Dalam berbagai skenario, mungkin ada kebutuhan untuk menempatkan tombol Divi secara berdampingan. Misalnya, di header laman landas, menyajikan ajakan bertindak yang menarik perhatian adalah hal yang efektif, dan tombol ganda adalah pilihan yang populer. Saat bekerja dengan Divi, ada beberapa pendekatan untuk mencapai hasil yang diinginkan. Anda dapat menggunakan kolom, menerapkan beberapa CSS, atau memilih untuk tidak menggunakan Modul Tombol Divi asli sama sekali. Mari kita lihat metode terbaik untuk membantu Anda menyelaraskan tombol Divi dengan mulus.

Menambahkan Modul Tombol Berdampingan Di Divi
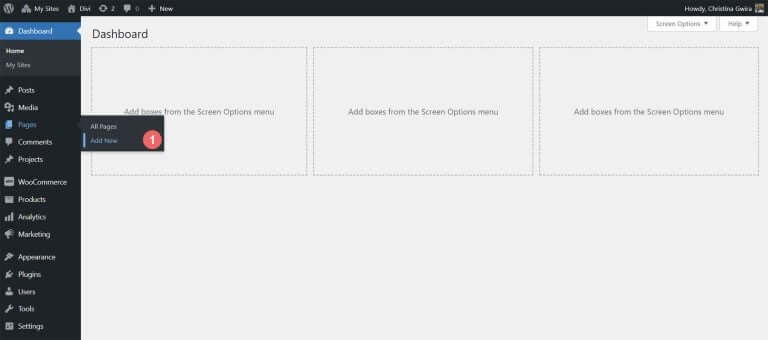
Untuk memulai, mari kita atur tata letak halaman tempat kita akan bekerja. Mulailah dengan membuat halaman baru di WordPress. Di dashboard WordPress, arahkan kursor ke menu Halaman di sebelah kiri, lalu klik Tambah Baru.

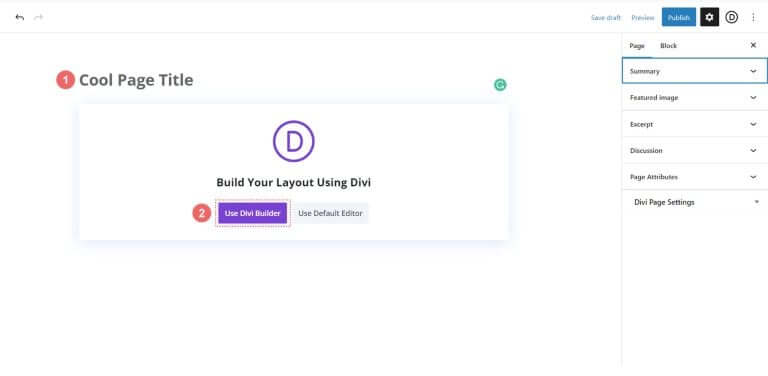
Setelah berada di editor WordPress default Gutenberg, beri judul pada halaman baru Anda. Selanjutnya, klik tombol ungu Gunakan Divi Builder.

