Menu navigasi adalah komponen situs web penting yang membantu pengunjung menavigasi ke halaman berbeda dengan mudah. Pengembang menempatkan link pada menu navigasi ke halaman yang mereka ingin agar diakses pengguna, seperti kontak, produk, tentang, dan layanan.

Menu navigasi dapat dianggap sebagai tautan horizontal atau vertikal terorganisir yang memberikan petunjuk arah ke halaman internal. Manfaatnya termasuk meningkatkan pengalaman pengguna dengan memudahkan penjelajahan, mengurangi rasio pentalan karena pengunjung mengakses banyak halaman, dan meningkatkan daya tarik melalui animasi, tipografi, dan grafik.
Artikel ini akan menunjukkan cara menggunakan Elementor , pembuat halaman WordPress populer dengan templat dan widget profesional, untuk menambahkan menu navigasi horizontal, vertikal, dan tarik-turun ke situs WordPress.
Menambahkan Menu Nav Di Elementor
Sebelum menggunakan Elementor untuk membuat menu navigasi khusus ke situs web, Anda harus membuatnya terlebih dahulu menggunakan editor default WordPress.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangBerikut langkah-langkah membuat menu navigasi.
Buka dasbor WordPress Anda

Kami berasumsi bahwa Anda sudah memiliki akun WordPress untuk bagian ini. Sangat mudah untuk membuat akun di WordPress jika Anda belum memilikinya. Jika ini pertama kalinya Anda menggunakan WordPress, Anda harus membaca tutorial kami terlebih dahulu tentang cara membuat situs WordPress terbaik.
Catatan: Anda harus terlebih dahulu membuat menu khusus menggunakan editor default WordPress sebelum Anda dapat menggunakan Elementor untuk menambahkannya ke situs WordPress.
Hasilnya, navigasikan ke dashboard WordPress Anda seperti yang ditunjukkan di bawah ini.
Bagian Menu

Selanjutnya, pilih item Appearance dari menu vertikal dashboard WordPress dengan mengkliknya.
Bagian Tema, Kustomisasi, Widget, Menu, Latar Belakang, dan Editor File Tema WordPress akan ditampilkan di menu pop-up. Pilih Menu untuk melanjutkan.
Di dashboard WordPress Anda, jendela Menu akan terlihat. Menu navigasi Anda akan dibuat, diedit, dan disimpan oleh Anda.
Pembuatan Menu
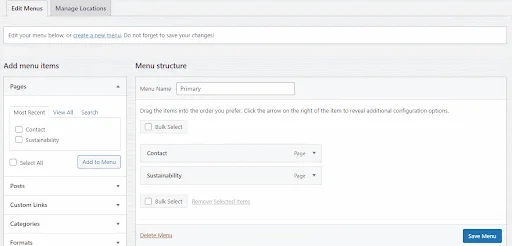
Buka struktur menu (di bawah) dan masukkan nama Anda di area teks yang ditentukan untuk menambahkan nama menu. Mari gunakan Utama sebagai nama menu utama dalam contoh ini.

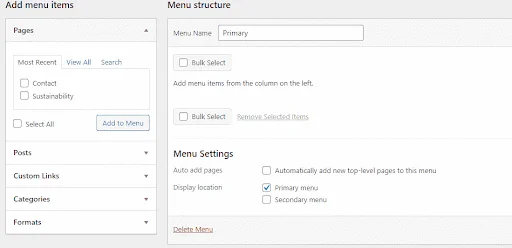
Karena menu adalah elemen navigasi utama, selanjutnya Anda harus menyetelnya ke elemen utama.
Untuk mencapai hal ini, navigasikan ke area Pengaturan Menu dan konfirmasikan bahwa tombol radio untuk menu Utama telah dicentang.
Lalu, klik Buat Menu.
Menambahkan Elemen Ke Menu
Ke menu WordPress Anda, Anda dapat menambahkan halaman, artikel, tautan khusus, dan banyak kategori. Meskipun demikian, menambahkan halaman ke menu adalah topik utama kursus ini.
Situs web ini sekarang berisi dua halaman utama untuk tutorial: Keberlanjutan dan Kontak. Seperti yang terlihat pada GIF di bawah, halaman-halaman tersebut terletak di bagian Terbaru. Anda harus memilih tombol Lihat Semua untuk melihat setiap halaman di situs web Anda jika ada beberapa.
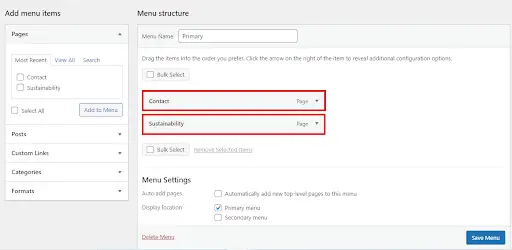
Klik kotak centang di sebelah nama halaman yang ingin Anda tambahkan, lalu klik tombol Tambahkan ke Menu, seperti yang ditunjukkan di bawah ini, untuk menambahkan halaman yang sesuai ke menu.

