

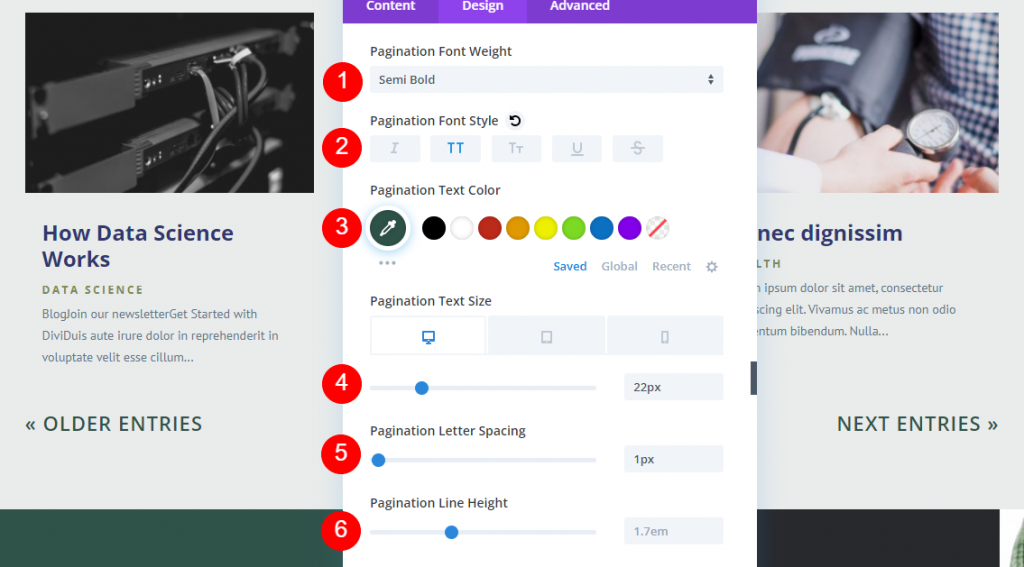
Sebuah font semi-tebal dengan warna font #2f5349 telah dipilih untuk yang satu ini, serta ukuran font 22px, dan tinggi garis 1.7em. Berbeda dengan contoh sebelumnya, pagination ini memiliki nuansa yang lebih kontemporer.
- Berat: Semi Tebal
- Gaya: TT
- Warna Huruf: #2f5349
- Ukuran Teks Desktop: 22px
- Spasi Huruf: 1px
- Tinggi Garis: 1.7em

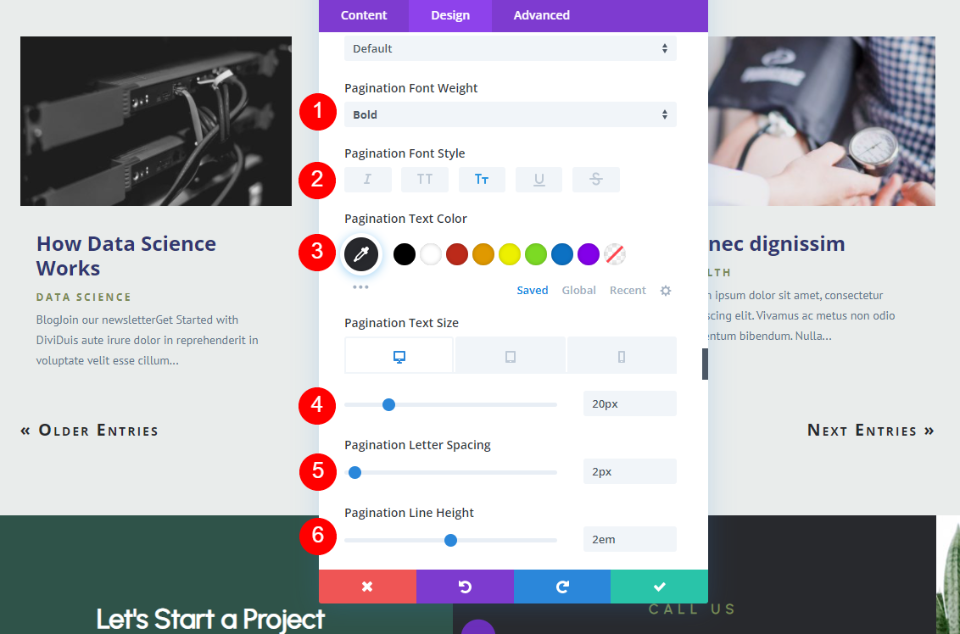
Berat font telah ditingkatkan menjadi Bold untuk contoh ini. Topi sekarang digunakan dalam ukuran besar dan kecil, seperti yang terjadi sebelumnya. Warna font adalah #28292d, abu-abu gelap dari CTA di footer. Ukuran font saya telah dikurangi menjadi 20px, dan jarak antar huruf telah dikurangi dari 3px menjadi 2px. Tebal adalah berat yang disarankan.
- Gaya: Topi Besar dan Kecil
- Warna Huruf: #28292d
- Ukuran Teks Desktop: 20px
- Spasi Huruf: 2px
- Tinggi Garis: 2em
Perubahan kecil ini dapat berdampak besar pada tampilan produk secara keseluruhan. Anda harus bereksperimen dengan berbagai tata letak untuk menemukan yang paling cocok untuk Anda.

Pikiran Akhir
Ini menyimpulkan tampilan kami pada opsi pagination modul Divi Blog. Penggunaan pagination membantu menjaga halaman situs web tetap rapi dan teratur. Pengguna dapat dengan mudah memperoleh konten tambahan dengan hanya melihat sebagian dari posting blog Anda. Tidak masalah apakah tautannya polos atau tidak; Anda dapat menyesuaikannya agar sesuai dengan desain Anda.