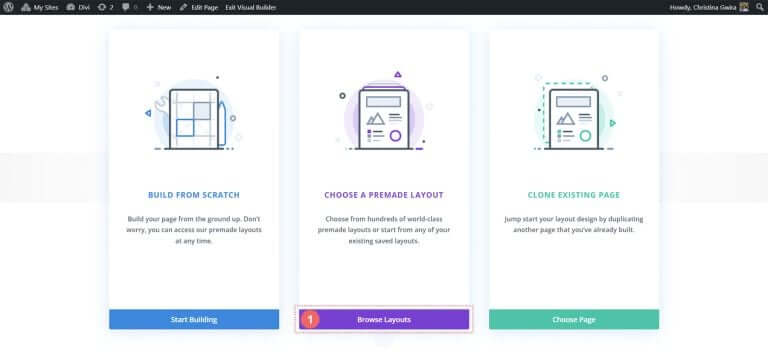
Anda akan melihat tiga opsi. Klik pada tombol tengah berwarna ungu, Telusuri Tata Letak.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
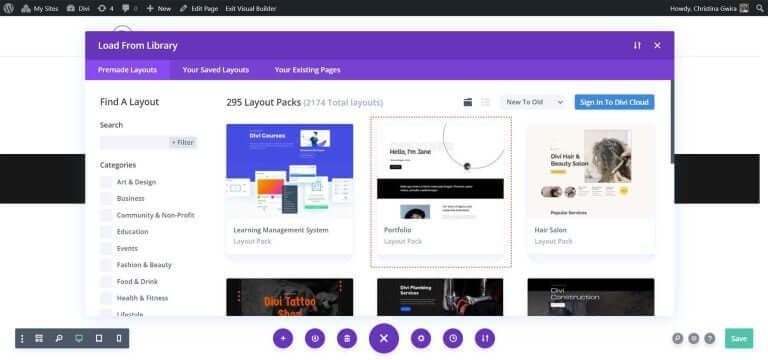
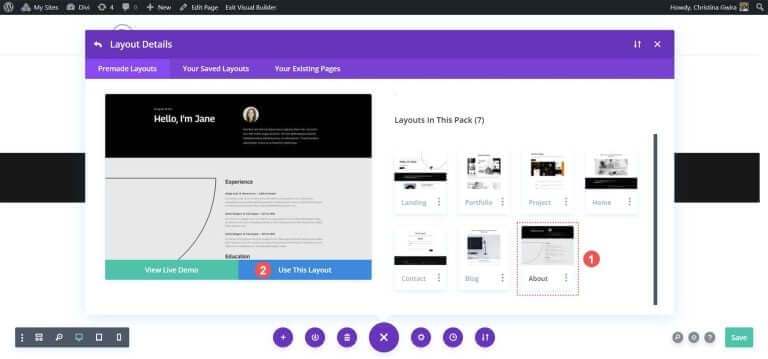
Tindakan ini akan membuka perpustakaan tata letak Divi yang luas, yang mencakup halaman yang telah dirancang sebelumnya untuk Anda pilih. Pilih Paket Tata Letak Portofolio .

Dari Paket Tata Letak Portofolio, pilih Tentang Tata Letak Halaman.

Kemudian, klik tombol biru Gunakan Tata Letak Ini. Tunggu hingga tata letak dipasang di halaman baru Anda.
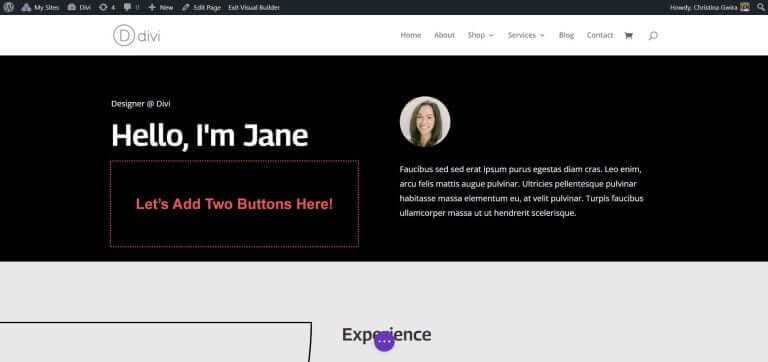
Terakhir, klik tombol Publikasikan berwarna hijau untuk membuat halaman Anda dan tata letak baru aktif. Kami akan fokus pada bagian Header hitam tata letak untuk sebagian besar tutorial kami. Mari kita mulai!
Gunakan Kolom untuk Menambahkan Tombol Divi
Dalam tata letak halaman kami, bagian header memiliki dua kolom. Kami akan mendesain ulang bagian ini menggunakan Bagian Khusus untuk menambahkan dua Modul Tombol secara berdampingan di kolom pertama.