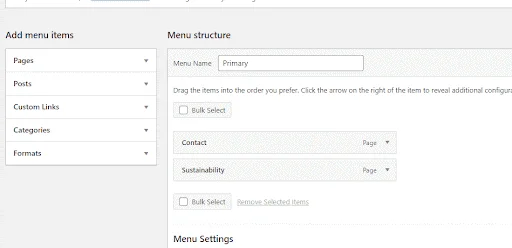
Bagian struktur menu akan diperbarui dengan halaman yang dipilih.

Anda juga dapat membuat item dropdown atau submenu menggunakan WordPress. Misalnya, Anda dapat mengklik dan menyeret item Keberlanjutan ke kanan, seperti yang ditunjukkan di bawah ini, jika Anda ingin item tersebut muncul sebagai item menu dropdown.

Item Keberlanjutan pada contoh di atas akan menjadi turunan dari item menu Kontak. Dengan kata lain, informasi hanya akan muncul di situs web saat Anda mengarahkan kursor ke item menu Kontak. Namun, karena situs contoh hanya memiliki dua halaman, pelajaran berhenti menggunakan fungsi ini.
Simpan & Publikasikan
Sekarang simpan dan publikasikan menu.

Menambahkan Menu Nav menggunakan Elementor
Anda sekarang dapat menggunakan editor Elementor untuk menambahkan menu navigasi ke situs web setelah membuatnya dengan editor default WordPress.
Melalui Dashboard WordPress, buka editor Elementor. Untuk memodifikasi halaman Elementor, navigasikan ke area Halaman, arahkan kursor ke halaman, lalu klik tombol edit yang ditampilkan.
Editor WordPress secara default akan ditampilkan kepada Anda. Untuk membuka pembuat halaman Elementor, klik tombol Edit dengan Elementor di bagian atas editor default.

Karena tidak ada menu navigasi di situs tutorial Elementor saat ini, pengguna tidak dapat menelusuri halaman web internal lainnya. Salah satu kesalahan WordPress yang paling umum adalah desain navigasi yang buruk, yang merupakan sesuatu yang harus Anda coba cegah.

Mari tingkatkan halaman web di atas dengan menambahkan menu Elementor.
Menambahkan Bagian Header
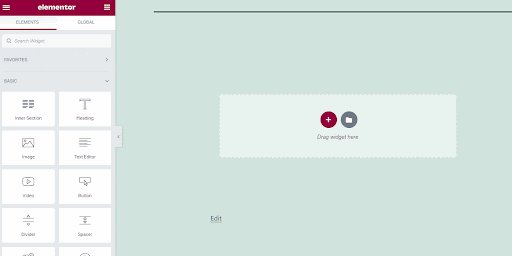
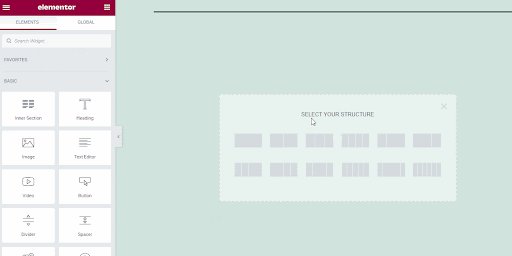
Pertama, seperti gambar di bawah ini, klik tombol + pada halaman editor dan pilih opsi baris tunggal untuk menambahkan bagian header baru.

Menambahkan Widget Menu Nav
Di kotak widget Elementor, cari widget Menu Nav.