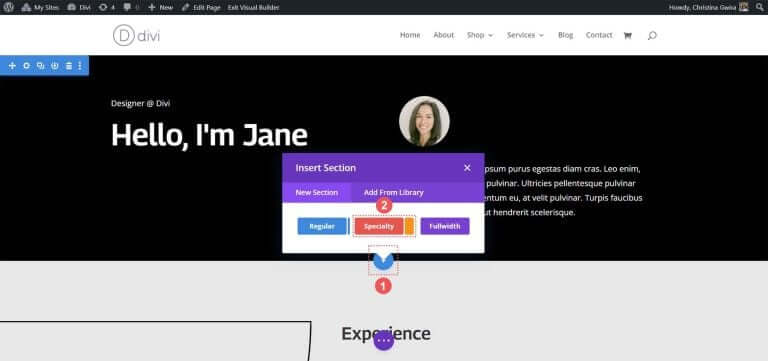
Pertama, klik ikon plus biru untuk menambahkan bagian lain. Pilih Bagian Spesialisasi dengan mengklik ikon Bagian Spesialisasi berwarna merah dan oranye.

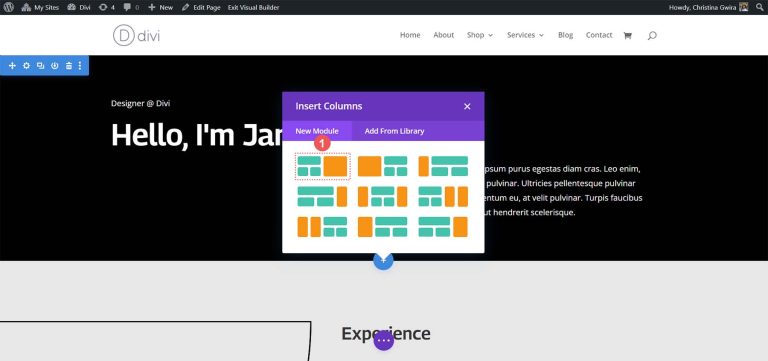
Setelah mengklik, Anda akan melihat pilihan bagian. Bagian khusus, tidak seperti bagian biasa, memungkinkan Anda menggabungkan struktur kolom yang berbeda dalam satu kolom. Beginilah cara kita menempatkan dua Modul Tombol secara berdampingan. Pilih kombinasi baris dan kolom pertama.

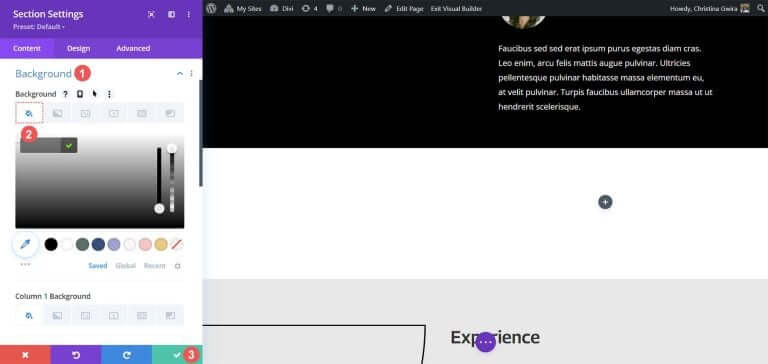
Pengaturan ini memungkinkan kita untuk memperluas header halaman kita melintasi seluruh lebar kolom dan menempatkan dua Modul Tombol berdampingan di bawahnya. Karena kita membuat ulang header default dalam paket tata letak ini, mari beri warna latar belakang hitam pada bagian tersebut. Arahkan kursor ke bagian oranye dan pilih ikon roda gigi untuk membuka pengaturan bagian.

Gulir ke bawah ke tab Latar Belakang. Pilih warna #000000 untuk latar belakang bagian. Klik tanda centang hijau di bagian bawah untuk menyimpan pilihan gaya Anda.

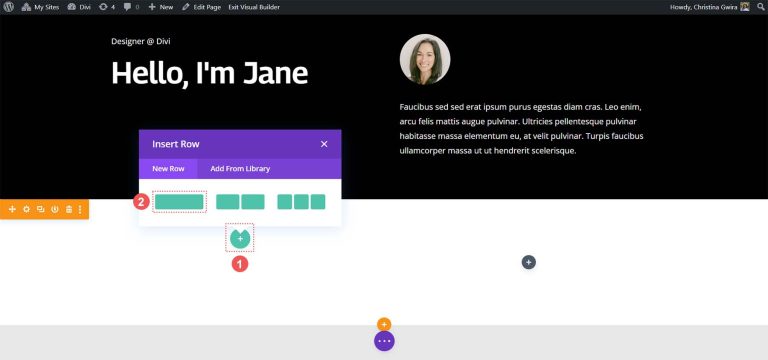
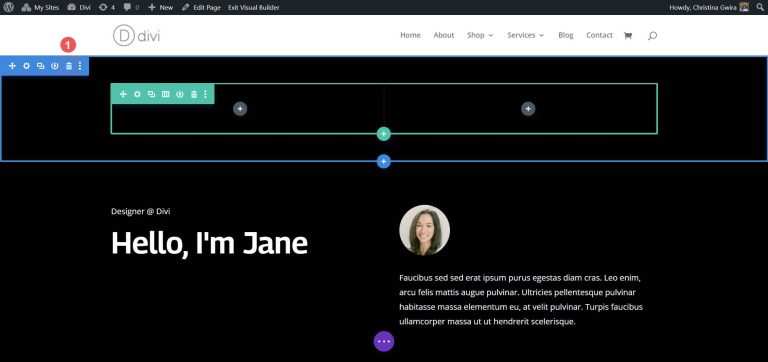
Setelah bagian kita dibuat dan ditata, klik ikon plus hijau di kolom pertama. Selanjutnya, pilih tata letak satu kolom.

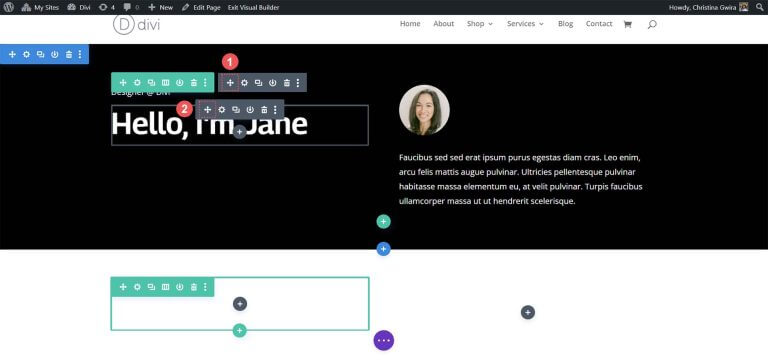
Sekarang baris pertama kita sudah berada di tempatnya, seret isi kolom pertama dari bagian header awal ke baris ini.

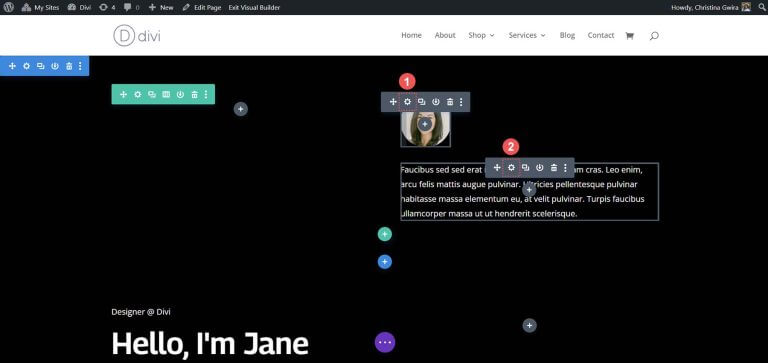
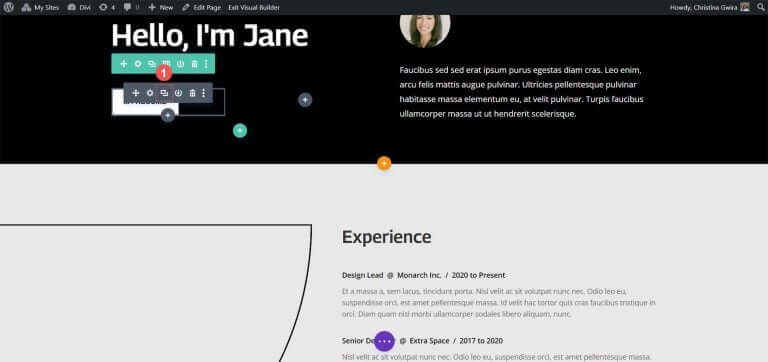
Ulangi proses ini untuk isi kolom kedua. Klik ikon panah pindah, seret Modul Gambar dan Modul Teks ke kolom kedua bagian spesialisasi baru.