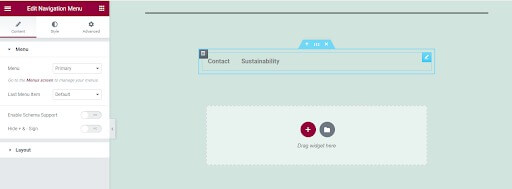
Seret & lepas widget Menu Nav ke bagian header untuk menambahkan menu navigasi yang Anda buat.
Menu navigasi yang Anda buat dengan editor bawaan WordPress akan terlihat.

Penataan Menu
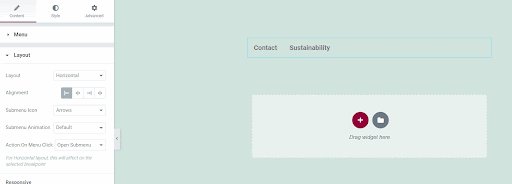
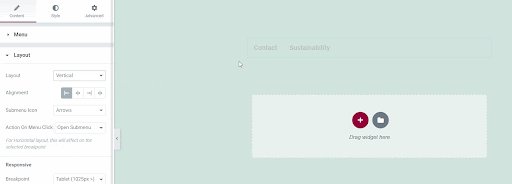
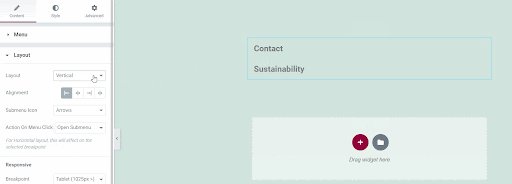
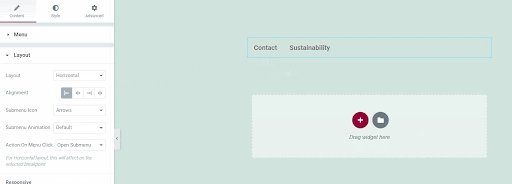
Menggunakan pengaturan tata letak menu di widget Nav Menu, konfigurasikan gaya menu menjadi vertikal atau horizontal seperti yang ditunjukkan di bawah ini.

Saat mendesain situs web, daya tanggap adalah sesuatu yang perlu dipertimbangkan. Halaman web yang dirancang dengan baik harus ditampilkan dengan baik pada berbagai ukuran layar. Untungnya, ada fitur di widget menu Elementor Nav yang menjamin respons menu navigasi.
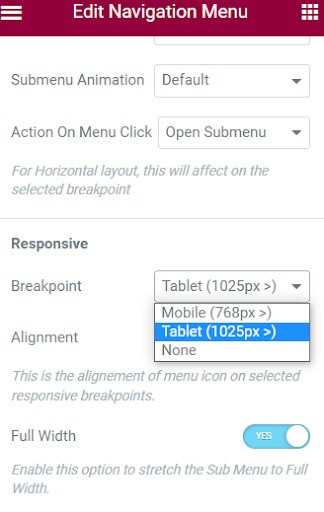
Untuk memulainya, Anda dapat menetapkan titik henti sementara yang berbeda untuk berbagai perangkat. Menu navigasi dapat beradaptasi dengan perubahan pengaturan layar dengan bantuan breakpoint. Saat ini, tablet memiliki breakpoint default 1025 piksel, sedangkan perangkat seluler memiliki breakpoint 768 piksel. Karena ini adalah nilai breakpoint yang umum, Anda tidak boleh mengubahnya.

Namun, jika menyangkut daya tanggap, Anda dapat menyembunyikan item menu dan menukarnya dengan ikon hamburger di layar kecil. Dalam hal ini, mengklik ikon hamburger akan menyebabkan item menu muncul, dan mengklik ikon tutup akan menyebabkan item tersebut menghilang. Fitur ini memastikan pada perangkat seluler, menu navigasi tidak berantakan. Menu navigasi akan ditampilkan secara penuh pada perangkat komputer.