Setelah memindahkan modul yang diperlukan, Anda dapat menghapusnya dari bagian aslinya. Arahkan kursor ke menu bagian dan klik ikon tempat sampah. Ini akan menghapus bagian beserta barisnya.

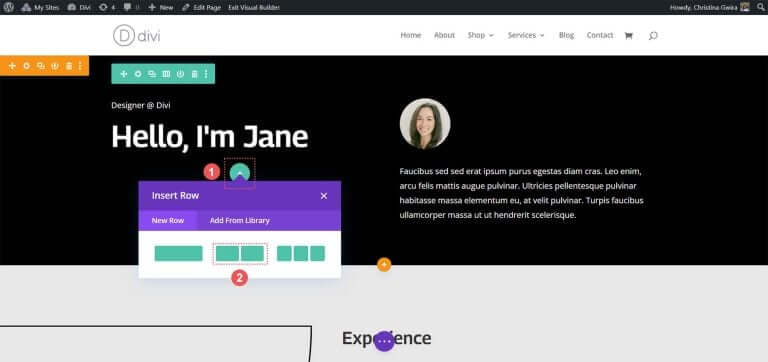
Di kolom pertama bagian spesialisasi kami, klik ikon plus hijau untuk menambahkan baris kedua. Pilih ikon tata letak dua kolom.

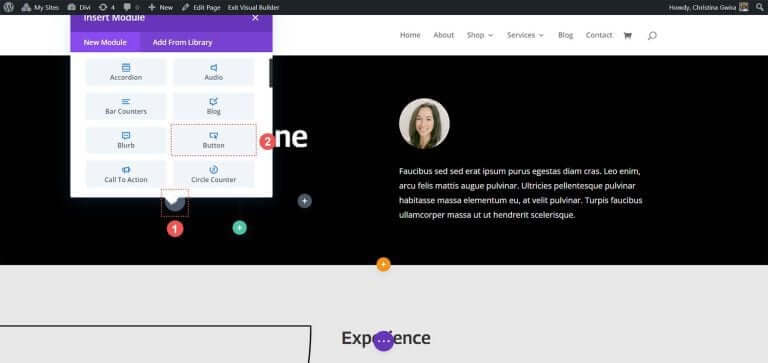
Sekarang, tambahkan Modul Tombol ke setiap kolom baris baru ini. Klik ikon plus berwarna abu-abu, lalu pilih ikon Modul Tombol untuk menambahkan tombol ke kolom pertama.

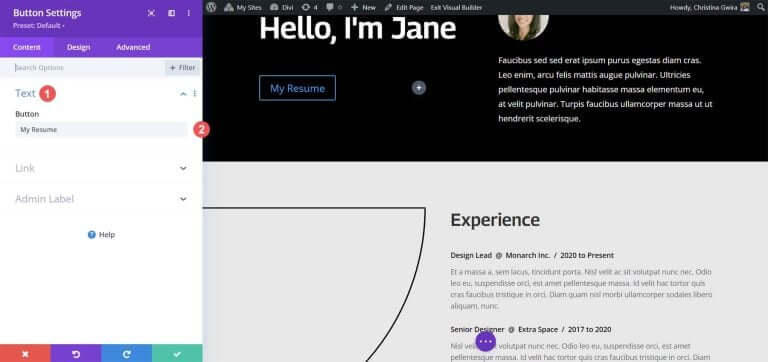
Di tab Konten, perbarui Teks tombol agar sesuai dengan kebutuhan Anda. Misalnya, kami mengubah teks menjadi "Resume Saya".

Selanjutnya, masuk ke tab Desain, lalu klik pada tab Tombol. Gunakan pengaturan berikut untuk menata tombol.
Pengaturan Desain Tombol:
- Gunakan Gaya Kustom untuk Tombol: Ya
- Ukuran Teks Tombol: 14px
- Warna Teks Tombol: #000000
- Latar Belakang Tombol: #ffffff
- Lebar Batas Tombol: 0px
- Font Tombol: Arsip
- Gaya Font Tombol: Huruf Besar Semua
- Tampilkan Ikon Tombol: Ya
- Ikon Tombol: Default
- Penempatan Ikon Tombol: Kanan
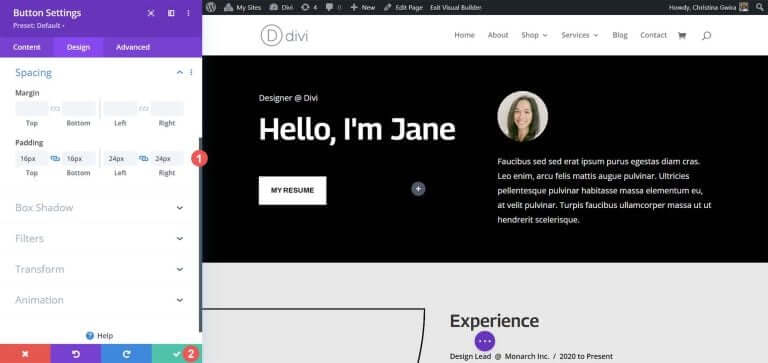
Sekarang, tambahkan padding ke Modul Tombol. Klik pada tab Spacing dan atur pengaturan padding berikut:
Pengaturan Desain Jarak:
- Padding Atas dan Bawah: 16px
- Padding Kiri dan Kanan: 24px

Klik tanda centang hijau untuk menyimpan opsi gaya Anda.
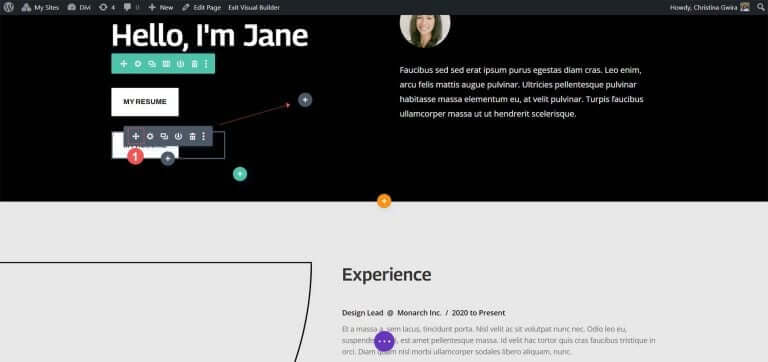
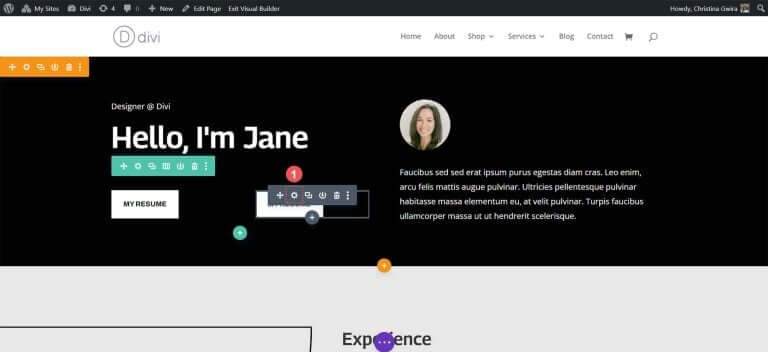
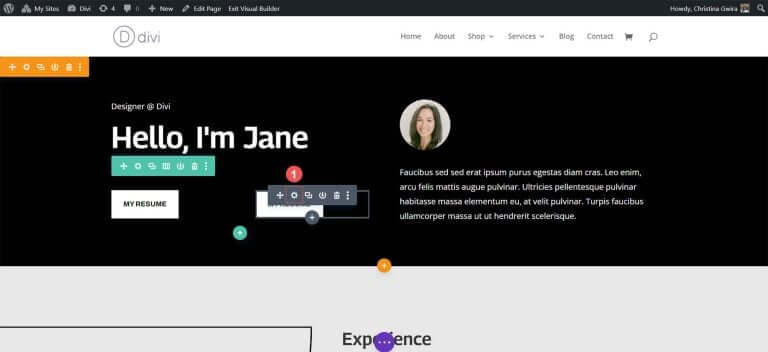
Mari buat dan tempatkan tombol kedua di sebelah tombol pertama. Arahkan kursor ke tombol pertama, klik ikon salin untuk menduplikasi modul.