Sejauh ini, Anda telah menggunakan Elementor agar berhasil menambahkan menu navigasi ke situs web. Meski begitu, ini tampak agak sederhana. Topografinya, tampilan intuitif, dan daya tarik visualnya semuanya dapat ditingkatkan dengan menambahkan gaya. Mari tingkatkan menu navigasi dengan menambahkan lebih banyak opsi desain.
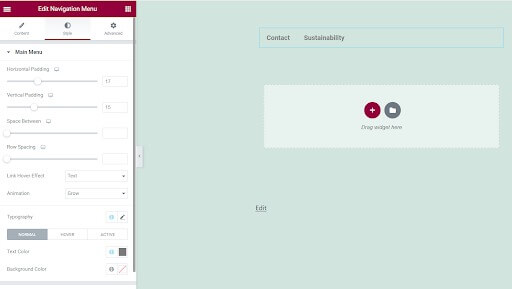
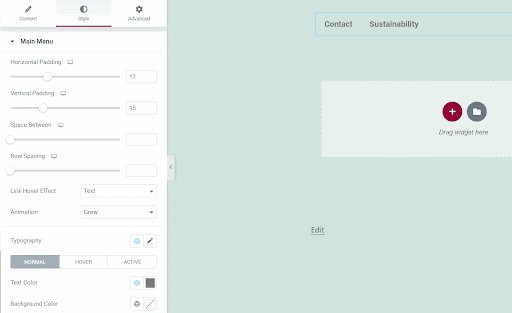
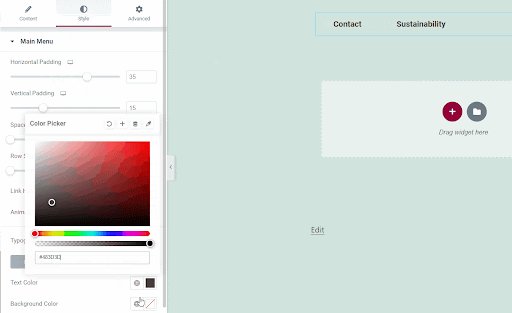
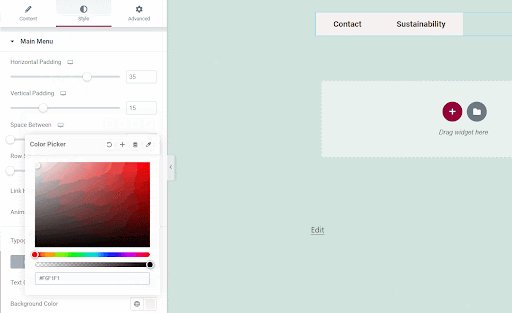
Untuk mengakses pilihan penyesuaian, navigasikan ke tab gaya yang terletak di bagian atas kotak Edit Menu Navigasi.

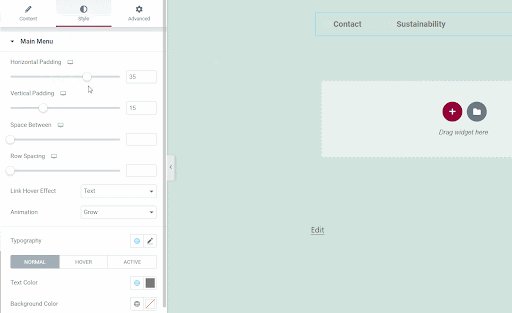
Anda dapat mengubah warna teks, warna latar belakang, animasi, efek hover, padding pada sumbu horizontal dan vertikal, dan fitur lainnya di tab gaya. Ubah latar belakang, padding horizontal, dan warna font menu Anda untuk memberikan contoh.

Itu semuanya. Anda telah berhasil menggunakan Elementor untuk menambahkan menu navigasi ke situs WordPress.
Membungkus
Dengan Elementor , Anda dapat melakukan lebih banyak hal, seperti menambahkan item dropdown, animasi, menu sekunder, dan gaya khusus. Karena WordPress sangat populer, memiliki keterampilan Elementor sangat berharga untuk membuat dan menata halaman web dengan mudah. Anda sekarang mengetahui dasar-dasar menggabungkan menu navigasi yang bersih dan fungsional.
Kemampuan tambahannya mencakup membuat dropdown bertingkat, menerapkan efek hover, mengintegrasikan bilah pencarian, dan mengoptimalkan respons seluler. Dengan latihan, Anda akan dapat memanfaatkan Elementor untuk membuat menu navigasi profesional yang meningkatkan navigasi situs web dan pengalaman pengguna.