Seret modul duplikat ke kolom kedua.

Sekarang, dengan Modul Tombol kedua di tempatnya, klik ikon roda gigi untuk membuka pengaturan tombol ini.

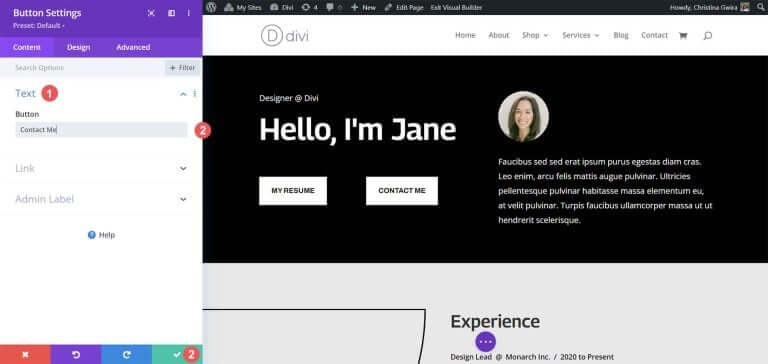
Di tab Konten, edit teks tombol agar sesuai dengan kebutuhan Anda.

Setelah berada di pengaturan Modul Tombol, perbarui teks tombol. Terakhir, klik tanda centang hijau untuk menyimpan hasil edit Anda ke tombol kedua.

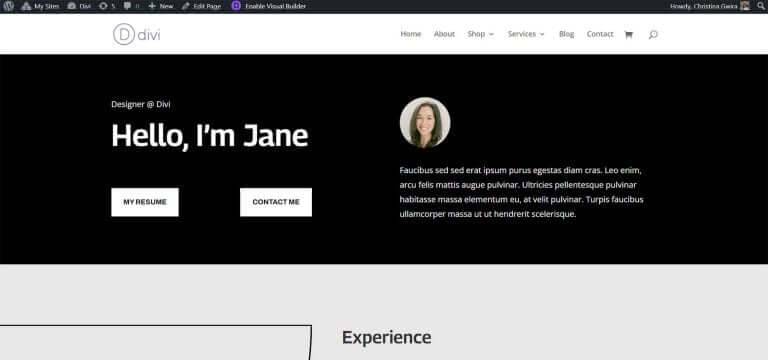
Pada akhirnya, Anda akan memiliki dua Modul Tombol yang berdampingan.

Membungkus
Divi menyediakan alat bawaan untuk menyesuaikan modul aslinya. Baik Anda menggunakan bagian biasa atau salah satu bagian khusus, Anda dapat dengan mudah menambahkan tombol di samping satu sama lain. Jika Anda lebih menyukai pendekatan desain yang lebih teknis tanpa mengorbankan kemudahan penggunaan, CSS siap membantu Anda. Bagi mereka yang ingin menghindari berurusan dengan banyak modul, modul Fullwidth Header berguna untuk menempatkan tombol secara berdampingan. Selain itu, Anda dapat menjelajahi Divi Marketplace untuk menemukan plugin yang menampilkan dua atau beberapa tombol atau modul ajakan bertindak, memungkinkan tombol Anda diposisikan bersebelahan.




